Você pode fornecer arquivos de áudio reproduzíveis em páginas e postagens usando o bloco de áudio do WordPress. Você pode adicionar arquivos de áudio de sua coleção de mídia ou URL. Os usuários podem reproduzir ou baixar o áudio de seus navegadores para ouvir offline. Esta é uma excelente abordagem para fornecer a seus visitantes a oportunidade de ouvir e utilizar música, podcasts ou outro tipo de arquivo de áudio.

Vamos dar uma olhada no Bloco de Áudio neste post e ver como ele funciona. Também consideraremos como adicioná-lo a seus artigos e páginas, explorar sugestões e práticas recomendadas e examinar as perguntas freqüentemente colocadas.
Incluindo um bloco de áudio em uma página ou artigo

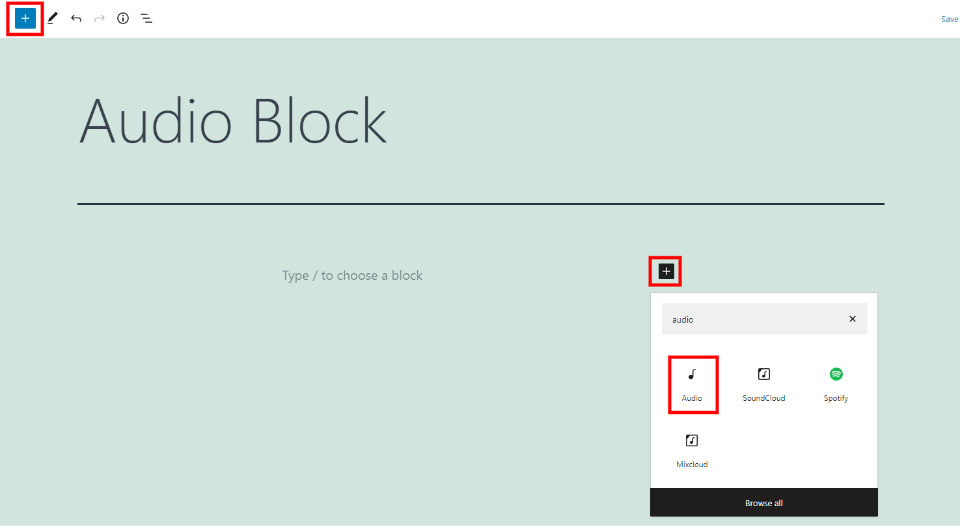
Clique no bloco de inserção na área onde o bloco está colocado ou selecionado no canto superior esquerdo para adicionar o bloco de áudio. Encontre e clique em Áudio.

