Вы когда-нибудь хотели попробовать что-то новое на своем сайте? Может быть, добавить новый инструмент, изменить внешний вид или полностью изменить дизайн?

Но, к сожалению, вы беспокоитесь, что ошибка может привести к сбою вашего сайта и сделать его бесполезным. Страх отпугнуть пользователей этими изменениями удерживает вас от исследований и экспериментов.
Но больше не волнуйтесь. У вас есть возможность делать со своим веб-сайтом все, что захотите, даже если это означает его поломку, не влияя при этом на удобство работы ваших пользователей. Все, что вам нужно, это промежуточный сайт.
В этом пошаговом руководстве предполагается, что ваш веб-сайт WordPress уже запущен. Однако, если вы не знаете, как создать сайт WordPress, мы предлагаем полезное руководство.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПромежуточный сайт WordPress
Промежуточный сайт — это, по сути, дубликат вашего работающего веб-сайта. Это место, где мы можем поиграть и протестировать наш веб-сайт, прежде чем запустить его, чтобы ваш реальный сайт не пострадал.
На этом промежуточном сайте вы можете разобраться с такими проблемами, как ошибки и конфликты между плагинами, или поэкспериментировать с такими вещами, как переключение темы, добавление новых плагинов и использование новых фрагментов кода — и все это без какого-либо риска.
Важность промежуточного сайта
Давайте проведем сравнение, чтобы понять, почему важен промежуточный сайт. Думайте об этом как о тестировании на наркотики в лаборатории. При разработке нового лекарства лучше всего начинать с контролируемой лабораторной среды, где вы имеете полный контроль над всем. Как только препарат покажет себя многообещающим, он будет готов к клиническим испытаниям, где его проверят на испытуемых.
Аналогично, при разработке веб-сайтов локальный промежуточный сайт — это наша лаборатория. Это место, где мы имеем наибольший контроль. С другой стороны, работающий сайт похож на этап испытаний, где среда менее предсказуема и отражает реальные условия.
Использование промежуточного сайта дает несколько преимуществ:
- Устранение неполадок. Веб-сайты редко бывают безупречными; Могут возникнуть ошибки WordPress, конфликты плагинов и ошибки. Когда вы пытаетесь решить одну проблему, иногда вы непреднамеренно создаете еще одну. Промежуточный сайт — идеальное место для решения этих проблем. Даже если вы создадите больше проблем, чем исправите, это не повлияет на ваш работающий веб-сайт или пользовательский опыт. Это безопасное пространство для работы над вашим веб-сайтом, пока все технические неполадки не будут устранены, что делает его идеальным для оценки качества.
- Безопасность. Промежуточный сайт не только является безопасной рабочей средой, но и отлично подходит для создания резервных копий вашего веб-сайта. Поскольку по сути это копия вашего действующего сайта, наличие промежуточного сайта гарантирует, что у вас всегда будет безопасная резервная копия. Если что-то пойдет не так, вы можете легко вернуться к последней версии своего веб-сайта, сэкономив время и оставив своих пользователей довольными.
- Практика: Промежуточная площадка — идеальная площадка для ваших экспериментов. Поскольку он недоступен для общественности, пользователи не столкнутся с какими-либо проблемами или простоями, вызванными вашими экспериментами. Кроме того, вы можете настроить параметры так, чтобы поисковые системы, такие как Google, не индексировали этот сайт, предотвращая негативное влияние на SEO. Здесь вы можете внести любые изменения в свой веб-сайт: от полной перестройки до опробования новых функций, экспериментов с фрагментами кода, анимацией и т.д., и все это без каких-либо последствий.
Способы создания промежуточной среды WordPress
Вот три основных способа создания промежуточного сайта:
- Создайте промежуточный сайт у своего хостинг-провайдера WordPress. Некоторые популярные хостинговые службы, такие как Elementor Hosting, Bluehost, WP Engine, SiteGround и Flywheel, предоставляют инструменты для создания промежуточного сайта прямо со своих панелей мониторинга.
- Используйте плагин WordPress для создания промежуточного сайта. Для этой цели вы можете использовать плагины, такие как WP Staging или WP Stagecoach.
- Создайте промежуточный сайт вручную. Этот вариант не рекомендуется для новичков в этом деле.
Заявление о сайте с хостинг-провайдером
Создайте промежуточный сайт на хостинге Elementor
Промежуточные сайты доступны подписчикам Elementor Hosting , которые приобрели план подписки Business, Grow или Scale. Создать промежуточный сайт проще всего, если вы дублируете или клонируете текущий веб-сайт. Вот шаги, которые необходимо выполнить:
Посетите панель управления My Elementor.
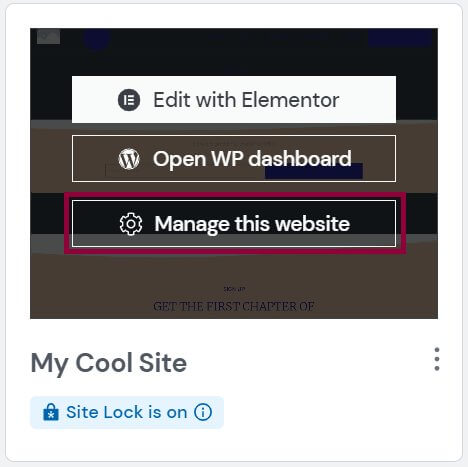
Найдите карточку веб-сайта, который хотите дублировать.
Выберите «Управление этим сайтом».

