O Elementor 3.5 melhora seu fluxo de trabalho ao mesmo tempo em que adiciona novos recursos de design. Esta nova versão permite que você construa sites ainda mais rápido, garantindo que eles sejam perfeitamente projetados, interativos e altamente envolventes.

Os web designers procuram continuamente maneiras de trabalhar com mais eficiência e produzir novos designs que mantenham seus usuários envolvidos. O Elementor 3.5 fornece três novas opções de fluxo de trabalho. Isso ajuda você a economizar tempo substancial do seu processo de desenvolvimento. Isso inclui Marcar Widgets como Favoritos, Arrastar da Área de Trabalho e Seleção Múltipla, para ajudá-lo a acelerar o tempo de retorno do seu projeto.
O Elementor 3.5 também contém novos recursos de design. Esses recursos permitirão que você desenvolva sites muito sofisticados no Elementor , minimizando o número de plug-ins e código personalizado necessários para obter as mesmas aparências avançadas, como Transform, Text Stroke e Word Spacing.
Além dos recursos aprimorados de fluxo de trabalho e design, a interface do usuário de experimentos foi atualizada para facilitar a compreensão da estabilidade de cada teste, bem como um novo experimento para aumentar a eficiência do seu site - ícones de fonte embutidos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCrie sites com Sonic Pace
Painel Editor Personalizado

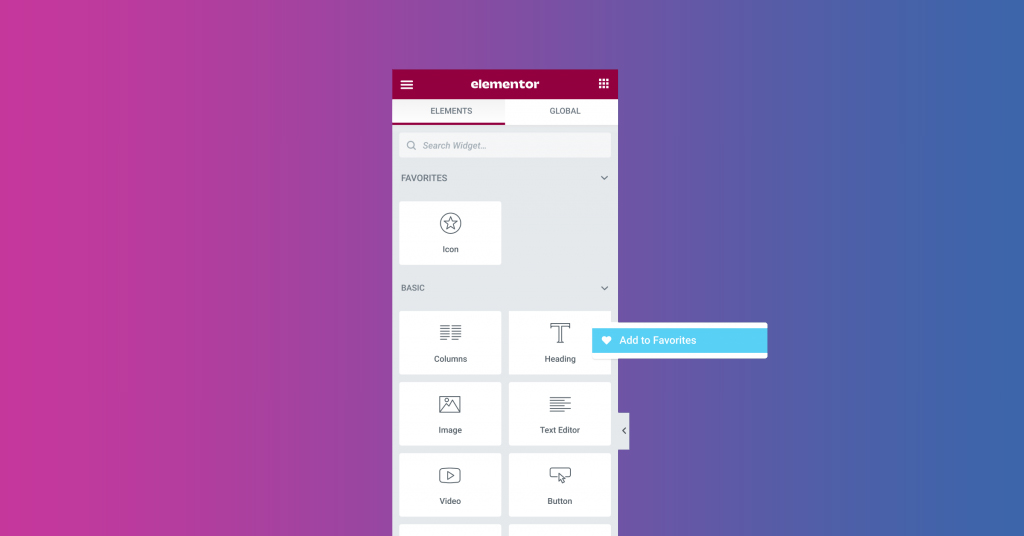
Você provavelmente já observou que, ao trabalhar com o Elementor , tende a se inclinar para certos widgets e acaba utilizando-os com mais frequência do que outros. Portanto, você pode personalizar o Painel do Editor e encontrar seus widgets favoritos mais rapidamente, fixando seus widgets mais usados na área de 'Favoritos'.
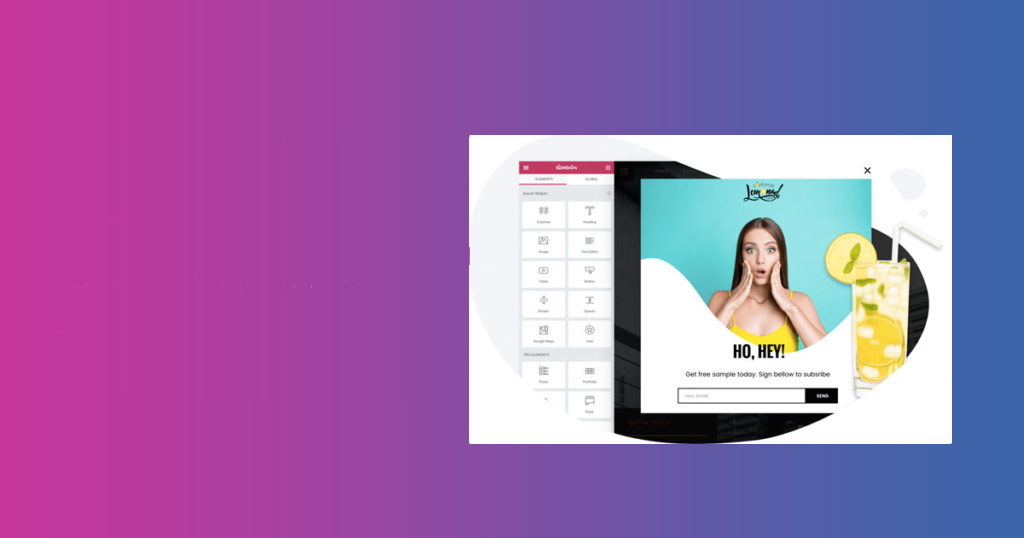
Importar arquivos de mídia e modelo para o editor
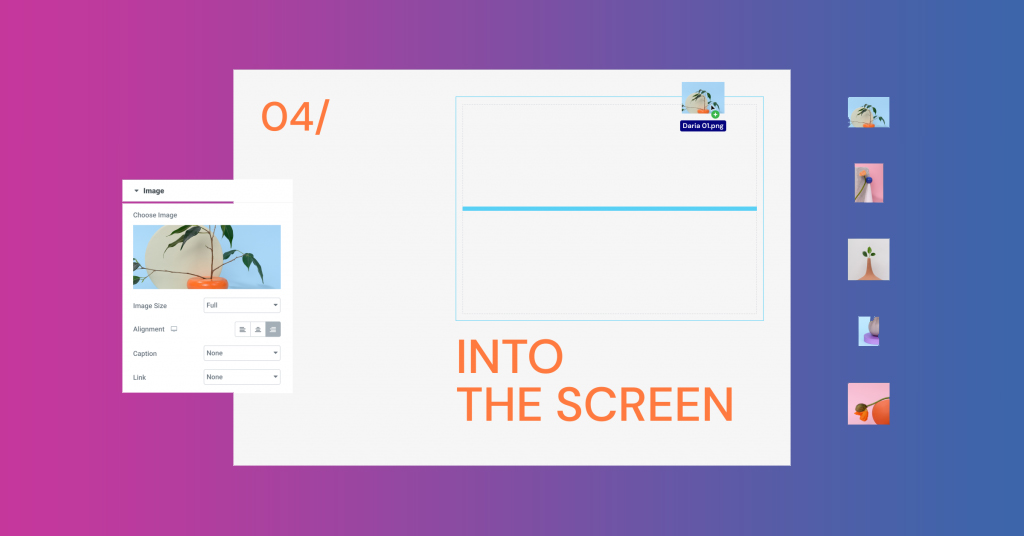
Nunca foi tão fácil adicionar arquivos de mídia e modelo (.json) ao seu Editor. Com esta versão, você pode arrastar um ou mais arquivos de mídia ou modelo diretamente para o seu Editor.

