Ссылки на якорь используются для навигации по определенному содержимому страницы. Цель состоит в том, чтобы привести к различным частям вашей страницы.

Кроме того, якорь ссылки оказывают положительное влияние на SEO вашего сайта. Но, то, что вы, вероятно, не знаете, что якорь ссылка функция может быть использована в очень гениальным способом для вашего сайта. Итак, что мы увидим в этой статье некоторые трюки, которые вы можете на практике на Диви с помощью якорных ссылок.
1. Создание одностраничного навигационного меню

Создание одностраничного навигационного меню очень удобно, особенно для одностраничных веб-сайтов или для посадочной страницы. Действительно, цель здесь заключается в создании ссылок в меню, чтобы перейти от одного раздела к другому из вашей страницы.
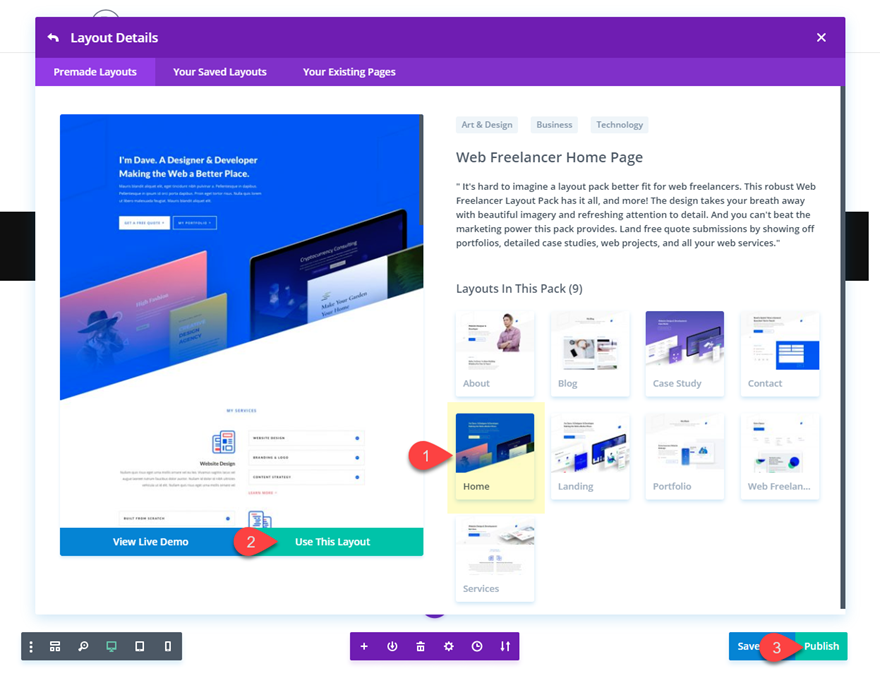
