Divi MadMenu — это модуль, разработанный сторонним разработчиком, который легко интегрируется с Divi Builder . Он добавляет два новых модуля, которые позволяют пользователям создавать уникальные и визуально привлекательные дизайны меню. Эти модули имеют широкий спектр функций, в том числе возможность добавлять призывы к действию (CTA), создавать всплывающие формы входа и выдвижные меню. Кроме того, пользователи могут создавать вертикальные меню, предоставляя им еще большую гибкость при разработке своих веб-сайтов. В этой статье мы подробно рассмотрим модуль Divi MadMenu , изучив его возможности и простоту использования. К концу этого обзора читатели будут лучше понимать, подходит ли этот продукт для их потребностей в дизайне веб-сайта.

Модули Диви MadMenu
MadMenu расширяет Divi Builder двумя новыми модулями. Каждый модуль описан ниже:
- Оригинальный модуль с основными функциями — Divi MadMenu. Он имеет кнопки, всплывающие окна, слайды и множество вариантов макета.
- Модуль вертикального меню Divi MadMenu — это новый модуль, который добавляет параметры вертикального меню в тему Divi.

Особенности Divi MadMenu
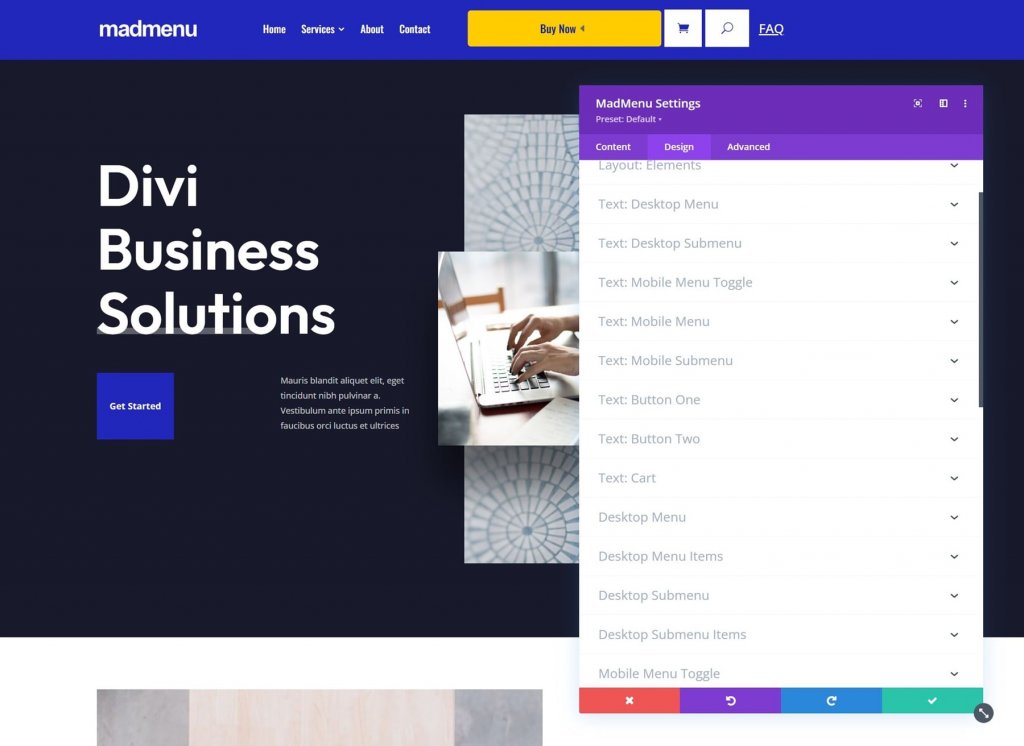
В этом посте мы рассмотрим модуль MadMenu в целом. Этот модуль добавляет множество новых функций. Вот обзор вкладки «Содержимое» и содержащихся в ней инструментов.
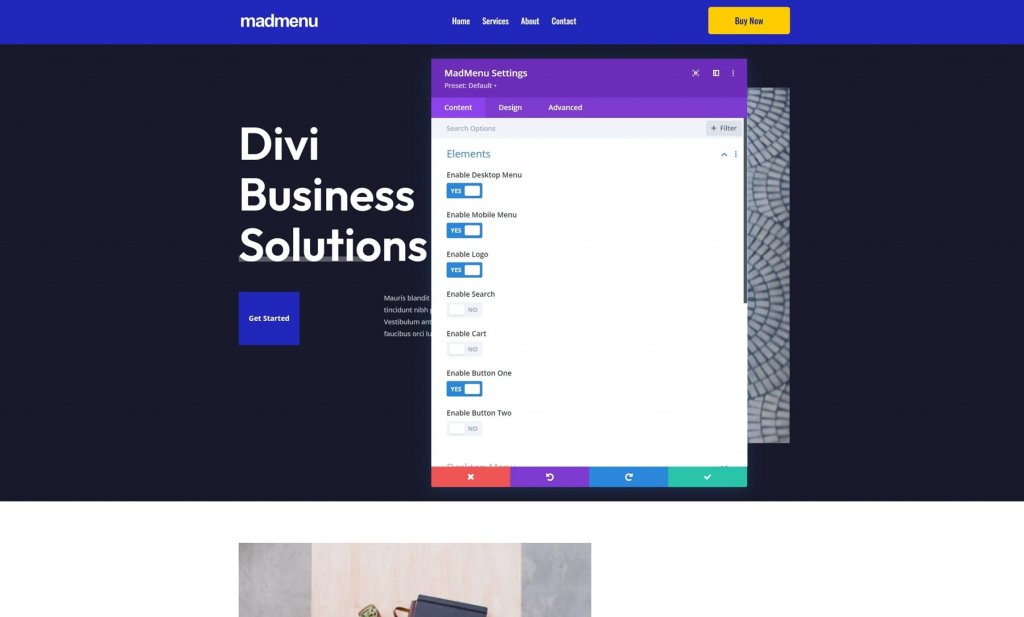
Элементы
Элементы — это все элементы, которые можно добавить в меню. Это включает в себя решение о том, следует ли использовать настольное или мобильное меню, а также включение логотипа, поиска, корзины, кнопки один и кнопки два. На вкладке Content каждый элемент выбирается и настраивается в своем разделе. Вы бы включили их здесь, а затем настроили ниже.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
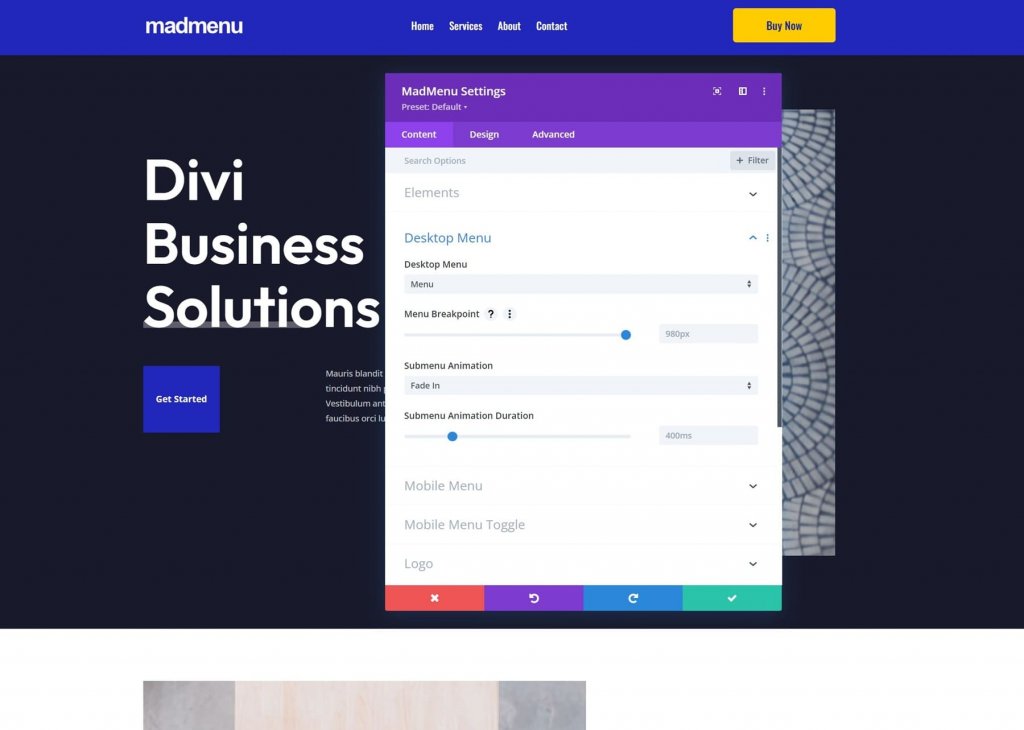
Меню рабочего стола
Выберите меню для отображения, точку останова, которая изменяет ваше меню на мобильную версию меню, анимацию подменю и продолжительность анимации.

