Ter conteúdo de alta qualidade em seu site é crucial, mas igualmente importante é a forma como os visitantes interagem com o site. A experiência do usuário é diretamente influenciada por diversos fatores, um deles é a navegação. Garantir que os indivíduos possam localizar facilmente a página desejada é fundamental. Portanto, é raro encontrar um site com mais do que algumas páginas que não possua algum tipo de menu. Contudo, a adequação e usabilidade deste menu são considerações essenciais.

Seu objetivo deve centrar-se em alcançar uma navegação direta e intuitiva. Independentemente da página que os visitantes acessam, eles devem poder navegar com apenas alguns cliques. Se encontrarem dificuldade em encontrar o que procuram, a frustração pode levá-los a sair do site.
Como melhorar a navegação do seu site
Faça seu logotipo se destacar
Se o seu logotipo combinar com o seu menu, ele poderá passar despercebido, principalmente se não estiver na posição habitual no canto superior esquerdo. Garanta que seu logotipo se destaque mantendo-o separado dos itens do menu. Isso aumenta a visibilidade, aumenta a exposição da marca e simplifica a navegação no site, delineando claramente os elementos no cabeçalho. Também facilita localizar e clicar no logotipo quando necessário.

Link do logotipo para a página inicial
Muitas pessoas desenvolveram o hábito de clicar no logotipo de um site para navegar até a página inicial, já que esse design é predominante em vários sites. Serve como o método mais direto e instintivo para os visitantes redefinirem a navegação, independentemente da página atual. Nos casos em que os websites contêm uma infinidade de páginas, os indivíduos podem facilmente ficar desorientados e procurar regressar à página inicial para orientação, especialmente quando acedem ao site através de um dispositivo móvel, onde a navegação pode ser mais desafiante.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Além disso, incorporar um link para a página inicial no logotipo é vantajoso para usuários que chegam a um site por meio de resultados de pesquisas e chegam a uma página interna. Clicar no logotipo fornece um caminho conveniente de volta à página inicial, caso desejem se aprofundar no conteúdo do site.
Menu Responsivo
Garantir que seu menu seja visualmente atraente em todos os dispositivos é crucial. Dado que cerca de metade do tráfego global da web se origina de dispositivos móveis, é altamente recomendável investir tempo ou recursos extras na contratação de um web designer qualificado ou na compra de plug-ins para otimizar a navegação para usuários móveis.
Considere implementar um menu hambúrguer mesmo na versão desktop do seu site, se for adequado ao design e à funcionalidade. Embora normalmente associado a interfaces de tablets e smartphones, o uso desse estilo de menu em todas as resoluções pode, às vezes, melhorar a consistência geral do layout. Essa abordagem minimiza os ajustes de layout quando os visitantes alternam entre a navegação no desktop e no celular.
Lembre-se de que todo o seu site precisa ser compatível com dispositivos móveis. Se sua configuração atual for insuficiente neste aspecto, consulte nosso artigo para obter orientação sobre como melhorar a compatibilidade móvel.
Corrigir links quebrados
As páginas da Web se deterioram com o tempo, levando a possíveis erros. Estima-se que uma página da web normalmente dure cerca de 100 dias antes que surjam problemas. Conseqüentemente, os links podem quebrar à medida que as páginas envelhecem, estejam elas no seu próprio site ou com links de outro lugar. A presença de páginas de erro 404 frustra os visitantes, muitas vezes levando-os a sair.
É crucial resolver links quebrados, especialmente para sites grandes, onde inúmeras páginas e links tornam as verificações manuais impraticáveis. O WordPress oferece vários plug-ins para detectar links quebrados em páginas, postagens, comentários e diretórios. Dentre estes, o Broken Link Checker se destaca como uma das soluções mais eficazes.

