Kadence Blocks é um plug-in do WordPress que adiciona uma coleção de blocos versáteis e personalizáveis ao editor do Gutenberg. Com o Kadence Blocks , você pode criar sites atraentes e responsivos sem nenhuma habilidade de codificação.

Nesta postagem do blog, apresentarei os novos recursos e aprimoramentos do Kadence Blocks 3.0 e demonstrarei como usá-los para criar páginas e postagens incríveis.
O que há de novo no Kadence Blocks 3.0?
Kadence Blocks 3.0 é uma grande atualização que traz muitos novos recursos e aprimoramentos para o plug-in.
São muitas novidades e mudanças na nova versão do Kadence Blocks . Vamos nos concentrar nos mais notáveis que você pode esperar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAqui estão alguns dos destaques:
1. Uma nova biblioteca de blocos
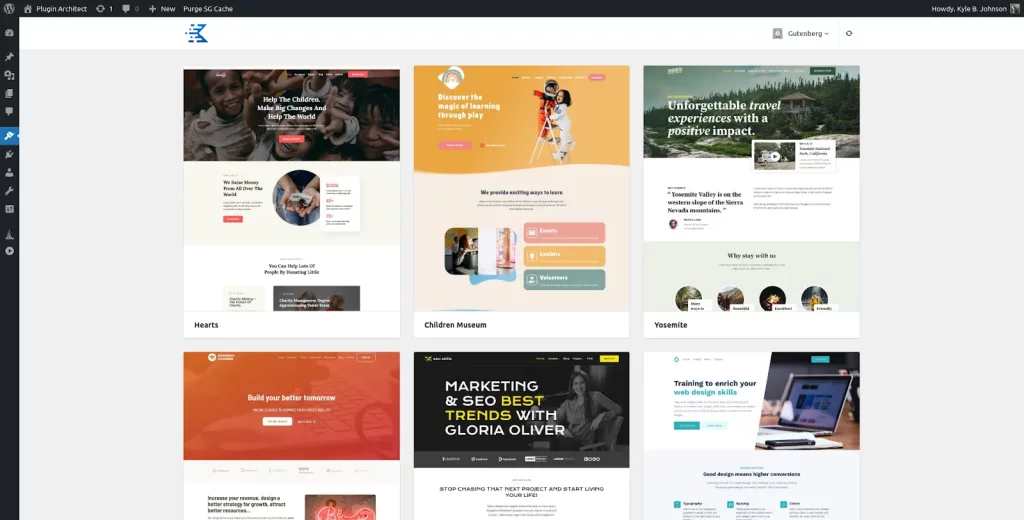
O Kadence 3.0 possui uma nova biblioteca de blocos que permite navegar e inserir blocos e modelos pré-projetados em suas páginas e postagens. Você também pode salvar seus próprios blocos e modelos na biblioteca para uso futuro.

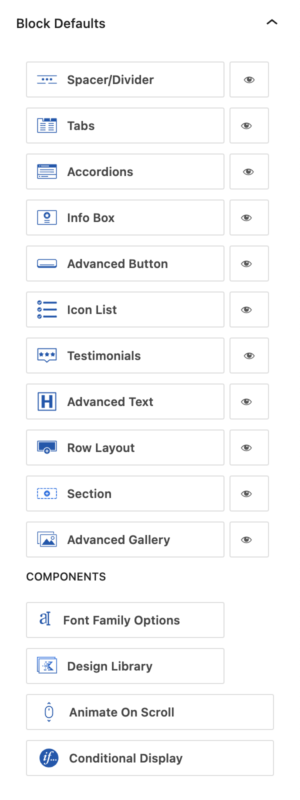
2. Painel de configurações globais
O Kadence 3.0 possui um novo painel de configurações globais que permite controlar os estilos e configurações padrão para todos os seus blocos. Você também pode substituir as configurações globais para blocos ou seções individuais.

