Se você está pensando em criar um aplicativo da web em 2024, considere experimentar o Next.js. Caso você ainda não tenha ouvido falar, Next.js é um framework baseado em React que torna muito mais fácil construir aplicativos web dinâmicos e rápidos.

Ele ganhou bastante popularidade, tornando-se o segundo framework mais reconhecido e usado de acordo com a pesquisa State of JavaScript 2021, e há um bom motivo para isso.
Nesta postagem do blog, veremos alguns exemplos impressionantes de sites e aplicativos da web criados com Next.js para lhe dar uma ideia do que você pode alcançar com esta ferramenta poderosa.
Next.js: O que é isso?
Next.js é uma excelente opção para vários projetos, seja você construindo um site pessoal simples ou uma plataforma de comércio eletrônico complexa.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor exemplo, se estiver desenvolvendo um aplicativo Next.js, você pode utilizar ferramentas como React Apollo Client para recuperar e gerenciar seus dados com eficiência. Além disso, existem inúmeras bibliotecas personalizadas para Next.js que agilizam tarefas como internacionalização (i18n), permitindo que seu site se conecte a um público global sem esforço.
Já cobrimos extensivamente os fundamentos do Next.js em uma postagem anterior, portanto não nos aprofundaremos muito nisso aqui. Para este artigo, a definição fornecida por Vercel resume bem: “Next.js é uma estrutura React flexível que fornece os blocos de construção essenciais para a criação de aplicativos web de alto desempenho”.
O que torna o Next.js útil?
Fácil de começar

Começar a usar Next.js é muito fácil. Quer você seja um novato no React, tenha experiência na criação de aplicativos React ou esteja migrando de estruturas como Angular ou Vue, Next.js oferece uma curva de aprendizado suave. A documentação é excelente, complementada por abundantes tutoriais e recursos online. Mesmo se você estiver começando do zero, poderá iniciar rapidamente um aplicativo da web básico.
Next.js é rápido

Next.js possui uma velocidade notável. Cada página em um aplicativo da web Next.js é estática, resultando em tempos de carregamento inicial extremamente rápidos - mais rápidos do que os aplicativos da web dinâmicos tradicionais criados com PHP, Ruby on Rails ou módulos CSS. Além disso, como as páginas são pré-renderizadas no servidor, as interações subsequentes são rápidas, eliminando a necessidade de solicitações adicionais da API REST e garantindo uma experiência de usuário responsiva.
Compatível com SEO

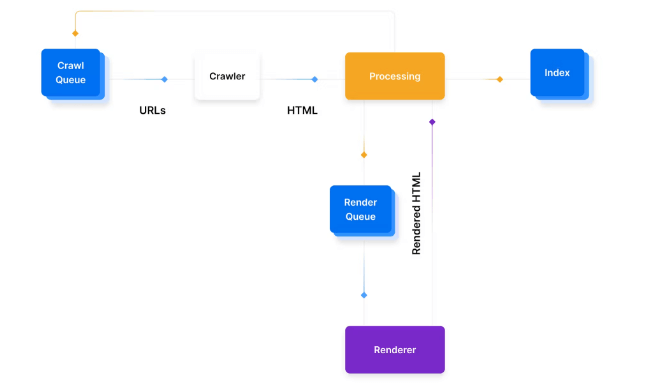
Next.js é compatível com SEO graças à geração de arquivos estáticos no momento da construção. Os mecanismos de pesquisa podem indexar essas páginas sem esforço, elevando sua classificação nos resultados de pesquisa – uma vantagem significativa em relação ao conteúdo gerado dinamicamente em aplicativos da web tradicionais. Conseqüentemente, Next.js pode direcionar mais tráfego orgânico para seu aplicativo web, potencialmente expandindo sua base de clientes.
SSR e divisão de código
Next.js vem equipado com recursos essenciais, como renderização do lado do servidor e divisão de código, perfeitamente integrados à estrutura. Esses recursos são vitais para o desempenho, mas podem ser complexos de implementar manualmente em uma estrutura React personalizada. Com Next.js, essas preocupações são atenuadas, permitindo que os desenvolvedores se concentrem exclusivamente na construção de seus aplicativos web.
Roteamento Simples

Next.js simplifica o roteamento com seu sistema intuitivo, facilitando o mapeamento de URLs para páginas ou componentes específicos dentro de sua aplicação. Esse mecanismo de roteamento simples permite a criação de aplicativos de página única (SPAs) rápidos e responsivos. Além disso, Next.js oferece flexibilidade para definir rotas dinâmicas, capacitando os desenvolvedores a personalizar o roteamento de acordo com seus requisitos.
Melhores exemplos de sites Next.js
Next.js é incrivelmente versátil, permitindo que você crie seus projetos preferidos com esta fantástica estrutura JavaScript. Vamos explorar alguns dos principais projetos que descobrimos.
Transmissão
Next.js é ótimo para criar aplicativos front-end. Uma coisa legal sobre Next.js é que ele é perfeito para aplicativos de streaming. Ao contrário das configurações tradicionais, em que você precisa baixar o aplicativo inteiro antes de usá-lo, o Next.js permite carregar partes dele conforme necessário. Isso torna os aplicativos Next.js mais rápidos e reduz as transferências de big data. Além disso, eles podem usar renderização no servidor, o que aumenta ainda mais o desempenho.

