Elementor 3.10 может похвастаться множеством долгожданных функций, которые улучшат внешний вид вашего сайта. Этот выпуск включает в себя введение первого вложенного элемента, вкладок, новую пользовательскую единицу измерения элементов управления, новую библиотеку контейнеров и дополнительные обновления.

Elementor и Elementor Pro 3.10 предлагают инновационные возможности дизайна, открывая бесконечные возможности с включением вложенных элементов. С новой настраиваемой единицей в элементах управления размером вы можете создавать веб-сайты с невиданным ранее уровнем точности. Кроме того, новая библиотека на основе контейнеров и улучшения производительности делают эти версии еще более привлекательными.
Вложенные элементы — улучшите дизайн своего веб-сайта’s

Nested Elements представляет революционный метод концептуализации дизайна веб-сайтов. С помощью этой функции пользователи могут встраивать любой элемент в другой, используя возможности контейнеров Flexbox. Подобно тому, как контейнеры могут быть вложены друг в друга без ограничений, вложенные элементы позволяют вкладывать любой элемент, будь то виджет или контейнер.
Теперь, когда контейнеры Flexbox являются стабильными, Elementor планирует включить возможность вложения в несколько существующих виджетов, таких как карусель, аккордеон, вкладки и другие, в будущих выпусках. Кроме того, Elementor также представит совершенно новые вложенные виджеты, включая мегаменю.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВиджет вкладок
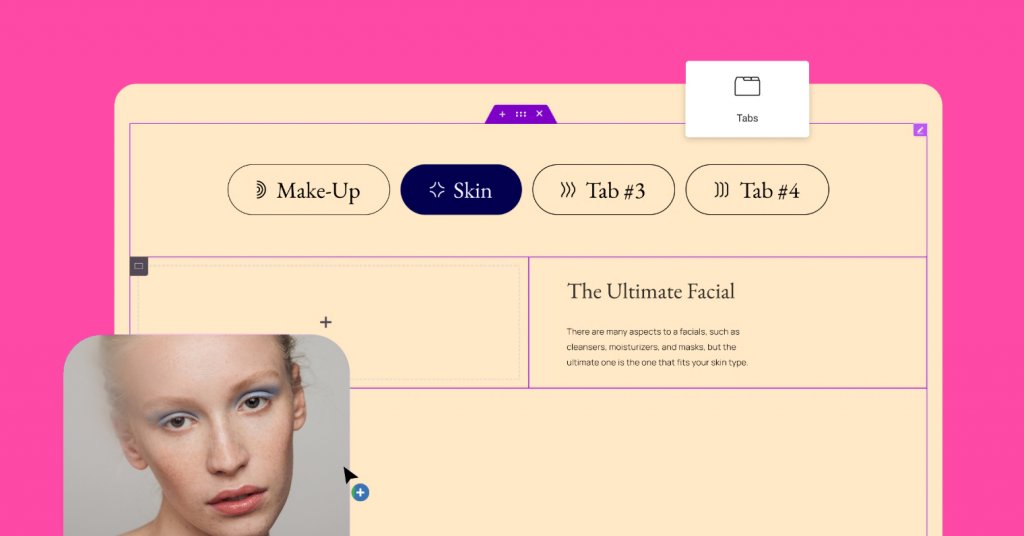
С введением нового виджета «Вкладки» пользователи получат возможность расширить свои творческие возможности и достичь высокого уровня сложности. Новый виджет «Вкладки», основанный на контейнерах, включает три основных улучшения по сравнению с исходным виджетом «Вкладки».
- Вкладки и заголовки – Новый виджет «Вкладки» позволяет пользователям настраивать макет и расположение вкладок, позволяя им определять расположение вкладок по отношению к содержимому tab’s — вверху, внизу или на одной из его сторон. У пользователей также есть больше вариантов стиля, в том числе возможность добавлять значки к заголовку вкладки.
- Новая область содержимого – Область содержимого каждой вкладки станет основным контейнером благодаря возможностям контейнеров Flexbox. Это позволяет пользователям размещать любой элемент, настраивать его макет и отображать любой контент, который им нравится, — как чистый холст редактора.
- Новая настройка адаптивности – Чтобы улучшить дизайн и взаимодействие с пользователем в зависимости от размера устройства, пользователи могут выбрать точку останова, при которой вкладка будет автоматически отображаться в виде аккордеона. Это избавляет от необходимости создавать различный контент для каждого устройства и повышает производительность.
Чтобы использовать виджет «Вкладки» на веб-сайте, необходимо активировать эксперименты «Контейнер Flexbox» и «Вложенные элементы». После активации новый виджет «Вкладки» автоматически заменит существующий на панели виджетов, не затрагивая дизайн существующих вкладок на веб-сайте.
Пользовательские единицы – Выберите любую единицу, которую хотите

