Você acabou de lançar seu novo site WordPress após semanas de trabalho duro criando conteúdo e acertando o design. Você compartilha ansiosamente seu novo site com amigos para exibi-lo, mas quando eles o visitam em seus telefones, mencionam que as coisas parecem quebradas ou esmagadas. Então você acessa o site em seu próprio dispositivo móvel e encontra texto pequeno demais para ser lido, imagens desajeitadamente esticadas e dispostas umas sobre as outras e menus de navegação de difícil acesso.

Este é um problema comum que muitos proprietários de sites enfrentam: otimizar um site para desktop, mas não levar em conta a experiência móvel. Com o uso da Internet móvel excedendo o uso do desktop em todo o mundo, seu site precisa fornecer uma experiência ideal de visualização e interação para usuários móveis. No entanto, muitos sites ainda não são renderizados corretamente nas telas de dispositivos móveis, levando a uma experiência do usuário ruim e frustrante que pode impactar negativamente o tráfego e as conversões.
Neste artigo, veremos os principais motivos pelos quais seu site WordPress pode não estar sendo exibido corretamente em dispositivos móveis e como você pode resolver esses problemas.
O que é um site responsivo?
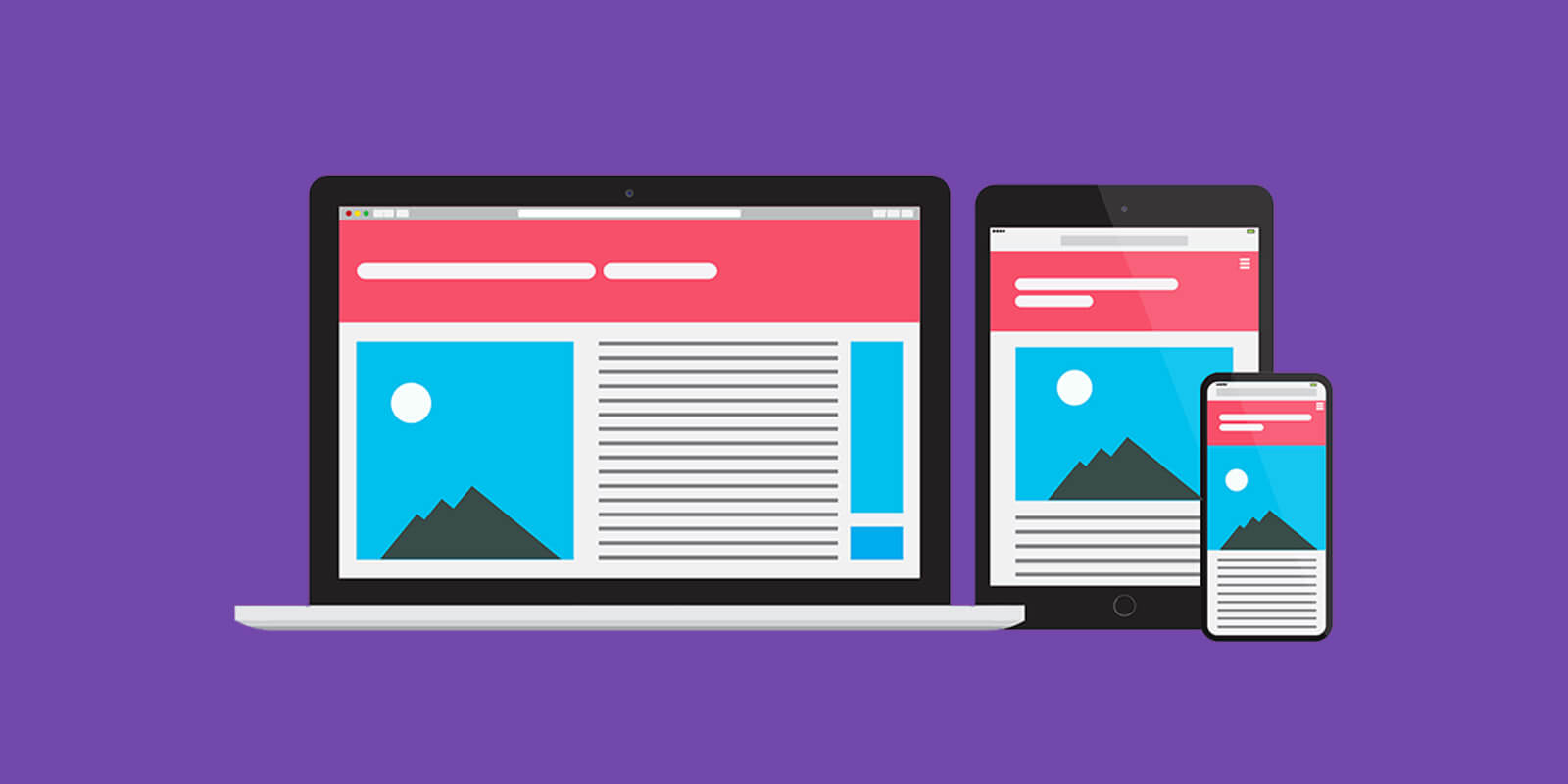
Um site responsivo é aquele que se adapta e redimensiona dinamicamente para caber no tamanho da tela de qualquer dispositivo. Ele fornece uma experiência ideal de visualização e interação, seja acessado em um computador desktop, laptop, tablet ou telefone celular.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Isso é conseguido por meio do uso de uma estrutura de web design responsiva e imagens, layouts e conteúdo flexíveis. O site detecta o tamanho e a orientação da tela do visitante e ajusta automaticamente os elementos da página para otimizá-los para aquele dispositivo específico. Por exemplo, em um telefone, o menu de navegação pode mudar para um ícone fácil de tocar, enquanto em um desktop ele permanece um menu horizontal.
Para criar um site WordPress responsivo, é necessário um tema responsivo. O layout do tema será redimensionado e refluido com base na largura da tela usando consultas de mídia CSS. Isso remove a rolagem horizontal, remodela o layout e redimensiona texto e imagens para manter a proporção e a legibilidade adequadas. Um tema responsivo garante que o conteúdo do seu site tenha uma ótima aparência e funcione facilmente, independentemente do dispositivo usado para acessá-lo.

