Овладение искусством презентации имеет решающее значение для создания выдающегося веб-сайта. Избранные изображения играют ключевую роль в повышении визуальной привлекательности ваших публикаций, страниц и архивов. Однако бывают случаи, когда вы можете захотеть сохранить эти изображения в центре внимания, будь то из соображений эстетики дизайна, специальных рекламных акций или просто для экспериментов с разными видами.

Если вы когда-нибудь задавались вопросом, как незаметно спрятать избранные изображения на своем сайте WordPress, вы попали по адресу. В этом подробном руководстве мы раскроем семь оригинальных способов изящного скрытия избранных изображений. От быстрых и простых настроек CSS до решений на базе плагинов — мы предоставим вам все необходимое.
Являетесь ли вы опытным поклонником WordPress или новичком, желающим настроить внешний вид своего сайта, присоединяйтесь к нам в этом путешествии, чтобы открыть для себя разнообразные методы, которые могут изменить способ представления вашего контента. Давайте окунемся в мир настройки WordPress и узнаем, как использовать возможности невидимости для избранных изображений.
Способы скрыть избранное изображение в WordPress
Мы рассмотрим 7 способов скрыть избранное изображение в WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Выборочно загружать избранные изображения
- Удалить загруженные избранные изображения
- Отключить автоматическую настройку избранных изображений
- Скрыть избранные изображения в WordPress через настройки темы
- Используйте код, чтобы скрыть избранные изображения в WordPress
- Активируйте плагин скрытия избранных изображений
- Включить плагин защиты файлов
Выборочно загружать избранные изображения
Самый простой подход предполагает загрузку и тщательную и организованную настройку избранных изображений. Крайне важно вести тщательно подобранный список сообщений в блоге, в котором тщательно прописано определение использования изображений. Благодаря тщательному определению и стратегическому планированию изображений вы получаете абсолютный контроль и эффективное управление их отображением.
В тех случаях, когда вы хотите вообще воздержаться от демонстрации избранного изображения публикации, оставьте раздел «Избранное изображение» пустым. Это стратегическое упущение гарантирует, что обозначенное изображение останется скрытым на всех платформах и в разных местах.

