Divi 4.17 теперь включает в себя представление на главной странице, что позволяет вам видеть, как создается ваш веб-сайт, прямо с домашней страницы, не переходя к модулю. Функция перетаскивания Divi позволит вам легко добавлять изображения, текст, видео и музыку на страницу. Вы можете создавать профессионально выглядящие веб-сайты, не зная CSS, HTML или PHP. Это отличный ресурс для тех, кто не является разработчиком, но хочет создать профессионально выглядящий веб-сайт. Чтобы узнать больше о том, что делает Divi самым лучшим конструктором страниц WordPress, и обо всех новых функциях, включенных в обновление, см. наш обзор Divi .

Каковы лучшие новые функции Divi 4.17?
Вот лучшие функции Divi 4.17 , которые сделают вашу веб-разработку более приятной.
Система облачного хранения Divi
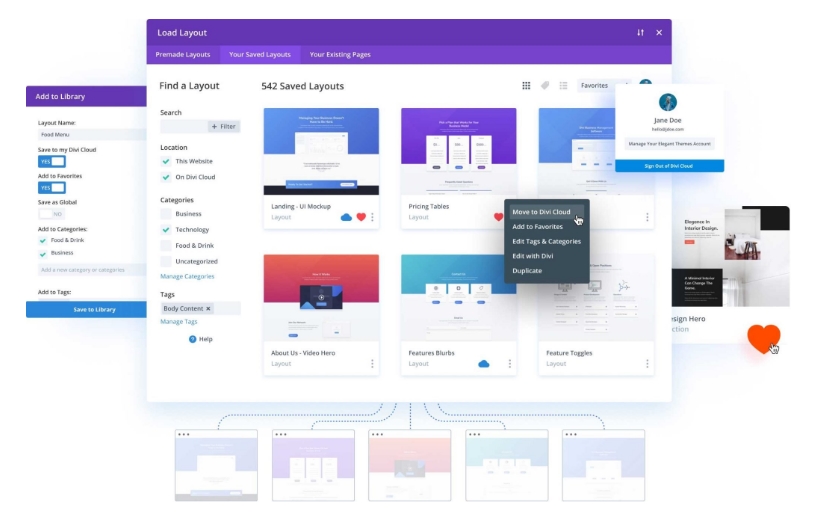
Каждый макет и часть контента, которые вы сохраняете в Divi Cloud, мгновенно доступны в Visual Builder на любом веб-сайте, который вы разрабатываете. Используя готовые детали, вы можете создавать новые веб-сайты быстрее, чем когда-либо. Нет необходимости экспортировать и импортировать макеты Divi. Нет необходимости планировать. Сохраняйте файлы JSON и отправляйте их по электронной почте или в чат. Меньше времени тратится на панель управления WordPress в поисках макетов Divi. Ваши макеты организованы, доступны и готовы, когда это необходимо.

Visual Builder может обрабатывать всю вашу коллекцию Divi Cloud. Вы можете сохранять, изменять, удалять, восстанавливать, переименовывать, копировать, просматривать, помечать и добавлять макеты в избранное с помощью конструктора. Когда выбранные вами структуры сгруппированы в папки, их легко найти и сразу же импортировать на страницу, над которой вы работаете.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКогда вы сохраняете макеты в Divi Cloud, Divi создает для вас эскизы и полноразмерные скриншоты. Облачный сервис Divi предоставляет все это. Теперь вы можете просматривать свою библиотеку Divi визуально, а не полагаться на имена файлов и заголовки сообщений. Это замечательно!
Всплывающий модуль Divi
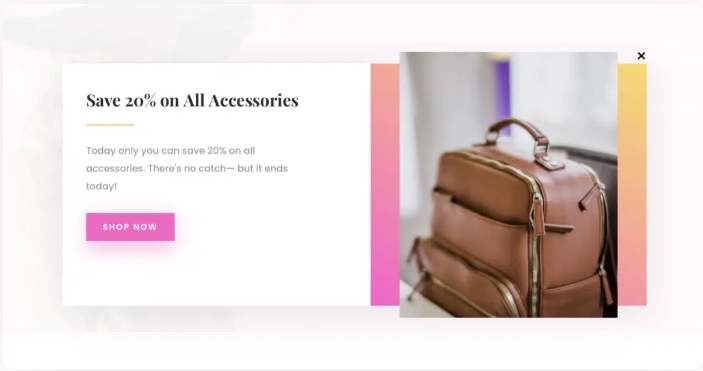
Divi включает новый всплывающий модуль. Визуальный конструктор позволяет создать всплывающее окно прямо на вашей странице.