Com o uso de dispositivos móveis agora excedendo o uso de desktops para navegação na web, ter um design responsivo é crucial para fornecer uma experiência de qualidade a todos os visitantes do seu site. Usar um tema não responsivo, rígido e de tamanho fixo resultará em uma experiência ruim para o usuário móvel, o que desencoraja o envolvimento. A implementação de um tema responsivo cria uma base flexível para construir um site que atenda a qualquer tela.
Por que você deve usar um tema responsivo em seu site?
Usar um tema responsivo é fundamental para fornecer uma experiência de usuário de qualidade em todos os dispositivos que acessam seu site WordPress. Com o uso da Internet móvel agora excedendo o uso do desktop em todo o mundo, é essencial atender esses visitantes móveis por meio de um design responsivo.

Um tema responsivo cria um site que se adapta e redimensiona dinamicamente o conteúdo para fornecer uma experiência ideal de visualização e interação em qualquer tamanho de tela. Esteja o usuário navegando em um monitor de 27 polegadas, tablet de 10 polegadas ou smartphone de 4 polegadas, o site detectará a largura da tela e otimizará o layout de acordo. Texto, imagens, menus e outros elementos serão redimensionados e refluídos para eliminar a rolagem horizontal e manter a proporção adequada.
Sem um tema responsivo, os visitantes em telefones e tablets enfrentariam uma experiência ruim, como ter que beliscar e aplicar zoom para ler o texto, navegar em páginas desconfortáveis de rolagem horizontal ou ter dificuldade para clicar em menus não projetados para toque. Sites não responsivos forçam os usuários móveis a acessar layouts orientados para desktop que fornecem visibilidade e usabilidade abaixo da média.
Em contrapartida, um site responsivo apresenta a mesma experiência de alta qualidade, independentemente do dispositivo utilizado para acessá-lo. Os usuários podem ler o conteúdo facilmente, tocar em menus projetados para toque e navegar em páginas otimizadas para telas menores. Essa conveniência e facilidade de uso levam a um maior envolvimento e satisfação de todos os visitantes.
Além disso, com o tráfego móvel representando porções cada vez maiores de visitantes do site, o design responsivo torna-se fundamental para acessar esse mercado em crescimento. O Google também favorece sites responsivos e compatíveis com dispositivos móveis nas classificações de pesquisa, portanto, a utilização de um design responsivo pode melhorar a acessibilidade para os mecanismos de pesquisa.
