Divi é um tema WordPress poderoso e flexível que permite aos usuários criar sites impressionantes com facilidade. Uma das principais razões para sua popularidade é a vasta gama de plugins disponíveis que podem ser usados para aprimorar sua funcionalidade. Um desses plug-ins é o Woo Essential, projetado especificamente para usuários Divi que administram uma loja online usando WooCommerce.

Woo Essential é um plug-in repleto de recursos que oferece uma ampla gama de ferramentas para ajudá-lo a personalizar sua loja WooCommerce e torná-la mais amigável. Se você precisa personalizar as páginas do produto, o processo de checkout ou as notificações por e-mail, o Woo Essential o cobre. Com uma interface amigável e muitas opções de personalização, este plugin é uma excelente escolha para quem quer levar sua loja online para o próximo nível.
Neste artigo, veremos mais de perto os recursos e benefícios do Woo Essential e como ele pode ajudá-lo a criar uma loja online mais bem-sucedida com o Divi .
Módulos essenciais do Woo
Woo Essential estende o Divi Builder com 8 novos componentes. Algumas funções exigem o uso dos plug-ins YITH WooCommerce Compare e YITH WooCommerce Wishlist. As variantes livres são adequadas para esta finalidade. Se você não os tiver carregado, receberá uma notificação. Após ativar o plugin Woo Essential, basta selecionar a notificação para instalar e ativá-los.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
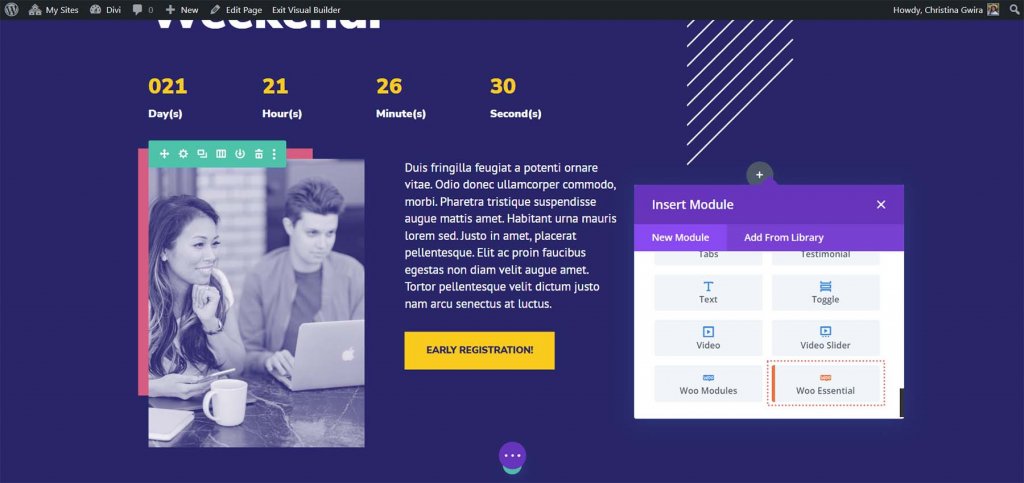
Comece agoraA princípio, você não verá todos os componentes do Divi Builder. Em vez disso, haverá um único módulo chamado Woo Essential. Selecione esta seção.

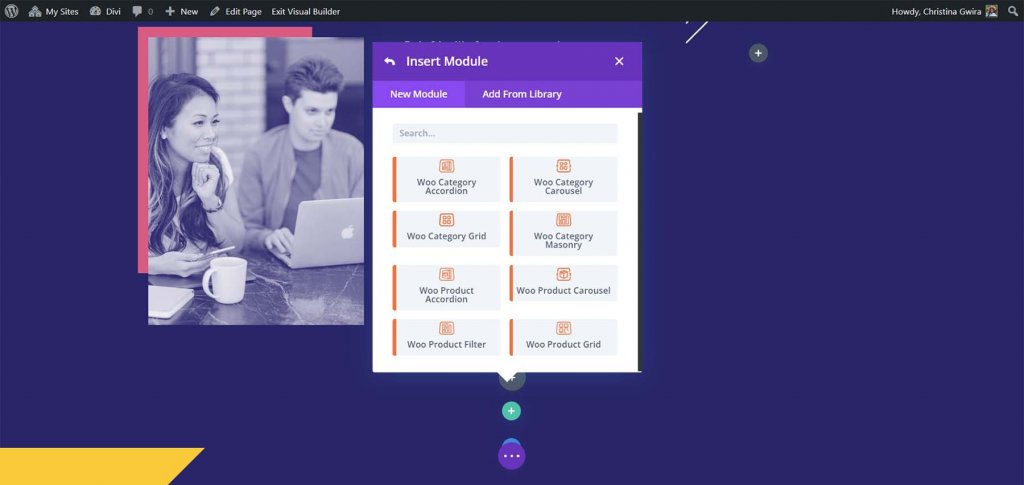
O modal mostrará todos os módulos essenciais do Woo. Para mostrar os produtos WooCommerce, agora você pode adicionar os módulos a qualquer layout Divi.

Vamos examinar mais de perto cada um dos Módulos Essenciais do Woo. Demonstrarei primeiro as configurações padrão, seguidas por um exemplo de alguns dos recursos de design.
Acordeão da Categoria Woo
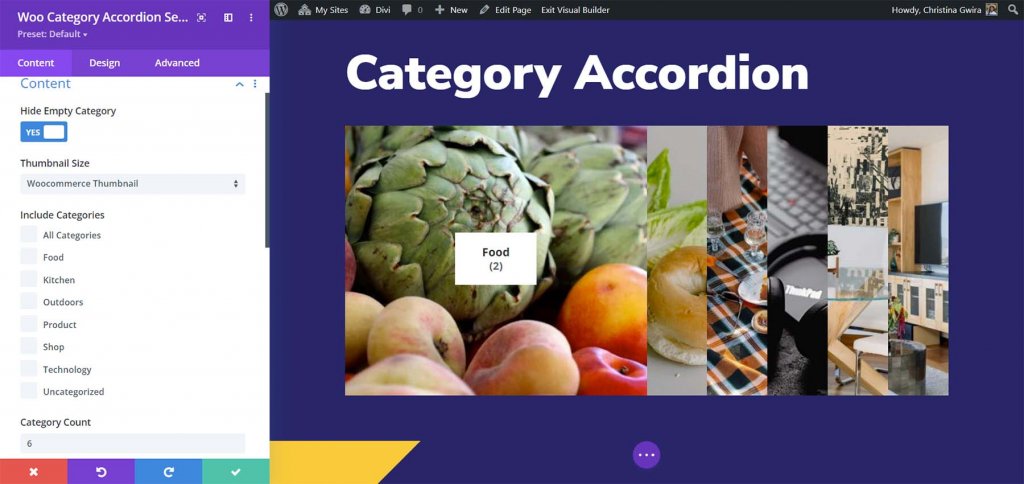
O Módulo Acordeão de Categoria Woo mostra imagens de categorias de produtos. Ao passar o mouse, as imagens se expandem para exibir uma descrição da categoria, bem como o número de itens nessa categoria. Se você tiver uma imagem de categoria configurada, ela será exibida.