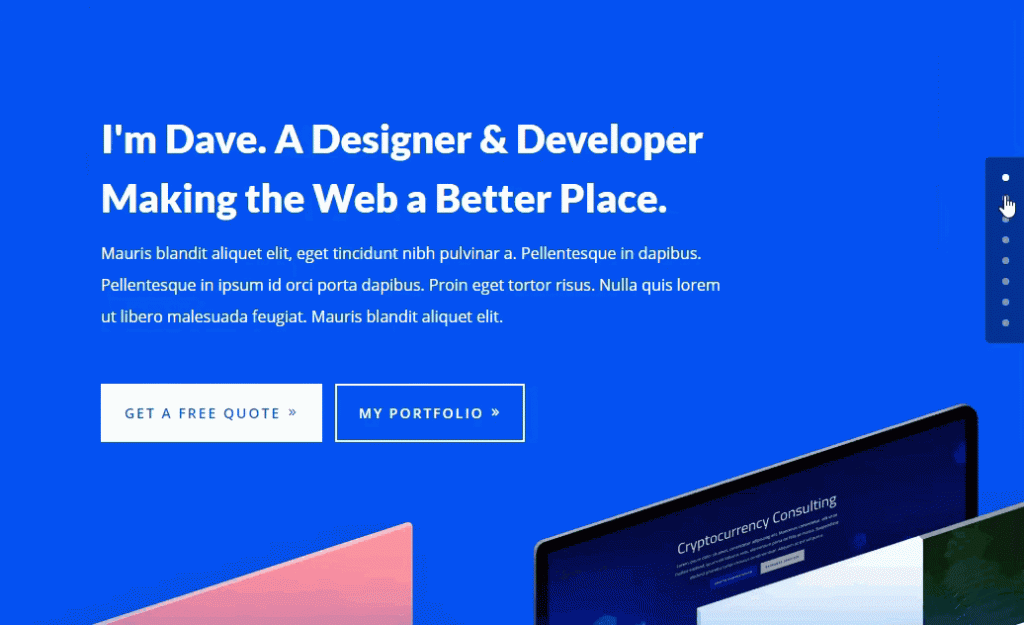
Для того, чтобы увидеть, как она идет, мы можем использовать предопределенный макет. Поэтому необходимо создать новую страницу, открыть Visual Builder, а затем выбрать "Выбрать предопределенный макет". Затем вы будете отображать макет в вопросе на вашей странице.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
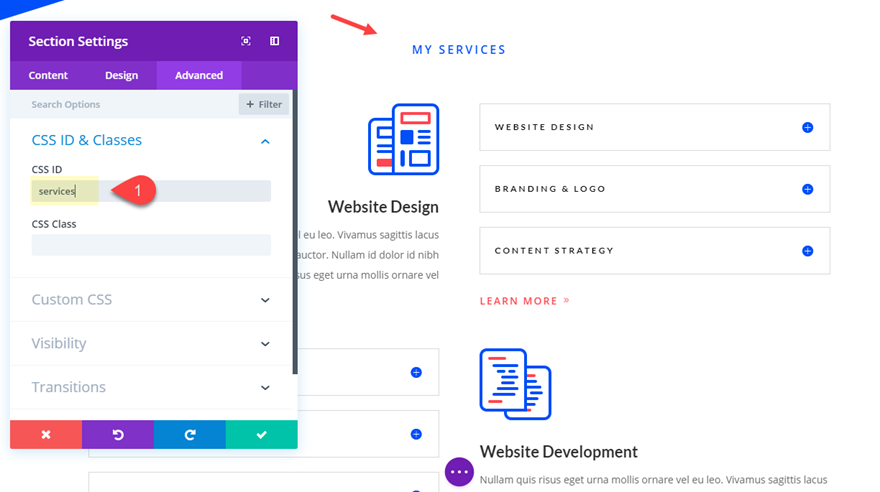
Теперь, для каждого раздела, который вы хотите связать, вам нужно добавить CSS IDs. Откройте настройки раздела, нажмите на расширенную вкладку и добавьте следующий идентификатор CSS:
Идентификатор CSS: услуги

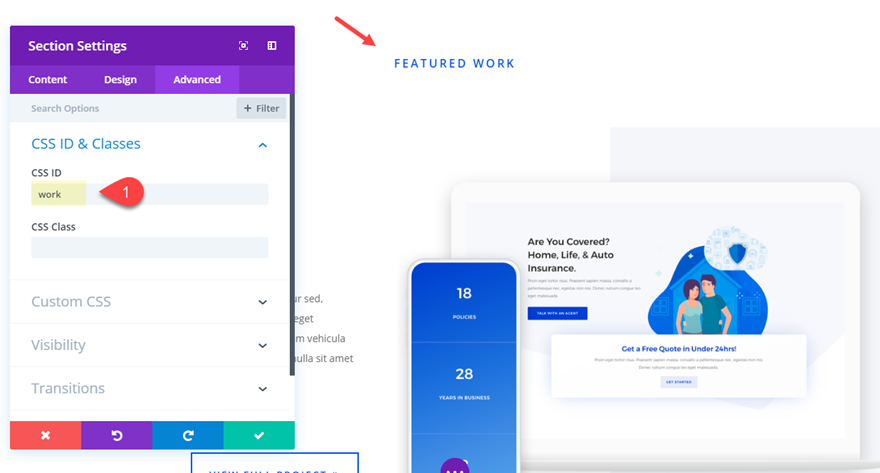
После этого вы будете искать раздел "Рекомендуемая работа", чтобы добавить идентификатор CSS к нему следующим образом:
Идентификатор CSS: работа