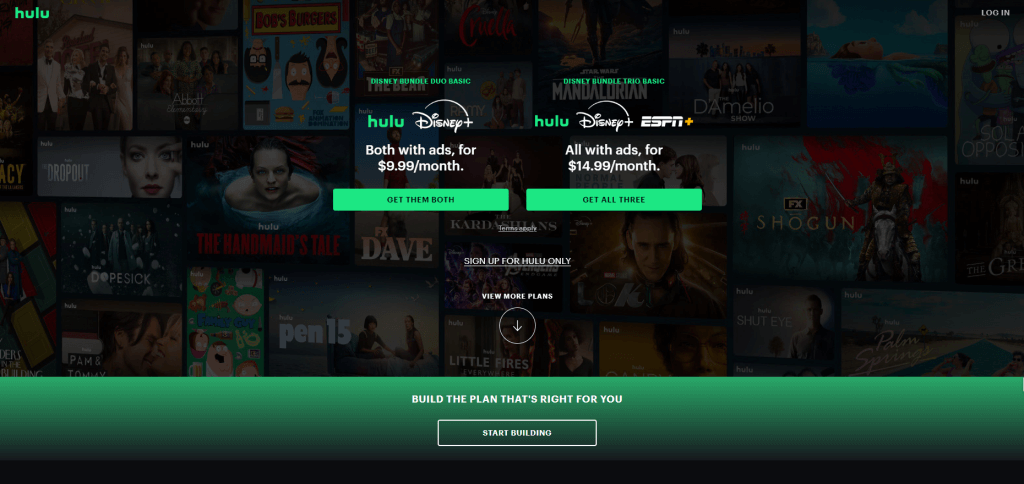
Hulu : Next.js permite que o Hulu ofereça uma experiência de site rápida e tranquila para seus usuários. Seu aplicativo inicial de página única (SPA) garante uma interação envolvente e fluida. Como um serviço de streaming proeminente que atrai milhares de visitantes diários, o Hulu permanece robusto mesmo durante os horários de pico. Consequentemente, os usuários podem acessar rapidamente o conteúdo e navegar pelas páginas, mesmo em áreas com largura de banda limitada.

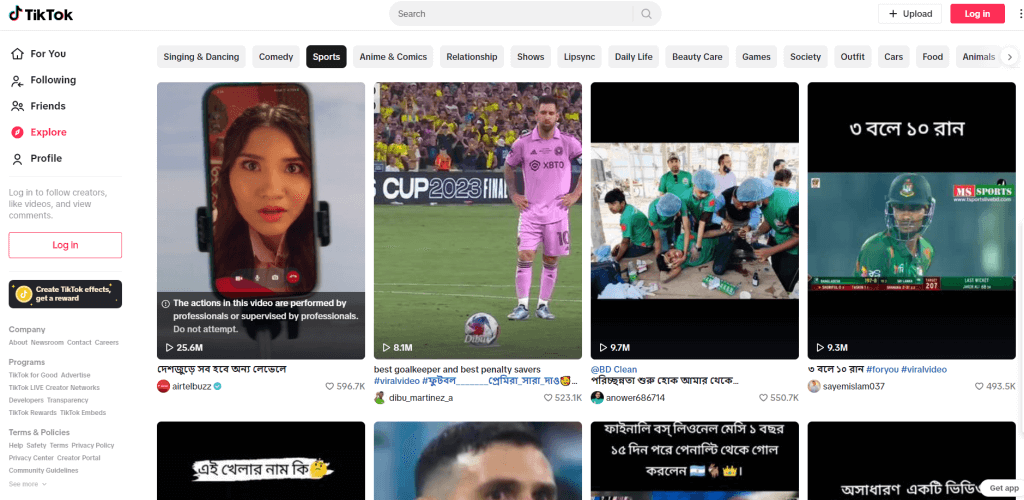
TikTok: O TikTok está emergindo rapidamente como a plataforma de mídia social preferida e seu site contribui significativamente para esse aumento. Os usuários encontram uma interface intuitiva e de fácil navegação. Com a ênfase do TikTok no conteúdo de vídeo, as transições perfeitas entre os vídeos aumentam a eficiência e o envolvimento do usuário. Next.js ajuda a apresentar seus vídeos de forma vívida e a manter a clareza durante a rolagem.

