Плагины играют ключевую роль в разработке веб-сайтов WordPress. Среди высоко оцененных конструкторов страниц выделяются Divi и Elementor . Эти мощные конструкторы страниц преуспевают в создании индивидуального дизайна контента и макетов страниц.

Хотя они имеют общие черты и предлагают универсальные инструменты, их отличают и отличительные различия. Знакомство с их функциями и различиями в ценах может помочь вам принять обоснованное решение между ними.
Что такое конструктор страниц в WordPress?

В WordPress конструктор страниц — это плагин, который позволяет создавать, изменять и публиковать макеты веб-сайтов без написания кода. Эти инструменты интегрируют новый интерфейс редактора в WordPress, упрощая настройку макета страницы. Благодаря функции перетаскивания вы можете создавать уникальные проекты, даже если у вас нет опыта веб-дизайна.
Конструкторы страниц часто поставляются с заранее разработанными шаблонами, макетами и элементами дизайна, что позволяет вам предварительно просмотреть внешний вид конечной страницы при редактировании. Они особенно полезны для создания целевых страниц, настройки различных макетов и создания веб-сайтов, адаптированных к конкретным целям или отраслям. Некоторые популярные конструкторы страниц WordPress включают Elementor, Beaver Builder и Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭти инструменты позволяют пользователям раскрыть свой творческий потенциал и создавать визуально привлекательные веб-сайты без необходимости опыта программирования.
Введение в Элементор

Elementor — самый популярный конструктор страниц с возможностью перетаскивания для WordPress. Этот мощный плагин позволяет создавать красивые веб-страницы с помощью визуального редактора без необходимости писать какой-либо код.
Независимо от того, являетесь ли вы новичком или опытным разработчиком, Elementor предоставляет удобный интерфейс для проектирования и управления вашим веб-сайтом.
Вот некоторые ключевые моменты об Elementor:
- Визуальное редактирование: с помощью Elementor вы можете перетаскивать на холст различные элементы, такие как текст, изображения, кнопки и формы. Никаких навыков кодирования не требуется.
- Шаблоны и наборы: выберите один из более чем 100 полных наборов веб-сайтов на основе темы Hello или начните с чистого листа. Эти шаблоны охватывают различные ниши и стили.
- Адаптивный дизайн: Elementor гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах, от настольных компьютеров до мобильных телефонов.
- Встроенный хостинг: Elementor предлагает управляемый хостинг WordPress на базе облачной инфраструктуры Google, обеспечивающий высокую скорость загрузки и надежность безотказной работы.
- Настройка: настройте каждый аспект вашего веб-сайта, включая шрифты, цвета и макеты. Вы даже можете добавить собственный CSS для расширенного стиля.
Независимо от того, создаете ли вы личный блог, интернет-магазин или бизнес-сайт, Elementor позволяет вам с легкостью создавать профессиональные, идеальные по пикселям проекты.
Ознакомьтесь с учебными пособиями по Elementor на нашем веб-сайте — чтобы освоить разработку веб-сайтов с помощью этого плагина.
Введение в Диви

Divi — еще одна мощная и универсальная платформа, которая позволяет создавать потрясающие веб-сайты с помощью визуального редактора и сотен готовых дизайнов.
Вот некоторые ключевые моменты о Divi:
- Визуальное редактирование: с помощью Divi вы можете создавать свой веб-сайт визуально, перетаскивая элементы на холст. Никаких навыков кодирования не требуется.
- Шаблоны и наборы: выбирайте из более чем 2000 готовых макетов, охватывающих различные ниши и стили. Divi предлагает широкий выбор шаблонов для запуска вашего дизайна.
- Адаптивный дизайн: Divi гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах, от настольных компьютеров до мобильных телефонов.
- Конструктор тем: создавайте собственные шаблоны для верхних и нижних колонтитулов, сообщений, страниц, продуктов и многого другого вашего веб-сайта. Настраивайте каждый аспект с легкостью и гибкостью.
