Você está ciente de que a página Fale conosco é atualmente considerada subestimada na maioria dos sites? A maioria dos proprietários de sites não entende a importância desta página. Este é um pequeno lugar onde os visitantes do seu site vêm para obter respostas às suas perguntas.

Dia após dia, ninguém dá atenção a essa parte significativa devido à insignificância, assim como o engajamento do usuário é menor porque o posicionamento da página não é feito corretamente.
Para nos livrarmos desse problema, precisamos entender como criar uma página de contato adequada. Este tutorial irá ajudá-lo a aprender como criar uma bela página Fale Conosco com o Elementor Page Builder.
O que torna a melhor página de contato
Como as páginas de contato desempenham um grande papel no sucesso de um site, precisamos nos concentrar em várias coisas para que isso aconteça. Aqui vamos falar sobre algumas das coisas importantes que desempenham um papel importante na criação de uma boa página de contato, então você precisa conhecê-los antes de criar uma página de contato através do Elementor.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Os links para as páginas de contato são essenciais para qualquer Afiliado que promova qualquer programa. Deve haver um link no rodapé de cada página de um site. Se houver espaço disponível, é aconselhável manter um formulário de contato no cabeçalho.
- Para sites baseados em produtos - se você está vendendo um produto ou serviço em seu site, é melhor fornecer um link para uma página de perguntas frequentes sobre documentação ou serviço, porque muitas pessoas entram em contato com você para saber sobre essas coisas. Se você fornecer esses itens com antecedência, eles serão considerados confiáveis para os visitantes.
- Tente adicionar um número de telefone celular, e-mail e endereço de correspondência ao seu site. Isso torna sua página de contato mais ativa para seus usuários.
- Tente evitar campos desnecessários em seu formulário de contato para que seus visitantes possam entender que é mais fácil entrar em contato com você. Existem muitos construtores de formulários de contato bons, como Gravity e WPforms, que funcionam muito bem com o WordPress.
- Os desenvolvedores freqüentemente cometem um erro, isto é, criar uma página de contato enfadonha. Isso não pode ser feito de forma alguma, pois reduz o envolvimento do visitante no site. Hoje veremos como tornar uma página de conteúdo atrativa por meio do Elementor.
- Após pressionar o botão de envio do formulário de contato, ele leva os usuários a uma página em branco sem nada. Isso cria uma impressão negativa na mente dos usuários de que você não se importa com eles. Sempre forneça uma confirmação pop-up de agradecimento para que seus usuários se sintam valorizados.
- Não está escrito em nenhum lugar que sua página de contato não possa ser interativa. Você pode adicionar todos os campos e torná-lo atraente como quiser com modelos e animações impressionantes, ou talvez você possa adicionar algumas coisas extras como o google map como sua localização. Depende totalmente de você.
Se o seu formulário de contato refletir essas regras, ele servirá como um impulso para o propósito do seu site. Agora aprenderemos como criar uma página de contato visualmente agradável com a ajuda desses elementos. Não precisamos saber nenhuma codificação para isso.
Construir formulário de contato com Elementor
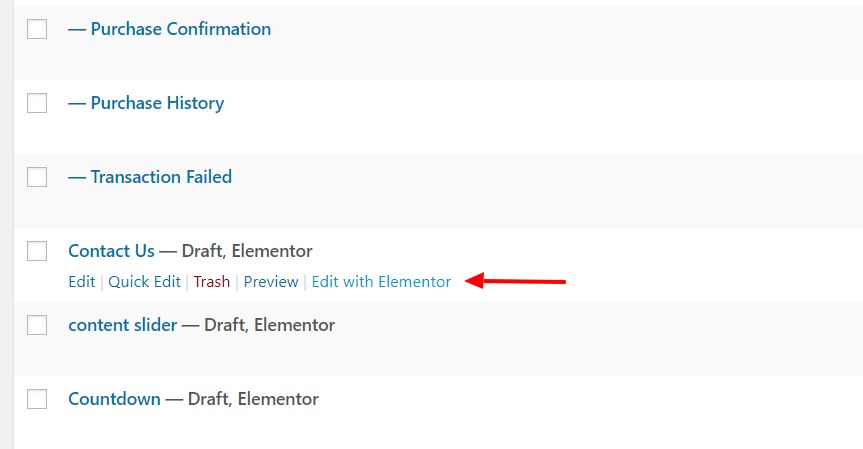
Criaremos nossa página de contato com Elementor Page Builder e Power Pack Add on para Elementor. Instale esses plug-ins e ative-os. Agora vá para o seu painel e escolha Páginas nas opções à esquerda. Agora vá para sua página de contato e selecione Editar com Elementor.