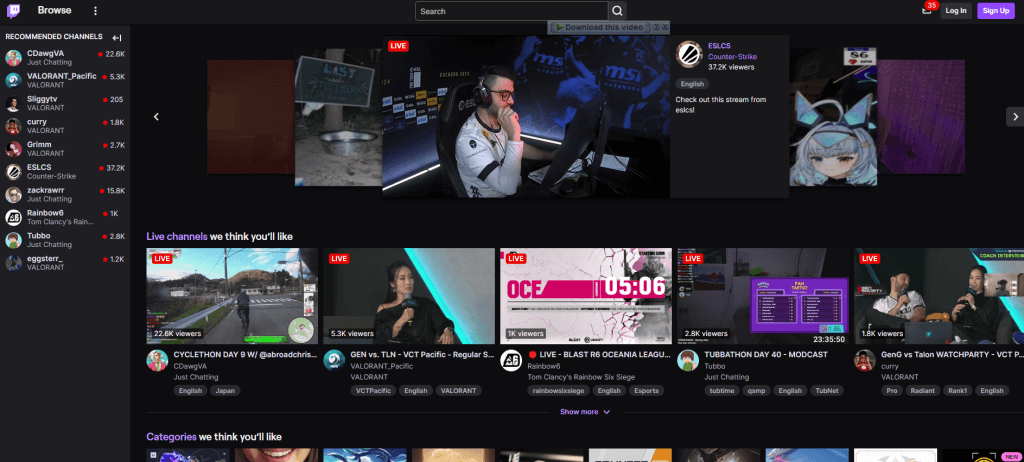
Twitch: Twitch é excelente em otimização móvel, permitindo que os usuários naveguem e alternem entre streams sem esforço. Ao contrário das plataformas de streaming concorrentes que muitas vezes sofrem com a lentidão, as páginas pré-renderizadas do Twitch garantem velocidade consistente mesmo em meio a altos volumes de tráfego.
Sites de notícias
Next.js é particularmente adequado para a criação de sites de notícias. Ele oferece uma variedade de recursos personalizados para organizações de notícias, como um sistema de layout de página flexível, suporte integrado a TypeScript e um conjunto de ferramentas de otimização de desempenho.
Além disso, Next.js é excelente em implantação e escalabilidade, tornando-o uma excelente escolha para sites de alto tráfego. A sua integração perfeita com outros softwares, como sistemas de gestão de conteúdos (CMS) e plataformas analíticas, aumenta ainda mais o seu apelo, especialmente para empresas que pretendem construir plataformas de notícias rápidas, eficientes e escaláveis.

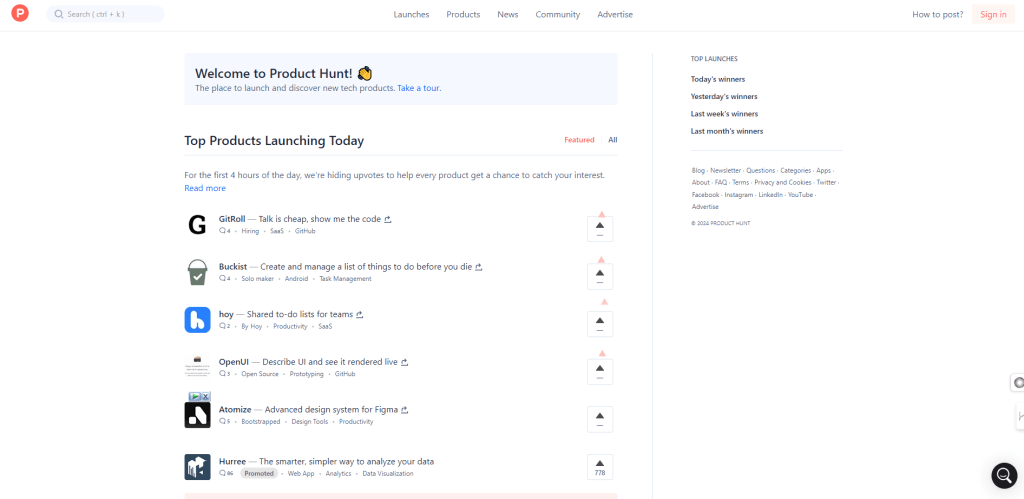
Product Hunt: O Product Hunt se destaca pela eficiência, apresentando um layout amigável que facilita a navegação rápida. Com inúmeras páginas e fóruns de discussão, o site consegue carregar cada um deles de forma eficaz. Sua função de pesquisa também é indulgente, acomodando diversas entradas para usuários que buscam itens específicos.