- Динамические модули: Divi позволяет добавлять на ваши страницы динамический контент, например сообщения в блогах, портфолио и отзывы.
- Глобальные элементы управления: легко управляйте глобальными настройками, такими как шрифты, цвета и интервалы, по всему сайту.
Независимо от типа веб-сайта, Divi может создавать потрясающие веб-сайты без каких-либо знаний в области программирования. Узнайте больше о создании веб-сайтов Divi .
Общие функции в Elementor и Divi
Сначала мы представим прямое сравнение сопоставимых функций Divi и Elementor на основе нашего пользовательского опыта в реальном времени.
В результате вы сможете наблюдать, как оба компоновщика страниц работают в одном и том же контексте.
Простота использования
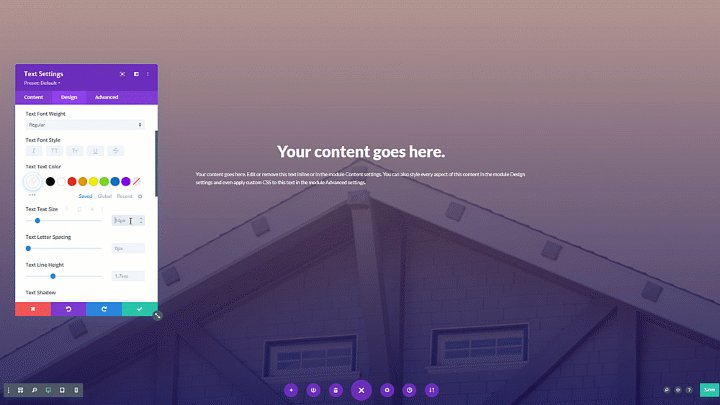
Divi и Elementor упрощают создание веб-страниц для каждого. Они оба имеют простые интерфейсы, которые позволяют создавать множество вещей одновременно, например редактировать текст прямо там, где он появляется.

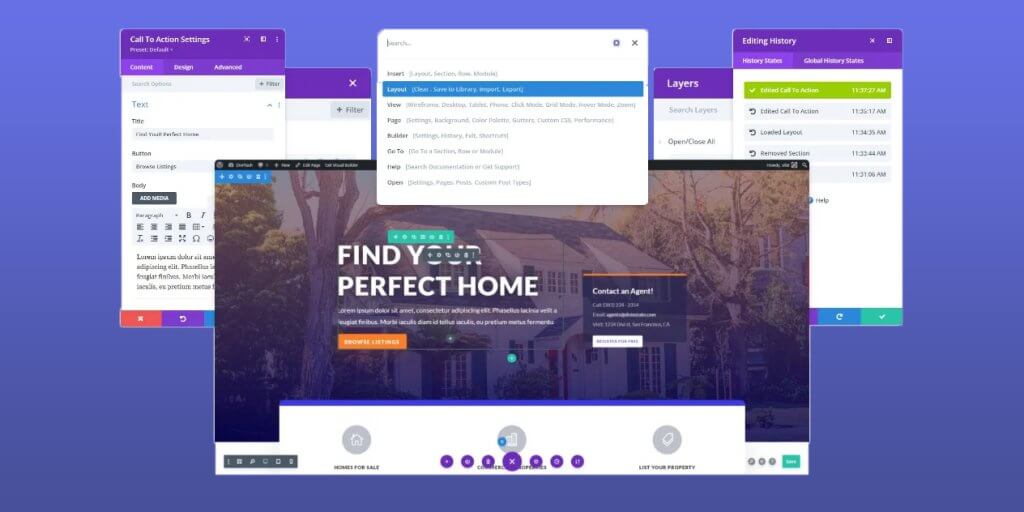
В Elementor Pro даже есть удобные инструменты, такие как Navigator и Finder, которые помогут вам быстро находить различные части вашего дизайна и работать над ними. С другой стороны,
В Divi есть такие функции, как быстрый доступ и фильтры поиска, которые упрощают поиск настроек. Кроме того, они оба позволяют редактировать текст прямо на странице и использовать ярлыки для ускорения работы.
