Um site compatível com dispositivos móveis pode fazer uma grande diferença para atrair clientes. A pesquisa mostra que cerca de 67% dos usuários estão mais inclinados a comprar de uma empresa se seu site for compatível com dispositivos móveis. No entanto, a diferença é que mesmo que o seu site WordPress seja projetado para funcionar em dispositivos móveis, ele pode não ter a aparência que você gostaria. Alguns construtores de páginas como Elementor ou Divi possuem um sistema padrão para editar páginas separadamente para dispositivos móveis.

Neste artigo, serão explorados motivos comuns pelos quais seu site WordPress pode parecer diferente em dispositivos móveis. Isso pode variar de peculiaridades de design a falhas técnicas. Portanto, se você deseja otimizar seu site WordPress para usuários móveis e garantir que ele tenha a aparência desejada, continue lendo para obter insights e dicas para melhorar o desempenho móvel do seu site. Seu público móvel vai agradecer por isso!
O que é capacidade de resposta móvel?
O design responsivo tornou-se importante quando outros dispositivos além dos computadores desktop se tornaram populares. Os desenvolvedores da Web precisavam de uma maneira de fazer com que os sites tivessem uma boa aparência em telas menores, como as de telefones celulares e tablets.
O design responsivo faz com que seu site se ajuste para ficar ótimo em qualquer dispositivo. Por exemplo, se alguém visualizar seu site WordPress em uma pequena tela de telefone, isso fará com que o texto e as imagens caibam automaticamente nessa tela.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraQuando o seu site WordPress é responsivo, ele evita que os usuários tenham que aumentar e diminuir constantemente o zoom ou rolar demais. Isso também significa que você não precisa criar sites separados para dispositivos diferentes.
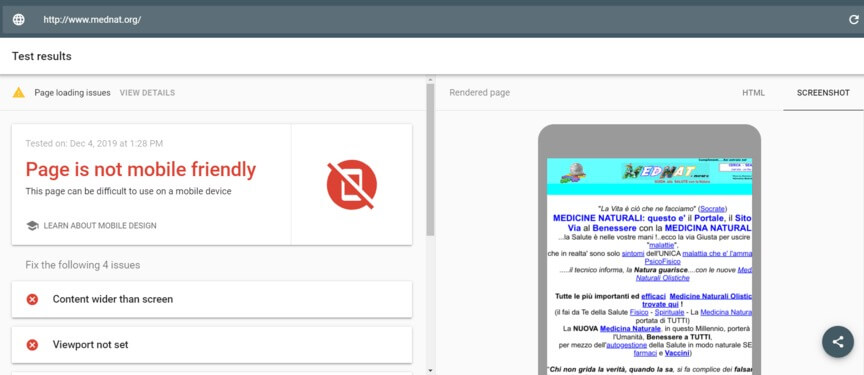
O motivo pelo qual seu site WordPress pode não parecer bom em dispositivos móveis é porque ele não responde. Se o seu site não for responsivo, ele poderá ter a mesma aparência de um desktop, mas não funcionará bem em dispositivos móveis. Isso pode afastar os usuários de dispositivos móveis, e estudos mostram que é menos provável que as pessoas interajam com uma empresa se seu site para dispositivos móveis não for fácil de usar.
Então, a primeira coisa a fazer é verificar se o seu site é responsivo .