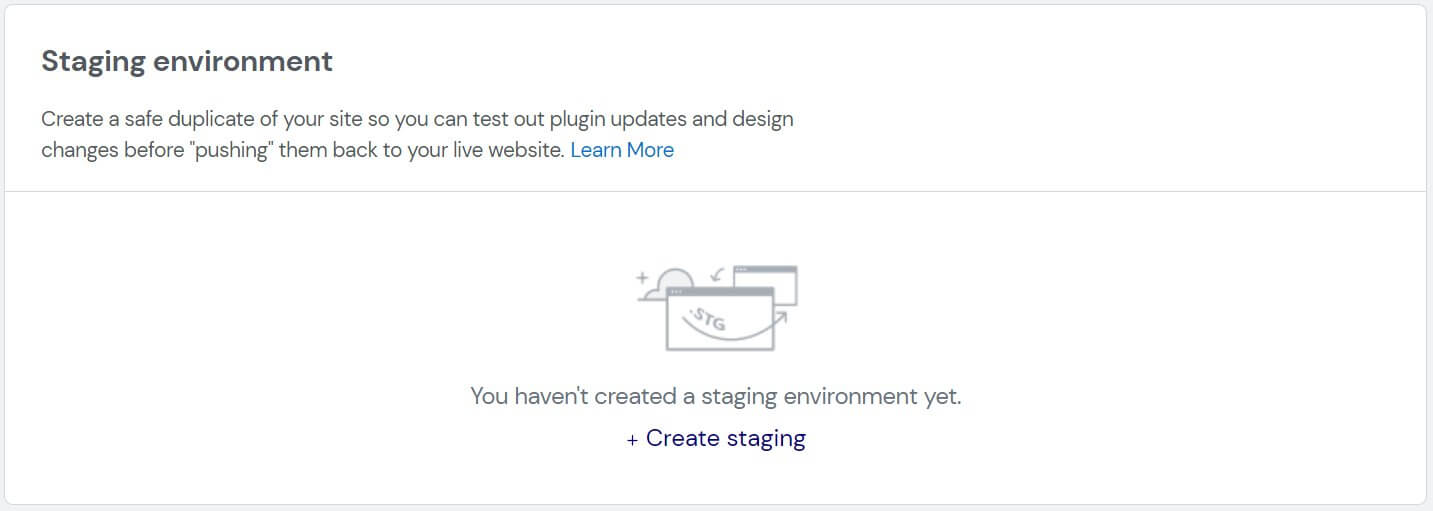
Прокрутите вниз до раздела «Промежуточная среда».

Нажмите Создать промежуточный вариант.
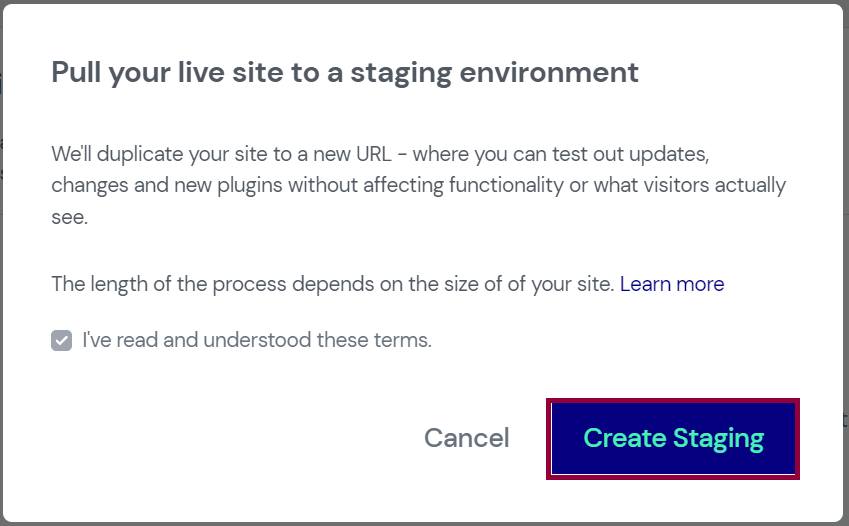
Прежде чем нажать «Создать промежуточный сайт», убедитесь, что вы хотите создать промежуточный сайт.

Ваш промежуточный сайт получит копию действующего сайта.
Информация о вашем промежуточном сайте будет добавлена в раздел промежуточной среды.
Создайте промежуточный сайт на Bluehost
Благодаря Bluehost ваш сайт может быть создан всего одним щелчком мыши. Если Bluehost — ваша хостинговая компания, все, что вам нужно сделать для создания промежуточного сайта, — это следующее:
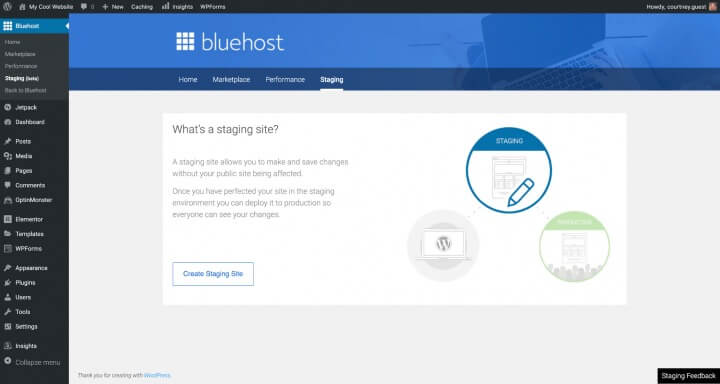
Получите доступ к разделу администратора WordPress, войдя в систему по адресу (http://www.yoursite.com/wp-admin/). Отсюда выберите Staging, а затем Bluehost на левой боковой панели.

