A versão mais recente do WordPress já está disponível e inclui uma série de novos recursos. Em poucas palavras, o WordPress 5.9 é o próximo passo para sites totalmente editáveis. No entanto, o que isso significa?

O que é edição completa do site?
Você pode ter ouvido o termo "edição completa do site" flutuando na comunidade do WordPress, mas o que exatamente é?? Para simplificar, a edição completa do site refere-se a uma coleção de novos recursos do WordPress:
- Editando templates: é aqui que você pode alterar a aparência de seus posts e páginas.
- Editando seu site: isso permite que você personalize a aparência do seu blog, arquivos ou página 404, bem como o cabeçalho e o rodapé do seu site.
- Uma nova interface de Estilos: onde você pode personalizar cores, fontes e espaçamento.
- Um novo tipo de tema: completamente mutável e construído com blocos.
O ponto comum em execução na edição completa do site (FSE) é que todas as funcionalidades desenvolvem seu site usando blocos. Além disso, a edição completa do site fornece aos desenvolvedores novas ferramentas, incluindo um novo arquivo de configuração de tema. Agora, para utilizar totalmente os novos recursos incluídos no WordPress versão 5.9, você deve ativar um tema completo de edição do site . Twenty Twenty-Two é um exemplo de um tema completo de edição de site.
Pensamentos por trás da edição completa do site?
As pessoas que usam o WordPress gastam muito tempo fazendo alterações em todo o site. Simplificando, a edição completa do site permite estender o uso de blocos para criação de conteúdo para o restante do site. Além disso, para capacitar os usuários e permitir novos níveis de personalização para áreas do seu site que antes eram apenas modificáveis por meio de código ou configurações sofisticadas. Como resultado, todos que usam o WordPress agora podem personalizar a aparência de seu site e páginas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVantagens da edição completa do site
A capacidade de alterar e visualizar todo o seu site no editor é de longe a vantagem mais valiosa. Você pode colocar blocos em qualquer lugar e alterar seu estilo a partir de uma única interface. A edição completa do site oferece uma experiência de edição mais abrangente e consistente dessa maneira. Para alterar o título, menu ou widgets do seu site, você não precisa navegar para várias páginas administrativas. Em vez disso, você pode realizar todo esse trabalho ainda no editor.
As vantagens adicionais incluem designs predefinidos para páginas (modelos), componentes de cabeçalho e rodapé do site e padrões de bloco. O simples arrastar e soltar de padrões de bloco permite que você construa seus designs e os salve como modelos para uso futuro.
Estado atual da edição completa do site
Como já discutimos isso, a versão mais recente do WordPress é o próximo passo para a edição do site em sua totalidade. No entanto, o WordPress 5.9 inclui uma versão beta do novo Editor do Site é encorajador. O WordPress 5.9 suporta o novo tema Twenty Twenty-Two por padrão, e as atualizações futuras devem incluir correções de bugs e melhorias. Além disso, é reconfortante saber que o plugin Gutenberg não é necessário para a edição completa do site.
É preciso muito trabalho para modificar um site completo. Novos blocos e configurações de bloco estão incluídos, que não estavam prontos para o WordPress 5.9 . No entanto, eles são planejados! Existem várias mudanças futuras, incluindo:
- Novos blocos de comentários foram adicionados.
- Os controles para espaçamento e colocação de blocos e para selecionar famílias de fontes foram simplificados.
- Autores de novas postagens estão sendo bloqueados.
- O bloco de consulta, que é usado para exibir uma lista de postagens, tem mais opções (como seu blog)
Melhores controles responsivos e a opção de criar novos modelos de página de categoria são duas coisas que estão faltando no momento.
Como Funciona?
O administrador do WordPress, a tela de navegação, os widgets e o personalizador estão todos ausentes quando você ativa um tema de edição de site completo . Como alternativa, o WordPress fornece um novo editor onde você pode visualizar e modificar seu site. As configurações de bloco e os estilos substituem o personalizador. Você não precisa mais de widgets porque os blocos podem ser colocados em qualquer lugar. Um novo bloco de navegação substitui o sistema de menus.