Use pão ralado
A localização atual serve como uma ajuda inestimável para os visitantes do site que navegam por várias páginas, especialmente em sites ricos em conteúdo. No entanto, a sua utilidade vai além da mera reconstituição de passos; eles também servem como indicadores de localização.
Quer o seu site possua uma extensa variedade de páginas ou apenas algumas, a localização atual orienta os visitantes na compreensão de sua jornada e facilita o retorno às páginas anteriores sem esforço.
Essa funcionalidade é especialmente benéfica para sites extensos, onde rastrear o caminho para a página atual pode envolver a passagem por vários links.
Para usuários do WordPress, incorporar breadcrumbs em seus sites é facilmente alcançável por meio de vários métodos. Uma abordagem é utilizar plug-ins como All in One SEO , que oferece um recurso de localização atual fácil de usar.
Como alternativa, o emprego de códigos de acesso fornece um meio conveniente de integrar a funcionalidade de localização atual em um site WordPress sem a necessidade de codificação extensa ou modificações nos arquivos de tema.
Para implementar breadcrumbs usando um shortcode em seu site WordPress, siga as seguintes etapas:
Para configurar um código de acesso para localização atual no WordPress, você pode:
Acesse o painel do WordPress, navegue até “Aparência” e selecione “Editor”. Em seguida, abra o arquivo functions.php .
Alternativamente, você pode usar FTP para acessar a instalação do WordPress. Navegue até o diretório do tema (/wp-content/themes/your-theme-name/) e localize o arquivo functions.php.
Depois de abrir o arquivo functions.php , adicione o código fornecido para criar o código de acesso desejado para localização atual.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Substitua o comentário do espaço reservado "Seu código de localização atual aqui" pelo código apropriado que produz a navegação estrutural do seu site. Este código pode ser personalizado ou proveniente de um plug-in de localização atual que suporta a funcionalidade de shortcode. Certifique-se de que o código gere a estrutura HTML para localização atual.
Após fazer as alterações necessárias, salve as modificações no arquivo functions.php .
Agora você pode utilizar o código de acesso [breadcrumbs] em suas postagens, páginas ou widgets para mostrar a navegação estrutural. Basta inserir [breadcrumbs] no local desejado onde deseja que a localização atual seja exibida.
Lembre-se de atualizar ou publicar suas postagens ou páginas para testemunhar a navegação estrutural em ação.
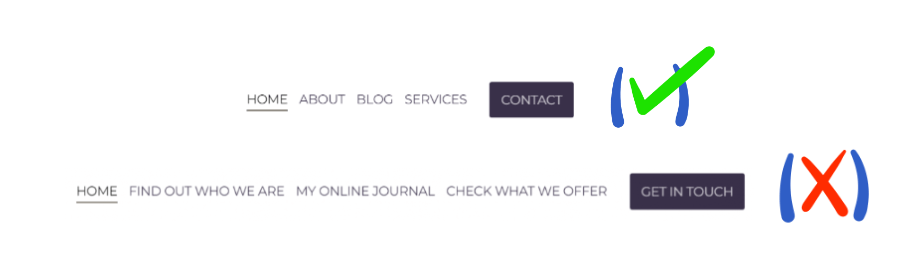
Itens de menu curtos
A navegação deve ser fácil de usar, permitindo que as pessoas localizem rapidamente o que precisam. Portanto, é crucial empregar nomes concisos. O menu não deve estar cheio de títulos de páginas longos ou descrições detalhadas de produtos/serviços.

Mesmo alguns nomes estendidos podem tornar todo o menu ilegível, especialmente em dispositivos móveis. É preferível optar por termos sucintos como “Contato” em vez de frases detalhadas como “Entre em contato conosco”. Nomes longos podem frustrar os visitantes que lutam para encontrar a opção desejada, levando-os a abandonar seu site pelo de um concorrente. Os nomes dos itens de menu devem permanecer relevantes e fáceis de entender pelos usuários.
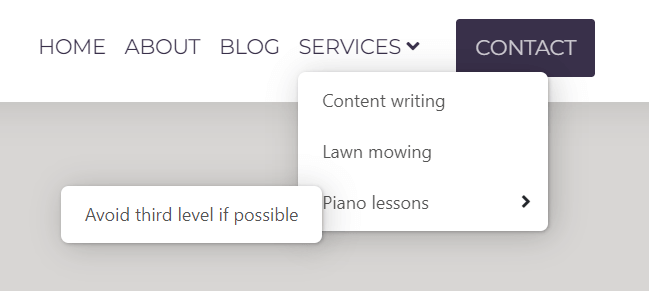
Use o menu suspenso