Затем выберите «Создать промежуточный сайт» и дождитесь завершения процедуры.
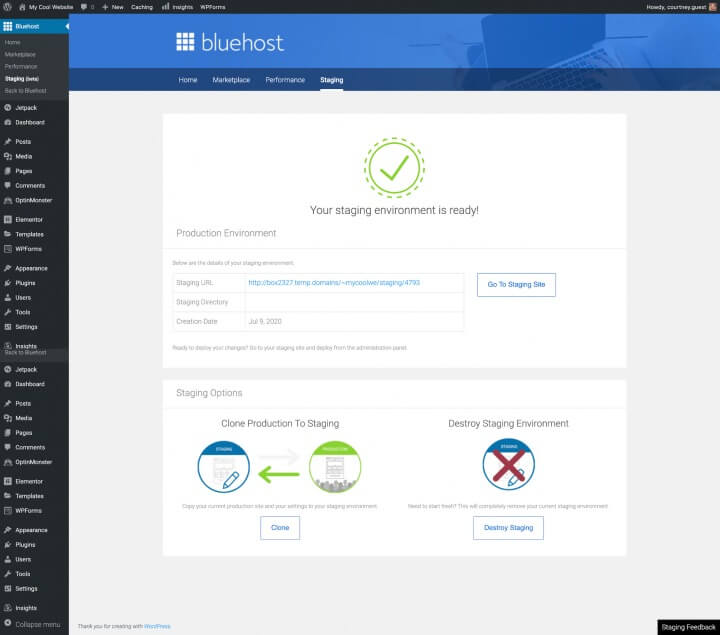
Необходимо нажать кнопку «Перейти на промежуточный сайт».
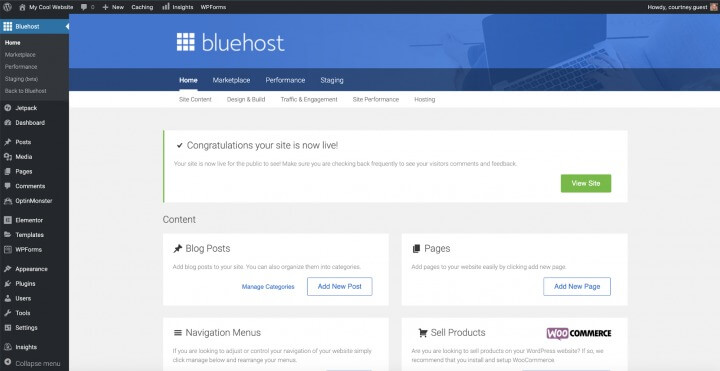
Теперь вы находитесь в зале ожидания. Это промежуточная среда, как показано красной кнопкой вверху.

Когда вы будете готовы опубликовать изменения, вернитесь на промежуточную страницу (из области администрирования WordPress), прокрутите вниз до раздела «Параметры развертывания» и выберите тот, который лучше всего подходит для вас. Подтвердите свой выбор и дождитесь завершения процедуры.

Для пользователя Bluehost это все, что вам нужно.
Создание промежуточного сайта на SiteGround
Другой известный хост, SiteGround , предоставляет возможность сделать это одним щелчком мыши.
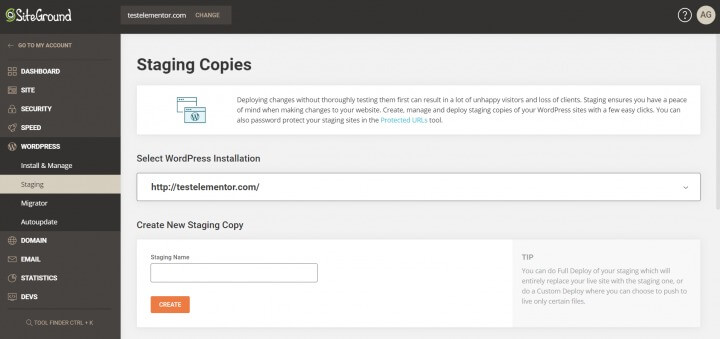
Войдите в панель управления SiteGround, прокрутите вниз до «Инструменты WordPress» и выберите «Промежуточный».

Нажмите «Добавить WordPress» после добавления вашего веб-сайта в менеджер промежуточных сайтов.

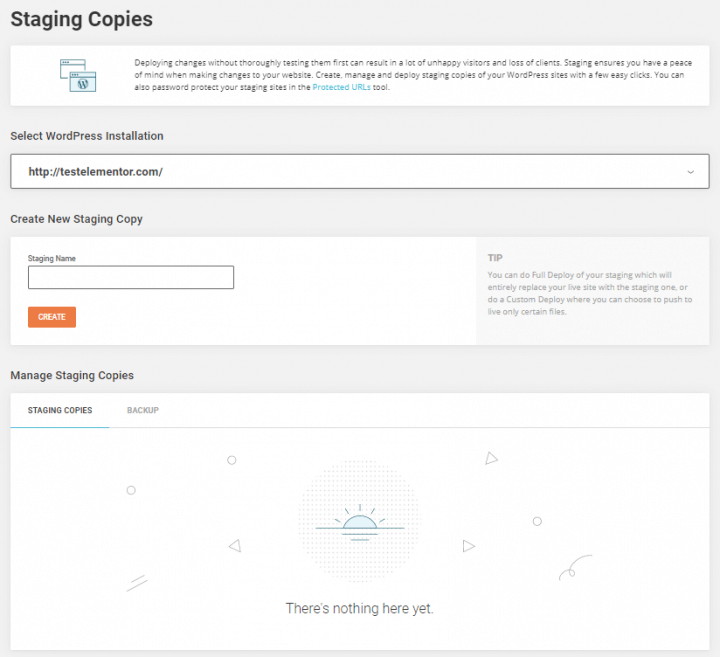
Выберите URL-адрес вашего сайта. Вы можете выбрать «Создать промежуточную копию», как только SiteGround определит веб-сайт.