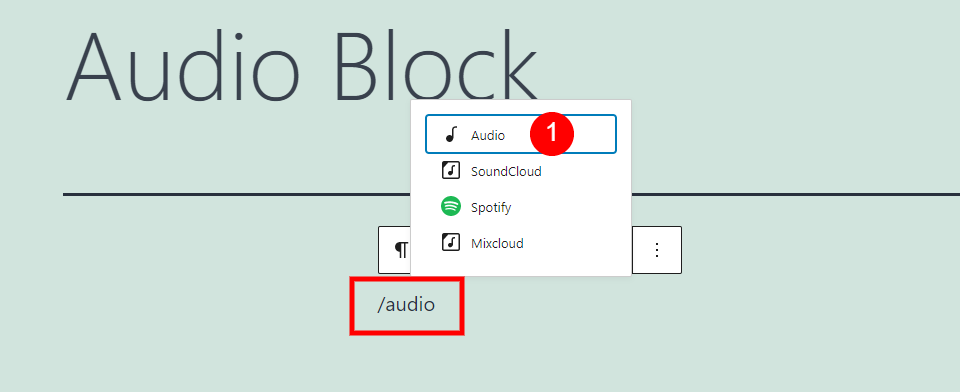
Você também pode digitar / áudio e acertar no local onde o bloco se destina.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
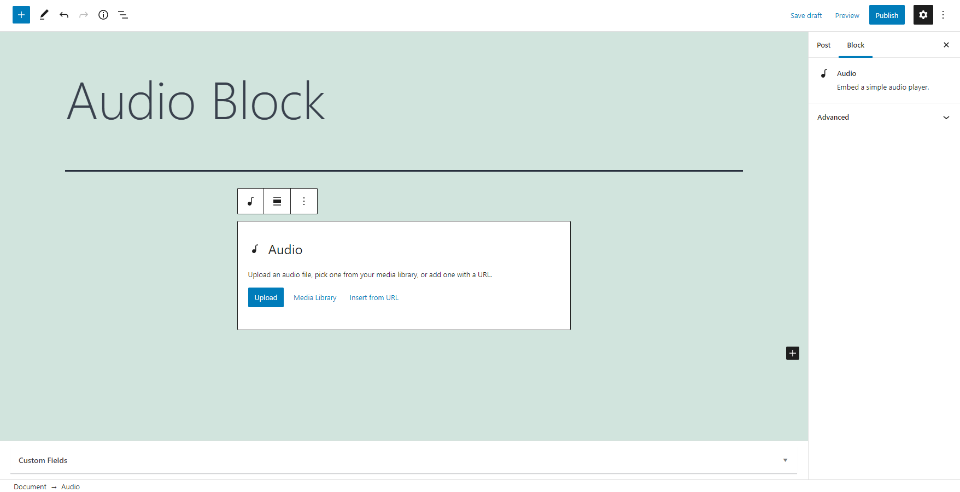
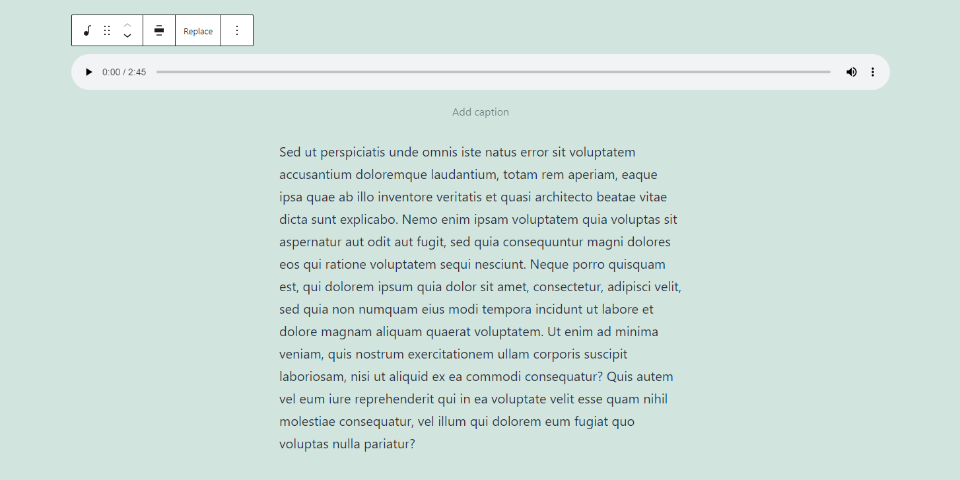
Você pode adicionar o bloco de áudio ao seu conteúdo para reproduzir ou baixar um arquivo de áudio. Clique para carregar o arquivo de áudio, escolha o arquivo de áudio ou insira o URL do arquivo de sua biblioteca.