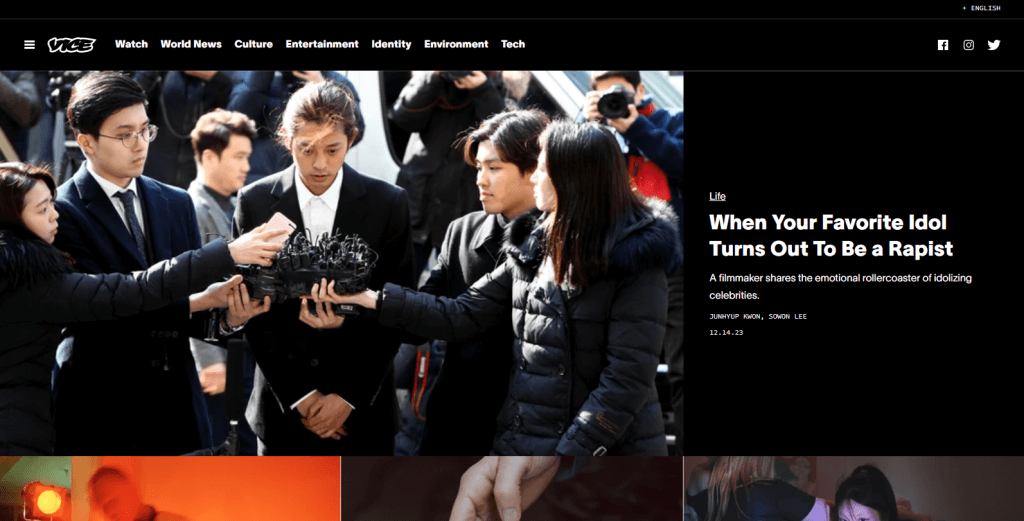
Vice: Next.js provou ser fundamental para a Vice , uma importante rede de notícias, no gerenciamento de cargas de tráfego pesado. As páginas pré-renderizadas garantem uma navegação tranquila, mesmo durante horários de pico de uso. O layout é claro e fácil de usar, permitindo aos visitantes navegar com facilidade. Além disso, o uso de imagens vibrantes e de alta qualidade pela Vice mantém a clareza, independentemente do tamanho.

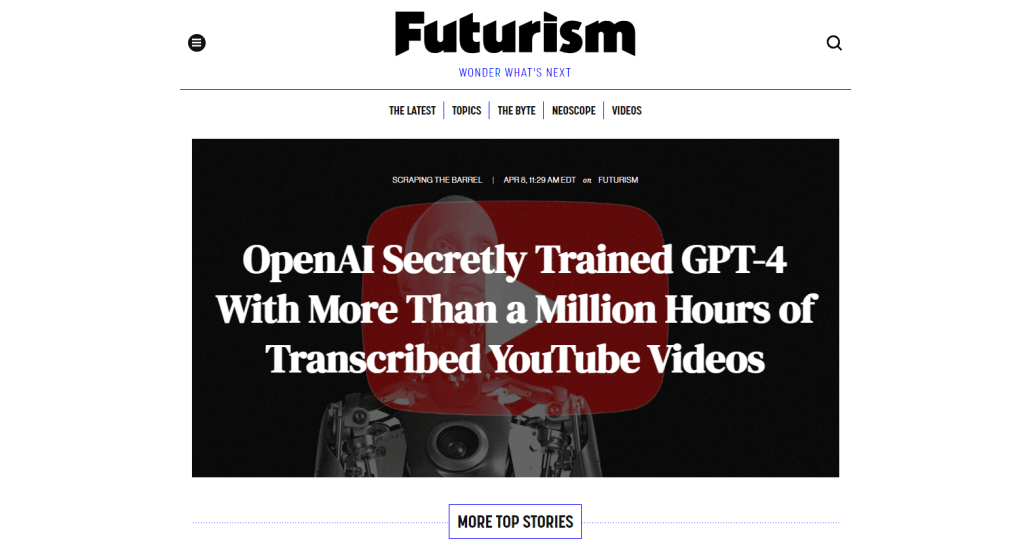
Futurismo: O site móvel do Futurismo é elogiado por sua excelência, apresentando cores brilhantes, imagens de carregamento rápido e design centrado no usuário. O conteúdo é apresentado de forma lógica, facilitando a descoberta e o consumo de artigos. A versão móvel reflete detalhadamente o site para desktop, garantindo consistência entre plataformas.
comércio eletrônico
Next.js oferece muita flexibilidade para desenvolvedores de comércio eletrônico. Com Next.js, você tem uma variedade de plug-ins e modelos para escolher, permitindo criar uma experiência de compra única para seus clientes. Além disso, a integração com serviços de terceiros, como gateways de pagamento, gerenciamento de estoque e rastreamento de remessas, torna-se muito fácil com Next.js.
Um dos recursos de destaque do Next.js é sua vibrante comunidade de desenvolvedores, trabalhando continuamente em melhorias e atualizações. Isso garante que Next.js permaneça na vanguarda da tecnologia de comércio eletrônico, evoluindo para atender às demandas do setor. Se você está em busca de uma plataforma robusta para construir uma loja online próspera, Next.js deve ser sua escolha.

