Um favicon é um pequeno ícone que aparece próximo ao título do seu site na guia do navegador. Ajuda os visitantes a identificar o seu site e aumenta o reconhecimento da sua marca. No entanto, às vezes você pode perceber que seu favicon não aparece no WordPress, mesmo depois de carregá-lo corretamente. Isso pode ser frustrante e confuso, especialmente se você gastou tempo e esforço projetando um favicon exclusivo para o seu site.
Nesta postagem do blog, vou mostrar como consertar o favicon que não mostra o problema do WordPress em algumas etapas simples. Você aprenderá como limpar o cache do navegador, verificar as configurações do tema e usar um plug-in para forçar a exibição do seu favicon. Ao final deste post, você poderá ver seu favicon no WordPress e aproveitar os benefícios de ter um ícone personalizado para seu site. Vamos começar!
Benefícios de ter um favicon em seu site
Um favicon é um pequeno ícone que aparece próximo ao nome do seu site nas guias do navegador, favoritos e dispositivos móveis. Ter um favicon em seu site WordPress pode trazer vários benefícios, como:
- Faz com que seu site pareça mais profissional e confiável, o que pode aumentar a confiança e a fidelidade do cliente.
- Ele ajuda os usuários a identificar e reconhecer facilmente sua marca, especialmente quando eles têm várias guias abertas ou salvam seu site na tela inicial.
- Ele aprimora a experiência do usuário e a usabilidade do seu site, fornecendo uma dica visual e um elemento de design consistente.
- Também pode ter um impacto positivo no seu SEO, melhorando a sua taxa de cliques e reduzindo a sua taxa de rejeição.
Como resolver o favicon que não aparece no WordPress
Veremos vários métodos que ajudarão a resolver seu problema de favicon.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAlguns desses métodos incluem:
- Reenviar imagem favicon no WordPress
- Instale o plugin " Really Simple SSL "
- Limpe seu cache
Reenviar imagem favicon no WordPress
Antes de tentar correções mais extensas, tente excluir e reenviar a imagem do ícone do seu site.
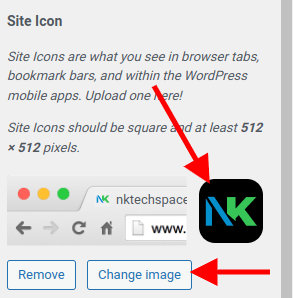
Use um nome de arquivo de imagem diferente da versão anterior ao reenviar o ícone. Além disso, lembre-se de manter os requisitos de imagem do favicon em mente. A imagem deve ser quadrada e ter pelo menos 512.512 pixels de tamanho, e o arquivo deve ser JPEG ou PNG.
Quando sua imagem estiver pronta, navegue até Appearance > Customize e depois Site Identity . Role para baixo até chegar à área do ícone do site e clique em Alterar imagem .

Por fim, navegue até a guia Biblioteca de mídia para localizar e remover a versão anterior e, em seguida, navegue até a guia Carregar arquivos para baixar a nova versão.
Instale o plug-in 'Really Simple SSL'
Então você reenviou a imagem desejada, mas ainda está tendo problemas? Um "erro de conteúdo misto" pode estar causando o problema.
O Google defende certificados SSL em um esforço para tornar a Internet um pouco mais segura. Esses protocolos digitais servem para autenticar um site e fornecer uma conexão segura. “HTTPS” indica sites seguros com um certificado SSL instalado corretamente, enquanto “HTTP” indica sites inseguros.
Mesmo se você já tiver instalado um certificado SSL, o servidor poderá solicitar um arquivo de ícone de site HTTP inseguro após carregar sua página via HTTPS. Como resultado, você obtém um erro de conteúdo misto e seu favicon é bloqueado.
Para verificar se é esse o caso, acesse seu site, clique com o botão direito na tela e escolha Inspecionar. Navegue até a guia Console em Inspecionar e veja se esse problema é mencionado.
Se o erro de conteúdo misto estiver presente, você pode resolvê-lo facilmente baixando o plugin Really Simple SSL .
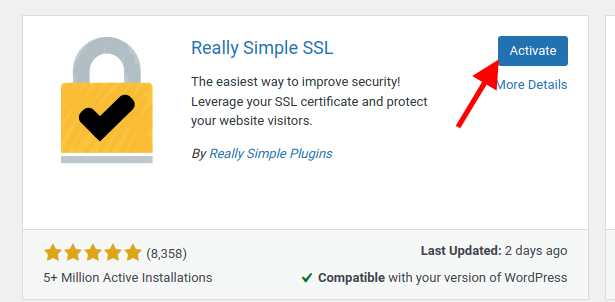
Vá para Plugins > Adicionar Novo no painel do WordPress. Em seguida, na janela de pesquisa, digite "Really Simple SSL" e clique em Instalar agora , seguido de Ativar .