Por exemplo, você deseja usar as mesmas configurações para um bloco “List of Items” sempre que adicioná-lo à postagem do blog. Você deseja ajustar a borda e o tamanho da fonte e mantê-los assim.
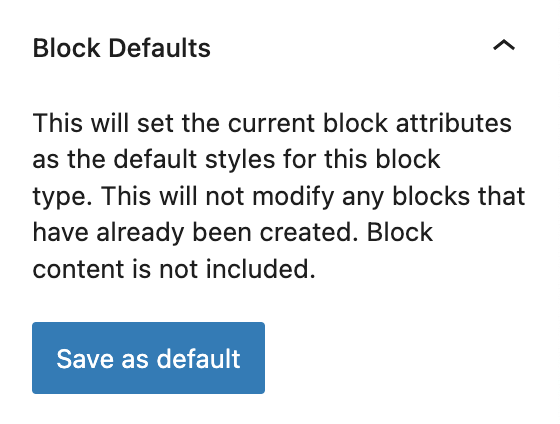
Agora, depois de configurar seu bloco, basta ir até a guia “Advanced”, abrir a seção “Block Defaults” e clicar em “Save as default.”

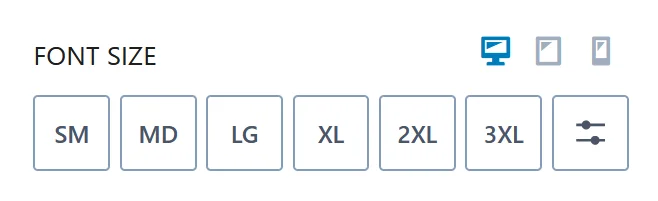
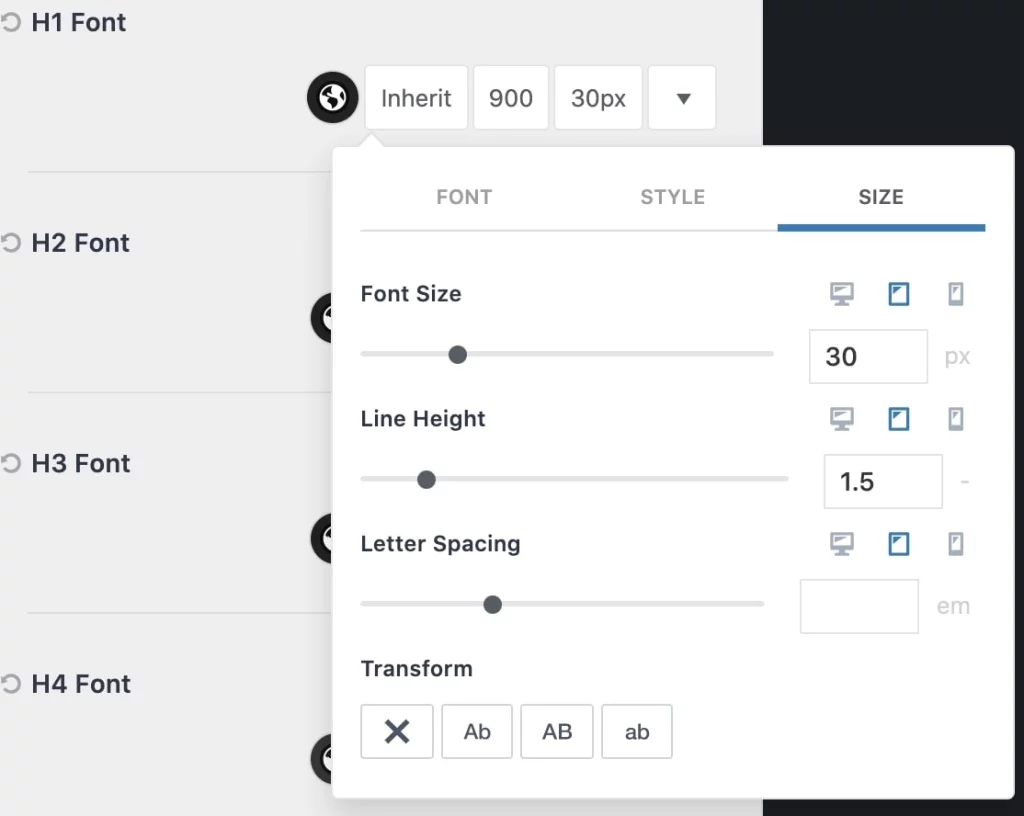
3. Tipografia
O Kadence 3.0 também vem com um novo sistema de tipografia que permite personalizar as fontes, tamanhos, cores e espaçamento dos seus elementos de texto. Você também pode aplicar diferentes estilos de tipografia a diferentes dispositivos e tamanhos de tela.


