Когда дело доходит до создания веб-сайтов, Elementor зарекомендовал себя как ведущая платформа, позволяющая миллионам пользователей с легкостью создавать потрясающие и интерактивные веб-страницы. С каждым новым обновлением Elementor продолжает поднимать планку, предлагая инновационные функции, которые делают дизайн веб-сайтов еще более доступным и приятным. Последняя версия Elementor 3.14 Beta содержит множество интересных дополнений, в том числе новую вложенную карусель, цикличную сетку, глобальный предварительный просмотр стилей и многое другое. В этой статье мы углубимся в эти новые функции и выясним, почему Elementor остается предпочтительным выбором для веб-дизайнеров и разработчиков.

Успех Elementor заключается в его способности обеспечивать простой и интуитивно понятный процесс создания веб-сайтов. Это устраняет необходимость в знаниях в области кодирования, позволяя пользователям всех уровней навыков воплощать в жизнь свои творческие замыслы. Независимо от того, являетесь ли вы опытным профессионалом или только начинаете, Elementor дает вам возможность быстро и эффективно создавать профессионально выглядящие веб-сайты.
Приверженность Elementor постоянному совершенствованию и инновациям очевидна в бета-версии 3.14. Эти новые функции служат примером стремления Elementor предоставить своим пользователям самые передовые инструменты для дизайна веб-сайтов. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или дизайнером, эти новые дополнения улучшат ваш опыт создания веб-сайтов и помогут вам создавать визуально привлекательные и удобные для пользователя веб-сайты.
Как использовать бета-версии Elementor
Во-первых, важно знать, что бета-версия 3.14 не предназначена для использования на уже активных веб-сайтах. Эта версия все еще тестируется, поэтому она еще не полностью стабильна. Мы работаем над исправлением всех проблем до официального выпуска, поэтому у нас доступна эта бета-версия.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы активировать бета-версию Elementor, вы можете выполнить следующие простые шаги:
- Перейдите на панель управления WordPress, которая является основной панелью управления вашим сайтом.
- Найдите опцию Elementor на левой боковой панели и нажмите на нее. Вы попадете на страницу настроек Elementor.
- На странице настроек найдите вкладку «Инструменты» и нажмите на нее.
- На вкладке «Инструменты» вы увидите опцию «Контроль версий». Нажмите здесь.
- В разделе «Контроль версий» будет функция «Бета-тестер». Рядом с ним вы увидите флажок. Обязательно установите флажок, чтобы включить функцию бета-тестирования.
- Не забудьте сохранить изменения, нажав соответствующую кнопку или опцию.
После включения бета-тестирования вы сможете просматривать и обновлять бета-версию на странице обновлений WordPress. На этой странице показаны все доступные обновления для вашего веб-сайта, включая бета-версию Elementor.
Новая вложенная карусель [профессиональная функция]

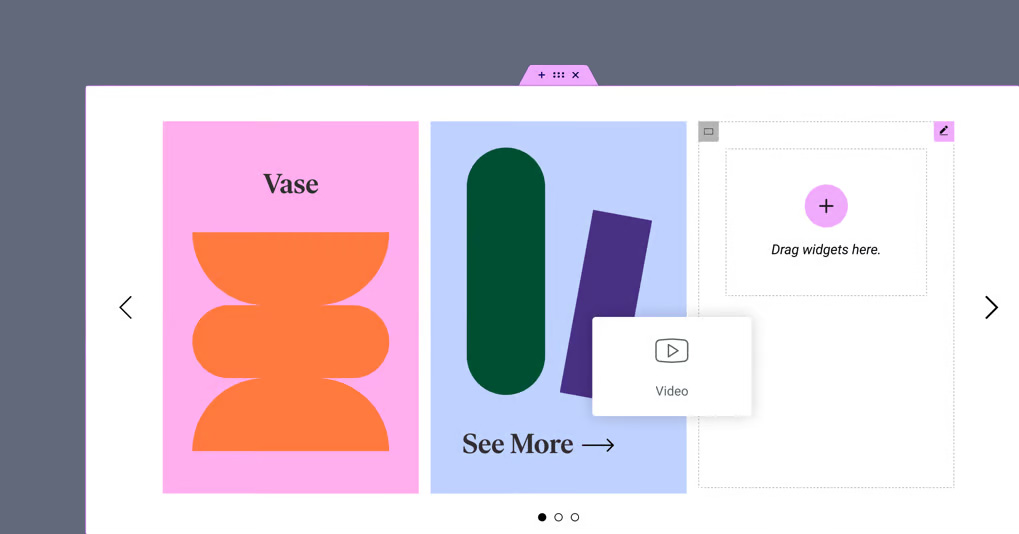
Представляем захватывающий виджет «Вложенная карусель» в бета-версии Elementor 3.14! Эта функция дает вам больше контроля и творческих возможностей при отображении различных типов контента на вашем веб-сайте. С помощью вложенной карусели вы можете вкладывать элементы в каждый слайд, открывая безграничные возможности дизайна.