Os arquivos de mídia podem ser soltos em um widget existente na página (imagem, vídeo ou GIF). Em seguida, você pode arrastá-los para o Editor, adicionando automaticamente o widget correspondente. Ele adicionará arquivos de mídia de arrastar e soltar em seu Editor para a Biblioteca de mídia. Por outro lado, ele adicionará arquivos de modelo (.json) à sua biblioteca de modelos.
Marcar vários elementos ao mesmo tempo

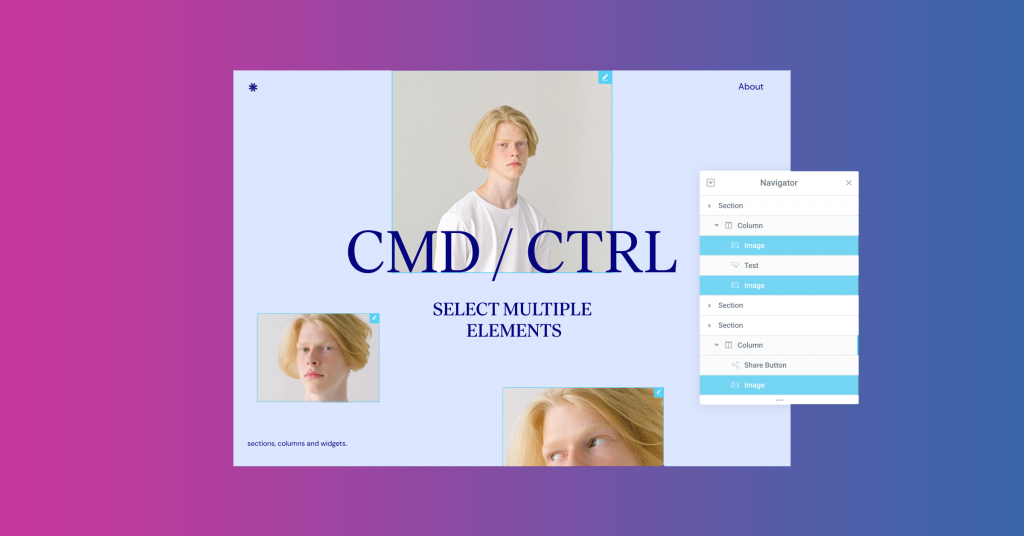
Semelhante à forma como CTRL/CMD em sua área de trabalho permite que você escolha vários objetos simultaneamente, agora você pode fazer o mesmo com seções, colunas ou widgets em seu editor ou navegador. Além disso, você pode copiar, excluir, duplicar, colar, colar estilo e redefinir o estilo em várias coisas ao mesmo tempo usando o Multi-Select.
Capacidades de projeto estendidas
Mais designs únicos e animados
Pensar fora da caixa, alterar e animar elementos diferencia seu site e aumenta o engajamento e a curiosidade do usuário. Como resultado, você poderá aumentar o tempo que as pessoas passam em cada página e o número de páginas que visitam.