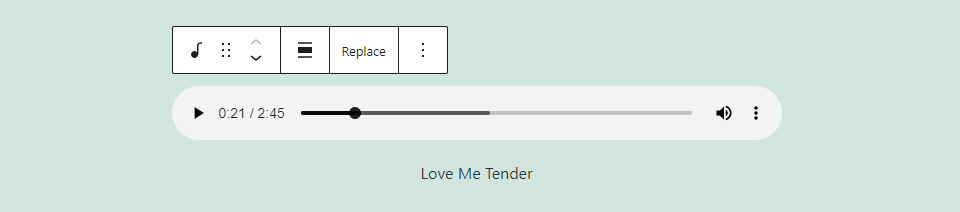
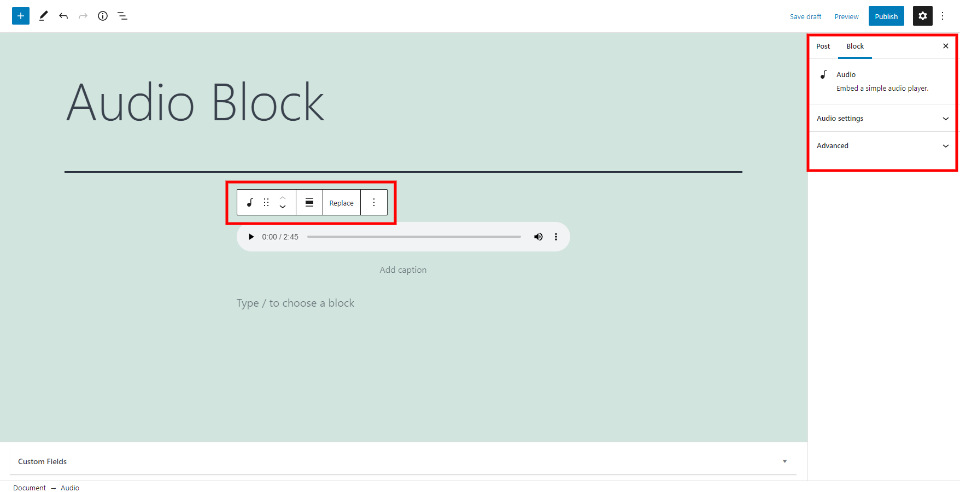
Seu arquivo de áudio aparece como um reprodutor de áudio com uma legenda para inserir o nome ou outros detalhes do arquivo. As configurações básicas do reprodutor de áudio estão incluídas.

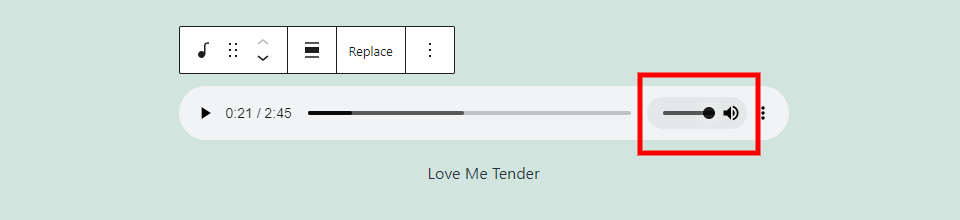
O controle deslizante é aberto quando o usuário passa o mouse sobre o ícone de volume.

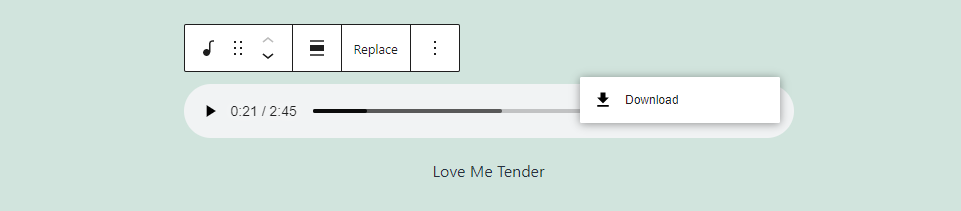
Existem três pontos à direita que expõem as escolhas do usuário. Este link está disponível para download.
Configurações e opções de bloqueio de áudio

O Bloco de Áudio contém o próprio bloco e as configurações e opções da barra lateral direita. Vamos ver os dois.
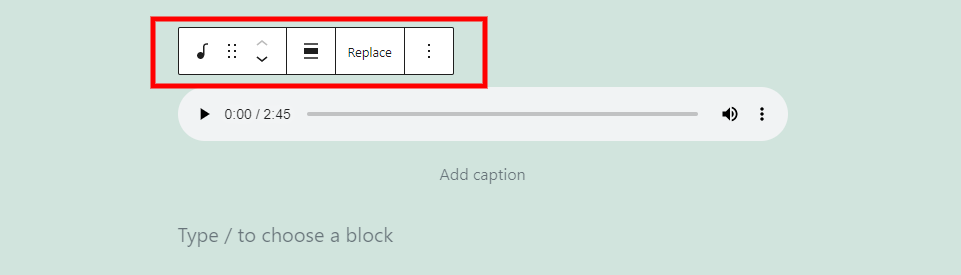
Barra de Ferramentas de Bloco de Áudio

