Ленивая загрузка изображений - мощный способ повысить производительность веб-сайта. В этом методе загружается только изображение, которое прокручивает пользователь, что сокращает время предварительной загрузки всей страницы и повышает удобство работы пользователя. Почти все известные веб-сайты используют систему отложенной загрузки изображений для поддержания хорошей скорости и производительности. В сегодняшнем посте мы постараемся показать вам, как реализовать систему изображений с отложенной загрузкой на веб-сайте двумя самыми простыми способами.

Важность отложенной загрузки изображений в WordPress
Ленивая загрузка изображений WordPress может значительно улучшить производительность вашего сайта и удобство использования.
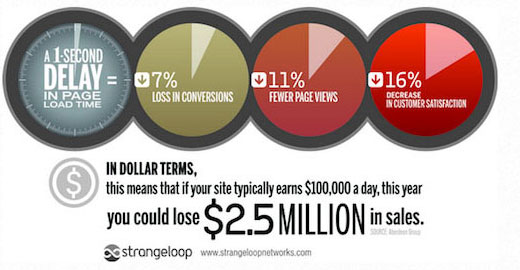
Никто не любит веб-страницы, которые загружаются медленно. Фактически, исследователи обнаружили, что задержка загрузки страницы в одну секунду приводит к потере конверсий на 7%, уменьшению просмотров страниц на 11% и снижению качества обслуживания на 16%.

Популярные поисковые системы, такие как google и bing, не хотят ранжировать медленные веб-сайты. Чем быстрее сайт, тем выше шанс занять первое место. Необходимо знать, что изображения загружаются дольше, чем другие веб-элементы. Если вы добавите много изображений на страницу, загрузка займет больше времени, чем ожидалось.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВы можете справиться со временем загрузки с помощью службы CDN. CDN позволит пользователям загружать изображения с ближайшего сервера, что значительно сократит время загрузки. Однако это все равно повлияет на производительность страницы. Чтобы решить эту проблему, мы можем использовать Lazu Load Images, чтобы задержать время загрузки изображения.
Как работают изображения с отложенной загрузкой
Вместо того, чтобы загружать все изображения сразу, простая загрузка изображения, которое находится на экране пользователя, называется ленивой загрузкой. Он отображает другие изображения с пустыми полями или заполнителями. Блоги WordPress больше всего выигрывают от отложенной загрузки. Это ускоряет работу сайта за счет сокращения времени начальной загрузки и экономит пропускную способность и расходы на хостинг за счет обслуживания изображений по мере необходимости.
WordPress 5.5 по умолчанию включает отложенную загрузку. Если вы хотите добавить на свой сайт отложенную загрузку и оптимизировать время загрузки, вам понадобится плагин WordPress. Обратите внимание, что, хотя вы используете отложенную загрузку, разумно оптимизировать изображения перед их использованием на веб-сайте, и это сэкономит огромное пространство на хостинге.
Мы поделимся системой отложенной загрузки с двумя плагинами WordPress, которые, несомненно, помогут вашему сайту ускориться.
Ленивая загрузка изображений от WP Rocket
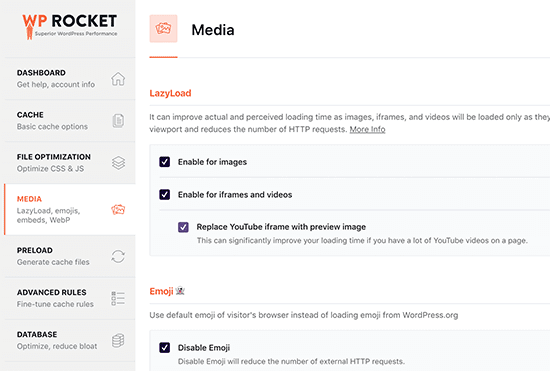
Мы рекомендуем использовать плагин WP Rocket для отложенной загрузки на ваш сайт. Это отличный инструмент для очистки кеша и отложенной загрузки изображений. Для этого вам не нужны никакие технические знания, потому что это мощный плагин с автоматизированным процессом. Все, что нужно сделать, находится на рекомендуемых настройках, и этого более чем достаточно для сайта.