В Elementor Pro есть замечательная функция автосохранения, которая автоматически сохраняет вашу работу. Но что еще круче, так это функция Auto-Draft, которая позволяет сохранить страницу как черновик даже после ее публикации.
Между тем, Divi поддерживает вас благодаря функции автоматического сохранения, гарантируя, что вы никогда не потеряете свой прогресс. И если вам нужно, вы можете импортировать или экспортировать отдельные элементы во время редактирования с помощью Divi, что очень удобно.
Итак, используете ли вы Divi или Elementor, создавать веб-страницы очень просто.
Независимо от того, какой из них вы выберете, у вас будет все необходимое для создания потрясающих веб-страниц без каких-либо хлопот.
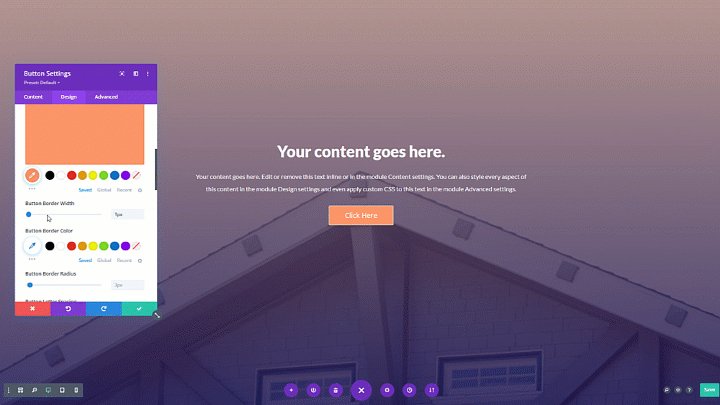
Визуальный интерфейс
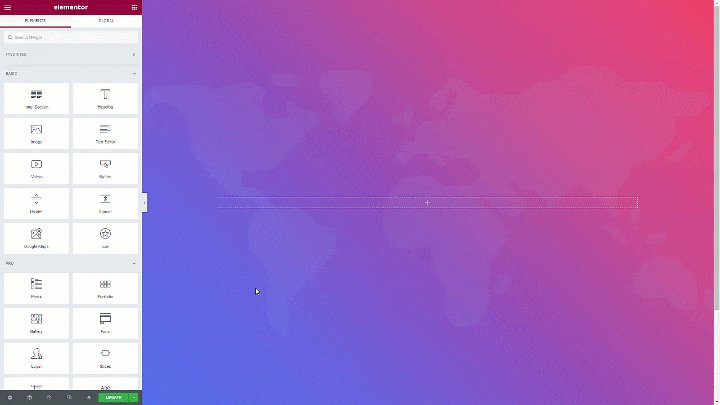
Divi и Elementor упрощают создание веб-страниц с помощью простых инструментов перетаскивания. Вам не нужно знать какой-либо сложный код, чтобы использовать их. Просто перетащите нужные элементы на свою страницу, и все готово.
В Elementor Pro слева у вас есть боковая панель, где вы можете найти все необходимые элементы.