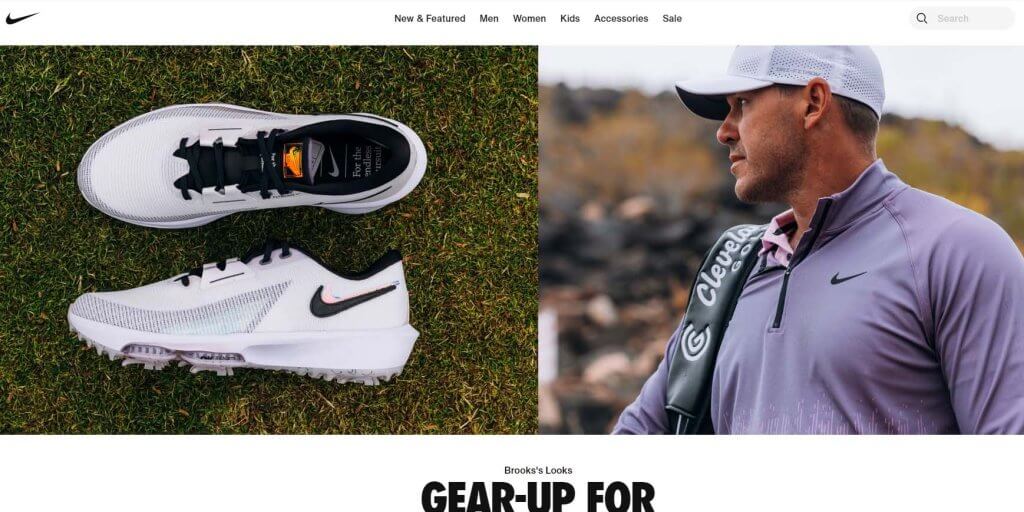
Nike: A página inicial do site da Nike é cativante e fácil de usar. Possui links rápidos e responsivos, garantindo uma navegação perfeita entre as páginas. O site prioriza a experiência do usuário, evidente em recursos como a barra de pesquisa inteligente que sugere opções relevantes com base na entrada do usuário.

Doordash: No site móvel do Doordash , os usuários recebem experiências personalizadas. O site identifica com eficiência a localização do usuário e apresenta restaurantes próximos, completos com filtros por tipo de culinária, qualidade do restaurante, localização e preço. Este processo simplificado orienta facilmente os usuários até os destinos desejados.

