Избранные изображения — отличный способ добавить визуальную привлекательность и контекст к вашим публикациям WordPress. Они также могут помочь вам улучшить ваше присутствие в SEO и социальных сетях, поскольку их можно использовать в качестве миниатюр и превью вашего контента.

Однако могут быть случаи, когда вы захотите скрыть избранные изображения из своих сообщений WordPress по эстетическим или функциональным причинам.
Например, вы можете захотеть скрыть избранные изображения со своей домашней страницы, страниц архива или отдельных публикаций, чтобы избежать повторения, беспорядка или отвлечения внимания. Или вы можете скрыть избранные изображения из определенных категорий, тегов или типов сообщений, чтобы создать более последовательный и профессиональный вид.
Какой бы ни была ваша причина, скрыть избранные изображения в WordPress не так сложно, как вы думаете. На самом деле, есть несколько методов, которые вы можете использовать для достижения этой цели, в зависимости от ваших предпочтений и уровня навыков.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом сообщении блога мы покажем вам 4 эффективных метода скрытия избранных изображений в WordPress и проведем вас через каждый шаг с четкими инструкциями и скриншотами.
К концу этой статьи вы сможете с легкостью скрывать избранные изображения в WordPress и настраивать свой веб-сайт по своему вкусу.
Мы поговорим о 4 методах:
- Не загружайте избранные изображения для определенных сообщений
- Использование функции «Скрыть избранное изображение» в вашей теме (если доступно)
- Использование кода для скрытия избранного изображения
- Используйте плагин для условного скрытия избранных изображений
Готовы начать? Давайте погрузимся.
Метод 1: не загружайте избранные изображения для определенных сообщений
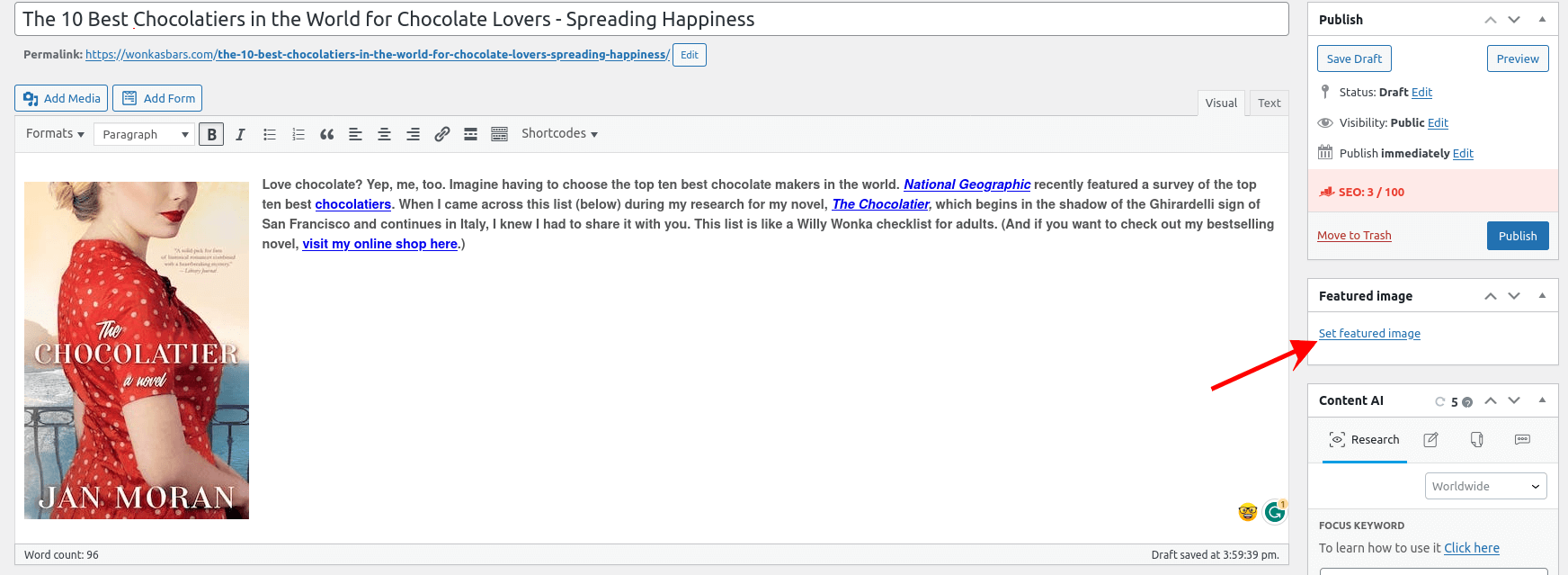
Один из способов избежать размещения избранного изображения в вашем конкретном сообщении — это вообще не загружать его.

