Os formulários pop-up podem ser uma grande parte da sua estratégia de marketing se você souber como usá-los corretamente. Eles podem ajudá-lo a obter endereços de e-mail, aumentar as vendas e muito mais. Mas nem sempre é fácil criar pop-ups no WordPress com boa aparência e formatados de maneira única. Elementor , um plug-in para criar páginas da Web, simplifica o processo de criação e modificação de pop-ups para o seu site. Você pode modificá-los para que tenham a aparência desejada e ativar gatilhos adicionais com base nas ações do usuário ou na localização geográfica. Ao criar um site de página única, no entanto, você pode ter problemas com links âncora, pois a página rolará para a seção, mas o pop-up não fechará sozinho. Para corrigir isso, vamos fazer com que, quando um link ou âncora for clicado, a janela pop-up se feche.

Fechar pop-up no menu Âncora Link jQuery Snippet Code
Adicionar um script jQuery personalizado para detectar um clique e fechar o pop-up após sua ocorrência é necessário para que o pop-up seja fechado corretamente em dispositivos móveis após o clique em um link.
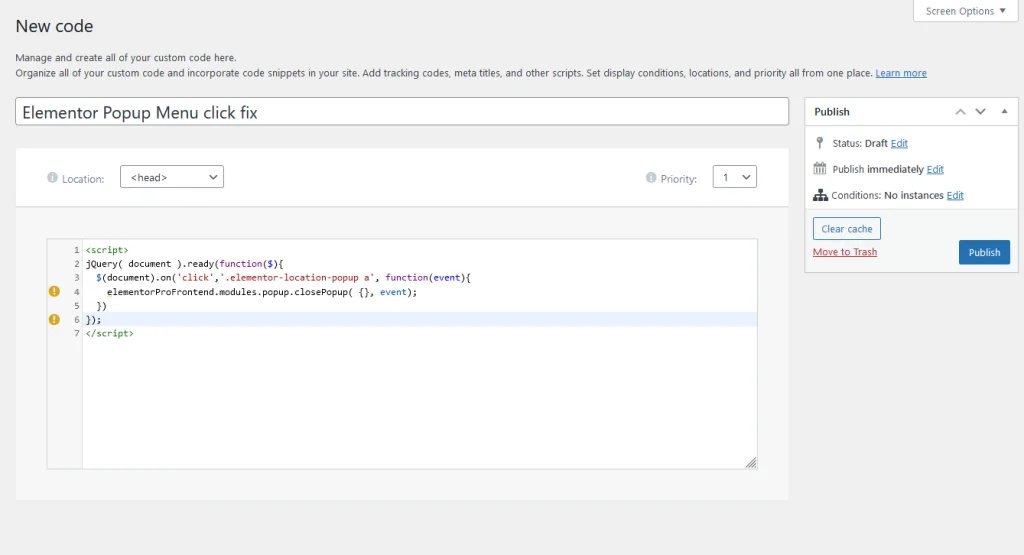
Para começar, vá para Elementor > Código personalizado.
Selecione o botão Adicionar novo e dê ao seu snippet de código personalizado um nome descritivo como "correção do menu pop-up" ou algo semelhante.

Faça suas edições colando este código na área.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Para disponibilizar o snippet nas páginas ou nas categorias que você especificar, coloque-o na tag /head> e clique em "Publicar".
Conclusão
O menu pop-up Elementor pode criar alguns problemas para fechar o menu pop-up. Este pedaço de jQuery deve fazer o trabalho quando você precisar fechar o menu pop-up móvel. Por favor, compartilhe seus pensamentos e preocupações na seção abaixo.












