Você já se perguntou como pode tornar suas imagens mais descritivas e interativas ?
Os plug-ins do Image Hotspot ajudam você a destacar a localização, a descrição ou qualquer tipo de conteúdo da sua imagem com dicas de ferramentas animadas e muito mais. Você só precisa obter a solução perfeita para começar. Não se preocupe!

O Image Hotspot é essencial para tornar seus visuais mais interessantes aos olhos de seus clientes. Ajuda a definir a finalidade de cada imagem, preço, histórico ou qualquer ideia que você possa compartilhar com seus clientes de forma interativa usando um ponto de acesso de imagem.
Aqui neste blog, você conhecerá alguns dos melhores plugins WordPress Image Hotspot para Gutenberg, WPBakery & Elementor. Deixe ’s começar.
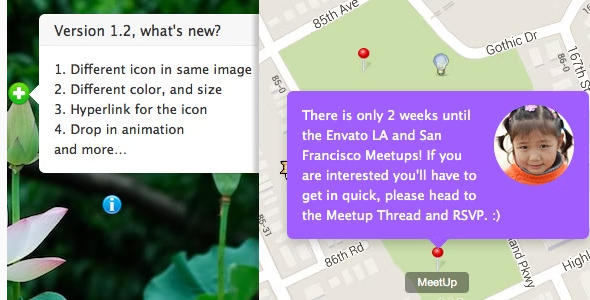
1. Mapa de imagem HotSpot com Lightbox

O Image Map HotSpot para WordPress ajuda você a exibir uma dica de ferramenta ou anotação de sua imagem com uma transição CSS3 suave. Você pode optar por exibir o popover quando o usuário clicar ou passar o mouse e arrastar facilmente o ícone para atualizar a posição do HotSpot’s no back-end. A visualização ao vivo de trabalho está disponível no back-end, algo como WYSIWYG (o que você vê é o que você obtém).
Cada ícone de ponto de acesso suporta animação de pulso opcional.
Os ícones do ponto de acesso podem ser exibidos em números, após a versão 1.3.3, o ponto de acesso também suporta Lightbox , você pode clicar no ícone para abrir um YouTube ou Vimeo Lightbox , também suporta imagem ou google map Lightbox .
Características principais
- Fácil de instalar e configurar com WordPress
- Ícones arrastáveis no back-end
- Responsivo
- Instâncias MultipleHotSpot na mesma página
- Suporte de transição CSS3
- Apresentação de slides de atraso automático opcional
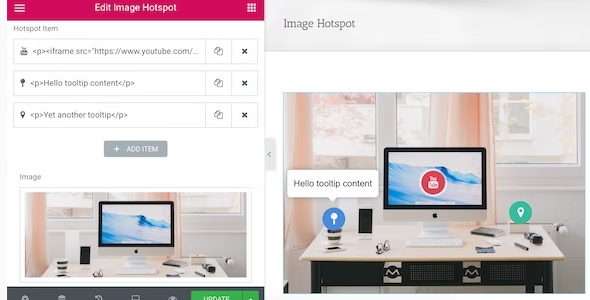
2. Ponto de acesso de imagem com dica de ferramenta para Elementor

Ajudá-lo a adicionar um ícone de ponto de acesso com uma dica de ferramenta a uma imagem no Elementor Page Builder, o ponto de acesso pode ser um ícone, número ou ponto único.
Nota: este pacote de widgets é para o Elementor Page Builder .
Você pode obter este widget em All In One Widget for Elementor Page Builder WordPress Plugin. It’s recomendado para comprar o pacote All In One que conterá outros widgets/addons na atualização futura.
Você pode ver o screencast do YouTube e a aparência da edição.
Características principais
- Ícone de suporte de ponto de acesso, número ou ponto único
- A dica de ferramenta oferece suporte a conteúdo rico, como vídeo do YouTube/Vimeo, imagem
- A dica de ferramenta pode ser acionada clicando ou passando o mouse
- Enfileirar js e CSS somente quando necessário
- Estilo de ícone integrado e suporte a cores personalizadas
- Borda de animação de pulso opcional para o ponto de acesso, estilo de dica de ferramenta opcional
- A dica de ferramenta pode ser configurada para ser exibida por padrão.
- Compatível com o Elementor mais recente e o WordPress mais recente.
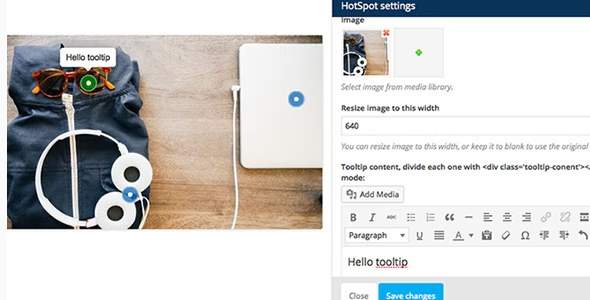
3. Hotspot de imagem do complemento WPBakery Page Builder com dica de ferramenta e caixa de luz

