Você já desejou experimentar algo novo com seu site? Talvez adicionando uma nova ferramenta, mudando a aparência ou dando uma reformulação completa no seu design?

Mas, infelizmente, você teme que cometer um erro possa travar seu site e torná-lo inútil. O medo de afastar seus usuários com essas mudanças impede você de explorar e experimentar.
Mas não se preocupe mais. Existe uma maneira de você fazer o que quiser com seu site, mesmo que isso signifique quebrá-lo, sem afetar a experiência dos usuários. Tudo que você precisa é de um site de teste.
Este guia passo a passo pressupõe que seu site WordPress já esteja em execução. No entanto, se você não tiver certeza de como criar um site WordPress, oferecemos um tutorial útil.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraSite de teste WordPress
Um site de teste é basicamente uma duplicata do seu site ativo. É um lugar que criamos onde podemos brincar e testar nosso site antes de colocá-lo no ar, para que seu site real não seja afetado.
Neste site de teste, você pode resolver problemas como bugs e conflitos entre plug-ins ou experimentar coisas como mudar de tema, adicionar novos plug-ins e usar novos trechos de código – tudo sem nenhum risco.
Importância de um site de teste
Vamos fazer uma comparação para entender por que um site de teste é essencial. Pense nisso como um teste de drogas em um laboratório. Ao desenvolver um novo medicamento, o melhor lugar para começar é em um ambiente de laboratório controlado, onde você tenha controle total sobre tudo. Assim que o medicamento se mostrar promissor, ele estará pronto para ensaios clínicos, onde será testado em indivíduos.
Da mesma forma, no desenvolvimento de sites, o site de teste local é o nosso laboratório. É o lugar onde temos mais controle. Por outro lado, o site ao vivo é como a fase de teste, onde o ambiente é menos previsível e reflete as condições do mundo real.
Usar um site de teste oferece vários benefícios:
- Solução de problemas: os sites raramente são perfeitos; Erros de WordPress, conflitos de plugins e bugs podem surgir. Quando você tenta corrigir um problema, às vezes você cria outros involuntariamente. Um site de teste é o espaço perfeito para resolver esses problemas. Mesmo que você faça mais problemas do que soluções, isso não afetará seu site ativo ou a experiência do usuário. É um espaço seguro para trabalhar no seu site até que todas as falhas técnicas sejam resolvidas, o que o torna ideal para avaliação de qualidade.
- Segurança: Além de ser um ambiente de trabalho seguro, um site de teste é excelente para criar backups do seu site. Como é essencialmente uma cópia do seu site ativo, ter um site de teste garante que você sempre tenha um backup seguro. Se algo der errado, você poderá reverter facilmente para a versão mais recente do seu site, economizando tempo e mantendo os usuários satisfeitos.
- Prática: um site de teste é o playground perfeito para seus experimentos. Como não é acessível ao público, os usuários não encontrarão problemas ou tempo de inatividade causados por seus experimentos. Além disso, você pode definir as configurações para garantir que mecanismos de pesquisa como o Google não indexem este site, evitando impactos negativos de SEO. Aqui, você pode fazer as alterações que desejar em seu site, desde uma reformulação completa até experimentar novos recursos, experimentar trechos de código, animações e muito mais, tudo sem quaisquer consequências.
Maneiras de criar um ambiente de teste WordPress
Aqui estão três maneiras principais de criar um site de teste:
- Crie um site de teste com seu provedor de hospedagem WordPress. Alguns serviços de hospedagem populares como Elementor Hosting, Bluehost, WP Engine, SiteGround e Flywheel fornecem ferramentas para criar um site de teste diretamente de seus painéis.
- Use um plugin do WordPress para criar um site de teste. Você pode empregar plug-ins como WP Staging ou WP Stagecoach para essa finalidade.
- Crie um site de teste manualmente. Esta opção não é recomendada para quem é novo nisso.
Indicando site com provedor de hospedagem
Crie um site de teste na hospedagem Elementor
Os sites de teste estão acessíveis para assinantes da Elementor Hosting que compraram um plano de assinatura Business, Grow ou Scale. Criar um site de teste é mais simples quando você duplica ou clona seu site atual. Aqui estão as etapas a seguir:
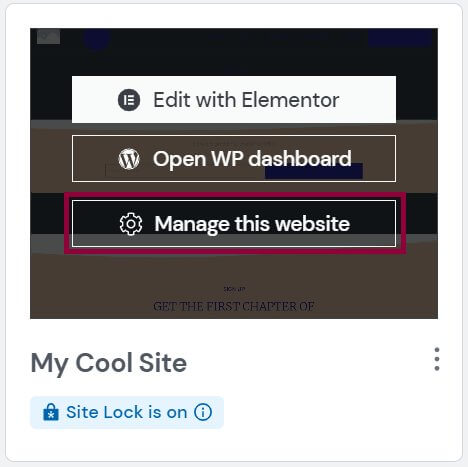
Visite o painel My Elementor.
Encontre o cartão do site que deseja duplicar.
Selecione "Gerenciar este site".