Добавьте пароль, затем введите данные для входа.
Ваша копия в настоящее время доступна для редактирования.

Когда вы закончите, вы можете перейти на панель управления SiteGrounds , опубликовать свой сайт, выбрав «Управление промежуточными копиями», а затем нажав кнопку «Push to Live», и вуаля, ваш обновленный сайт WordPress теперь доступен.
Заявление о сайте с плагином
Далее мы объясним, как создать промежуточный сайт с помощью плагина. Важно отметить, что, в отличие от более простых методов одним щелчком мыши, обсуждавшихся ранее, этот вариант немного более продвинут и имеет несколько недостатков. В частности, он предлагает ограниченный контроль над хост-сервером и сохраняет промежуточный сайт на серверах плагина, что вызывает опасения относительно конфиденциальности и защиты данных.
Давайте углубимся в два промежуточных плагина:
- WP Дилижанс
- WP-постановка
WP Дилижанс

WP Stagecoach — широко используемый плагин для создания и развертывания промежуточных сайтов. После установки процесс становится довольно простым.
- После установки плагина вы сможете получить к нему доступ через панель управления WP.
- Вам нужно будет указать имя пользователя и лицензионный ключ, которые обычно можно найти в электронном письме с подтверждением или на веб-сайте плагина в информации вашей учетной записи.
- Теперь перейдите к WP Stagecoach на панели управления WordPress и выберите «Покататься на дилижансе».
- Следуйте указаниям мастера, который включает в себя несколько шагов для завершения настройки промежуточного сайта.
- После завершения вы получите URL-адрес, по которому вы сможете просмотреть промежуточный сайт и начать его редактирование.
- Чтобы сделать его живым, вам придется «Импортировать изменения», как это формулирует WP Stagecoach. Это можно сделать, зайдя в WP Stagecoach из панели управления WordPress и нажав «Импортировать изменения». Процесс может занять несколько минут.
- После завершения у вас будет возможность выбрать один из трех типов импорта. Выберите тот, который вам нужен, и нажмите «Импортировать». Подождите немного, и все готово.
WP-постановка

WP Staging — еще один популярный плагин для промежуточного хранения, который доступен в вашем распоряжении.
- Начните с установки плагина.
- Нажмите на вкладку «WP Staging» на панели управления WordPress и выберите «Создать новый промежуточный сайт».
- Присвойте имя промежуточному сайту и нажмите «Начать клонирование».
- Плагин инициирует процесс создания промежуточного сайта, и как только он будет завершен, вы сможете получить к нему доступ, следуя предоставленным инструкциям.
- Вы узнаете промежуточный сайт по оранжевой панели администратора вверху.
Эти шаги помогут вам настроить промежуточный сайт с помощью WP Stagecoach или WP Staging.
Сделать сайт заявлений вручную
Этот метод предназначен для более опытных пользователей и требует некоторых технических знаний. Однако у него есть существенный недостаток: ваш сайт будет временно недоступен, когда вы перенесете изменения с промежуточного сайта на работающий.
Вот как это сделать:
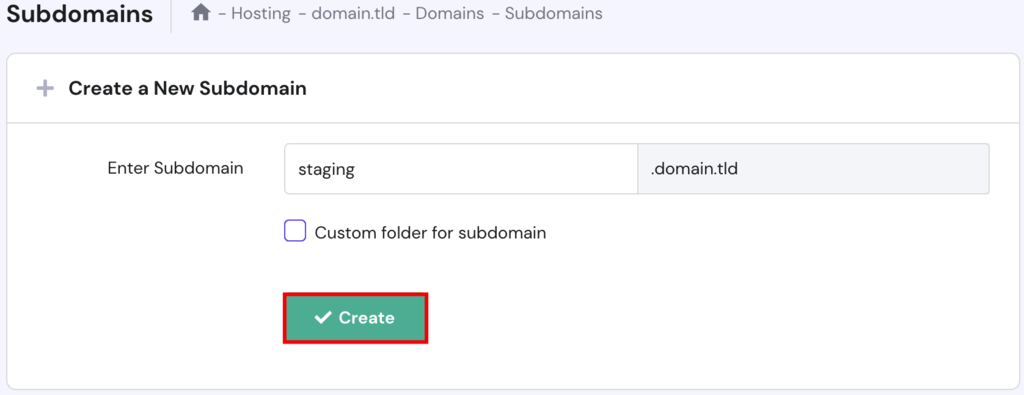
Сначала вам необходимо создать поддомен для промежуточного веб-сайта. Перейдите на панель управления своей учетной записью хостинга и найдите раздел «Субдомены», который обычно доступен у большинства хостинг-провайдеров. Назовите свой субдомен и нажмите кнопку «Создать».

