Типографика веб-сайта может оказать положительное влияние на увеличение конверсии. Выбор и оптимизация подходящих шрифтов имеет решающее значение. Google Fonts — популярный сервис, поскольку они хорошо спроектированы и могут придать стильный вид стандартным веб-сайтам. Тем не менее, как и все остальное в Интернете, они могут снизить производительность вашего сайта, если их использовать неправильно. В этой статье мы рассмотрим 5 советов по повышению эффективности при использовании Google Fonts с WordPress.

Производительность шрифтов Google с WordPress

Google Fonts — это библиотека из более чем 1300 бесплатных семейств шрифтов, предоставленных Google для использования на веб-сайтах и в печатной продукции. Несмотря на то, что они используются на миллионах веб-сайтов WordPress, они представляют собой отличный способ улучшить внешний вид веб-сайта. Вы, несомненно, найдете среди них уникальный дизайн. Google Fonts обычно добавляются на веб-сайт WordPress с использованием CDN Google. Это означает, что они, а также шрифт и таблица стилей размещаются на ближайших к пользователю серверах.
Шрифты Google, загруженные из Интернета, работают не так быстро, как системные шрифты (установленные на вашем компьютере). Веб-трафик с сайтов, отличных от ваших, учитывается в скорости загрузки. Время загрузки Google Fonts оказывает меньшее влияние на эффективность страницы, чем более крупные ресурсы. В конце концов, шрифты существенно меньше изображений. Однако каждый запрос, который делает ваш сайт, требует времени, когда пользователь не может его просмотреть. В результате стоит настроить ваши шрифты Google, чтобы повысить производительность загрузки вашего сайта.
К счастью, существуют различные подходы, которые вы можете использовать для повышения производительности при использовании Google Fonts с WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИспользуйте меньше шрифтов.
Желательно использовать как можно меньше шрифтов. Для достижения наилучших результатов следует использовать два связанных набора шрифтов.
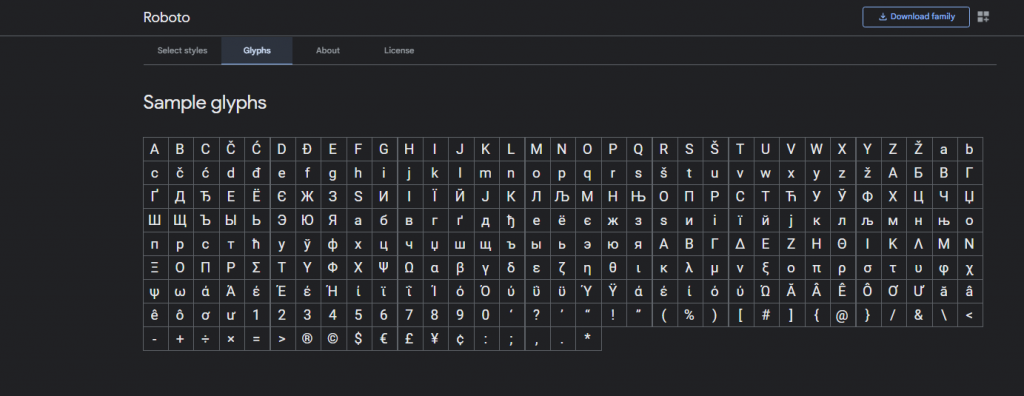
Когда мы говорим о шрифтах, мы на самом деле имеем в виду семейства шрифтов. Когда мы думаем о шрифтах, мы обычно думаем об основном шрифте, однако шрифты включают в себя различные варианты, такие как несколько жирностей, курсив, числа и символы. Они называются глифами.

Многие шрифты бывают разной насыщенности, в том числе тонкие, легкие, средние, полужирные, полужирные, сверхжирные и другие. Каждый из них представляет отдельный шрифт из семейства шрифтов. Кроме того, каждый вес содержит курсив, удваивающий количество шрифтов. Когда вы используете это семейство шрифтов, оно загружает все его варианты. Когда вы подходите прямо к этому, это много.

