Вышла последняя версия WordPress, которая включает в себя множество новых функций. Короче говоря, WordPress 5.9 — это следующий шаг к полностью редактируемым веб-сайтам. Однако что это означает? ? Что такое полное редактирование сайта и для чего его можно использовать?

Что такое полное редактирование сайта?
Возможно, вы слышали термин «полное редактирование сайта», циркулирующий в сообществе WordPress, но что это такое?? Чтобы упростить, полное редактирование сайта относится к набору новых функций WordPress:
- Редактирование шаблонов: здесь вы можете изменить внешний вид ваших сообщений и страниц.
- Редактирование вашего сайта: это позволяет вам настроить внешний вид вашего блога, архивов или страницы 404, а также верхний и нижний колонтитулы вашего сайта.
- Новый интерфейс стилей: здесь вы можете настроить цвета, шрифты и интервалы.
- Новый тип темы: полностью изменяемый и построенный из блоков.
Общая нить, проходящая через полное редактирование сайта (FSE), заключается в том, что все функции развивают ваш сайт с помощью блоков. Кроме того, полное редактирование сайта предоставляет разработчикам новые инструменты, в том числе новый файл конфигурации темы. Теперь, чтобы в полной мере использовать новые функции, включенные в WordPress версии 5.9, вы должны активировать полноценную тему редактирования сайта . Twenty Twenty-Two — пример полноценной темы для редактирования сайта.
Мысли о полном редактировании сайта?
Люди, использующие WordPress, тратят много времени на внесение изменений во весь сайт. Проще говоря, полное редактирование сайта позволяет вам распространить использование блоков для создания контента на остальную часть вашего сайта. Кроме того, чтобы расширить возможности пользователей и включить новые уровни настройки для областей вашего веб-сайта, которые ранее можно было изменить только с помощью кода или сложных настроек. В результате каждый, кто использует WordPress, теперь может настроить внешний вид своего веб-сайта и страниц.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПреимущества полного редактирования сайта
Возможность изменить и просмотреть весь ваш сайт в редакторе, безусловно, является самым ценным преимуществом. Вы можете размещать блоки где угодно и менять их стиль из единого интерфейса. Таким образом, полное редактирование сайта обеспечивает более полный и последовательный опыт редактирования. Чтобы изменить заголовок, меню или виджеты вашего сайта, вам не нужно переходить на различные административные страницы. Вместо этого вы можете выполнять всю эту работу, не выходя из редактора.
Дополнительные преимущества включают предопределенные дизайны страниц (шаблоны), компоненты верхнего и нижнего колонтитула сайта и шаблоны блоков. Простое перетаскивание шаблонов блоков позволяет вам создавать свои проекты и сохранять их в качестве шаблонов для будущего использования.
Текущее состояние полного редактирования сайта
Поскольку мы уже обсуждали это, самая последняя версия WordPress — это следующий шаг к полному редактированию сайта. Тем не менее, WordPress 5.9 включает бета-версию нового редактора сайтов. WordPress 5.9 по умолчанию поддерживает совершенно новую тему Twenty Twenty-Two, и ожидается, что будущие обновления будут включать исправления ошибок и улучшения. Кроме того, приятно знать, что плагин Gutenberg не требуется для полного редактирования сайта.
Требуется много работы, чтобы изменить полный веб-сайт. Включены новые блоки и настройки блоков, которые не были готовы для WordPress 5.9 . Однако они запланированы! Есть несколько предстоящих изменений, в том числе:
- Добавлены новые блоки комментариев.
- Упрощены элементы управления интервалами и размещением блоков, а также выбором семейств шрифтов.
- Авторы новых сообщений блокируются.
- Блок запроса, который используется для отображения списка сообщений, имеет больше параметров (например, ваш блог).
Более отзывчивые элементы управления и возможность создавать новые шаблоны страниц категорий — две вещи, которых в настоящее время не хватает.
Как это работает?
Панель администратора WordPress, экран навигации, виджеты и настройщик отсутствуют, когда вы активируете тему полного редактирования сайта . В качестве альтернативы WordPress предоставляет новый редактор, в котором вы можете просмотреть и изменить свой сайт. Настройки блока и стили заменяют настройщик. Вам больше не нужны виджеты, потому что блоки можно размещать где угодно. Новый навигационный блок заменяет систему меню.