Você tem total poder sobre o design de cada elemento. Adicionei uma sombra de caixa, arredondei os cantos e alterei as cores e tamanhos da fonte para o nome da categoria, contagem e descrição neste exemplo. Além disso, adicionei preenchimento e altura da linha ao resumo.
Carrossel da categoria Woo
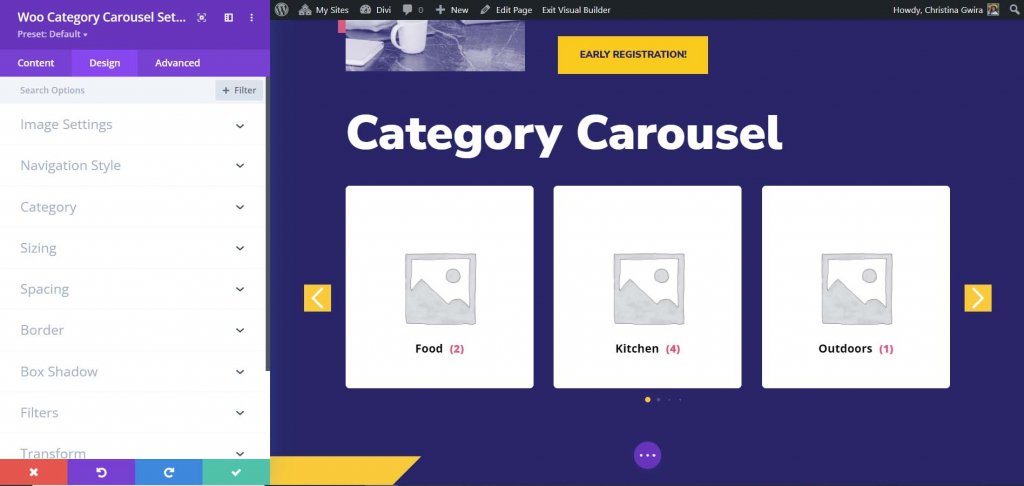
O Woo Category Carousel gera uma apresentação de slides com navegação e deslizamento automático. Existem inúmeras opções para ajustar a rotação.

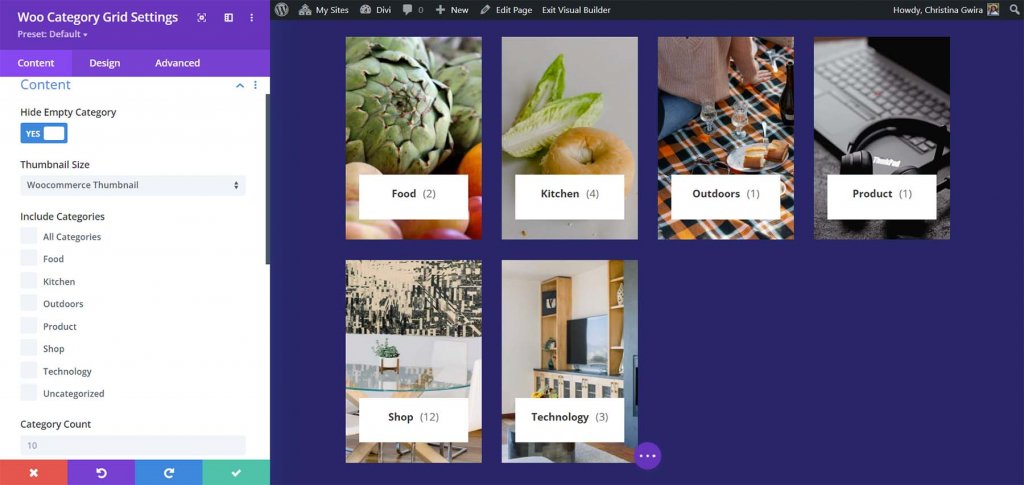
Grade de categoria Woo
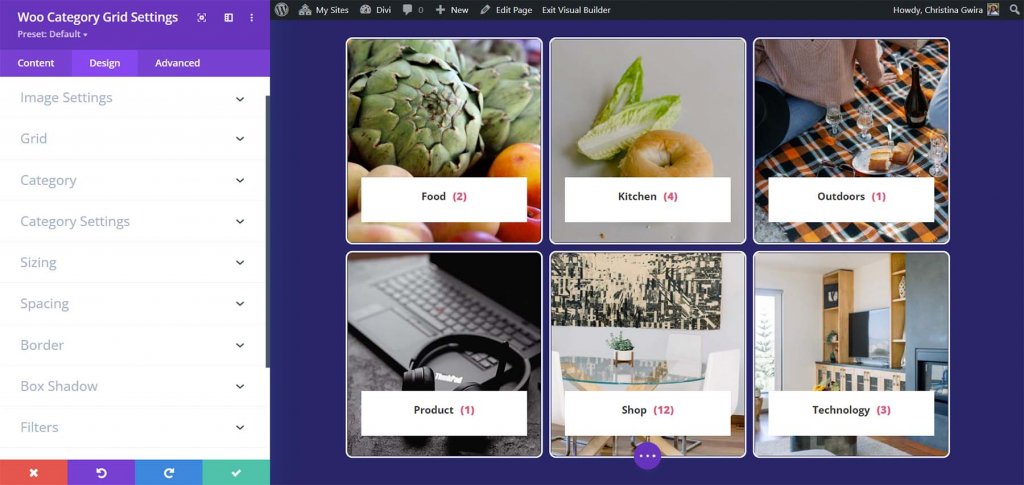
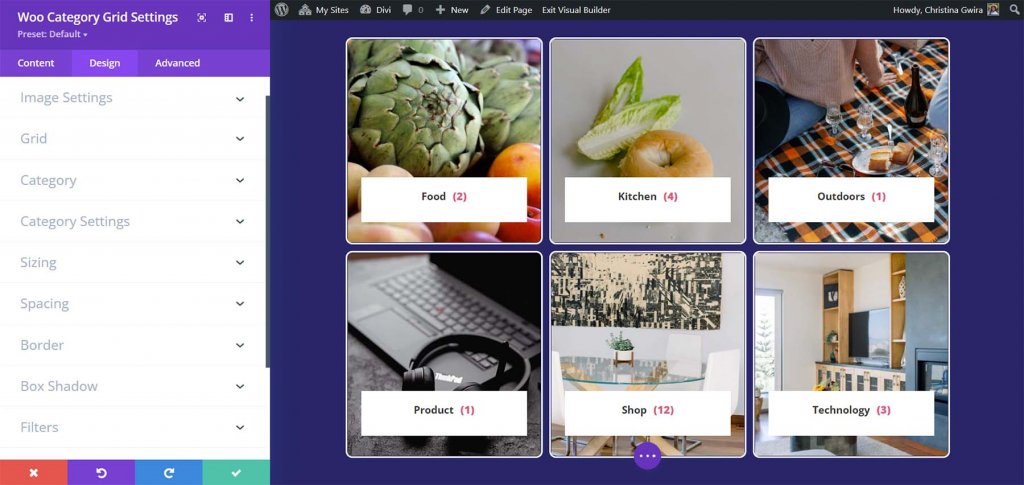
O Woo Category Grid organiza os grupos em uma grade de cartas. Você pode modificar a grade alterando o número de colunas.