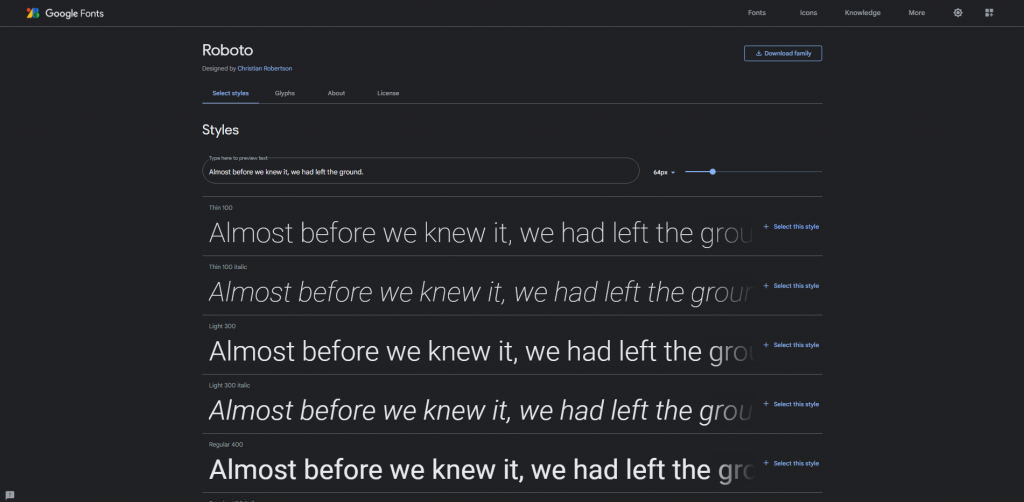
Roboto, например, в наши дни является популярным шрифтом для веб-сайтов. В семействе 12 наборов шрифтов, каждый из которых содержит 282 глифа. Это 3384 глифа для одного семейства шрифтов, умноженное на количество вариантов шрифта, которые вы хотите использовать. Добавьте Roboto Condensed и Roboto Slab, и легко увидеть, как количество шрифтов, используемых на веб-сайте, может резко возрасти. Вы можете использовать тысячи и тысячи шрифтов, если используете разные семейства шрифтов.
Установите Google Fonts на свой сервер WordPress.
Google Fonts можно загрузить и разместить на вашем сервере WordPress. В результате типографика на сайте будет предоставлена посетителю из того же места, что и сайт. Веб-сайту больше не придется запрашивать файлы шрифтов из другого места, а страница будет загружаться быстрее для пользователя.

Когда вы выбираете шрифт на странице Google Fonts, появляется опция загрузки. Загрузите семейство шрифтов, а затем отправьте его в папку содержимого/загрузки через FTP. Чтобы их использовать, не включайте в шапку ссылку на сторонний хост шрифтов
Имея это в виду, просто загрузите нужные шрифты и начертания. Не используйте любой доступный вес шрифта и курсив. Для каждого шрифта используйте форматы TTF, EOT, WOFF и WOFF2.
Предварительно загрузите шрифты Google
Google Fonts часто получают из сети доставки контента Google (CDN). Хотя это быстрый сервер, шрифты обычно загружаются поздно в процессе загрузки веб-сайта.
Если возникла проблема с подключением и шрифты не загружены, страница будет отображаться с использованием стандартных системных шрифтов. Затем страница будет повторно отображаться после загрузки шрифтов. Проще говоря, страница загружается с одним шрифтом, а затем переключается на другой. Это называется вспышкой нестилизованного текста (FOUT). Ожидание предпочтительнее этого. Однако он все еще не идеален.
Одним из решений является предварительная загрузка шрифтов. Предварительная загрузка Google Fonts также сокращает время загрузки примерно на 100 мс. Причина этого в том, что DNS, TCP и TLS загружаются одновременно с файлом CSS Google Fonts.
Предварительная загрузка требует предварительного подключения и включения ссылки предварительной загрузки в таблицу стилей. Вы бы добавили семейство шрифтов и таблицу стилей в заголовок вашего веб-сайта.
Вот пример HTML с использованием предварительного подключения CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headЗамените Roboto, а также все настройки шрифта в предыдущем примере шрифтами и параметрами, которые вы хотите использовать.
Используйте плагин для оптимизации Google Fonts
Плагины, как и большинство вещей в WordPress, упрощают оптимизацию шрифтов Google. Они заботятся о программной части, поэтому вам не нужно думать о том, как разместить код.
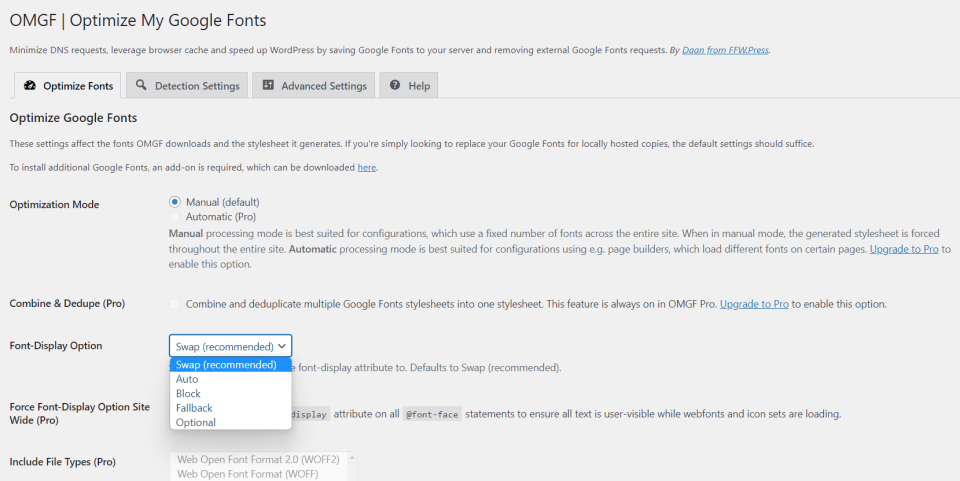
Существует множество доступных плагинов, которые помогут вам оптимизировать ваши шрифты Google. Меня заинтересовал OMGF | Размещайте шрифты Google локально. Он специально создан для оптимизации шрифтов Google, которые вы уже используете. Этот плагин, как и многие другие плагины Google Fonts, включает в себя как бесплатную, так и премиум-версию. Бесплатная версия имеет только ручные настройки, которые могут быть сложны в использовании. Однако их не сложно настроить.
Ключевое отличие от этого заключается в том, что бесплатная версия включает в себя различные оптимизации, которые может использовать каждый, а не только облегчает использование самих шрифтов. Большинство плагинов этого типа предлагают оптимизацию только в премиум-версии. Однако для достижения наилучших результатов я предлагаю премиум-версию. Бесплатная версия содержит достаточно оптимизаций, чтобы вы могли начать.