A barra de ferramentas do Bloco de áudio está acima do bloco. O bloco aparece e tem menos instrumentos do que os blocos típicos do WordPress quando você o escolhe.
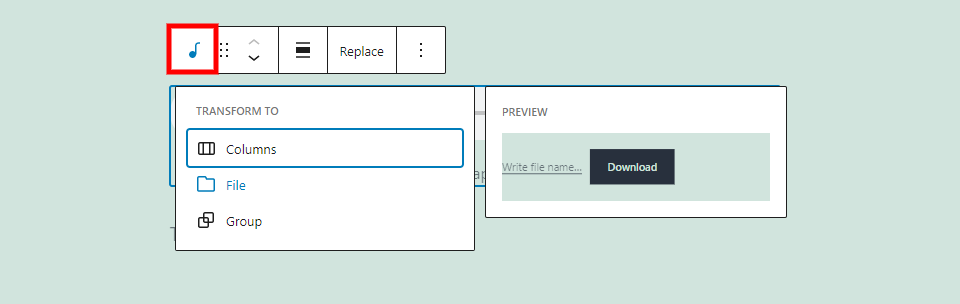
Alterar tipo ou estilo de bloco

Transforme o bloco de colunas de um bloco de arquivos em um arquivo que permite que as pessoas baixem o áudio em um arquivo ou grupo designável. Neste exemplo, estou pensando em Arquivo. Mostra a aparência do arquivo como um bloco de arquivo.
Arrastar e mover

Você pode mover o bloco para qualquer local com a ferramenta Arrastar, que é o ícone de 6 pontos. Cada vez que você clica na seta, a ferramenta de movimento para cima e para baixo move o bloco para cima ou para baixo um espaço de conteúdo. Ambos oferecem um meio simples de mover sua área de conteúdo ao redor do bloco.
Alterar Alinhamento

As opções de alinhamento controlam o posicionamento do bloco no monitor. As opções são toda a largura, direita e esquerda. Escolha o bloco de conteúdo abaixo da tela esquerda ou direita e envolva-o naquele lado da tela.

Esta é a largura que consome a maior parte da largura da tela.
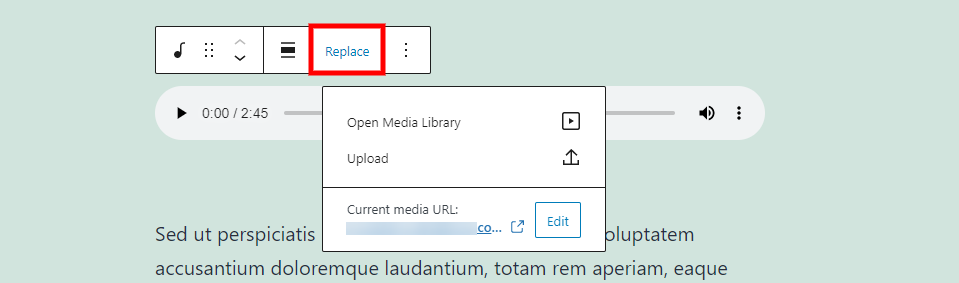
Substituir

