Spectra Builder — это расширение Gutenberg, которое позволяет вывести дизайн веб-сайта на новый уровень с помощью блоков. В отличие от других компоновщиков страниц, Spectra напрямую встроена в Gutenberg, а это значит, что вы не заблудитесь, потому что это практически тот же интерфейс.

Во всем мире Spectra Builder используется на 3 миллионах веб-сайтов и в растущем сообществе. Но по какой причине вы действительно должны рассмотреть возможность использования этого плагина на своем веб-сайте?
1- Простой в использовании интерфейс
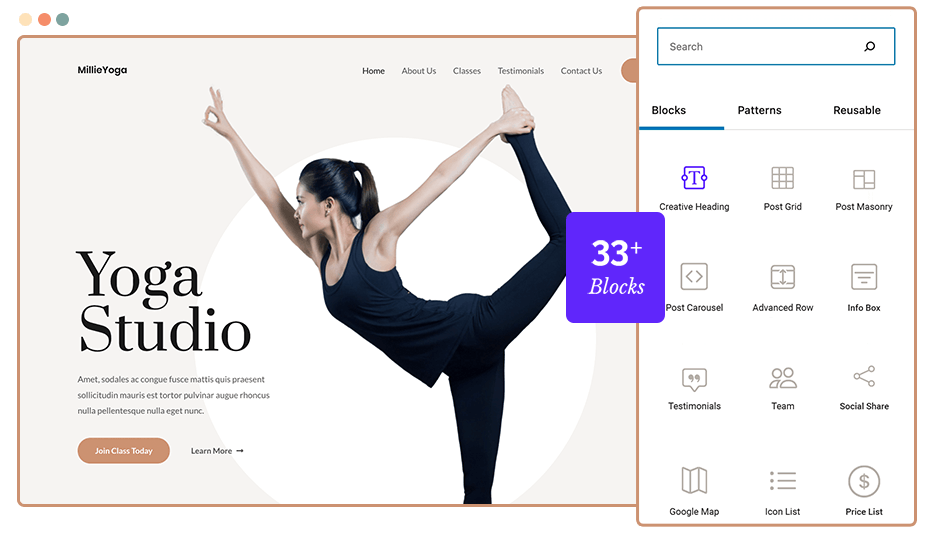
Как мы упоминали ранее, Spectra — это скорее расширение Гутенберга, чем полноценный конструктор страниц. Если вы какое-то время пользовались Гутенбергом, вы обнаружите радость, увидев, что ваш опыт обогатился, используя уже знакомый интерфейс.

Все отображается с использованием макета Гутенберга. Мы никогда не видели такой бесшовной интеграции с Гутенбергом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас2 - Пользовательский опыт
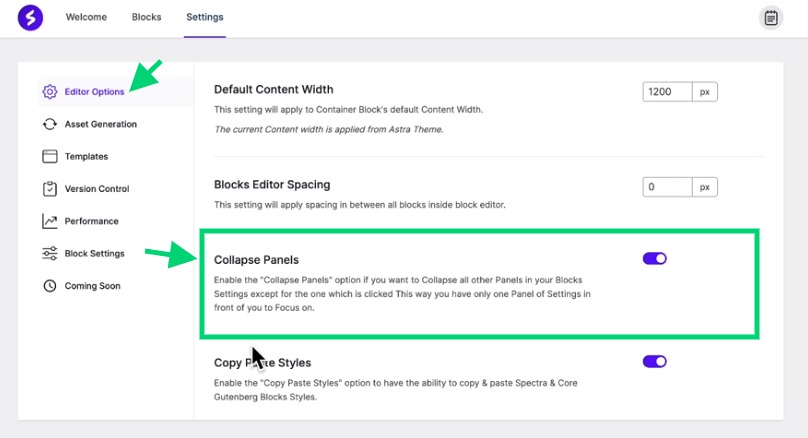
По пользовательскому опыту мы говорим о том, как вы себя чувствуете, используя этот редактор. Хорошей новостью для Spectra является то, что этот плагин позволяет вам настраивать некоторые его свойства. Например, когда вы нажимаете на блок, он сразу же рушится, и такое поведение может быть не у всех. В настройках Spectra добавлена панель, позволяющая изменить это поведение. Вам нужно перейти в « Настройки » > « Параметры редактора » и « Свернуть панели ».