O Editor do Site
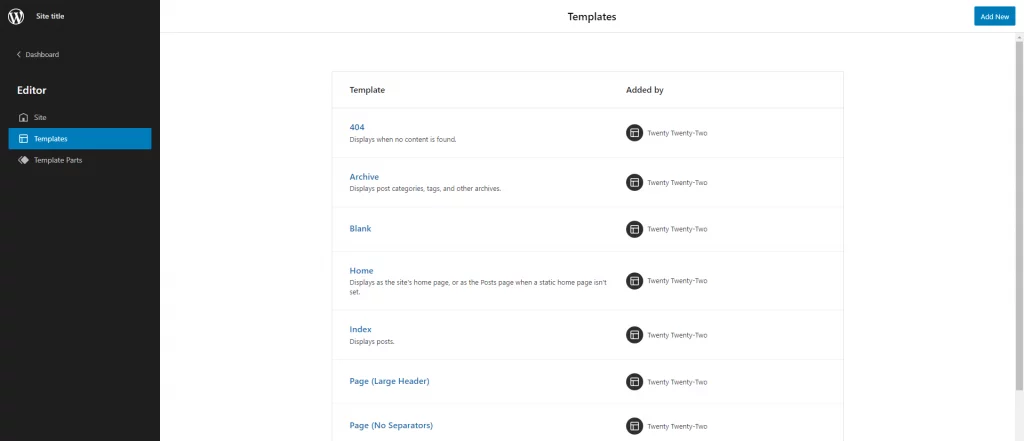
Ao abrir o novo editor, a primeira página que você verá é a página inicial existente. As barras laterais de navegação, Estilos e Configurações do Editor do Site são opcionais para o editor. Em vez disso, clique no símbolo do WordPress ou do site no canto superior esquerdo do editor para abrir a navegação do site:

As opções Templates e Template Parts podem ser encontradas na barra lateral de navegação do lado esquerdo do editor. Você pode visualizar e gerenciar todos os seus modelos e partes em uma página separada selecionando um deles.

Cabeçalho e navegação do site
Configurar o menu do seu site é definitivamente uma das primeiras coisas que você vai querer fazer. Veja como fazer isso com a edição completa do site:
- Para começar, vá para o administrador do WordPress e selecione Editor (beta) no menu Aparência.
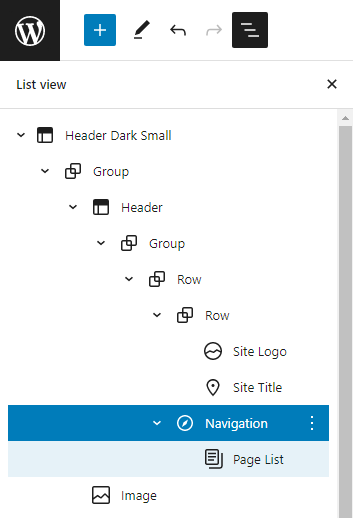
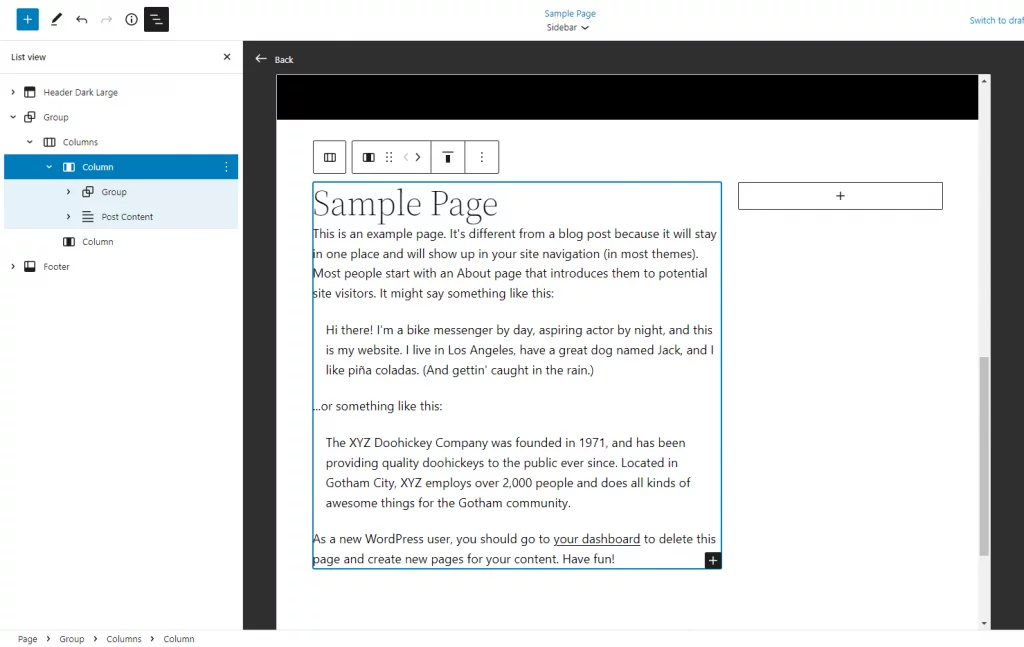
- Você pode optar por selecionar o bloco de navegação diretamente no editor ou na exibição de lista. A visualização de lista exibe uma lista de todos os blocos da página. Para acessar a visualização de lista, clique no ícone de três linhas na barra de ferramentas superior.
- Para ampliar a lista, clique em Cabeçalho. Em seguida, escolha o bloco de navegação clicando nele.