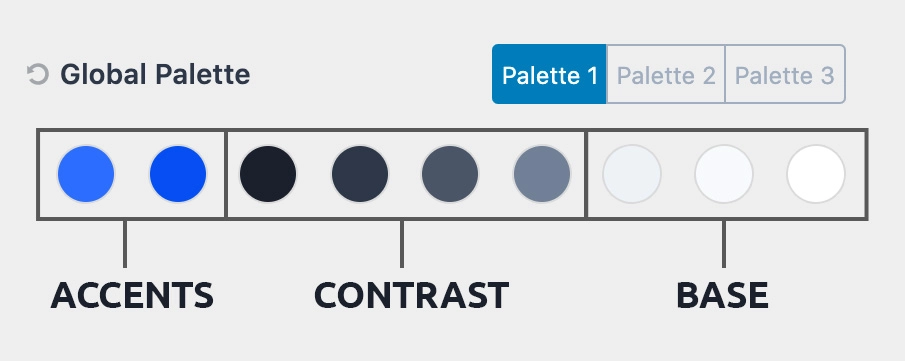
4. Novo sistema de paleta de cores
Esta versão do Kadence também vem com um novo sistema de paleta de cores que permite criar e gerenciar seus próprios esquemas de cores para seus blocos. Você também pode usar o seletor de cores para escolher qualquer cor do espectro ou inserir um código hexadecimal.
Você pode acessar as cores globais do Kadence no painel de administração do site’ acessando Aparência > Personalizar > Cores & Fontes > Cores.
Existem 9 cores. Você pode alterar a paleta que está usando no personalizador, mas isso alterará apenas as 9 cores usadas. A ordem é importante e, em geral, você deve seguir o mesmo padrão que vê ao carregar o tema pela primeira vez.
Existem três seções de cores, as duas primeiras são cores de destaque, as próximas 4 são cores de contraste que ajudam a criar uma hierarquia de design sutil geralmente em texto e as três últimas são cores de fundo que ajudam a diferenciar seções sutis de uma página ou postagem.

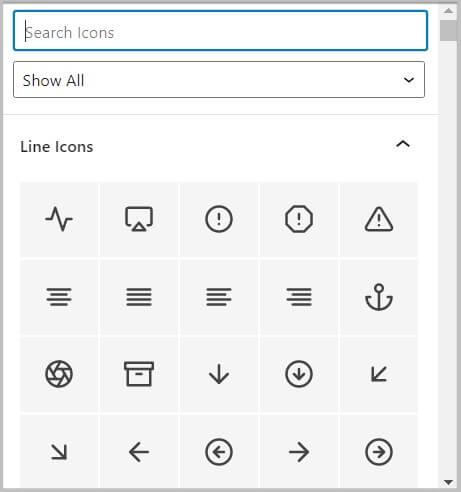
5. Biblioteca de ícones
Uma nova biblioteca de ícones que permite escolher entre centenas de ícones para seus blocos. Você também pode carregar seus próprios ícones ou usar arquivos SVG.
No Kadence Blocks 3.0 , você pode escolher ícones sem sair da página do seletor de ícones.
Antes do Kadence Blocks 3.0, para escolher ícones, você tinha que ir de uma página para outra no seletor de ícones.
No Kadence Blocks 3.0, isso é diferente e agora você pode ver todos os ícones rolando.