Редактор сайта
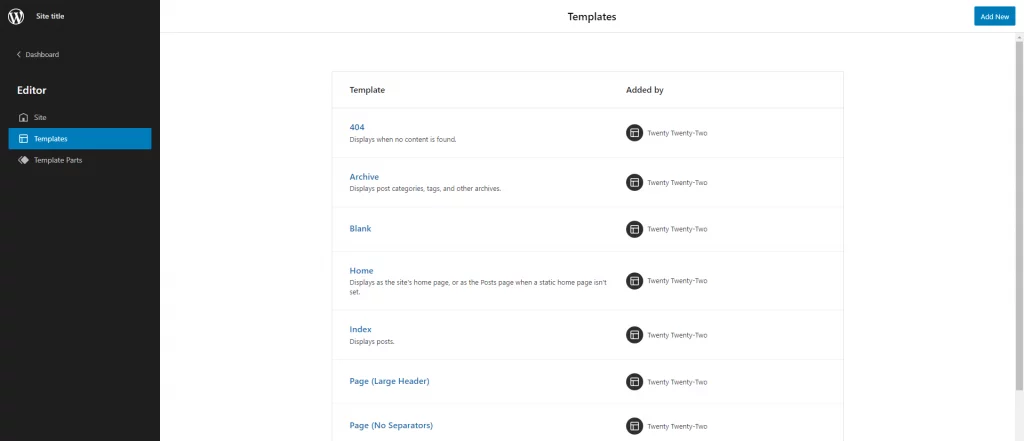
Когда вы откроете новый редактор, первая страница, которую вы увидите, — это ваша существующая домашняя страница. Навигация, стили и боковые панели редактора сайта являются необязательными для редактора. Вместо этого щелкните значок WordPress или сайта в верхнем левом углу редактора, чтобы вызвать навигацию по сайту:

Варианты «Шаблоны» и «Части шаблона» можно найти на боковой панели навигации редактора слева. Вы можете просматривать и управлять всеми своими шаблонами и деталями на отдельной странице, выбрав один из них.

Заголовок сайта и навигация
Настройка меню вашего веб-сайта, безусловно, является одной из первых вещей, которые вы захотите сделать. Вот как это сделать с помощью полного редактирования сайта:
- Для начала перейдите в панель администратора WordPress и выберите «Редактор (бета)» в меню «Внешний вид».
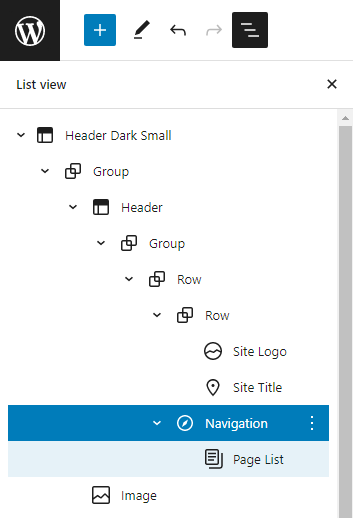
- Вы можете выбрать блок навигации непосредственно в редакторе или в виде списка. Представление списка отображает список всех блоков страницы. Чтобы получить доступ к представлению списка, щелкните трехстрочный значок на верхней панели инструментов.
- Чтобы увеличить список, щелкните Заголовок. Затем выберите блок навигации, щелкнув по нему.

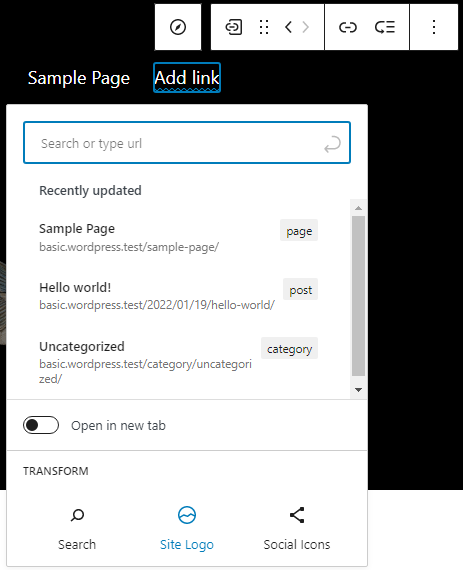
- Теперь вы можете добавлять новые пункты меню, щелкая символ +. Вы можете искать определенный пост или страницу, создавать новые черновики или даже добавлять логотип сайта, иконки социальных сетей или форму поиска:

