Elementor 3.5 улучшает ваш рабочий процесс, а также добавляет новые конструктивные особенности. Эта новая версия позволяет создавать веб-сайты еще быстрее, обеспечивая их безупречный дизайн, интерактивность и привлекательность.

Веб-дизайнеры постоянно ищут способы повысить эффективность своей работы и создают новые проекты, которые привлекают внимание пользователей. Elementor 3.5 предоставляет три новых варианта рабочего процесса. Это поможет вам существенно сэкономить время на процессе разработки. Это включает в себя отметку виджетов как избранные, перетаскивание с рабочего стола и множественный выбор, чтобы помочь вам ускорить выполнение вашего проекта.
Elementor 3.5 также содержит новые возможности дизайна. Эти возможности позволят вам разрабатывать очень сложные веб-сайты в Elementor , сводя к минимуму количество подключаемых модулей и настраиваемого кода, необходимых для достижения таких же расширенных возможностей, как преобразование, обводка текста и интервал между словами.
Помимо улучшенного рабочего процесса и возможностей дизайна, пользовательский интерфейс экспериментов был обновлен, чтобы упростить вам понимание стабильности каждого испытания, а также новый эксперимент для повышения эффективности вашего веб-сайта - встроенные значки шрифтов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздавайте сайты с Sonic Pace
Персонализированная панель редактора

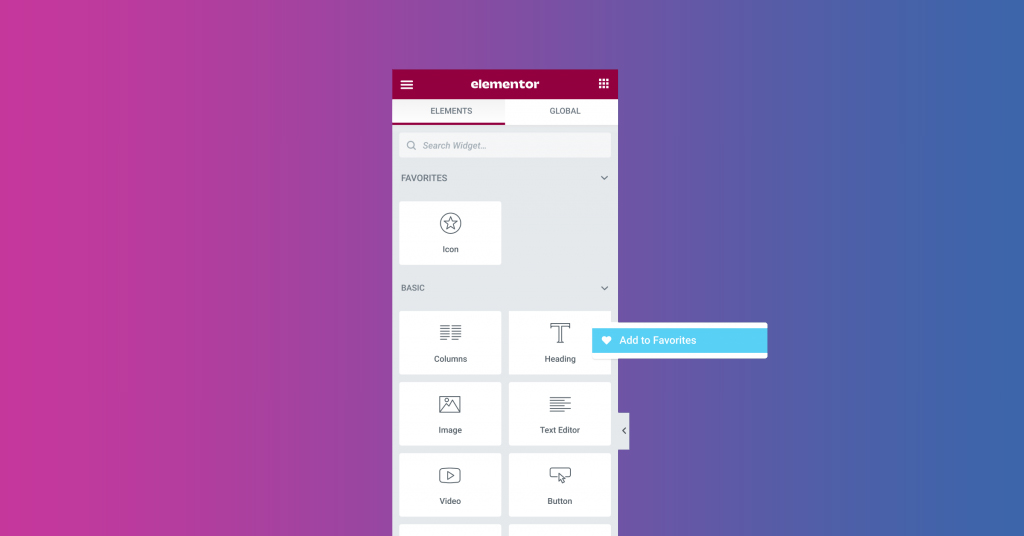
Вы, наверное, заметили, что работая с Elementor , вы склоняетесь к определенным виджетам и в конечном итоге используете их чаще, чем другие. Таким образом, вы можете персонализировать панель редактора и быстрее находить свои любимые виджеты, закрепив наиболее часто используемые виджеты в области «Избранное».
Импорт файлов мультимедиа и шаблонов в редактор
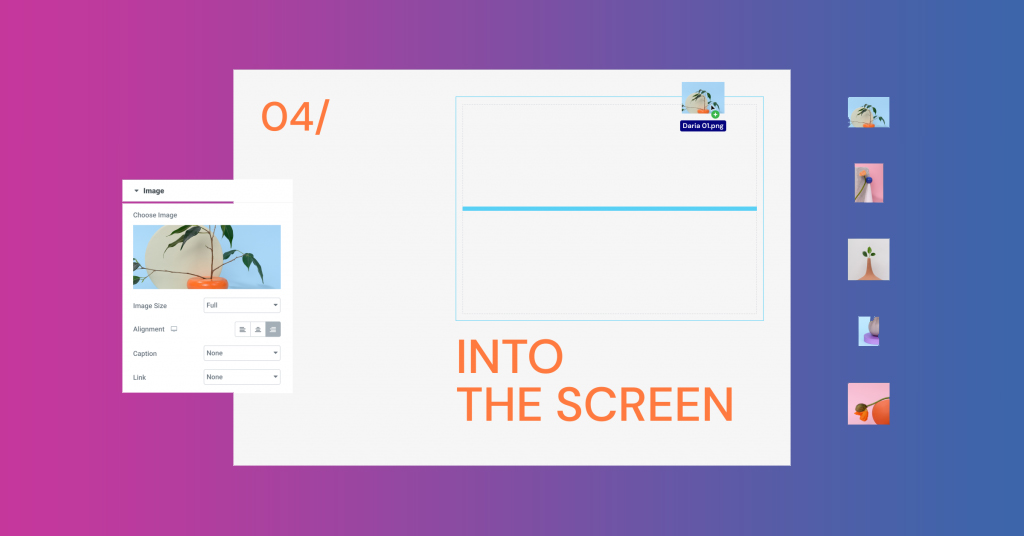
Еще никогда не было так просто добавлять файлы мультимедиа и шаблоны (.json) в редактор. В этой версии вы можете перетащить один или несколько файлов мультимедиа или шаблонов прямо в редактор.

