Com as muitas opções de estilo disponíveis no Módulo de portfólio filtrável do Divi , os usuários podem alterar individualmente cada elemento do módulo. A sobreposição que aparece quando o usuário passa o mouse sobre as fotos do projeto é um exemplo disso. A sobreposição é fácil de estilizar e você pode usar CSS para fazer alterações adicionais. Para ajudá-lo a criar um estilo distinto para seus projetos, orientaremos você sobre como alterar a sobreposição do projeto no portfólio filtrável da Divi nesta postagem.

Visualização do projeto
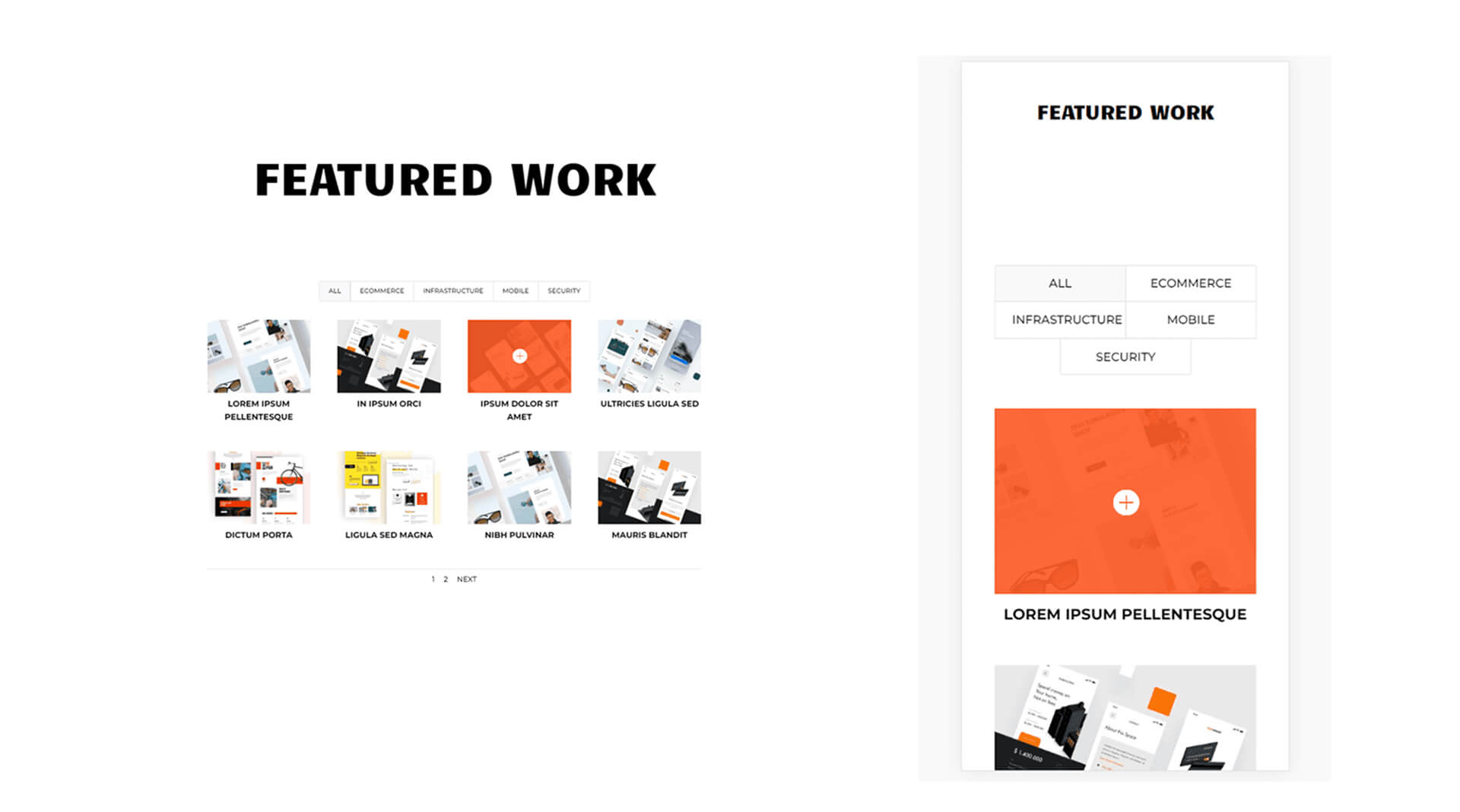
Uma prévia do que construiremos neste tutorial Embora os telefones não tenham um mouse para passar o mouse, forneci exemplos de como usá-los. É uma boa ideia construí-los pensando nos telefones, pois a sobreposição será exibida quando o usuário clicar nela.