Гибкость вложенной карусели поразительна. Вы можете легко создать карусель и заполнить каждый слайд изображениями, текстом и другими виджетами Elementor. Это делает вложенную карусель мощным и универсальным инструментом в вашем наборе инструментов веб-дизайна.
Проще говоря, вложенная карусель предоставляет вам бесконечный холст внутри каждого слайда, куда вы можете добавить любой виджет Elementor, который захотите. Это означает, что у вас есть беспрецедентная свобода дизайна для создания увлекательных и уникальных веб-сайтов.
Статическое положение элемента в сетке цикла [функция Pro]

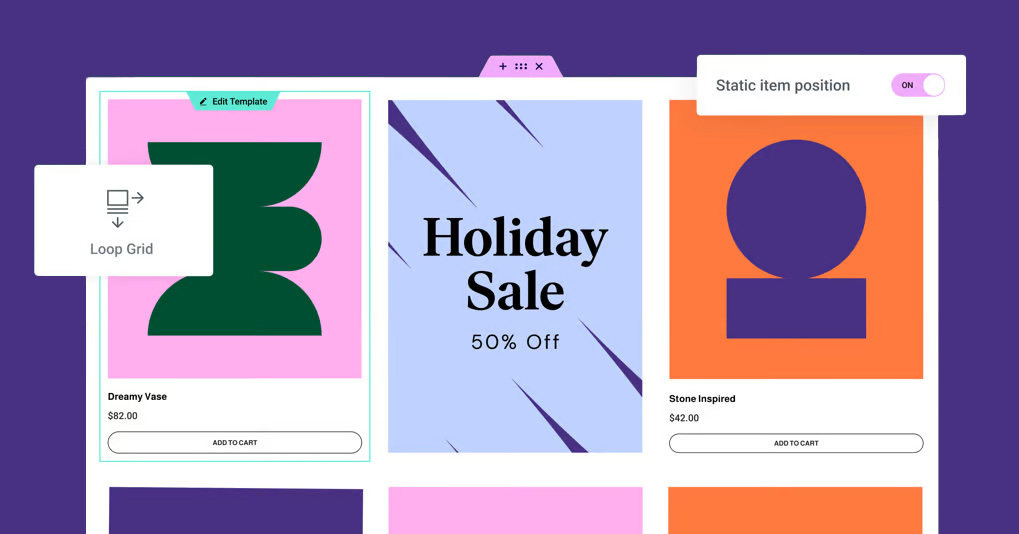
Бета-версия Elementor 3.14 содержит новую интересную функцию под названием «Статическое положение элемента в сетке цикла». Эта функция позволяет вам выделять определенный контент, например события, продукты или все, к чему вы хотите привлечь внимание, в рамках обычного цикла контента. Думайте об этом как о своем особом центре внимания среди моря постов или продуктов.
С помощью статического положения элемента вы можете разбить поток обычного контента, добавив статический элемент, например изображение, контактную форму или видео. Вы сами решаете, где оно должно появиться, а Elementor позаботится обо всем остальном. Выбранный статический элемент заменяет публикацию или продукт в назначенном положении, соответственно перемещая остальной контент.
Эта новая функция предлагает ряд возможностей настройки. Вы можете контролировать, где статический элемент будет отображаться в сетке, выбирать, будет ли он отображаться один раз или через регулярные промежутки времени, и даже настроить макет альтернативного шаблона, изменив параметр «Интервал столбца». Все дело в том, чтобы привнести творческий подход в ваши сетки.