Все, что вам нужно сделать, это отметить несколько пунктов, которые обеспечивают медленную загрузку изображения. Также доступна отложенная загрузка видео, которая может значительно повысить скорость вашего сайта.
WP Rocket очень легко установить, а доступные параметры очень легко понять. Помните, что если вы используете Siteground в качестве хостинга, вы также можете использовать плагин Siteground Optimizer для отложенной загрузки, что абсолютно БЕСПЛАТНО!
Ленивая загрузка изображений от Optimole
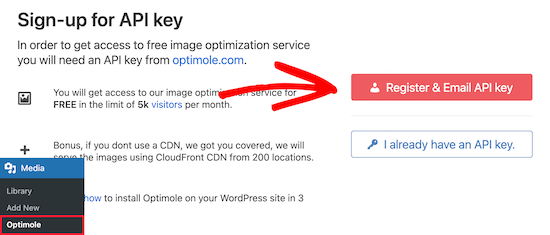
Optimole - отличный инструмент для сжатия изображений, с его помощью вы можете легко включить отложенную загрузку. Это бесплатный инструмент, и вам придется перейти на премиум-планы, если вы хотите обслуживать более 5000 пользователей в месяц. После установки заходим в Медиа

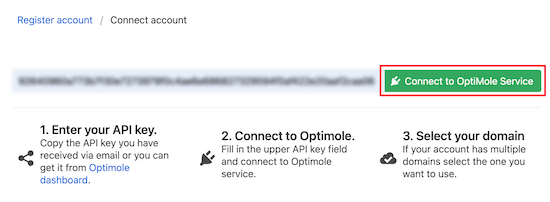
Перейдите к «Зарегистрируйтесь и отправьте ключ API по электронной почте», и вы получите электронное письмо с ключом API. Введите ключ и выберите «Подключиться к услуге optimole».

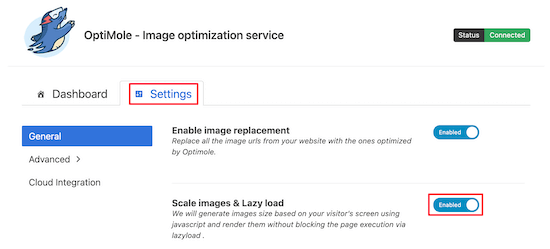
Теперь на вкладке настроек включите «Масштабировать изображения и ленивую загрузку». Это оптимизирует изображения в зависимости от размера экрана посетителя и, таким образом, улучшит время загрузки.

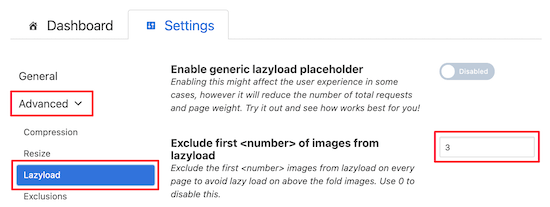
В меню «Дополнительно» выберите «Ленивая загрузка». также отрегулируйте настройки для «Исключить первое количество изображений из lazyload». Это остановит отложенную загрузку избранных и популярных изображений.

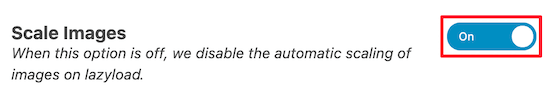
Вы можете включить отложенную загрузку для всех изображений, установив значение 0. Затем включите ползунок масштабирования изображения, и это будет масштабировать изображения в соответствии с размером экрана посетителей.

Наконец, включите отложенную загрузку для фоновых изображений, видео и фреймов. В общем, это все, но вы можете изменить настройки, чтобы выбрать то, что вам больше всего подходит. Сохраните изменения перед выходом, и все готово!
Заключение
Мы попытались объяснить, как работает отложенная загрузка, и надеемся, что эта статья поможет вам оптимизировать изображения на вашем сайте. Поделитесь своими мыслями в разделе комментариев, и если вы найдете эту статью полезной, поделитесь ею будет УДИВИТЕЛЬНЫМ!