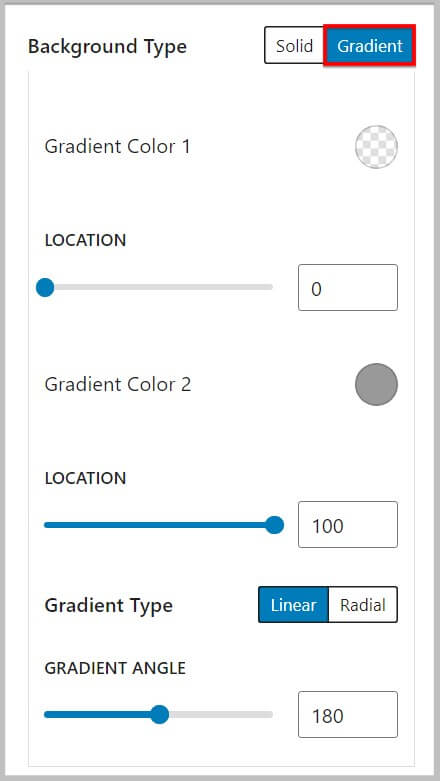
6. Novo fundo gradiente
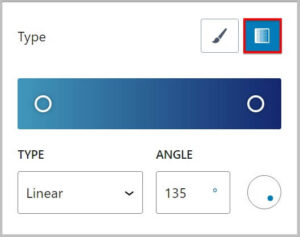
Uma nova opção de plano de fundo gradiente que permite adicionar efeitos de gradiente impressionantes aos seus blocos. Você também pode ajustar o ângulo, a posição, a opacidade e o modo de mesclagem do gradiente.
A próxima melhoria no Kadence Blocks 3.0 é a nova interface do usuário das configurações de gradiente. A nova interface se parece muito com o seletor de gradiente no seletor do WordPress.
- Gradiente antes do Kadence 3.0

- Gradiente Após Kadence 3.0

7. Divisor de formas
Uma nova opção de divisor de formas que permite adicionar formas e padrões criativos para separar seus blocos. Você também pode personalizar a altura, largura, cor e posição do divisor de forma.
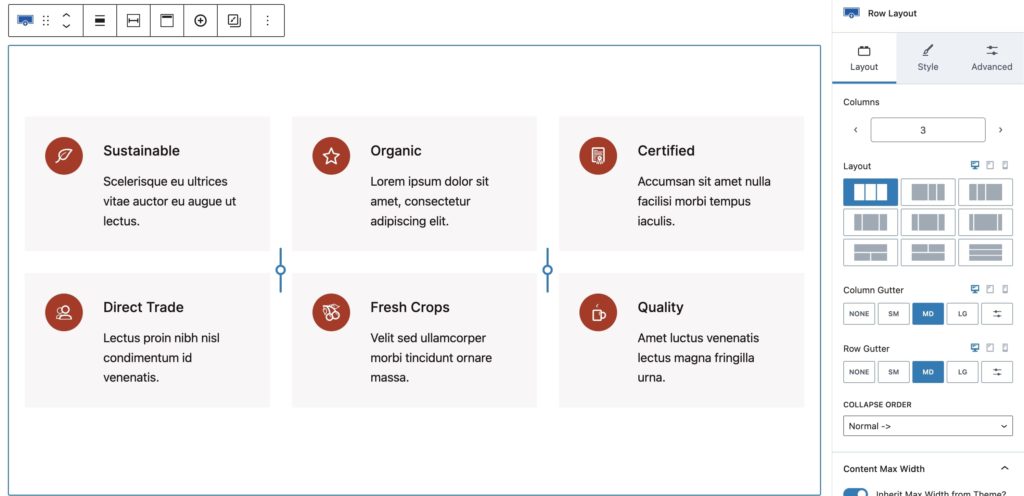
8. Novo bloco de contêiner
Um novo bloco de contêiner que permite criar layouts e seções aninhadas em suas páginas e postagens. Você também pode adicionar imagens de plano de fundo, vídeos, efeitos de paralaxe, sobreposições e animações aos seus contêineres.