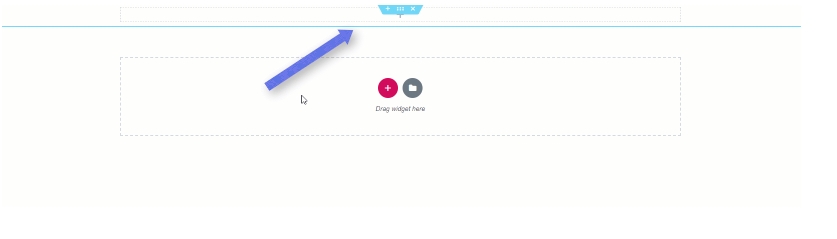
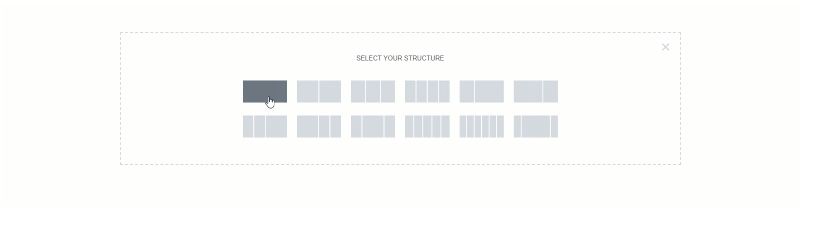
Começaremos com a adição de imagens no topo da página e daremos um título a ela. Para fazer isso, clique em “+” ou Adicionar uma nova seção e, em seguida, adicione uma única coluna à sua página da web.


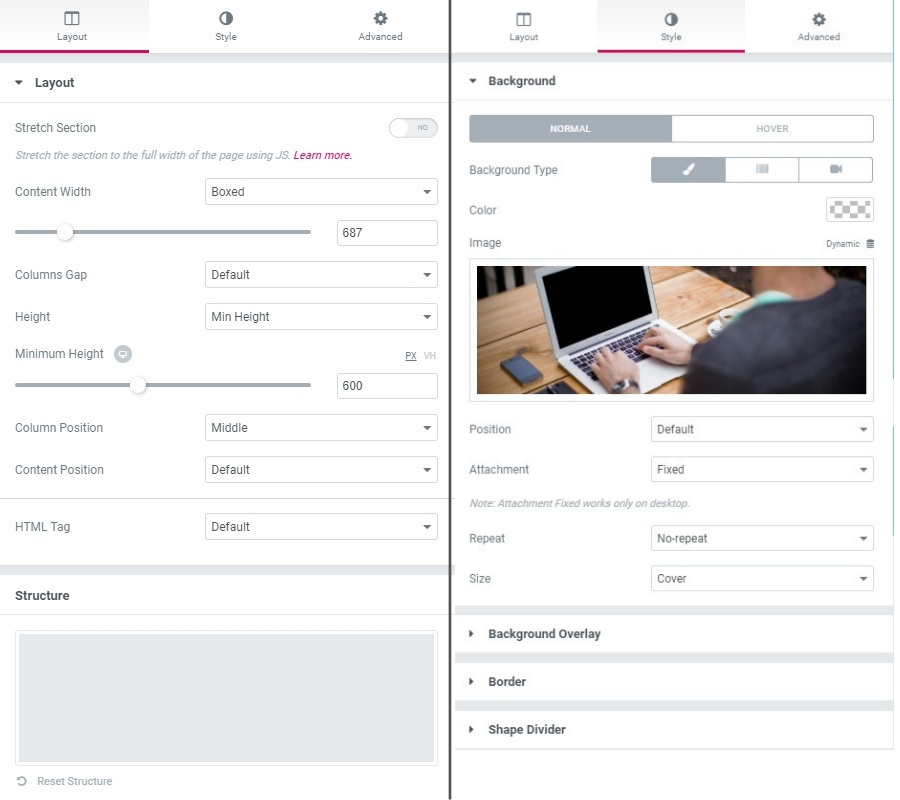
Agora clique em Configurações de linha e adicione uma imagem de fundo à linha na guia Estilo. Para tornar a imagem e a linha mais visíveis, você precisa alterar a altura da linha na guia Layout. A altura deve ser de pelo menos 600. Agora, também adicione outra sobreposição de fundo e defina sua opacidade 0,57 na guia de estilo.

