Область нижнего колонтитула вашего веб-сайта WordPress действительно значительна. При правильном использовании он может помочь пользователям найти информацию и расширить свое присутствие на вашем веб-сайте. Поэтому нижний колонтитул WordPress должен быть хорошо продуманным и функциональным. В этом посте мы обсудим четыре элемента нижнего колонтитула Divi, которые вы можете использовать в нижнем колонтитуле своего веб-сайта. Кроме того, мы рассмотрим, как включить их в Divi.

Хотя мы обращаемся к четырем отдельным частям, каждая из них имеет множество возможных конфигураций. Мы представим шестнадцать различных возможностей, а также различные альтернативы некоторым из них. Существует множество дополнительных методов для создания этих четырех элементов, но это должно помочь вам начать работу.
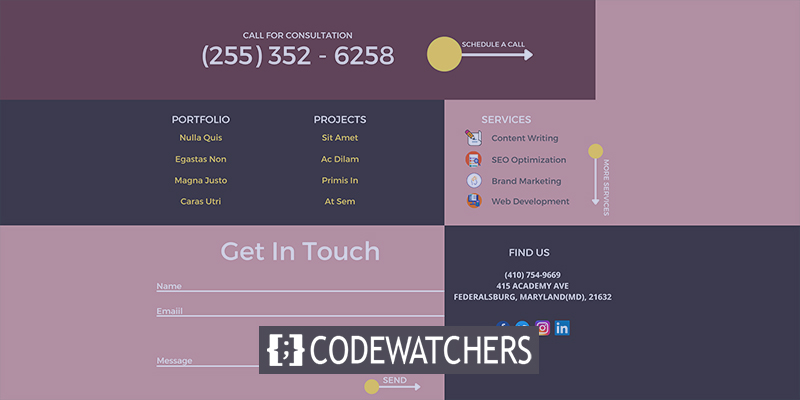
Footer Elements One: контактная информация
Для начала изучим контактную информацию. Эта информация позволяет клиентам связаться с вами и определить ваше физическое местонахождение. Хотя эта информация часто подробно представлена на странице контактов, также полезно разместить ее в нижнем колонтитуле. Более короткие варианты этой информации хорошо работают в качестве элементов нижнего колонтитула в Divi.
Основная контактная информация

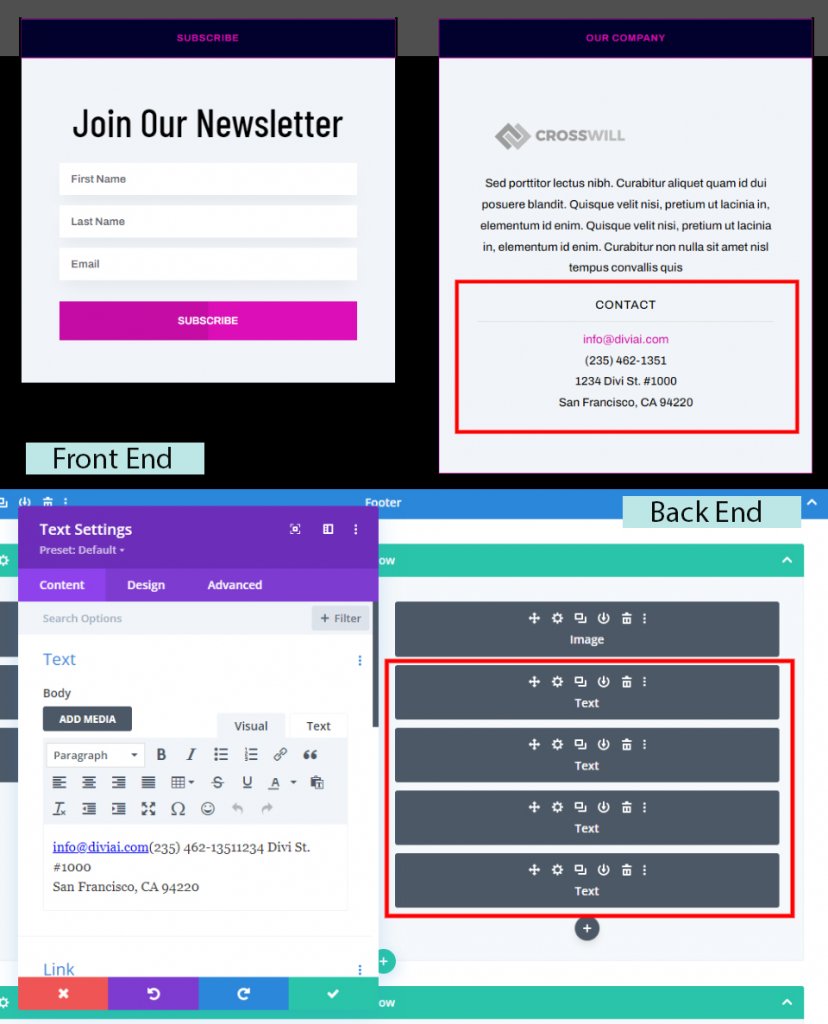
Адрес электронной почты, номер телефона и физический адрес считаются основной контактной информацией. Кроме того, вы можете добавить в магазин часы работы и другую информацию. Они часто добавляются вместе с отдельными текстовыми модулями. Другие модули предоставляют отличительные характеристики, такие как заголовки, разделители и стилистические границы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасФорма обратной связи