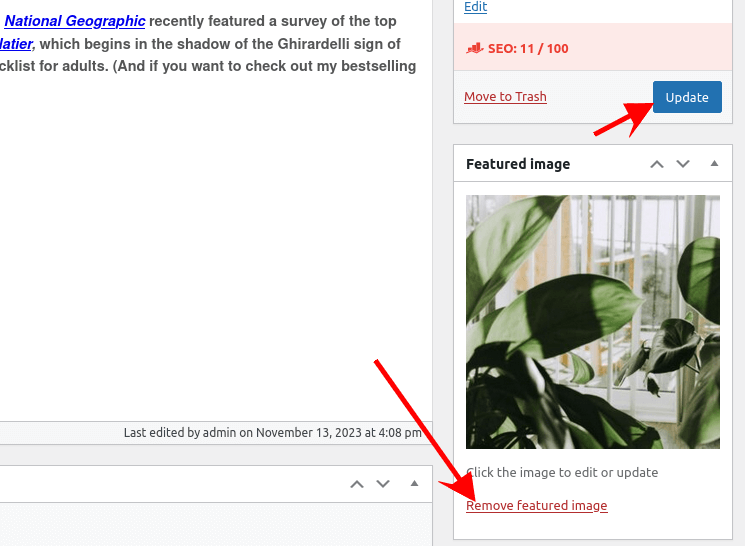
Вы также можете удалить избранные изображения, если вы их ранее загрузили. Это можно сделать, нажав « Удалить избранное изображение ».
Когда вы закончите, нажмите « Обновить ».

После этого в опубликованном сообщении не будет появляться избранное изображение.

Способ 2. Использование функции «Скрыть избранное изображение» в вашей теме (если доступно)
Избранные изображения появляются как в сообщениях/страницах , так и на странице блога .
Поэтому вы можете скрыть избранное изображение от обоих или от одного из них.
Мы проходим этот метод, используя Neve Theme .
Скрыть избранные изображения со страниц блога
После установки Neve перейдите в WordPress «Внешний вид» > «Настроить» и выберите «Макет» > «Блог/Архив» .
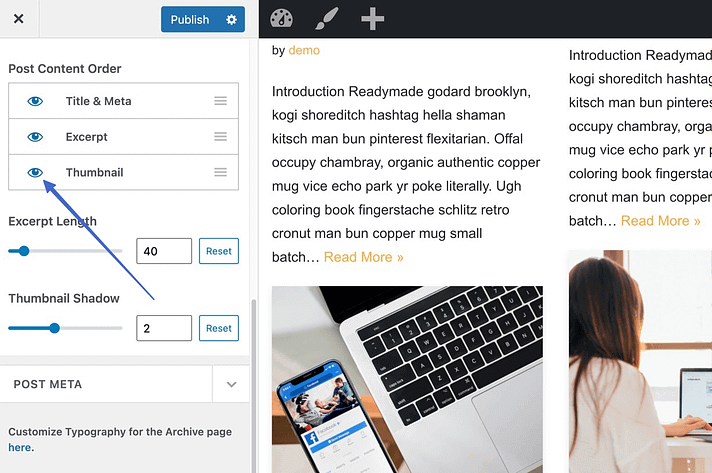
Найдите раздел «Порядок публикации контента» и выберите его, щелкнув значок «Глаз» рядом с «Миниатюра».