Agora, do pacote de complementos PowerPack, arraste um widget de cabeçalho duplo e solte-o na linha. Altere a aparência e o design do texto conforme necessário. É tudo uma questão de criatividade. Você pode fazer como fizemos ou como quiser.

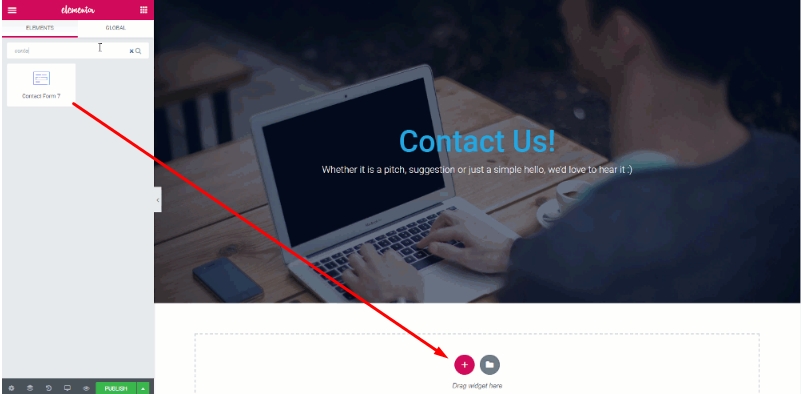
Agora, é hora de usar um formulário de contato confiável nesta página. Geralmente, eu uso o Formulário de Contato 7, mas você pode ir com qualquer plug-in, como - Formulários Gravity, Formulários Caldera, Formulários Ninja ou WPforms. Certifique-se de instalar e ativar antes de prosseguir. Você também pode instalar o formulário de contato 7 e atualizar nossa página projetada para conectar este plugin.

Agora arraste e solte os elementos do formulário de contato na página e selecione Meu formulário de página de contato na guia Conteúdo.