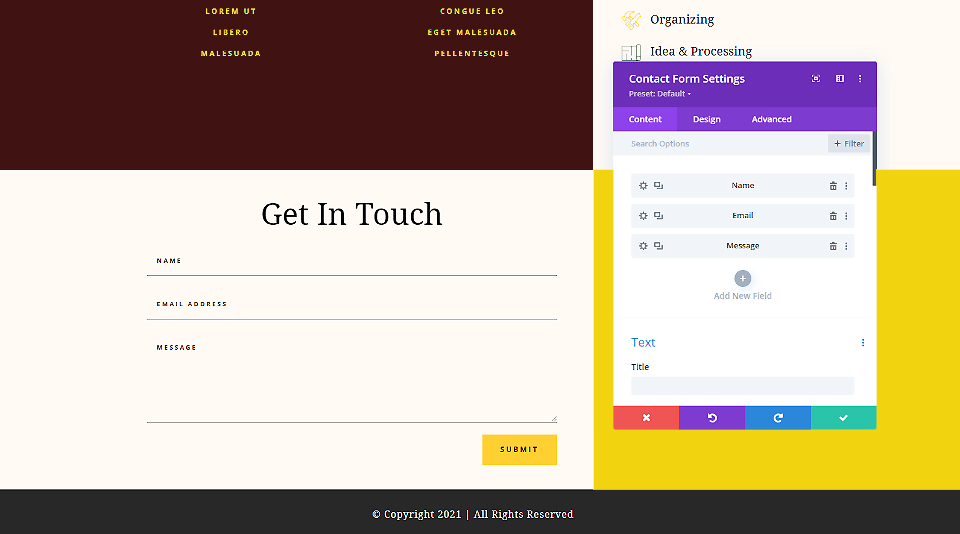
Включите контактную форму, чтобы посетители могли быстро связаться с вами. Это достигается за счет использования модуля контактной формы. Добавьте столько полей, сколько хотите, но оставьте нижний колонтитул простым.
Социальные сети Подписаться

