A versão beta do WordPress 6.1 chegou e sua data de lançamento oficial está marcada para 1º de novembro de 2022. Haverá muitos novos recursos e aprimoramentos neste, o grande lançamento final de 2022.

Temos acompanhado de perto a evolução e experimentado novas funções em nossos ambientes de encenação.
Esta postagem fornecerá uma prévia dos próximos recursos e capturas de tela do WordPress 6.1. Usando o plug-in WordPress Beta Tester , você pode testar a versão de pré-lançamento localmente ou em um ambiente de teste. Lembre-se de que alguns recursos beta podem não chegar ao produto final.
Novo tema padrão
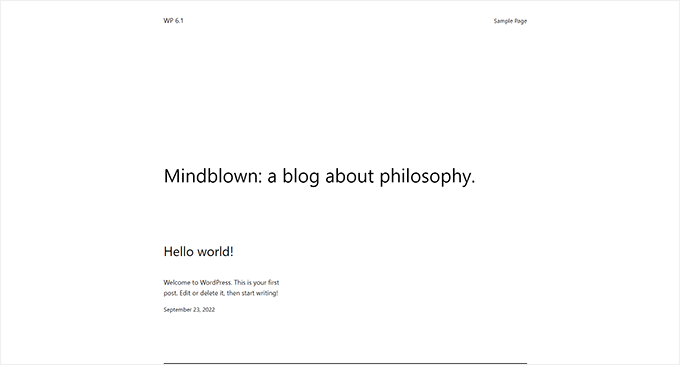
Twenty Twenty-Three é o novo tema padrão para WordPress, como é habitual para o último lançamento do ano.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Twenty Twenty-Three é um tema de bloco editável com um design simples.
Dentro do Editor do Site, os usuários terão acesso a dez opções exclusivas de design.
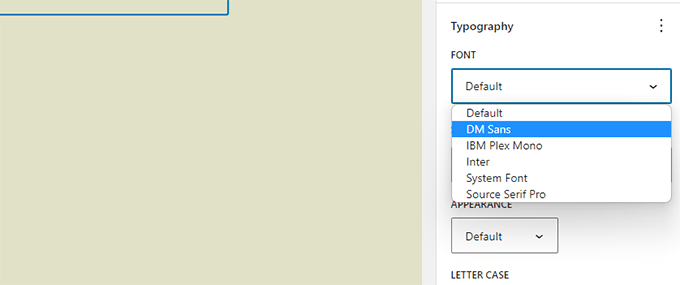
Além disso, quatro fontes adequadas para vários estilos estão incluídas. É possível usar esses tipos de letra ao criar novos artigos ou páginas também.

Em suma, o editor do site do TwentyThirty oferece uma linda lousa em branco sobre a qual você pode pintar sua obra-prima digital.
Editor de blocos
Os usuários do WordPress normalmente passam a maior parte do tempo no editor de blocos, compondo novos conteúdos para seus sites.
Em termos de editor, o WordPress fica muito melhor a cada nova edição. As alterações feitas nas versões do Gutenberg (13.1-14.1, o codinome do projeto do editor de blocos) serão incorporadas ao WordPress 6.1.
O principal objetivo dessas atualizações do Gutenberg foi padronizar o conjunto de ferramentas de design que podem ser usadas para vários blocos.
Atualizações notáveis para o editor de blocos incluem o seguinte.
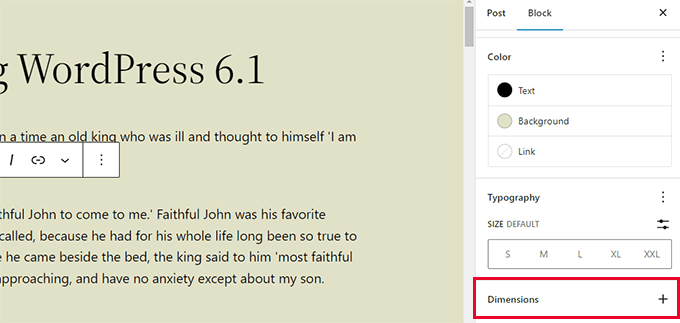
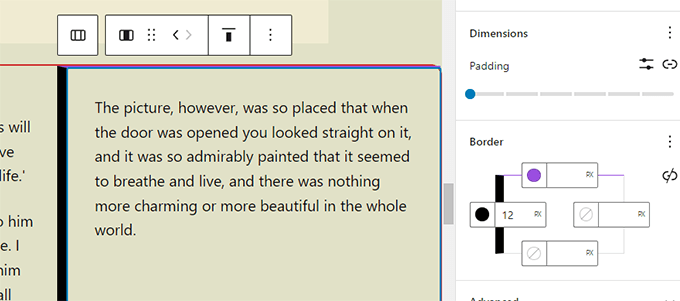
Adicionando Dimensões
Mais blocos no WordPress, incluindo parágrafos, listas, colunas, tabelas e muito mais, suportarão dimensões a partir da versão 6.1.