Удалить загруженные избранные изображения
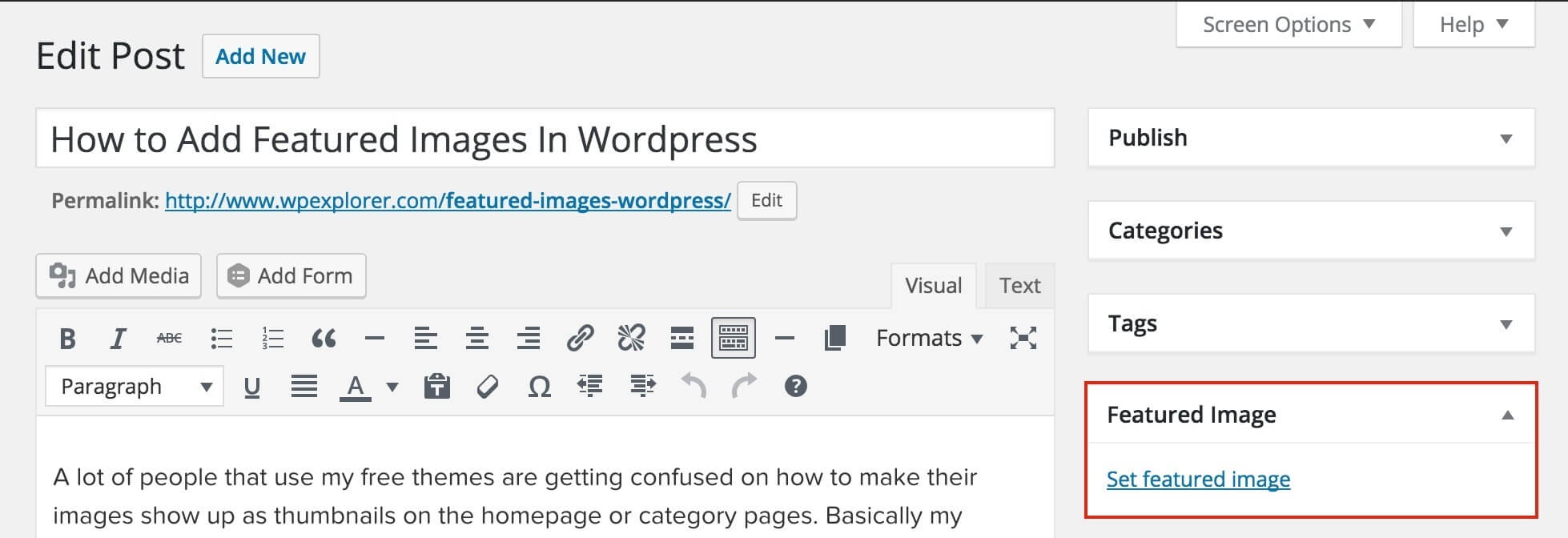
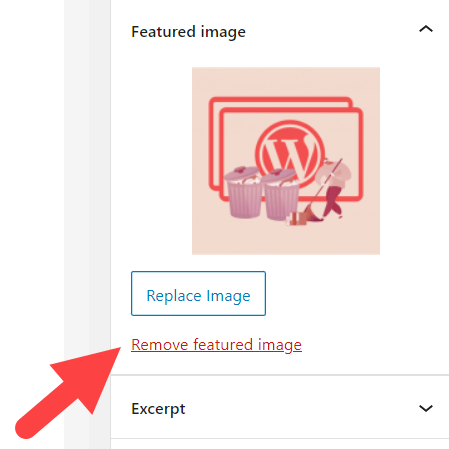
Назначив избранное изображение для своего сообщения, выполните следующие действия, чтобы удалить его. Этот подход эффективен как для классического редактора, так и для редактора Gutenberg.
Найдите раздел «Избранное изображение» в своем сообщении или на странице.
Нажмите кнопку «Удалить избранное изображение».

Просмотрите и обновите свое сообщение, чтобы завершить процесс.
Тем не менее, WordPress может иногда автоматически устанавливать избранное изображение по умолчанию для всех ваших сообщений в блоге или назначать первое изображение в сообщении в качестве избранного изображения. Следовательно, в ваших сообщениях могут по-прежнему отображаться избранные изображения даже после удаления или если изображения не были загружены.
Столкнулись с этой проблемой? Следуйте методу, описанному ниже.
Отключить автоматическую настройку избранных изображений
Презентация избранных изображений охватывает две ключевые области:
- Сообщения/страницы: обычно располагаются в начале сообщения или страницы.
- Страница галереи блога: избранные изображения отображаются в списках публикаций на вашем веб-сайте.
Если вы интегрировали плагин избранных изображений, он, скорее всего, автоматически сгенерирует избранное изображение по умолчанию для вашего контента. По сути, эти автоматически сгенерированные избранные изображения не будут видны в ваших отдельных сообщениях, но появятся на странице галереи сообщений.
Важно отметить, что функциональные возможности и конфигурации каждого плагина могут различаться. Рекомендуется проверить, есть ли в вашем плагине возможность отключить автоматическое создание избранных изображений. Если у вас возникнут какие-либо проблемы, разумным шагом будет обращение в службу поддержки плагина.
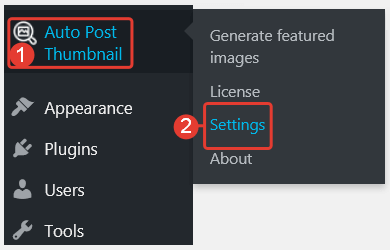
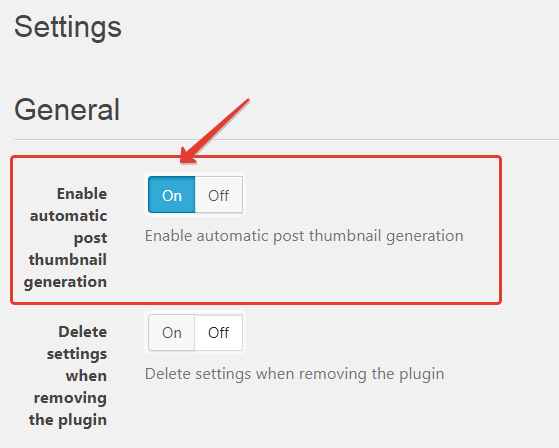
Например, если вы используете плагин Auto Featured Image и хотите отключить автоматическое избранное изображение, выполните следующие действия:
В панели администратора перейдите в «Автоматическое создание миниатюр» → «Настройки».