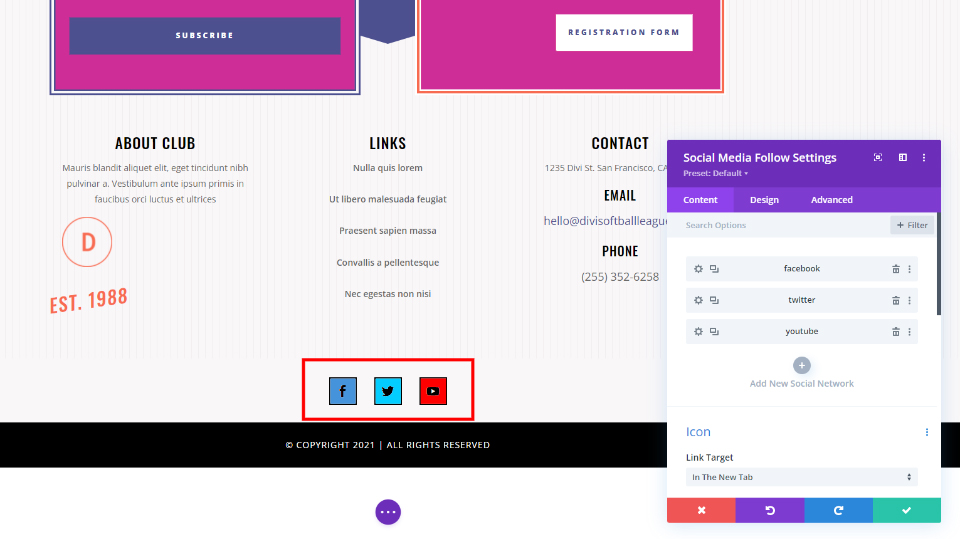
Кнопки подписки в социальных сетях - отличное дополнение практически к любому нижнему колонтитулу. Добавьте их с помощью функции «Подписка в социальных сетях», которая позволяет выбирать из более чем 30 социальных сетей.
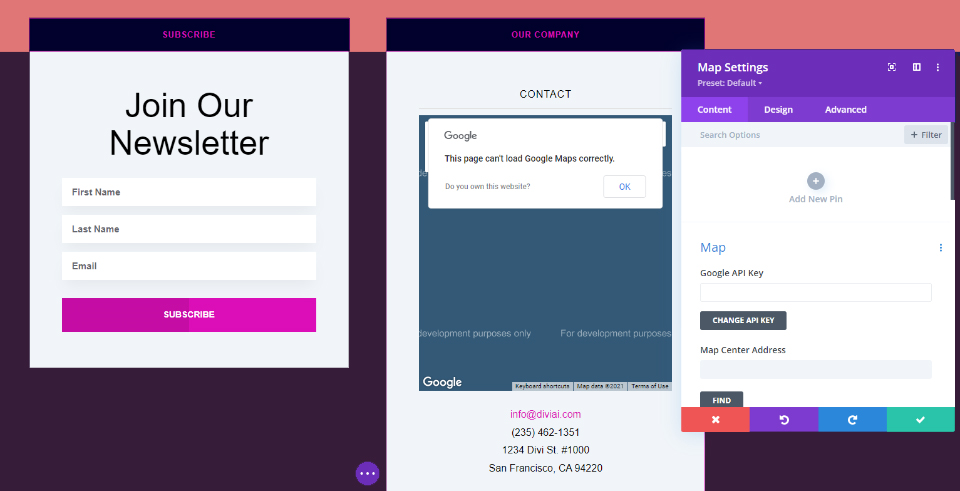
карта

Карты отлично подходят для указания вашего фактического местоположения или места проведения мероприятия. Их просто интегрировать с помощью модуля Map. Они могут быть во всю ширину или занимать только один столбец. Кроме того, вы можете включить HTML-код Google Maps в модуль текста или кода.
Второй элемент нижнего колонтитула: призыв к действию
Далее следуют призывы к действию. Призывы к действию - эффективные компоненты нижнего колонтитула в Divi. Включив в нижний колонтитул призыв к действию, вы получите еще одну возможность продвигать что-то важное для ваших бизнес-целей. Это может быть подписка по электронной почте, членство, ссылка на страницу вашего магазина или напоминание о запросе информации.
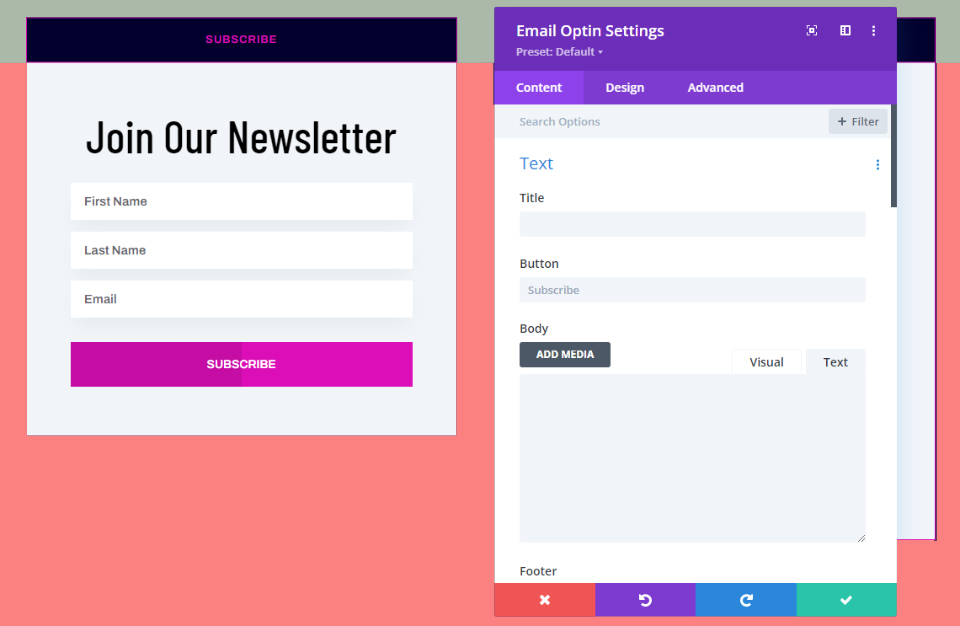
Подписка