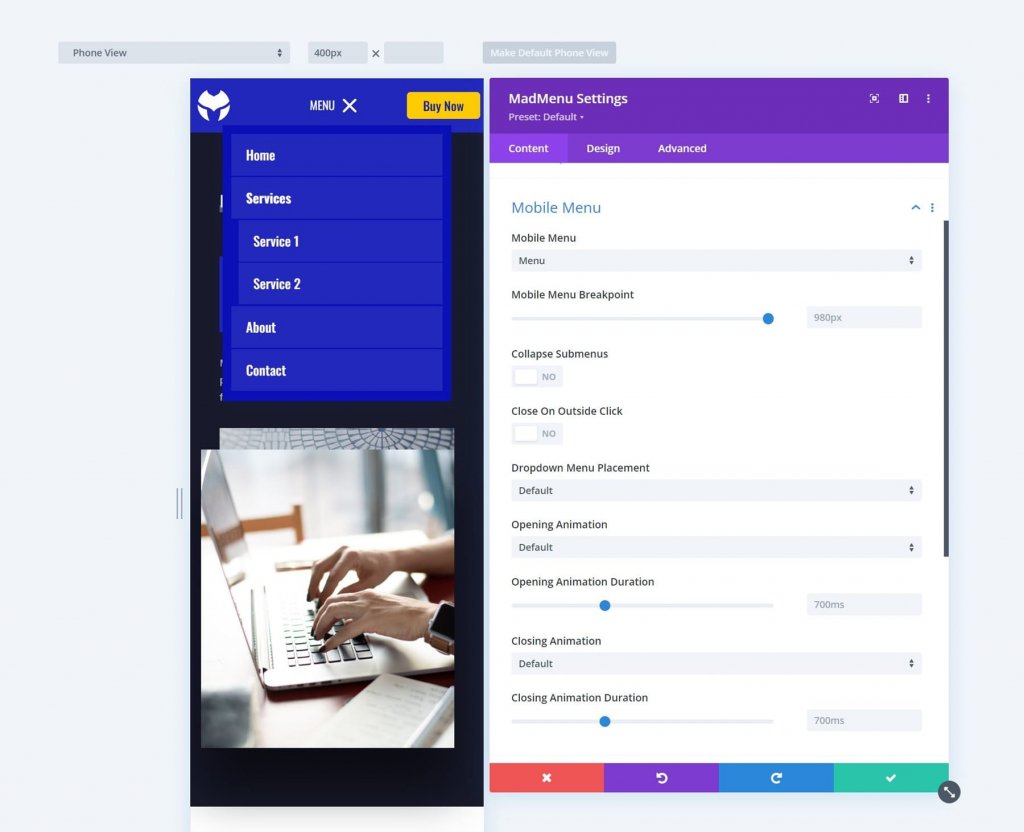
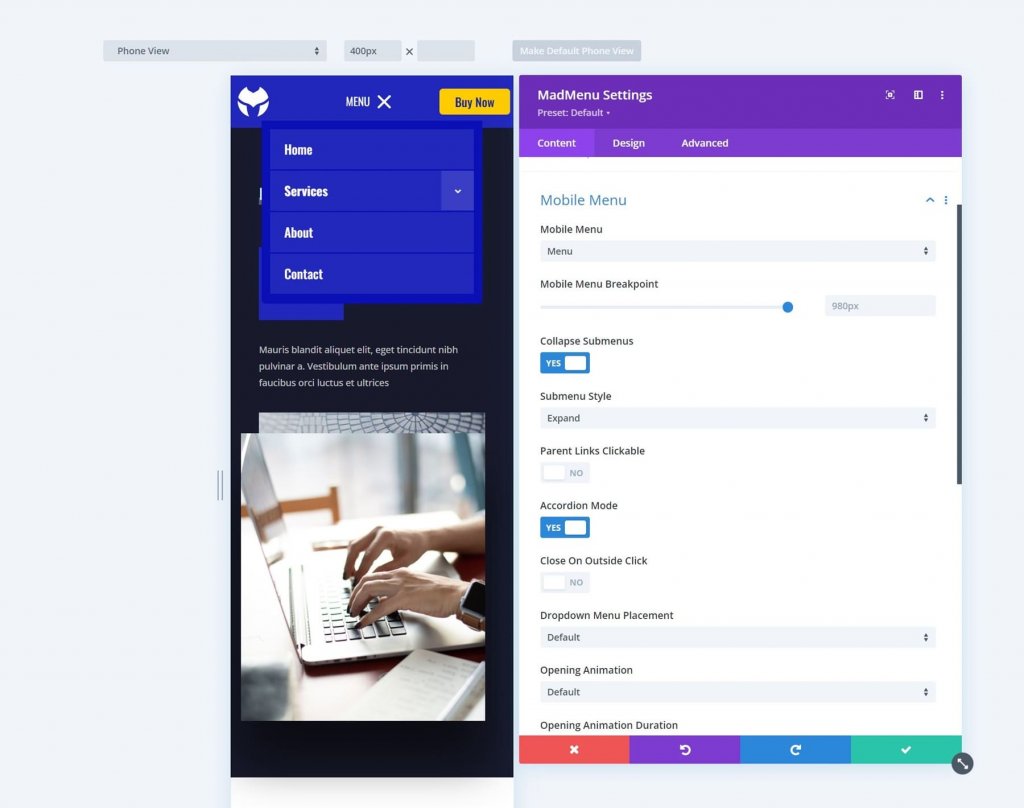
Мобильное меню
Мобильное меню позволяет отличить мобильную версию меню от настольной версии. Выберите мобильное меню для отображения, установите точку останова, укажите, будут ли они свернуты, закройтесь при внешнем щелчке, расположите раскрывающееся меню и настройте параметры анимации.

