С Elementor 3.7 вы можете локализовать свое рабочее пространство, добавлять пользовательские значки в дополнительные виджеты, изменять эксперимент с контейнером Flexbox, добавлять числовой скруббер для числовых данных и многое другое.

С выпуском новой версии Elementor вы теперь можете редактировать свои настройки, улучшать рабочий процесс и дополнительно персонализировать свои проекты. Затем вы можете сосредоточиться на создании веб-сайтов с наименьшим количеством перерывов.
Эта версия также предлагает важные улучшения и исправления ошибок, которые переводят эксперимент с контейнером Flexbox в стабильное состояние.
Дружественный к языку пользовательский интерфейс

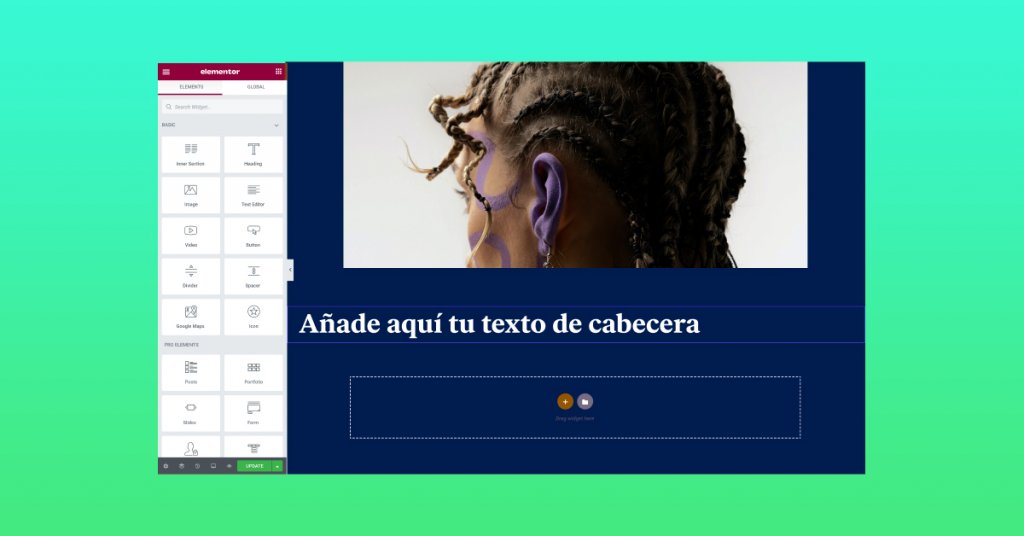
Работа на исходном языке поможет вам работать быстрее и эффективнее, поскольку вам не придется постоянно переводить слова и фразы в уме или, что еще хуже, искать их в Google. Сказав это, вы можете иногда работать на веб-сайте, который не на вашем родном языке. До сих пор, если бы это было так, и вы изменили язык своего веб-сайта в WordPress, например, на испанский, все ваше рабочее пространство в Elementor также было бы на испанском языке.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этой версии, независимо от языка вашего веб-сайта, вы можете настроить редактор Elementor на любой желаемый язык и даже переключать способ веб-сайта с RTL на LTR и наоборот, не влияя на редактор. Более того, текст-заполнитель для виджета будет на том же языке, что и сайт, который вы создаете. Это не только дает вам пространственный контекст, но и упрощает предоставление веб-сайтов клиентам или членам команды, которые хотят работать на языке веб-сайта, и позволяет различным редакторам работать на своем родном языке.
Скруббер номеров