Adicionei uma borda, arredondei os cantos, alterei as fontes e ajustei a contagem da grade e os valores de intervalo para esta.

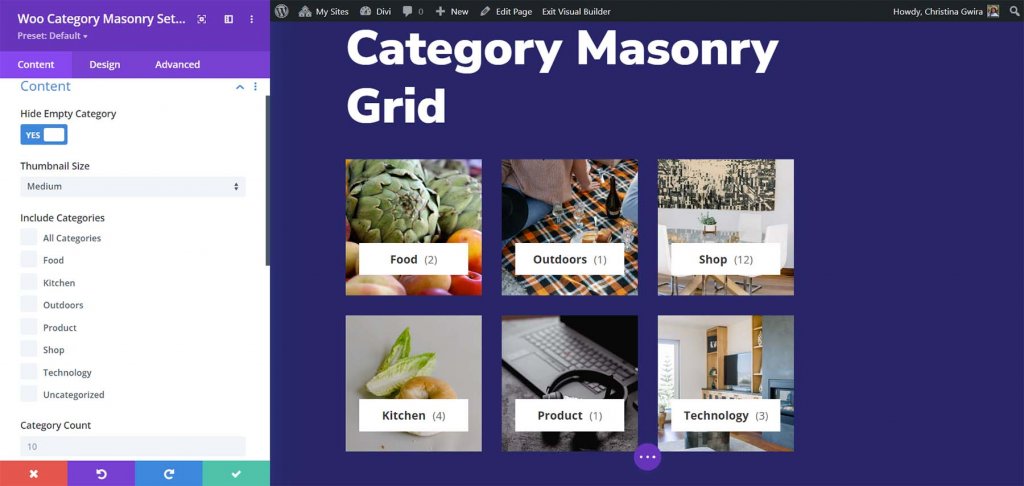
Maçonaria Categoria Woo
O Módulo Maçonaria de Categoria Woo organiza as categorias em uma matriz.

Nesse caso, alterei as fontes e ajustei o número da grade e o intervalo.

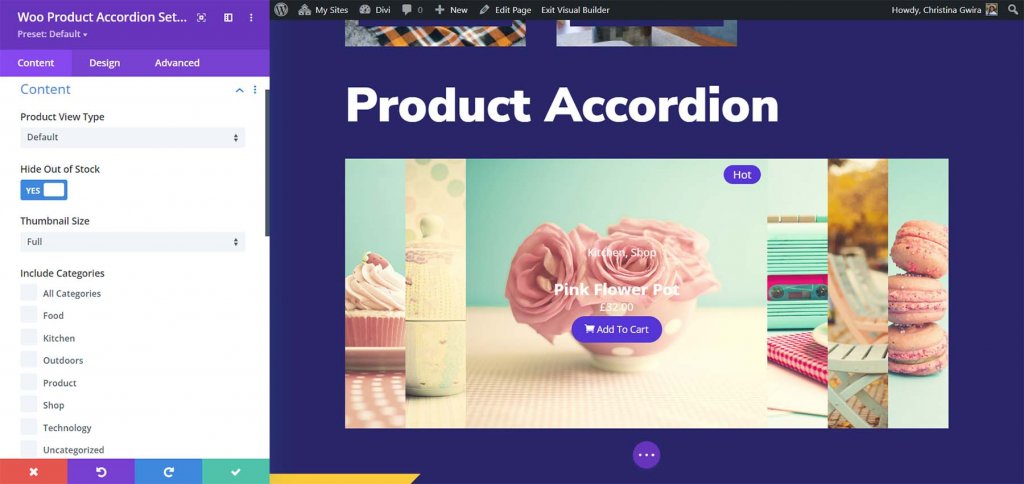
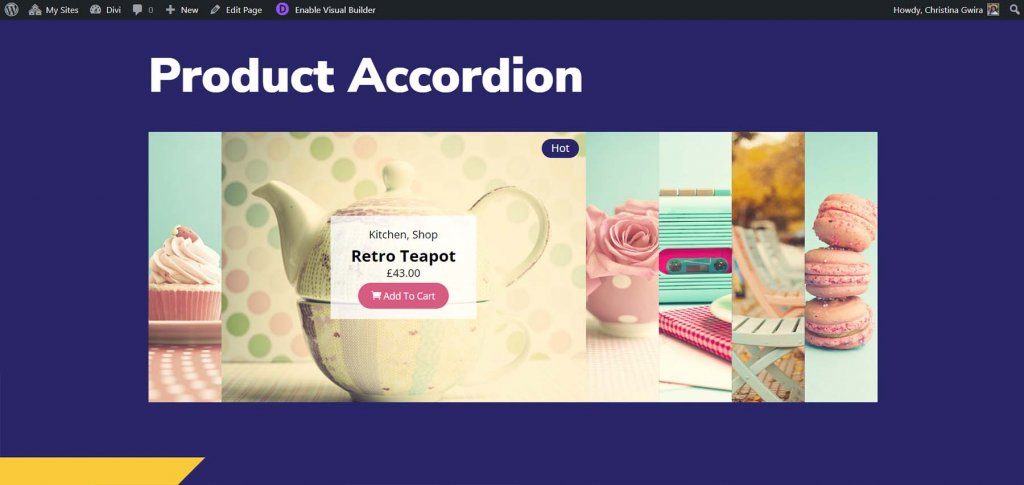
Produto Woo Acordeão
O Woo Product Accordion funciona de forma semelhante ao Woo Category Accordion, mas exibe os próprios produtos. Ao passar o mouse, ele se expande para revelar os detalhes do produto. Escolha qual botão Adicionar ao carrinho, preço, classificação por estrelas, descrição, selo de produto em destaque, tipo de selo de venda e texto do selo de venda a ser exibido. Você também pode alterar a maneira como o acordeon funciona. Por padrão, a imagem em destaque é exibida em todos os módulos do produto.