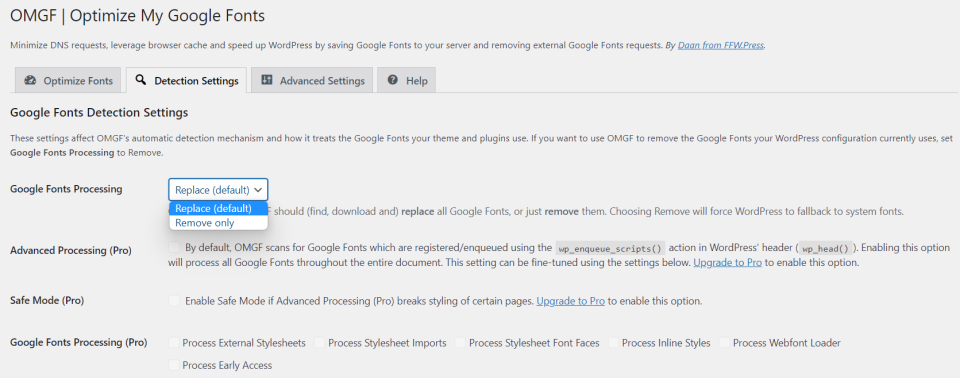
Шрифты кэшируются плагином, и вы можете размещать шрифты Google локально. Ставящиеся в очередь шрифты по умолчанию удаляются из заголовка и заменяются локальными шрифтами. Вы можете предварительно загрузить шрифты в верхней части страницы и запретить загрузку определенных шрифтов и таблиц стилей.

Шрифты можно заменить или удалить в настройках обнаружения. Это особенно удобно после редизайна, чтобы избежать загрузки старых ресурсов, которые никогда не будут предоставлены вашим пользователям.