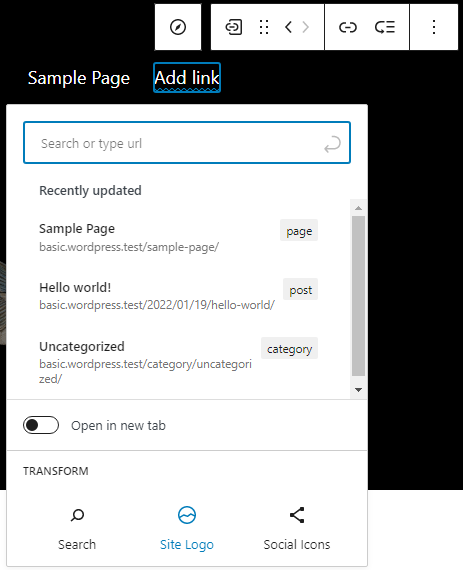
- Agora você pode adicionar novos itens de menu clicando no símbolo +. Você pode procurar um determinado post ou página, fazer novos rascunhos ou até mesmo adicionar um logotipo de site, ícones sociais ou um formulário de pesquisa:

Existem várias possibilidades estilísticas para o bloco de navegação. Por exemplo, você pode modificar as cores, o alinhamento e o tamanho do texto, bem como se a navegação deve ou não ser recolhida atrás de um botão de menu. Você também pode dar ao seu menu um nome exclusivo na área Avançado.
Quando terminar de configurar seu menu, não se esqueça de clicar em Salvar. Você será perguntado se deseja manter o cabeçalho e o menu do seu site. Salve os dois e dê uma olhada no lindo novo menu do seu site.
Alterando o design do site usando estilos
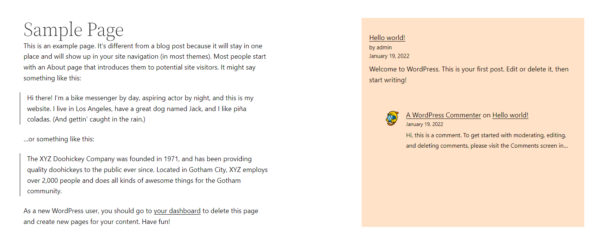
Para continuar com nosso exemplo de tema Twenty Twenty-Two, este tem um cabeçalho preto na página principal e o restante das páginas são brancas. Vamos começar modificando a aparência desses sites. Suponha que você queira que as páginas tenham uma cor de fundo escura.
- O primeiro passo é iniciar o Editor no menu Aparência do administrador do WordPress.
- Para abrir a barra lateral Estilos, clique no círculo preto e branco na barra superior, próximo ao botão Salvar. Em Estilos, você pode personalizar a tipografia, as cores e o espaçamento do site e dos blocos.
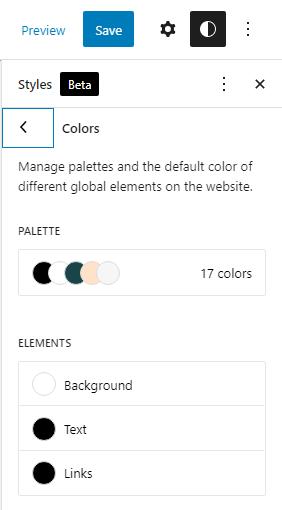
- Selecione Cores para modificar a cor de fundo. Essa visualização exibe a paleta de cores do tema, bem como uma lista de elementos como plano de fundo, texto e links.
- Altere a cor de fundo para preto. No editor, você pode ver como suas mudanças de cor ficarão em tempo real.
- Você também deve modificar as cores do texto e dos links para torná-los legíveis: Retorne ao estágio anterior e repita o processo para texto e links, mas desta vez escolha o branco.

