В Elementor версии 3.11 представлены новые интересные функции, которые позволяют пользователям настраивать дизайн своего веб-сайта и улучшать взаимодействие с пользователем. Эти функции включают Loop Carousel и Copy & Paste между веб-сайтами.

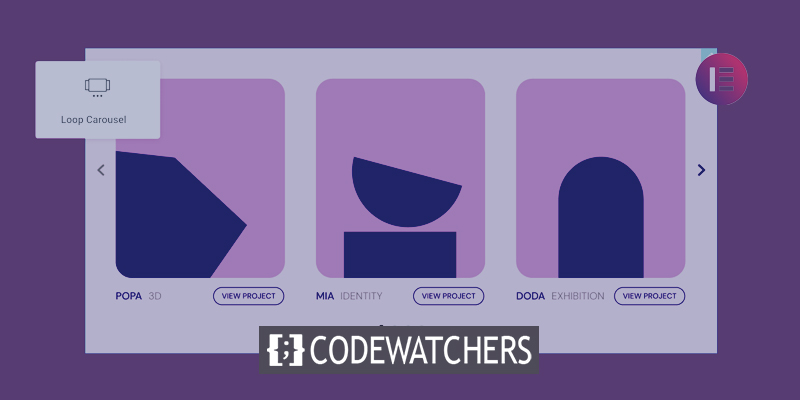
Циклическая карусель позволяет пользователям отображать свои сообщения, пользовательские сообщения или продукты в элегантном и привлекательном формате циклической карусели, поднимая дизайн своего веб-сайта на новый уровень. С помощью этой новой функции пользователи могут легко демонстрировать свой контент и привлекать больше посетителей на свой веб-сайт.
Кроме того, функция копирования & и вставки между веб-сайтами упрощает рабочий процесс копирования элементов с одного веб-сайта на другой. Эта функция особенно полезна для пользователей, управляющих несколькими веб-сайтами, или для тех, кто хочет реплицировать элементы с одного веб-сайта на другой без необходимости воссоздавать их с нуля.
Динамические списки в карусели
Новый виджет Loop Carousel — это профессиональная функция, которая расширяет функциональность Loop Builder, представленного в Elementor 3.8, и позволяет размещать Loop Carousel в любом месте на вашем веб-сайте. Вместо сетки вы можете использовать циклическую карусель для отображения списков ваших сообщений, пользовательских сообщений или продуктов в формате бесконечной циклической карусели.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДля создания собственной циклической карусели необходимо создать (или использовать) шаблон основного элемента, выбрать запрос, чтобы определить, какой контент отображать, и спроектировать карусель в Elemenor так же, как и любую другую карусель.
Дизайн шаблона основного элемента
Вам будет предложено создать шаблон, когда вы перетащите виджет Loop Carousel в редактор. Вы можете либо создать его на месте, нажав кнопку в редакторе или на панели виджетов, либо выбрать существующий шаблон. Вы также можете создать новый шаблон, перейдя в Theme Builder и добавив новый элемент цикла.
Создавайте шаблон основного элемента по своему усмотрению, используя любые доступные вам виджеты, настраивая их порядок, размер, макет и другие аспекты в соответствии с вашими требованиями к дизайну. Виджеты можно использовать для улучшения дизайна вашего шаблона, или они могут быть динамическими и заполняться на основе контента, который вы назначаете ему с помощью динамических тегов.
Определение отображаемого содержимого
Вкладка «Запрос» позволяет указать, какой контент должен отображаться в циклической карусели. Это позволит динамически заполнить выбранный вами контент на каждой из карточек карусели. На этом этапе вы решите, отображать ли ваши сообщения, настраиваемые типы сообщений, продукты, целевые страницы и другой контент. Затем, используя переключатель включения/исключения, вы можете выбрать контент, который хотите показать, на основе различных таксономий вашего контента.
После того, как вы решили, какой тип контента включить в свою циклическую карусель, вы можете изменить порядок, дату, заголовок, порядок меню и параметры последнего изменения, чтобы отображать свои списки так, как вы хотите.
Настройка вашей карусели
Чтобы настроить циклическую карусель, вы можете выбрать, сколько карточек отображать одновременно, и использовать все параметры стиля, доступные в других виджетах карусели, например, должно ли оно воспроизводиться автоматически, какая должна быть скорость прокрутки, пауза при наведении и бесконечность. прокрутить.
Кроме того, вы можете использовать расширенные настройки карусели, чтобы включить эффекты движения, добавить границу, маску и многое другое.