Медиа-файлы можно перетащить в существующий виджет на странице (изображение, видео или GIF). Затем вы можете перетащить их в редактор, автоматически добавив соответствующий виджет. Он добавит медиа-файлы перетаскивания в ваш редактор в медиа-библиотеку. Напротив, он добавит файлы шаблонов (.json) в вашу библиотеку шаблонов.
Отметить сразу несколько элементов

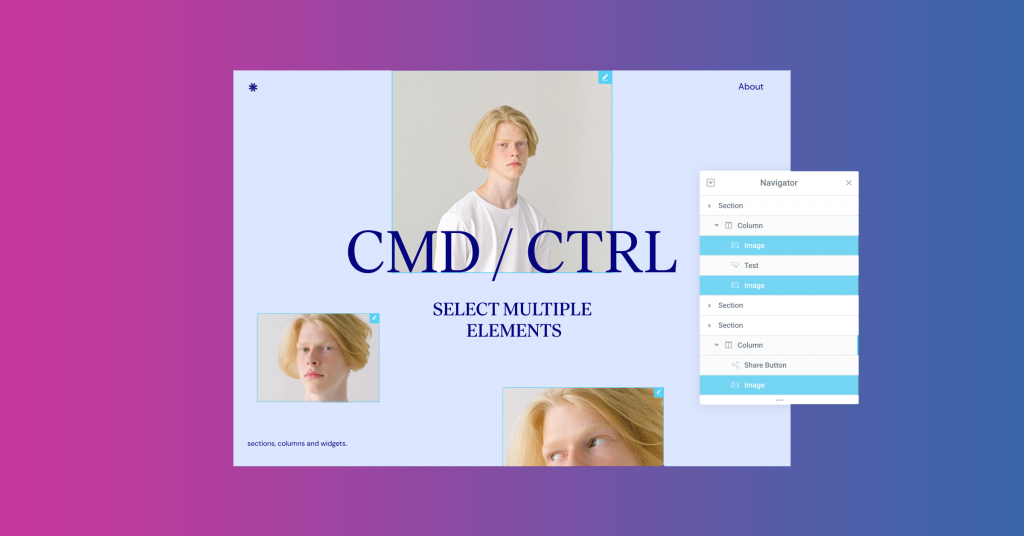
Подобно тому, как CTRL / CMD на вашем рабочем столе позволяет вам выбирать множество объектов одновременно, теперь вы можете делать то же самое с разделами, столбцами или виджетами в вашем редакторе или навигаторе. Кроме того, вы можете копировать, удалять, дублировать, вставлять, вставлять стиль и сбрасывать стиль сразу для множества вещей, используя множественный выбор.
Расширенные возможности дизайна
Более уникальные и анимированные дизайны
Нестандартное мышление: изменение и анимация элементов отличает ваш веб-сайт от других, повышает вовлеченность и любопытство пользователей. В результате вы сможете увеличить время, которое люди проводят на каждой странице, и количество страниц, которые они посещают.