Habilitar sobreposições no módulo de portfólio filtrável
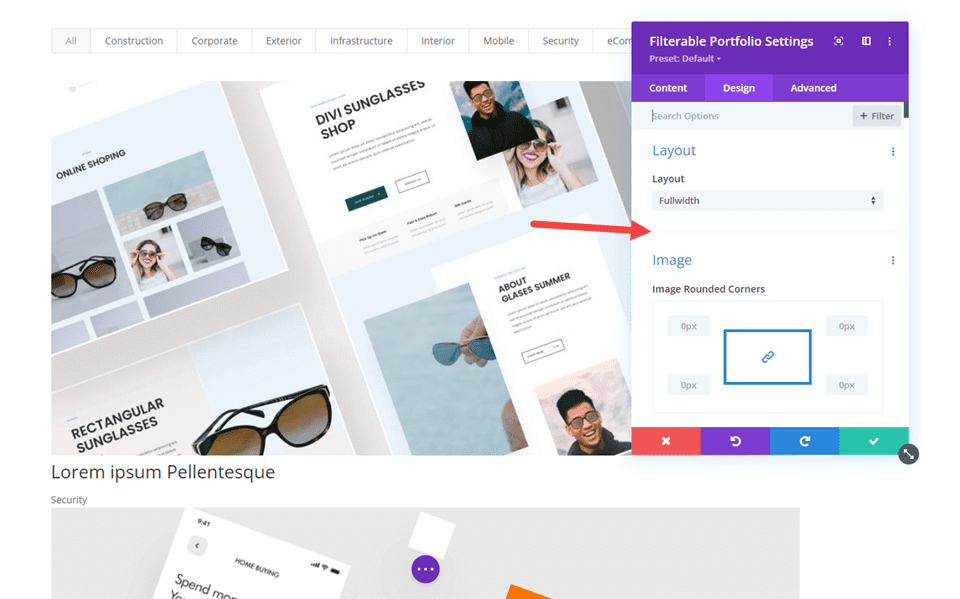
O Módulo de Portfólio Filtrável não vem com sobreposições habilitadas por padrão. Isso ocorre porque as sobreposições estão limitadas ao layout da Grade. Por padrão, o layout é definido como Largura total. Para ver a sobreposição, devemos ativar o layout Grid.