Como resultado, o usuário terá maior granularidade sobre o layout e o design, com a capacidade de ajustar o preenchimento e a margem para mais blocos.
Da mesma forma, ao modificar as margens e o preenchimento de um bloco, os usuários poderão ver os efeitos imediatamente.
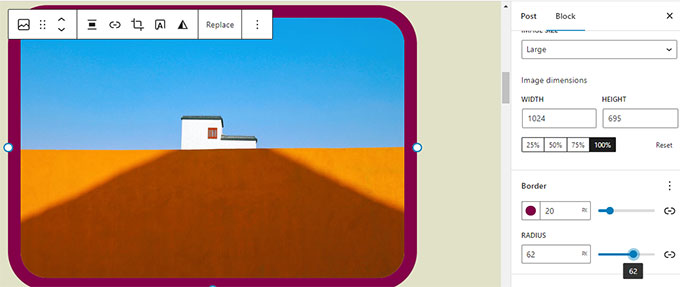
Opções de borda aprimoradas
O WordPress 6.1 expande o número de tipos de blocos que suportam bordas. Eles terão controle independente sobre as margens na parte superior, inferior, direita e esquerda.

Anteriormente, o bloco de imagem apenas permitia que você escolhesse um raio de borda, mas agora você pode adicionar bordas sólidas.

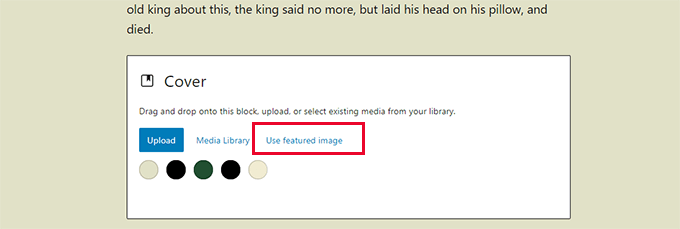
Imagem em destaque no bloco de capa
Os usuários do WordPress frequentemente perguntam sobre a distinção entre uma imagem em destaque e um bloco de capa. Muitos leitores desejaram tornar sua imagem de capa também sua imagem em destaque no bloco de capa.
No WordPress 6.1, a imagem da capa pode ser escolhida pelo usuário. Os usuários precisam selecionar uma imagem primária para começar a vê-la exibida na capa.

Com a capa, as pessoas podem exibir suas melhores fotos da maneira que acharem melhor.
Se você não usar esse recurso corretamente, sua imagem em destaque poderá aparecer duas vezes na tela, dependendo do seu tema.
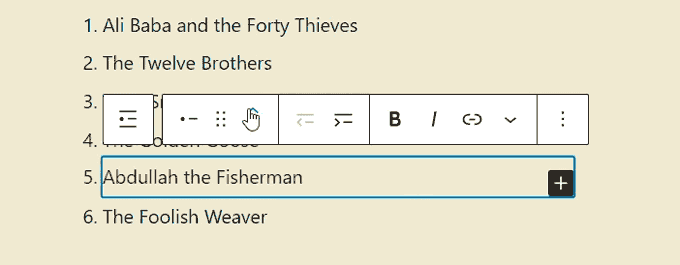
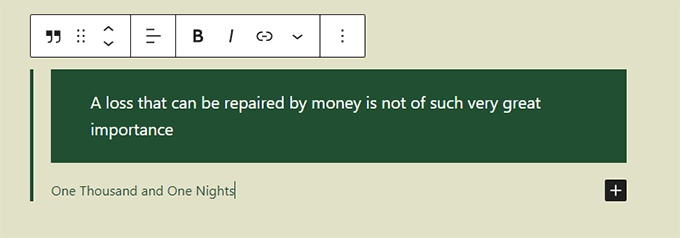
Citar e listar bloco interno
Alguma vez você já desejou reordenar os itens em uma lista com marcadores sem ter que fazer nenhuma alteração na própria lista? ? Os blocos List e Quote no WordPress 6.1 poderão conter seus próprios blocos internos.
Exemplo: cada item de uma lista terá seu próprio bloco. Por causa disso, você pode reordená-los como achar melhor sem precisar fazer alterações.