Nesse caso, alterei o plano de fundo do conteúdo, as cores da fonte, a cor do emblema, o tamanho da fonte do nome do produto e a cor do botão adicionar ao carrinho.

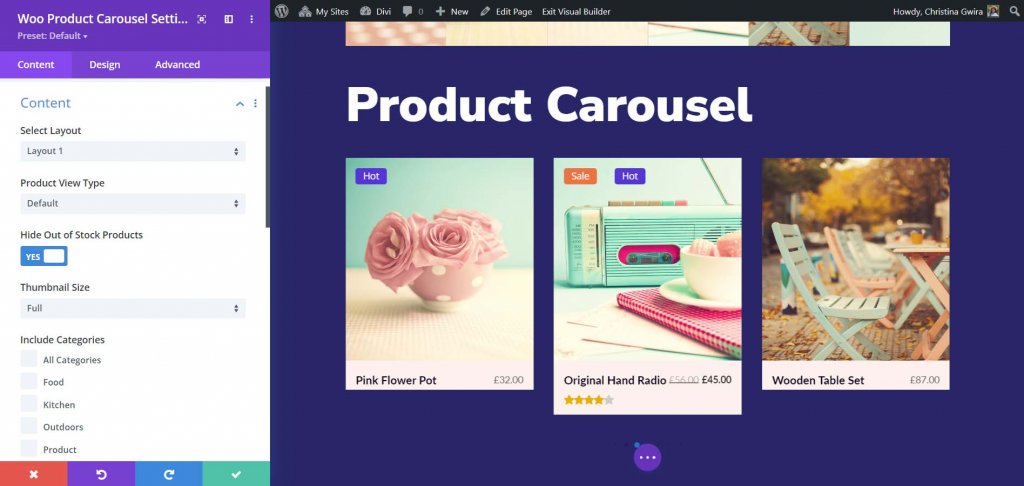
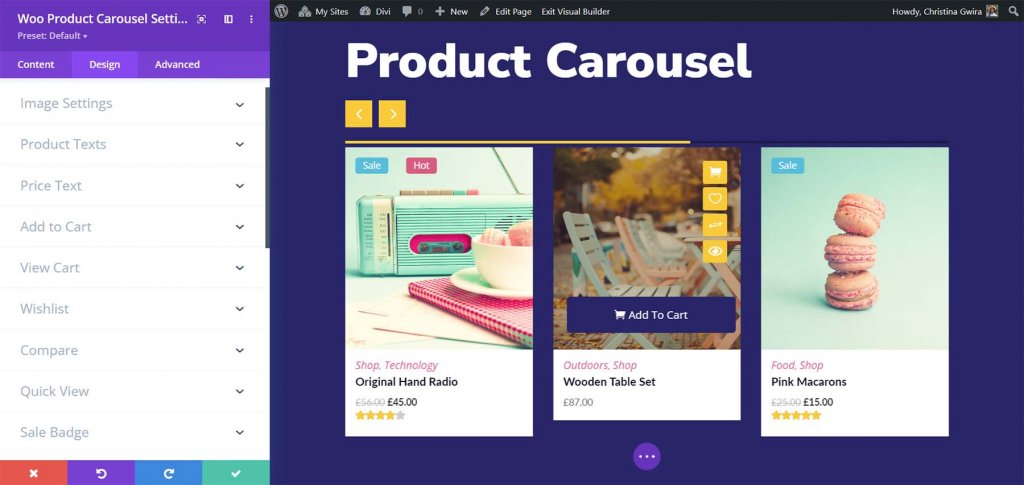
Carrossel de Produtos Woo
O Woo Product Carousel mostra as mercadorias em um dos seis layouts diferentes. Cada um tem um efeito de foco exclusivo para as teclas. Você também pode selecionar quais elementos mostrar, alterar as configurações do carrossel e assim por diante.

Cada elemento pode ser ajustado separadamente. Neste exemplo, alterei várias cores, bordas e fontes. Eu também incluí movimento de seta. Ao passar o mouse, o Layout 3 coloca o carrinho e outros links na parte inferior da imagem.

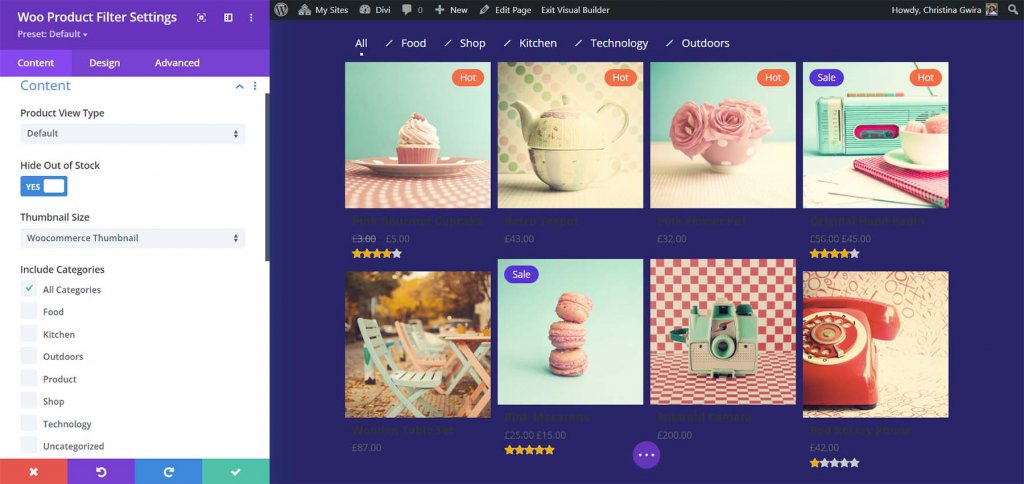
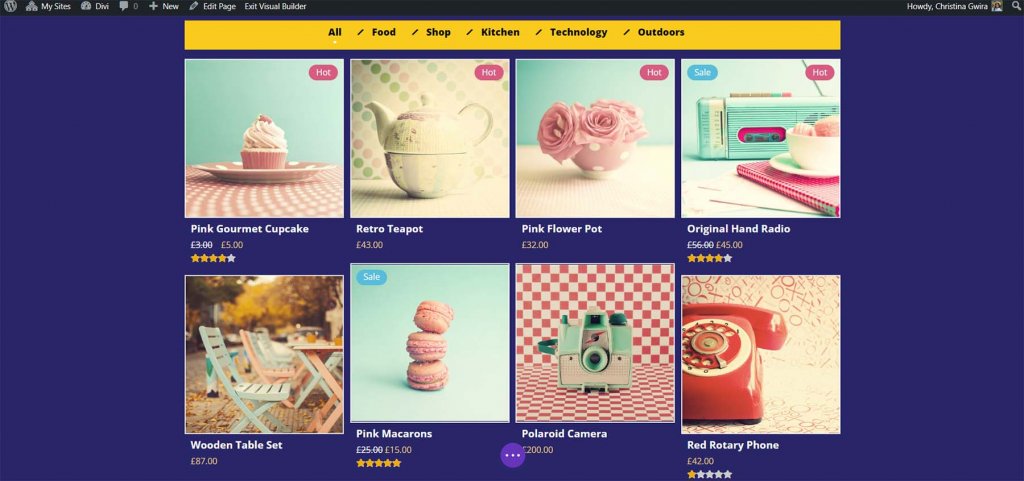
Filtro de Produto Woo
O filtro de produtos Woo estende a grade de produtos WooCommerce com um filtro que pode ser personalizado. Você pode selecionar quais elementos mostrar.