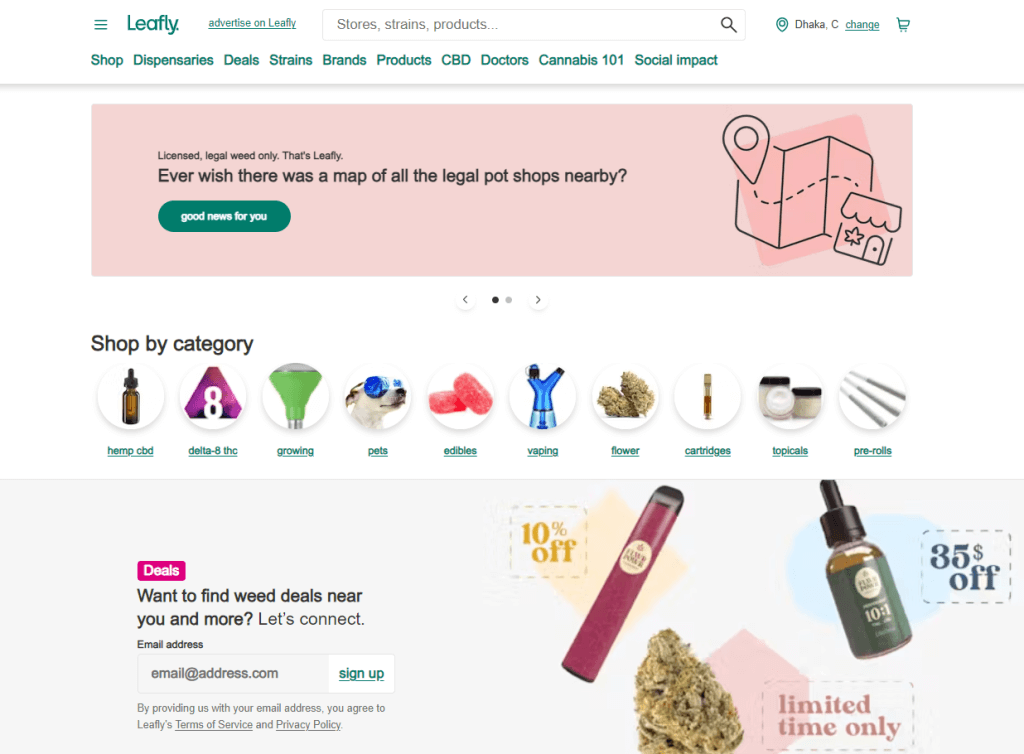
Leafly: Leafly se destaca por fornecer instantaneamente lojas próximas com base na localização do usuário. Cada listagem de loja oferece links responsivos que levam a páginas de informações detalhadas. Além disso, o site do Leafly foi projetado pensando na acessibilidade, apresentando alto contraste de cores e texto sublinhado ao passar o mouse, melhorando a usabilidade para usuários com deficiência ou deficiência. No geral, o Leafly oferece uma experiência de navegação personalizada que incentiva visitas repetidas.
SaaS
Next.js é uma ferramenta robusta para criar aplicativos da web rápidos e escaláveis. É particularmente benéfico para empresas de software como serviço (SaaS), que muitas vezes lidam com quantidades significativas de dados e tráfego.
Para empresas SaaS, Next.js oferece uma variedade de recursos essenciais, como renderização no servidor, divisão de código e otimização estática automática. Esses recursos garantem que os aplicativos Next.js sejam carregados de forma rápida e eficiente, mesmo quando houver tráfego intenso. Além disso, Next.js é fácil de usar, simplificando o processo de configuração e tornando-o uma excelente escolha para empresas que precisam estabelecer uma presença online rapidamente.
Vamos dar uma olhada em como algumas empresas estão se beneficiando do Next.js:

Noção: O site móvel da Notion reflete sua versão desktop, incluindo elementos interativos para uma experiência móvel personalizada. Next.js oferece suporte ao site do Notion, garantindo um desempenho suave apesar do alto tráfego. Notavelmente, seu site é acessível a todos os usuários com texto alternativo para imagens e excelente contraste.

InVision: InVision , um espaço de trabalho movimentado, apresenta elementos dinâmicos como vídeos e imagens em seu site. Com Next.js, o site mantém sua velocidade mesmo sob pressão, garantindo que as páginas carreguem sem esforço para os usuários, independente do conteúdo ou volume de tráfego.

Auth0: Auth0 experimenta um tráfego significativo, tanto de visitantes que exploram o serviço quanto de clientes que fazem login. Apesar disso, navegar em seu site é fácil e rápido. O uso estratégico de imagens auxilia na orientação dos usuários e as páginas carregam rapidamente. Além disso, o bot de atendimento ao cliente personalizado do Auth0 aprimora a experiência do usuário, promovendo a fidelidade do cliente.
Entretenimento
Next.js oferece uma vantagem significativa ao simplificar o processo de busca de dados de APIs e renderização de páginas no lado do servidor. Esse recurso garante que os aplicativos Next.js permaneçam rápidos e responsivos, mesmo quando acessados por meio de conexões lentas de Internet. Além disso, Next.js inclui suporte integrado para SEO, que é crucial para sites de entretenimento que buscam obter classificações elevadas nos resultados de mecanismos de pesquisa.
Além disso, Next.js possui vários recursos adaptados especificamente para sites de entretenimento. Por exemplo, ele suporta carregamento lento de imagens, o que ajuda a conservar a largura de banda e a melhorar o tempo de carregamento em dispositivos móveis. Além disso, Next.js apresenta um otimizador de imagem integrado que reduz o tamanho dos arquivos sem sacrificar a qualidade da imagem.

TED: Veja a página inicial do TED como exemplo. Apesar de apresentarem inúmeras imagens, eles mantêm a clareza e o brilho enquanto se beneficiam do carregamento lento de imagens, garantindo um desempenho suave mesmo em páginas com muitas imagens, criando assim uma experiência móvel responsiva. Os usuários podem navegar perfeitamente entre as páginas sem enfrentar longos tempos de carregamento.