Mudando a aparência de blocos específicos
Como resultado, alguns elementos fundamentais em suas páginas agora podem ser personalizados. Por exemplo, é possível alterar a aparência de blocos individuais, como o título do post block?
- Abra a barra lateral Estilos clicando no círculo preto e branco na barra superior, próximo ao botão Salvar. Abaixo do texto na barra lateral Estilos, clique em Blocos: Para todo o site, você pode alterar a aparência de blocos individuais.
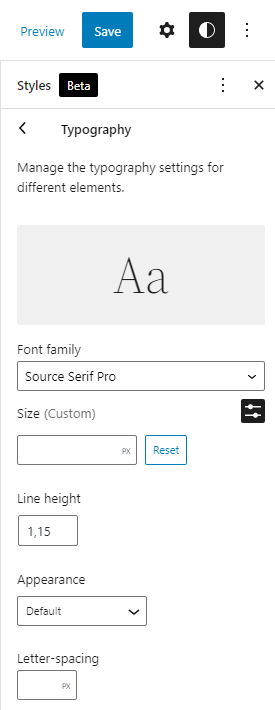
- Abra o painel Tipografia selecionando o bloco de título do post.
- Você pode modificar a família da fonte, tamanho, altura da linha, aparência (negrito ou itálico) e espaçamento entre letras para todos os blocos de título de uma vez usando este painel de opções. Brinque com alguns dos parâmetros e veja como eles afetam o design em tempo real.
- Salve todas as alterações feitas. Você será solicitado a salvar seus estilos personalizados: A confirmação é sua para fazer neste momento.

Como desfazer as coisas?
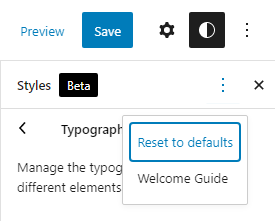
A qualquer momento, você pode fazer isso. Barra de ferramentas de estilos: "Redefinir para padrões" no menu de reticências "Mais ações de estilos globais".

Criando um modelo de página com barra lateral
Os modelos podem ser criados no editor de modelos para seus artigos e páginas. Se você quiser ter uma ideia de como isso funciona, vamos falar sobre o desenvolvimento de um novo modelo de barra lateral.
- Abra a página no editor de blocos onde você deseja adicionar a barra lateral. Para criar um novo modelo, vá para a barra lateral de configurações da página e selecione Novo na seção Modelo. Considere o termo "Barra Lateral" para seu novo modelo.
- Você verá o editor de modelos aberto no WordPress depois disso. A partir de sua borda cinza escura, você pode dizer que este é o editor de modelos.
- Uma nova barra lateral deve ser adicionada reorganizando os blocos atuais. Usar a visualização de lista para selecionar e mover blocos pode ser mais conveniente. Clique no ícone de três linhas na barra de ferramentas na parte superior para abrir a visualização de lista.
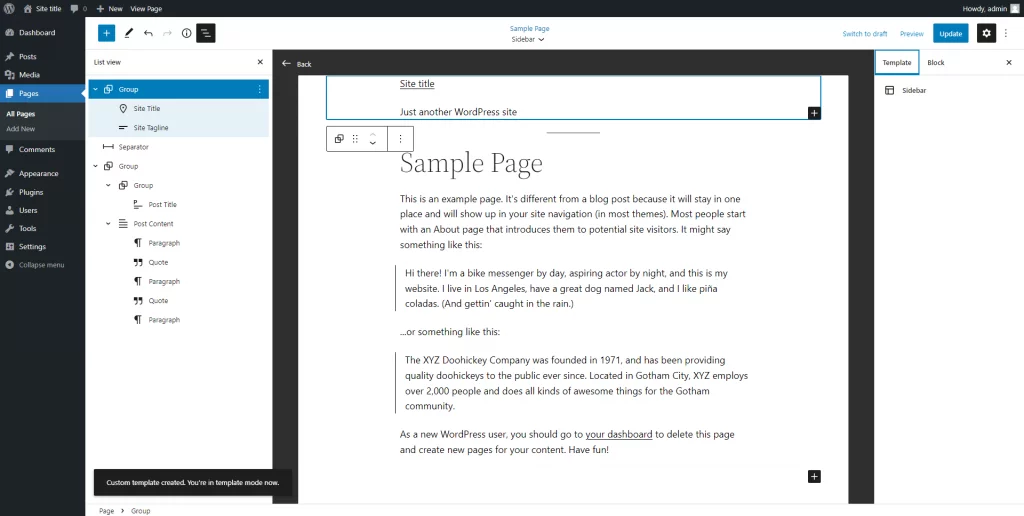
- Exclua os blocos que contêm o título do site, o slogan e o separador da linha superior do editor para começar. Isso ocorre porque você usará um cabeçalho predefinido do tema em seu lugar.