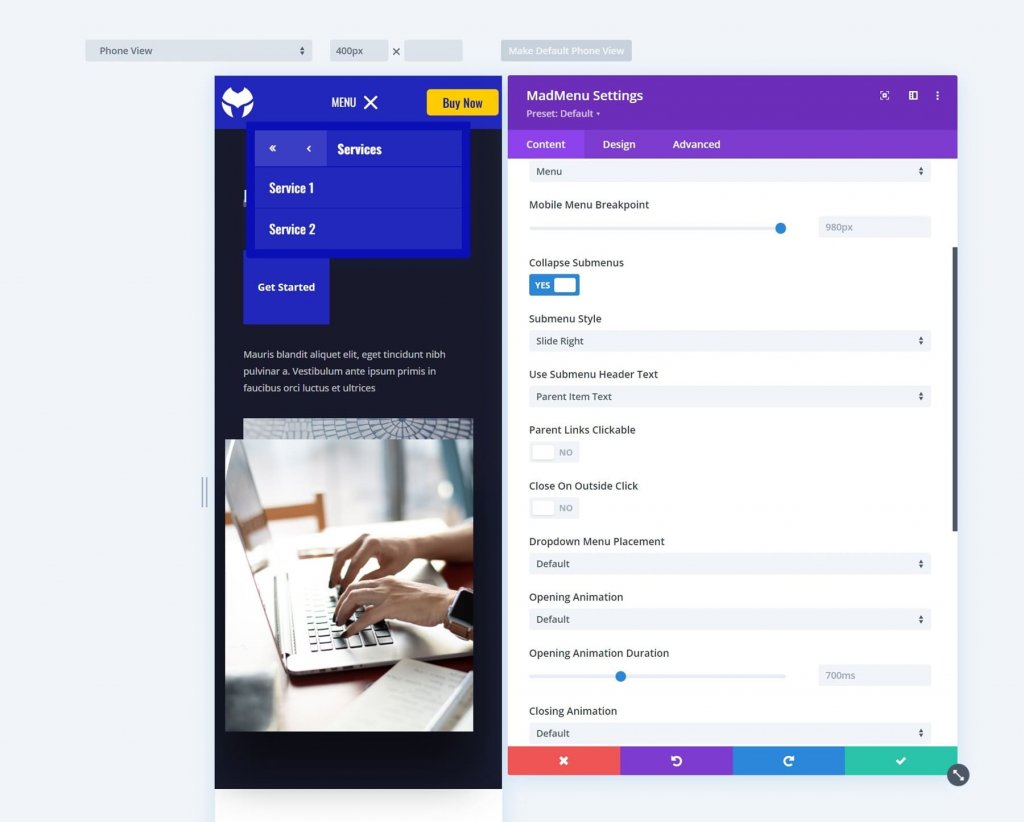
Свернуть подменю по умолчанию закрывает подменю. Когда вы свернете их, вы сможете выбрать, как они будут открываться при нажатии на них. Выберите Развернуть, Сдвинуть вправо или Сдвинуть влево. Это также включает параметр «Использовать текст заголовка подменю», который позволяет выбрать текст родительского элемента, пользовательский текст или текст отсутствует.

Слайд вправо и Слайд влево перемещают стрелки вправо и влево соответственно. Нажимая на них, вы можете перемещать меню в этом направлении. Слайд справа — это название слайда. Подменю отображается как открытое со стрелками, указывающими, что это подменю. Текст родительского элемента используется для текста заголовка подменю.