Прокрутите вниз до параметра «Включить автоматическое создание миниатюр сообщений» и отключите его.

Тщательно настроив эти параметры, вы сможете лучше контролировать отображение избранных изображений на своем сайте WordPress, обеспечивая индивидуальное и безупречное визуальное представление.
Скрыть избранные изображения в WordPress через настройки темы
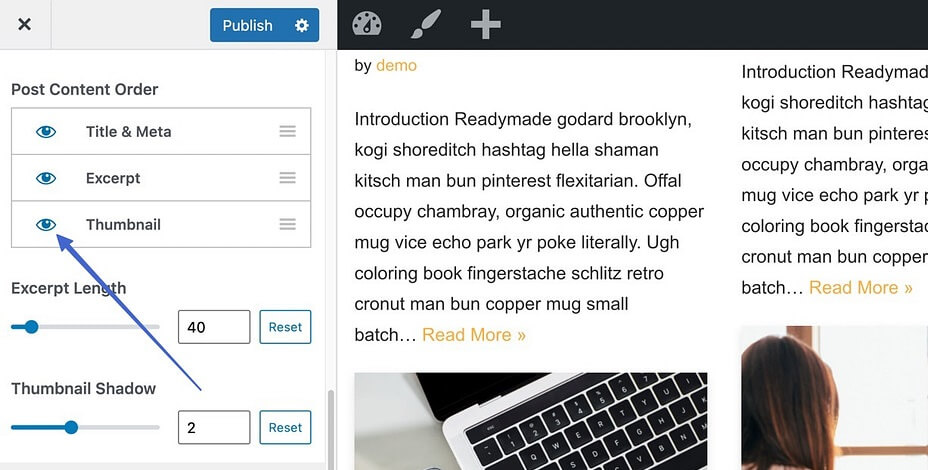
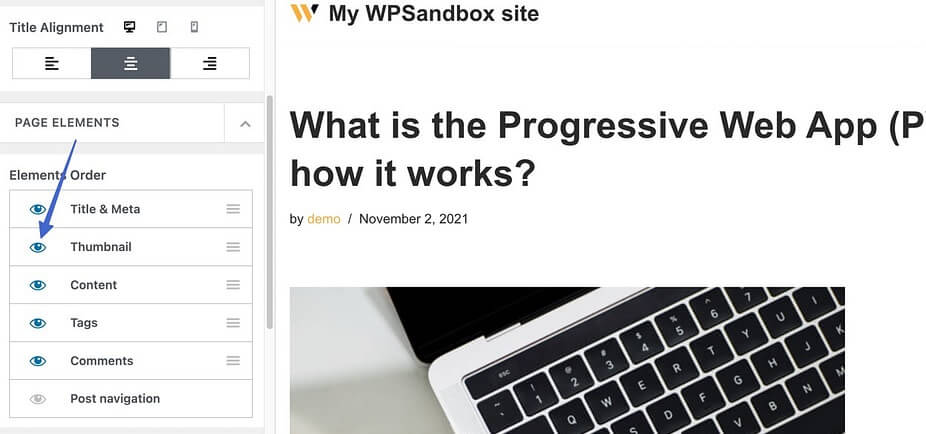
Для начала установите и активируйте тему Neve . Затем перейдите в «Внешний вид» → «Настроить» и выберите «Макет» → «Блог/Архив». В меню «Порядок публикации контента» щелкните значок глаза, расположенный под разделом «Миниатюры».