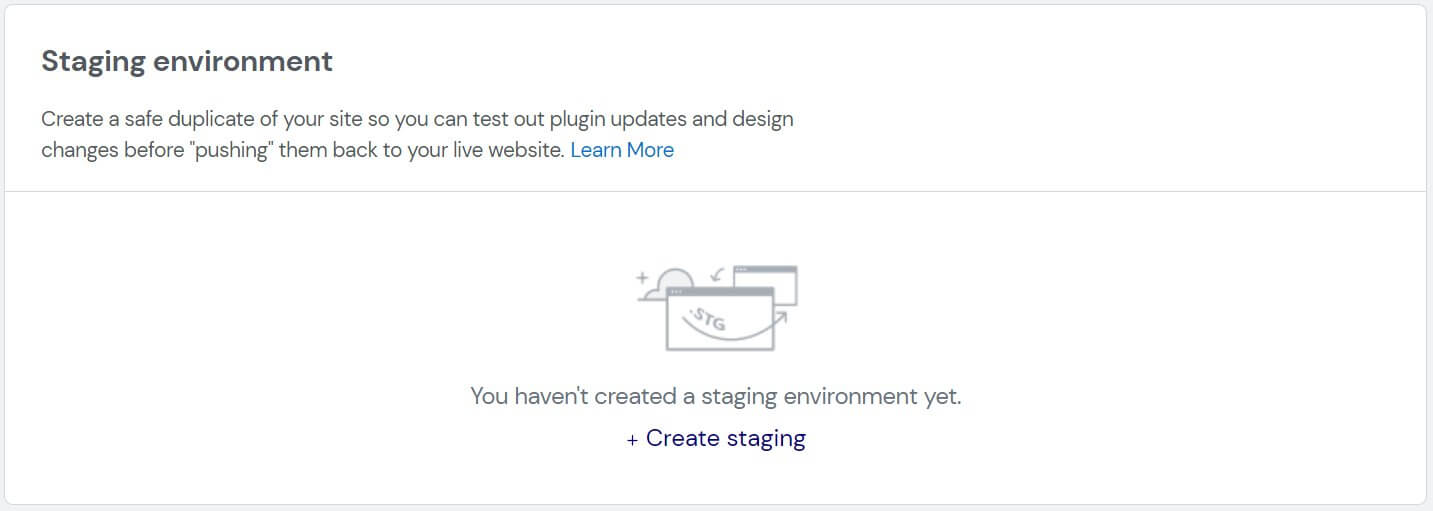
Role para baixo até a seção intitulada Ambiente de teste.