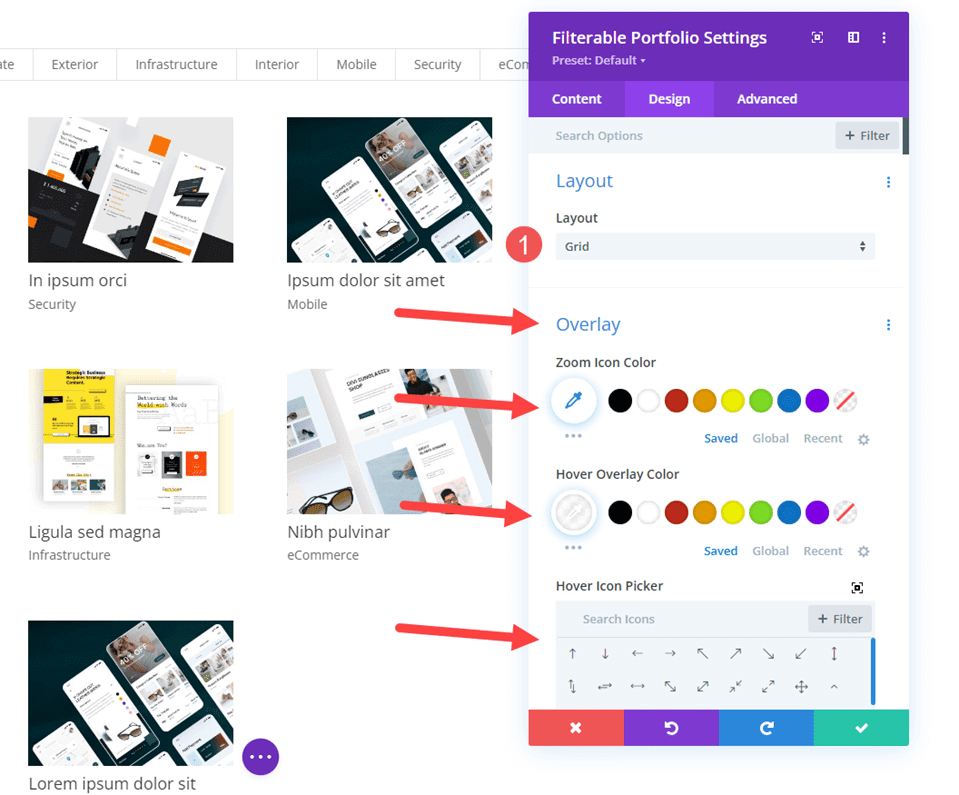
Escolha Grade como opção de layout para tornar as sobreposições visíveis. Navegue até a guia Design no Módulo de portfólio filtrável para fazer isso. Layout é a primeira opção. Pressione o ícone do menu e selecione Grade. A seguir, em Sobreposição, você notará um conjunto adicional de opções. Eles consistem no seletor de ícone flutuante, na cor do ícone de zoom e na cor de sobreposição flutuante.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Adicionando Módulo de Portfólio Filtrável
Primeiro de tudo, precisamos adicionar uma nova seção abaixo da seção Hearo.

Em seguida, adicionaremos uma linha de coluna única.

Agora é hora de adicionar um módulo de portfólio filtrável. Agora podemos escolher o conteúdo e estilizar o módulo.

Portfólio Filtrável - Conteúdo
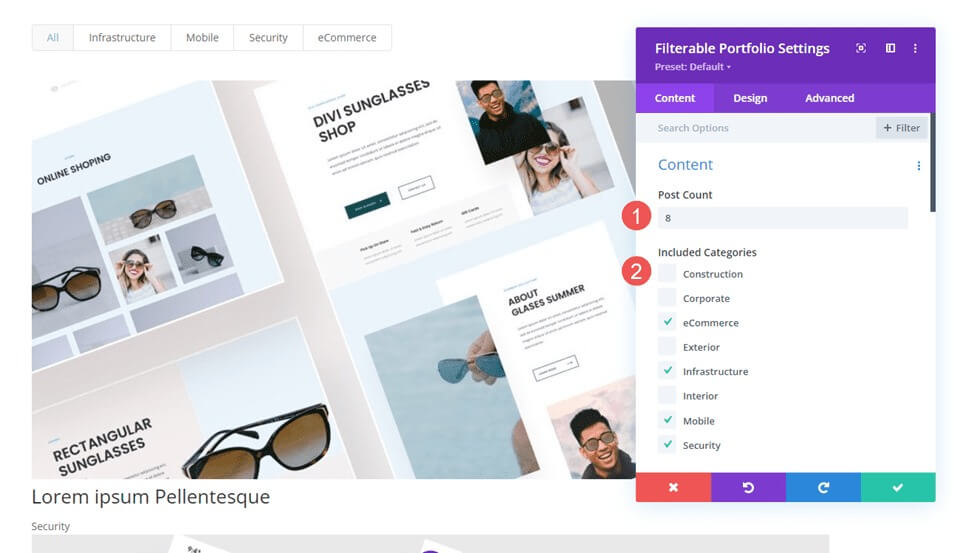
Defina a contagem de postagens como 8 primeiro, para que haja duas linhas de projetos em quatro colunas. A seguir, escolha suas categorias na lista de categorias incluídas.
- Contagem de postagens: 8
- Categorias incluídas: sua escolha