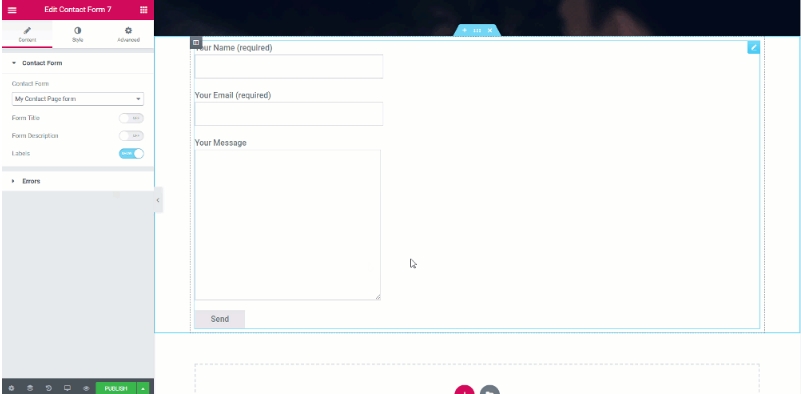
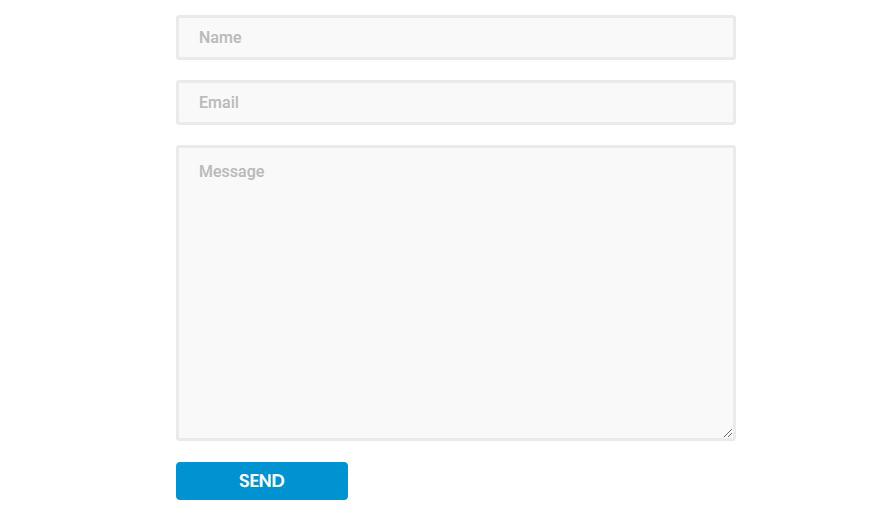
Agora você precisa personalizar o formulário. Você pode desativar os títulos usando o botão de alternância e, na guia Estilo, pode alterar a cor, plano de fundo, tipografia, largura e preenchimento do formulário. Fiz algumas alterações no seguinte formulário de contato -
- Alterou a cor do plano de fundo, a cor do texto para os campos e aumentou o espaçamento para 20.
- Bordas adicionadas aos campos e raio da borda alterado.
- Mudou a cor do texto do espaço reservado.
- Para o botão enviar, alterei a largura para 170 e alterei a cor também.
- Adicionados efeitos de borda e foco no botão.
Como é? Nos digam.

Agora, apenas o formulário de contato na página Fale conosco não é suficiente. Você precisa fornecer mais informações para que seus usuários possam entrar em contato com você mesmo sem este formulário de contato. Vamos adicionar outra coluna na mesma linha e adicionar o widget de lista de informações lá.

Agora arraste e solte o widget da lista de informações na página.
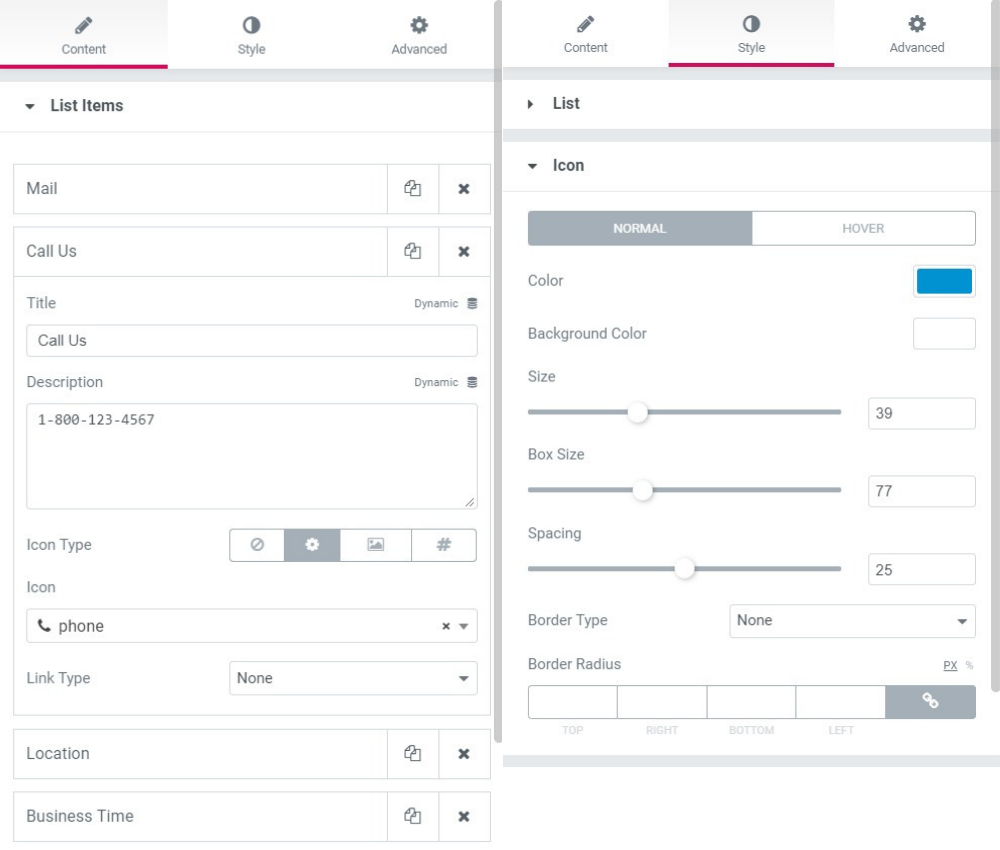
Substitua os ícones, cor, texto, espaçamento e preenchimento das configurações específicas. Para esta lista, alterei as seguintes configurações-
- Ícone, descrição e título alterados.
- Espaçamento de item: 30
- Tamanho do ícone, tamanho da caixa e espaçamento 39, 77 e 25, respectivamente.
- Alterou o título, a descrição e a cor do ícone na guia de estilo.
- Preenchimento superior e inferior adicionado: 50