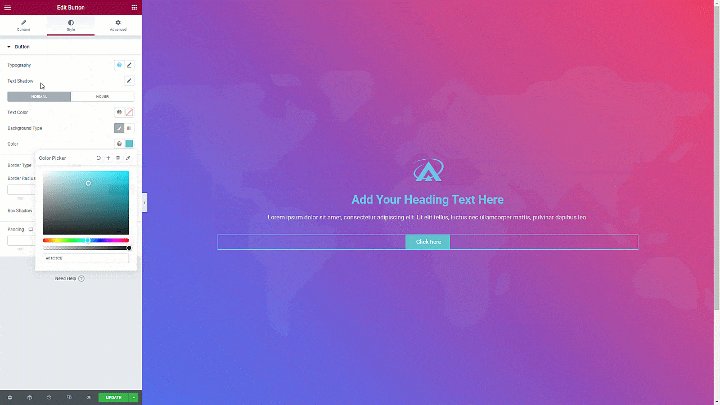
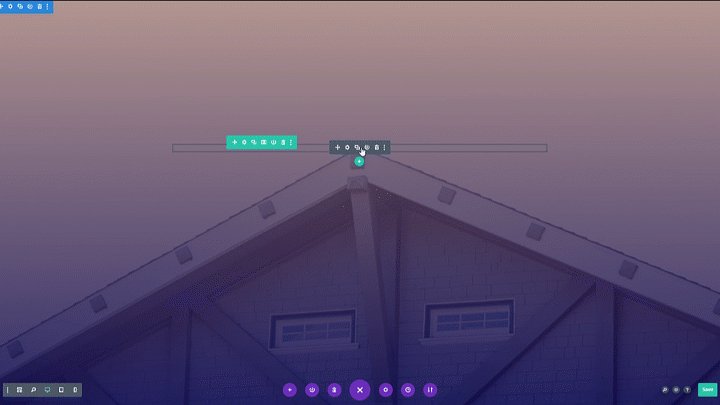
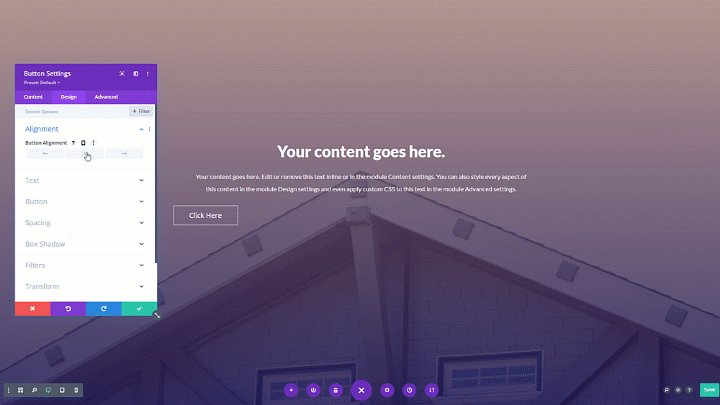
С другой стороны, у Divi Builder нет фиксированной боковой панели. Вместо этого вы работаете в полноразмерном редакторе. В Divi Builder есть плавающие кнопки, которые позволяют настраивать каждую часть страницы прямо на экране.

Итак, если вам нужен больший контроль над внешним видом вашей страницы, Divi может быть для вас лучшим выбором.
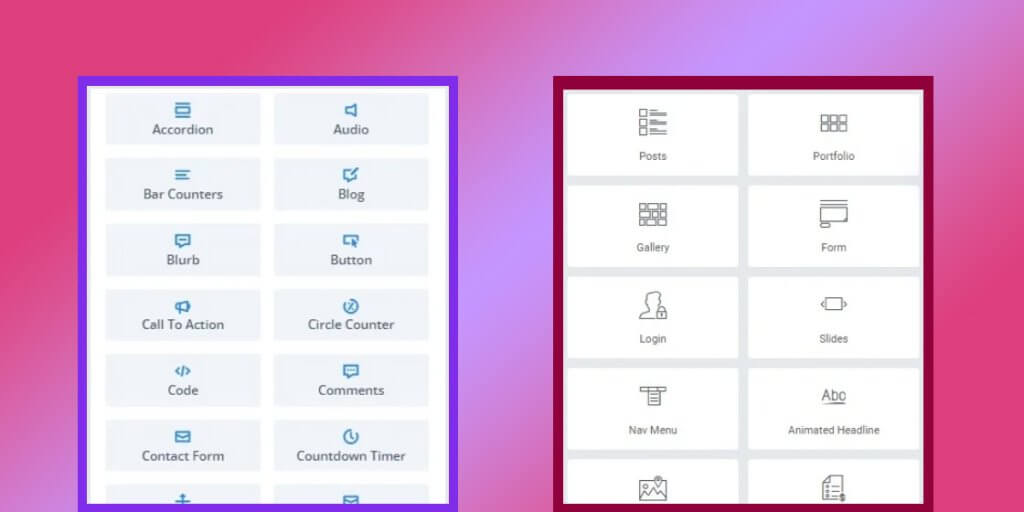
Элементы дизайна
Элементор и Диви — сильные соперники. Если вы просто смотрите на цифры, Elementor может показаться лучше, потому что он предлагает больше виджетов, чем Divi.