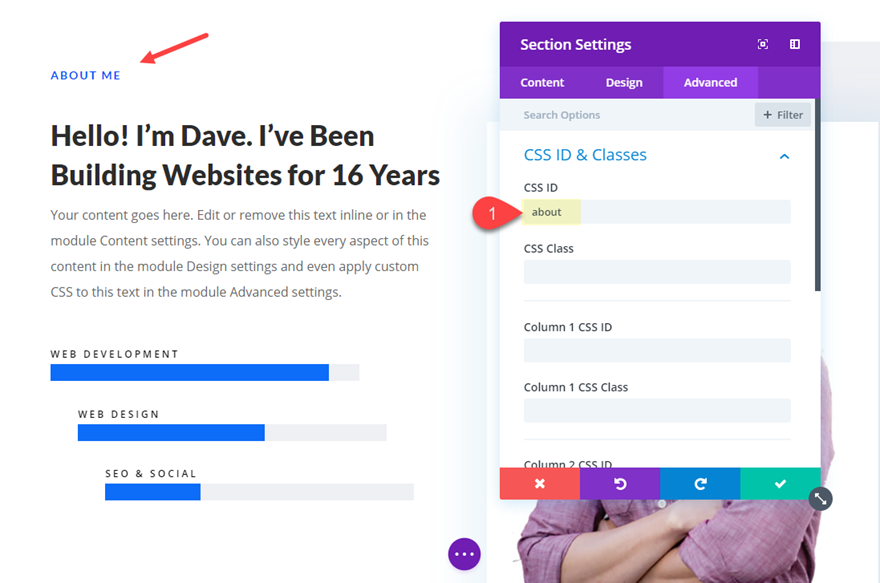
Наконец, добавьте следующий идентификатор CSS в раздел "О нас":
Идентификатор CSS: о

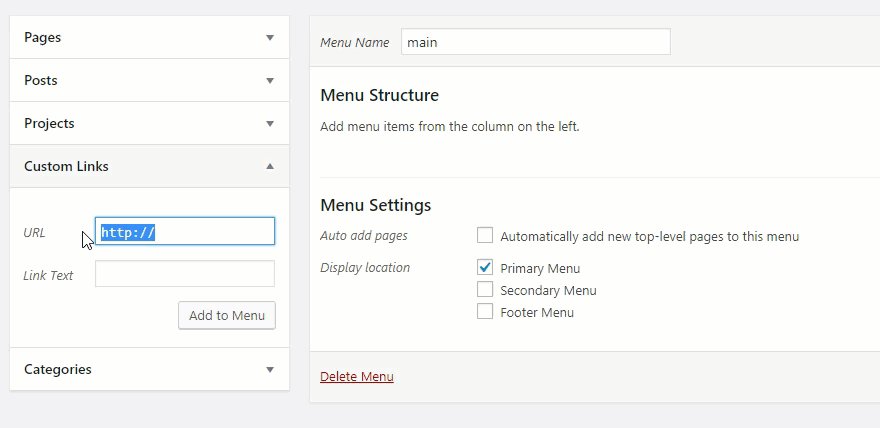
Из панели мониторинга перейдите на внешний вид> Menus и создайте новое основное меню. Затем создайте три пользовательские ссылки со следующим URL и текстом ссылки:
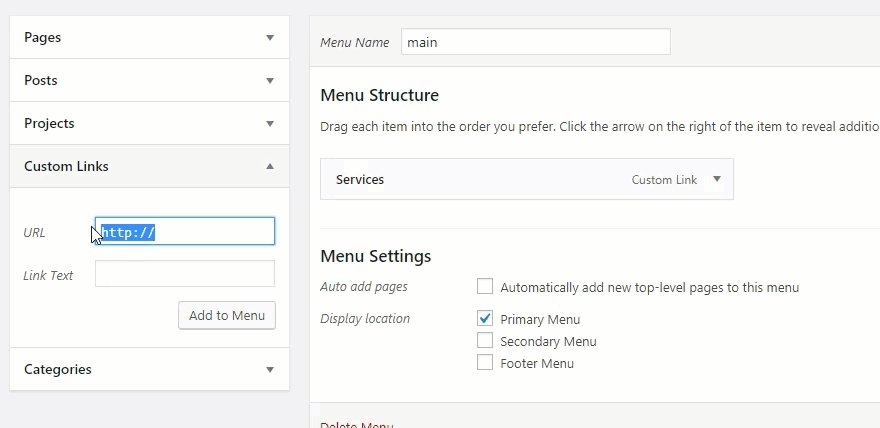
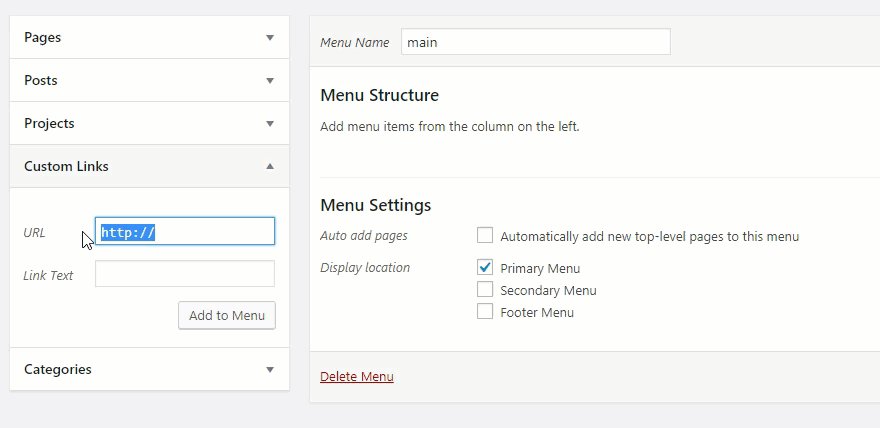
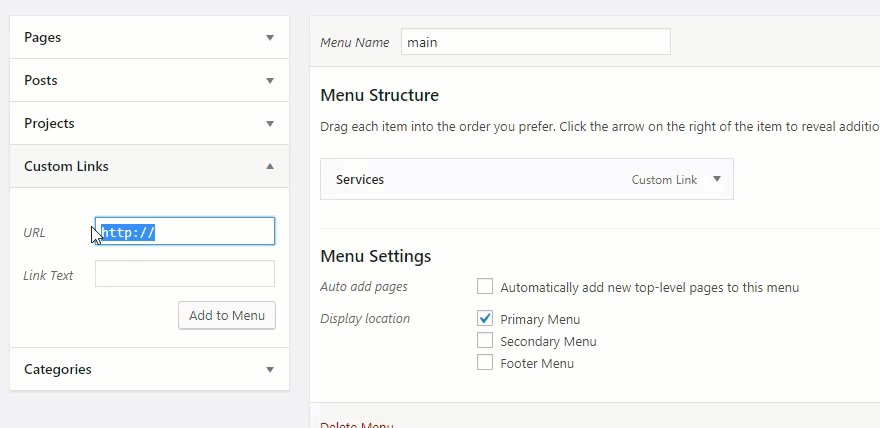
Как только эти configuartions будут завершены, давайте перейдем к созданию наших якорных ссылок. Перейдите на панель мониторинга и выберите Внешний вид> Меню для создания нового основного меню. Вы должны создать три пользовательские ссылки со следующим URL и текстом ссылки:
Пользовательская ссылка 1URL: #servicesLink Текст: Услуги
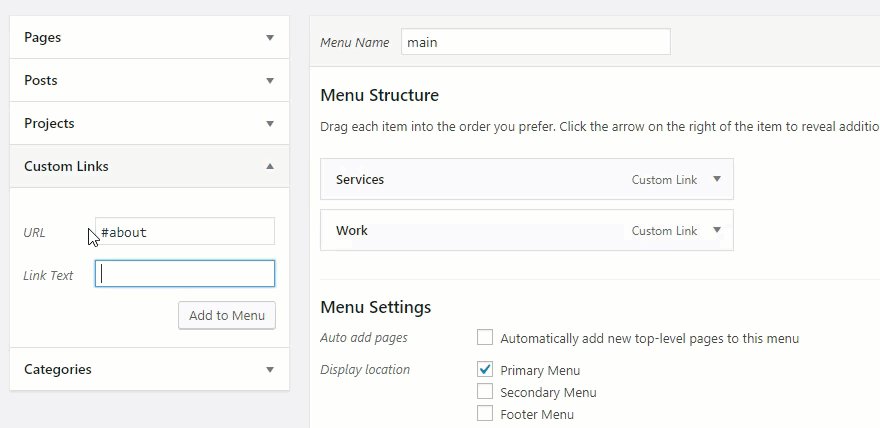