Подписка на список рассылки или информационный бюллетень так же просто, как добавление модуля подписки по электронной почте. Он создает заголовок с помощью текстового модуля, но вы также можете использовать модуль Email Optin, если хотите.
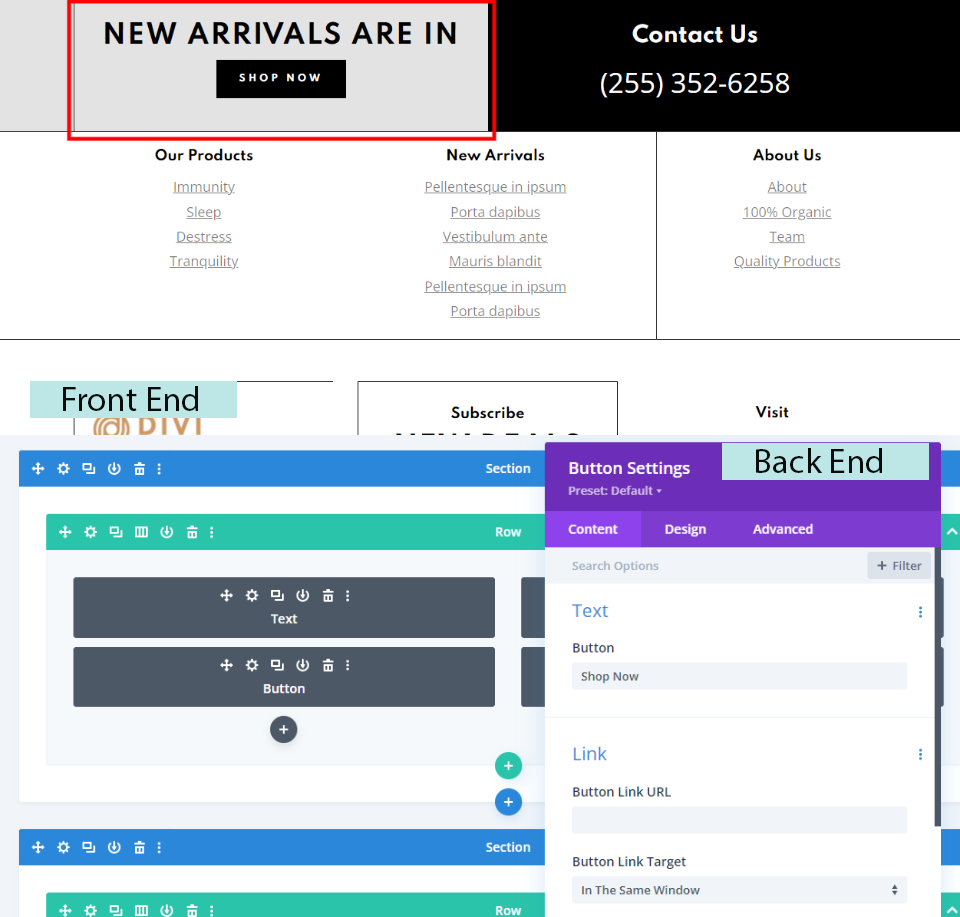
Призыв к действию при покупке