Considere priorizar itens para o menu; embora alguns possam ser desejados, eles podem não garantir uma colocação de primeiro nível. É aqui que os menus suspensos são benéficos. Ao incorporar um ou mais menus suspensos, o site mantém uma aparência organizada e estruturada, ao mesmo tempo que oferece aos visitantes uma seleção mais ampla. No entanto, exerça moderação em seu uso – normalmente, alguns menus suspensos são suficientes. Procure empregar apenas menus de segundo nível, pois os menus de terceiro nível podem impedir a navegação, especialmente na visualização móvel.
Menu fixo
Se o seu site possui conteúdo extenso e exige que os usuários rolem para baixo várias vezes em determinadas páginas, pode ser vantajoso implementar um menu fixo. Esse recurso permite que os visitantes naveguem rapidamente para qualquer seção do site sem a necessidade de rolar para cima. Ao incorporar um menu fixo, os usuários podem navegar facilmente pelas páginas, reduzindo o tempo gasto na navegação para cima e para baixo. Além disso, a visibilidade persistente dos itens do menu incentiva a exploração de outras páginas, aumentando potencialmente o envolvimento e, no caso de uma loja online, promovendo uma maior probabilidade de concluir uma compra com interação prolongada no site.
Adicionar botão “Voltar ao topo”
Embora pareça insignificante, é surpreendente como poucos sites apresentam um botão “Voltar ao topo”. Hoje em dia, muitos sites estão repletos de informações em suas páginas iniciais, e aqueles que utilizam carregamento contínuo podem consistir em apenas uma página. Nesses cenários, um botão “Voltar ao topo” torna-se inestimável. Embora possa parecer uma adição menor, sua presença pode melhorar significativamente a experiência geral do usuário em seu site.
Use um rodapé gordo
Este termo refere-se a um rodapé contendo inúmeros links, servindo como navegação secundária. Ocasionalmente, há páginas que você deseja vincular, mas prefere que o menu principal apresente apenas links cruciais, evitando o uso de menus de segundo ou terceiro nível. Os proprietários de sites muitas vezes ignoram o rodapé, mas ele oferece amplo espaço para links adicionais de acesso rápido. Qualquer coisa adicionada está a apenas um clique de distância e é exibida de forma não intrusiva, sem atrapalhar a navegação.

Além de páginas típicas como Contato, Sobre e Termos, você pode incluir links para quaisquer produtos ou serviços dignos de nota encontrados nas páginas internas. Os exemplos incluem um verificador de status de pedido, informações de patrocínio ou documentação de serviço – conteúdo não adequado para o menu principal, mas vital para descoberta rápida.
Destaque da página de visita
Quando um visitante acessa uma página, você tem a opção de enfatizar o item do menu sublinhando, destacando ou colocando-o em negrito. Para páginas não vinculadas diretamente no menu, é útil indicar a seção do menu correspondente. Isso garante que os visitantes permaneçam orientados, principalmente no caso de páginas numerosas, conhecendo sempre a página ou seção atual.
Adicione uma barra de pesquisa

Esse recurso é inestimável para sites expansivos repletos de conteúdo. Seja integrando uma barra de pesquisa compacta adjacente ao menu principal ou um botão de pesquisa dedicado ao lado dos itens do menu, os usuários podem navegar facilmente pelo site. Funcionando como um componente integral da navegação do site, a opção de pesquisa auxilia os usuários na localização rápida das informações desejadas. Dependendo das preferências, os resultados da pesquisa podem exibir links diretos para páginas específicas ou parágrafos abrangentes do conteúdo da página. Ao agilizar o processo de pesquisa, esse recurso aumenta a eficiência e a satisfação do usuário
Como testar a navegação no site
A aparência da navegação do site pode parecer perfeita para você, mas pode não ser tão ideal para outros. Apesar de seguir as sugestões acima mencionadas, ainda podem existir problemas despercebidos. Portanto, é crucial identificar e resolver prontamente quaisquer possíveis preocupações. Aqui estão várias abordagens para fazer isso:
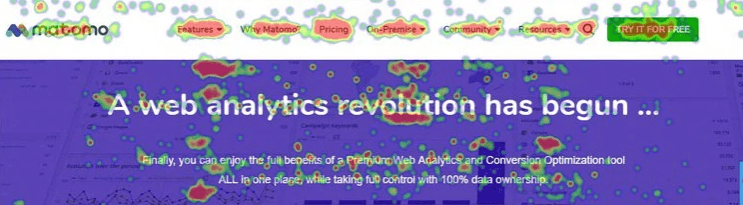
Use software de análise
Ao utilizar uma ferramenta analítica como o Matomo, você pode produzir um mapa de calor para o seu site. Este mapa de calor mostra visualmente as áreas do seu site que são mais e menos frequentadas.