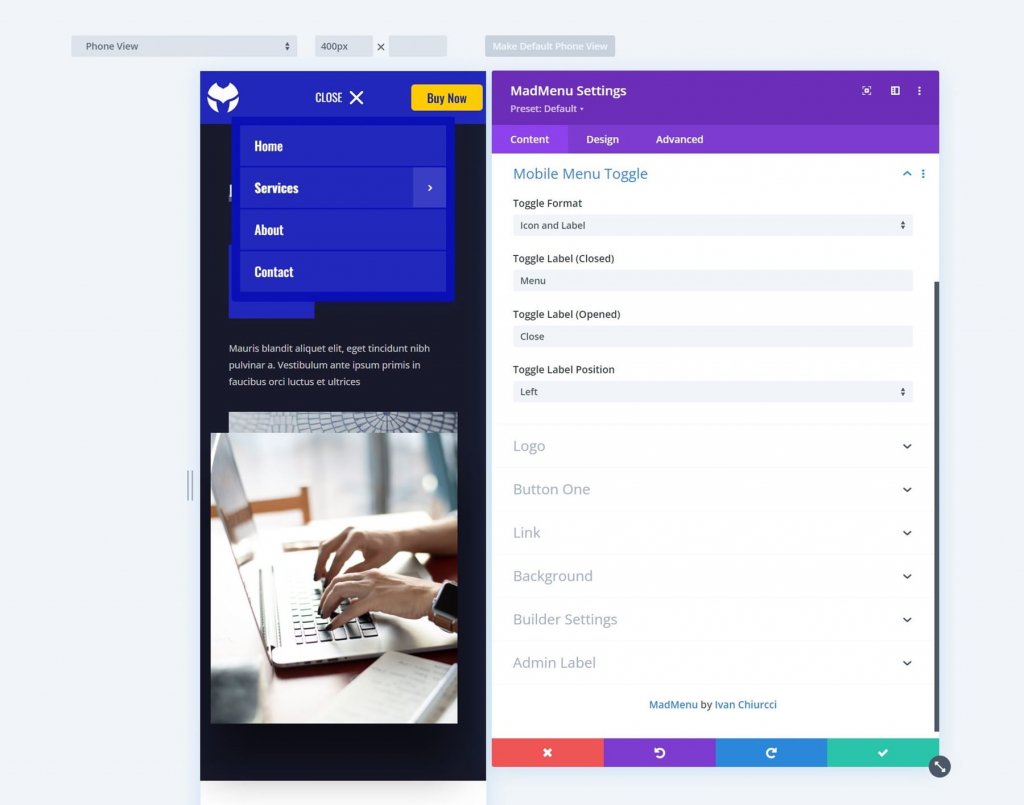
Переключатель мобильного меню
Включите этот параметр, чтобы отображались только значок, метка или и значок, и метка. Выберите формат, открытую и закрытую этикетку и положение этикетки. Позиция указывает, должна ли метка быть справа или слева от значка меню.

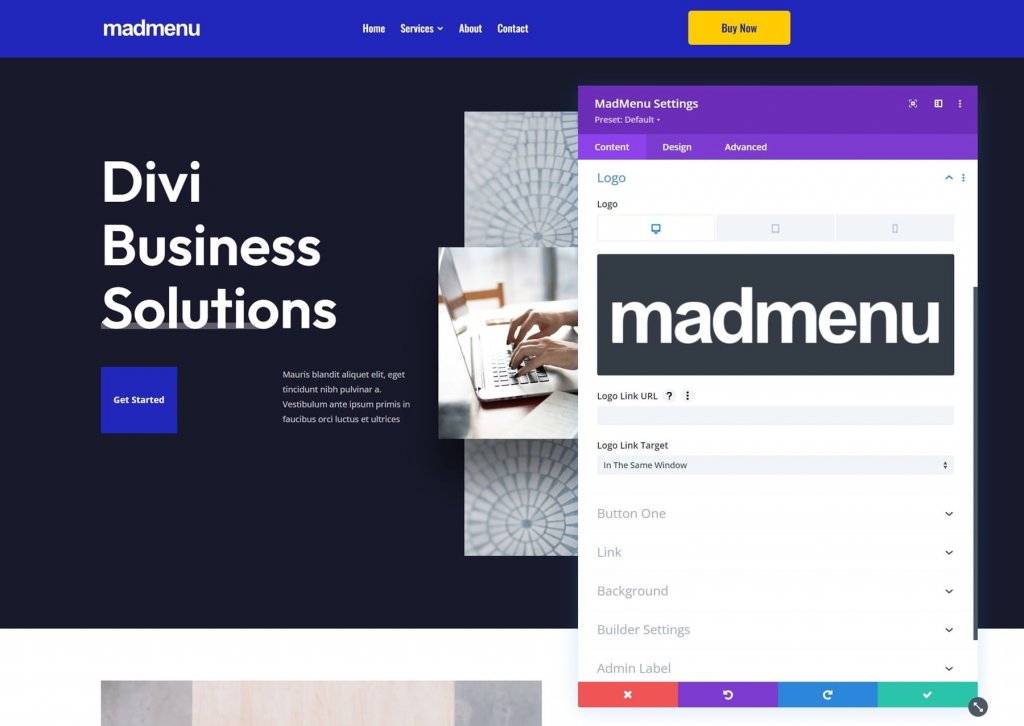
Логотип
Выберите логотип, введите URL-адрес и укажите, должна ли ссылка открываться в том же или другом окне.