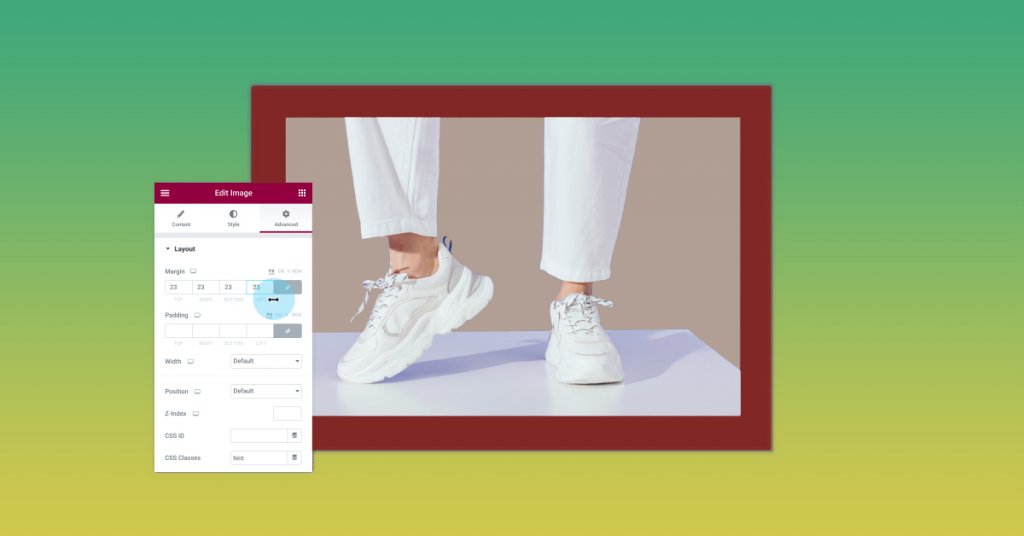
Возможно, вам знакома функция очистки чисел из других инструментов дизайна, таких как Adobe XD или Figma, которая предназначена для упрощения процесса изменения числовых значений в этих программах. Ползунок чисел — это более простой и удобный способ изменить отступы, поля, Z-индекс и другие числовые переменные в Elementor 3.7.
Наведение курсора на метки числовых полей или щелчок по самому числовому полю, удерживая нажатой кнопку мыши, чтобы открыть горизонтальный «Курсор изменения размера объекта», и смещение мыши влево или вправо откроет числовой ползунок. Вы также можете изменить значение, нажав клавиши Ctrl или Command на клавиатуре для большего удобства.
Более легкий переход между редактором и WordPress

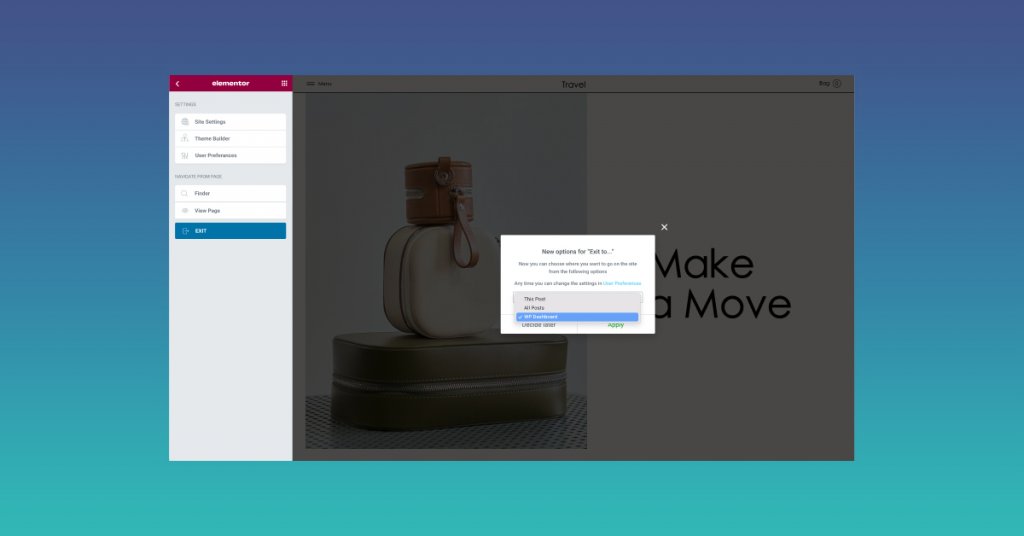
После обновления до Elementor 3.7 вы получите всплывающее окно с просьбой выбрать место для настройки выхода по умолчанию в следующий раз, когда вы захотите выйти из редактора. Свежий выбор:
Выбрав «Это сообщение», вы попадете на ту страницу или сообщение, которое вы обновляли в бэкэнде WordPress.
В зависимости от того, что вы редактировали, нажатие «Все сообщения» приведет вас к списку всех сообщений или страниц в WordPress.
Вы сразу попадете на панель управления WordPress, набрав «Панель управления WP».
Кроме того, раздел пользовательских настроек Elementor позволяет вам изменять этот параметр в любое время.
Пользовательские значки