При этом будет отключено отображение «Миниатюры» (другое название избранного изображения).
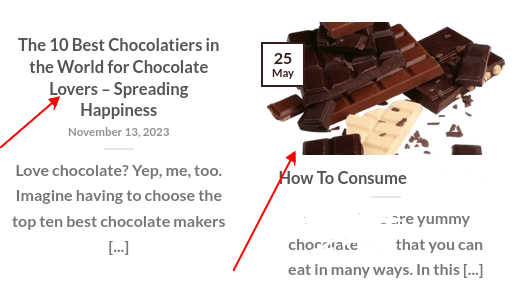
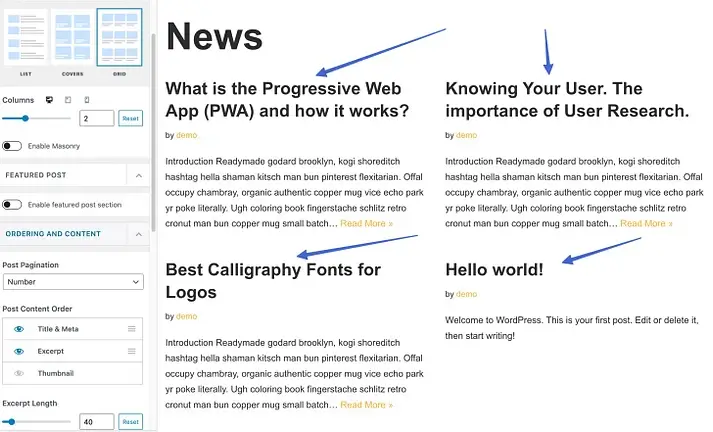
В результате изображение, отображаемое в каждой статье, скрыто на странице блога. По этой причине на странице блога отображаются только заголовки, описания и любые дополнительные метаданные, которые вы решите предоставить.

Скрыть избранные изображения со всех страниц отдельных публикаций
Также можно скрыть все избранные фотографии в самих сообщениях с темой Neve.
Избранное изображение для каждой статьи будет скрыто, если вы примените технику, описанную в этом разделе. С другой стороны, в следующем разделе вы узнаете, как просто удалить избранное изображение для определенных сообщений.
Чтобы начать, перейдите в WordPress > Внешний вид > Настроить и выберите Макет > Один пост .
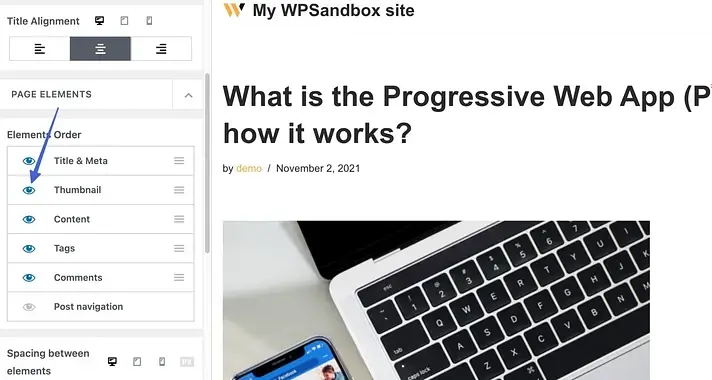
Прокрутите вниз до раздела «Порядок элементов» в настройщике, если у вас нормальный макет заголовка.

Значок глаза рядом с элементом «Миниатюра» не должен быть отмечен.

Это скроет избранное изображение (в данном случае оно также называется «Миниатюра»).

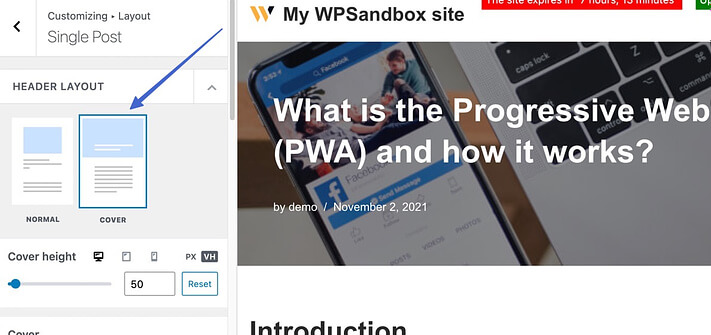
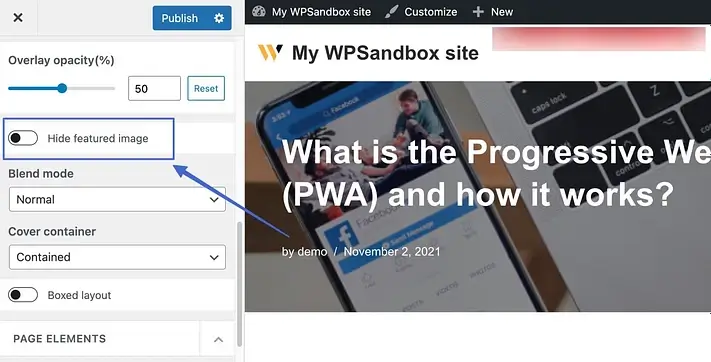
В процедуре есть небольшая разница, если вы используете макет заголовка обложки .