В бесплатной версии Elementor имеется 30 виджетов, а в премиум-версии — 68, включая виджеты для WooCommerce. Divi, с другой стороны, имеет более 70 модулей. Но не стоит слишком увлекаться цифрами. Иногда один модуль в Divi может выполнять работу нескольких виджетов в Elementor.
Например, текстовый модуль Divi может делать то же, что и виджеты «Заголовок публикации», «Заголовок сайта» и «Заголовок страницы» Elementor. Модуль Blurb в Divi охватывает особенности дизайна виджетов изображений Elementor, поля значков и списка значков.
Оба редактора также предлагают варианты дизайна контактных форм. Таким образом, вы можете добиться схожих элементов дизайна с помощью любого из этих конструкторов.
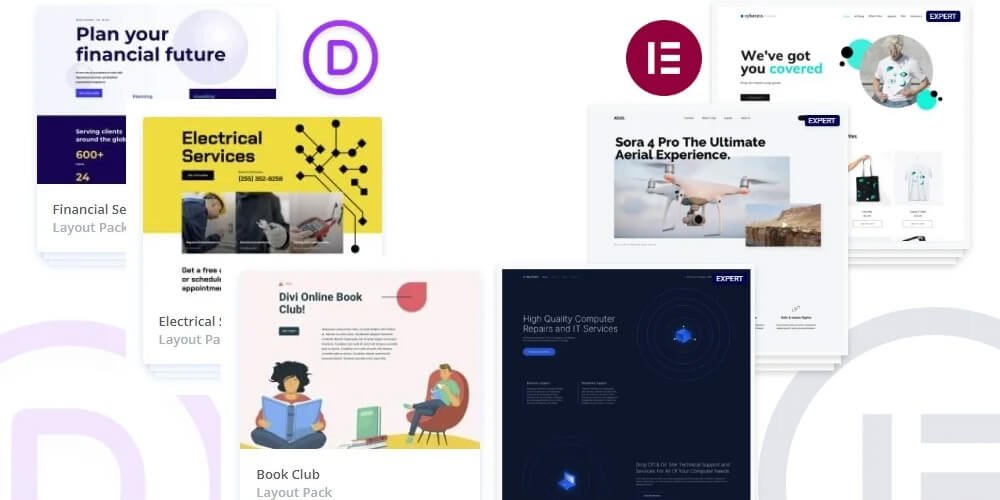
Готовые шаблоны
Без сомнения, и у Divi, и у Elementor есть масса готовых шаблонов. Вы можете легко найти тот, который соответствует тому, что вы ищете. Они охватывают все виды страниц, такие как ваша главная страница, страница обслуживания, целевая страница, макет сообщения в блоге, страница «О нас» и многое другое.

Divi имеет более 1800 готовых к использованию макетов, сгруппированных в 251 пакет для разных типов веб-сайтов.
С другой стороны, Elementor имеет около 100 шаблонов, созданных дизайнерами, в 12 пакетах. Итак, у Divi гораздо больше шаблонов, чем у Elementor.
Тематическое здание
Вам понадобится специальный инструмент для создания веб-сайтов, чтобы убедиться, что он выглядит правильно. У Divi и Elementor есть инструмент, называемый конструктором тем. С его помощью вы можете создавать свои собственные части, такие как верхние и нижние колонтитулы и различные дизайны страниц.
