Когда мы говорим о конструкторах веб-сайтов, Divi , несомненно, является одним из лучших. Благодаря возможности настраивать каждый раздел веб-страницы, он предоставляет множество модулей, которые помогут вам создать привлекательный и функциональный веб-сайт за меньшее время.

В Divi уже есть множество шаблонов для быстрого дизайна веб-сайтов. Тем не менее, вы не можете ожидать, что найдете все, что вам нужно, в дизайне. Когда дело доходит до таблиц сравнения продуктов, например, вы не можете получить макет, который охватывает их все.
Из-за этого вам понадобятся плагины для создания таблиц и определения того, как они должны выглядеть. Вы должны думать о том, какой плагин использовать в Divi Page Builder , потому что таблицы стали одним из наиболее ценных аспектов отображения продуктов или контента. С Divi Modules Table Maker вы можете быстро и легко создавать великолепные таблицы, не зная ни одной строчки кода. Кроме того, вы можете использовать короткие коды для их отображения на веб-сайте Divi.
Список функций
- Охват столбца строки &
- Добавьте кнопки, значки и изображения
- Каркас стола Divi
- Таблицы превращаются в аккордеон для небольших экранов
- FПрокручиваемая таблица
- Адаптивная таблица
- Нечетный & Четный Полоса таблицы
- Настройка ячейки
- Столбец & Строка Настройка
Преимущества производителя столов DiviModule

Для создания полностью настраиваемых и адаптивных таблиц используйте Divi's Table Maker, один из самых замечательных плагинов для создания таблиц для Divi. Используя модуль, вы можете настроить все, от содержимого таблицы до ее столбцов, от ее заголовков до ее нижних колонтитулов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасТаблицы обзора продуктов, таблицы сравнения продуктов и многое другое можно создать с помощью Table Maker. Чтобы оживить содержимое вашей таблицы, вы можете использовать значки, текст, кнопки, фотографии и множество других элементов дизайна.
Таблицы можно прокручивать, и все они адаптированы для мобильных устройств благодаря модулю. Таблицы могут отображаться блоками или гармошками в зависимости от точек останова.
Можно разделить таблицы на строки и столбцы, добавить бесконечное количество строк и столбцов, а также настроить высоту и ширину самих строк и столбцов.
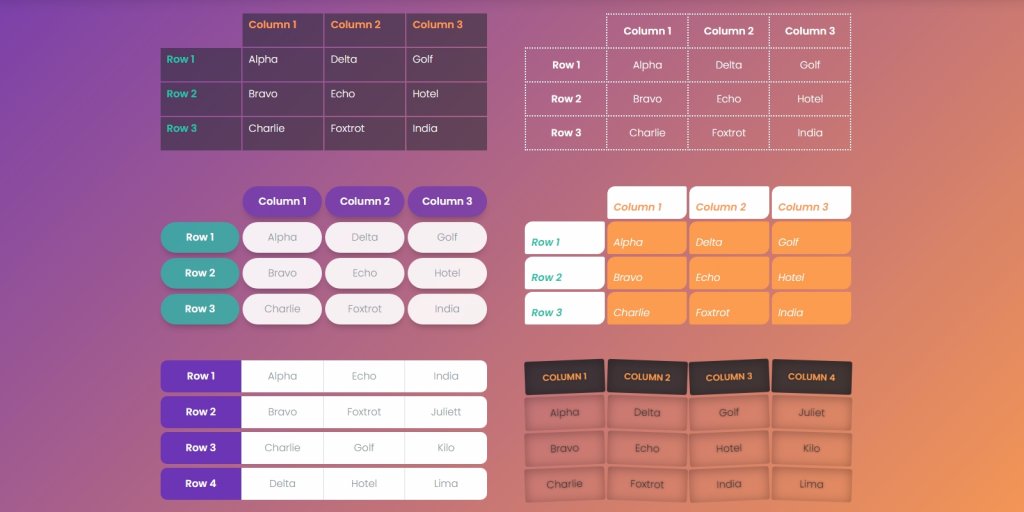
Для настройки строк и столбцов можно использовать разные цвета и полосы для нечетных и четных строк соответственно.
Некоторые из более сложных параметров включают закругленные углы, границы, затенение прямоугольника, настраиваемые переключатели-аккордеоны и т.д.
Стандартные функции Divi Table Maker включают в себя все необходимое, чтобы ваши столы выглядели великолепно и профессионально.
Основные характеристики DiviModule Table Maker
Этот плагин обеспечивает удобство адаптивных таблиц непосредственно в конструкторе Divi. Теперь вам не нужны никакие сторонние плагины и шорткоды. Стиль каждой части таблицы от содержимого до столбцов, верхних и нижних колонтитулов и вплоть до отдельных ячеек.
Удобная настройка
DiviModules Table Maker предлагает гибкие функции добавления строк и столбцов. Вы можете увеличить количество строк и столбцов, нажав на кнопку копирования. Итак, теперь вам не нужно будет заново создавать всю таблицу, если вы внесете коррективы.
Кроме того, таблица может иметь содержимое таблицы, заголовки столбцов, нижние колонтитулы столбцов, заголовки строк и нижние колонтитулы строк или любую их комбинацию.
Таблицы могут содержать любое сочетание содержимого таблицы, верхних и нижних колонтитулов, а также верхних и нижних колонтитулов для каждой строки.
Легкодоступный
Пока у вас есть возможность сохранять заголовки таблицы на месте, вы можете сделать свои таблицы прокручиваемыми.
Несколько ячеек столбцов могут быть объединены. По-прежнему можно использовать сложные макеты таблиц, подобные показанному ниже, на экранах планшетов и телефонов.
Неограниченный дизайн
Таблицы могут быть обрамлены пробелом или серией линий. Зазоры позволяют фону просвечиваться между каждой ячейкой таблицы. Каждая ячейка имеет границу, которая может быть сплошной или орнаментальной из линий.
Содержимое таблицы, заголовки столбцов, нижние колонтитулы столбцов, заголовки строк и нижние колонтитулы строк имеют свои собственные цветовые схемы. Можно применять стили для всей таблицы, столбца за столбцом или ячейки за ячейкой.
Табличные данные могут сопровождаться верхними и нижними колонтитулами с разными стилями и размерами шрифта. Можно применить стиль как ко всей таблице, так и к отдельным ячейкам.
Подвести итог
Надеюсь, вы нашли способ добавить пользовательские таблицы на свой веб-сайт Divi . С помощью этого конструктора таблиц DiviModules вы можете быстро и легко создавать столы на заказ с нуля. Мы искренне надеемся, что вы нашли этот пост полезным. Если да, поделитесь публикацией в своих учетных записях в социальных сетях с друзьями и семьей. ' Вы можете рассказать нам, почему вы используете этот плагин для своего сайта в области комментариев ниже. Кроме того, не забудьте ознакомиться с учебными пособиями Divi на CodeWatchers.