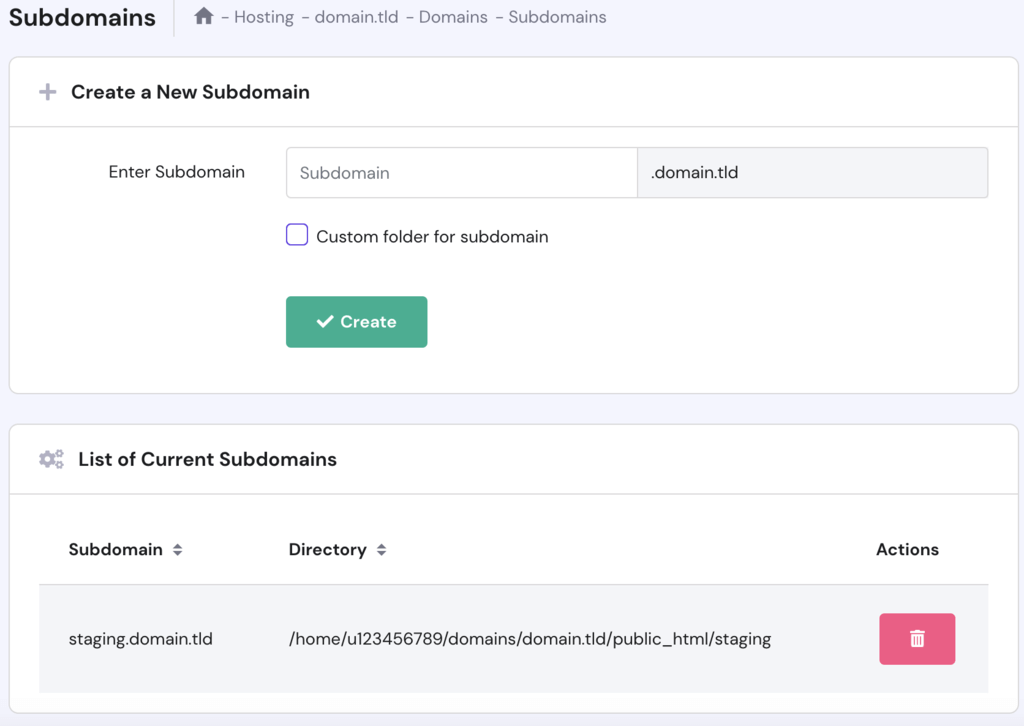
Приборная панель или панель управления вашего хостинг-провайдера добавит поддомен, и вы увидите его в списке.

Следующий шаг включает дублирование всех файлов с вашего сайта WordPress в новый поддомен.
Для этого вы можете использовать файловый менеджер или FTP-клиент, поскольку процесс на обеих платформах очень похож. В этом уроке мы покажем, как скопировать файлы действующего сайта с помощью файлового менеджера.
Вот как это сделать:
- Начните с открытия hPanel и выберите «Файлы» → «Диспетчер файлов».

- Зайдя в диспетчер файлов, найдите каталог public_html вашего веб-сайта.
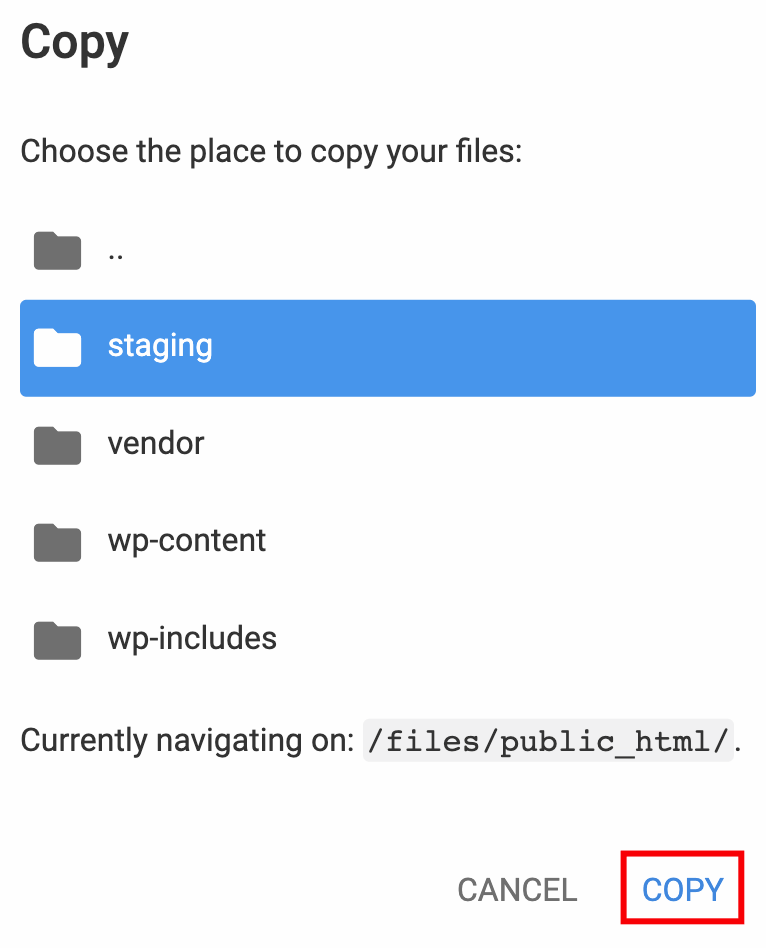
- Теперь пришло время скопировать файлы в новое место, а именно в /public_html/staging/. Для этого выберите все папки и файлы, за исключением промежуточной папки, а затем щелкните значок «Копировать», расположенный на верхней панели инструментов.

- После копирования файлов выберите промежуточную папку и нажмите кнопку «Копировать».