Вы можете начать с нуля или использовать готовые проекты. С Elementor вы также можете выбирать, когда и как будут отображаться ваши проекты. До 2019 года эта функция была только у Elementor, но теперь она есть и у Divi, и у Elementor.
Возможности WooCommerce
С Divi и Elementor вы можете полностью управлять страницами своих продуктов. Эти инструменты предоставляют специальные функции для WooCommerce, такие как разделы для продуктов, галереи изображений, варианты оплаты, кнопки для добавления товаров в корзину и рейтинги клиентов. Elementor предлагает бесплатную версию, но для использования функций WooCommerce вам понадобится версия Pro.
И Divi, и Elementor предлагают около 24 схожих функций для WooCommerce. Таким образом, использование любого инструмента даст вам одинаковый опыт.
Поддержка плагинов
Divi и Elementor очень популярны для создания веб-страниц. К ним обоим можно добавить множество дополнительных инструментов от других компаний, чтобы сделать ваш сайт именно таким, каким вы его хотите.
У Divi также есть несколько дополнительных плагинов, которые вы можете получить от других компаний. Elementor идет еще дальше, предлагая вам помощь в создании дополнений или нанимая кого-то, кто сделает это за вас. Итак, у Elementor здесь есть некоторое преимущество.
Производительность
Хотя и Divi, и Elementor предлагают адаптивный дизайн и могут быть оптимизированы по скорости, Elementor обычно имеет небольшое преимущество во времени загрузки из-за меньшего размера файла.
Однако Divi требует меньше использования дополнительных плагинов для оптимизации базового уровня. Выбирая между ними, учитывайте важность скорости по сравнению с простотой использования и встроенными функциями.
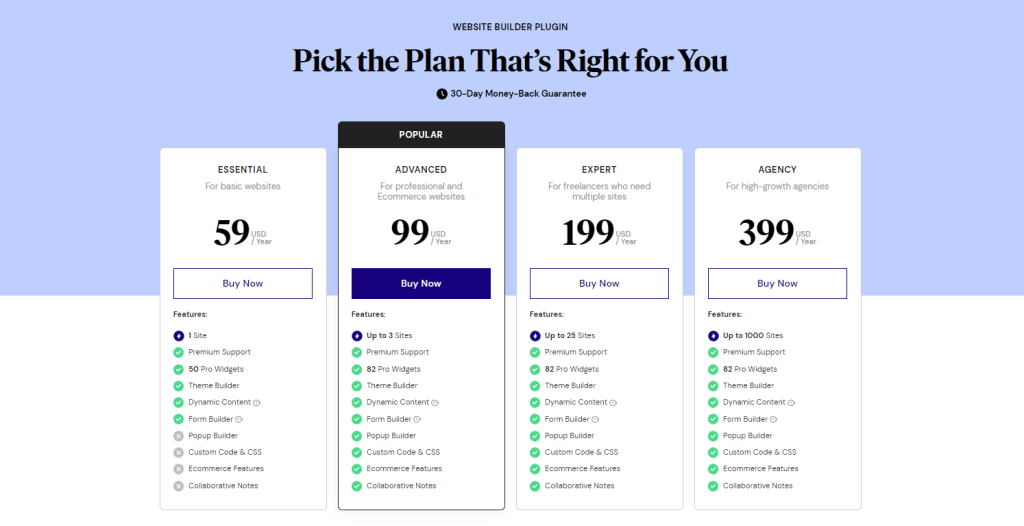
Цены
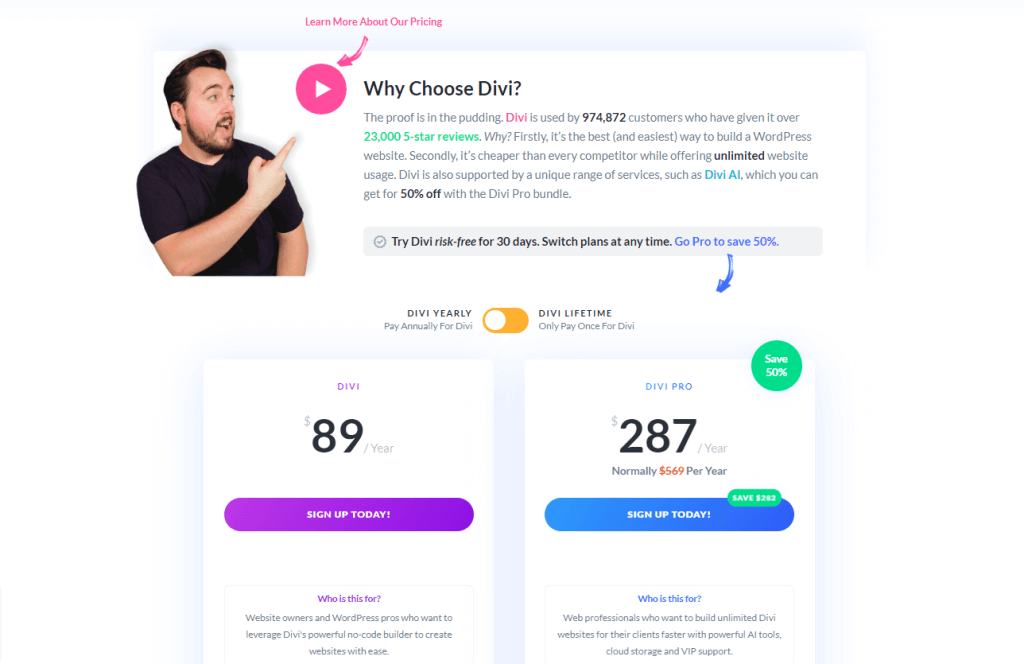
Выбор между Divi и Elementor по цене зависит от потребностей вашего веб-сайта и планов на будущее. Вот краткий обзор:

Elementor предлагает бесплатную версию с ограничениями, что делает ее идеальной для тестирования или простых веб-сайтов. Платные планы с большим количеством функций Elementor Pro начинаются дешевле для отдельных сайтов.

Однако, если вы планируете создавать несколько сайтов, годовое членство Divi становится более экономичным, особенно с его пожизненной опцией, предлагающей неограниченное количество веб-сайтов. Учитывайте свой бюджет и количество веб-сайтов, над которыми вы будете работать, чтобы определить лучшую ценность.
Поддержка и сообщество
С точки зрения поддержки и сообщества, Divi и Elementor предлагают хорошие варианты. У них обоих есть платные планы, которые включают круглосуточный чат и поддержку по электронной почте.
Тем не менее, Elementor может похвастаться огромным сообществом пользователей, особенно благодаря активной группе в Facebook. Это может быть отличным ресурсом как для бесплатных, так и для платных пользователей, где они смогут найти ответы и связаться с другими разработчиками.
Хотя у Divi тоже есть полезное сообщество, оно не такое обширное, как у Elementor. Итак, если вы цените большое и активное сообщество для устранения неполадок и обмена идеями, Elementor может быть лучшим выбором.
Различия в Elementor и Divi
Теперь давайте посмотрим, как Divi и Elementor побеждают друг друга своими уникальными особенностями.
А/Б-тестирование
Если A/B-тестирование является для вас основным решающим фактором, то Divi возьмет на себя корону. Divi имеет встроенную функцию A/B-тестирования под названием Divi Leads, позволяющую напрямую сравнивать различные версии элементов вашей страницы и видеть, какая из них работает лучше.
Elementor, с другой стороны, не предлагает эту функциональность изначально и требует дополнительных плагинов, что усложняет ваш рабочий процесс. Хотя оба конструктора могут создавать отличные веб-сайты, встроенное A/B-тестирование Divi дает вам явное преимущество для оптимизации на основе данных.