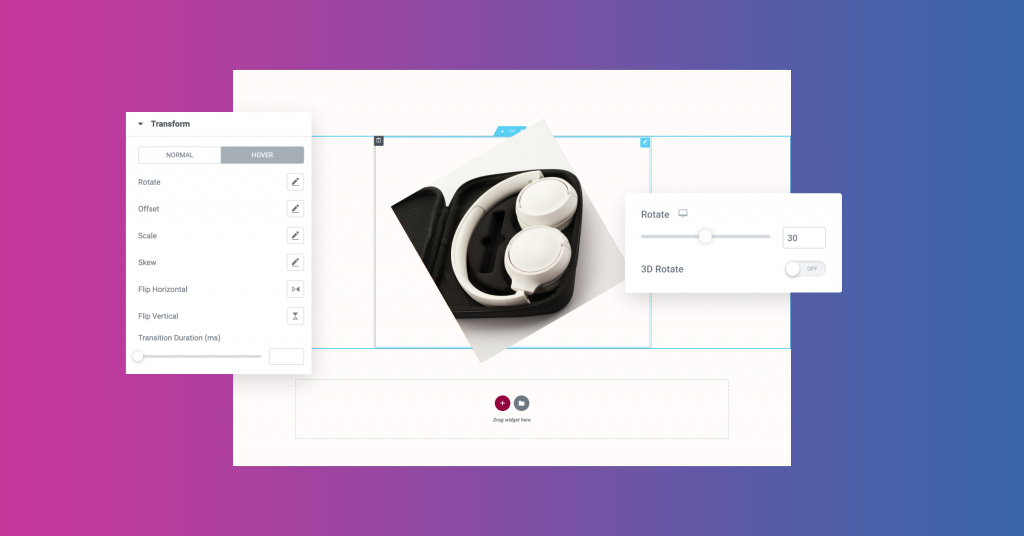
Você pode usar Transform para obter todos os recursos do CSS Transform sem escrever nenhum código. Gire, incline, desloque, dimensione ou inverta elementos em sua página em seu estado normal ou ao passar o mouse. Você pode, por exemplo, girar uma imagem em 45° para que ela pareça inclinada em vez de vertical em sua posição normal. Alternativamente, você pode manter a imagem na vertical em sua condição crônica e transformá-la em 45° ao pairar, tornando-a dinâmica e inclinada. Por fim, tente combinar Transformar com Efeitos de movimento para criar designs animados mais complicados.
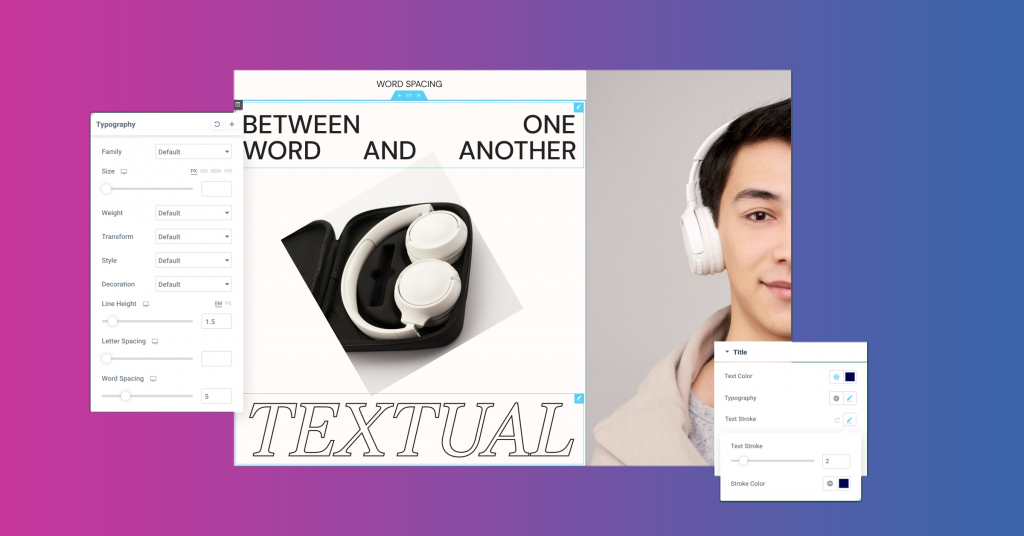
Pop-up seus títulos
Os títulos que se destacam capturam a atenção de seus usuários e os direcionam para áreas específicas do seu site. Os cabeçalhos agora têm uma nova ferramenta — Text Stroke — que permite delineá-los para aumentar sua liberdade de design.