Существуют различные стилистические возможности навигационного блока. Например, вы можете изменить цвета, выравнивание и размер текста, а также указать, должна ли навигация сворачиваться за кнопкой меню. Вы также можете дать своему меню уникальное имя в области «Дополнительно».
Когда вы закончите настройку меню, не забудьте нажать «Сохранить». Вас спросят, хотите ли вы сохранить заголовок и меню вашего сайта. Сохраните оба и посмотрите на красивое новое меню вашего сайта.
Изменение дизайна сайта с помощью стилей
Чтобы продолжить наш пример темы Twenty Twenty-Two, у этого есть черный заголовок на главной странице, а остальные страницы белые. Начнем с изменения внешнего вида этих сайтов. Предположим, вы хотите, чтобы страницы имели темный цвет фона.
- Первый шаг — запустить редактор из меню «Внешний вид» администратора WordPress.
- Чтобы открыть боковую панель «Стили», нажмите черно-белый кружок на верхней панели рядом с кнопкой «Сохранить». В разделе «Стили» вы можете настроить типографику, цвета и интервалы для веб-сайта и блоков.
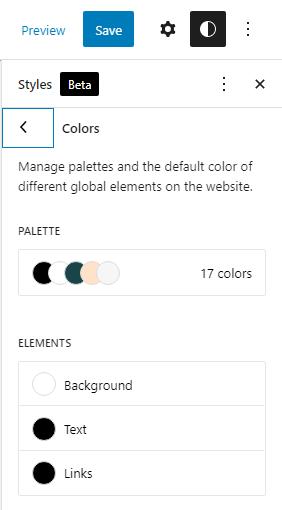
- Выберите «Цвета», чтобы изменить цвет фона. В этом представлении отображается цветовая палитра темы, а также список таких элементов, как фон, текст и ссылки.
- Измените цвет фона на черный. В редакторе вы можете увидеть, как ваши изменения цвета будут выглядеть в режиме реального времени.
- Вы также должны изменить цвета текста и ссылок, чтобы сделать их читабельными: вернитесь к предыдущему этапу и повторите процесс для текста и ссылок, но на этот раз выберите белый цвет.

Изменение внешнего вида определенных блоков
В результате теперь можно настроить несколько основных элементов на ваших страницах. Например, можно ли изменить внешний вид отдельных блоков, например блок заголовка поста ?.
- Откройте боковую панель «Стили», щелкнув черно-белый кружок на верхней панели рядом с кнопкой «Сохранить». Под сопроводительным текстом на боковой панели «Стили» нажмите «Блоки»: для всего сайта можно изменить внешний вид отдельных блоков.
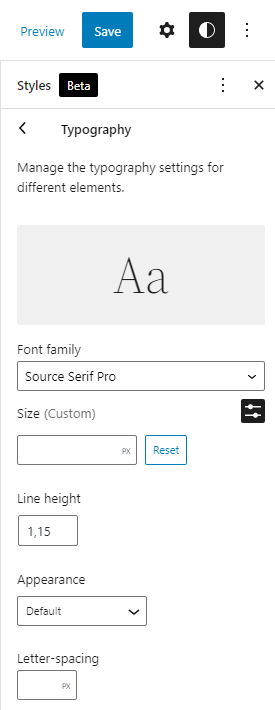
- Откройте панель «Типографика», выбрав блок заголовка записи.
- Вы можете изменить семейство шрифтов, размер, высоту строки, внешний вид (жирный или курсив) и межбуквенный интервал для всех блоков заголовков сразу, используя эту панель параметров. Поэкспериментируйте с несколькими параметрами и посмотрите, как они влияют на дизайн в режиме реального времени.
- Сохраните все внесенные вами изменения. Вам будет предложено сохранить настроенные вами стили: на этом этапе вам нужно сделать подтверждение.

Как отменить вещи?
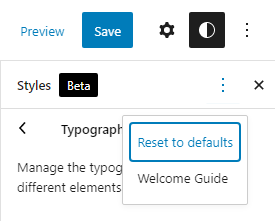
В любой момент вы можете это сделать. Панель инструментов «Стили»: «Восстановить значения по умолчанию» в меню с многоточием «Дополнительные действия глобальных стилей».