Ao implementar um tema responsivo flexível, você pode economizar tempo e recursos, evitando a construção e manutenção de sites móveis separados. Os sites responsivos também fornecem consistência de recursos e conteúdo entre dispositivos para uma experiência de usuário perfeita.
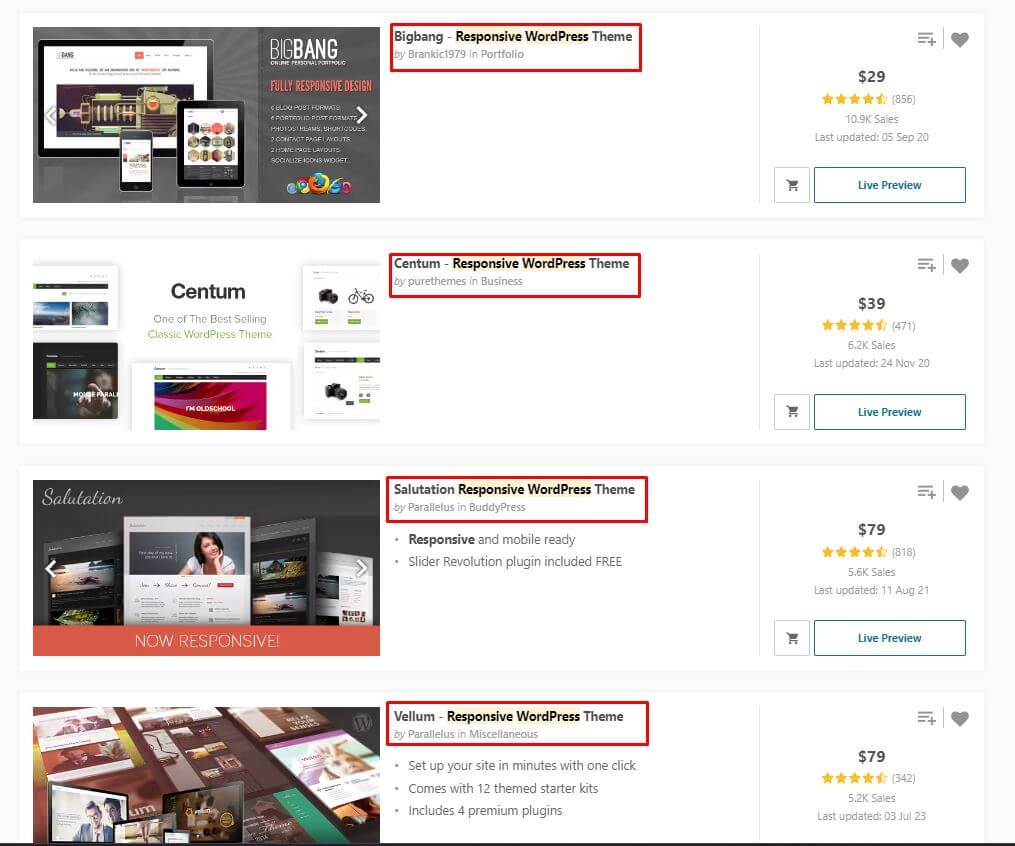
Os 5 principais temas WordPress responsivos
Como você sabe a importância de usar um tema responsivo para o seu site, aqui estão os 5 principais temas responsivos do WordPress que podem ajudá-lo a fazer qualquer tipo de site, independentemente do seu tipo de negócio.
Olá Elementor

Hello Elementor é um tema WordPress gratuito popular otimizado para uso com o plugin construtor de páginas Elementor . Este tema leve ajuda você a construir um site rápido e responsivo por meio de uma interface de arrastar e soltar. Ele se concentra em mostrar os designs de sua página Elementor e fornece uma tela limpa com modelos básicos. Este tema lida com todas as configurações e personalizações do tema diretamente no próprio construtor de páginas. Isso permite projetar visualmente diferentes layouts de página com colunas responsivas e opções de estilo. Com integração robusta entre o tema e o construtor de páginas, Elementor facilita a criação de sites elegantes sem código.
Características principais
- Mais de 100 designs prontos
- Construtor WooCommerce
- Desempenho deslumbrante
- Cabeçalhos e rodapés
- Construído para velocidade
- Carrega em 1/4 de segundo
WoodMart - Tema WooCommerce WordPress responsivo

O tema WoodMart oferece uma experiência de compra contínua e de alta velocidade por meio do uso da poderosa tecnologia AJAX. Isso permite que o site seja atualizado instantaneamente, sem atualizações constantes da página. O suporte integrado para WPBakery Page Builder e Slider Revolution permite recursos flexíveis de construção de páginas. Depois de revisar o tema, fica claro que o WoodMart oferece um amplo conjunto de recursos que pode fornecer aos visitantes uma experiência de usuário única em termos de capacidade de resposta.
Características principais
- Mais de 45 lindos layouts de demonstração
- Mais de 15 páginas iniciais pré-construídas
- SEO amigável
- Layout totalmente responsivo
- WooCommerce compatível
- Suporte para login/registro social
- Construtor de páginas WPBakery
- Controle deslizante de revolução
- Compatível com GDPR
- WPML oficialmente certificado
Tema Divi