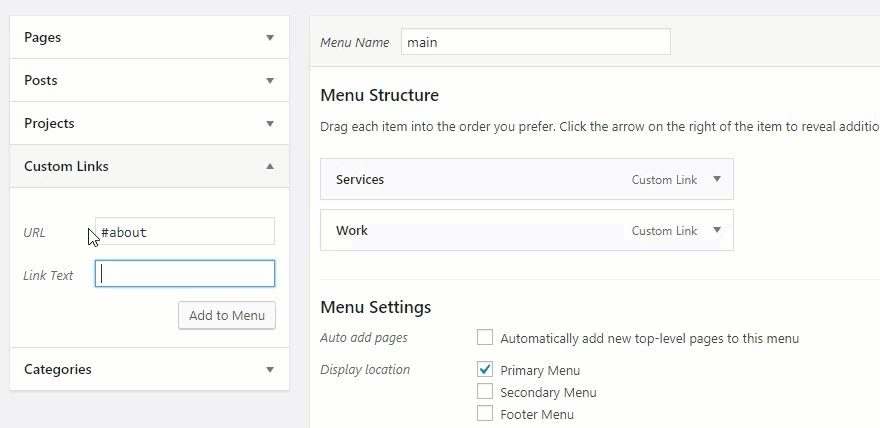
Пользовательская ссылка 2URL: #workLink Текст: Работа
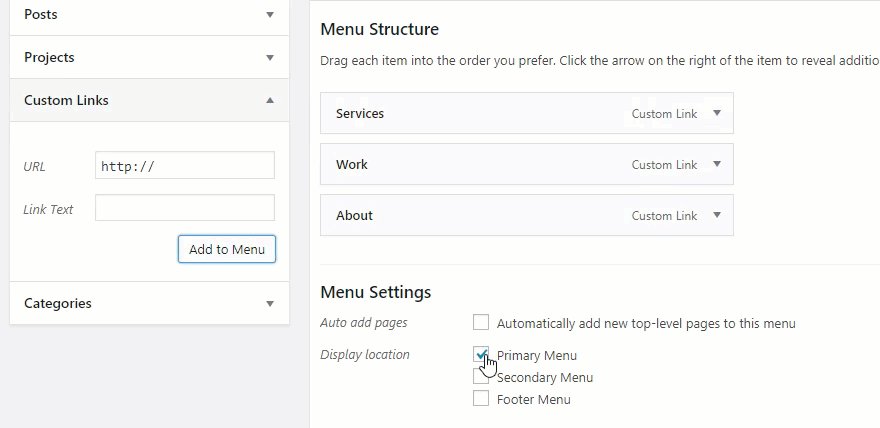
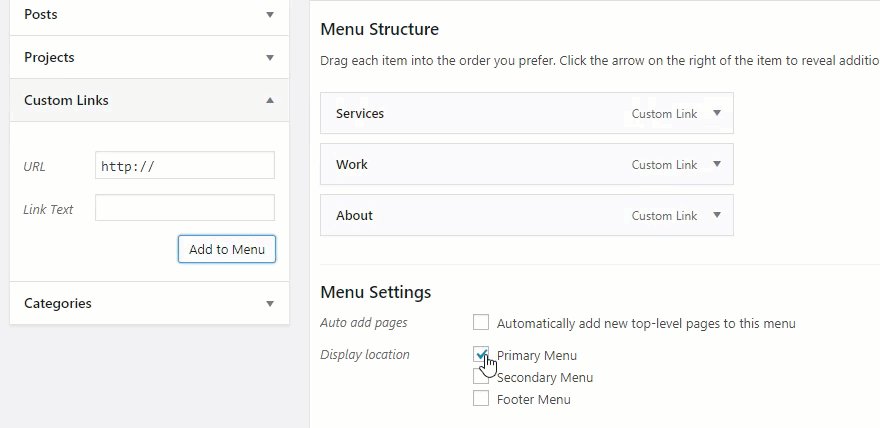
Пользовательские ссылка 3URL: #aboutLink Текст: О

Перед сохранением меню необходимо настроить местоположение дисплея в меню Primary Menu.
Теперь перейдите на свою страницу и проверить, как она работает. Интересно, не правда ли!
2. Добавить якорь ссылки на заголовки
Это очень практично, чтобы добавить якорь ссылки на ваши заготовки, поскольку это значительно облегчает навигацию на вашем сайте; особенно, когда он имеет длинные страницы с большим содержанием.
Для этого вы начнете с открытия модуля, содержащего текст вашего заголовка. Убедитесь, что текстовая вкладка открыта. Найдите тег заголовка (h1, h2, h3 и т.д.), а затем введите идентификатор в скобках тега заголовка старта. Вот пример заголовка h3 с идентификатором "веб-дизайн":