Мгновенное копирование & Paste из редактора одного веб-сайта в другой
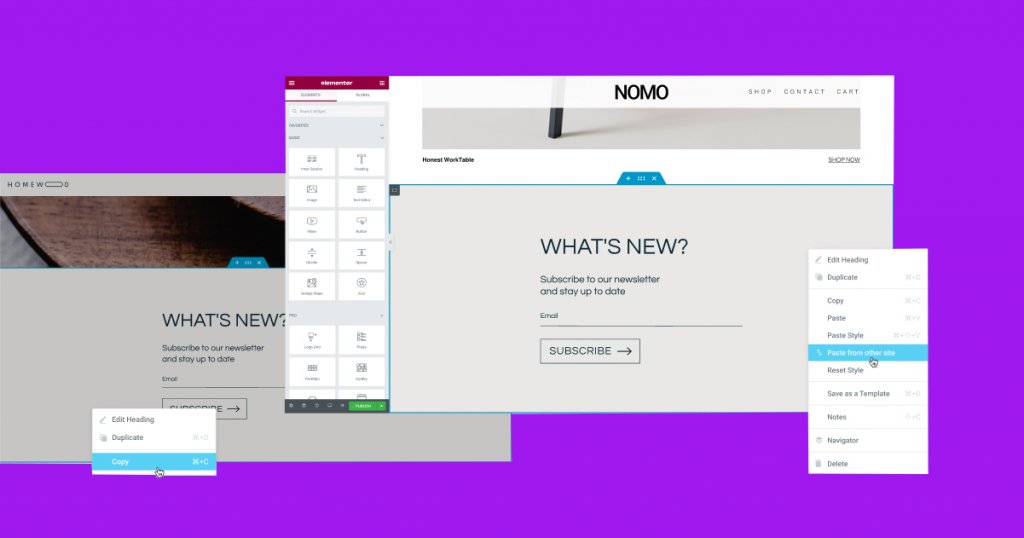
Как эксперт Elementor, теперь вы можете легко копировать и вставлять любой элемент, который вы разработали на одном веб-сайте, на другой, используя новую функцию «Копировать & Вставить между веб-сайтами». Эта новая функция позволяет оптимизировать рабочий процесс и сэкономить время, избавляя от необходимости создавать файл JSON для элемента, экспортировать его и импортировать на другой веб-сайт.
С этим обновлением вы можете скопировать любой элемент в редакторе одного веб-сайта с помощью команды «Копировать» (CMD/CTRL + C или щелкнув элемент правой кнопкой мыши и выбрав «Копировать»), а затем вставить его в редактор другого веб-сайта, нажав правой кнопкой мыши. щелкнув туда, куда вы хотите вставить его, и выбрав ‘Вставить с другого сайта. ’ Затем вам будет предложено нажать CMD/CTRL + V, чтобы подтвердить, что вы хотите вставить элемент.
Чтобы обеспечить согласованность дизайна на вашем веб-сайте, элементы, которые вы вставляете с другого веб-сайта, будут использовать глобальные стили (цвета и шрифты) целевого веб-сайта, на который вы вставляете. Это помогает поддерживать лучший рабочий процесс, поскольку вам не нужно самостоятельно настраивать стили в соответствии с вашим веб-сайтом.

Скорость веб-сайта & Совместимость
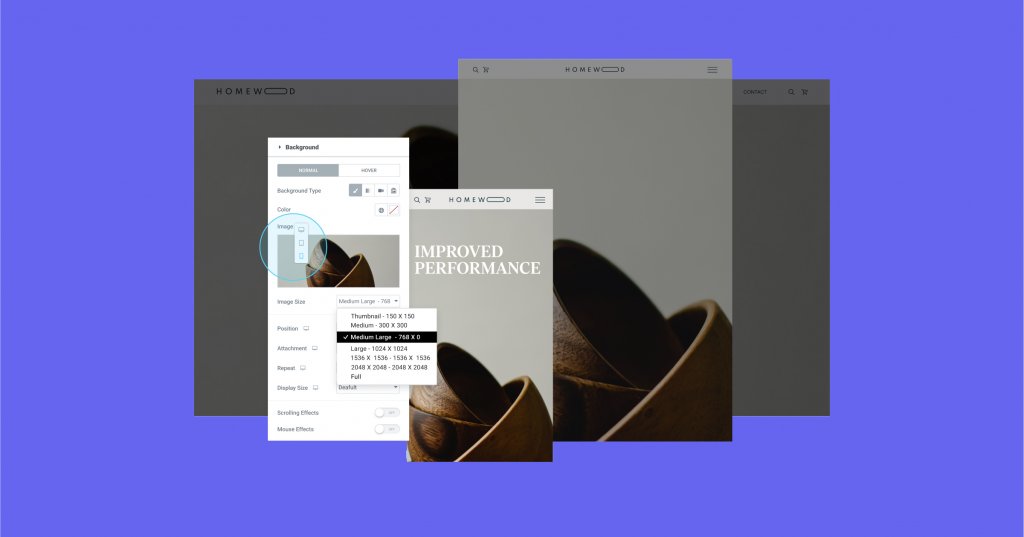
Как специалист по Elementor, важно учитывать влияние размеров изображений на внешний вид и производительность веб-сайта. Выбор слишком маленького размера изображения может привести к плохому разрешению на больших экранах, а выбор слишком большого изображения может негативно сказаться на производительности, особенно на небольших устройствах.