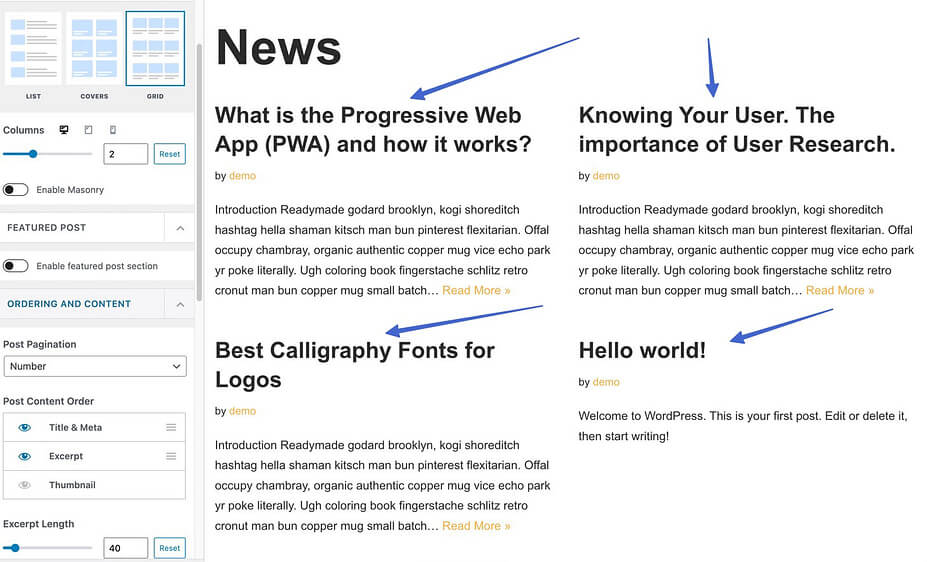
Тем самым вы отключите отображение миниатюр на странице галереи вашего блога. Следовательно, будут видны только заголовки сообщений, описания и метаданные, которые вы включили.

Скрыть миниатюру сообщения со всего сайта
В дополнение к странице со списком сообщений, тема Neve предоставляет возможность скрыть избранные изображения во всех ваших сообщениях и страницах.
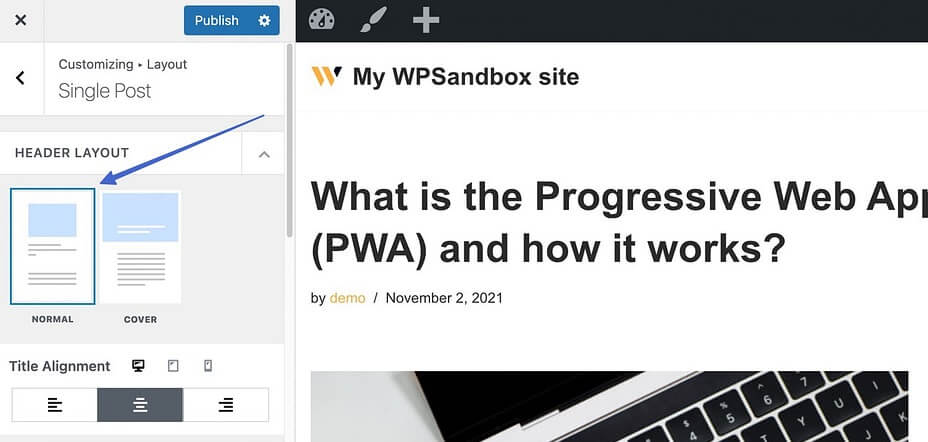
Перейдите в «Внешний вид» → «Настроить» на панели управления WordPress и перейдите к «Макет» → «Одно сообщение».
Убедитесь, что вы выбрали режим «Нормальный» в разделе «Макет заголовка».