Você pode alterar o arquivo de áudio sem remover o bloco do arquivo de áudio. Abra a biblioteca, carregue ou insira um URL de arquivo.
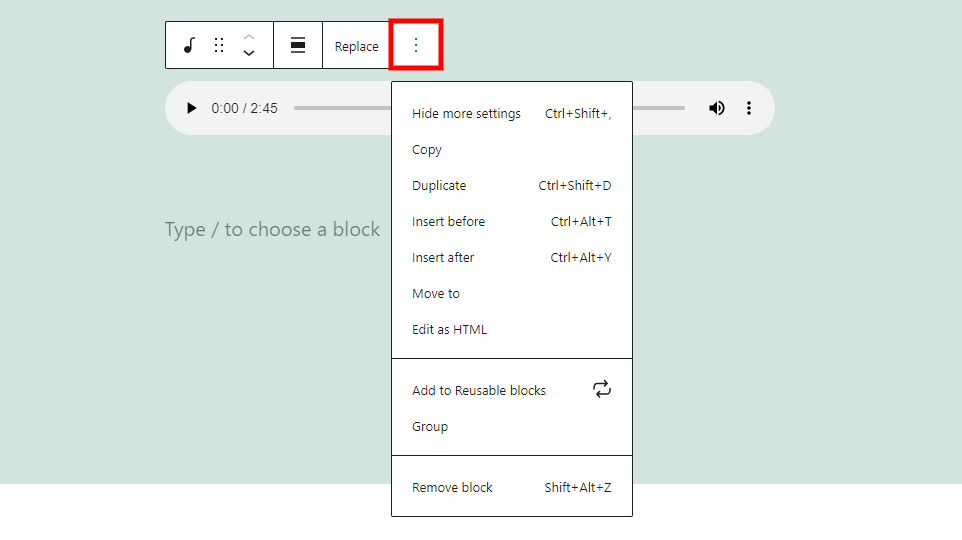
Opções

A opção contém as configurações padrão presentes na maioria dos blocos do WordPress:
- Ocultar mais configurações - a barra lateral direita oculta isso.
- Copiar - copie o bloco para que você possa colá-lo em seu conteúdo em outro lugar.
- Duplicar - adiciona uma duplicata original do bloco.
- Insert Before - para um bloco antes do bloco. Insira antes.
- Insert After - um bloco após o bloco ser colocado.
- Mover para - permite que o bloco seja movido usando uma linha azul.
- Alterar como HTML - altera o bloco para a visualização do editor para possibilitar a edição do HTML sem modificar os blocos restantes.
- Adicionar a blocos reutilizáveis - adiciona o bloco à sua lista de blocos reutilizáveis.
- Grupo - adiciona o bloco a um grupo para que você possa ajustá-los como uma única unidade.
- Remover bloco - isso exclui o bloco.
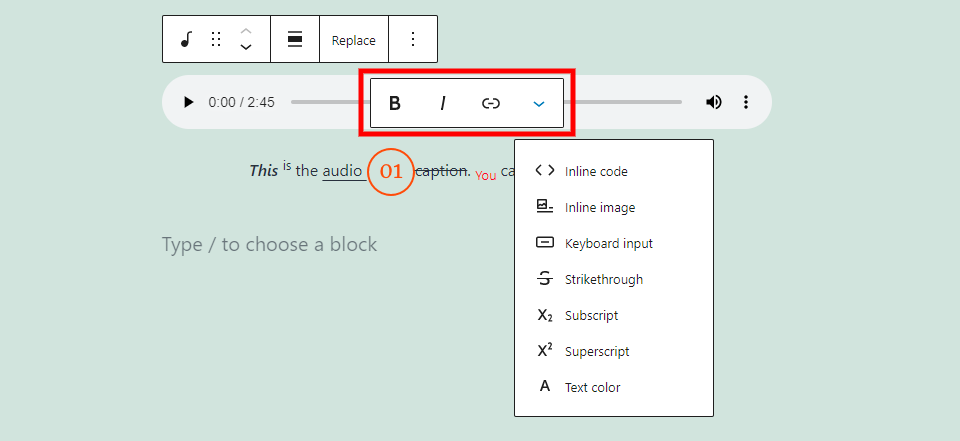
Rubrica