Создайте ссылку на свой интернет-магазин, чтобы уведомить посетителей о вашей доступности. Призыв к действию должен быть больше и заметнее, чем у большинства других ссылок. Например, они могут быть во всю ширину или содержаться в столбце. В нем используется текстовый модуль для заголовка и модуль кнопки для гиперссылки. Кроме того, столбец теперь имеет цвет фона.
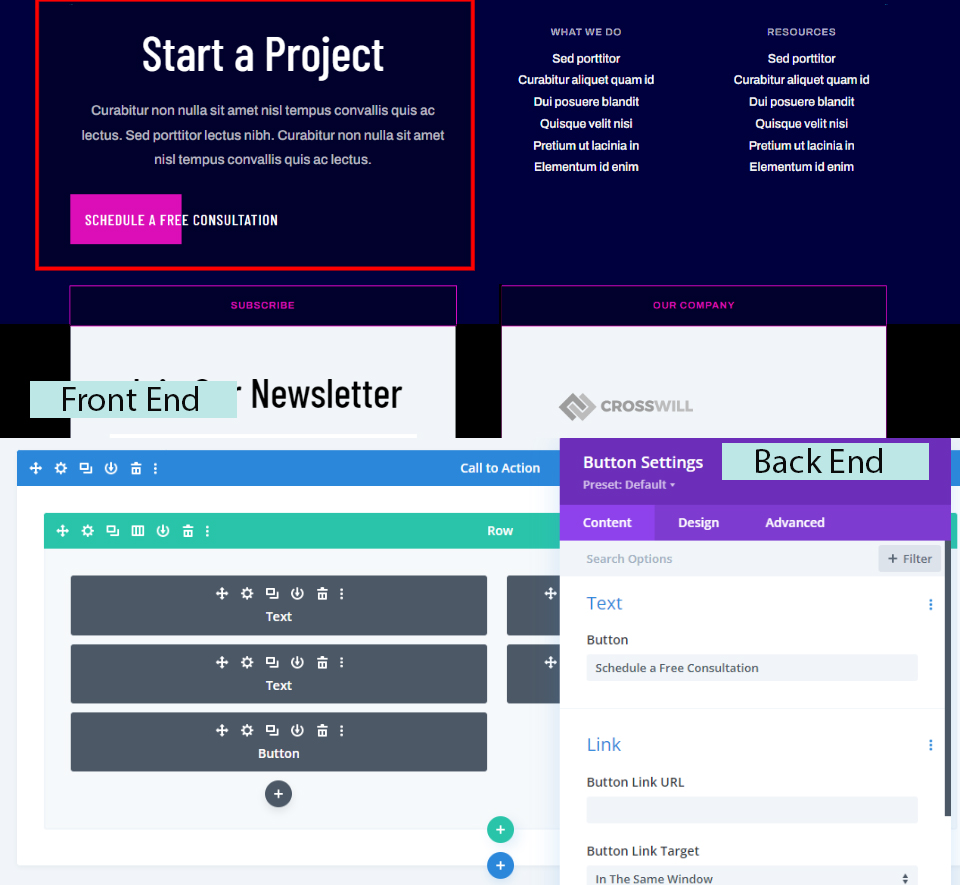
Проект CTA

Призыв к действию в проекте может убедить посетителя узнать цену или связаться с вами для получения дополнительной информации. Они работают лучше всего, когда они больше, чем окружающие элементы, но остаются простыми и незагроможденными. CTA для этого проекта был сделан с использованием компонентов Text и Button. Кнопка может направить вас на другую страницу, содержащую контактную форму.
Три элемента нижнего колонтитула: ссылки
После этого обсудим ссылки. Ссылки - одна из наиболее часто встречающихся функций нижнего колонтитула WordPress. Они прекрасно работают как элементы нижнего колонтитула Divi и действительно просты в использовании. Помимо прочего, они могут направлять посетителей на страницы, сообщения, комментарии, продукты, события и услуги. Кроме того, они могут быть созданы разными способами.
Связаны со страницами