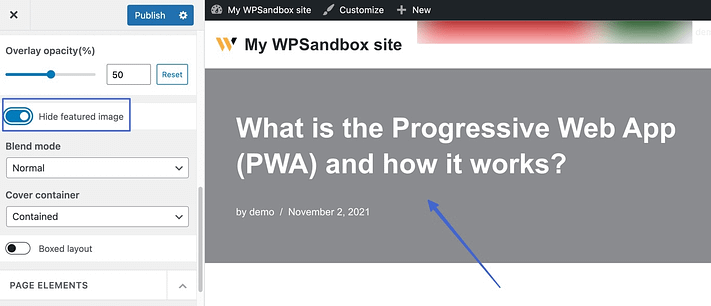
Чтобы получить доступ к настройке «Скрытое избранное изображение», перейдите в раздел «Макет» настройщика и прокрутите вниз. После щелчка переключателя нажмите кнопку «Опубликовать» .

Если эта настройка включена, избранное изображение публикации будет скрыто.

Более того, все избранные изображения ваших публикаций скрыты в каждой публикации на вашем сайте.

Однако имейте в виду, что сообщения, избранные изображения которых скрыты в настройках темы, по-прежнему доступны для просмотра на странице блога. Таким образом, это отличный выбор, если вы предпочитаете миниатюры фотографий на странице блога, но меньше беспорядка в сообщениях. "

Скрыть избранные изображения для отдельных сообщений в блоге
И последнее, но не менее важное: Neve (как и многие другие известные темы) также предлагает вам возможность отключать избранное изображение по умолчанию для каждого сообщения.
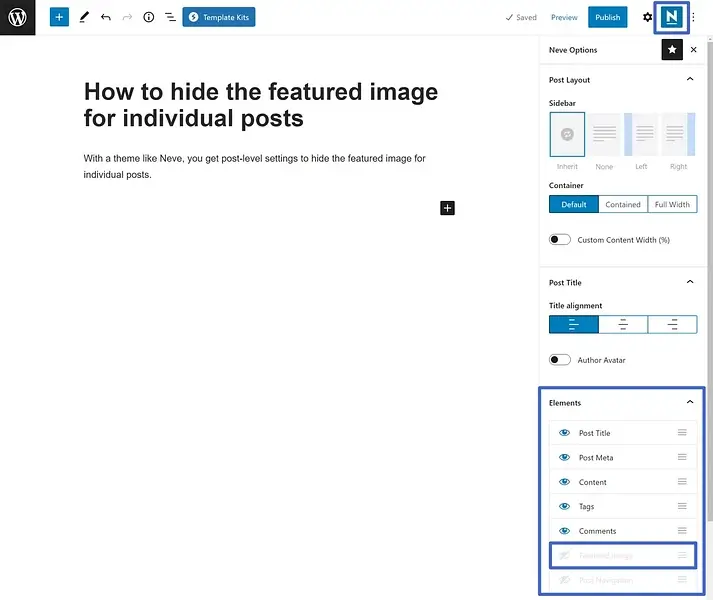
Чтобы получить доступ к этой настройке, откройте редактор сообщений, в котором вы хотите скрыть избранное изображение. Затем, чтобы получить доступ к параметрам Neve , щелкните значок Neve в правом верхнем углу.
Затем видное изображение можно отключить в разделе «Элементы» .