- По завершении процесса копирования вы будете автоматически перенаправлены в промежуточную папку.
Следующий шаг предполагает копирование базы данных с вашего работающего веб-сайта. Для этого выполните следующие простые шаги:
- Перейдите в раздел WordPress → Панель управления и определите, какую базу данных использует ваш основной сайт.

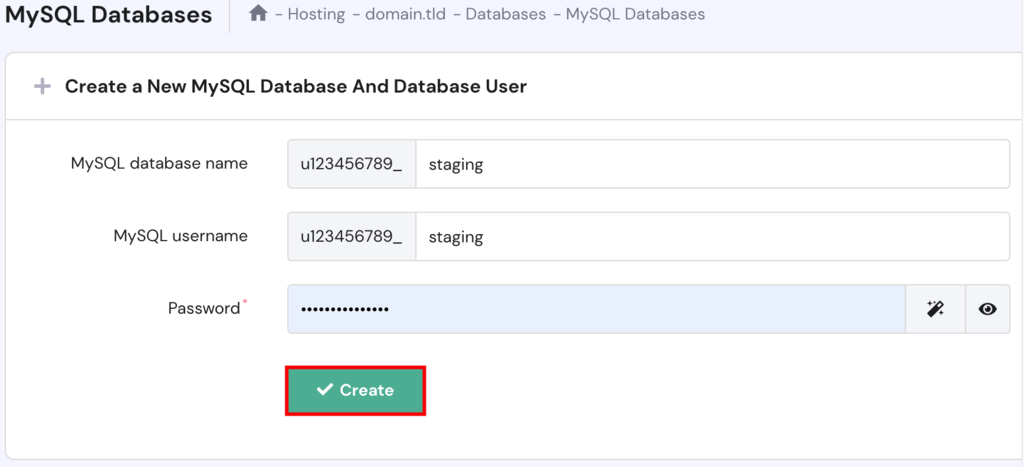
- Перейдите в раздел Базы данных → Базы данных MySQL и создайте новую базу данных для вашего промежуточного веб-сайта.

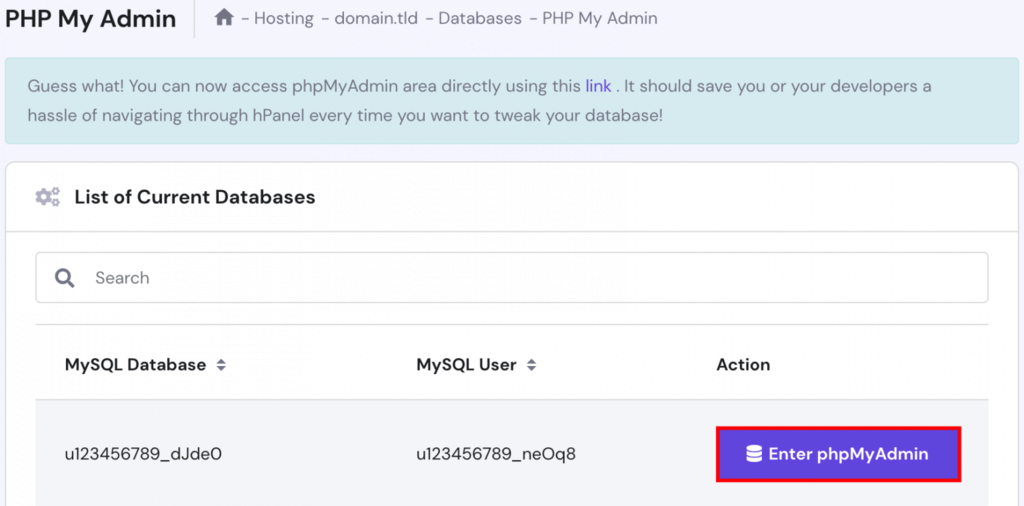
- Теперь перейдите в раздел «Базы данных» → phpMyAdmin и найдите базу данных вашего действующего веб-сайта, затем нажмите «Войти в phpMyAdmin».

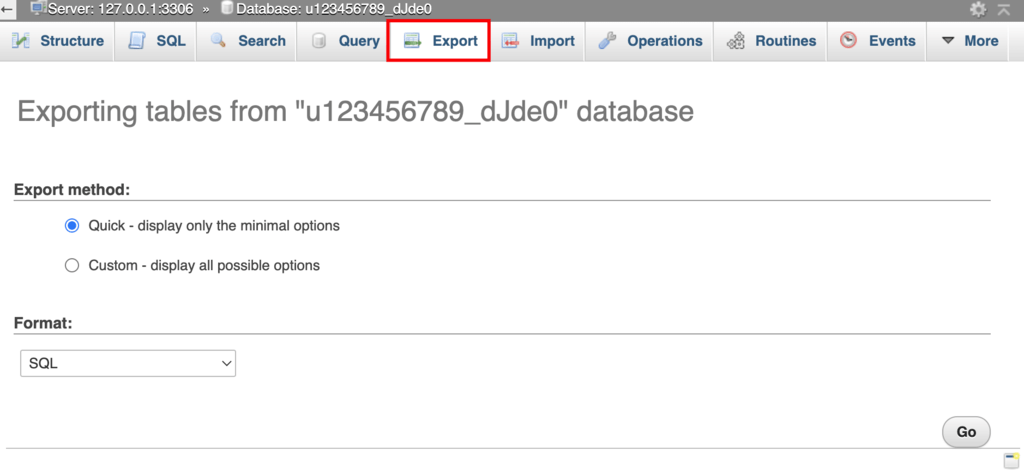
- В интерфейсе phpMyAdmin выберите «Экспорт» и нажмите «Перейти», чтобы загрузить файл SQL.