Você tem poder total sobre todos os elementos, incluindo filtro, grade, fontes, cores e assim por diante. Nesta ilustração, alterei várias cores, tamanhos de fonte e contagem de grade. Além disso, adicionei uma sombra de caixa ao filtro e à grade de mercadorias.

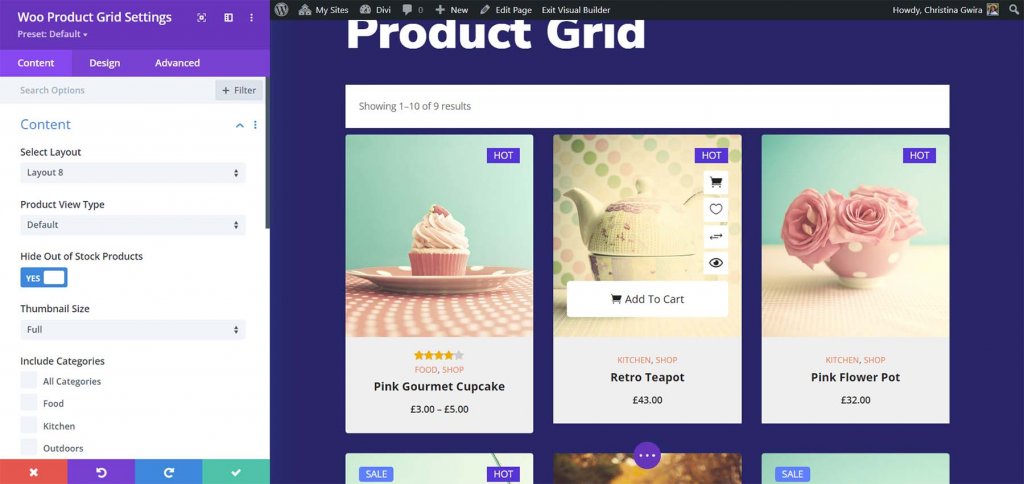
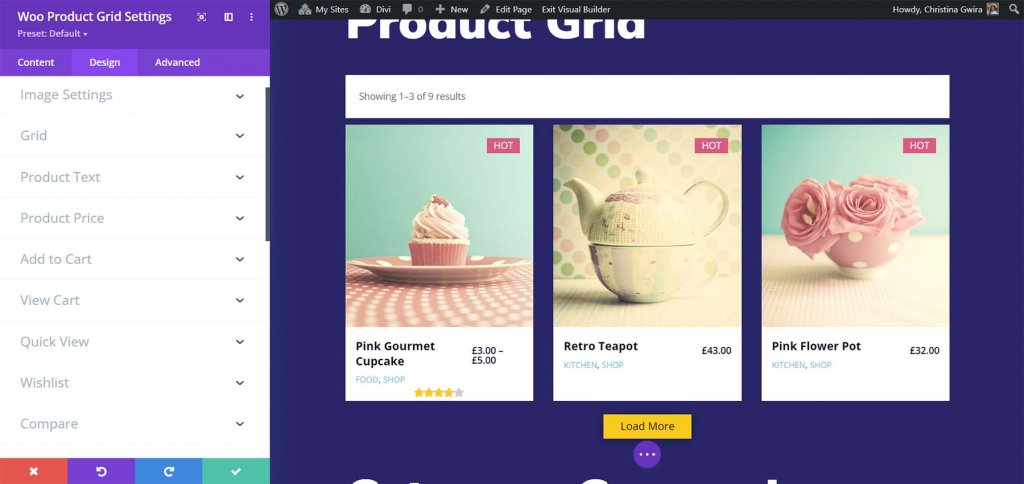
Grade de Produtos Woo
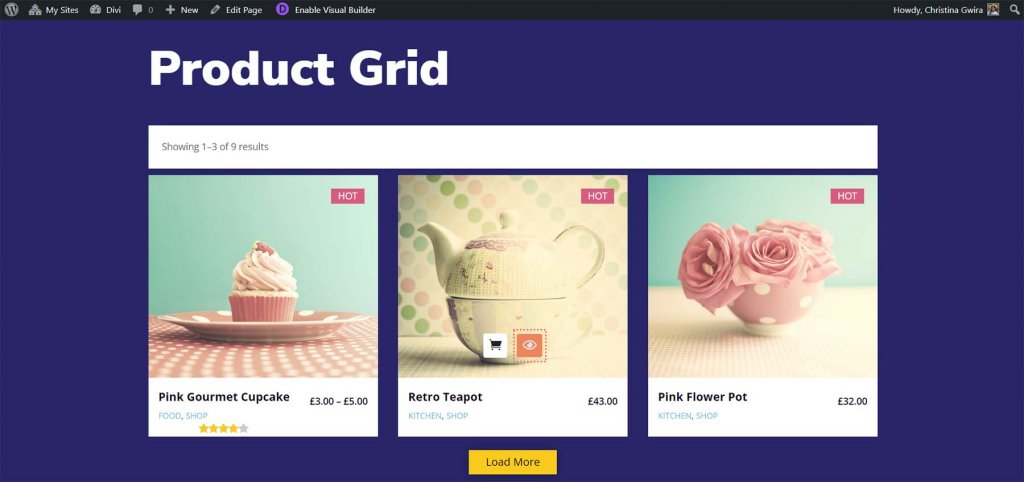
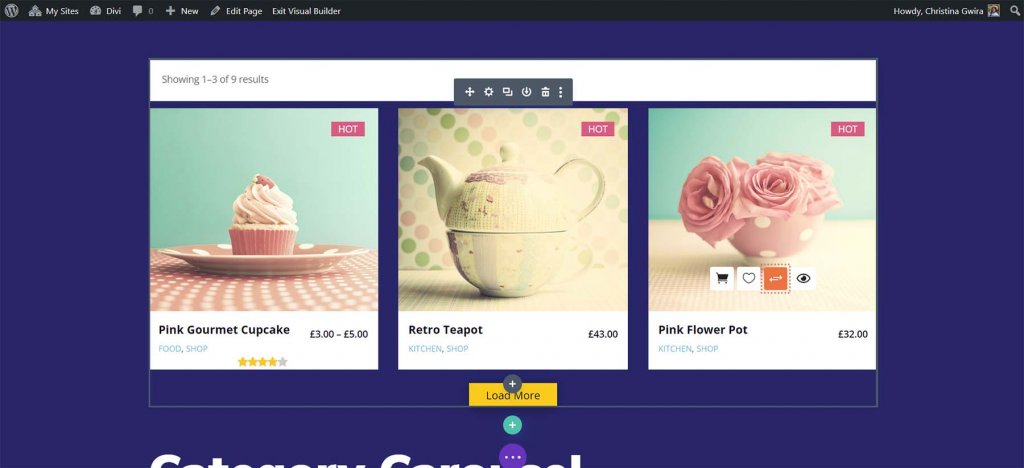
O Módulo Woo Product Grid organiza as mercadorias em uma grade e exibe as contagens de produtos em um banner. Possui oito opções de layout de grade, que alteram o tamanho da imagem e posicionam os botões ao passar o mouse. Você pode personalizar os componentes que aparecem. Ao passar o mouse, o layout 8 coloca os ícones à direita da imagem e o botão Adicionar ao carrinho ao pé da imagem.