Для разработки простых всплывающих окон в модальном стиле, не выходя из Visual Builder, модуль всплывающих окон имеет встроенные текстовые поля. Если вы хотите, чтобы ваше всплывающее окно выделялось, встроенные инструменты дизайна Divi упрощают добавление пользовательской границы, теней и многого другого. Конечно, текстовые поля — не единственный вариант. Возможности макета библиотеки Divi поистине безграничны (так же, как Divi Overlays).
Вы можете использовать все встроенные модули и инструменты дизайна Divi для создания своего всплывающего окна.
Конструктор градиентного фона
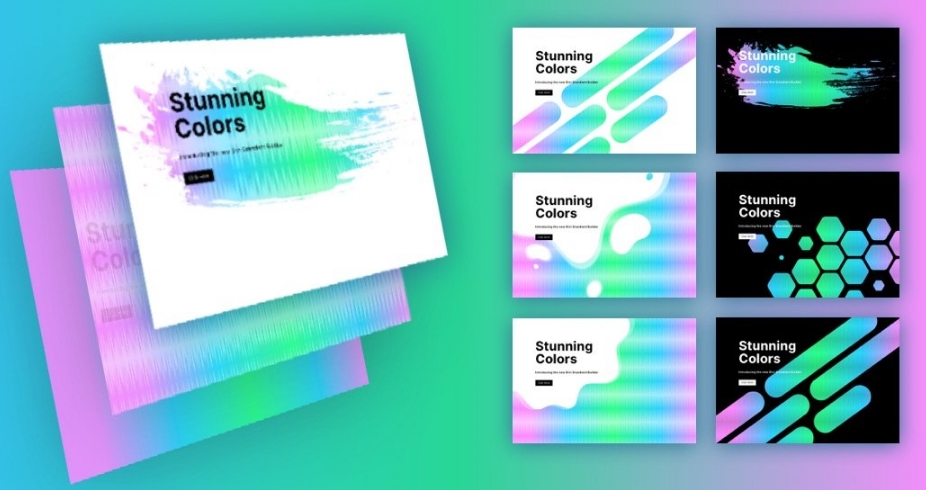
Использование новых параметров фона Divi открыло перед пользователями Divi целый мир новых возможностей! Новый построитель градиентов упрощает создание любого желаемого типа градиента с максимально возможным количеством цветов. Но это еще не все, что нужно для творчества. Gradient Builder можно комбинировать с фоновыми масками и узорами, чтобы создать бесконечное количество привлекательных фоновых рисунков для вашего сайта.

Чтобы создать потрясающий фон, мы будем использовать конструктор фоновых градиентов Divi в сочетании с фоновыми масками и узорами. Теперь Divi добавил все элементы фона (градиент фона, маски и узоры). В качестве дополнительного бонуса мы покажем вам, как быстро и просто переключать варианты дизайна.
Шаблоны продуктов для всего сайта &
Кроме того, вы можете создавать пользовательские шаблоны тела в Theme Builder, чтобы изменить стандартную структуру сообщений вашего веб-сайта, продуктов и любого другого типа сообщений. Вы можете использовать Theme Builder для создания шаблона для всего сайта вместо того, чтобы вручную обновлять каждую публикацию и продукт. Модули Divi WooCommerce позволяют создавать собственные шаблоны продуктов, назначая динамический контент модулям Divi в этих шаблонах. Это позволяет вам отображать информацию о текущем сообщении, такую как его заголовок, содержание и избранное изображение, в любом месте. Вам нужно всего лишь внести в них одно изменение, чтобы увидеть эффект на остальной части вашего сайта.
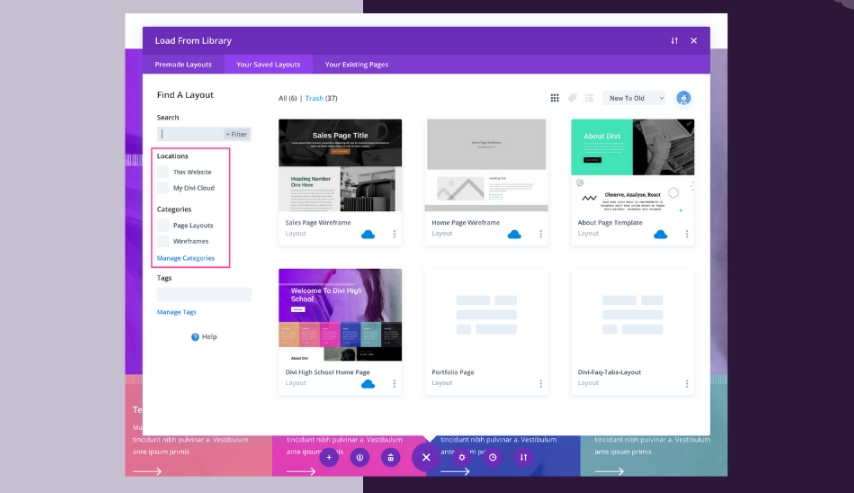
Организуйте элементы Divi Cloud по категориям и тегам
Когда дело доходит до создания веб-сайтов, организация решает все. Эффективный процесс проектирования упрощается с помощью этого инструмента.