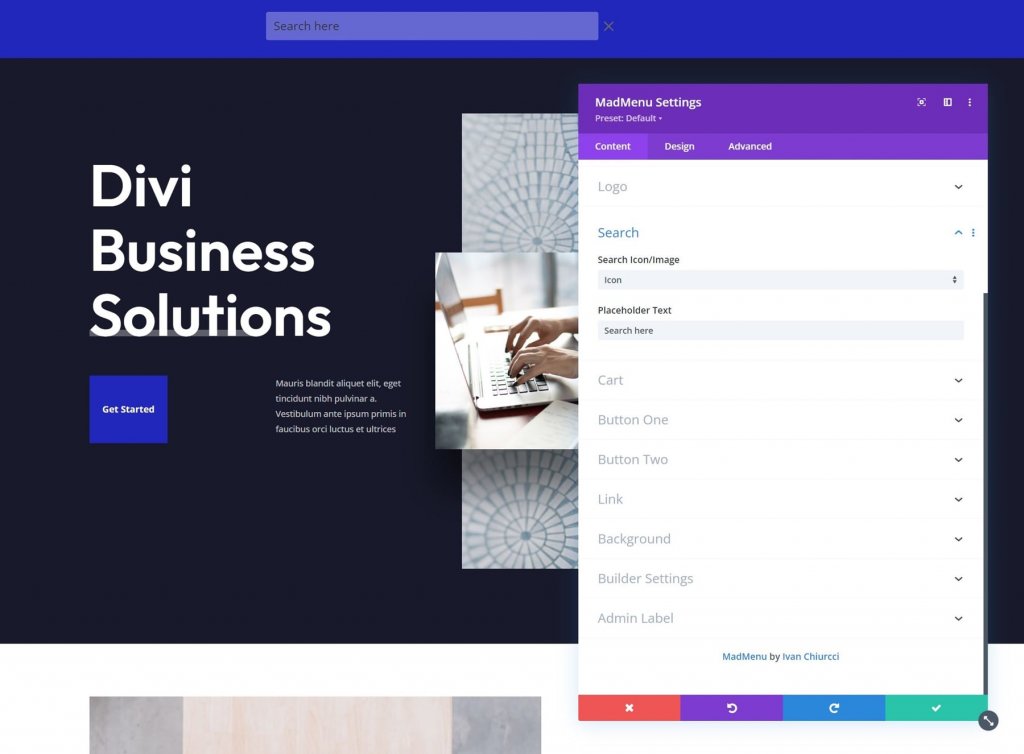
Поиск
Выберите значок или изображение и введите замещающий текст. При щелчке значка поиска в поле поиска появляется текст-заполнитель.

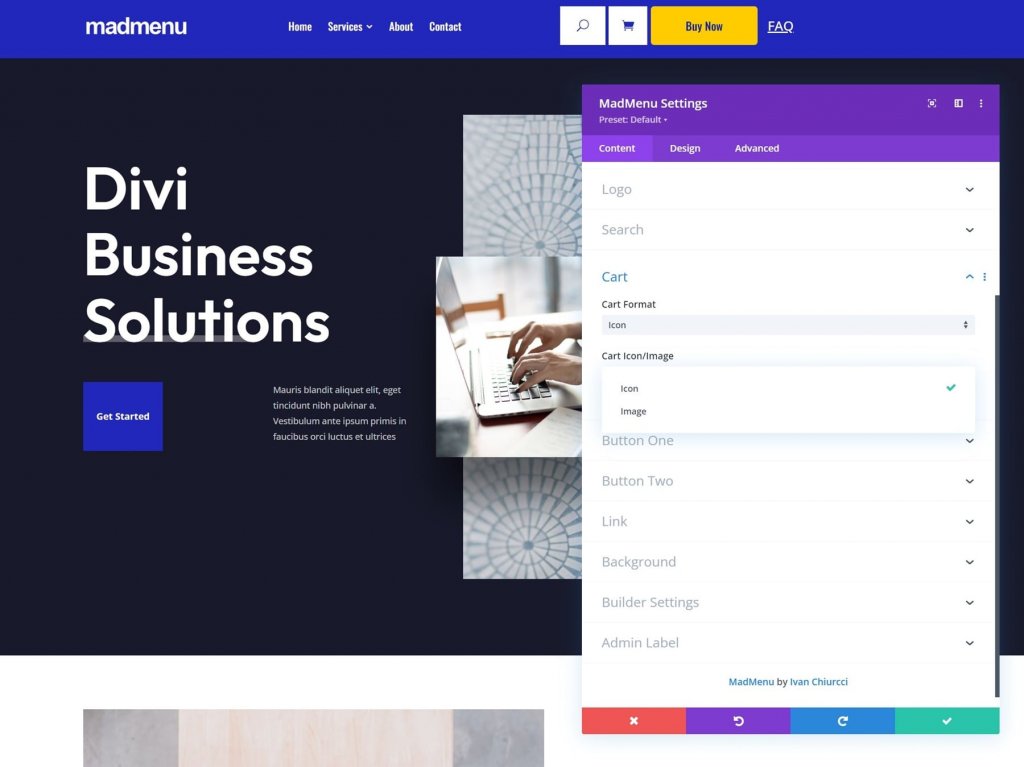
Корзина
Выберите формат корзины и либо значок, либо изображение. Это совместимо с WooCommerce и отображает количество товаров в корзине. Опция изображения включает в себя селектор изображения корзины, позволяющий использовать любое изображение в вашей медиатеке в качестве ссылки на корзину покупок. Его размер был изменен, чтобы соответствовать меню, но вы можете изменить его в настройках дизайна, если хотите.

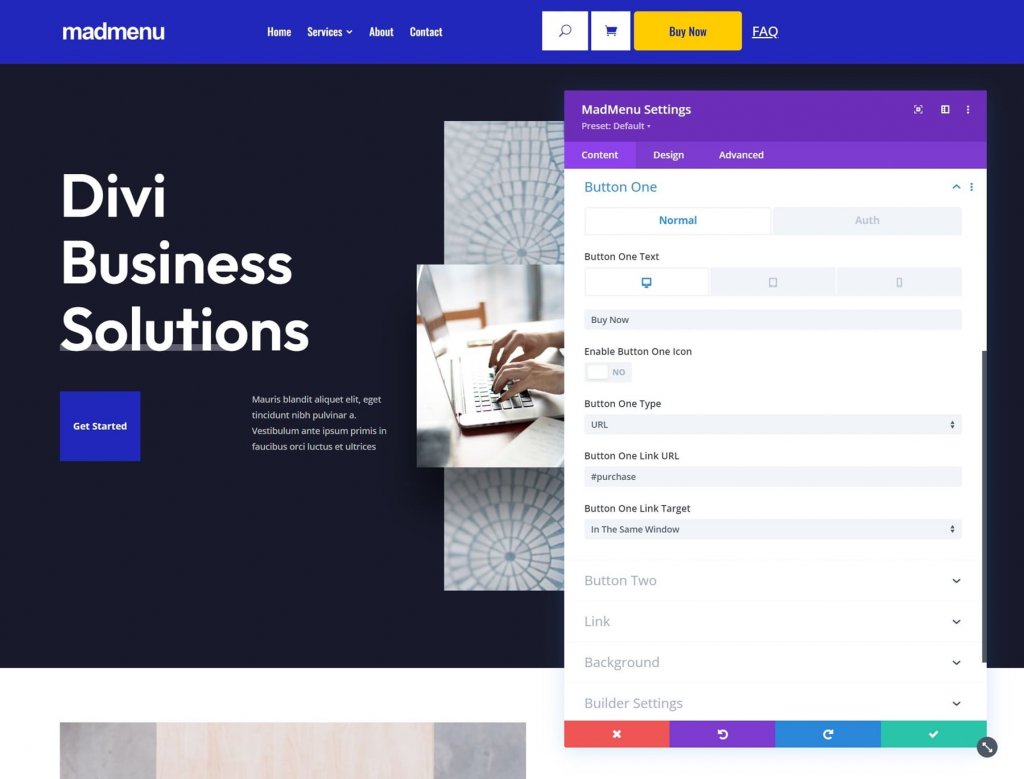
Кнопка один и кнопка два
Divi MadMenu расширяет меню двумя кнопками CTA. Вы можете включить одну или обе кнопки. Добавьте текст к кнопке, включите значок и выберите между URL-адресом и всплывающим окном. Button One и Button Two имеют одинаковую функциональность.