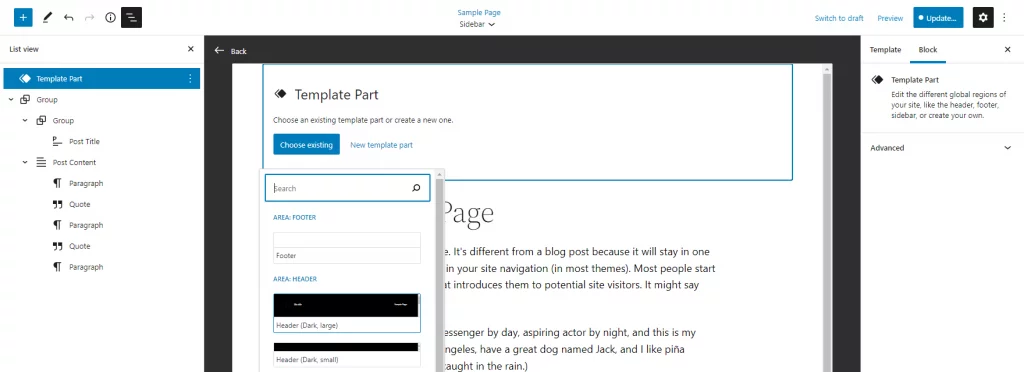
- Insira um bloco de peça modelo e selecione "Escolher existente" na lista suspensa. Selecionar um cabeçalho pré-fabricado é uma opção depois disso.

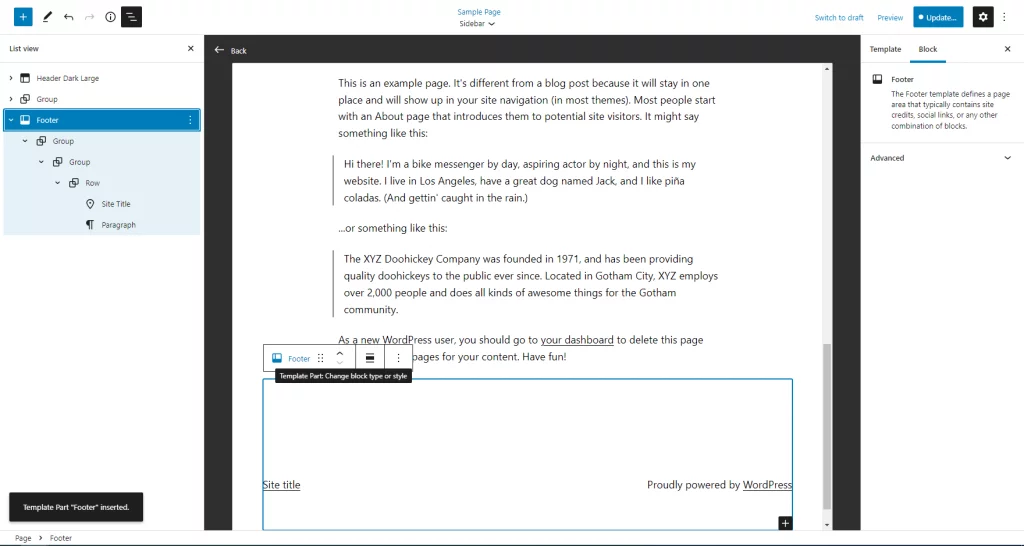
- Adicione uma segunda parte do modelo para o rodapé na parte inferior do editor, logo abaixo do conteúdo.

- Antes de adicionar o bloco de colunas, certifique-se de que seu novo cabeçalho e rodapé estejam no lugar primeiro. Escolha uma seção que fique na metade para cima e na metade para baixo na página do seu documento.