Você pode adicionar paginação a cada página adicionando botões ou uma opção Carregar mais. Nesse caso, estilizei o botão Carregar mais. Este é o layout 3, que inclui a legenda e o preço abaixo da imagem e os ícones próximos à parte inferior.

Mais recursos essenciais do Woo
Existem vários recursos, a maioria dos quais incluídos nos módulos, que adicionam utilidade às listagens do WooCommerce. Aqui está um rápido resumo de algumas dessas características.
Minicarrinho Woo
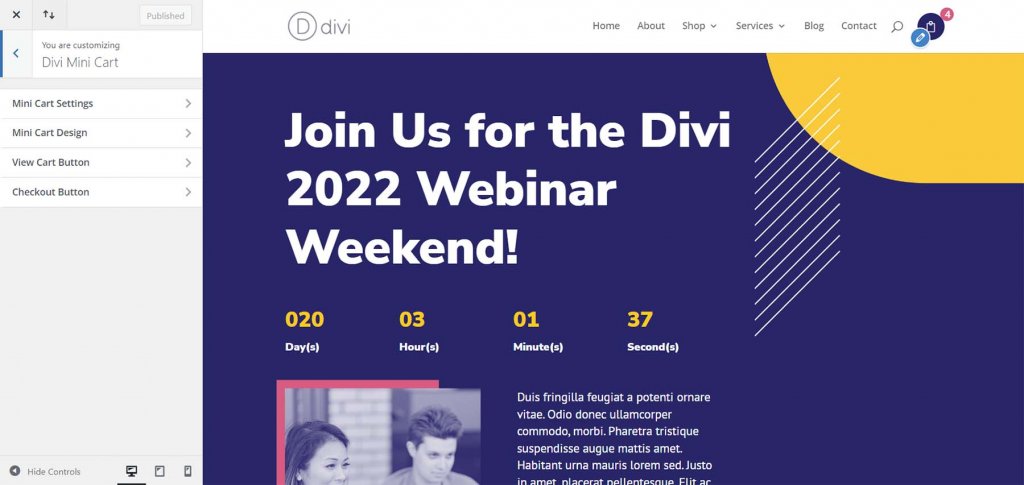
A função Mini Cart aumenta o carrinho de compras com um menu pop-up. Ele é imediatamente incluído no cabeçalho do WordPress. Ele funciona apenas com o cabeçalho padrão, portanto, você não poderá usá-lo com os cabeçalhos do Divi Builder. Isso significa que não é tão versátil quanto as outras funções do plugin. O Theme Customizer permite que você personalize cada um de seus três elementos separadamente.

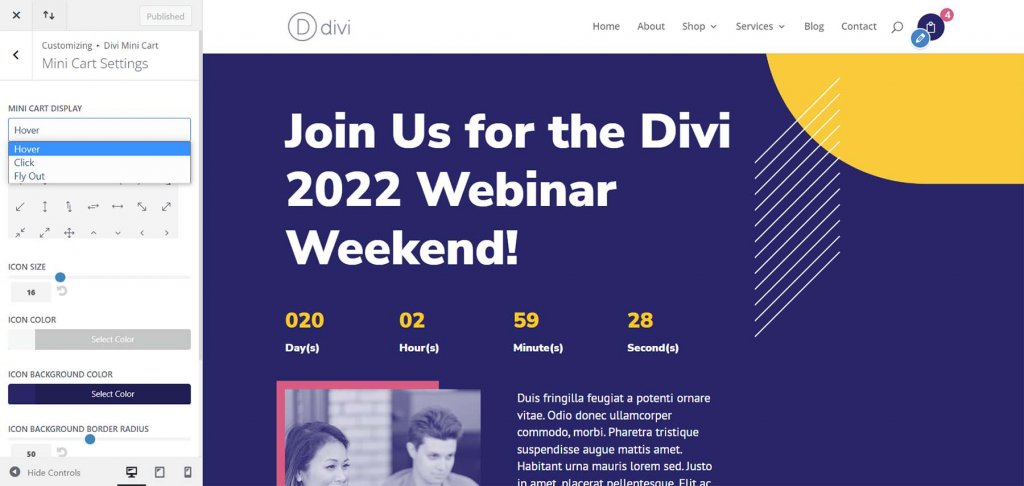
Possui quatro seções de opções: configurações principais do carrinho, design do carrinho, botão de visualização do carrinho e botão de checkout.