Por que um tema parece ruim no celular
Se alguém não tiver um tema WordPress compatível com dispositivos móveis, definitivamente deveria considerar adquirir um. O tema do site WordPress é a maneira mais fácil de fazê-lo funcionar bem em telefones celulares.
Um tema que não responde exibirá o site exatamente como aparece em um computador, o que não funciona bem para usuários móveis. Isso se torna um problema quando pensamos na diferença de tamanho da tela entre um computador e um celular.
O layout horizontal em um computador não cabe bem em uma tela vertical de um celular. Devido a essa diferença de tamanho, o site ficará minúsculo em um celular, o que faz com que a experiência do usuário não seja tão boa.
Embora um tema compatível com dispositivos móveis não seja exatamente o mesmo em um computador e em um telefone celular, pois reorganiza muitos elementos em uma única coluna, a mudança é benéfica. Melhora significativamente a experiência do usuário em dispositivos móveis. Isso significa que os visitantes terão mais diversão explorando o site em qualquer dispositivo.
Use design responsivo
Quando as pessoas pesquisam temas no WordPress, elas podem dar uma espiada no design antes de tomar uma decisão. Para ver se o tema se adapta bem a diferentes dispositivos, eles podem simplesmente redimensionar a janela do navegador.
Se quiserem ser mais técnicos, podem mudar para o modo de desenvolvedor pressionando Ctrl + Shift + I ou clicando com o botão direito e escolhendo “Inspecionar”.
Se o tema escolhido não se ajustar adequadamente às telas dos dispositivos móveis, eles devem considerar encontrar um tema responsivo e atualizar seu site. Um tema responsivo garante que o site WordPress tenha uma boa aparência em desktops e dispositivos móveis.
Assim como os temas, alguns plug-ins podem não ser adequados para dispositivos móveis. Para verificar isso, eles deveriam investigar.
Se algum dos plug-ins não for compatível com dispositivos móveis, ele poderá bagunçar o layout da versão móvel do site WordPress, fazendo com que pareça diferente da versão para desktop.
Nesses casos, é uma boa ideia trocar os plugins que não respondem por outros responsivos que executam as mesmas funções.
Sua mídia é escalonada?
Se a mídia do seu site não se ajustar ao tamanho, isso pode fazer com que seu site WordPress em dispositivos móveis pareça pouco atraente.
Em termos mais simples, imagens e outras coisas não caberão corretamente na tela quando as pessoas acessarem seu site em dispositivos diferentes. A mídia que não se ajusta muitas vezes aparece muito larga para a tela do celular, causando problemas aos visitantes e fazendo com que seu site WordPress pareça desorganizado e pouco profissional.
Quando a mídia do seu site é ajustada corretamente, a versão mobile do seu site WordPress fica mais amigável e atraente, o que pode fazer com que mais pessoas demonstrem interesse e comprem de você.
Você pode ver como esta loja online de roupas masculinas, Stag Provisions, aparece em um dispositivo móvel como exemplo.
Como tornar o conteúdo escalonável?
Certifique-se de verificar o tamanho de suas fotos e vídeos. Se forem muito grandes, podem tornar o seu site mais lento e podem nem aparecer quando alguém visita o seu site, especialmente em telefones celulares, porque não são tão poderosos quanto os computadores desktop.
Você pode diminuir esses arquivos usando sites como Kraken.io ou ShortPixel, e eles também possuem ferramentas especiais para WordPress. Reduzir sua mídia fará com que seu site carregue mais rápido em computadores e telefones celulares.
Se algumas das fotos e vídeos do seu site não forem importantes para usuários móveis, você pode usar o plugin WP Mobile Detect. Essa ferramenta permite que você escolha quais itens ocultar em dispositivos móveis, o que faz com que seu site para celular pareça mais limpo e agradável, especialmente se você tiver itens como infográficos ou formulários pop-up que não ficam bem em dispositivos móveis.
Faça uso de AMP
AMPs, ou Accelerated Mobile Pages, são como versões super-rápidas do seu site que aparecem em telefones celulares. Eles pegam apenas as coisas mais importantes do seu site e fazem com que ele carregue muito rapidamente em dispositivos móveis.
Quando você adiciona AMPs ao seu site WordPress, é ótimo para as pessoas que o visitam em seus celulares e também pode fazer com que seu site funcione melhor em computadores normais. Mas lembre-se que seu site ficará um pouco mais simples no mobile, com um layout mais básico.
Ao criar caches AMP para suas páginas, você pode:
- Faça com que seu site apareça em uma posição superior no Google quando as pessoas o pesquisarem.
- Faça com que seu site carregue super rápido em computadores móveis e normais.
- Ofereça aos usuários uma experiência melhor quando visitarem seu site.
Portanto, é uma boa ideia usar AMPs no seu site WordPress.
O plugin AMP oficial para WordPress e outro plugin conhecido chamado AMP for WP são escolhas populares para adicionar AMP a um site WordPress. Se alguém quiser retornar seu site para a versão móvel normal, pode simplesmente desativar qualquer um desses plug-ins de AMP.
Use plug-ins de tema móvel
O plugin Jetpack é uma ferramenta gratuita para manter seu site WordPress seguro e fazê-lo funcionar melhor. Ele faz mais do que apenas proteger seu site como o Sucuri ; também ajuda você a fazer com que suas páginas apareçam nos mecanismos de pesquisa e a criar conteúdo interessante.
Mas tenha cuidado, pois isso pode fazer com que seu site para celular pareça diferente daquele que você configurou para seu computador. O Jetpack tem uma parte especial que muda a aparência do seu site em telefones celulares, e isso geralmente faz com que seus sites para celular e computador pareçam muito diferentes.

O Jetpack possui essa parte para garantir que seu site tenha uma boa aparência em celulares, especialmente se o design básico do seu site não fizer isso sozinho. Mas como a maioria dos designs de sites hoje em dia já estão configurados para ficarem bem em telefones celulares, geralmente você não precisa dessa parte.
Além disso, existem outras ferramentas como o WPtouch que funcionam como o trocador de sites para dispositivos móveis do Jetpack. WPtouch cria um design separado para o seu site quando as pessoas o visitam por um telefone celular. Portanto, se você tiver essa ferramenta ativada, seus sites para celular e computador poderão parecer muito diferentes.
Se quiser que seus sites para celular e computador tenham a mesma aparência, você pode desativar esta ferramenta. Veja como:
- Vá para o painel do WordPress.
- Encontre "Jetpack" e clique nele.
- Procure a aba “Escrita” e clique nela.
- Role para baixo até “Aprimoramentos de tema”.
- Desative "Ativar o tema Jetpack Mobile".
Depois de fazer isso, verifique seu site em um telefone celular para ver se agora ele tem a mesma aparência de um computador.
Empacotando
Para otimizar seu site WordPress para usuários móveis e garantir uma aparência consistente, é vital garantir a capacidade de resposta móvel. O design responsivo adapta seu site a diversos dispositivos, melhorando a experiência do usuário. Verificar a compatibilidade móvel do seu tema e substituir plug-ins que não respondem pode resolver muitos problemas. Dimensionar a mídia e usar Accelerated Mobile Pages (AMPs) também pode melhorar o desempenho móvel do seu site. Além disso, plug-ins de temas móveis como Jetpack ou WPtouch podem causar diferenças na aparência entre as versões móvel e desktop, portanto, considere desativá-los se quiser uma aparência consistente.