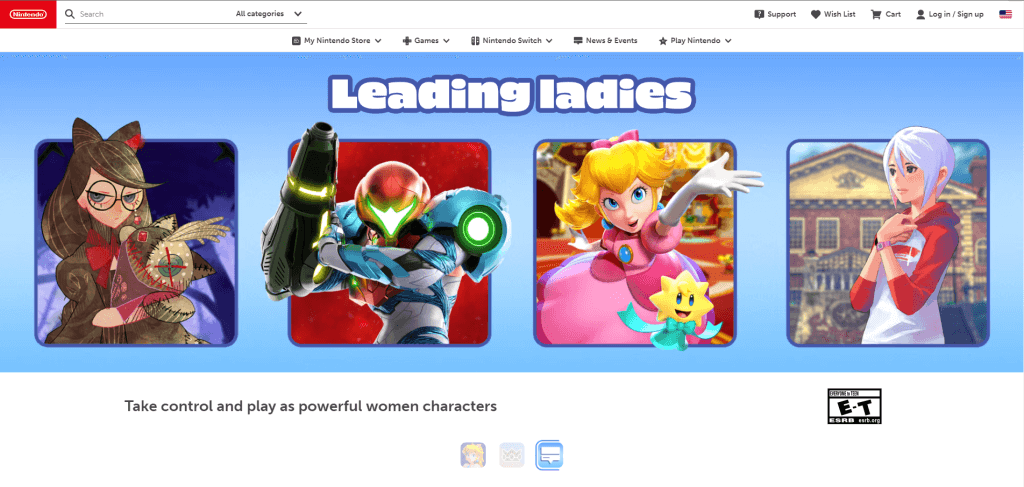
Nintendo: Os sites para desktop e dispositivos móveis da Nintendo também oferecem uma experiência perfeita para os usuários, com um layout de barra de navegação projetado para mantê-los envolvidos. As páginas carregam quase instantaneamente após a interação do usuário, e o uso de imagens menores no site mantém a clareza sem comprometer a qualidade.

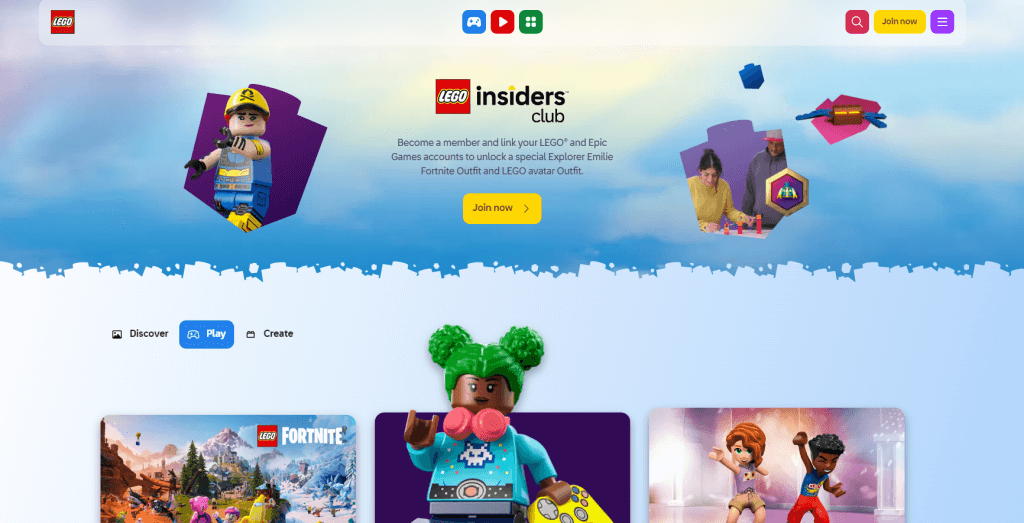
Lego: Lego for Kids prioriza a acessibilidade para crianças, evidente em sua navegação móvel intuitiva e jogos e vídeos eficientes e tolerantes a erros. Graças à capacidade do Next.js de renderizar páginas com eficiência, as crianças em áreas de baixa largura de banda ainda podem desfrutar de um site responsivo.
Finança
Next.js é conhecido por seus recursos de segurança robustos. Implementa técnicas modernas de criptografia e garante a transmissão segura de dados através de HTTPS, protegendo as informações do usuário. Além disso, possui escalabilidade excepcional, gerenciando facilmente cargas de tráfego pesado e mantendo a operação tranquila do site.
Além disso, Next.js oferece uma experiência amigável com sua sintaxe simples e documentação abrangente, facilitando a adoção rápida e fornecendo suporte prontamente disponível. Essas qualidades o tornam a escolha ideal para sites financeiros, dada sua combinação de velocidade, segurança, escalabilidade e facilidade de uso.

