Planos de fundo animados diferenciam seu site da concorrência. O Elementor simplifica a criação de cenários impressionantes para seus sites.

Widgets em segundo plano provaram ser uma das ferramentas mais úteis e diferenciadas disponíveis. Com Unlimited Elements e Elementor , você obtém uma infinidade de animações de fundo para usar em seu site. Neste tutorial, abordaremos o básico da criação de um pano de fundo animado para uma de suas seções Elementor.
Lista de cenários que você pode utilizar
- Padrão de diamante

- Partículas

- Confete

- Bolas de neve

- Formas Enormes

- Diagonais deslizantes

- Animação de blob

- Flocos de neve

- Cores alternadas

- Ondulações animadas

- Quadrados animados

- Bokeh

- Animação de ondas

- Partículas de estrelas

- Bolha Flutuante

- Nuvens

- Blocos retrô

- Animação Gradiente

- Luzes de tiro

- Listras em movimento

Como criar fundos animados com Elementor
Antes de começarmos, certifique-se de que o plug-in Unlimited Elements e o Elementor estejam instalados e ativos em seu site. Unlimited Elements é um plugin WordPress gratuito que expande o número de widgets disponíveis no construtor de sites Elementor.
No menu lateral do WordPress, vá para Elementos Ilimitados , depois Widgets de Fundo .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
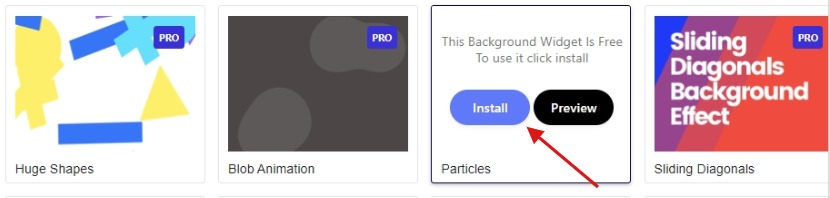
Passe o mouse sobre o pano de fundo que deseja usar e clique em instalar.

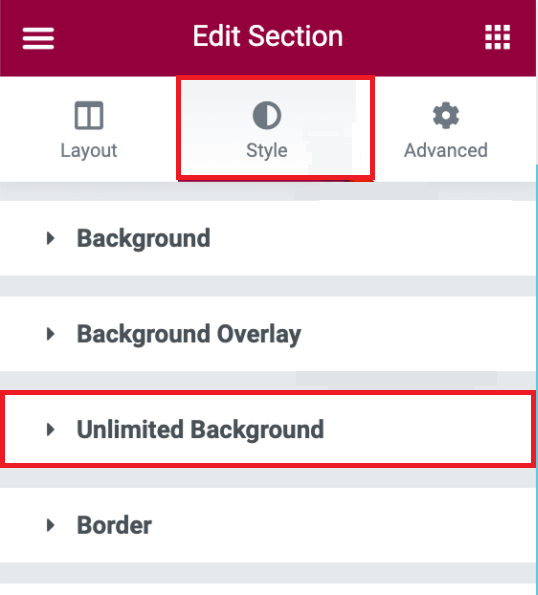
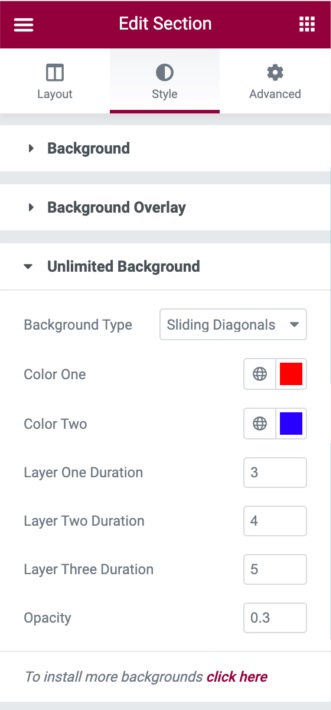
Dentro de uma Página Elementor, escolha uma seção e selecione Fundos Ilimitados na guia de estilo.

Selecione um plano de fundo em Tipo de plano de fundo e edite suas configurações abaixo.

No painel de configurações, você pode alterar a opacidade do plano de fundo e escolher a combinação de cores desejada. Quando estiver satisfeito com todas as opções, publique sua seção.
É assim que você pode animar fundos usando Elementor e Unlimited Elements Addon. Isso é tudo de nós para este tutorial. Certifique-se de se juntar a nós em nosso Facebook e Twitter para nunca perder nossas postagens.