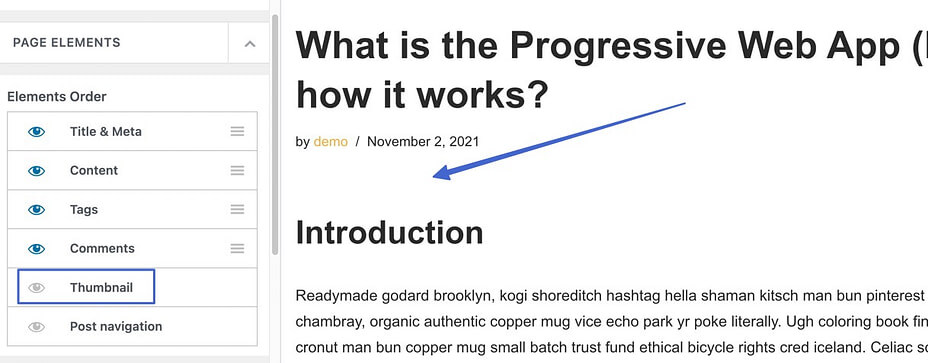
Перейдите в раздел «Порядок элементов» и снимите флажок со значка глаза рядом с элементом «Миниатюра».

Нажмите кнопку «Опубликовать», чтобы удалить миниатюры из просмотра публикации.

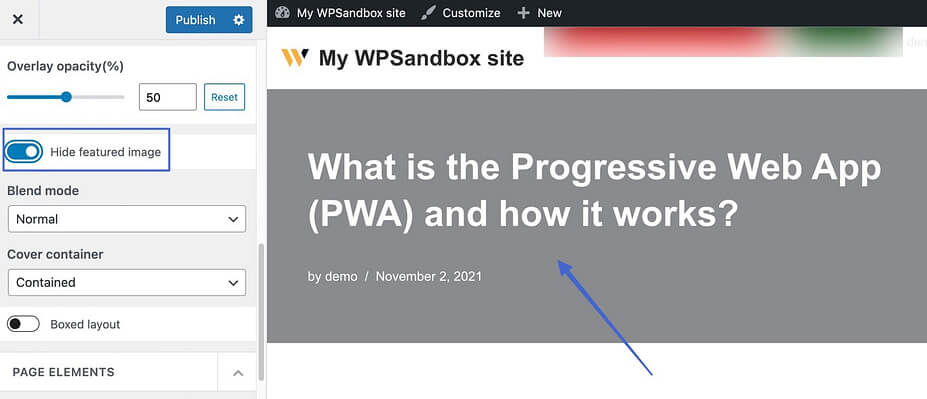
Если вы используете макет обложки, а не обычный макет заголовка, выполните следующие действия:
Прокрутите вниз до раздела «Макет» и установите для параметра «Скрыть избранное изображение» значение «Вкл.».