O título contém um conjunto diferente de opções que incluem configurações de texto em negrito e itálico, links e muito mais. Nesse caso, usei vários deles. Afeta o texto que você enfatiza.
As opções negrito e itálico são independentes ou podem ser usadas juntas. Inseri "Isto" no exemplo acima, em negrito e itálico.
Para o link, entre os que você já usou, você encontrará sugestões. Possui a opção de abrir a conexão em uma nova aba. No exemplo acima, incluí um link para o termo "áudio".
Clicar em Mais opções fornece configurações de estilo de texto. Todos eles alteram o texto que você destaca. No exemplo acima, usei muitos deles. Incluindo:
Código embutido - estiliza o texto para se parecer com um código.
Imagem embutida - adiciona uma imagem embutida de sua biblioteca de mídia, como fiz entre as palavras “áudio” e “legenda”.
Entrada de teclado - estiliza o texto com a formatação HTML do teclado que o seu navegador usa.
Tachado - coloca uma linha no texto, como a palavra “legenda” no exemplo acima.
Subscrito â € “isso torna o texto mais baixo e menor do que o resto, como a palavra â € œvocê⠀ no exemplo acima.
Sobrescrito - isso torna o texto mais alto e menor do que o resto.
Cor do texto â € “abre ferramentas de cores para alterar a cor do texto, como fiz com a palavra â € œvocê⠀ no exemplo acima. Escolha uma das cores pré-selecionadas ou crie uma cor personalizada. Para cores personalizadas, você pode usar o seletor de cores ou inserir o código hexadecimal, o código RGB ou o código HSL.
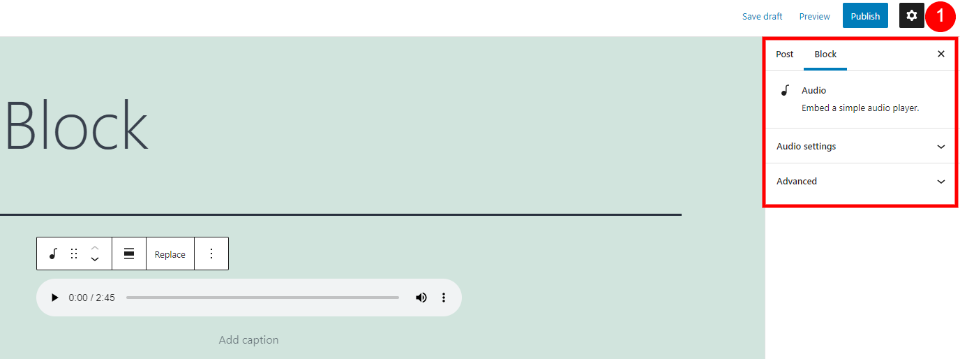
Configurações da barra lateral do bloco de áudio

Adicione áudio e ajustes sofisticados às configurações da barra lateral. Se a barra lateral não for exibida, selecione a engrenagem para visualizar as configurações. Escolha o bloco para este bloco específico para exibir as opções. Observe as configurações mais profundamente.
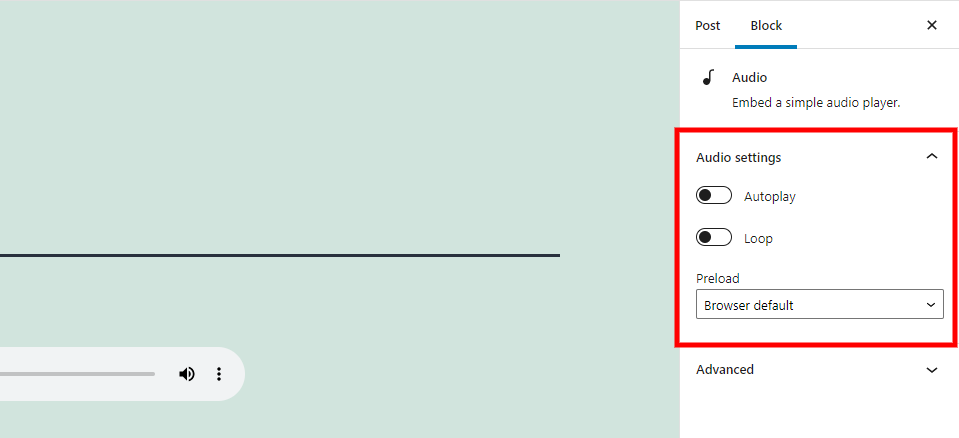
Configurações de áudio