Clique em Criar preparação.
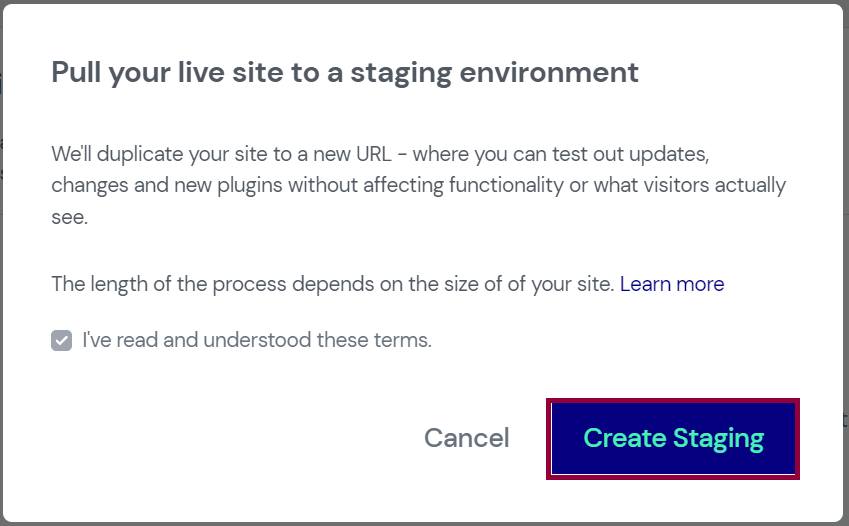
Verifique se deseja criar um site de teste antes de clicar em Criar teste.

Seu site de teste receberá uma cópia do seu site ativo.
As informações do seu site de teste serão adicionadas à seção sobre o ambiente de teste.
Crie um site de teste no Bluehost
Seu site pode ser configurado com apenas um clique graças ao Bluehost . Se a Bluehost for sua empresa de hospedagem, tudo o que você precisa fazer para criar um site de teste é o seguinte:
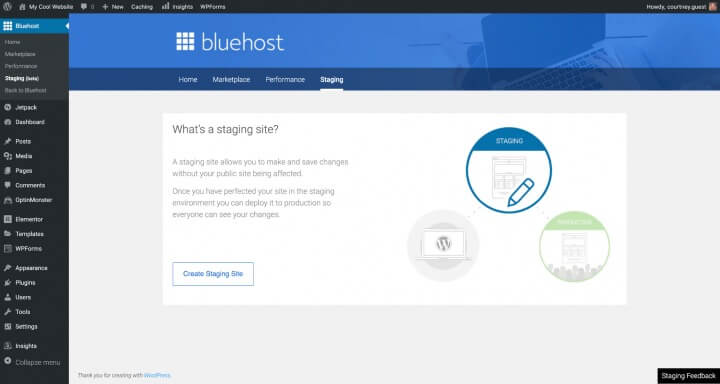
Acesse a seção Admin do WordPress fazendo login em (http://www.yoursite.com/wp-admin/). A partir daqui, selecione Staging e depois Bluehost na barra lateral esquerda.

Em seguida, selecione Criar site de teste e aguarde a conclusão do procedimento.
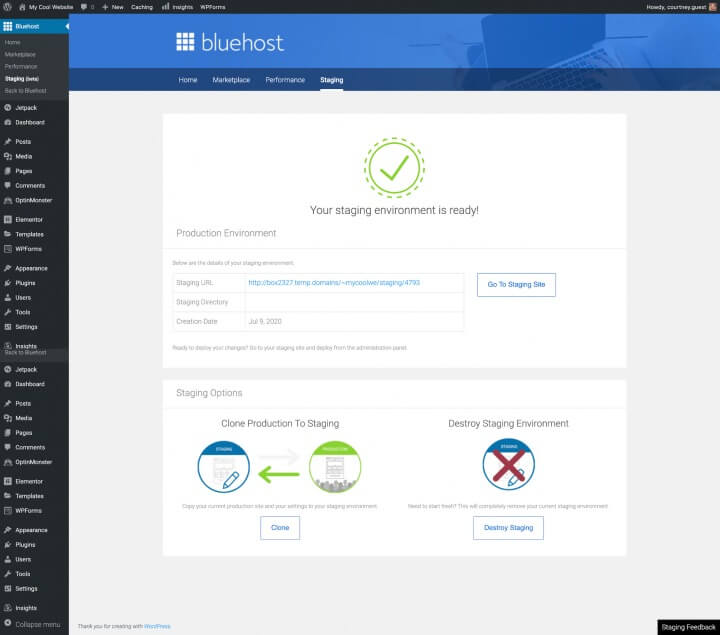
O botão Ir para o site de teste deve ser clicado.
Agora você está na sala de espera. Este é um ambiente de teste, conforme mostrado pelo botão vermelho na parte superior.