Еще одно интересное поведение заключается в том, что для каждого блока, над которым вы работаете, сохраняется состояние настроек и то, как вы вышли из настроек. Например, если вы редактируете кнопку и меняете цвет, после того, как вы нажмете на другой элемент и вернетесь к этой кнопке, вы все равно увидите сбоку те же настройки, что и в первый раз.

3 - Решение «все в одном»
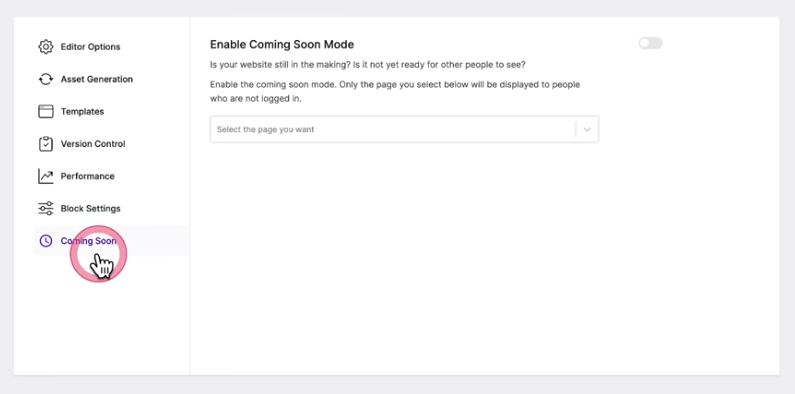
Если другое расширение Гутенберга, которое предоставляет кучу блоков, это предлагает полное решение. Это означает, что вам понадобится меньше плагинов, поскольку в нем есть почти все, что вам нужно. Например, он поставляется со скорой страницей. Там вы просто выбираете страницу, которую хотите, чтобы люди видели, и включаете эту функцию.

Когда вы посмотрите на доступные блоки, вы увидите, что есть блоки, которые должны были быть предоставлены в виде плагина. Например, если вы хотите создать форму, обычно вам понадобятся такие плагины, как WPForms . К счастью, в Spectra встроен конструктор форм.