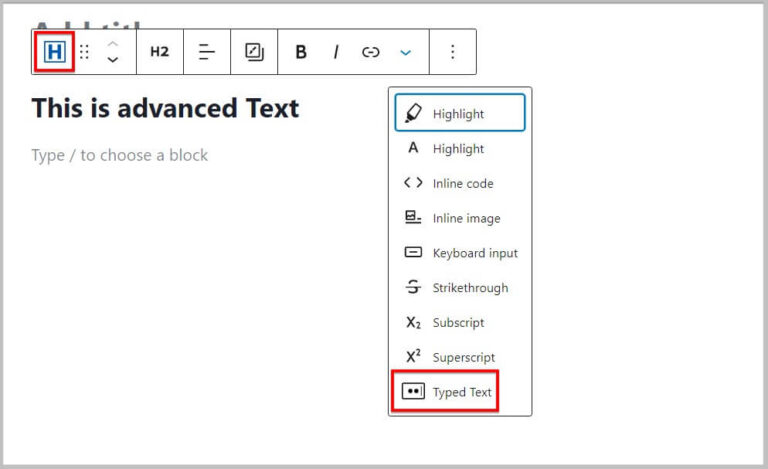
9. Bloco de cabeçalho avançado
Um novo bloco de título avançado que permite adicionar títulos atraentes com várias camadas de texto, cores, fontes e estilos. Você também pode adicionar ícones, separadores, emblemas e animações aos seus títulos.

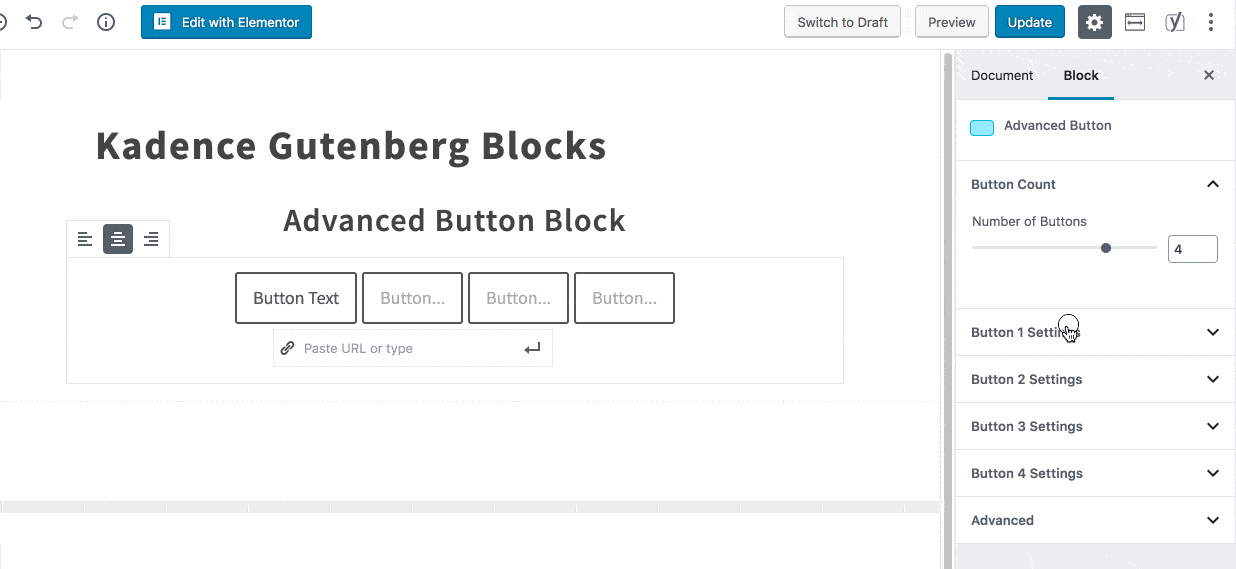
10. Bloco de botão avançado
Um novo bloco de botão avançado que permite adicionar botões elegantes com várias camadas, cores, fontes e estilos. Você também pode adicionar ícones, bordas, sombras, efeitos de foco e animações aos seus botões.