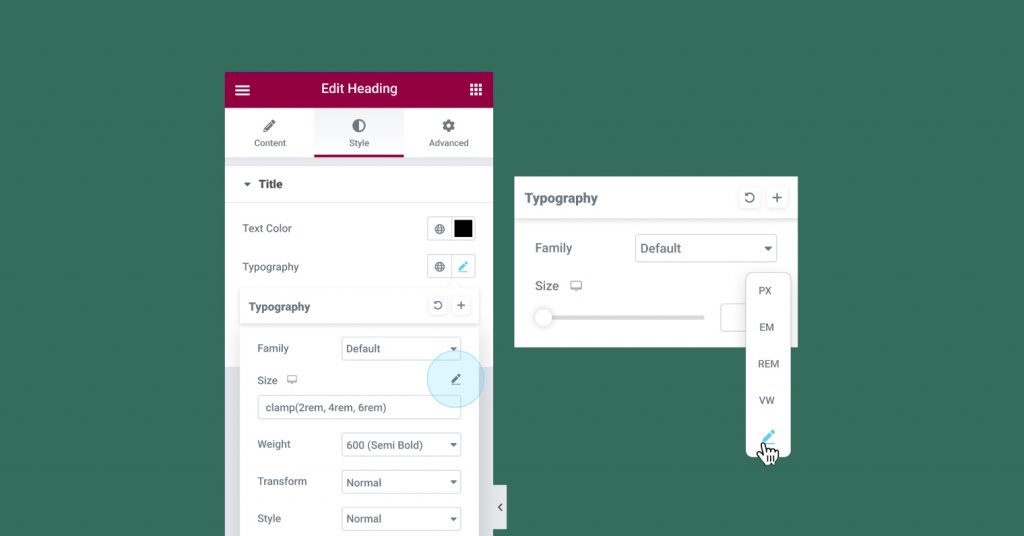
Числовые элементы управления в редакторе претерпевают обновление, что позволяет пользователям выбирать любые единицы по своему выбору и смешивать числовые единицы, а также выполнять вычисления функций CSS. Редактор содержит различные элементы с параметрами изменения размера, включая отступы и поля, размер шрифта и другие. Эффективное использование этих единиц измерения повысит точность дизайна и скорость отклика веб-сайта.
До этого обновления пользователи могли выбирать только один из следующих типов единиц измерения: PX, EM, REM, % или VW при настройке отступов или полей. С обновлением была добавлена индивидуальная опция, обеспечивающая большую гибкость в выборе юнитов. Например, пользователи могут выбрать PX для сторон и % для верхней и нижней части. Метки единиц также были перемещены в раскрывающийся список, чтобы включить пользовательский параметр.
Выбор параметра «Пользовательский» также позволяет пользователям выполнять расчеты для измерения значения в поле ввода значения, что приводит к большей точности проектирования и оперативной поддержке.
Например, при использовании пользовательского параметра в элементах управления размером типографики пользователи могут использовать функцию CSS clamp() для настройки размера типографики в зависимости от размера устройства или функцию CSS calc() для расчета и установки значения, которое смешивает единицы измерения.
В этой версии пользовательские параметры будут добавлены к следующим элементам управления размером:
- Контейнеры, разделы и столбцы –, включая нестандартную ширину, границу и другие параметры, где это возможно.
- Типографика контролирует высоту строки –, интервалы между буквами и словами.
Другие области будут обновлены в будущем.
Контейнер — полные наборы веб-сайтов, шаблоны и блоки