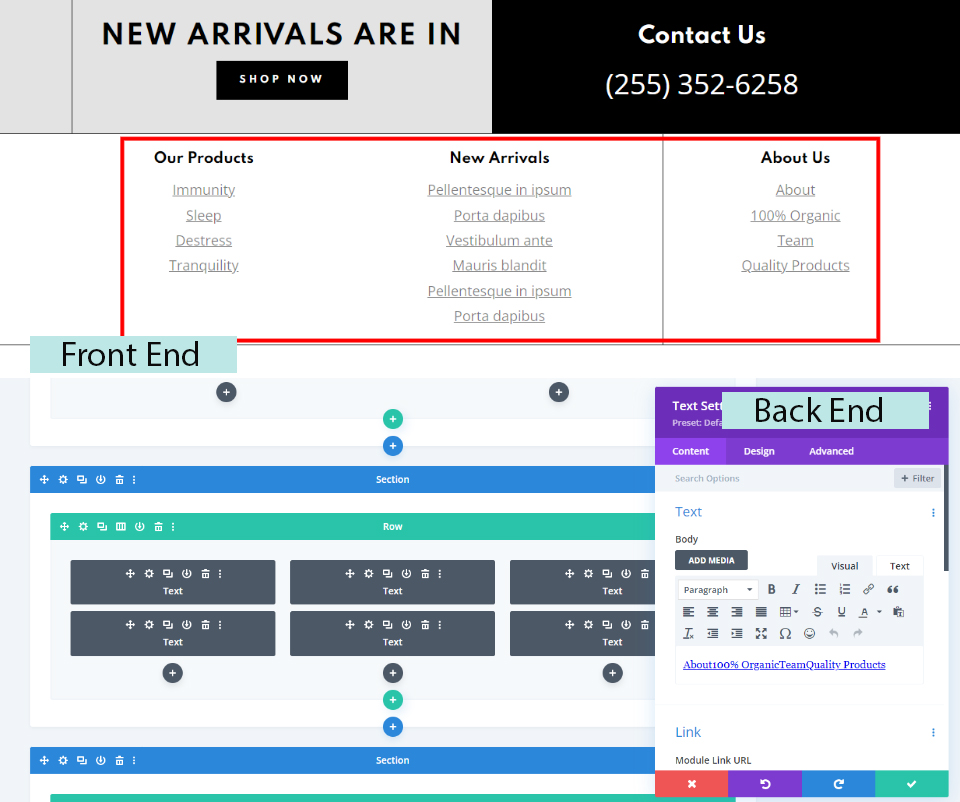
Ссылки на конкретные элементы, юридическую информацию, информацию о вашей фирме и персонале, а также, например, вашу контактную страницу. Кроме того, это полезно для подключений к страницам, которые вы не хотите включать в свое главное меню. Обычно эти связи создаются вручную. Текстовые модули использовались для построения всех ссылок в этом примере.
Сообщения и продукты

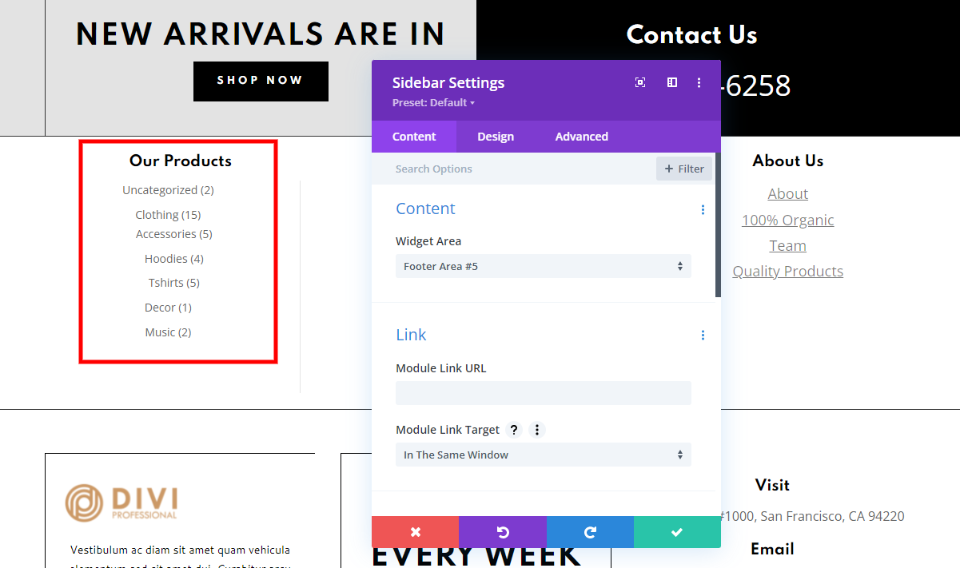
В нижнем колонтитуле будет отображаться список ваших последних публикаций и продуктов. Кроме того, вы можете упорядочить продукты WooCommerce по категориям, выделенным, подобранным вручную или по популярности. Добавьте соответствующий виджет в область виджетов WordPress, а затем используйте модуль боковой панели, чтобы добавить его в нижний колонтитул Divi. Этот пример демонстрирует, как просматривать категории WooCommerce.
Меню навигации