Нажмите кнопку «Опубликовать», чтобы стать свидетелем плавного исчезновения избранных изображений.
Имейте в виду, что этот подход скрывает избранные изображения для каждой публикации на вашем веб-сайте, но они остаются видимыми на странице списка блога. Это отличный выбор, если вы стремитесь поддерживать аккуратный внешний вид своих публикаций, сохраняя избранные изображения исключительно на странице галереи блога.
Скрыть избранные изображения в определенных сообщениях блога
В конечном счете, тема Neve предлагает решение для сокрытия миниатюр изображений внутри отдельных сообщений, сохраняя при этом настройки видимости по умолчанию.
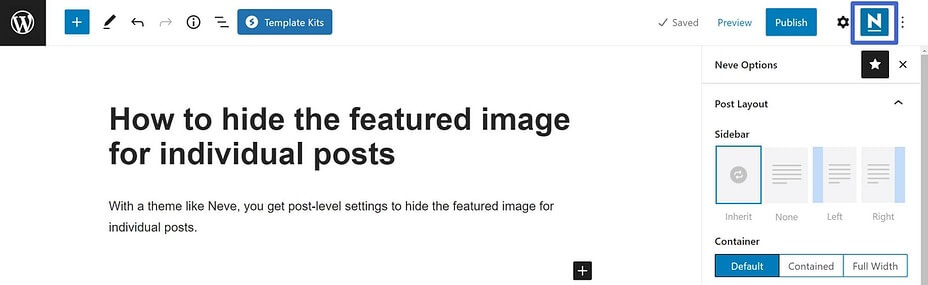
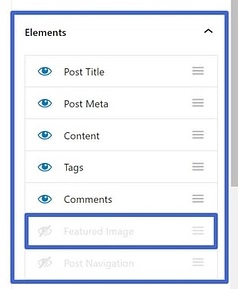
Чтобы начать этот процесс, откройте публикацию, для которой вы хотите скрыть избранное изображение. На экране редактирования сообщения найдите и щелкните значок N, расположенный в правом верхнем углу, чтобы открыть параметры Neve.

В разделе «Элементы» отключите параметр «Избранное изображение», чтобы легко реализовать желаемое сокрытие.

Используйте код, чтобы скрыть избранные изображения в WordPress
Что делать, если в вашей теме отсутствует встроенная опция скрытия избранных изображений? Не бойтесь, для этого вы можете использовать немного кода.
Перейдите в панель администратора, затем выберите «Внешний вид» → «Настройка» → «Дополнительный CSS».
Вставьте предоставленный фрагмент кода в отведенное место.
.entry-content img {
display: none;
}Это эффективно скроет избранное изображение во всех ваших сообщениях.
.post-12345 .post-image {
display: none;Альтернативно, если вы хотите скрыть избранное изображение для определенного сообщения, используйте следующий код:
Активируйте плагин скрытия избранных изображений
Этот подход особенно подходит новичкам. Просто включите плагин, и он упростит процесс для вас. Мы проведем вас через этапы отображения/скрытия избранных изображений в сообщениях/страницах с помощью бесплатного плагина.
Перейдите в «Плагины» → «Добавить новый».
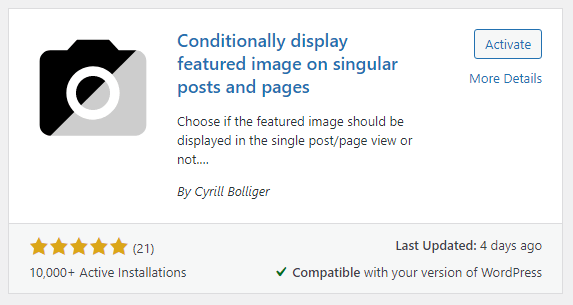
Найдите плагин « Условно отображать избранное изображение в отдельных сообщениях и страницах » и перейдите к «Установить» → «Активировать».

Откройте публикацию/страницу, на которой вы хотите скрыть изображение.
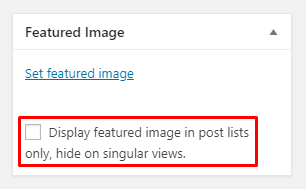
В разделе «Избранное изображение» установите флажок «Показывать избранное изображение только в списках сообщений, скрывать при отдельных просмотрах».