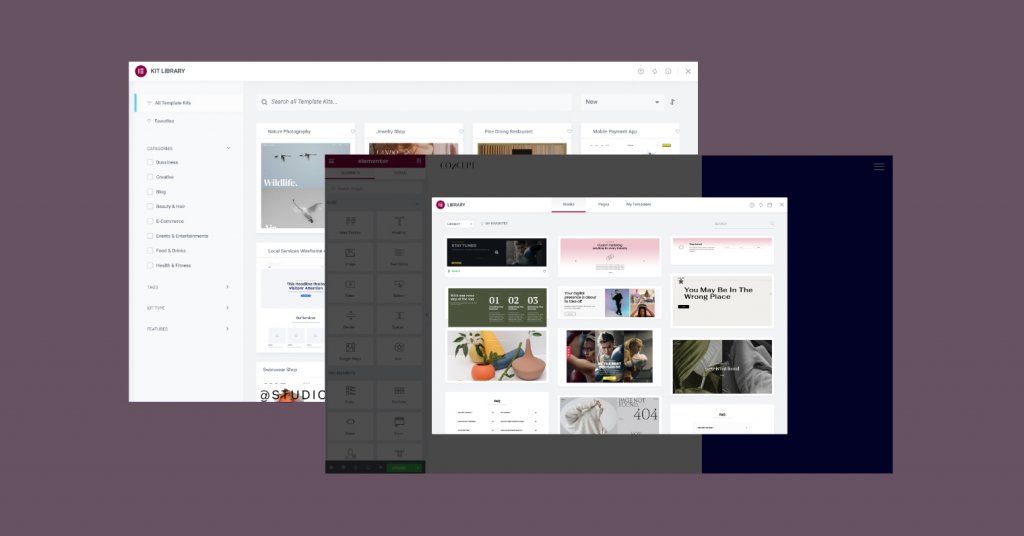
Контейнеры Flexbox, теперь помеченные как бета-версия и стабильные для использования, побудили команду библиотеки предоставить полный набор веб-сайтов и библиотеку шаблонов на основе контейнеров. Последние несколько недель они усердно работали над созданием всеобъемлющей библиотеки, которая дала пользователям толчок в создании и дизайне веб-сайтов, когда они включили эксперимент с контейнером Flexbox, используя последние тенденции дизайна.
Активация эксперимента Flexbox Container на веб-сайте предоставляет доступ к новому комплекту и библиотеке шаблонов. Он включает в себя обновленные версии самых популярных полных наборов веб-сайтов и шаблонов страниц, преобразованных в контейнеры Flexbox, а также новые наборы веб-сайтов и шаблоны страниц.
Библиотека также содержит два важных обновления. Во-первых, были представлены мини-магазины, одностраничный полный набор веб-сайтов для веб-сайтов электронной коммерции с кнопками PayPal и Stripe для сбора платежей. Во-вторых, прежние Блоки, такие как Контакт и 404 страницы, были заменены совершенно новым дизайном.
Виджет обратного отсчета

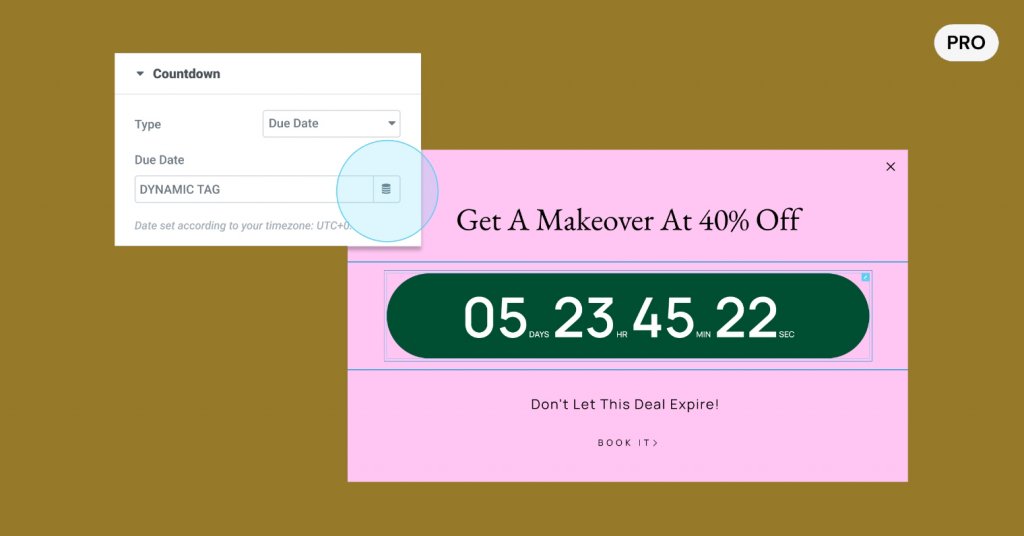
Виджет обратного отсчета, полезный инструмент для создания FOMO и повышения коэффициента конверсии, теперь имеет функцию динамического управления тегами для даты выполнения. Это обновление позволяет пользователям использовать собственные настраиваемые поля WordPress, а также настраиваемые поля из ACF и PODS для динамического заполнения даты выполнения на каждой странице.
С добавлением этих элементов управления динамическими тегами пользователи могут использовать виджет обратного отсчета в шаблоне отдельной публикации и включать настраиваемое поле для даты выполнения в каждой публикации. Это также позволяет создателям веб-сайтов предоставлять готовый продукт своим клиентам, в то же время позволяя клиентам обновлять дату выполнения в WordPress без доступа к редактору и потенциального изменения дизайна.
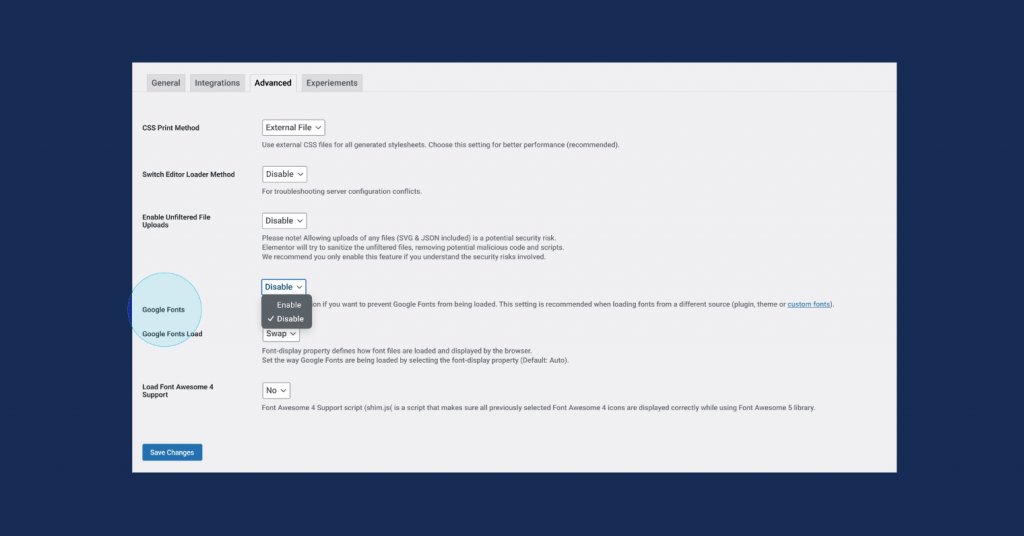
Отключить шрифты Google