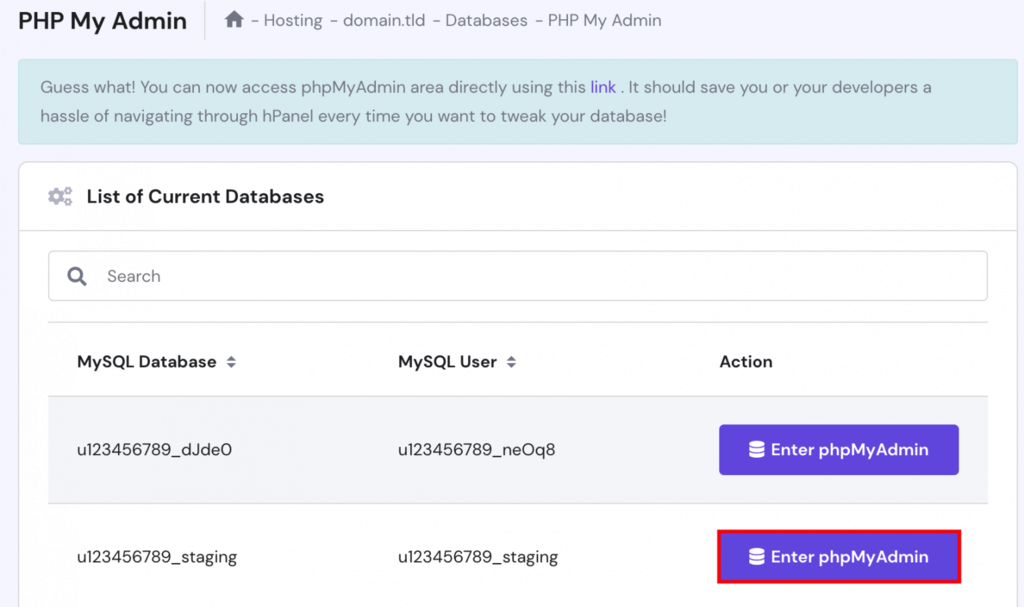
- Вернитесь в раздел Базы данных → phpMyAdmin еще раз и нажмите кнопку Войти в phpMyAdmin, соответствующую вашей промежуточной базе данных.

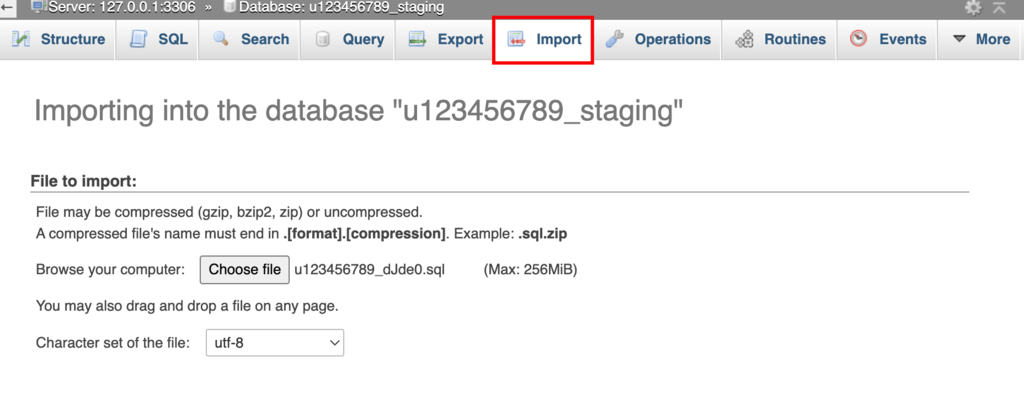
- В phpMyAdmin выберите «Импорт», выберите ранее загруженный файл SQL и нажмите «Перейти», чтобы импортировать базу данных.