Он также поставляется с кнопками социальных сетей, картами Google и т. д.
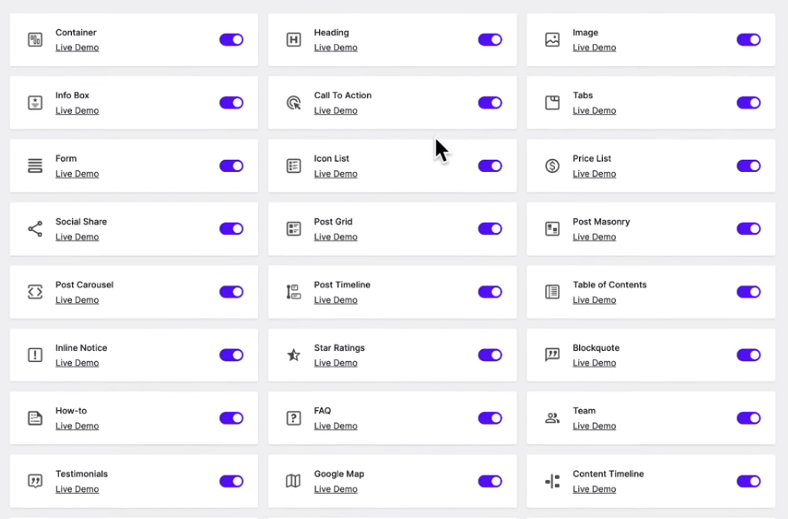
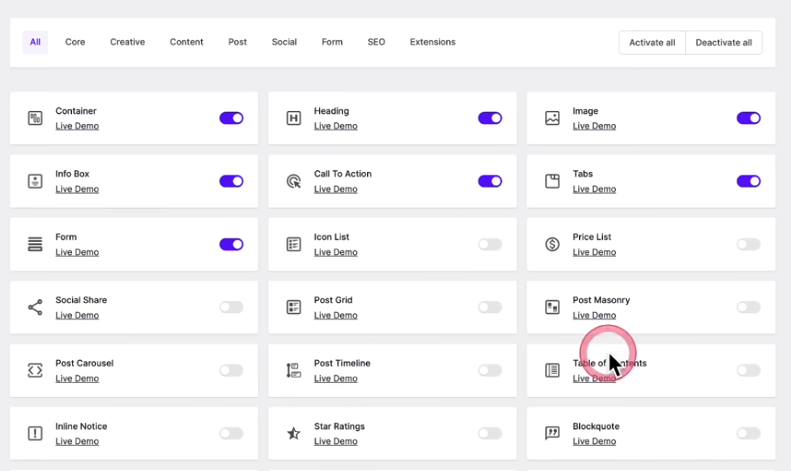
4 - Модульные блоки
Все блоки полностью модульные. Вы можете выбрать только те блоки, которые хотите использовать ежедневно. Вы можете активировать/деактивировать по категориям или все глобально.

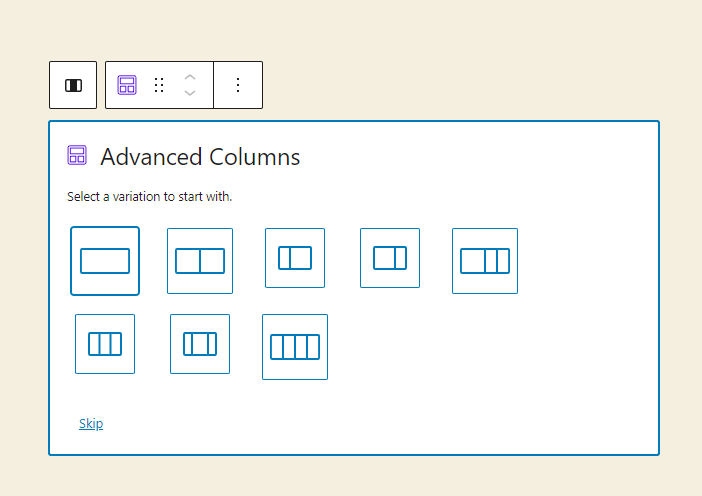
5 - Система компоновки
Эта система макетов основана на flexbox. Это также то, что используется в Elementor . Этот механизм компоновки позволяет создавать сложные, отзывчивые и хорошо оформленные макеты.