Os usuários têm a mesma flexibilidade ao formatar citações e citações usando o bloco Quote.

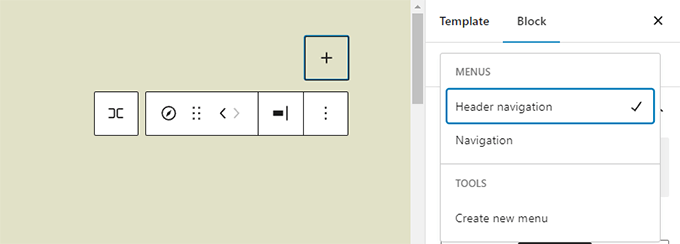
Navegação melhorada
No WordPress 6.1, o bloco de navegação foi reformulado para simplificar a construção e a seleção de um menu diretamente nas configurações do bloco.

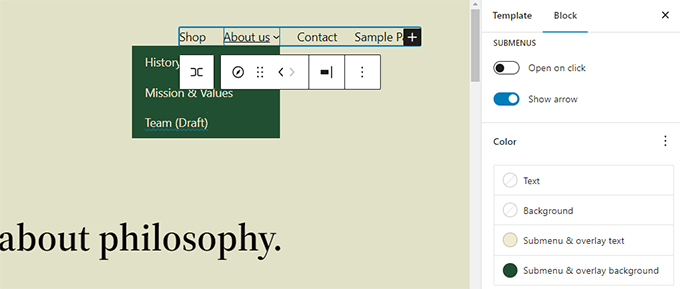
As ferramentas de design também estarão disponíveis para que os usuários personalizem a aparência dos submenus independentemente do item de menu pai.

Melhorias no design do editor
Um novo layout de tela do Editor está entre as muitas melhorias que vêm com o WordPress 6.1. A interface do editor de blocos se beneficiará dessas modificações.
Alguns exemplos dessas melhorias são os seguintes.
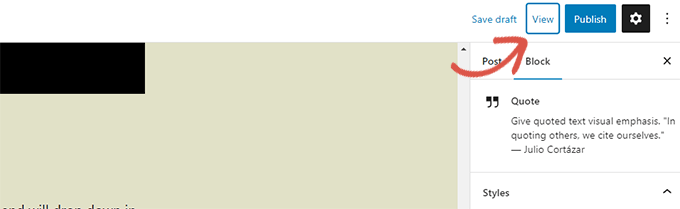
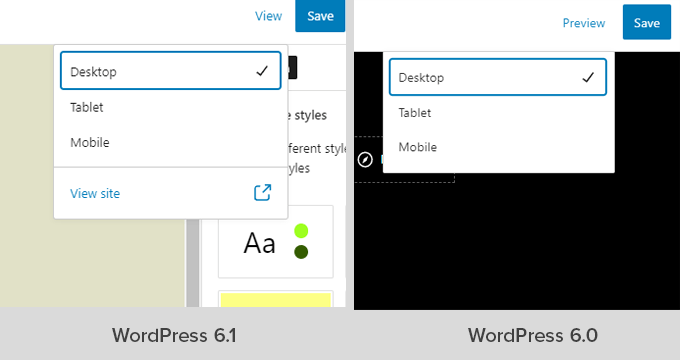
Botão de visualização
O botão Visualizar substituiu Visualizar.

Para visualizar seu site em uma nova janela, clique no botão Exibir em Editor do site.

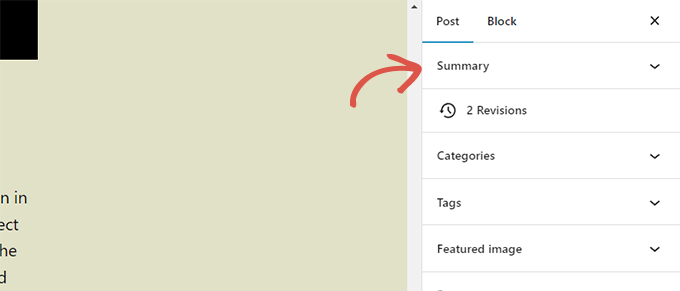
Painel de visibilidade do status &
Em Configurações de postagem, o painel de status e visibilidade agora será chamado de Resumo.