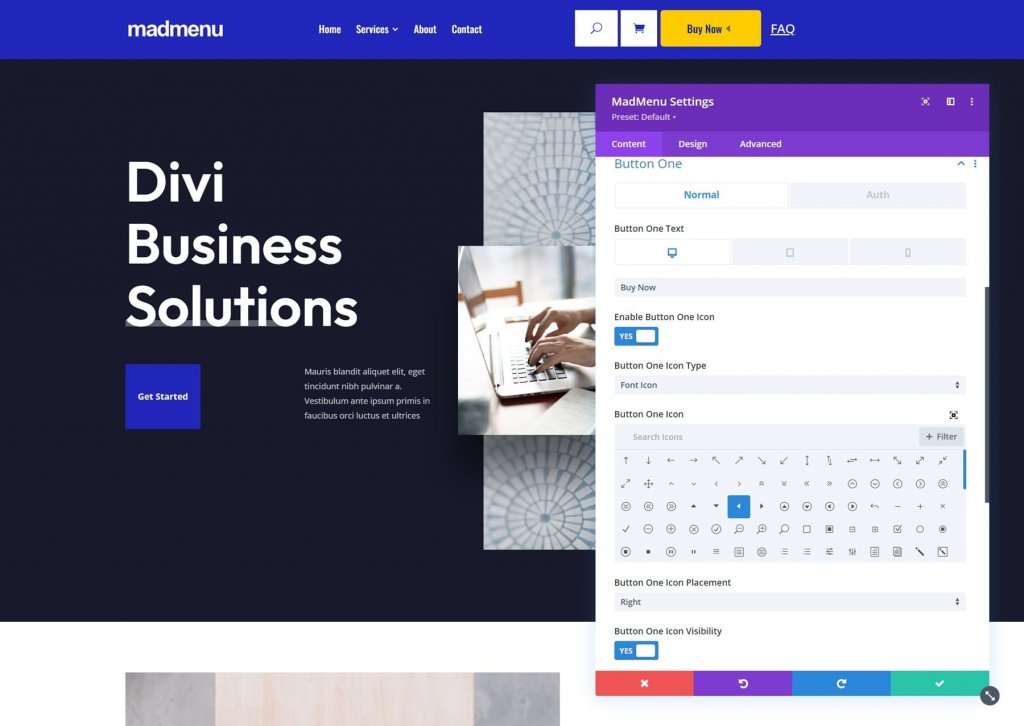
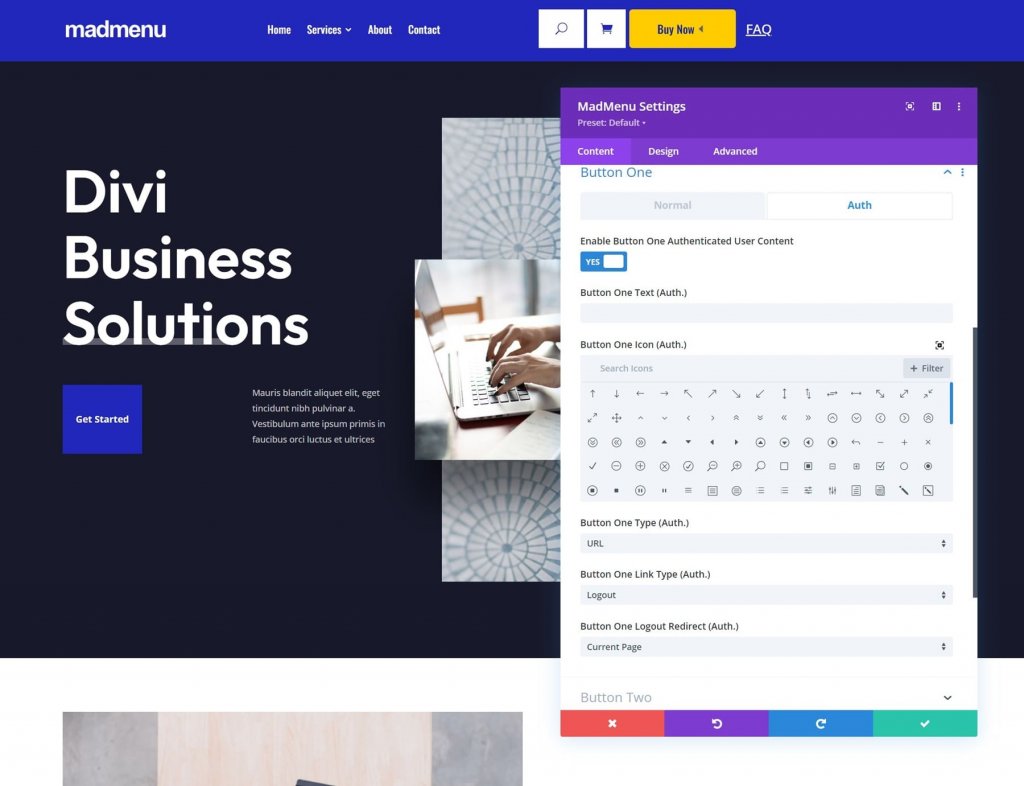
Вы можете использовать значок или изображение в качестве значка кнопки. Вы также можете указать, должен ли значок отображаться при наведении.