Чтобы получить доступ к функции статического положения элемента, убедитесь, что на вашем веб-сайте включена функция цикла. Вы можете найти эту опцию на панели управления WordPress в разделе Elementor → Возможности. Благодаря этой новой функции ваши сетки могут демонстрировать гораздо больше, чем просто обычные публикации или продукты — вы можете свободно отображать все, что захотите.
Предварительный просмотр глобальных стилей

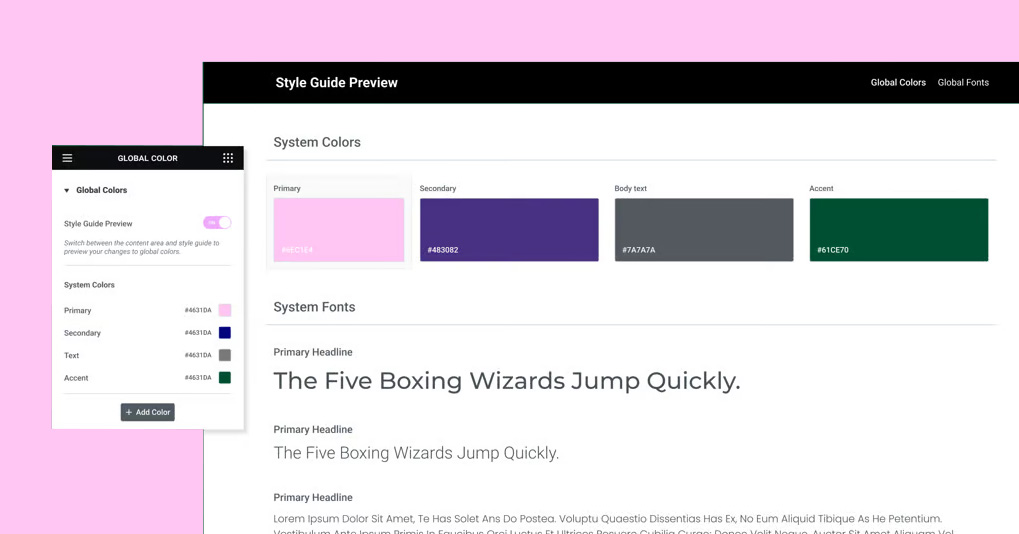
Многие люди знакомы с глобальными стилями, которые необходимы для поддержания единообразия дизайна всего веб-сайта. Они гарантируют, что цвета и шрифты используются одинаково на разных страницах. Последняя функция Elementor выводит глобальные стили на новый уровень, обеспечивая предварительный просмотр в реальном времени.
Elementor уже позволяет пользователям устанавливать глобальные цвета и шрифты, что само по себе является фантастическим вариантом. Однако теперь появилось визуальное представление этих стилей. Предварительный просмотр глобальных стилей оживляет систему дизайна вашего веб-сайта, давая вам лучшее понимание того, как цвета и шрифты работают вместе в контексте всего вашего сайта.
Когда вы активируете предварительный просмотр глобальных стилей в настройках сайта, вся ваша страница будет покрыта предварительным просмотром руководства по стилю. В этом макете отображаются глобальные цвета и шрифты в том виде, в котором они появляются на веб-странице, что дает вам представление о ДНК дизайна вашего веб-сайта. Любые изменения, которые вы вносите в глобальные стили, будут автоматически обновляться в предварительном просмотре, что позволит вам вносить коррективы в дизайн в режиме реального времени.
Еще одна удобная функция — плавный переход между предварительным просмотром и выбором цвета или шрифта. Когда вы нажимаете на цвет или шрифт в глобальном предварительном просмотре, соответствующее средство выбора открывается автоматически, что упрощает процесс проектирования.
Эта новая функция включена по умолчанию для веб-сайтов, размещенных на Elementor, и ее можно включить вручную для веб-сайтов с плагинами. Речь идет не только о настройке глобальных цветов и шрифтов; речь идет о их переживании.