После того, как вы выбрали макет, вы сможете настроить параметры flexbox на правой панели. На данный момент CSS Grid еще не реализован, но он появится в обновлениях.
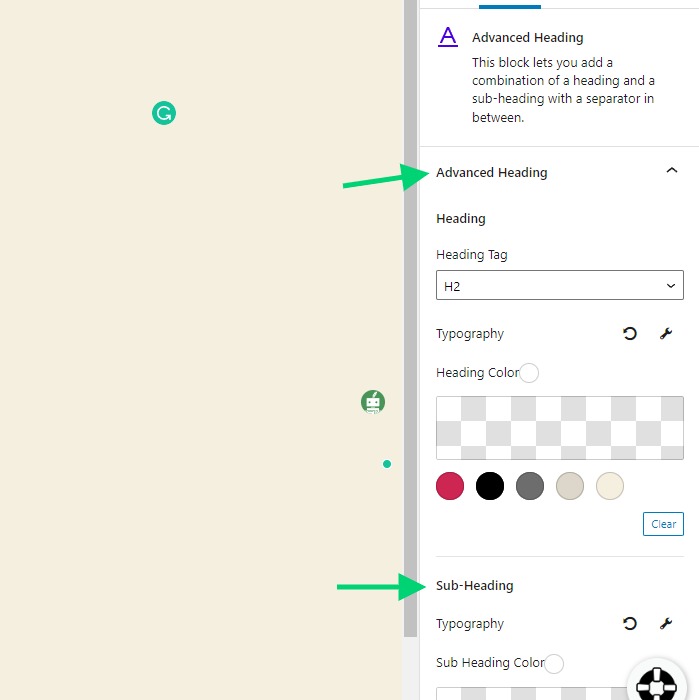
6. Блоки — это не просто блоки
Block может делать больше, чем то, для чего они созданы. Чтобы проиллюстрировать это, у нас есть блок с именем « Заголовок », который можно использовать для отображения заголовка на странице. В Spectra вы можете увидеть расширенные настройки, которые позволяют добавить подзаголовок и даже разделитель.

Вы также можете преобразовать обычный заголовок в абзац и настроить многие другие параметры, включая цвета.
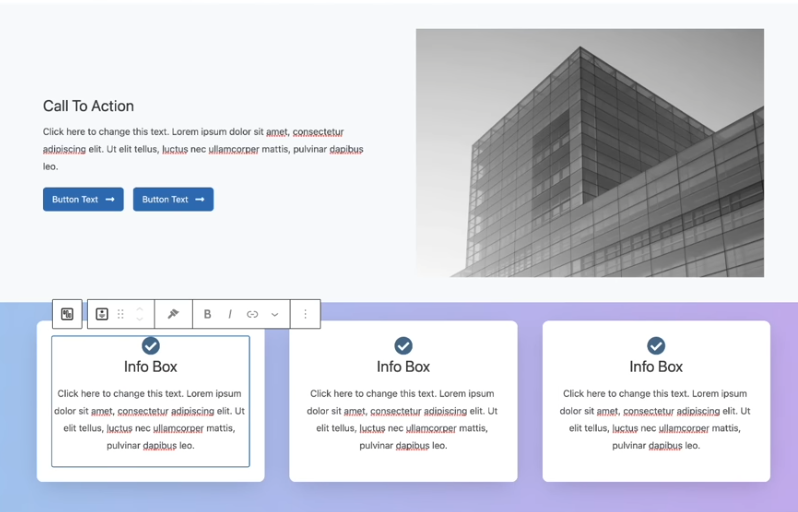
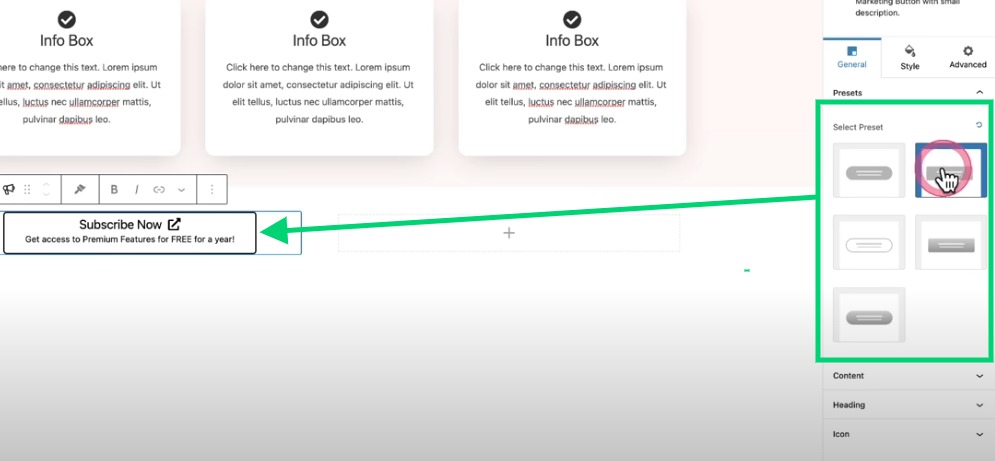
7 - Использование пресетов
Пресеты удобны, поскольку они предоставляют быстрые компоненты, которые вы можете использовать сразу. Цель здесь состоит в том, чтобы сделать ваш опыт как можно проще.