- Faça uso de um bloco de colunas no bloco de grupo. Seu texto e barra lateral podem se beneficiar de uma divisão de 70/30.

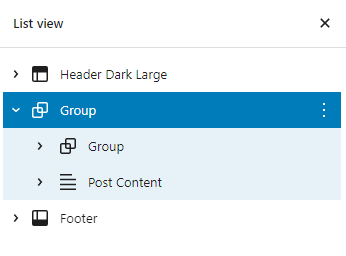
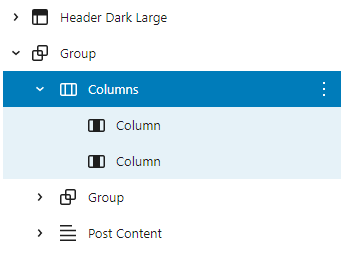
- Selecione o segundo bloco Grupo e o bloco Postar conteúdo na exibição de lista e arraste todo o conteúdo para uma única e longa linha na exibição de lista. É assim que sua página deve ficar neste momento.

- Você pode usar a coluna estreita para exibir os blocos que deseja na barra lateral. Isso pode incluir, por exemplo, postagens recentes, os comentários mais recentes, uma breve biografia do criador da página ou até mesmo uma galeria de fotos. Solte o cabelo e divirta-se. Você também pode experimentar vários esquemas de cores e tamanhos de fonte.

Certifique-se de que os modelos e as páginas foram salvos antes de continuar. Modelos personalizados podem ser reutilizados em outras páginas, se desejado.
Exemplo de site
Então, você está procurando ideias ou curioso sobre os resultados que você pode esperar ao usar a edição completa de sites ? Nós colocamos uma lista de sites que você pode usar como inspiração!
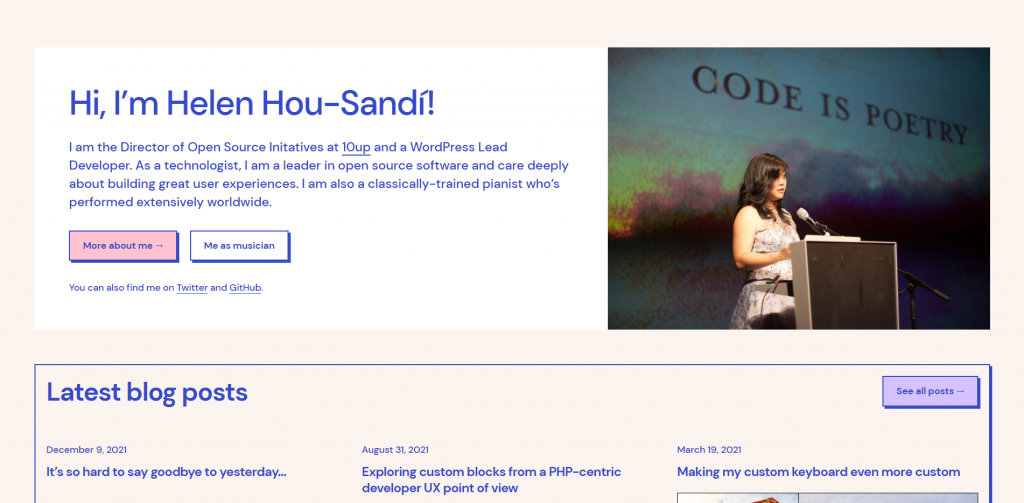
Aqui está um exemplo de site pessoal.

Veja como são os sites de negócios no FSE.

Pensamentos finais
Usar blocos para gerenciar e alterar todos os aspectos do seu site pode ser um pouco intimidante no início. Mas estamos aqui para dizer que as novas opções de personalização superam em muito as partes que parecem um pouco ásperas nas bordas. Há muitas possibilidades disponíveis para você agora que abordamos neste post para fazer modificações em seu site. Por exemplo, talvez você queira atualizar o texto do rodapé ou realocar o logo? do site A edição completa do site simplifica isso porque você não precisa alterar o código do tema.
No entanto, tome algum tempo para pensar sobre os ajustes que você faz. Lembre-se de que essas funcionalidades são opcionais e que você não precisa atualizar os blocos que não precisam de alterações. Já que você tem controle total sobre a aparência do site, por que não tentar e nos dizer o que você pensa?