Portfólio Filtrável - Elemento
Em seguida, desative Mostrar categorias rolando para baixo até Elementos; as configurações restantes permanecerão como estão.
- Mostrar categorias: Não

Portfólio Filtrável - Layout
Em seguida, escolha a aba Design e escolha Grade para o Layout, que ativa a opção Sobreposição. Por enquanto, manteremos a sobreposição na configuração padrão; na parte seguinte, construiremos três sobreposições distintas.
- Layout: Grade

Portfólio Filtrável - Texto
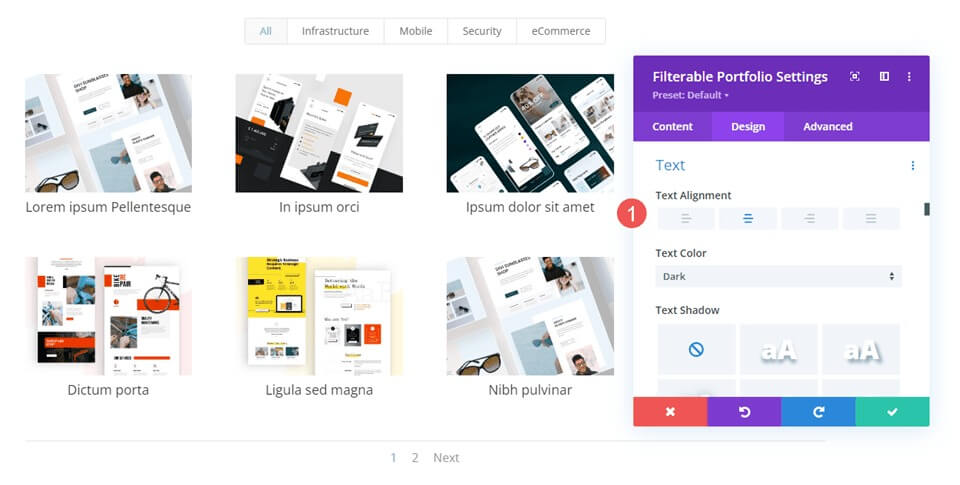
Selecione Texto deslizando para baixo e alinhando-o ao centro.
- Alinhamento: Centro

Portfólio filtrável - Texto do título
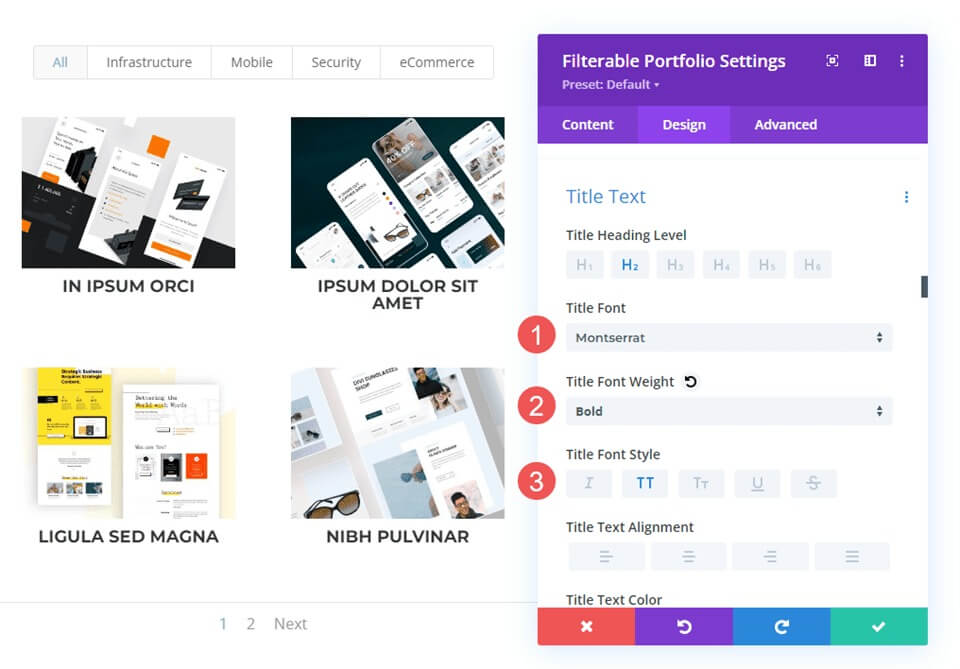
Navegue até o texto do título, selecione Montserrat como fonte, Negrito para Peso e TT para Estilo.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT

Em seguida, deixe o tamanho da fonte com o valor padrão, ajuste a altura da linha para 1,6 em e defina a cor como preto.
- Cor: #000000
- Altura da linha: 1,6em

Portfólio Filtrável - Texto dos Critérios de Filtro
Depois disso, selecione Filtrar Critérios de Texto rolando para baixo e alterando a Fonte para Montserrat, Estilo para TT, Cor para preto e Altura da Linha para 1,6em.
- Fonte: Montserrat
- Estilo: TT
- Cor: #000000
- Altura da linha: 1,6em

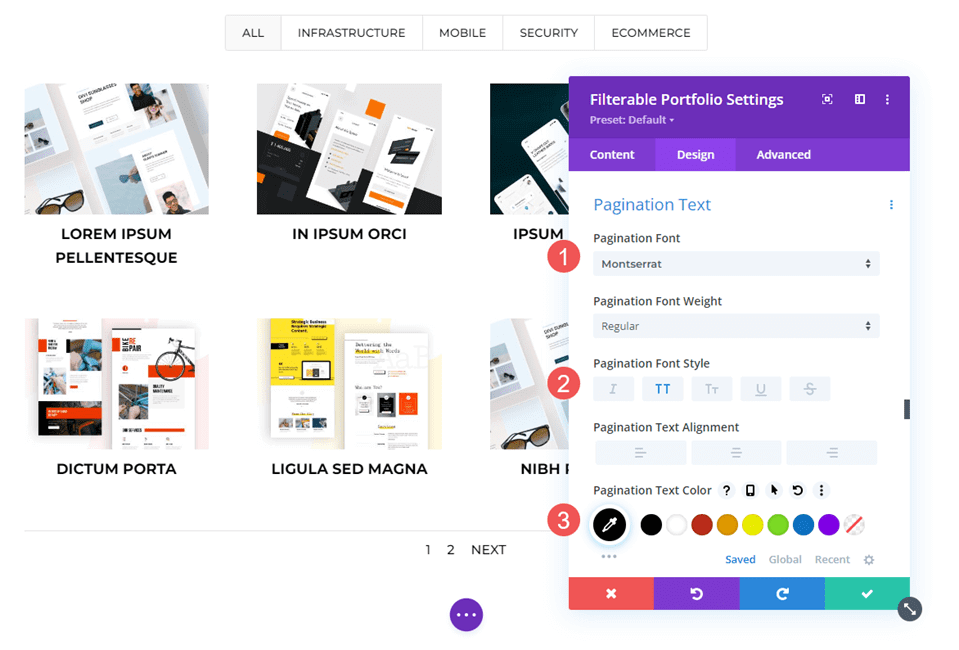
Portfólio Filtrável - Texto de Paginação
No final, selecione Montserrat como fonte, defina o Estilo como TT e defina a Cor como preto. Salve seu trabalho e prosseguiremos com a construção de três sobreposições exclusivas.
- Fonte: Montserrat
- Estilo: TT
- Cor: #000000

Criação de sobreposição de projeto personalizado
Neste exemplo, deixaremos a sobreposição tão preta que a imagem dificilmente brilhará. Este apresenta um ícone branco sobreposto por uma sobreposição laranja.
Selecione a cor branca para o ícone de zoom. Coloque rgba(254,90,37,0.9) como a configuração Overlay Color. Utilizaremos o ícone flutuante padrão para este. Após fechar o módulo, salve suas preferências.
- Cor do ícone: rgba (254,90,37,0,9)
- Cor da sobreposição: #ffffff