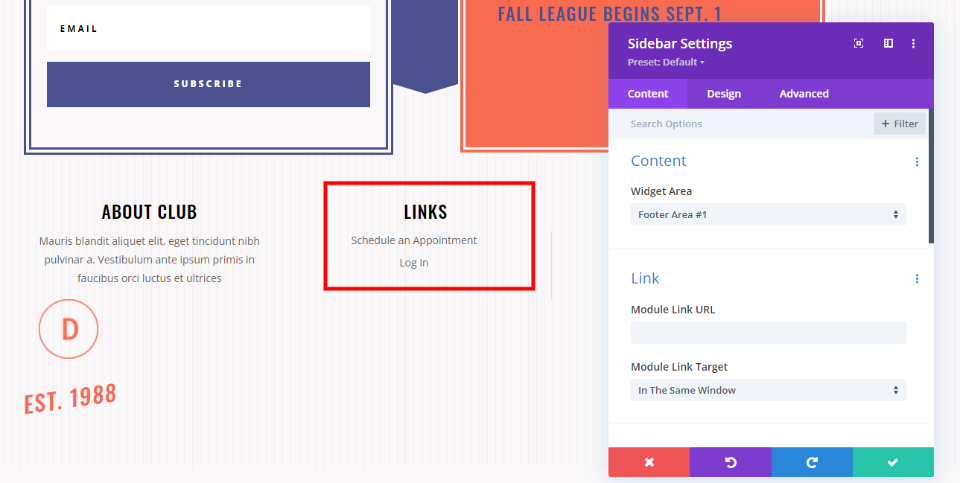
Когда ссылки сложены, навигационные меню выглядят фантастически. На экране «Виджеты» вы можете добавить виджет составного меню навигации в область нижнего колонтитула, а затем использовать модуль боковой панели в нижнем колонтитуле Divi. В параметрах модуля выберите область нижнего колонтитула. Это создает вертикальный стек меню навигации. Используйте модуль меню, если вы хотите, чтобы меню отображалось горизонтально.
Услуги и многое другое

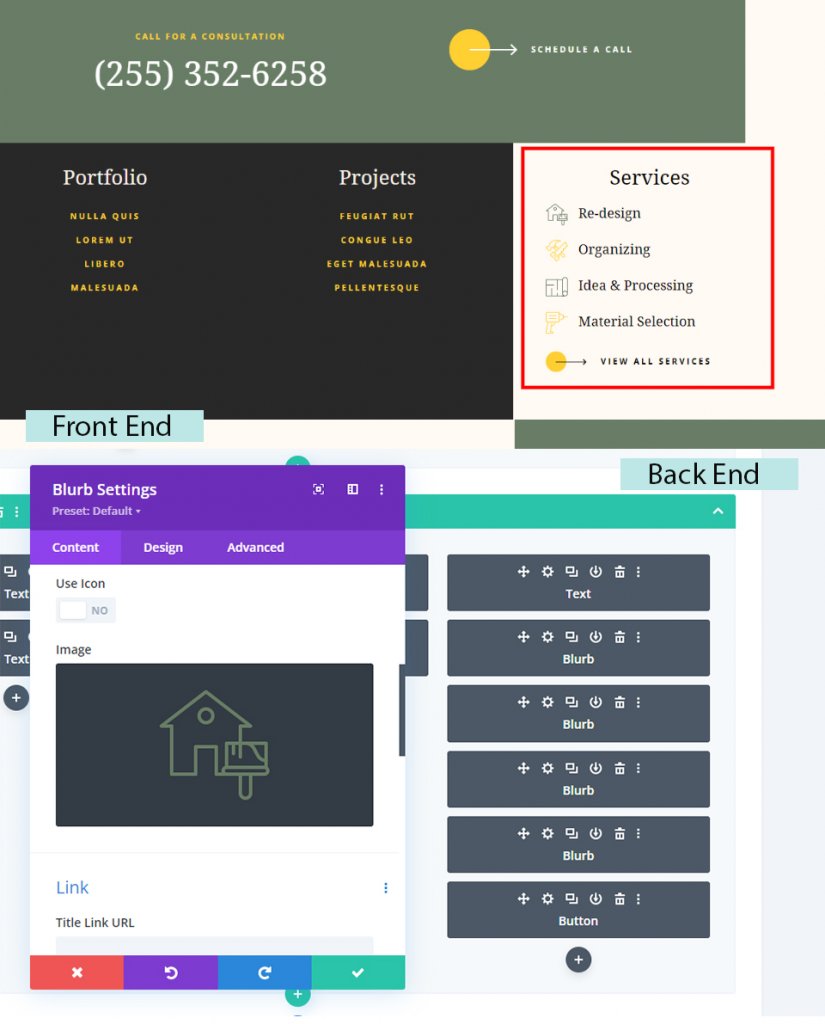
Нижний колонтитул - отличное место для размещения, среди прочего, ссылок на ваши услуги, проекты, портфолио, биографию, тематические исследования и предстоящие мероприятия. Они ведут себя так же, как обычные ссылки, за исключением того, что вы можете выделить их изображениями или значками. Вместо того, чтобы ссылаться на все свои проекты и услуги, сосредоточьтесь на нескольких ключевых ссылках. Эти ссылки на Сервисы были созданы с использованием модулей Blurb. Они включали изображение с выравниванием по левому краю и заголовок на странице сервиса. В этом примере использовались текстовые модули для создания ссылок на проекты и портфолио.
Четыре элемента нижнего колонтитула: информация о компании
Наконец, мы исследуем данные компании. Это один из самых важных элементов нижнего колонтитула в Divi. Часто этот тип контента неудобно помещается в другом месте страницы. Кроме того, это краткое изложение материала. Он содержит информацию об авторских правах, формулировку целей фирмы, информацию о компании, фотографии людей или предметов и т. Д. Пожалуйста, будьте проще.
Уведомление об авторских правах

