WordPress é uma plataforma bem conhecida para desenvolvimento e gerenciamento de sites, blogs e mercados online. Um dos recursos oferecidos pelo WordPress é a capacidade de alterar a aparência do seu site através do uso de temas e plugins. No entanto, pode haver casos em que você deseje fazer alterações em seu site que não sejam imediatamente acessíveis através do administrador do WordPress, como as margens.
As margens são os espaços entre os limites do seu site e a área de conteúdo. Eles podem ter um impacto na aparência e na aparência do seu site, bem como na quantidade de espaço que você tem para exibir suas informações. Alterar as margens do seu site pode ajudá-lo a conseguir um layout mais equilibrado e harmonioso.
Como alterar as margens
Existem duas maneiras principais de alterar as margens no WordPress: usando código CSS ou usando um plugin . Nesta postagem do blog, explicaremos os dois métodos e mostraremos como aplicá-los ao seu site.
Método 1: usando código CSS
CSS, que significa Cascading Style Sheets, é uma linguagem que controla como os elementos HTML aparecem em uma página da web. Ao adicionar algumas regras personalizadas ao design do seu tema, você pode ajustar as margens do seu site usando um arquivo CSS code.css ou a seção CSS adicional do WordPress Customizer.
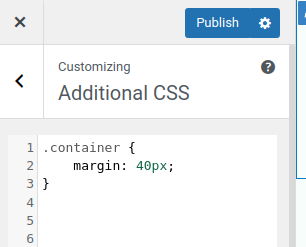
Para acessar a seção CSS Adicional, vá para Aparência > Personalizar > CSS Adicional no painel do WordPress. Lá você verá uma caixa onde poderá inserir seu código CSS personalizado.


Você deve direcionar o elemento que inclui sua área de conteúdo para ajustar as margens do seu site. O nome deste elemento pode variar de acordo com o seu tema, mas é comumente conhecido como " .container ", .content ou ".site-content ".
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVocê pode analisar seu site usando uma ferramenta de navegador como Chrome DevTools ou Firefox Developer Tools para determinar o nome deste elemento.
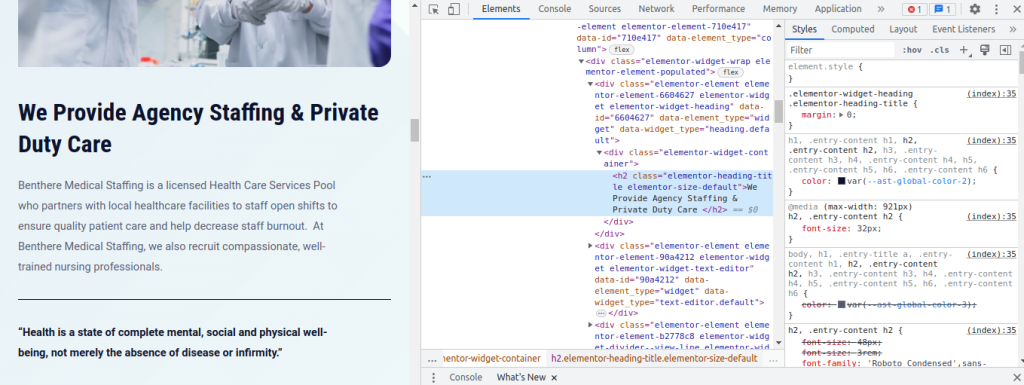
Para acessar o DevTools, pressione a tecla F12 ou clique com o botão direito e clique em inspecionar e ele abrirá como uma janela da barra lateral esquerda, ou na parte inferior, dependendo da forma como seu navegador estiver personalizado. A imagem abaixo mostra a aparência de um DevTool:

Depois de determinar qual elemento contém sua área de conteúdo, você poderá ajustar suas margens usando o atributo margin. Dependendo de quantos lados você deseja ajustar, a propriedade margin pode assumir um, dois, três ou quatro valores. Como um exemplo:
- margem: 20px; // Isso aplicará uma margem de 20px a todos os quatro lados do elemento.
- margem: 20px 10px; // Isso aplicará uma margem de 20px nas laterais superior e inferior e uma margem de 10px nas laterais esquerda e direita do elemento.
- margem: 20px 10px 15px; // Isso aplicará uma margem de 20px ao lado superior, uma margem de 10px aos lados esquerdo e direito e uma margem de 15px ao lado inferior do elemento.
- margem: 20px 10px 15px 5px; // Isso aplicará uma margem de 20px ao lado superior, uma margem de 10px ao lado direito, uma margem de 15px ao lado inferior e uma margem de 5px ao lado esquerdo do elemento.
Opcionalmente, você pode especificar os valores de margem em unidades alternativas, como pixels (px), porcentagens (%), ems (em), rems (rem) ou unidades de janela de visualização (vw ou vh). Como um exemplo:
- margem: 5%; // Isto aplicará uma margem igual a 5% da largura ou altura do elemento pai.
- Margem 2em; // Isso aplicará uma margem igual ao dobro do tamanho da fonte do elemento.
- Margem de 1rem; // Isso definirá a margem para o tamanho da fonte do elemento raiz (normalmente HTML).
- Margem 2vw; // Uma margem de 2% da largura da janela de visualização será aplicada.
- Margem 2vh; // Será aplicada uma margem de 2% da altura da viewport.
Aqui está um exemplo de como você pode usar o código CSS para alterar as margens do seu site:

Isso aplicará uma margem de 40px a todos os quatro lados da sua área de conteúdo.
Método 2: usando um plug-in
O WordPress tem uma variedade de plug-ins que facilitam a alteração das margens para usuários que preferem uma abordagem mais amigável. Um plugin comum para isso é “Simple CSS”. Veja como você pode colocá-lo em uso:
Etapa 1: instalar e ativar o plug-in

Navegue até “Plugins” no painel do WordPress e clique em “Adicionar novo”. Instale o plugin " Simple CSS " pesquisando por ele. Ative-o depois de instalado.
Passo 2: Acesse as configurações do plugin
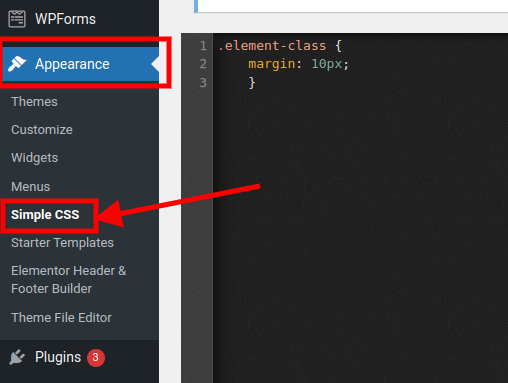
Após ativar o plugin, localize e clique em “Aparência” no menu à esquerda. Em seguida, selecione “CSS simples”.
Etapa 3: adicionar estilo de margem
Você pode adicionar seu código CSS personalizado conforme abaixo para alterar a margem.

Etapa 4: salvar as alterações
Clique no botão Salvar assim que terminar de ajustar as margens.
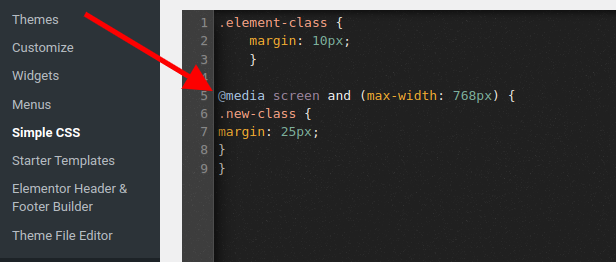
Implementando consultas de mídia
Você também pode usar consultas de mídia CSS para ajustar as margens para diferentes tamanhos de tela e dispositivos. Esta função é extremamente benéfica para design responsivo e otimização de margem.

Palavra final
Abordamos como modificar margens no WordPress usando várias abordagens nesta postagem do blog. Vimos como modificar o espaçamento em torno do seu conteúdo usando CSS e plug-ins personalizados.
Alterar as margens do seu site pode ajudá-lo a melhorar o layout e o estilo, bem como a legibilidade e a experiência do usuário. Esperamos que este conselho tenha sido útil e que você tenha escolhido a melhor solução para suas necessidades.