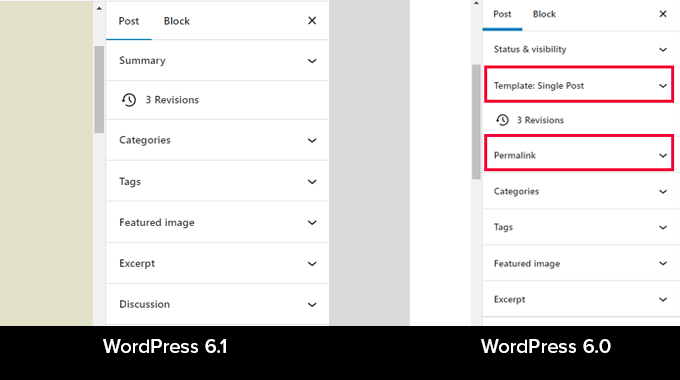
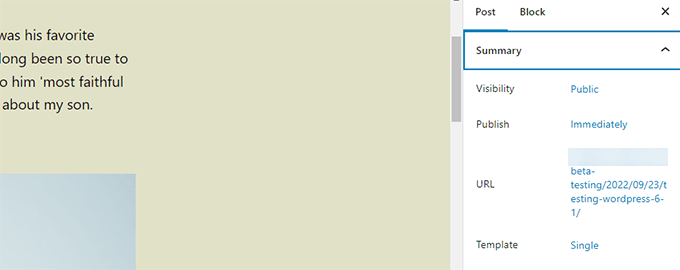
Opções de link permanente e modelo
A página de configurações de postagem apresenta guias separadas para personalizar o link permanente e o modelo de sua postagem. Após atualizar para o WordPress 6.1, você verá que o painel Resumo agora contém essas duas seções.

Você pode modificar a URL e selecionar um novo modelo expandindo o painel Resumo.

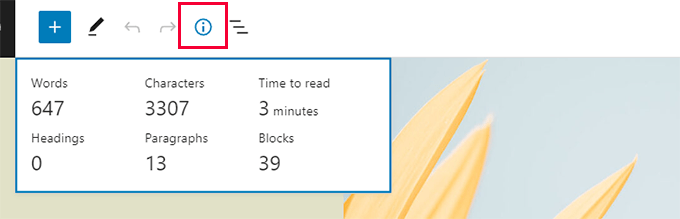
Painel de informações aprimorado
No WordPress 6.1, o tempo de leitura das informações será exibido no popover.

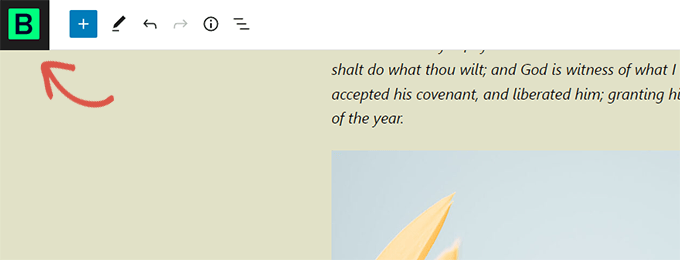
Ícone do site
O botão View Posts no canto superior esquerdo da tela usará o ícone do site que você especificou.

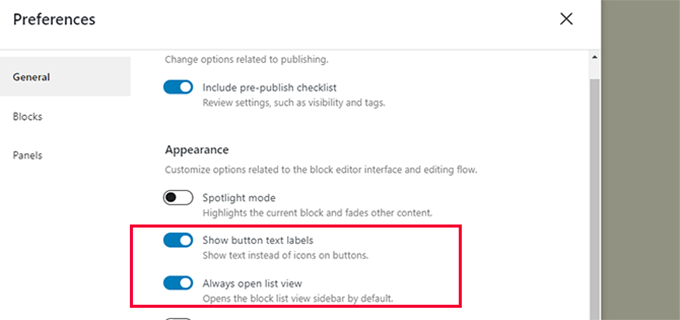
Novas preferências
Adicionadas mais duas opções à seção de preferências.
Uma opção, "Sempre abrir a exibição de lista", permite que você veja a lista enquanto edita uma postagem.

O segundo novo recurso, "Mostrar rótulos de texto de botão", permite a substituição de texto por ícones de botão.