CSS customizado
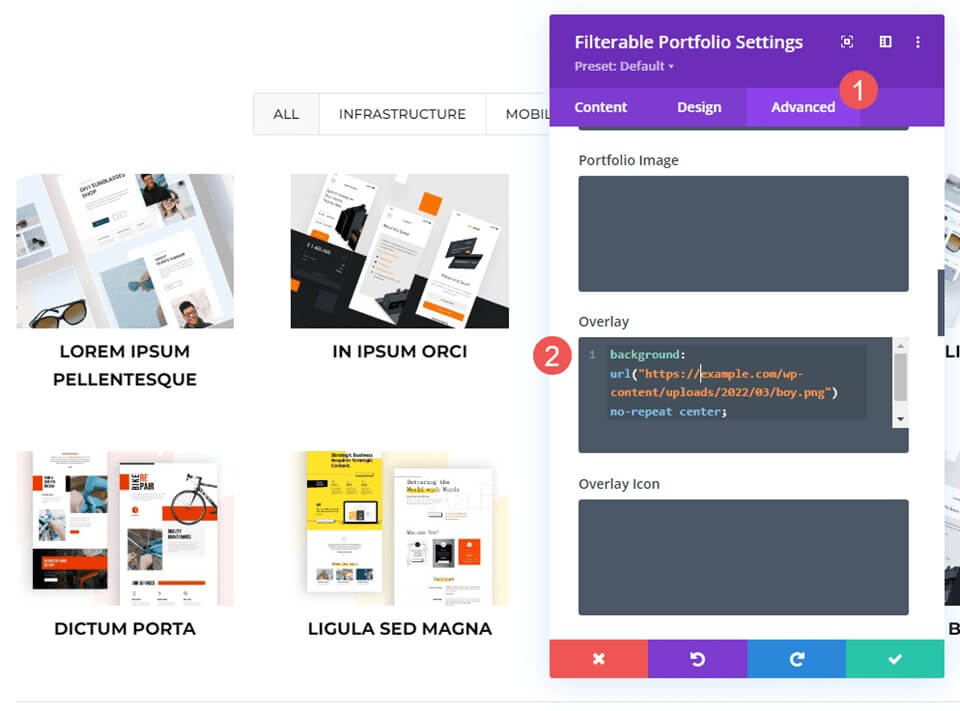
A seguir, reposicionaremos o ícone e trocaremos a imagem em destaque usando CSS básico. Vá para Overlay e Overlay Icon selecionando a opção Avançado e rolando para baixo.
Preencha o campo Overlay com este CSS. Isso permite que um usuário passe o mouse sobre a imagem em destaque e veja uma imagem da sua biblioteca de mídia. As configurações são centrais e sem repetição. Coloque a imagem que deseja exibir no lugar do URL.
Sobreposição de CSS -
background: url("") no-repeat center;

Em seguida, reposicionaremos o símbolo. Na área Overlay Icon CSS, insira este CSS. Além disso, incluiremos CSS para telefones e tablets. O foco geralmente não é exibido em tablets ou telefones, pois o usuário clica com o dedo em vez de usar o mouse para passar o mouse. Quando o usuário clica na imagem, a sobreposição instantânea aparece. Considerando isso, é mais seguro incluir as configurações do tablet e do telefone do que não.
A imagem agora exibirá a imagem da nossa biblioteca e o ícone mudará para o canto inferior direito.
CSS para área de trabalho
margin:50px 86px;CSS para tablets
margin:40px 60px;CSS do telefone
margin:70px 100px;
Palavras Finais
Isso conclui nossa análise da personalização de sobreposição de projeto do Módulo de portfólio filtrável da Divi . O design do módulo pode ser bastante influenciado pelas configurações simples. Com CSS, você pode ajustar ainda mais a sobreposição e o ícone para combinar com a aparência do seu site. Com apenas algumas configurações simples ou breves linhas CSS, a sobreposição do seu projeto pode ficar fantástica em qualquer layout Divi.