Altere o tamanho, a forma, as cores, as fontes, os ícones e outros aspectos de seu funcionamento. Permita que ele abra ao tocar, clicar ou deslizar para a direita ou para a esquerda.

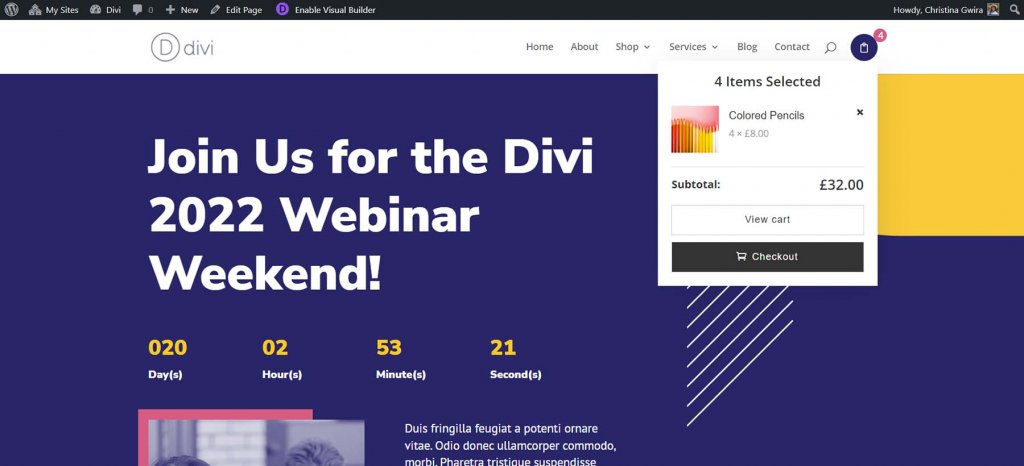
O Mini Carrinho exibe os itens do seu carrinho em um pequeno modal. Dependendo de suas preferências, também pode abrir uma janela à direita ou à esquerda. Ao passar o mouse, o modal aparece neste caso. A opção Fly-In, que desliza da direita para a esquerda, expande o modal para preencher toda a tela.

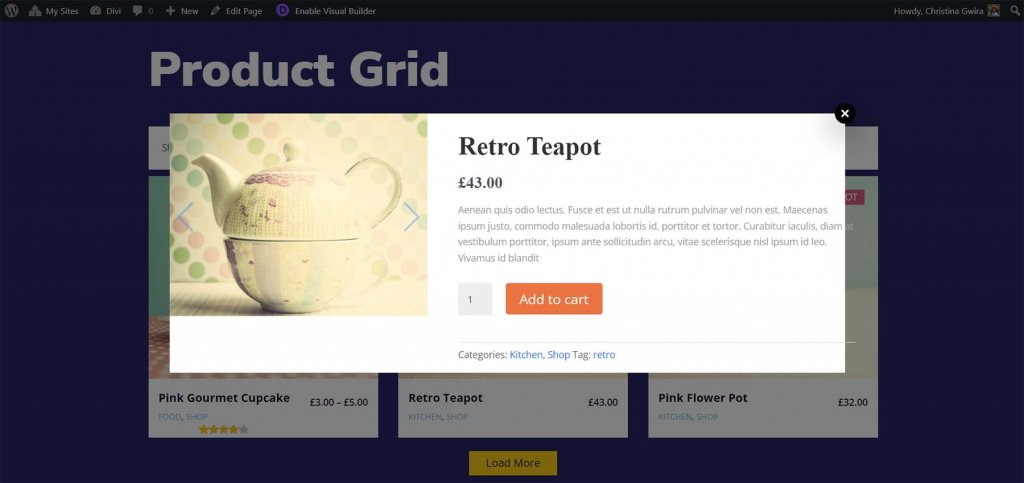
Pop-up de visualização rápida
Os detalhes do item podem ser vistos sem sair do site atual. Várias seções agora incluem o ícone de visualização rápida. Clicar neste ícone exibe as informações em uma janela modal. O pop-up é rápido e permite ver os detalhes do produto sem precisar abrir outra página.

Todas as informações do produto, como resumo, galeria, botão Adicionar ao carrinho, categorização e assim por diante, estão incluídas nos detalhes.

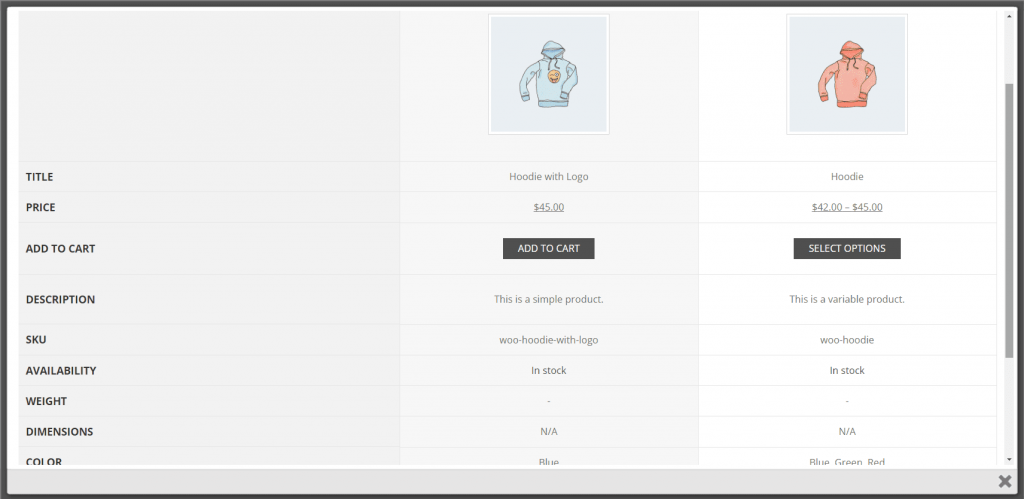
comparar produtos
Ao selecionar o ícone de comparação, você pode comparar vários produtos. Como esse procedimento pode ser um pouco complicado no início, muitos usuários podem não saber que podem comparar produtos.

Visualize os produtos que deseja comparar separadamente para iniciar a comparação. Em seguida, em um dos produtos, selecione o ícone de comparação. Será exibido o modal de comparação, com os itens sendo comparados em uma tabela. Isso funciona, mas não é tão óbvio quanto eu gostaria. Exigiu algum esforço para descobrir. A documentação continha os detalhes de que eu precisava. Quando terminar, você pode percorrer a comparação e descartar o modal.