Создание шаблона страницы с боковой панелью
Шаблоны можно создавать в редакторе шаблонов для ваших статей и страниц. Если вы хотите понять, как это работает, давайте поговорим о разработке нового шаблона боковой панели.
- Откройте страницу в редакторе блоков, на которую вы хотите добавить боковую панель. Чтобы создать новый шаблон, перейдите на боковую панель настроек страницы и выберите «Создать» в разделе «Шаблон». Рассмотрите термин «Боковая панель» для вашего нового шаблона.
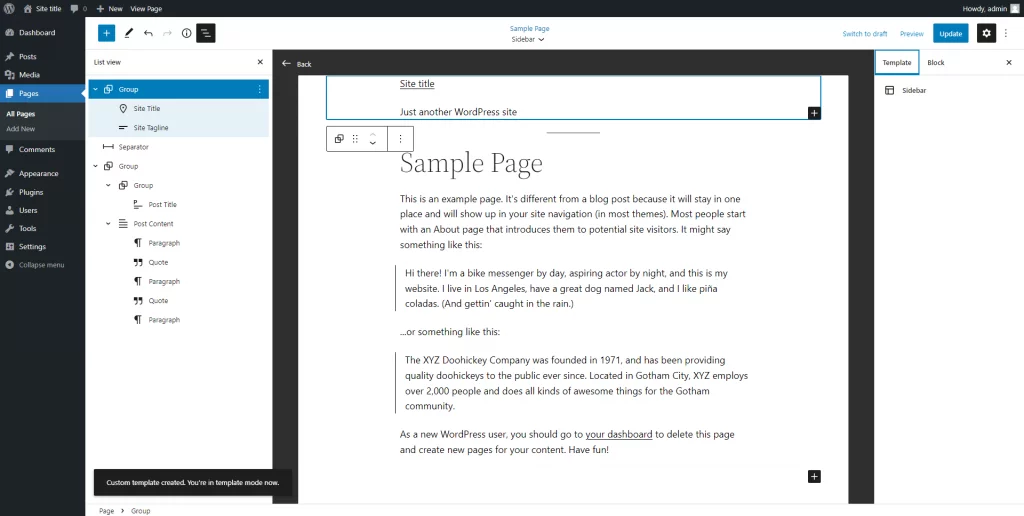
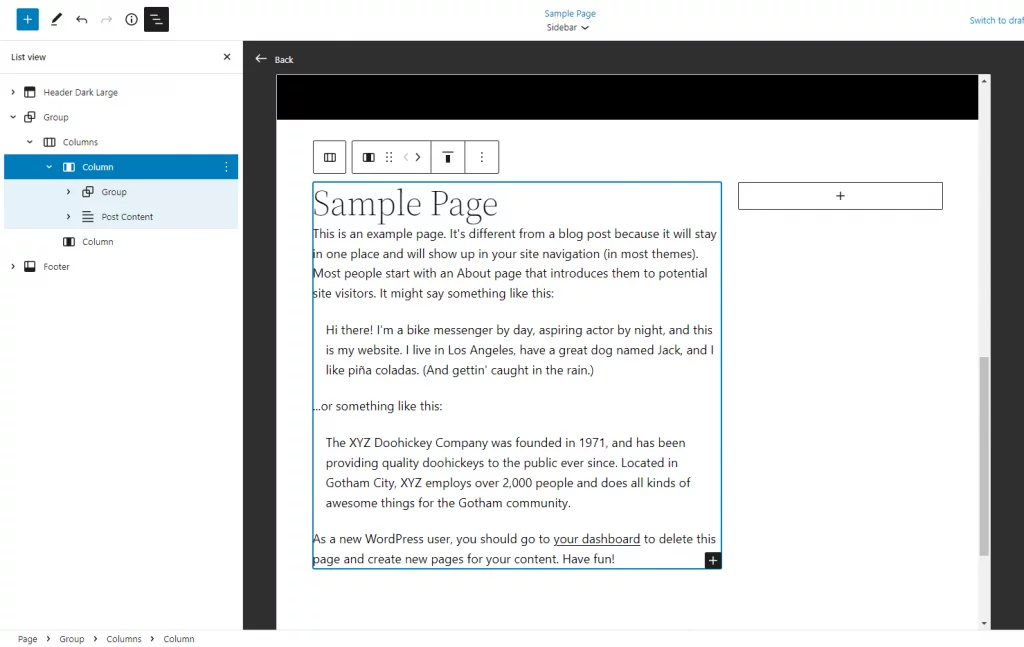
- После этого вы увидите редактор шаблонов, открытый в WordPress. По темно-серой рамке видно, что это редактор шаблонов.
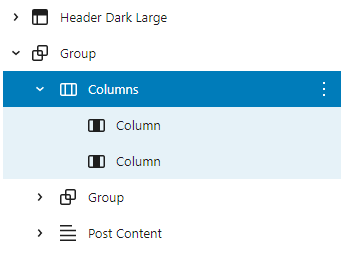
- Новая боковая панель должна быть добавлена путем перестановки текущих блоков. Использование представления списка для выбора и перемещения блоков может быть более удобным. Щелкните трехстрочный значок на панели инструментов вверху, чтобы открыть представление списка.
- Для начала удалите блоки, содержащие название сайта, слоган и разделитель, из верхней строки редактора. Это потому, что вместо них вы будете использовать предустановленный заголовок из темы.