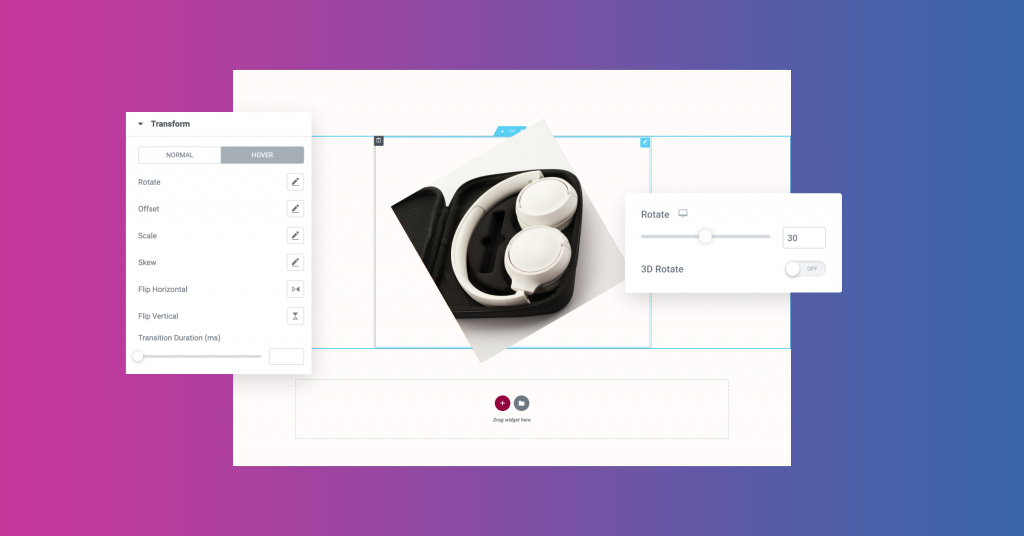
Вы можете использовать Transform, чтобы получить все возможности CSS Transform без написания кода. Поворачивайте, наклоняйте, смещайте, масштабируйте или переворачивайте элементы на странице в их обычном состоянии или при наведении курсора. Вы можете, например, повернуть изображение на 45 °, чтобы оно выглядело наклонным, а не вертикальным в своем нормальном положении. В качестве альтернативы вы можете держать изображение в вертикальном положении в его хроническом состоянии и изменять его на 45 ° при наведении курсора, делая его динамичным и наклонным. Наконец, попробуйте объединить преобразование с эффектами движения для создания более сложных анимированных дизайнов.
Всплывающие заголовки
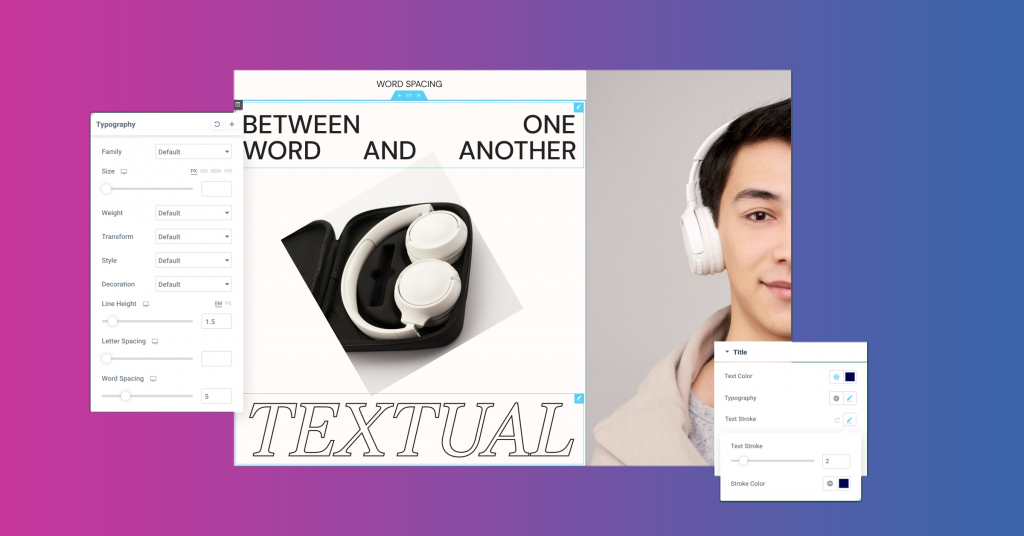
Выделяющиеся заголовки привлекают внимание пользователей и направляют их на определенные области вашего веб-сайта. В заголовках теперь есть новый инструмент - «Обводка текста», который позволяет вам обводить их, чтобы повысить свободу дизайна.