Google Fonts, широко используемая онлайн-библиотека шрифтов, позволяет пользователям получать доступ к различным шрифтам для своих веб-сайтов. Однако недавно было обнаружено, что Google Fonts в некоторых случаях нарушал GDPR и правила конфиденциальности.
Чтобы свести к минимуму этот риск, Elementor предлагает возможность удалить шрифты Google с веб-сайта. При отключении шрифтов Google пользователи больше не будут иметь доступа к онлайн-библиотеке шрифтов Google в Редакторе, что приведет к уменьшению количества шрифтов для выбора в Редакторе, ограниченном только 7 вариантами шрифтов. Если пользователь уже использовал шрифт Google на своем веб-сайте, но решил отключить шрифты Google, все шрифты на веб-сайте автоматически переключатся на один из доступных вариантов шрифта. Для тех, кто по-прежнему хочет использовать предпочитаемый шрифт, у пользователей Elementor Pro есть возможность загрузить локально размещенные шрифты с помощью функции пользовательских шрифтов.
Улучшенная производительность и доступность

Elementor 3.10 продолжает улучшать производительность и доступность. Это обновление включает в себя три обновления для улучшения производительности и два обновления для улучшения специальных возможностей.
Ленивая загрузка Google Maps: виджет Google Maps в Elementor позволяет размещать карты в любом месте на веб-сайте, предоставляя посетителям веб-сайта удобный способ доступа к информации о местоположении. В этом обновлении была добавлена отложенная загрузка фреймов Google Map, что способствует ускорению начальной загрузки страницы.
Ленивая загрузка изображений с нестандартными размерами. Размер изображения может сильно повлиять на производительность веб-сайта. В предыдущих обновлениях была введена возможность ленивой загрузки большинства изображений, загруженных в медиатеку. В Elementor 3.10 изображения нестандартного размера также можно загружать отложенно.
Управление предварительной загрузкой видео, размещенных на собственном хостинге: видео, похожие на изображения, могут влиять на скорость и производительность веб-сайта, особенно на видео, размещенных на собственном хостинге. В этом обновлении доступна возможность предварительной загрузки видео, размещенных на собственном хостинге, их метаданных или отсутствия их содержимого до того, как посетитель нажмет кнопку воспроизведения.
Улучшения специальных возможностей для навигации по страницам: виджет «Цитата блока» и виджет «Комментарии к публикации» от Elementor Pro получили обновления своей разметки, чтобы еще больше улучшить доступность для пользователей с ограниченными возможностями, которые используют вспомогательные технологии для навигации по страницам.
Подведение итогов
Elementor 3.10 открывает ряд новых вариантов дизайна для пользователей, которые могут использовать их на своих веб-сайтах. Добавление виджета «Вкладки», первой функции, использующей возможность вложенных элементов, предоставляет пользователям возможность создавать продвинутые и изобретательные макеты, используя все виджеты Elementor простым перетаскиванием. Разрешив Flexbox Containers использовать этот новый виджет, пользователи также получат доступ к новому набору на основе контейнера и библиотеке шаблонов, чтобы ускорить процесс проектирования. Мы рекомендуем нашим посетителям попробовать Elementor 3.10 и поделиться своими мыслями в разделе комментариев ниже.