Configurações essenciais do Woo
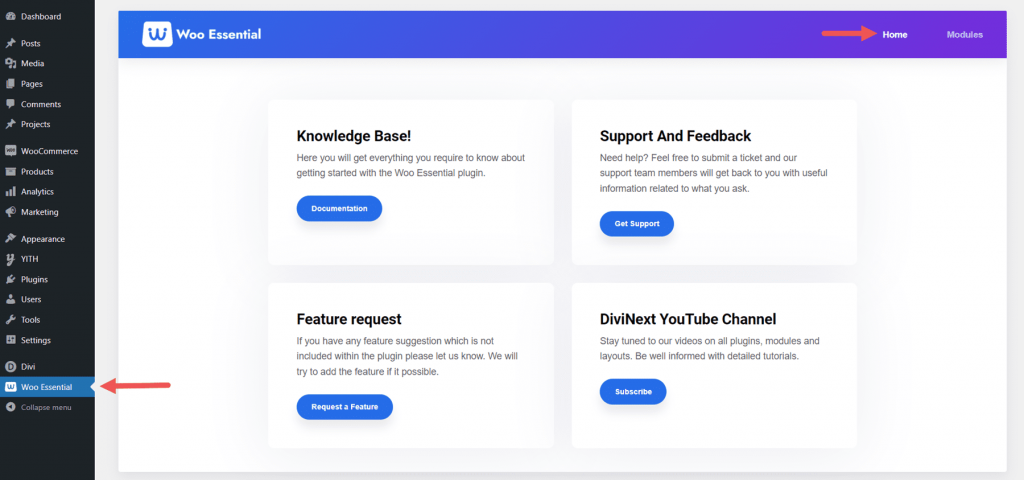
O Woo Essential inclui uma conexão com o painel de administração do WordPress. Para acessar as opções, clique neste link. A base de conhecimento, suporte e feedback, solicitação de recurso e o canal DiviNext no YouTube podem ser acessados na primeira guia, Home.

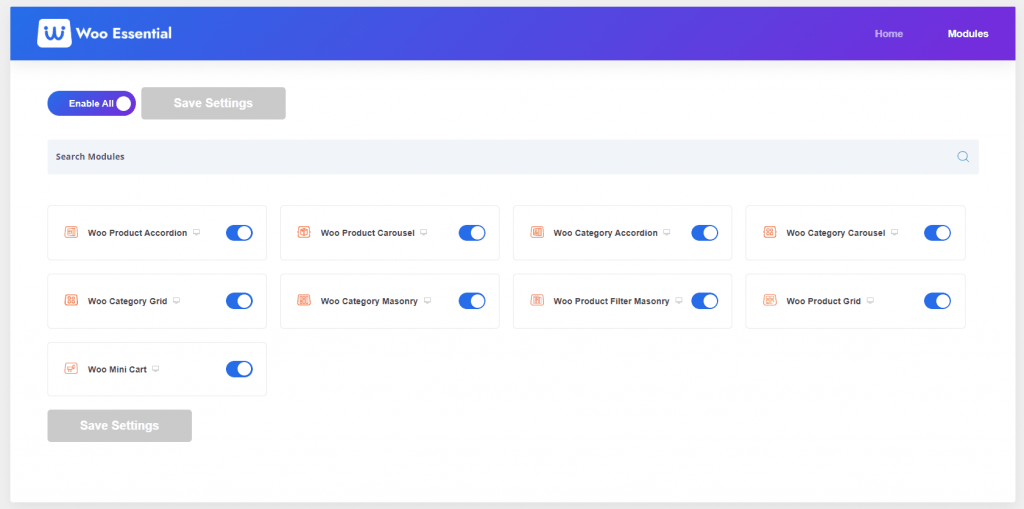
Para acessar a segunda tela, clique em Módulos. Você pode desativar ou permitir qualquer um dos módulos essenciais do Woo nesta página. Isso é útil se você quiser limitar o plano a alguns módulos. Por padrão, todos estão ativados.

Modelos Essenciais Woo
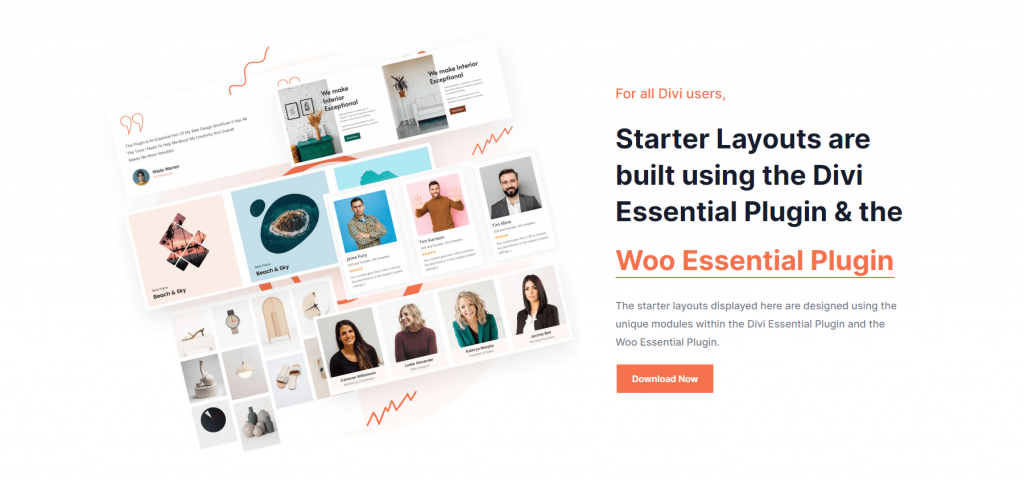
Para ajudá-lo a começar com seus designs, o site do editor oferece oito layouts iniciais gratuitos. Eles também exigem outro plug-in Divi para funcionar, limitando sua utilidade para quem possui os dois plug-ins. Eles parecem ótimos e têm muitas seções para escolher.

Empacotando
Isso conclui nossa análise do Woo Essentials for Divi . Esses oito módulos Divi oferecem uma infinidade de opções para grades e acordeões de produtos. Exiba e estilize produtos e categorias individuais com o Divi Builder. Visualize o conteúdo do carrinho e os detalhes do produto e compare os produtos com facilidade. Eu gostaria de ver o Mini Cart como um Módulo Divi para que ele possa ser anexado aos cabeçalhos do Divi Builder. No entanto, funciona bem se você usar o cabeçalho padrão do WordPress. Vale a pena dar uma olhada no Woo Essentials se você quiser adicionar muitas grades intrigantes às suas páginas de produtos WooCommerce.