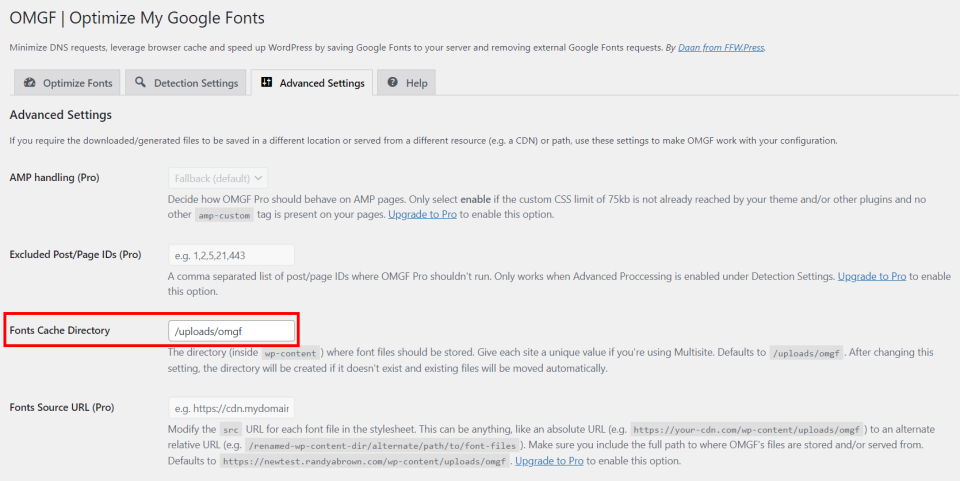
Кроме того, если вы держите дом в чистоте, дополнительные настройки позволяют указать расположение кеша шрифтов.
Интеграция модулей Divi с Google Fonts
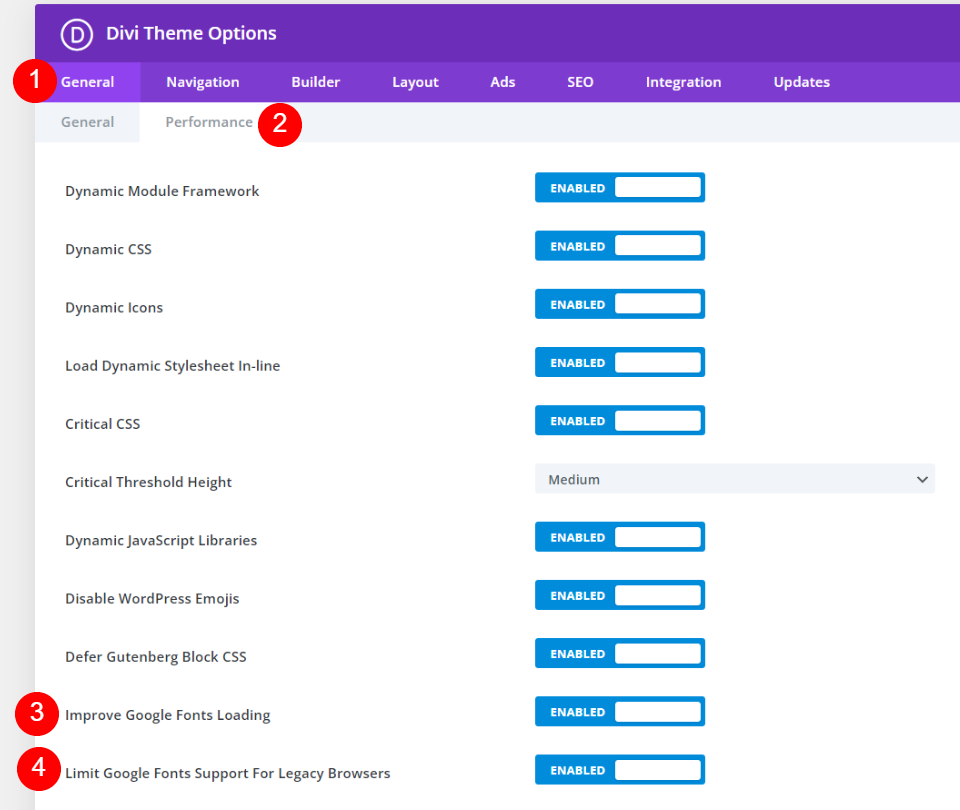
600 шрифтов Google включены во все модули Divi, которым требуется текст, и доступны как в теме Divi , так и в плагине Divi, где они оптимизированы для максимальной производительности и дизайна. Выберите семейство шрифтов, толщину и стиль, а затем отдельно настройте размер, цвет, высоту строки, межстрочный интервал и тени для основного текста и всех размеров заголовков. Вы также можете настроить их для определенных устройств.

Шрифты Google кэшируются, и в модуль загружаются только те шрифты, которые действительно используются. Это предотвращает загрузку браузером ненужных вариантов шрифта.

В общем пользователь Divi и не знали, что это то, что тема обрабатывает, о вас уже позаботились.
Улучшение Google Fonts Загрузка кэшей и встроенная загрузка Google Fonts для увеличения времени загрузки страницы и предотвращения запросов, блокирующих рендеринг. Также есть параметр «Ограничить поддержку шрифтов Google для устаревших браузеров». Этот параметр уменьшает размер шрифтов Google, чтобы оптимизировать время загрузки. Недостатком является то, что поддержка Google Fonts ограничена в некоторых старых браузерах.
Заключительные слова
Ваш веб-сайт, скорее всего, уже использует Google Fonts в той или иной форме. Но я верю, что вы заметите разницу, если будете следовать этим 5 советам по повышению эффективности при использовании Google Fonts с WordPress. Несмотря на свой крошечный размер, неоптимизированные шрифты Google могут повлиять на время загрузки и общее впечатление от вашего сайта. Существуют различные ручные решения для оптимизации ваших шрифтов Google, однако большинству пользователей следует установить плагин для оптимизации шрифтов, например OMGF. Конечно, Divi — это всегда хороший выбор для оптимизации шрифтов и управления ими.