Você também pode usar esse controle para criar títulos transparentes com apenas um contorno para criar belos efeitos visuais. As letras parecem recortadas e o pano de fundo pode ser visto através delas. Para obter essa aparência, defina a cor do título como transparente e use um traço de texto de uma cor diferente do plano de fundo para destacá-lo.
Improvise a experiência de leitura dos usuários

Ajustar o espaço entre as palavras pode melhorar a experiência visual de seus usuários e ajudá-lo a expressar suas informações com mais eficiência. Agora você tem maior controle sobre o espaço entre uma palavra e outra com o novo controle de espaçamento entre palavras, que está disponível em todos os widgets textuais, assim como o controle de espaçamento entre letras. Isso permite que você modifique ainda mais a aparência do seu site e use várias fontes.
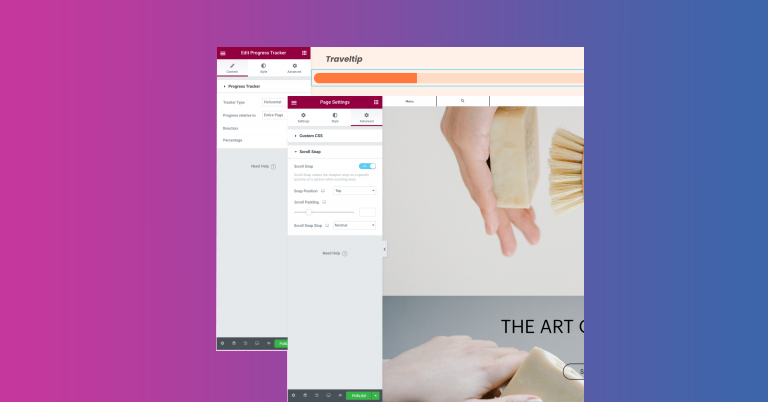
Atualizações experimentais
Novas experiências de IU

A interface do usuário do Experiments foi modificada para aumentar a visibilidade e a estabilidade do experimento. Os experimentos são organizados em duas seções: a metade superior contém testes alfa e beta. Em contraste, a seção inferior tem experimentos mais estáveis. Além disso, você pode habilitar ou desabilitar todos os testes com um único clique para facilitar a depuração.
Ícones de fonte embutidos

Os ícones de fonte embutidos agora são suportados no experimento SVG embutido como parte de nosso compromisso de melhorar o desempenho para que sua página seja carregada rapidamente e de forma consistente. Quando a experiência está ativada, o tamanho de CSS e Woff em cada carregamento de página é reduzido em até 111 KB, resultando em um carregamento de página mais rápido.
Explore mais com o Elementor 3.5
O Elementor 3.5 está repleto de atualizações substanciais que simplificam seu fluxo de trabalho, permitindo que você reduza significativamente o tempo necessário para construir seus sites.
Essa atualização também apresenta opções de design adicionais, permitindo que você crie sites fascinantes, únicos e espetaculares que mantêm seus consumidores envolvidos e os incentivam a retornar.