Ajudá-lo a adicionar ícone de ponto de acesso com dica de ferramenta e caixa de luz em uma imagem para o WPBakery Page Builder.
Nota: você pode obter este complemento em All In One Addons para WPBakery Page Builder . It’s recomendado para comprar o pacote All In One, que também contém outros complementos na atualização futura.
Este plug-in é o complemento do WPBakery Page Builder , requer que o WPBakery Page Builder seja instalado e ativado em seu site. O Front Editor também é necessário habilitado para arrastar para atualizar a posição do ícone.
Se você quiser usar este complemento no Elementor Page Builder: não se esqueça de dar uma olhada no widget All in One para Elementor , que inclui este ponto de acesso de imagem com dica de ferramenta. Demonstração rápida em vídeo de como esse complemento funciona (após a versão 1.2, você pode arrastar o ícone para atualizar sua posição no editor frontend):
Características principais
- Caixa de luz de suporte de ponto de acesso
- Os ícones de ponto de acesso suportam qualquer tipo de cor
- Estilo de dica de ferramenta opcional: sombra, luz, noir, punk
- Você pode personalizar a posição de cada ícone de ponto de acesso ’s facilmente no editor de front-end do WPBakery Page Builder
- Responsivo e pronto para retina
- A dica de ferramenta suporta qualquer tipo de conteúdo, como uma imagem ou vídeo
- Animação de dica de ferramenta opcional: crescer, deslizar, desaparecer, cair
- Estenda o construtor de páginas WPBakery
4. GutenSpot - Pontos de acesso da galeria de imagens para Gutenberg

Crie pontos de acesso personalizados para tornar suas imagens mais informativas e interativas usando os blocos Gutenberg .
O Gutenspot ajuda você a exibir produtos WooCommerce, produtos da Amazon, recursos de produtos, guias visuais, mapas de imagens, tabelas ou gráficos interativos de imagens e postagens de blog de maneira fácil e interativa.
Além disso, existe a capacidade de definir a posição das dicas de ferramentas para não se cobrirem se forem colocadas muito próximas e exibi-las ao passar o mouse, ao clicar ou o tempo todo.
O ponto principal é que você pode editá-lo visualmente usando o Gutenberg Visual Builder sem nenhuma experiência em codificação.
Características principais
- Super fácil de instalar e usar
- Adicione quantos pontos de acesso em uma imagem quiser
- Cada conteúdo de dica de ferramenta pode ser personalizado separadamente
- Exibir 4 tipos de conteúdo na Dica de ferramenta – Texto simples, Produtos WooCommerce, Produtos Amazon & Postagens de blog
- Você pode adicionar uma única imagem ou uma galeria para exibir pontos de acesso em
- 3 tipos de pinos estão disponíveis – quadrado, arredondado ou ícone personalizado
- Alterar/gerenciar pontos de acesso ou excluir imagens
- Bom efeito de pulsação em pontos quentes
5. Getwid – Gutenberg Blocks para WordPress

Getwid vem com blocos 40+ Gutenberg e especialmente com este bloco WordPress Image Hotspot. Ele vem com versões gratuitas e pagas para tornar sua experiência ainda melhor. E o elemento hotspot de imagem é gratuito para usuários do WordPress Gutenberg.
Quanto ao estilo da dica de ferramenta, este bloco permite que você use ícones Font Awesome para ponteiros, personalize cores e tamanhos e altere o design padrão da dica de ferramenta.
Você pode personalizar a aparência e a interatividade de suas dicas de ferramentas e movê-las facilmente pelas imagens.
Os ícones de ponto de acesso podem opcionalmente se tornar dinâmicos aplicando animação de pulso e adicionando animação na aparência e ao passar o mouse.
Assim, com alguns cliques, você pode tornar sua imagem informativa e interativa imediatamente.
Características principais
- Bloco de seção
- Fontawesome ícones para ponteiros
- Bloco deslizante de imagem
- Personalizar cor da dica de ferramenta
6. Panorama 360°

O iPanorama 360 Virtual Tour Builder é o plug-in do WordPress que permite criar passeios virtuais incríveis para seus clientes sem conhecimento avançado de programação. Usando o construtor embutido, você pode carregar facilmente suas fotos panorâmicas, adicionar pontos de acesso que permitem ao usuário navegar de uma cena para outra e adicionar janelas popover para apontar informações importantes sobre qualquer parte da cena. Você pode enriquecer um ponto de acesso ou janela popover com texto, imagens, vídeo e outras mídias online.
No geral, este é um ótimo plug-in para promover locais turísticos (por exemplo, parques nacionais e quartos de hotel) de uma maneira que a maioria dos viajantes adoraria ver.
Características principais
- Compatível com todos os navegadores mais recentes
- Passeio visual
- Sistema Popover
- Popover Mostrar & Ocultar animações
- marcadores
- Sistema de dica de ferramenta
- Dicas de ferramenta Mostrar & Ocultar animações
- Efeitos de Transição de Cena
7. WordPress Tooltips Ultimate & Image Hotspot