Além disso, o Matomo pode gerar um mapa de cliques, identificando locais exatos em seu site onde os usuários clicam. Se você observar cliques frequentes em determinados links do menu e atividade mínima em outros, pode ser benéfico considerar fazer ajustes. Por meio do mapa de calor, você também pode avaliar se os usuários rolam para baixo até o rodapé. Se o fizerem, isso indica a importância de investir esforços adicionais na criação de um rodapé abrangente.
Use testes A/B
Essencialmente, o teste A/B envolve experimentar várias versões de um elemento para determinar qual tem melhor desempenho. Por exemplo, você pode testar diferentes nomes de itens de menu, estilos ou o número de itens nos menus. Ao analisar as métricas de engajamento de cada versão, você pode determinar a escolha ideal.
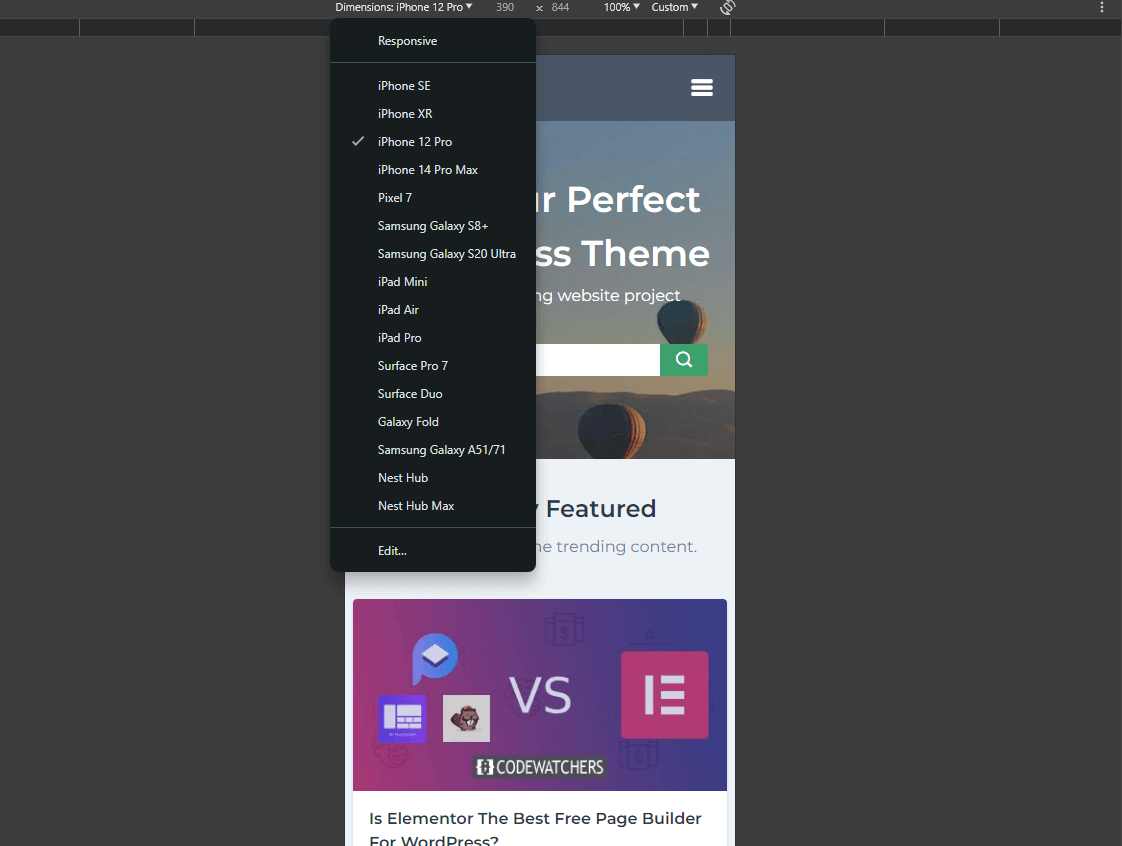
Visualize o site em diferentes dispositivos

O layout dos elementos de navegação pode parecer satisfatório no seu computador, mas e em outros dispositivos? Acesse as ferramentas do desenvolvedor em seu navegador preferido (geralmente pressionando a tecla F12 no teclado ou Control + Shift + M) para alternar entre as visualizações desktop e móvel. Você pode escolher facilmente vários dispositivos – como telefones, tablets, laptops ou até mesmo TVs – e observar como a navegação do site aparecerá em cada um deles.
Empacotando
Ao abordar a navegação, muitos proprietários de sites tendem a incluir apenas alguns itens em um menu e acreditam que sua tarefa está concluída. No entanto, na realidade, existem inúmeras melhorias sutis que podem melhorar significativamente a facilidade de uso do seu site. Implementá-los pode lhe dar uma vantagem sobre os concorrentes. Embora a navegação não seja o único determinante do tráfego do site, os usuários sem dúvida valorizarão a capacidade de navegar facilmente no seu site e localizar o que precisam, independentemente do dispositivo. Fornecer uma boa experiência ao usuário aumenta a probabilidade de os usuários retornarem ao seu site no futuro.