Улучшения пользовательского интерфейса и UX

Добавление элементов в один клик
Одним из больших улучшений в Elementor 3.14 является то, что теперь вы можете добавлять элементы или виджеты на свою страницу одним щелчком мыши. Это отличается от старого способа, когда вам приходилось перетаскивать виджеты в определенные контейнеры или столбцы. Теперь, когда вы нажимаете на виджет на панели, он автоматически добавляет его в последний контейнер или столбец, над которым вы работали. Это упрощает и ускоряет разработку страницы, поскольку вам не нужно тратить время на перетаскивание элементов. Просто убедитесь, что у вас выбран правильный контейнер или виджет, чтобы Elementor знал, куда поместить новый виджет.
Визуальная индикация частей страницы или сайта
Чтобы упростить переключение между различными частями страницы, такими как верхние и нижние колонтитулы и элементы цикла, в Elementor 3.14 представлена новая функция. Он добавляет визуальный индикатор при наведении курсора на эти части страницы, выделяя их. Раньше для переключения между ними приходилось нажимать на маркер, но теперь вы можете щелкнуть в любом месте той части, которую хотите отредактировать. Это экономит ваше время и делает переход между разделами более плавным.
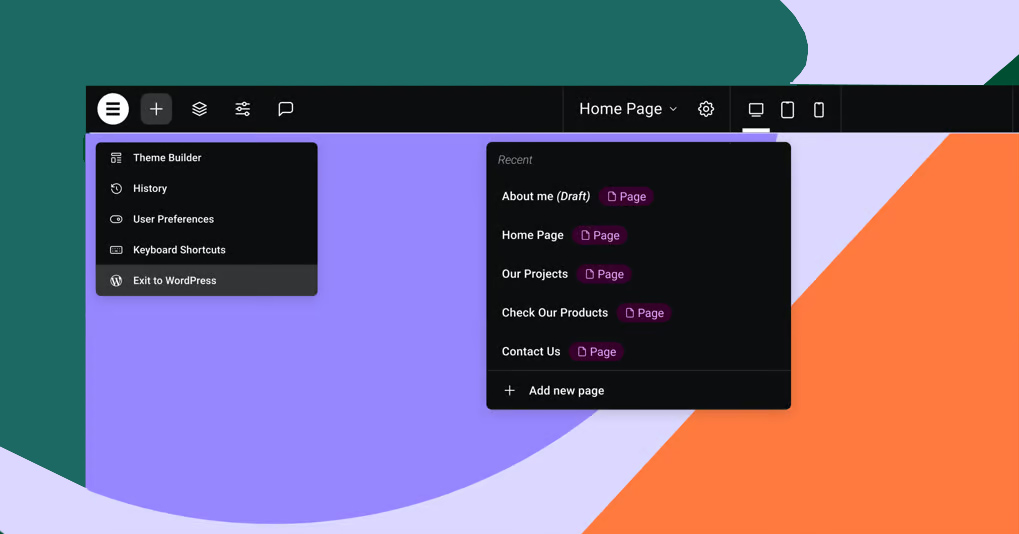
Улучшения верхней панели
Elementor 3.14 также обновляет верхнюю панель, которая является центральной областью для многих действий в Elementor. Впервые он был представлен в Elementor 3.12 и теперь имеет больше улучшений. Одной из новых функций является возможность добавлять новую страницу непосредственно из верхней панели, поэтому вам не придется переключаться между редактором и панелью управления WordPress. Еще одна новая функция — кнопка «Выход в WordPress», которая возвращает вас на серверную часть той части веб-сайта, над которой вы работали. Эти обновления призваны упростить работу и улучшить ваш опыт использования Elementor.
Дополнительные функции WooCommerce и WordPress
Elementor представил несколько полезных обновлений, которые делают использование WooCommerce и WordPress еще более удобным. Теперь вы можете получить доступ к дополнительным функциям WooCommerce и WordPress прямо внутри Elementor.
Если у вас есть веб-сайт WooCommerce, в настройках сайта Elementor вы найдете новую опцию, которая позволит вам настроить страницу вашего магазина. Это означает, что вам не придется постоянно переключаться между Elementor и панелью управления WordPress. Все это собрано в одном месте, что значительно упрощает управление вашим интернет-магазином.