Обычно уведомление об авторских правах отображается внизу нижнего колонтитула. Он создается с помощью текстового модуля. Вы можете ввести год вручную или динамически. Чтобы создать динамическую дату авторского права, щелкните значок в редакторе содержимого текстового модуля, выберите текущую дату, выберите «Пользовательский» в качестве формата даты и введите «Y» в качестве пользовательского формата даты.
Заявление о миссии

Заявления о миссии могут многое рассказать о вашем бизнесе. Они особенно важны для организаций, которые помогают другим и принимают пожертвования, таких как благотворительные организации и церкви, полагаясь на хорошие отношения с участниками. Кроме того, заявления о миссии легко включить с помощью текстовых модулей.
Брендинг

Включая элементы брендинга, такие как логотип, вы можете напоминать посетителям о себе. Используйте модуль изображения, чтобы добавить логотип.
Фото

Фотографии могут быть отличным способом установления контакта с аудиторией. Наряду с текстовыми модулями для вашего имени или контактной информации, включая модуль изображений. Кроме того, вы можете предоставить изображения своих продуктов или образцы своей работы. В нижнем колонтитуле достаточно одной-двух скромных фотографий.
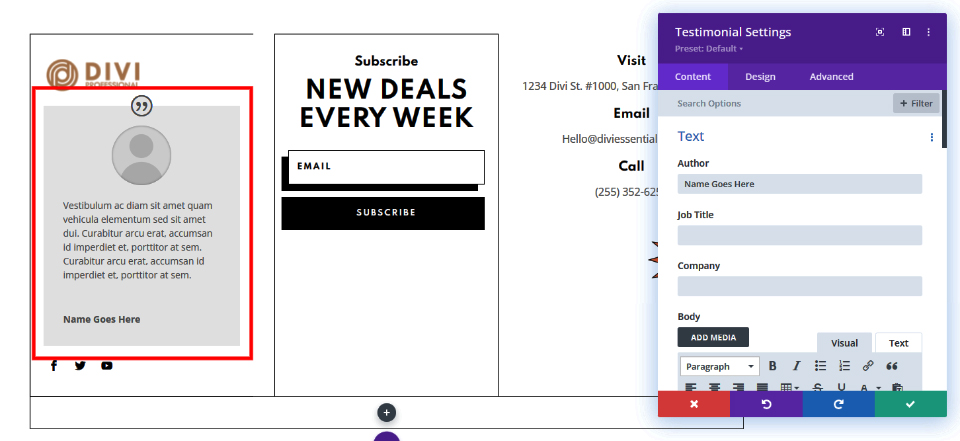
Отзыв

Отзыв может помочь в установлении надежности. Создайте его, включив модуль отзывов. Дополнительные слайды могут быть добавлены с помощью модуля Slider и настроены на отображение по одному. Будьте краткими.
Последние мысли
На этом мы завершаем изучение четырех функций нижнего колонтитула Divi, которые нельзя упускать из виду на вашем веб-сайте, и способов их включения. Специфика элементов оставлена на ваше усмотрение, но каждый нижний колонтитул должен содержать эти четыре. Хотя эти примеры демонстрируют одну технику создания этих элементов, они также могут быть построены с использованием различных модулей и позиций нижнего колонтитула. Существует большая свобода выбора в отношении того, что это такое и как они создаются. Убедитесь, что нижний колонтитул не загроможден. Разделите компоненты и части нижнего колонтитула, используя границы и разные цвета фона. Включив эти четыре важные функции нижнего колонтитула с помощью Divi Theme Builder, вы можете повысить ценность и полезность нижнего колонтитула для посетителей.