11. Bloco de guias
Um novo bloco de guias que permite criar guias responsivas com conteúdo e estilos personalizados. Você também pode adicionar ícones, separadores, bordas, sombras e animações às suas guias.
12. Bloco de Acordeão
O Kadence 3.0 possui um novo bloco acordeão que permite criar painéis recolhíveis com conteúdo e estilos personalizados. Você também pode adicionar ícones, separadores, bordas, sombras e animações aos seus acordeões.

13. Bloqueio de Depoimento
Um novo bloco de depoimentos que permite exibir avaliações de clientes com conteúdo e estilos personalizados. Você também pode adicionar imagens, avaliações, ícones, bordas, sombras e animações aos seus depoimentos.
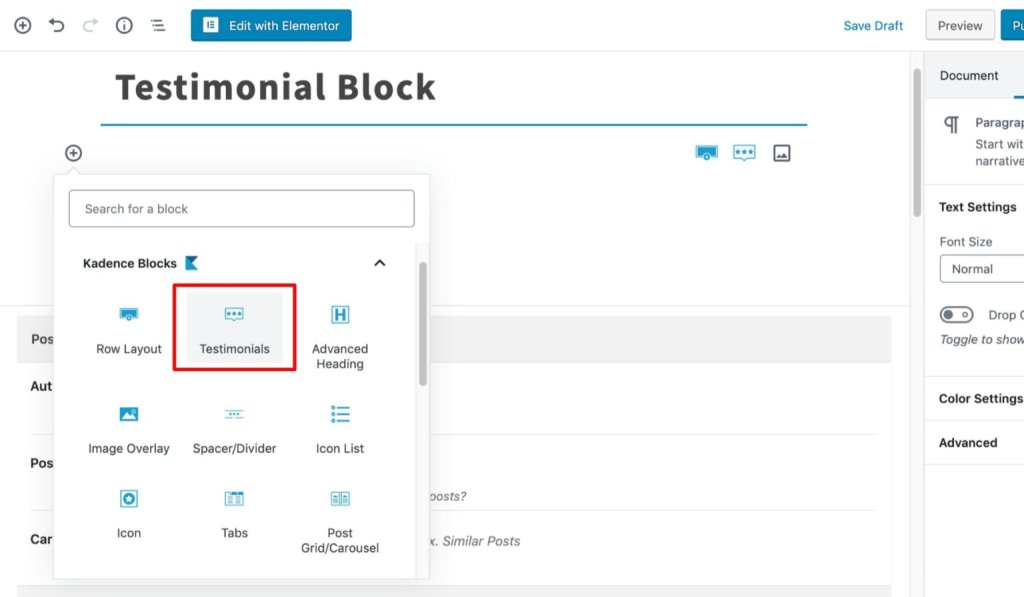
O primeiro passo para usar o bloco de depoimentos é escolhê-lo em seu editor de blocos:

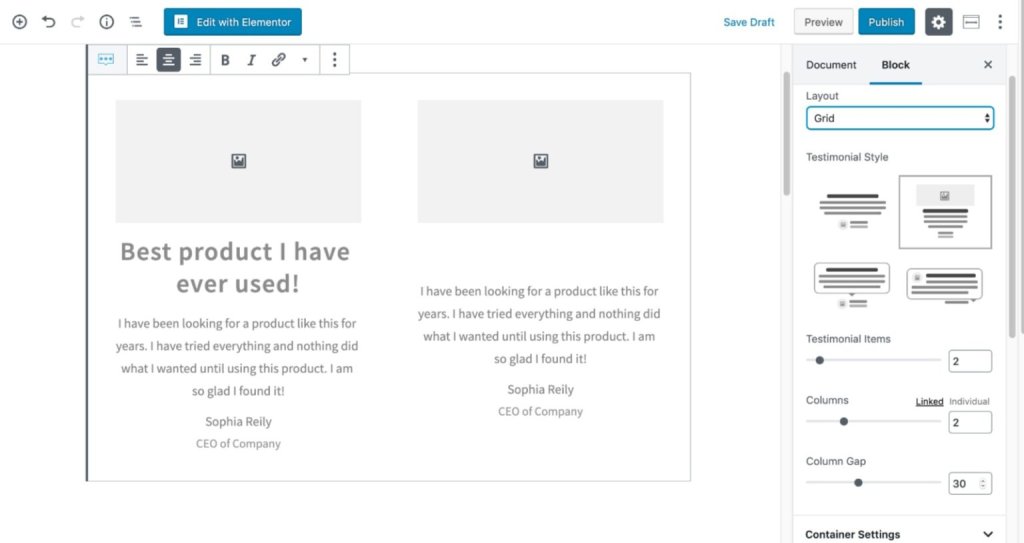
Depois de escolher o bloco de depoimentos, você pode escolher o layout do depoimento.