Чтобы включить аутентифицированный пользовательский контент, перейдите на вкладку Auth. Включение пользовательского контента открывает новый набор параметров, где вы можете выбирать между URL-адресом и формой входа для авторизации. Установите тип ссылки и URL-адрес для перенаправления выхода.

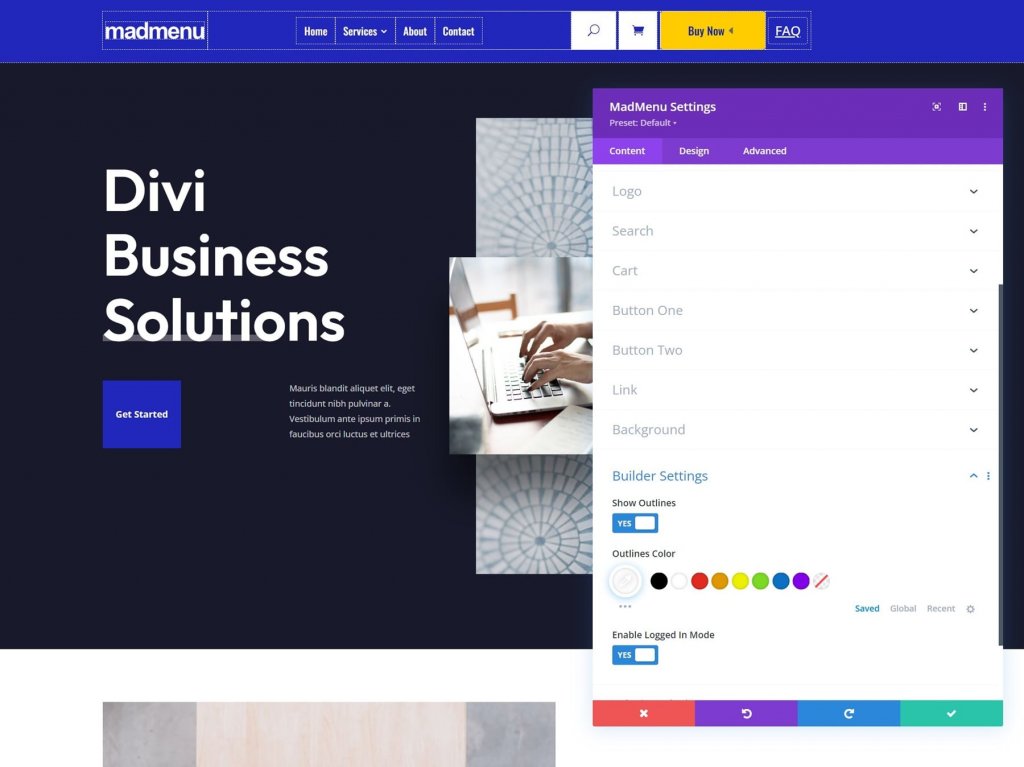
Настройки строителя
Show Outlines рисует границу вокруг каждого элемента. Вы можете изменить цвет контура. Включение режима входа в систему вызывает кнопку «1» и изменяет текст на «Выход», указывая на то, что они вошли в систему.

Варианты макета для Divi MadMenu
Вкладка «Дизайн» содержит множество специализированных настроек для настройки макета меню.
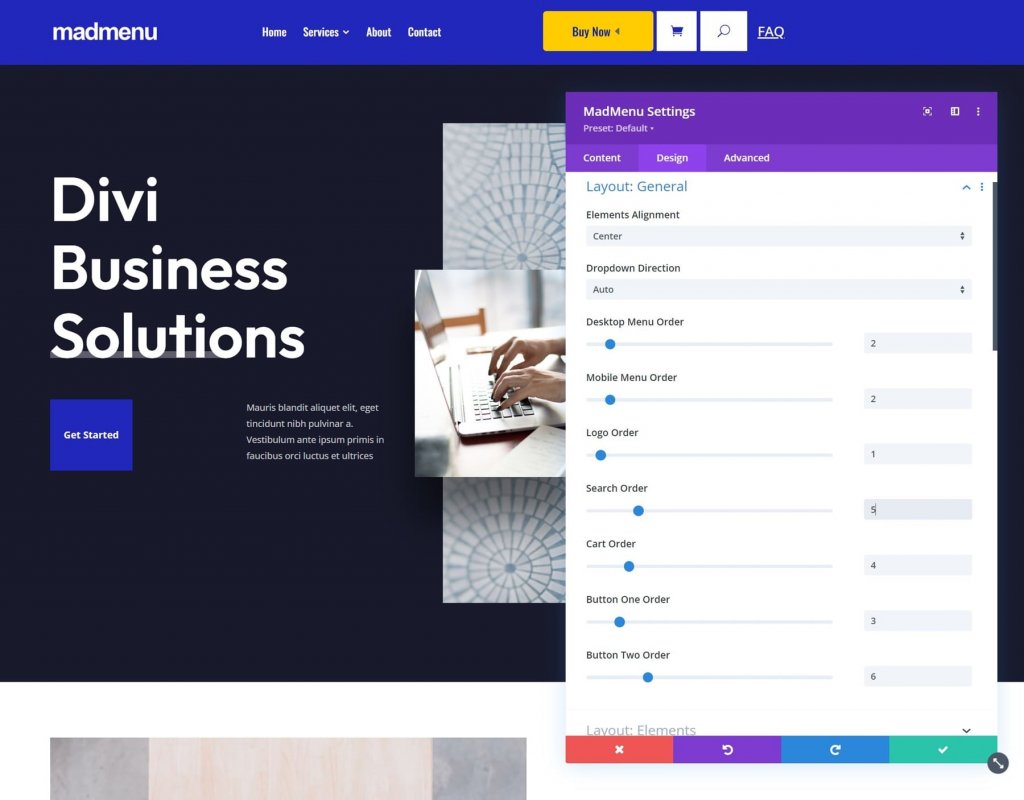
Общий вид Divi MadMenu
Выравнивание элементов, направление раскрывающегося списка, порядок меню, порядок логотипа, порядок поиска, порядок корзины и порядок кнопок — все это параметры. Комбинируя их, вы открываете множество возможностей для компоновки.