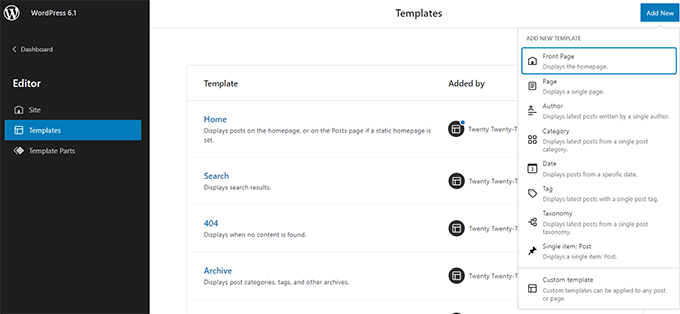
Mais modelos no Editor de sites
Os usuários dos primeiros temas do WordPress podem aproveitar a hierarquia de modelos para criar layouts personalizados e adicionar funcionalidades aos seus temas por meio de código personalizado.
Usando o editor de blocos no WordPress 6.1, os usuários poderão obter os mesmos resultados sem recorrer à codificação.
Os layouts a seguir estarão disponíveis na versão futura, independentemente do tema do bloco atualmente em uso.
- Uma folha
- Apenas um post encadeado
- A palavra taxonômica que está sozinha
- Classificação por si mesmo
- Faça seu próprio padrão (pode ser usado para qualquer postagem ou página)
Para usá-los, navegue até Appearance » Editor e escolha-os no menu da barra lateral esquerda. Em seguida, escolha entre as alternativas acessíveis clicando no botão Adicionar novo.

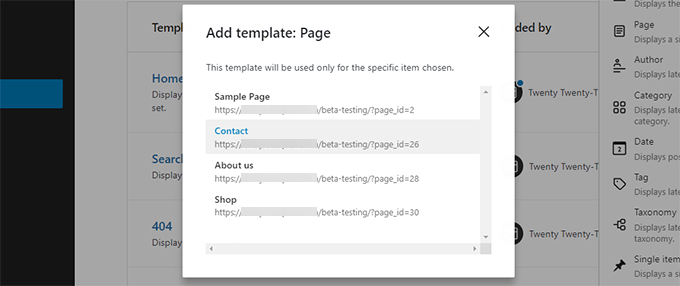
Um pop-up aparecerá se você selecionar um modelo que pode ser usado em um único item.
O novo modelo pode ser aplicado a um item específico deste menu.

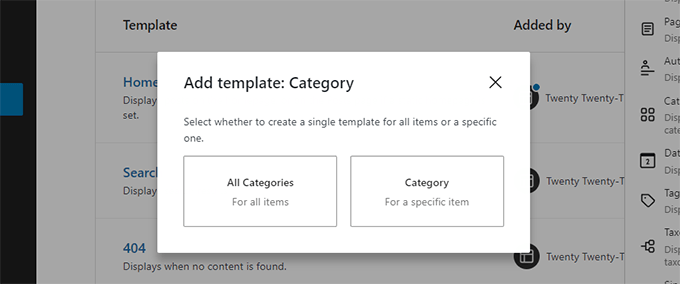
Por exemplo, um prompt aparecerá assim que você selecionar o modelo de categoria.
Se você estiver satisfeito com o novo modelo, poderá optar por usá-lo para todas as categorias ou apenas para as que desejar.

Pesquisa rápida
Além disso, o WordPress 6.1 tornará mais simples localizar e empregar vários componentes de modelo.
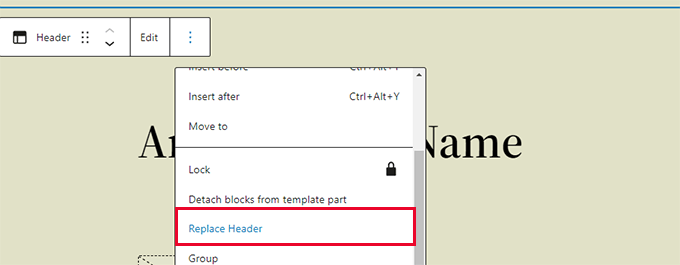
Se o seu tema, por exemplo, inclui muitas variações do modelo de cabeçalho, você pode alternar facilmente entre eles.

Para substituir um componente de modelo, basta clicar com o botão direito nele e escolher a alternativa apropriada.
Na janela modal resultante, você pode navegar pelos vários componentes do modelo para encontrar os que precisa.

Empacotando
Mais de 250 tickets foram resolvidos no núcleo do WordPress 6.1 beta e há mais de 350 aprimoramentos e correções de bugs para o editor de blocos.
Com alguma sorte, este post deu uma prévia de alguns dos novos recursos do WordPress 6.1. Adicione seus pensamentos sobre o que você gostaria de ver em uma versão futura do WordPress e quais recursos você acha mais atraentes.