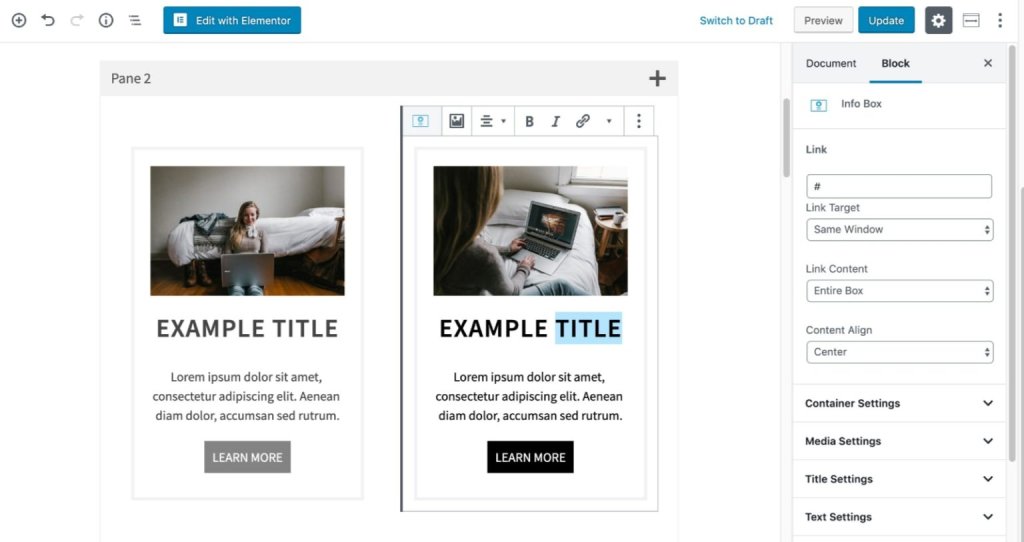
14. Caixa de Informações
Um novo bloco de caixa de informações que permite exibir conteúdo informativo com conteúdo e estilos personalizados. Você também pode adicionar imagens, ícones, botões, bordas, sombras e animações às suas caixas de informações.
Como usar Kadence Blocks 3.0?
Para usar o Kadence Blocks 3.0 , você precisa ter o WordPress 5.0 ou superior instalado em seu site. Você também precisa ativar o editor Gutenberg se estiver usando um plug-in de editor clássico.
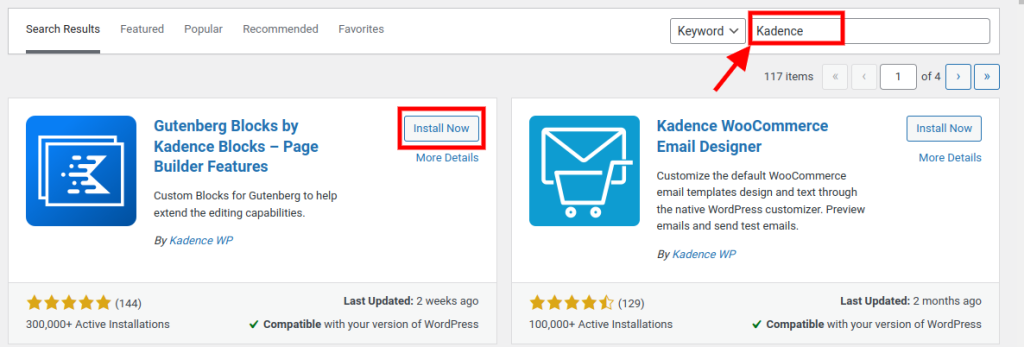
Para instalar Kadence Blocks 3.0 em seu site:
- Vá para Plugins > Adicionar novo no painel do WordPress.