Вы также можете использовать этот элемент управления для создания прозрачных заголовков с простым контуром для создания красивых визуальных эффектов. Буквы кажутся вырезанными, и сквозь них просматривается фон. Чтобы получить такой внешний вид, установите цвет заголовка на прозрачный и используйте обводку текста другого цвета, чем ваш фон, чтобы выделить его.
Импровизируйте пользовательский опыт чтения

Регулировка расстояния между словами может улучшить визуальное восприятие ваших пользователей и помочь вам более эффективно выражать информацию. Теперь у вас есть больший контроль над интервалом между одним словом и другим с помощью нового элемента управления интервалом между словами, который доступен в каждом текстовом виджете, как и элемент управления интервалом между буквами. Это позволяет вам дополнительно изменять внешний вид вашего веб-сайта и использовать различные шрифты.
Экспериментальные обновления
Новые эксперименты с пользовательским интерфейсом

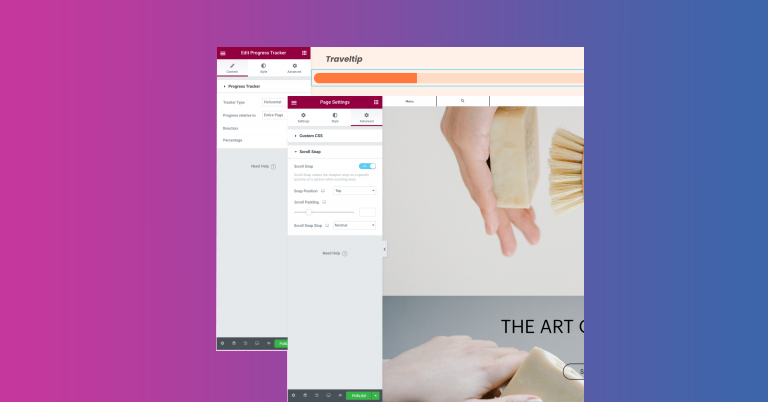
Пользовательский интерфейс экспериментов был изменен, чтобы повысить наглядность и стабильность эксперимента. Эксперименты разделены на два раздела: верхняя половина содержит альфа- и бета-тесты. Напротив, в нижней части более стабильные эксперименты. Кроме того, вы можете включить или отключить все тесты одним щелчком мыши, чтобы облегчить отладку.
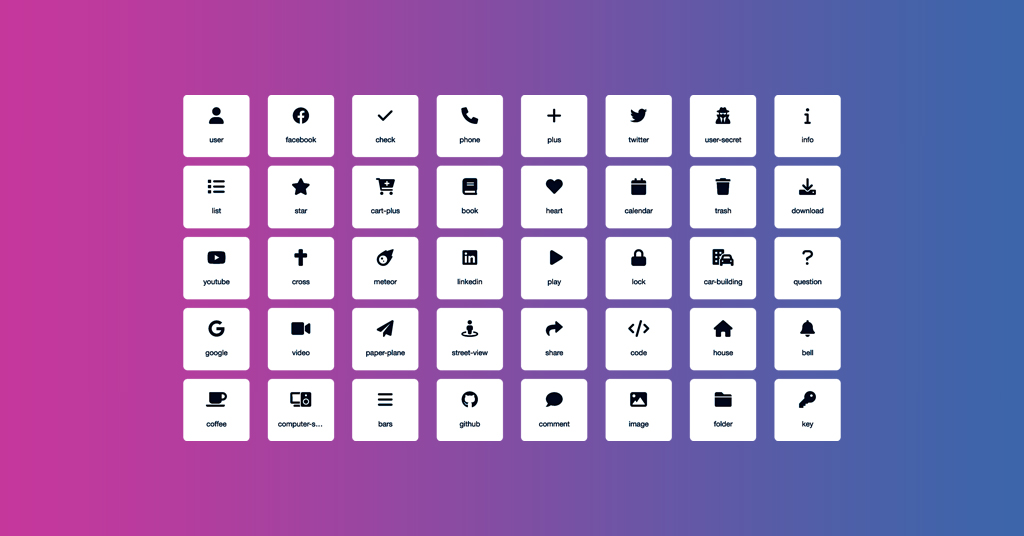
Встроенные значки шрифтов

Встроенные значки шрифтов теперь поддерживаются во встроенном эксперименте с SVG в рамках нашего стремления повысить производительность, чтобы ваша страница загружалась быстро и стабильно. Когда эксперимент включен, размер CSS и Woff при каждой загрузке страницы уменьшается до 111 КБ, что приводит к более быстрой загрузке страницы.
Узнайте больше с Elementor 3.5
Elementor 3.5 наполнен существенными обновлениями, которые оптимизируют ваш рабочий процесс, позволяя значительно сократить время, необходимое для создания ваших веб-сайтов.
Это обновление также включает дополнительные варианты дизайна, позволяющие создавать увлекательные, уникальные и впечатляющие веб-сайты, которые будут привлекать ваших потребителей и побуждать их возвращаться.