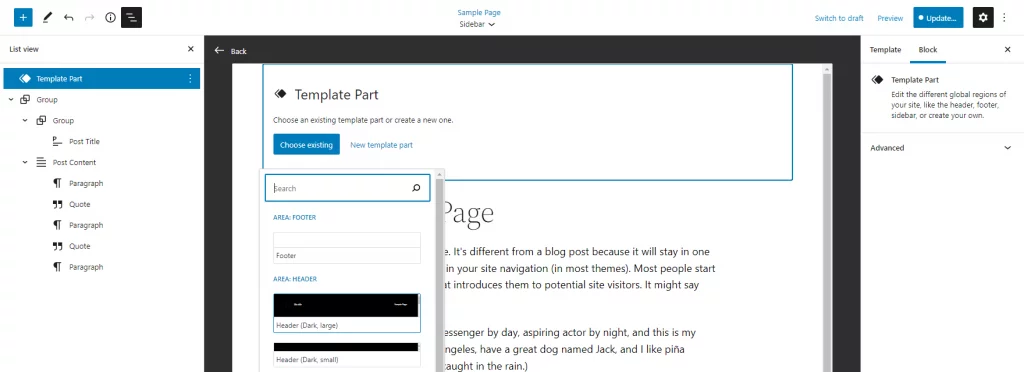
- Вставьте блок детали шаблона и выберите «Выбрать существующий» в раскрывающемся списке. После этого можно выбрать готовый заголовок.

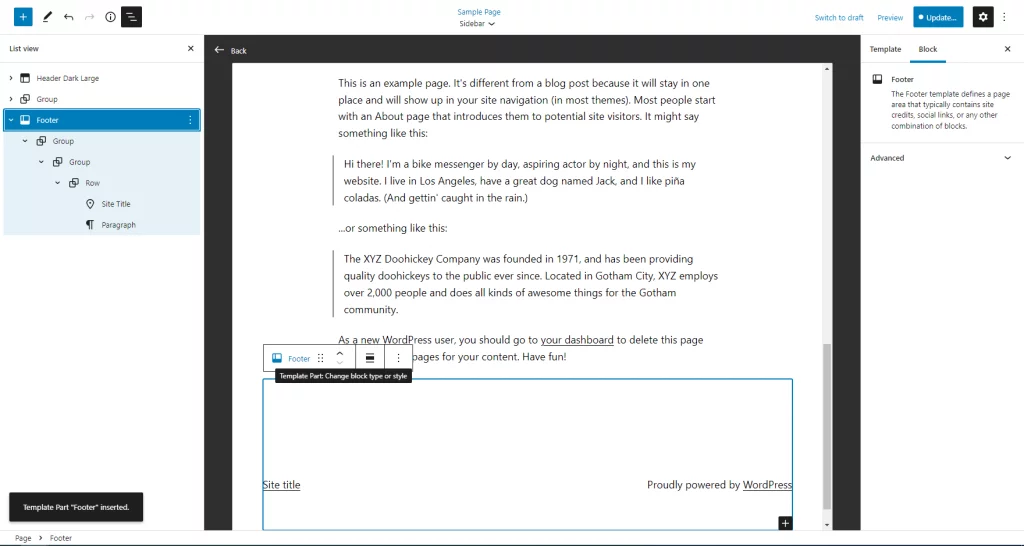
- Добавьте вторую часть шаблона для нижнего колонтитула в нижней части редактора, прямо под содержимым.

- Прежде чем добавлять блок столбцов, убедитесь, что ваш новый верхний и нижний колонтитулы на месте. Выберите раздел, который находится на полпути вверху и на полпути вниз на странице вашего документа.

- Используйте блок столбцов в групповом блоке. Ваш текст и боковая панель могут выиграть от разделения 70/30.