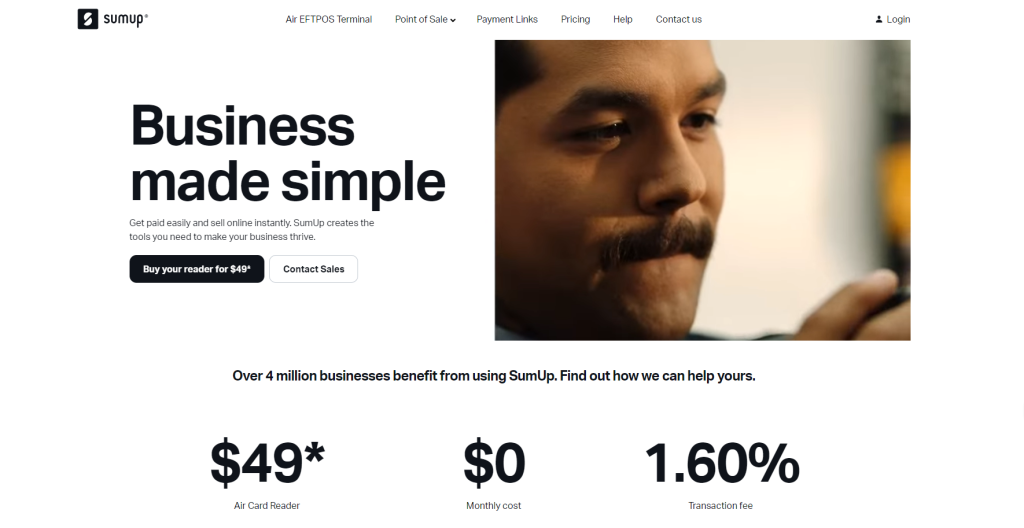
SumUp: SumUp , outra plataforma construída em Next.js, impressiona os usuários com sua velocidade notável, carregando imagens dinâmicas quase instantaneamente e empregando uma barra de carregamento para transições suaves de páginas. Seu design minimalista agiliza a navegação, proporcionando aos usuários uma experiência de navegação simples.

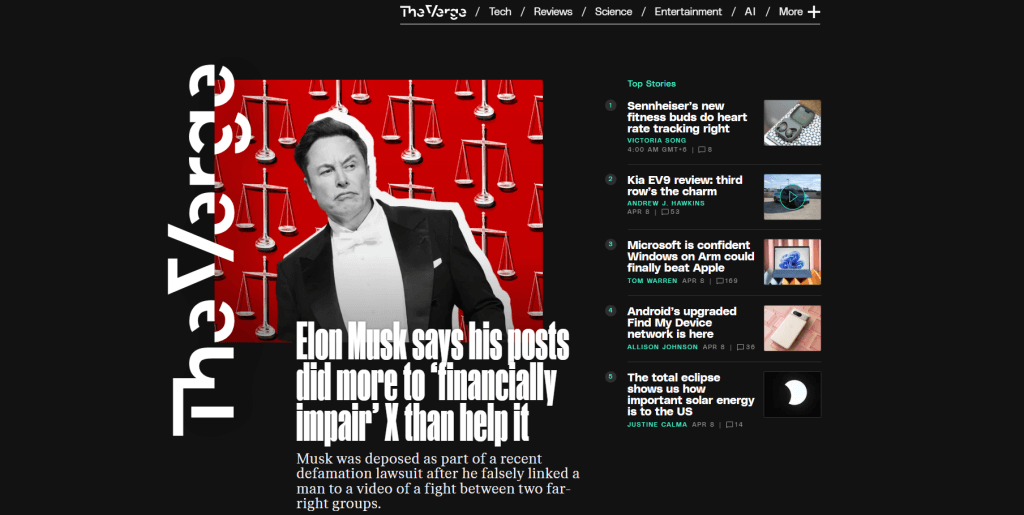
Verge: O site Verge se destaca pelo layout intuitivo, organizando de forma eficaz uma grande quantidade de conteúdo. Utilizando uma abordagem de tela dividida, ele destaca artigos específicos e emprega imagens menores e de alta qualidade para melhorar o apelo visual e o envolvimento do usuário durante as sessões de navegação.
Empacotando
Next.js é uma ferramenta flexível adequada para vários projetos, desde sites pessoais básicos até extensas plataformas de comércio eletrônico.
Inúmeras bibliotecas projetadas para Next.js simplificam a integração de recursos como internacionalização (i18n), permitindo que seu site atenda a um público global sem esforço.
Nesta postagem do blog, exploramos alguns exemplos notáveis de sites e aplicativos da web criados com Next.js, fornecendo informações sobre os recursos dessa ferramenta robusta.