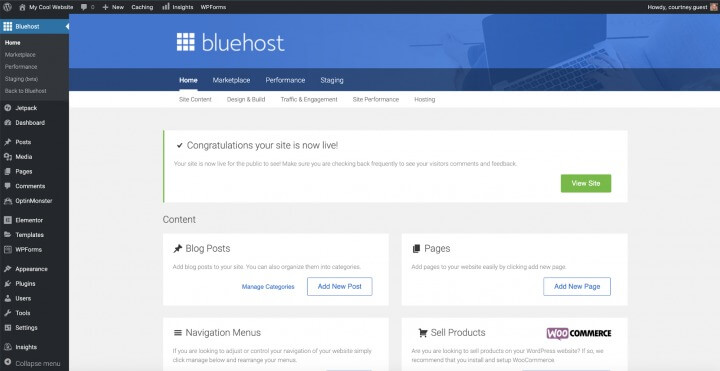
Quando estiver pronto para publicar as alterações, retorne à página de teste (na área de administração do WordPress), role para baixo até a seção Opções de implantação e selecione aquela que funciona melhor para você. Confirme sua escolha e aguarde o término do procedimento.

Como usuário do Bluehost , isso é tudo.
Criando um site de teste no SiteGround
Outro host conhecido, SiteGround , oferece uma opção de um clique.
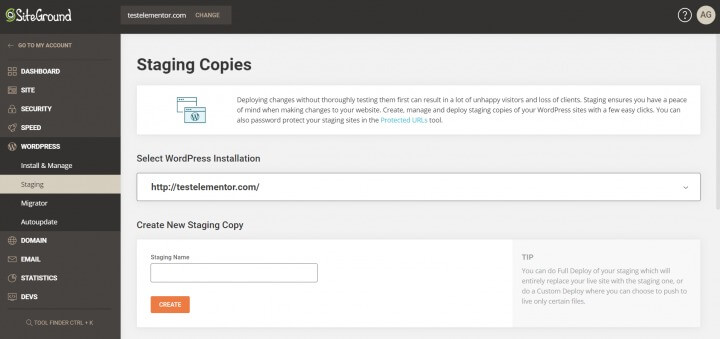
Faça login no painel do SiteGround, role para baixo até Ferramentas do WordPress e selecione Teste.

Clique em Adicionar WordPress depois de adicionar seu site ao gerenciador de sites de teste.

Escolha o URL do seu site. Você pode selecionar Criar cópia de teste assim que o SiteGround identificar o site.

Adicione uma senha e insira suas informações de login.
Sua cópia é atualmente editável.

Quando terminar, você pode ir para o painel do SiteGrounds , publicar seu site selecionando Gerenciar cópias de teste e pressionando o botão Push to Live e pronto, seu site WordPress atualizado agora está no ar.
Indicando site com plugin
A seguir, explicaremos como estabelecer um site de teste usando um plugin. É importante observar que, diferentemente dos métodos mais simples de um clique discutidos anteriormente, esta opção é um pouco mais avançada e tem algumas desvantagens. Especificamente, oferece controle limitado sobre o servidor de hospedagem e armazena o site de teste nos servidores do plugin, o que levanta preocupações em relação à privacidade e proteção de dados.
Vamos nos aprofundar em dois plug-ins de teste:
- Diligência WP
- Preparação WP
Diligência WP

WP Stagecoach é um plugin amplamente utilizado para criar e implantar sites de teste. O processo se torna bastante simples após a instalação.
- Ao instalar o plugin, você pode acessá-lo através do painel do WP.
- Você precisará fornecer um nome de usuário e uma chave de licença, normalmente encontrados no e-mail de confirmação ou no site do plug-in nas informações da sua conta.
- Agora, navegue até WP Stagecoach no painel do WordPress e selecione “Ride the Stagecoach”.
- Siga o assistente guiado, que envolve várias etapas para concluir a configuração do site de teste.
- Quando terminar, você receberá um URL onde poderá visualizar o site de teste e começar a editá-lo.
- Para torná-lo ativo, você terá que “Importar alterações”, como diz o WP Stagecoach. Isso pode ser feito acessando WP Stagecoach no painel do WordPress e clicando em “Importar alterações”. O processo pode demorar alguns minutos.
- Após a conclusão, você terá a opção de escolher entre três tipos de importação. Selecione o que você precisa e clique em “Importar”. Espere um momento e está tudo pronto.
Preparação WP