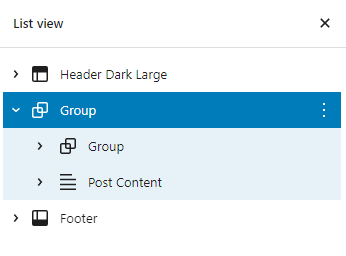
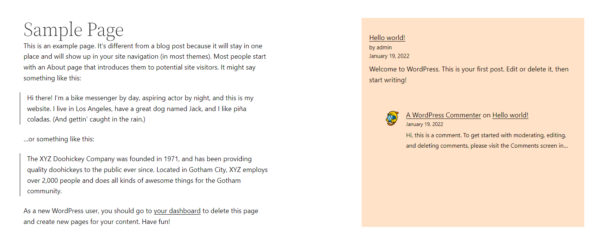
- Выберите второй блок Group и блок Post Content в представлении списка, затем перетащите все содержимое в одну длинную строку в представлении списка. Вот как должна выглядеть ваша страница на данный момент.

- Вы можете использовать узкую колонку для отображения нужных блоков на боковой панели. Это может включать, например, последние сообщения, самые последние комментарии, краткую биографию создателя страницы или даже фотогалерею. Распустите волосы и получайте удовольствие. Вы также можете поэкспериментировать с различными цветовыми схемами и размерами шрифта.

Прежде чем продолжить, убедитесь, что и шаблоны, и страницы сохранены. При желании пользовательские шаблоны можно повторно использовать на других страницах.
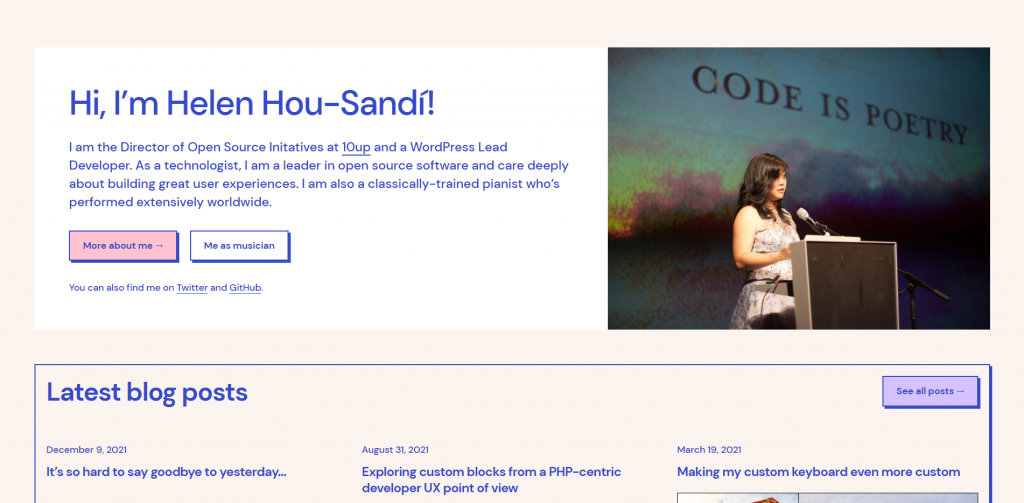
Пример веб-сайта
Итак, вы ищете идеи или интересуетесь результатами, которые вы можете ожидать, используя полное редактирование сайта?? Мы составили список веб-сайтов, которые вы можете использовать в качестве вдохновения!
Вот пример личного сайта.

Посмотрите, как выглядят бизнес-сайты в FSE.

Последние мысли
Использование блоков для управления и изменения каждого аспекта вашего сайта поначалу может показаться немного пугающим. Но мы здесь, чтобы сказать вам, что новые параметры настраиваемости намного перевешивают те моменты, которые кажутся немного грубыми по краям. Теперь у вас есть много возможностей, которые мы рассмотрели в этом посте, для внесения изменений в ваш веб-сайт. Например, возможно, вы хотите обновить текст нижнего колонтитула или переместить логотип сайта.? Полное редактирование сайта упрощает эту задачу, поскольку вам не нужно изменять код темы.
Тем не менее, найдите время, чтобы подумать о корректировках, которые вы делаете. Помните, что эти функции являются необязательными и что вам не нужно обновлять блоки, которые не нуждаются в каких-либо изменениях. Поскольку у вас есть полный контроль над внешним видом сайта, почему бы не попробовать и сообщить нам, что вы думаете?