Нажмите кнопку «Обновить» или «Опубликовать», чтобы применить изменения и сделать их видимыми на своем сайте.
Включить плагин защиты файлов
Наконец, убедительный подход предполагает использование плагина защиты файлов, который скроет ваши избранные изображения от публичной видимости. Это не только защищает ваши изображения от несанкционированного просмотра, но также позволяет настраивать разрешения доступа на основе конкретных ролей пользователей.
Вот пошаговое руководство:
Активируйте плагин PDA Gold вместе с дополнительным дополнением ограничения доступа.
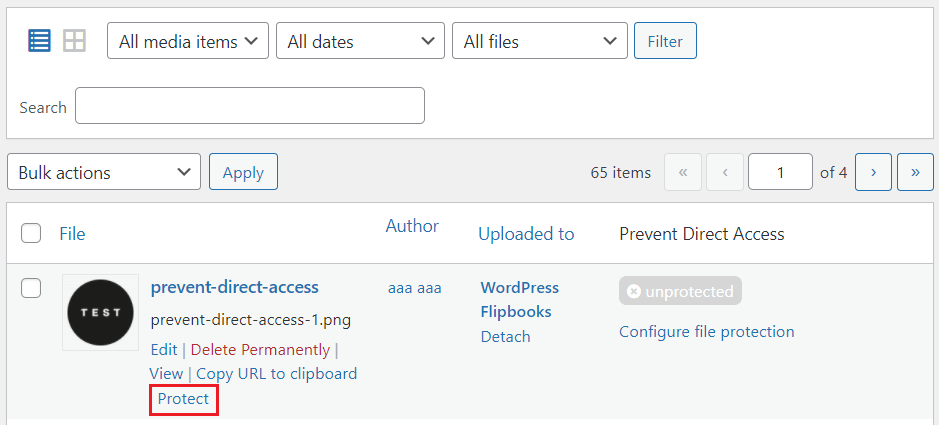
Перейдите в раздел Медиа → Библиотека.
Нажмите кнопку «Защитить», чтобы скрыть избранное изображение как от просмотров, так и от поисковых систем, таких как Google.

Выберите опцию «Настроить защиту файлов».
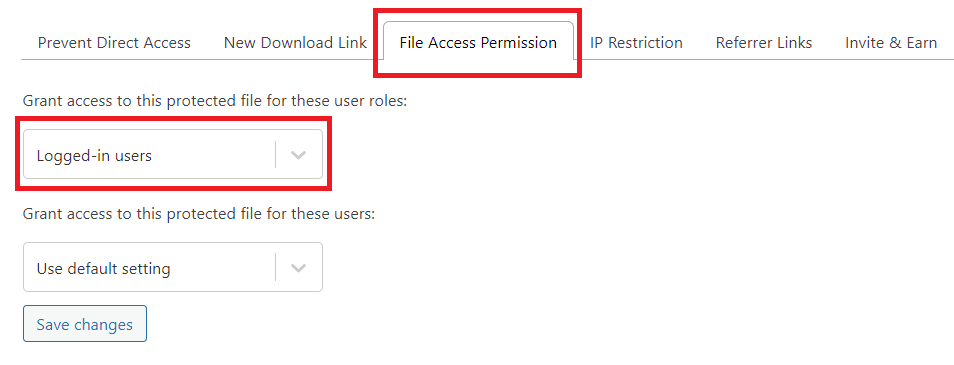
Перейдите на вкладку «Разрешение на доступ к файлу» и выберите роли пользователей, которым вы хотите предоставить доступ к файлу.

Нажмите кнопку «Сохранить изменения», чтобы завершить процесс.
Подведение итогов
Мы объяснили семь простых методов сокрытия избранных изображений в WordPress. В зависимости от ваших требований вы можете выбрать встроенную функцию, настройки темы, коды или плагины. Сейчас подходящий момент выбрать наиболее подходящий подход и подготовиться к его реализации.
Если у вас возникнут какие-либо проблемы при следовании нашим рекомендациям, поделитесь своими проблемами в разделе комментариев ниже. Прежде всего, не забудьте подписаться на наш сайт, чтобы получить множество бесценных руководств.