Через некоторое время таблица вашей базы данных появится в phpMyAdmin.
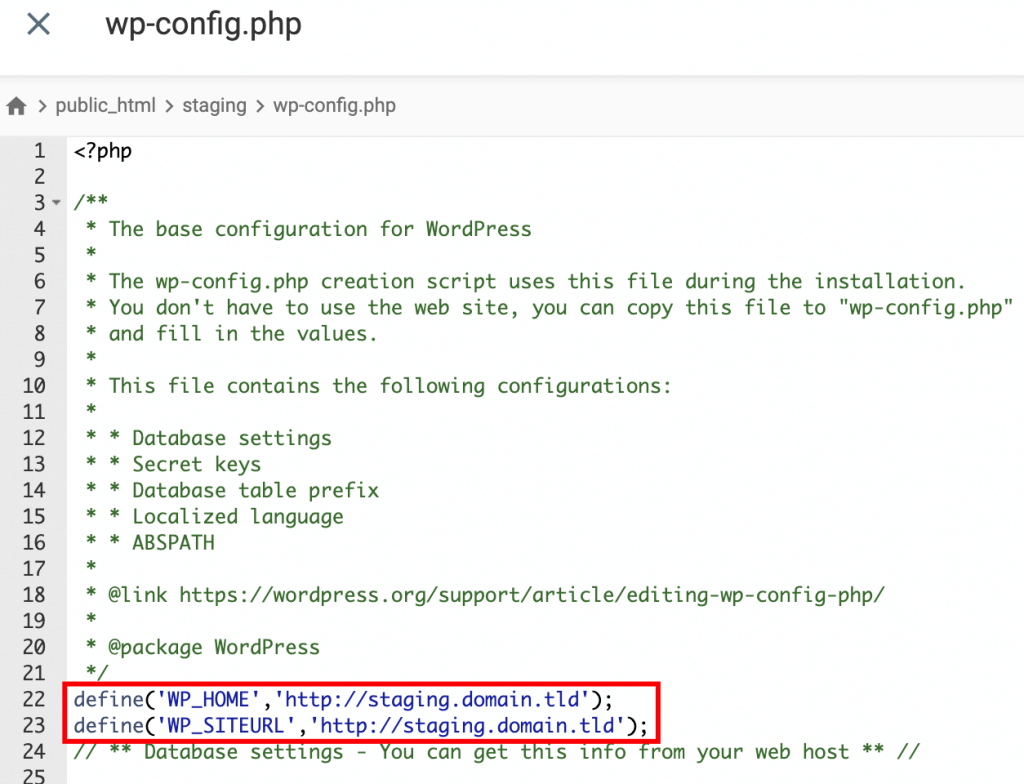
Теперь нам нужно настроить файл wp-config.php поддоменов.
Откройте файлы public_html, staging и wp-config.php в диспетчере файлов.
Вы можете найти эту информацию на своем веб-хостере, если продолжите прокручивать вниз, пока не увидите строку кода с надписью «Настройки базы данных». затем включите приведенный ниже код:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Убедитесь, что ваш промежуточный субдомен заменен на staging.domain.tld.
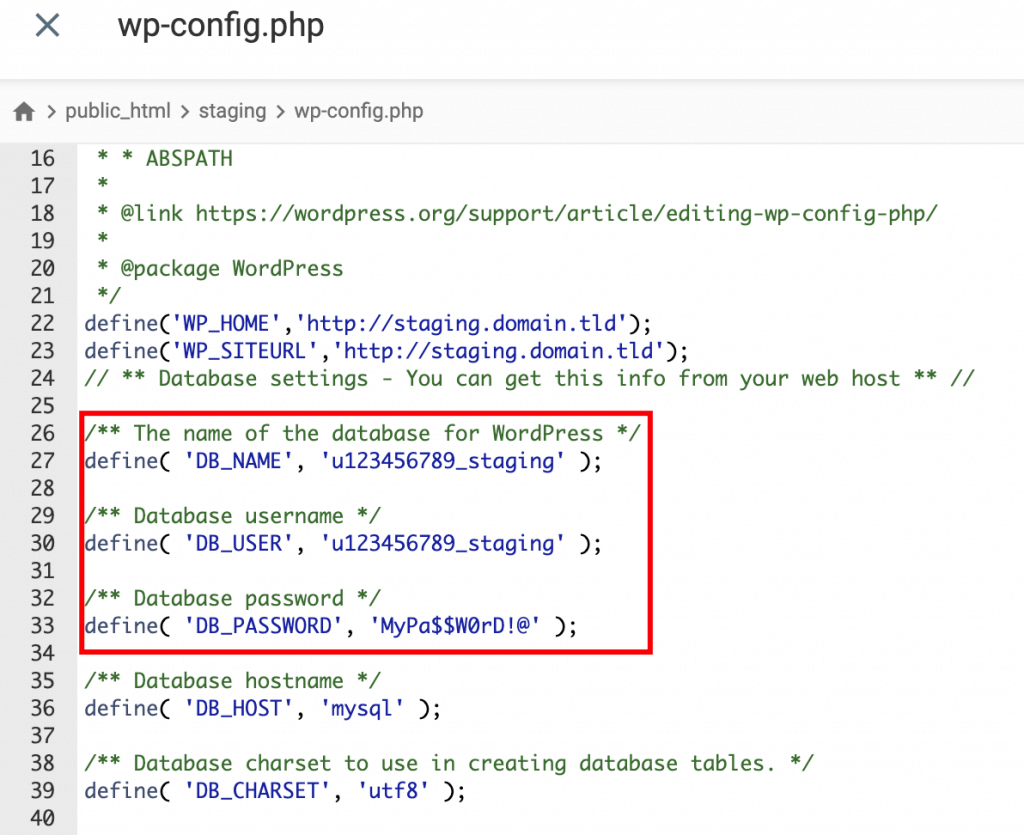
Найдите строки с DB_NAME, DB_USER и DB_PASSWORD в окне wp-config.php, прокрутив вниз. Затем измените имя базы данных, имя пользователя и пароль, чтобы они соответствовали тем, которые указаны на вашем промежуточном сайте. Сохраните изменения после завершения.

Теперь ваш промежуточный сайт готов к работе.
Подведение итогов
Создание промежуточного сайта — это разумный способ поработать с вашим сайтом, не беспокоясь о его поломке. По сути, это дубликат вашего сайта, где вы можете экспериментировать, устранять проблемы и настраивать дизайн, прежде чем вносить изменения в жизнь.
Используя промежуточный сайт, вы не поставите под угрозу SEO или пользовательский опыт вашего сайта. Это ваш испытательный полигон, позволяющий вам вносить любые изменения по вашему желанию.
Существует несколько способов создания промежуточного сайта. Использование вашего хостинг-провайдера — самый простой и безопасный подход. Кроме того, вы можете изучить различные плагины, предлагающие эту услугу, хотя некоторые из них могут вызвать проблемы конфиденциальности в отношении защиты данных.
Наконец, вы можете вручную настроить промежуточный сайт через локальный сервер. Этот метод более сложен и имеет тот недостаток, что ваш сайт временно становится недоступным во время переноса изменений из промежуточного состояния на работающий сайт.