Создание веб-сайтов никогда не было проще, чем сейчас, благодаря Divi Cloud. Это как Dropbox для сайтов Divi. Элементы Divi Builder можно хранить в облаке, и к ним можно получить доступ через ключ членского API на каждом веб-сайте Divi, который вы разрабатываете. Таким образом, вы можете сохранять и загружать предпочтительные макеты страниц, разделов и строк всего несколькими щелчками мыши. Разве это не лучшая часть?? Благодаря членству в Divi у вас есть немедленный доступ к этой функции.
Сила динамического контента
Хотя конструктор тем Divi сам по себе является отличным инструментом, он расширяет некоторые из наиболее важных возможностей платформы Divi. Например, функция динамического содержимого Divi приобретает совершенно новое значение при обновлении макетов Theme Builder. Шаблоны Theme Builder для всего сайта стали возможными благодаря динамическому содержимому, которое динамически извлекает содержимое каждого сообщения и применяет его к шаблону, который вы указали для выбранного вами типа сообщения. Если вы хотите создавать свои шаблоны сообщений с динамическим содержимым, вы можете использовать любое из пространств содержимого модулей Divi.
3D эффекты прокрутки движения

Вы можете быстро добавить 3D-эффекты прокрутки движения на свой веб-сайт Divi, объединив несколько мощных встроенных возможностей Divi: эффекты прокрутки – и преобразование вращения. Концепция на самом деле довольно проста. Перед применением эффектов прокрутки для смещения элементов по горизонтали или вертикали используется преобразование поворота для поворота контейнера элемента. В результате прокрутка может происходить на плоскости в трехмерном пространстве.
Сплит-тестирование A/B
Чтобы определить, какая версия вашей страницы наиболее эффективно конвертирует ваши конкретные цели, Divi Leads, надежная система раздельного тестирования для Divi Builder, позволяет вам отправлять несколько версий вашей страницы разным посетителям в режиме реального времени. Можно тестировать разные цвета, заголовки и макеты, и Divi Leads расскажет вам, как каждый вариант складывается в битве за большее количество кликов, покупок и более активное участие. Просто выберите наиболее эффективный вариант после завершения теста. Divi Leads Visual Builder теперь имеет возможность создавать, управлять и отслеживать сплит-тесты, используя наш современный внешний интерфейс, который мы запускаем сегодня.
Полный список изменений Divi 4.17
Вы можете найти такие изменения, как исправления ошибок, новые функции и соответствующие номера версий в журнале изменений Divi. В журнале изменений Divi будут представлены все важные обновления. Разработчики и пользователи получают выгоду от отслеживания изменений в таких крупных проектах, как Divi.
Здесь вы можете найти все последние обновления и настройки Divi. Всякий раз, когда появляется новая версия Divi, вы можете гарантировать, что у нас будут подробности прямо здесь. Кроме того, теперь вы можете просмотреть примечания к выпуску из предыдущих версий, вернувшись в прошлое. Используя их, вы можете быстро найти определенные исправления или дополнения к программному обеспечению.
В поисках лучших ресурсов Divi?
Вы можете узнать все о Divi 4.17 и получить новые эффекты и расширения в разделе обучения Divi . В 2022 году конструктор страниц Divi 4.17 будет иметь множество новых возможностей, многие из которых описаны в учебных пособиях и других материалах. Кроме того, руководство Divi содержит пошаговое объяснение того, как использовать программное обеспечение. Или вы можете присоединиться к их общественному центру, где вы можете задавать вопросы и получать помощь в любое время.