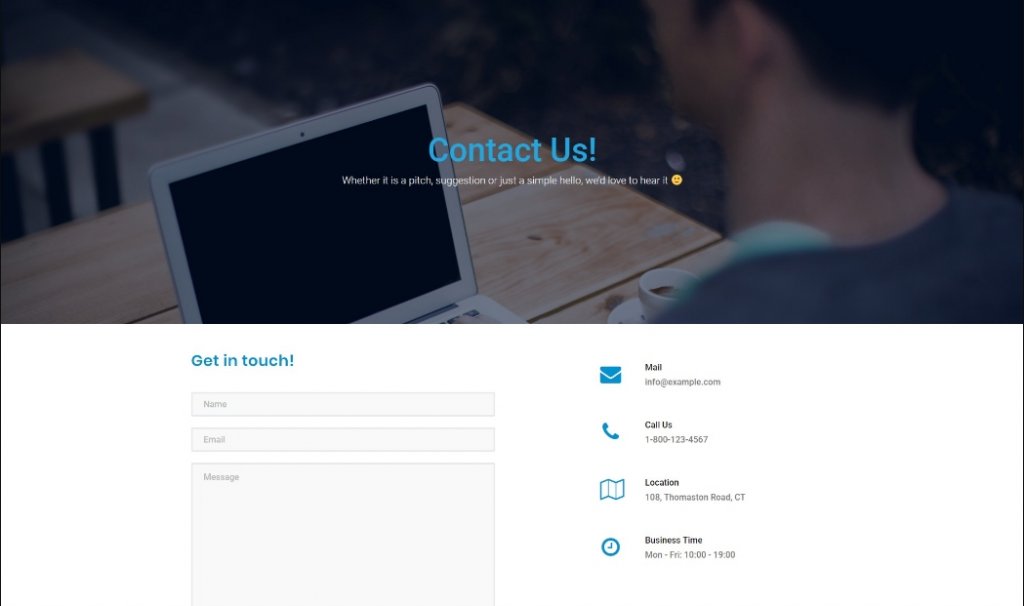
Agora você pode manter o mesmo valor que mencionei acima ou pode alterá-los conforme desejar. Depois de mudar tudo, a aparência do formulário ficará muito parecida com isso.

Palavras Finais
Então você aprendeu com sucesso a criar uma bela página de contato. Como você se sente fazendo isso sozinho? Se quaisquer alterações ou refinamentos adicionais forem necessários, isso pode ser feito facilmente por meio do Elementor. E se você quiser adicionar outro elemento à página Fale Conosco, pode fazê-lo por meio do Add-on Powerpack Elementor. Boa sorte com seu site.