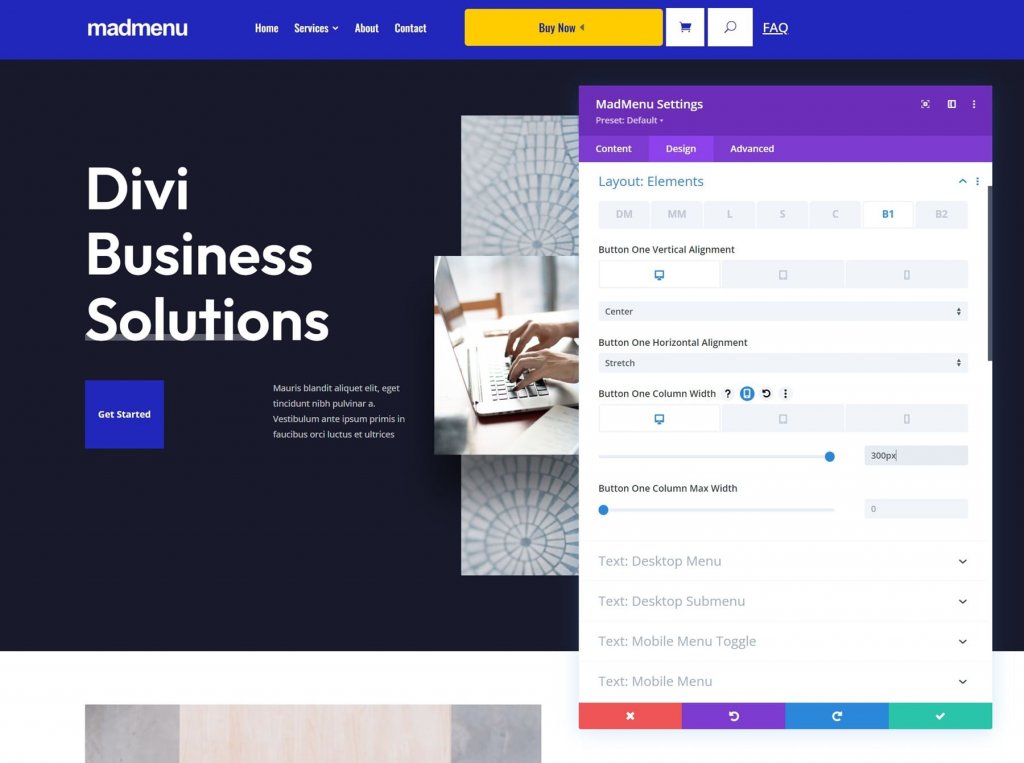
Элементы макета
Эти параметры позволяют точно настроить каждый из элементов по отдельности. Измените вертикальное и горизонтальное выравнивание, ширину и максимальную ширину. При совместном использовании они могут создавать интересные макеты.

Параметры стиля
Настройки Mad Menu Design включают в себя все ожидаемые параметры модуля Divi. Доступны стили текста, цвета, границы и многое другое.

Divi MadMenu Демо Тринадцать
Для начала Divi MadMenu включает 13 демонстраций. Давайте посмотрим на демо номер тринадцать, чтобы лучше понять, на что способен Divi MadMenu. Этот был выбран наугад, но он хороший. Он использует несколько модулей Divi MadMenu для создания привлекательного дизайна. Мы увидим настольную и мобильную версии.
Демонстрация тринадцатого каркаса
Для основных настроек в Demo 13 используются два модуля Divi MadMenu, модуль входа и модуль поиска. Модули изображены на каркасе ниже.

Он также поставляется с еще пятью модулями Divi MadMenu для создания выдвижных элементов, а также модулем Social Follow.

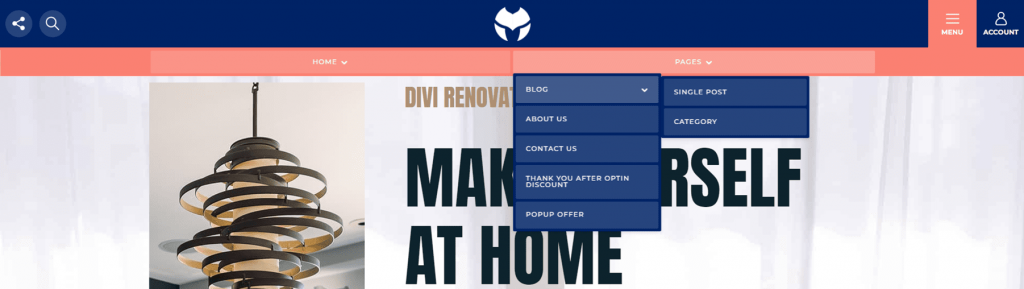
Демонстрация тринадцатого дизайна
Вот посмотрите на демонстрационную версию интерфейса. Меню гамбургера открывает меню внизу. Обычно оно закрыто и закроется при выборе других меню.

Справа значок учетной записи открывает выдвижное меню. Он имеет кнопку закрытия, кнопку выхода и ссылки на страницы учетной записи человека.

Слева значок социальной сети открывает выдвижное меню. Значок поиска отображает поле поиска под заголовком. Это единственные два пункта меню, которые будут отображаться одновременно.

Заключительные слова
На этом мы завершаем наш анализ Divi MadMenu для Divi . В этом посте мы только начали царапать поверхность. Оба модуля просты в использовании и предлагают множество вариантов дизайна и компоновки меню Divi. Встраиваемые параметры визуально привлекательны, а всплывающее окно упрощает создание уникальных логинов. Чтобы создать CTA, добавьте до двух кнопок на модуль. Создавайте несколько макетов с помощью одного модуля Divi MadMenu или добавляйте больше для создания уникальных заголовков. Демонстрации выглядят фантастически и служат отличной отправной точкой для ваших собственных проектов, или вы можете использовать их как есть.