Este plug-in de hotspot de imagem oferece personalização completa de suas dicas de ferramentas. Na verdade, é um dos plug-ins WordPress de dica de ferramenta mais diversos e multiuso.
Com este plug-in, você pode até adicionar pontos de acesso que acionam as dicas de ferramentas desejadas para suas próprias imagens. Basta criar sua imagem de ponto de acesso e colar o código de acesso em seu site.
Além das janelas de dica de ferramenta modal padrão, o plug-in é adequado para adicionar vídeos do YouTube ou Vimeo às suas dicas de ferramenta, usando estilos de mapa sofisticados em seu mapa do Google e adicionando texto HTML personalizado.
Características principais
- Opções de estilo de dica de ferramenta
- Opções de âncora de dica de ferramenta
- Opções de animação
- Várias opções de posição de dica de ferramenta
- Opções de seta de dica de ferramenta
- Opções de interação
- Fontes do Google
- Dicas de vídeo
8. HotSpot de imagem por DevVN

Com a ajuda do plug-in WordPress Image Hotspot by DevVN para o seu bloco Gutenberg, você pode adicionar facilmente imagens e pontos de acesso sem complicações. Você não precisa adicionar nenhum código e tornar suas imagens impressionantes e informativas aos olhos dos visitantes do site. Ele vem totalmente gratuito e com recursos avançados jQuery PowerTip incluídos.
Entre as vantagens óbvias deste plug-in está a possibilidade de adicionar texto formatado por meio do editor de texto padrão que oferece suporte a configurações básicas de tipografia, imagens, links, etc. Todas essas configurações permitem que você crie um alfinete realmente informativo e personalizado.
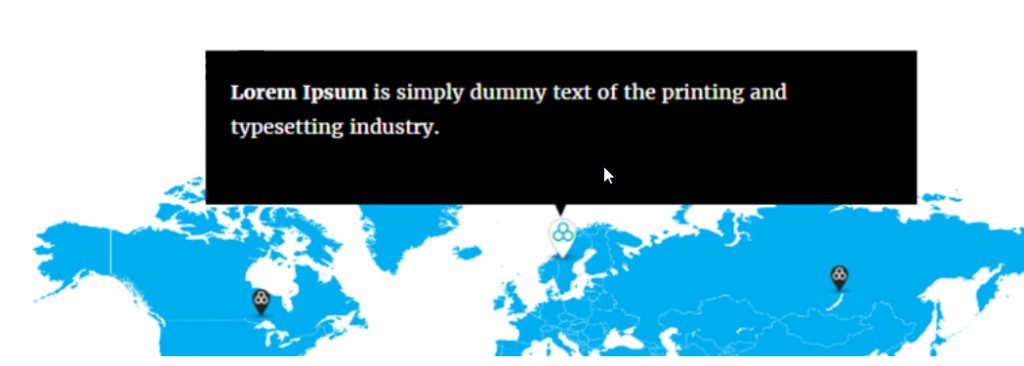
9. Straum (ponto de acesso de imagem para Elementor)

Este é um widget de ponto de acesso de imagem Elementor da Stratum que oferece controle total sobre tudo, incluindo tamanho, cor e ícone. Além disso, pode exibir efeitos de animação e ícones interativos.
Com o Stratum, você pode acessar muitos recursos de plug-ins Elementor geralmente encontrados em extensões Elementor de terceiros sem custo adicional.
O plug-in também permite integrar uma biblioteca de seus ícones personalizados para usar em pontos de acesso. As dicas de ferramentas podem ser acionadas ao clicar e passar o mouse.
Características principais
- Ícones personalizados
- Acessar plug-ins do Elementor
- Efeitos de Animação
- Exibir Ícones Interativos
10. Ponto de acesso da imagem – Anotação da imagem do mapa
O Image Hotspot tem várias opções para personalizar. Existem centenas de ícones com cores e tamanhos diferentes e você também pode personalizar esses ícones. Existem muitas fontes, além dos ícones disponíveis com cores diferentes.
O ponto de acesso do Image Map oferece suporte a qualquer postagem, página, widgets, todos os temas mais recentes e criadores de páginas. Ele também suporta a versão mais recente do WordPress. Você também receberá códigos de acesso ilimitados com CSS personalizado.
Características principais
- Os ponteiros estão disponíveis em três estilos
- Anotações de imagem disponíveis
- 1600+ ícones incríveis de fontes incorporadas
- Inclui opções de texto do ponteiro
Conclusão
A dica de ferramenta que você decide escolher depende do tipo de site que você possui ou do tipo de elemento e conteúdo, seja um mapa, produto ou casa. Todos os nossos dez principais plug-ins de ponto de acesso de imagem listados acima oferecem uma variedade para você escolher.
Cabe a você selecionar o que deseja usar em seu próximo projeto.