Метод 3: использование кода для скрытия избранного изображения
Самый сложный способ скрыть избранные фотографии — использовать код CSS, который позволяет вам выбрать именно те публикации, в которых вы хотите скрыть изображение.
Тем не менее, чтобы настроить эти фрагменты в соответствии с вашей темой, вам может потребоваться знание основ CSS.
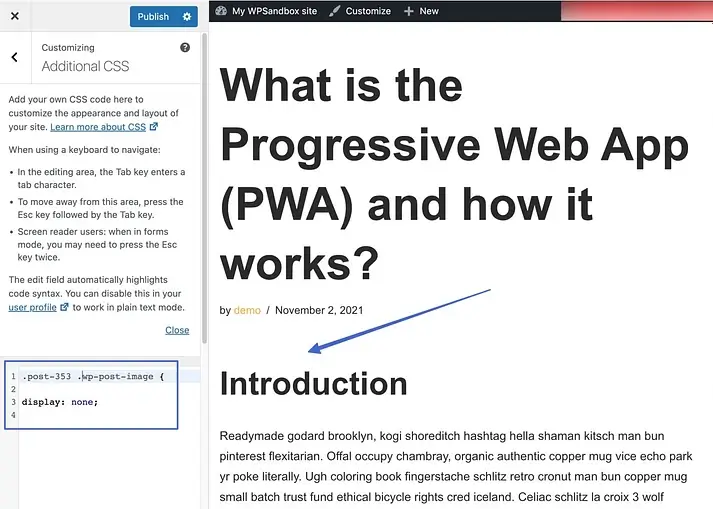
Перейдите в раздел «Внешний вид» > «Настроить» и выберите «Дополнительный CSS», чтобы использовать CSS для скрытия избранного изображения для конкретной статьи.
Скопируйте и вставьте этот код в поле «Дополнительный CSS» и нажмите «Опубликовать» :
.post-123 .wp-post-image {
display: none;
}Замените 123 на идентификационный номер нужного сообщения.
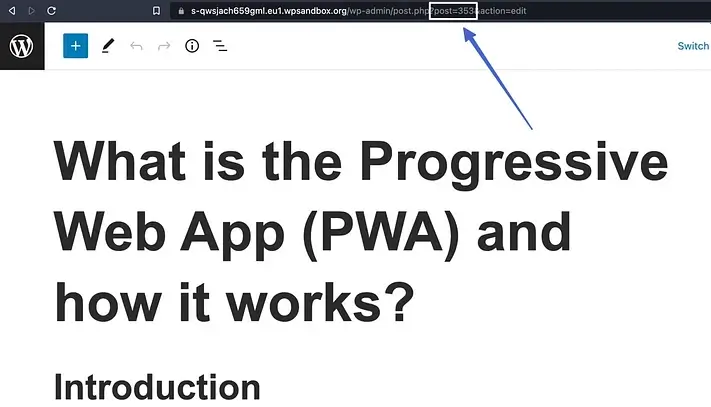
Вы можете узнать идентификационный номер, открыв редактор сообщения. Там вы можете посмотреть URL-адрес редактора в браузере, который имеет форму « post= ».

Обязательно нажмите кнопку «Опубликовать» после ввода кода и правильного номера публикации в области «Дополнительный CSS» . Затем WordPress скрывает только избранное изображение для этой конкретной статьи.

Помните, что даже при использовании этой стратегии на странице блога вашего веб-сайта по-прежнему отображаются миниатюры избранных изображений.

Кроме того, вы должны иметь возможность просматривать избранные изображения в сообщениях, отличных от той, в которой вы скрыли избранное изображение.
Способ 4. Используйте плагин для условного скрытия избранных изображений
Наконец, вы можете рассмотреть возможность использования плагина для отображения или условного скрытия избранных изображений.
Для этого вам понадобится плагин « Условно отображать избранное изображение в отдельных сообщениях и страницах ».