Você pode escolher a forma como o reprodutor de áudio processa o arquivo em Configurações de áudio. Quando o site é carregado, ele começa a tocar automaticamente. A configuração do loop iniciará o arquivo assim que o final do arquivo for alcançado.
A pré-carga também funciona, você pode selecionar. Isso controla o quanto a página carrega no navegador do usuário. Incluir opções:
Auto - todo o arquivo de áudio é baixado, mesmo se você não clicar no usuário para reproduzi-lo.
Metadados - apenas o texto é baixado, que são as informações básicas do arquivo. Você não baixa o arquivo de áudio em si, a menos que decida reproduzi-lo.
Nenhum - nenhum dado ou informação é baixado automaticamente.
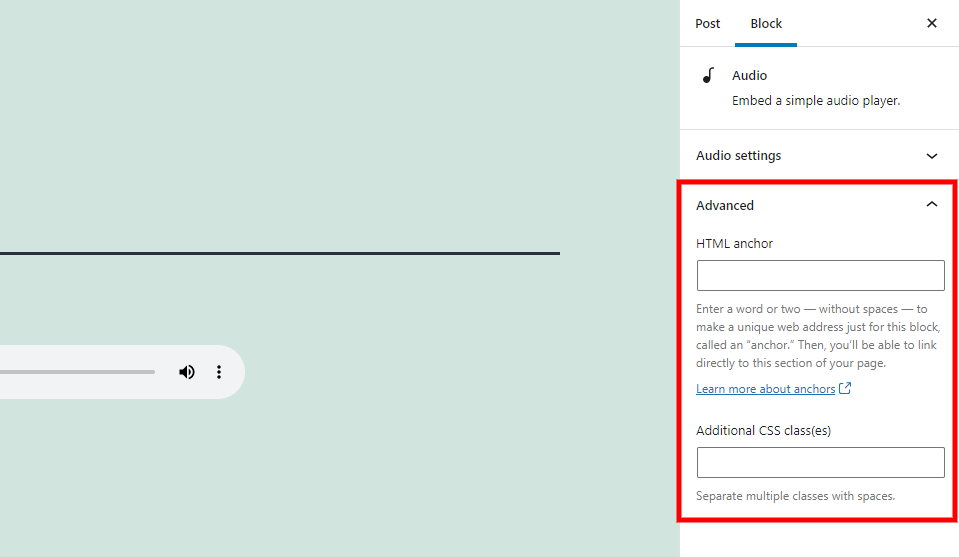
Avançado

Os campos de âncora HTML e classes CSS adicionais incluem as configurações avançadas. A âncora HTML é um URL para se conectar ao bloco diretamente. A caixa CSS Additional Classes permite que você crie um bloco adicionando classes CSS.
Perguntas frequentes sobre o bloco de áudio
O que o Bloco de Áudio faz?
Ele adiciona ao seu site um reprodutor de áudio que permite que as pessoas reproduzam ou baixem um arquivo de áudio.
Qual é a vantagem de usar o Bloco de Áudio?
Ele constrói um player, para que você saiba que pode ouvir um arquivo de áudio.
Pode ser transformado em outros blocos?
sim. Ele também pode ser convertido em um bloco de arquivos, colunas ou grupo. O Bloco de Arquivos permite que as pessoas, em vez de seus navegadores, baixem o arquivo.
Outros blocos podem ser usados para arquivos de áudio?
sim. Você pode inserir o URL em um bloco de incorporação. No entanto, o Bloco de Áudio não possui configuração de áudio. Ele oferece um reprodutor de áudio na frente, mas não é tão bom quanto o que este bloco oferece. A versão integrada não contém opção de download ou legenda, mas mostra a hora na barra de rastreamento.
Quais são os melhores usos para este bloco?
Este bloco pode ser usado para música, faixas de áudio, amostras de álbuns, podcasts, sermões, cursos de áudio, audiolivros, etc.
Quais tipos de arquivo o bloco pode usar?
O Bloco de áudio é compatível com arquivos .mp3, .m4a, .ogg e .wav. O reprodutor parece e funciona da mesma forma com cada um dos tipos de arquivo.
Conclusão
Esta é a nossa visão sobre o bloco de áudio do WordPress. Este é um bloco direto com alguns parâmetros. Você gerencia sua posição dentro de seu conteúdo e como ele opera nos navegadores de seus visitantes. Este bloco é uma ótima opção para qualquer arquivo de áudio compatível com WordPress.