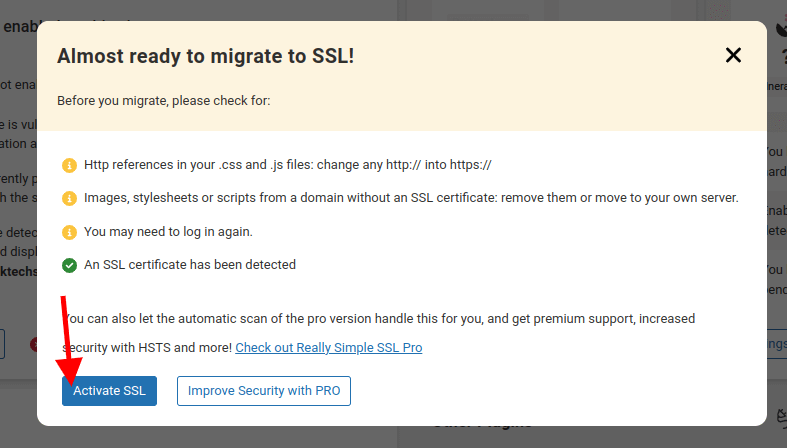
Retorne ao menu Plugins e localize o plugin Really Simple SSL recém-baixado. Por fim, vá para Configurações e depois Ativar SSL.

Limpe o cache mais uma vez antes de atualizar o navegador. O problema deve ser resolvido agora.
Limpe seu cache
Depois de reenviar o ícone do seu site e ativar o plug-in Really Simple SSL, você poderá perceber que ele ainda não aparece no seu site ativo. Na grande maioria dos casos, isso ocorre porque a antiga “versão em cache” do seu site ainda está sendo buscada!
É importante compreender que o cache ocorre no nível do navegador e do servidor.
A limpeza do cache do navegador é diferente para navegadores diferentes, o mesmo vale para a limpeza do cache do seu servidor.
Por exemplo, limpar o cache no navegador Chrome é diferente de limpar o cache no navegador Firefox .
Se você não sabe como limpar o cache no nível do servidor, entre em contato com a hospedagem onde seu site está hospedado e eles farão isso por você.
Mesmo depois de o cache ter sido limpo, não é incomum que as atualizações demorem alguns minutos para aparecer. Por favor, seja paciente! Enquanto isso, você pode tentar visualizar seu site em um navegador diferente como uma possível solução alternativa.
Palavra final
O ícone do seu site é um método modesto, mas poderoso, para que seu site se destaque da multidão. Portanto, se o seu favicon do WordPress não estiver aparecendo, reserve um momento para seguir as três etapas de solução de problemas a seguir em ordem:
- Exclua o arquivo de imagem do ícone do site e faça upload dele novamente.
- Instale o plugin 'Really Simple SSL' para evitar problemas de 'conteúdo misto'.
- Limpe o cache do navegador e do servidor.
Seguindo essas etapas, você poderá ver seu favicon em seu site e aproveitar os benefícios de ter uma identidade de marca única e reconhecível.