O tema Divi da Elegant Themes é altamente personalizável e totalmente responsivo, o que o torna uma ótima opção para construir sites que se adaptam a qualquer dispositivo. Divi usa um sistema de grade responsivo que ajusta até 12 colunas dependendo da largura da tela. Isso fornece controle completo sobre como o conteúdo flui nas visualizações em desktops, tablets e dispositivos móveis. Você pode ajustar o tamanho, o espaçamento e a organização por dispositivo. Divi também permite ocultar e mostrar elementos de cada janela de visualização. Com o uso de dispositivos móveis excedendo o desktop, a estrutura responsiva e fluida do Divi garante que o conteúdo do seu site tenha uma aparência fantástica, independentemente do dispositivo do visitante.
Características principais
- Construção de arrastar e soltar
- Controle CSS personalizado
- Muitas opções de design
- Enorme biblioteca de modelos
- Edição Visual Verdadeira
- Edição responsiva
- Edição de texto embutida
- Editor visual em tempo real
Astra

Astra é um dos temas WordPress gratuitos mais leves e responsivos disponíveis. Ele usa um sistema de grade flexível que adapta até 5 colunas para fluxo contínuo de conteúdo em tamanhos de dispositivos. Você pode controlar as larguras e o layout das colunas por meio de configurações específicas para desktop e dispositivos móveis. O Astra foi projetado para ser altamente personalizável para sites responsivos. Ele permite que você ajuste tamanhos de fonte, margens, cores e muito mais para visualizações em desktop e em dispositivos móveis. Com desempenho otimizado e uma estrutura responsiva, o Astra facilita a construção de sites de carregamento rápido que proporcionam uma excelente experiência ao usuário em qualquer dispositivo. Seu design fino é ideal para exibir seu conteúdo em dispositivos móveis e desktops.
Características principais
- Sites pré-construídos
- Personalize sem código
- Feito para construtores de páginas
- Desempenho super rápido
- Cores e Tipografia
- Compatibilidade com Gutenberg
- Carregue em apenas 0,5 segundos
- Web design responsivo
Tema WooCommerce da loja de eletroeletrônicos

O tema Electro WooCommerce oferece uma plataforma robusta e flexível para sites de comércio eletrônico que vendem produtos eletrônicos e de tecnologia. Com seu design responsivo, o Electro se adapta perfeitamente a qualquer tamanho de tela para uma visualização ideal em dispositivos móveis, tablets ou desktops. O tema redimensiona galerias de produtos, ilustrações, menus e outros elementos para fornecer a melhor experiência em todos os dispositivos. A integração WooCommerce da Electro capacita lojas e mercados com funcionalidades avançadas de loja. Para fornecedores e comerciantes afiliados no nicho de eletrônicos, a estrutura responsiva bem elaborada da Electro apresenta produtos de forma eficaz, ao mesmo tempo que fornece uma jornada de compra tranquila e fácil de usar. Vamos explorar como o layout responsivo do Electro e o profundo suporte ao WooCommerce podem ajudar as empresas de eletrônicos a construir lojas online personalizáveis que envolvem os clientes em qualquer dispositivo.
Características principais
- UI móvel dedicada
- Construído em Bootstrap 4
- Compatível com vários navegadores
- Motor de busca otimizado
- Construtor de páginas WPBakery
- Revolução do controle deslizante
- Adicionado menu de hambúrguer
- Layout totalmente responsivo
- Compatível com vários fornecedores
- Compatível com WPML
Empacotando
Com o aumento contínuo do uso de dispositivos móveis, é essencial ter um site que seja exibido corretamente em todos os dispositivos. Ao usar um tema responsivo e otimizar para dispositivos móveis, você pode proporcionar a todos os visitantes uma ótima experiência. Como já discutimos, fatores como layouts que não respondem, imagens grandes e formatação inadequada de conteúdo costumam causar problemas móveis. Felizmente, implementar princípios de design responsivos e escolher um tema flexível pode transformar seu site WordPress em um que se adapte perfeitamente a qualquer tamanho de tela. Com opções responsivas de qualidade como Hello Elementor, Astra, Divi, Electro e WoodMart, você pode ter certeza de que seu site terá uma aparência fantástica, independentemente do dispositivo. O design responsivo e compatível com dispositivos móveis é crucial agora e para o futuro do seu site.