<h3 id="webdesign">Website Design</h3>Оттуда, до тех пор, как вы используете правильный URL якорь ссылку, вы можете ссылку на этот заголовок из любого места. Что для этого примера должно выглядеть так:
Www.yourdomain.com/page/#webdesign
И это относится не только к строителю Диви. С WordPress, например, откройте вкладку Текст, найти заголовок по вашему выбору и добавить идентификатор в заголовке тега, как показано ниже:
3. Вставлять якорную ссылку в кнопку переключения
Кнопки переключения очень удобны для опыта, который вы хотите довести до ваших пользователей на вашем сайте. Как правило, они используются для того, чтобы позволить пользователю изменить настройки между двумя состояниями. Но, интеграция якорной ссылки будет иметь преимущество облегчения доступа к переключателю, особенно если ваша веб-страница достаточно долго,
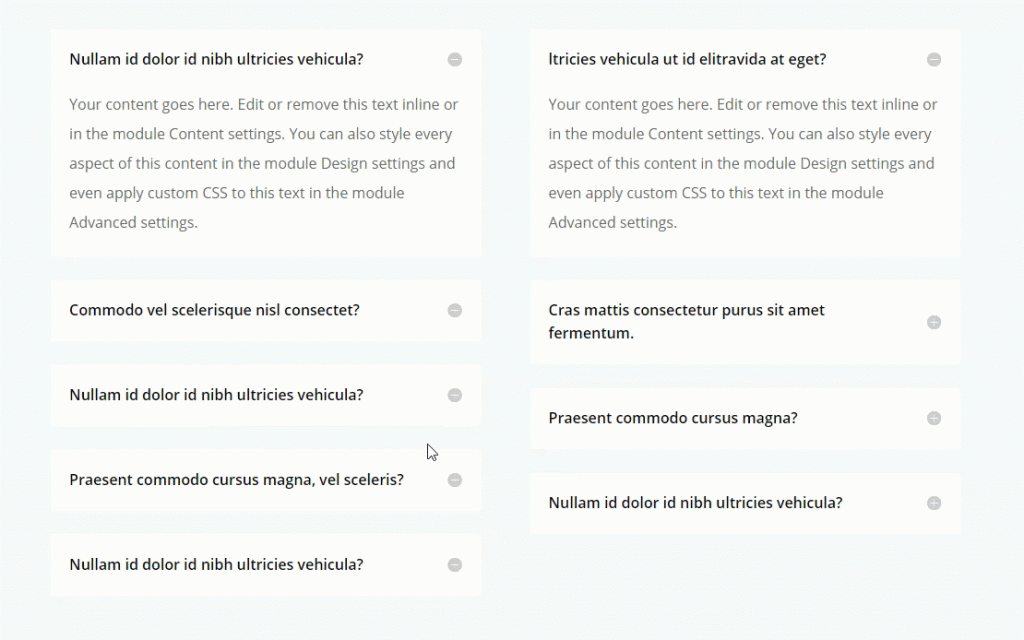
Давайте проиллюстриллястрим этот процесс страницей часто задаваемых вопросов. Этот тип страницы легко интегрирует систему переключения в свою работу. Для начала мы создадим новую страницу и активируем там визуального строителя. Теперь необходимо выбрать опцию "Выбрать предопределенный макет". В всплывающем окне библиотеки «Нагрузка из библиотеки» ищите макет часто задаваемых вопросов бухгалтера, введя «faq» в баре поиска. Затем нажмите на макет и на предварительный просмотр, который появляется, нажмите на кнопку использования этого макета, чтобы развернуть его на странице.
Как только это будет сделано, мы теперь добавим якорную ссылку. Последний будет интегрирован в кнопку на заголовке. Таким образом, нажав на кнопку, страница прокручивается до определенного переключателя, который откроется одновременно автоматически. Так откройте настройки кнопки и добавьте URL по следующей ссылке:
URL-адрес ссылки кнопки: Toggle3

Затем необходимо добавить уникальный класс CSS в модуль кнопок. Это название класса связано с действием открытия переключателя при нажатии кнопки.
Класс CSS: открытый переключатель
Теперь прокрутите вниз до уровня кнопки переключения, которую вы хотите связать и открыть ее настройки. На вкладке Расширенный добавьте следующий идентификатор CSS:
Идентификатор CSS: toggle3
Важно, чтобы это точно совпадает с URL кнопки ссылку, используемую ранее. Разница лишь в том, что вы должны опустить "К".
Не забудьте сохранить настройки.