Более того, Elementor также добавил в настройки страницы кнопку-переключатель, которая позволяет включать или отключать комментарии на определенной странице или публикации. Это означает, что вы можете контролировать, могут ли посетители оставлять комментарии, не выходя из редактора Elementor. Это удобная функция, которая экономит ваше время и силы.
Новые ярлыки
В Elementor 3.14 добавлены новые сочетания клавиш, которые ускоряют вашу работу. Если вы используете Mac, вы можете открыть панель «Настройки страницы», нажав CMD + SHIFT + Y, и панель «Пользовательские настройки», нажав CMD + SHIFT + U. На ПК вы можете добиться того же, используя CTRL + SHIFT + Y и CTRL + SHIFT + U соответственно. Эти ярлыки обеспечивают быстрый доступ к важным настройкам, экономя ваше время и повышая производительность.
Дополнительные параметры стиля

Обновления виджетов вкладок
Виджет «Вкладки» в Elementor теперь имеет переключатель, который позволяет пользователям переключаться между макетом «Аккордеон» для мобильных устройств. Это означает, что пользователи имеют больше контроля над тем, как их веб-сайт будет выглядеть на экранах разных размеров. Кроме того, виджет «Вкладки» теперь имеет функцию горизонтальной прокрутки, что упрощает навигацию по вкладкам.
Изменения виджета значков
Виджет «Значок» имеет новую функцию «Подогнать по размеру», которая особенно полезна для пользовательских значков SVG. Эта функция удаляет все лишнее пространство вокруг значков, гарантируя, что они идеально выровнены и хорошо вписываются в дизайн.
Новый разделитель в виджете меню
В виджете «Меню» теперь есть стилизованный разделитель, который можно добавить между пунктами меню. Пользователи могут использовать различные варианты оформления разделителя, например сплошные, двойные, пунктирные или пунктирные линии. Это позволяет создавать более креативные и визуально привлекательные меню.
Улучшения виджета изображения
В виджете «Изображение» появилась новая функция под названием «Положение объекта», которая дает пользователям возможность регулировать расположение изображений. Это обеспечивает большую гибкость дизайна, поскольку пользователи могут размещать изображения именно там, где они хотят, на странице.
Обновления виджета призыва к действию
Виджет «Призыв к действию» теперь имеет параметры стиля, соответствующие виджету «Кнопка». Сюда входят параметры заполнения кнопок, тени поля и тени текста, что гарантирует, что виджет «Призыв к действию» может быть стилизован в соответствии с общим дизайном веб-сайта.
Улучшения виджета галереи
Виджет «Галерея» теперь позволяет настраивать индивидуальные настройки лайтбокса для каждой галереи. Это означает, что пользователи могут переопределить настройки сайта по умолчанию и настроить лайтбокс специально для каждой галереи. Это обновление добавляет еще один уровень настройки, предоставляя пользователям больше контроля над отображением их галерей.
Производительность и доступность

Последнее обновление значительно улучшило производительность и доступность. По мнению экспертов, виджеты «Кнопка», «Гармошка», «Переключатель» и «Список воспроизведения видео» были обновлены для повышения производительности и лучшего соответствия рекомендациям W3C.
В частности, виджет «Кнопка» теперь включает условные атрибуты ROLE, а виджеты «Гармошка» и «Переключение» соответствуют всем рекомендациям W3C. Кроме того, виджет «Список воспроизведения видео» теперь использует механизм отложенной загрузки изображений, что помогает сократить время, необходимое для первоначальной загрузки страницы. Это улучшение также приносит пользу SEO, добавляя недостающие атрибуты ALT.
Эш подчеркнул важность этих обновлений для удобства пользователей и призвал пользователей продолжить изучение изменений в официальном сообщении на GitHub и в блоге разработчика.
Подведение итогов
Если вы еще не пробовали Elementor , сейчас самое время погрузиться в него и изучить новейшие функции бета-версии 3.14. Почувствуйте свободу и креативность, которые предлагает Elementor, и убедитесь сами, почему он по-прежнему остается предпочтительным выбором для разработчиков веб-сайтов во всем мире. Приготовьтесь поднять дизайн своего веб-сайта на новую высоту с помощью бета-версии Elementor 3.14 и раскрыть свой творческий потенциал, как никогда раньше.




