Анимированные фоны выделяют ваш сайт среди конкурентов. Elementor позволяет людям создавать потрясающие фоны для своих веб-сайтов.

Фоновые виджеты оказались одним из самых полезных и отличительных доступных инструментов. С Unlimited Elements и Elementor вы получаете множество фоновых анимаций для использования на своем веб-сайте. В этом уроке мы рассмотрим основы создания анимированного фона для одного из ваших разделов Elementor.
Список фонов, которые вы можете использовать
- Алмазный узор

- Частицы

- Конфетти

- Снежки

- Огромные формы

- Раздвижные диагонали

- Анимация BLOB-объектов

- Снежные хлопья

- Чередование цветов

- Анимированные пульсации

- Анимированные квадраты

- Боке

- Анимация волн

- Звездные частицы

- Пузырьковый поплавок

- Облака

- Ретро Блоки

- Градиентная анимация

- Стреляющие огни

- Движущиеся полосы

Как создать анимированные фоны с Elementor
Прежде чем мы начнем, убедитесь, что на вашем сайте установлены и активны плагин Unlimited Elements и Elementor . Unlimited Elements — это бесплатный плагин WordPress, который расширяет количество виджетов, доступных в конструкторе сайтов Elementor.
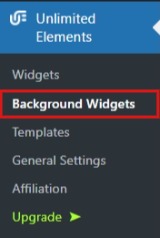
В боковом меню WordPress выберите Unlimited Elements , затем Background Widgets .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
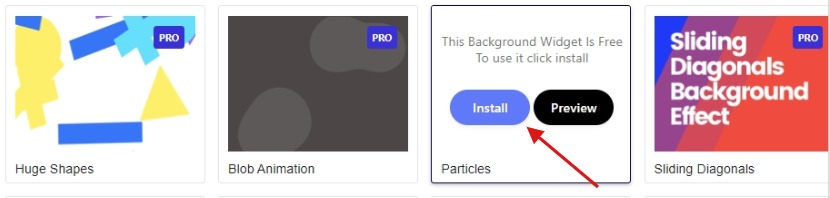
Наведите указатель мыши на фон, который хотите использовать, и нажмите «Установить».

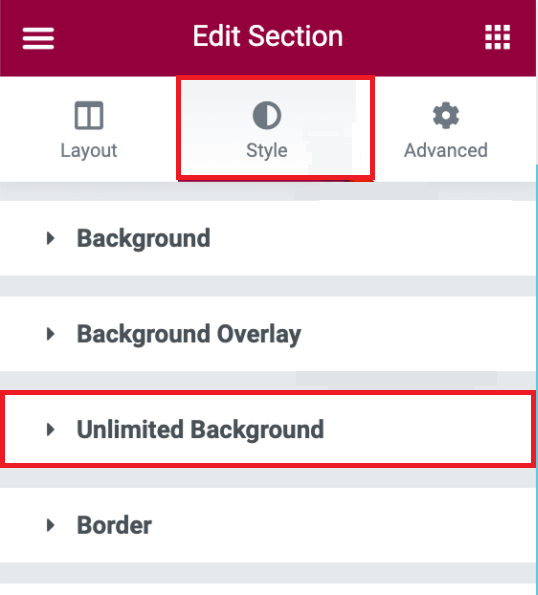
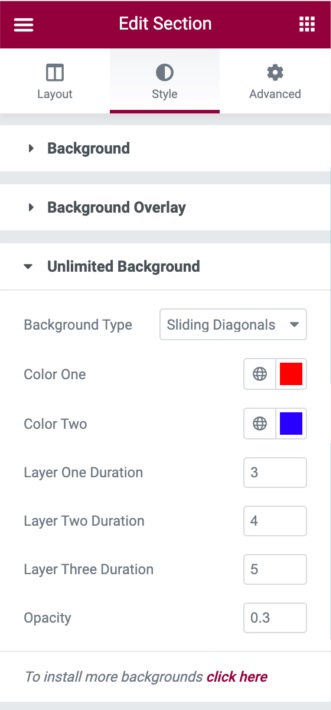
На странице Elementor выберите раздел и выберите «Неограниченное количество фонов» на вкладке «Стиль».

Выберите фон в разделе «Тип фона» и отредактируйте его настройки ниже.

На панели настроек вы можете изменить непрозрачность фона, а также выбрать желаемую комбинацию цветов. Как только вы будете довольны всеми вариантами, опубликуйте свой раздел.
Вот как вы можете анимировать фоны с помощью Elementor и Unlimited Elements Addon. Это все от нас для этого урока. Не забудьте присоединиться к нам на наших Facebook и Twitter , чтобы не пропустить наши сообщения.