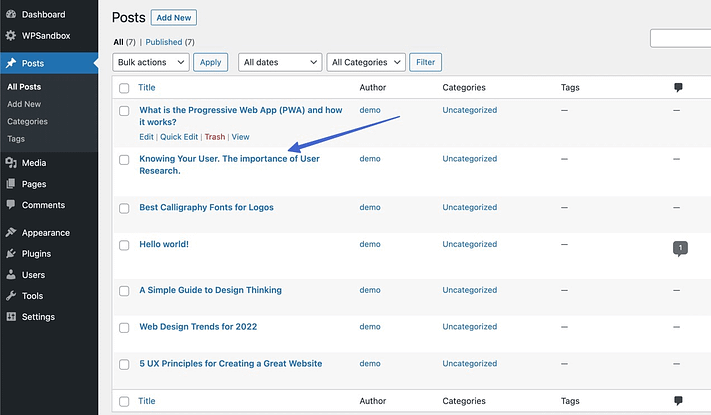
Выберите «Сообщения в WordPress» после установки и активации плагина. Выберите публикацию, изображение которой вы хотите скрыть.

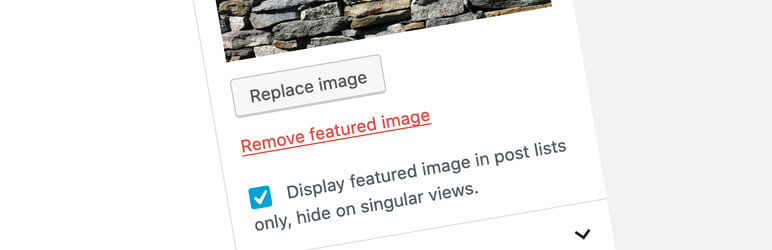
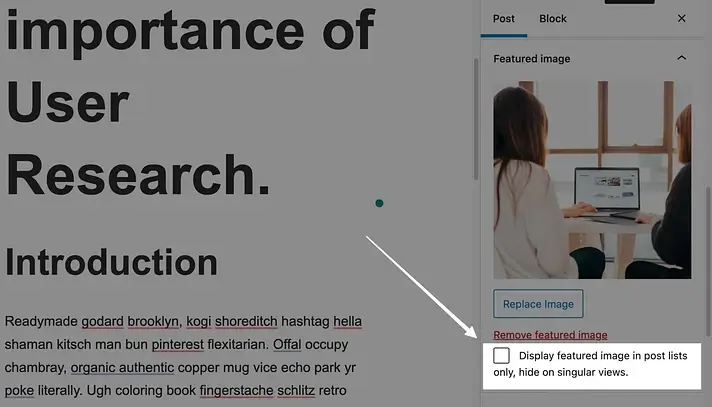
Теперь после установки плагина вы можете выбрать « Отображать избранные изображения только в списках сообщений, скрывать при отдельных просмотрах ».
Чтобы сделать эту функцию активной, установите этот флажок.

По завершении нажмите « Обновить » или « Опубликовать ».
Вы заметите, что плагин по-прежнему оставляет миниатюры изображений в списке страниц вашего блога.

Однако фактическая цель плагина — заставить избранное изображение исчезнуть из одного сообщения или страницы, не требуя от вас этого.
И для этого он работает безупречно.

" Примечание. В теме Neve плагин работает правильно только в том случае, если у вас установлен обычный макет заголовка, но он ничего не делает с макетом заголовка обложки. "

Заключение
Скрытие избранных изображений в WordPress может стать отличным способом улучшить внешний вид, производительность и удобство использования вашего сайта. Вы можете сделать свои публикации более профессиональными, быстрее загружаться и лучше соответствовать вашей теме. Вы также можете избежать дублирования изображений, уменьшить беспорядок и повысить вовлеченность.
Вы узнали четыре эффективных метода скрытия избранных изображений в WordPress и можете выбрать тот, который соответствует вашим потребностям и предпочтениям. Хотите ли вы использовать плагин, фрагмент кода, правило CSS или опцию темы, вы можете легко скрыть избранные изображения в WordPress, выполнив несколько простых шагов.
Не бойтесь экспериментировать и исследовать новые возможности. Скрыть избранные изображения в WordPress не так сложно, как вы думаете, и это может существенно повлиять на качество и производительность вашего сайта.
Попробуйте прямо сейчас и убедитесь сами, насколько замечательным может быть ваш сайт!