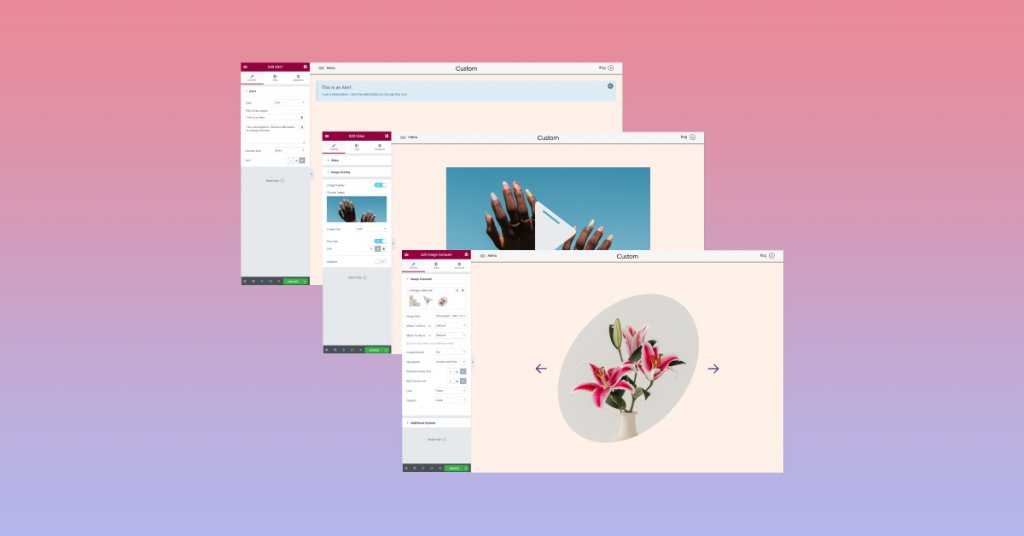
Ограничения дизайна по-прежнему исчезли в Elementor 3.7, и теперь можно редактировать предопределенные значки. Начиная с этой версии стандартные значки следующих виджетов можно заменить на собственные уникальные:
- Оповещение: нажмите «X», чтобы отменить оповещение.
- Видео: значок воспроизведения на наложенном видео.
- Карусель изображений – стрелки вперед и назад
Вы можете выбрать любой понравившийся значок из базы данных значков или загрузить свой собственный SVG, а затем стилизовать его в соответствии с идентичностью вашего веб-сайта. Мы продолжим разрешать использование пользовательских значков в большем количестве виджетов в следующих выпусках.
Обновление контейнера Flexbox
Поскольку Elementor продолжает собирать ваши комментарии и повышать удобство использования, Flexbox Containers, новая структура макета в редакторе Elementor, по-прежнему считается экспериментальной альфа-версией. Вот лишь несколько изменений, которые вы увидите в результате этого обновления, если вы включили эксперимент:
- На панели вкладка макета была изменена, чтобы упростить поиск элементов управления Контейнера.
- Примечание тега HTML-оболочки «a» было обновлено, чтобы предотвратить сбой макетов, когда вложенные элементы заключены в другой тег «a».
- новые параметры щелчка правой кнопкой мыши для добавления нового контейнера с помощью виджета «Контейнер».
- Для облегчения доступа к Контейнеру на панель добавлен новый компонент макета.
- Все контейнеры теперь имеют отступ по умолчанию, равный 10px.
- Параметры заполнения контейнера для всего сайта были добавлены в категорию «Макет» настроек сайта (где их также можно использовать для переопределения отступа 10 пикселей по умолчанию).
- Виджет Elements Gap in Container теперь включает модуль «EM», который повышает скорость отклика.
- Пользователи больше не могли перетаскивать родительский контейнер в дочерний, что было проблемой.
- Исправлена ошибка, из-за которой виджеты исчезали, когда ориентация контейнера была установлена на столбец.
- Исправлена ошибка, из-за которой виджеты-разделители и разделители не работали должным образом в контейнерах.
Дополнительные настройки
В каждую версию Elementor включены многочисленные настройки и исправления ошибок. Поначалу эти изменения могут показаться незначительными, но некоторые из них значительно улучшат ваше регулярное использование Elementor, в то время как другие могут даже не регистрироваться.
Поскольку многие изменения и исправления проблем в этой версии касаются запросов нашего сообщества, мы хотели поделиться ими с вами. Вы также можете просмотреть полный список изменений .
- Увеличена память сервера во время загрузки редактора, чтобы предотвратить вращение счетчика загрузки редактора.
- Параметры радиуса границы некоторых виджетов, настройки виджета в целом и глобальные стили теперь используют единицу измерения «EM».
- Инфраструктура для реализации вложенных элементов
- Все веб-страницы поставляются с включенным по умолчанию улучшенным CSS.
- Эксперименты с дополнительными пользовательскими точками останова и улучшенной загрузкой ресурсов обновлены до стабильной версии.
- Поддержка PHP 5.6 больше не рекомендуется.
Испытайте лучший дизайн
Когда дело доходит до создания веб-сайтов, у каждого создателя веб-сайтов есть свои собственные процедуры и эстетические предпочтения. Большинство этих улучшений не изменят внешний вид вашего веб-сайта, но изменят то, как вы работаете, разрабатываете, создаете и проектируете, поскольку у вас будет больше возможностей для настройки и вы сможете создавать больше веб-сайтов быстрее.
Попробуйте эти новые функции, которые включает Elementor 3.7 , и сообщите нам об этом в комментариях.