Чтобы решить эту проблему, WordPress автоматически обрезает каждое загруженное изображение до различных размеров или разрешений, включая эскизы, средние, средние, большие, полные и другие. Эта функция позволяет владельцам веб-сайтов настраивать размер изображения для разных контрольных точек.
Последнее обновление Elementor, версия 3.11, включает новую функцию, которая позволяет пользователям быстро настраивать размер фоновых изображений. Это означает, что владельцы веб-сайтов теперь могут выбирать изображения большего размера для настольных компьютеров и изображения меньшего размера для мобильных устройств, повышая производительность веб-сайта без ущерба для его внешнего вида.
В рамках этого обновления элемент управления размером в настройках фонового изображения был переименован в «Размер экрана». Этот элемент управления определяет параметры CSS размера изображения, включая такие параметры, как «Авто», «Обложка», «Содержать» и «Пользовательский». С Elementor 3.11 владельцы веб-сайтов могут лучше контролировать размеры своих изображений, что позволяет им оптимизировать производительность и внешний вид своего веб-сайта для всех размеров экрана.
Планирование нового расширенного правила &
Как эксперт Elementor, теперь вы можете планировать отображение всплывающих окон в течение определенного периода времени, что упрощает демонстрацию рекламных акций посетителям в нужное время. С помощью новой функции вы можете точно запланировать появление всплывающих окон в зависимости от часового пояса вашего веб-сайта или часового пояса посетителя.
Раньше активировать всплывающие окна вручную и деактивировать их, когда они больше не нужны, было утомительным процессом. С помощью новой функции вы можете заранее настроить всплывающее окно, и оно автоматически перестанет отображаться после окончания кампании или сообщения.
Новая функция диапазона дат и времени доступна в расширенных правилах в состоянии отображения всплывающего окна. Вы также можете включить любые триггеры, условия отображения и расширенные правила, чтобы убедиться, что каждый посетитель увидит наиболее подходящее сообщение в нужное время и в нужном месте.
Независимо от того, продвигаете ли вы праздничную кампанию или любое другое мероприятие, планирование отображения всплывающих окон теперь проще, чем когда-либо, с Elementor. Эта функция экономит время и усилия, гарантируя, что ваши рекламные объявления увидят нужные люди в нужное время.
Дополнительные обновления
Elementor сделал несколько дополнительных обновлений, чтобы улучшить взаимодействие с пользователем и доступность. Одно из изменений включает переименование страницы «Эксперименты» в настройках Elementor на «Функции». Это обновление было сделано для того, чтобы пользователям было проще активировать или деактивировать определенные функции в зависимости от их предпочтений.
В дополнение к этому изменению Elementor 3.11 также включает улучшения специальных возможностей для некоторых функций Pro. Функция «Всплывающие окна» теперь позволяет пользователям закрывать всплывающее окно с помощью клавиатуры, а полноэкранный режим виджета «Поиск» теперь доступен с клавиатуры. Виджет Post был обновлен новой «меткой aria» для улучшения доступности для пользователей, а в виджет Flip Box добавлена поддержка навигации с помощью клавиатуры.
Эти обновления демонстрируют стремление Elementor улучшить доступность веб-сайта и удобство для всех посетителей. Упрощая пользователям навигацию и взаимодействие с функциями веб-сайта, Elementor по-прежнему остается лучшим выбором для пользователей WordPress, которые хотят создавать визуально потрясающие и доступные веб-сайты.
Подведение итогов
Как веб-разработчик, использующий Elementor , последняя версия 3.11 представляет новые захватывающие функции, которые могут вывести дизайн вашего веб-сайта на новый уровень. Loop Carousel — отличное дополнение, позволяющее отображать динамический контент, что может значительно улучшить впечатление посетителей от вашего веб-сайта. Кроме того, новая функция копирования & и вставки между веб-сайтами меняет правила игры в плане эффективности рабочего процесса, поскольку она экономит время и усилия при создании новых сайтов.
Кроме того, новое расширенное правило для всплывающих окон и улучшения специальных возможностей позволяют улучшить взаимодействие с посетителями, гарантируя, что ваш веб-сайт будет инклюзивным и доступным для всех пользователей.
Постоянно обновляя и внедряя новые концепции дизайна и функции, вы можете поддерживать актуальность и привлекательность своего веб-сайта, что может оказать существенное влияние на успех вашего бизнеса. Итак, попробуйте эти новые функции Elementor и сообщите нам, как они работают для вас. Оставьте комментарий и поделитесь своим опытом с сообществом.