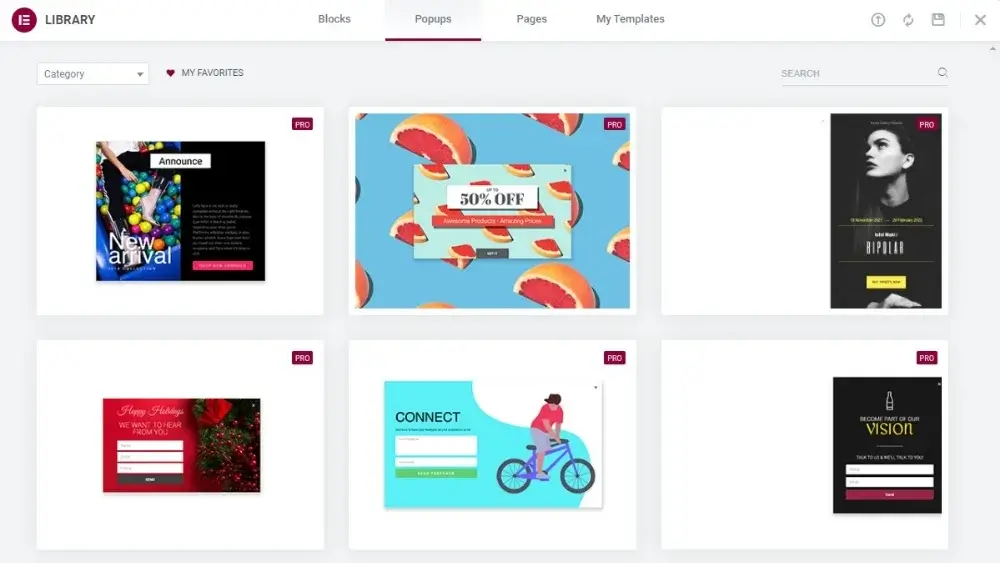
Конструктор всплывающих окон
Если вы отдаете предпочтение легкому созданию всплывающих окон, Elementor — явный победитель. В него встроен специальный конструктор всплывающих окон, позволяющий создавать и настраивать всплывающие окна, используя тот же знакомый интерфейс, что и ваш веб-сайт.

С другой стороны, у Divi нет встроенного конструктора всплывающих окон. Хотя вы по-прежнему можете создавать всплывающие окна с помощью Divi, используя обходные пути, это менее оптимизированный процесс.
Каркасный вид
Для пользователей, которые отдают предпочтение пониманию базовой структуры своего веб-сайта при создании, Divi является лучшим выбором благодаря его WireFrame View.
Этот режим позволяет вам видеть макет страницы в виде набора блоков, что упрощает визуализацию и переупорядочение разделов. Хотя Elementor предлагает инструмент Navigator для структуры, он не обеспечивает такой же уровень визуальной ясности макета страницы, как WireFrame View от Divi. Если вы цените четкое понимание структуры вашего веб-сайта в процессе проектирования, WireFrame View от Divi может стать решающим фактором.
Окончательный вердикт
Выбор между Divi и Elementor зависит от ваших приоритетов. Elementor предлагает бесплатную версию с хорошими функциями, в целом более быстрым интерфейсом и более надежным конструктором тем (если вы используете Elementor Pro). Divi поставляется с опцией темы для целостного внешнего вида, встроенными функциями оптимизации скорости и немного более крутой кривой обучения.
Если вы новичок с ограниченным бюджетом, бесплатный план Elementor — отличное начало. Если вы отдаете предпочтение настройке и встроенным функциям и готовы инвестировать, Divi может быть лучшим выбором. В конечном счете, оба могут создавать красивые веб-сайты; их тестирование с помощью бесплатных пробных версий поможет вам решить, какой рабочий процесс кажется вам более интуитивным.