- Pesquise Kadence Blocks na caixa de pesquisa.

- Clique em Instalar agora e depois em Ativar .
- Vá para Kadence Blocks > Settings no seu painel do WordPress para configurar as opções do plug-in.
Para usar o Kadence Blocks 3.0 em suas páginas e/ou posts:
- Vá para Páginas > Adicionar novo ou Posts > Adicionar novo no painel do WordPress.

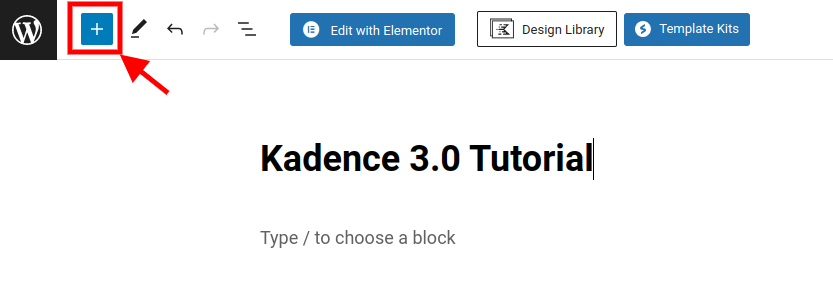
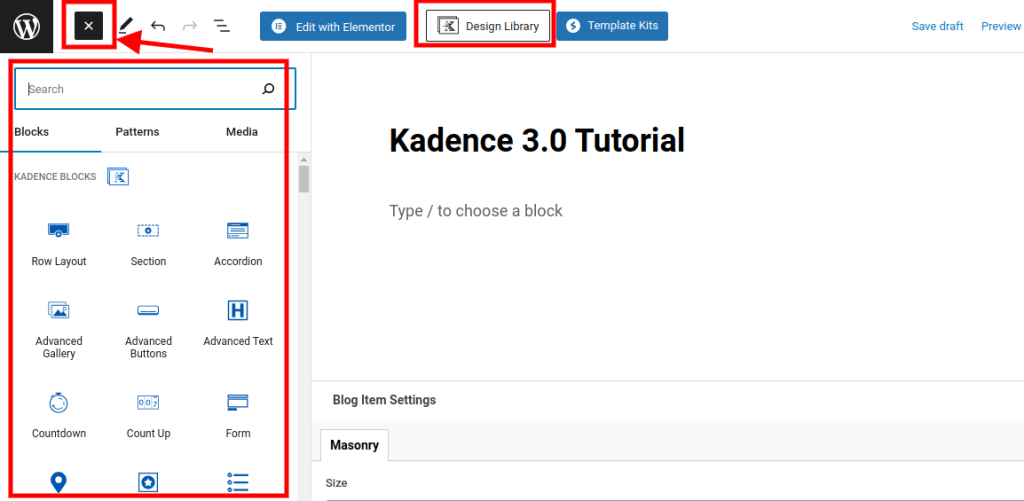
- Clique no ícone de adição (+) no canto superior esquerdo do editor para abrir o painel de inserção de bloco.

- Navegue ou pesquise a categoria Kadence Blocks e selecione o bloco que deseja inserir.

Personalize as configurações e o conteúdo do bloco usando a barra de ferramentas do bloco e as opções da barra lateral.
Repita as etapas 2 a 4 para quaisquer outros blocos que deseja adicionar.
Conclusão
Kadence Blocks 3.0 é um plug-in poderoso e versátil que permite criar sites impressionantes com WordPress e Gutenberg. Com seus novos recursos e melhorias, você pode criar qualquer layout e estilo que desejar com facilidade.
Se você quiser aprender mais sobre o Kadence Blocks 3.0 ou ver alguns exemplos ao vivo do que você pode criar com ele, confira o site oficial em https