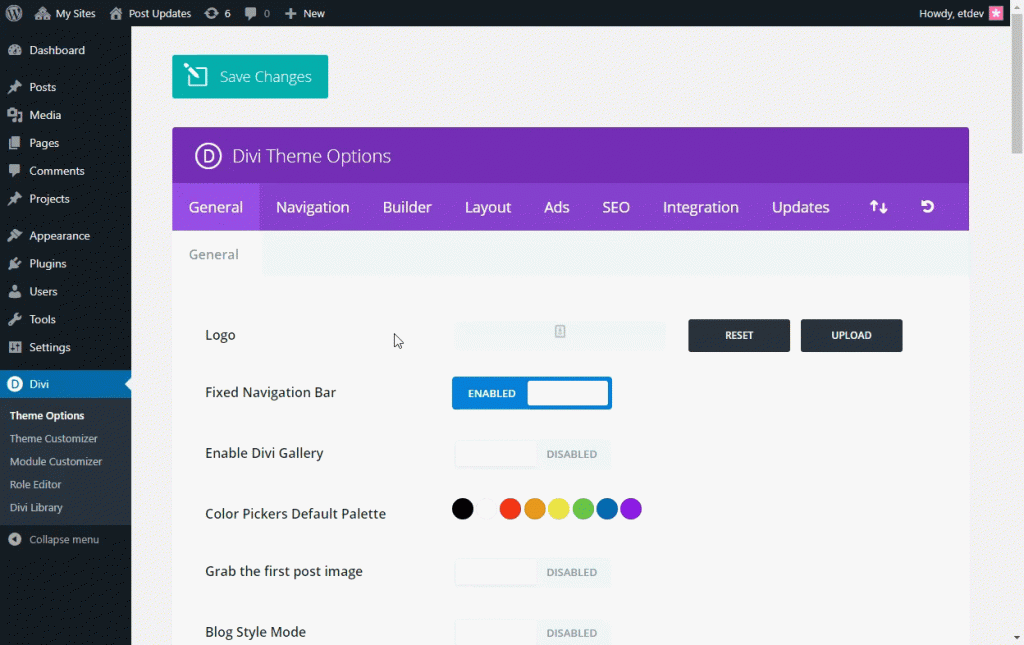
Последним шагом является добавление пользовательского кода в тело нашей страницы. Для этого перейдите на Варианты темы Диви, откройте вкладку Integration, а затем вставьте следующее в раздел тела, как показано на GIF ниже.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Вы должны обернуть код в соответствующий тег скрипта.

Теперь вы можете проверить свою страницу, чтобы увидеть, если она работает.

4. Наслаждайтесь Divi Dot навигации
Это довольно легко активировать, но очень эффективная функция для вашего сайта. Эта функция позволяет автоматически создавать якорные ссылки в содержимом вашего сайта, особенно из разделов. Это избавляет вас от необходимости добавлять идентификаторы разделов CSS самостоятельно. При активации прозрачное меню автоматически добавляется в сторону страницы. Просто нажмите на точку, чтобы прокрутить в соответствующий раздел страницы.
Чтобы активировать навигацию Divi Dot, перейдите на настройки DIVI в правом верхнем правом верхнем справа от экрана редактирования страницы и установите опцию навигации по точкам на "ON".

5. Выход из одной страницы в раздел на другой странице
В тот момент, когда вы добавляете CSS ID в разделы страниц, DIVI дает вам возможность не только получить доступ к этим разделам, используя ссылки на якорь меню, но и получить к ним доступ с другой страницы вашего сайта. Для того, чтобы это сработало, при создании ссылки на другой странице нужно использовать URL-адрес якорной ссылки.
Например, предположим, что вы создали раздел Услуги на странице на вашем сайте и хотите получить к нему доступ с другой страницы. Идентификатор раздела может быть "услуги", которые приведут к якорной ссылке, как это: www.yourdomain.com/page/#services.

Это все во всем, что мы можем предложить вам сделать с якорь ссылки на вашем сайте с DIVI. Интересно посмотреть, насколько эта функция способна при эффективном использовании. Но, конечно, в EFFECTIVE образом. Потому что вы не должны делать ошибку, используя его любой ценой рискуя потерять пользователей.
Мы надеемся, что вы можете использовать эти советы, чтобы улучшить свой опыт и опыт ваших пользователей на ДИВИ. Если вы хотите услышать о наших будущих статьях, пожалуйста, следуйте за нами на наших Фейсбук and щебетать социальных страниц.