Это значительно экономит время, поскольку в нем предусмотрены быстрые настройки, которые могут понадобиться для ваших элементов. Эти пресеты также применяются к контейнеру.
8 - Шаблоны
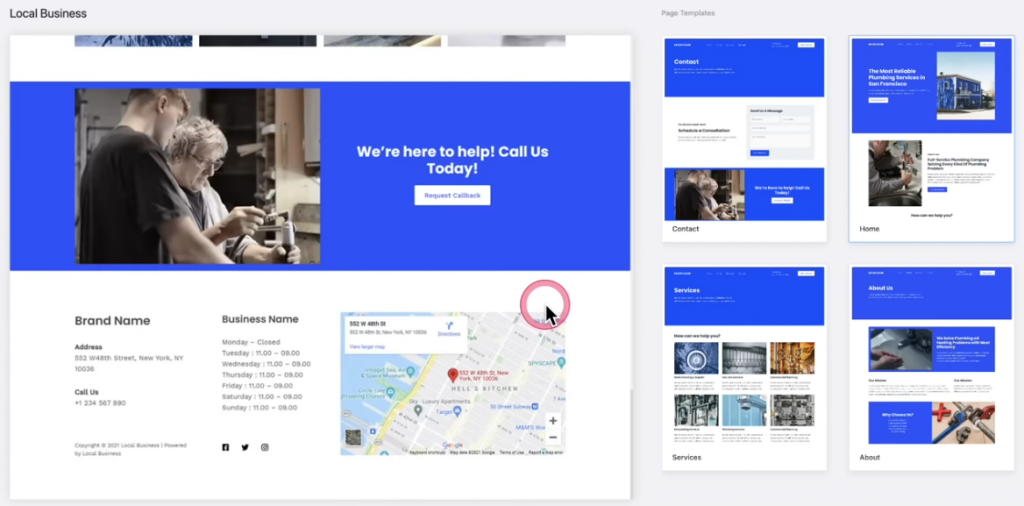
Как и Elementor, Spectra поставляется с готовыми шаблонами, которые вы можете использовать на своем веб-сайте. Все они сделаны профессионально, и вы можете быстро понять, что вам больше ничего не нужно делать, чтобы настроить этот шаблон под свои нужды.

Как и в случае с Divi, вы можете просмотреть шаблон, чтобы получить представление о том, как шаблон будет выглядеть на вашем веб-сайте.

9 - Очистить & Меньше вывода кода
Одним из основных недостатков компоновщика страниц является то, что они обычно производят огромный объем вывода. Обычно это приводит к длительной загрузке, что замедляет работу вашего блога.
Основываясь на Spectra, мы должны быть уверены в значительном улучшении производительности, и это хорошая новость, поскольку мы все хотим иметь быстрый веб-сайт.
10 - Это бесплатно
Да, вы правильно прочитали. Spectra — это бесплатное расширение для Гутенберга. Возможно, вскоре мы пересмотрим свое мнение о том, что является лучшим бесплатным конструктором страниц для WordPress.

Вы можете начать прямо сейчас, скачайте плагин, чтобы ознакомиться с ним.
Резюме
Хотя Spectra далеко не может конкурировать с популярными решениями, такими как Elementor или Divi , мы можем сказать, что у них есть огромный потенциал, превосходящий то, что мы видели до сих пор у новичков.
Что вы думаете о Spectra ?? Дайте нам знать.