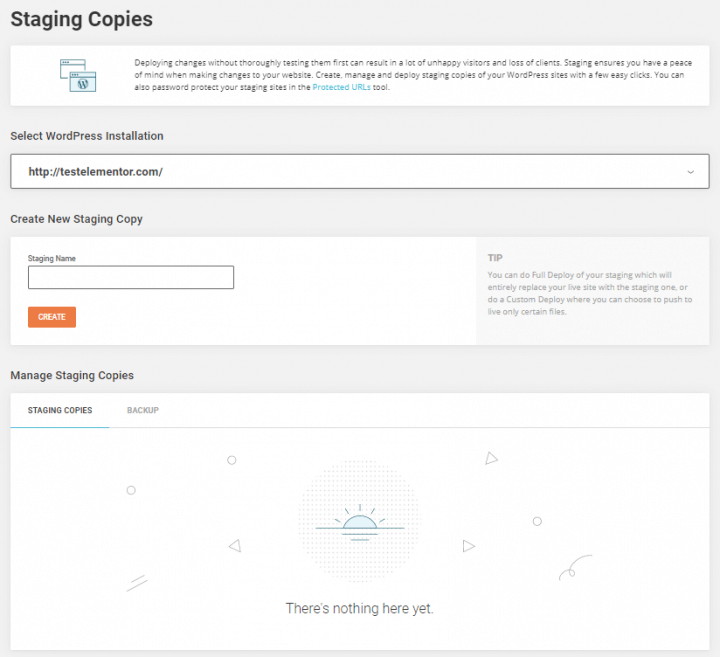
WP Staging é outro plugin de teste popular à sua disposição.
- Comece instalando o plugin.
- Clique na guia “WP Staging” no painel do WordPress e escolha “Criar novo site de teste”.
- Atribua um nome ao site de teste e clique em “Iniciar clonagem”.
- O plugin iniciará o processo de criação do site de teste e, quando terminar, você poderá acessá-lo seguindo as instruções fornecidas.
- Você reconhecerá o site de teste pela barra de administração laranja na parte superior.
Essas etapas o ajudarão a configurar um site de teste com WP Stagecoach ou WP Staging.
Faça o site de declaração manualmente
Este método destina-se a utilizadores mais experientes e requer algum conhecimento técnico. No entanto, tem uma desvantagem significativa: seu site ficará temporariamente indisponível quando você transferir alterações do site de teste para o site ativo.
Veja como fazer isso:
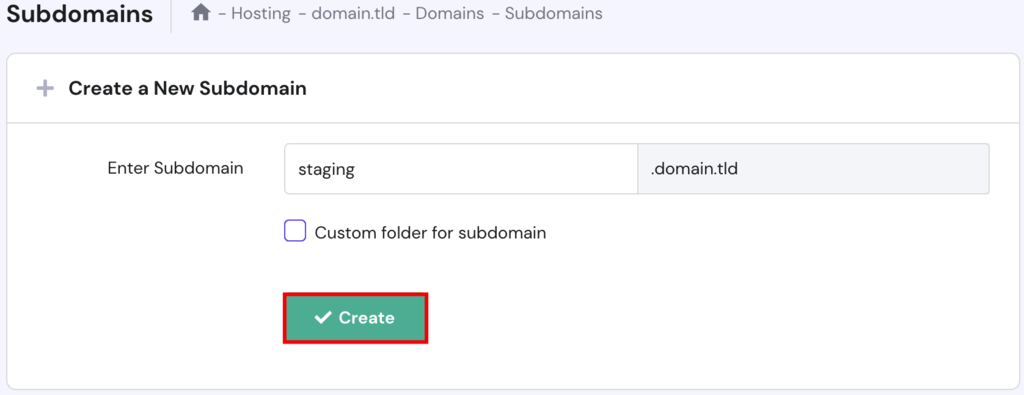
Primeiro, você precisará estabelecer um subdomínio para o site de teste. Vá para o painel da sua conta de hospedagem e localize a seção Subdomínios, que normalmente está disponível na maioria dos provedores de hospedagem. Dê um nome ao seu subdomínio e clique no botão Criar.

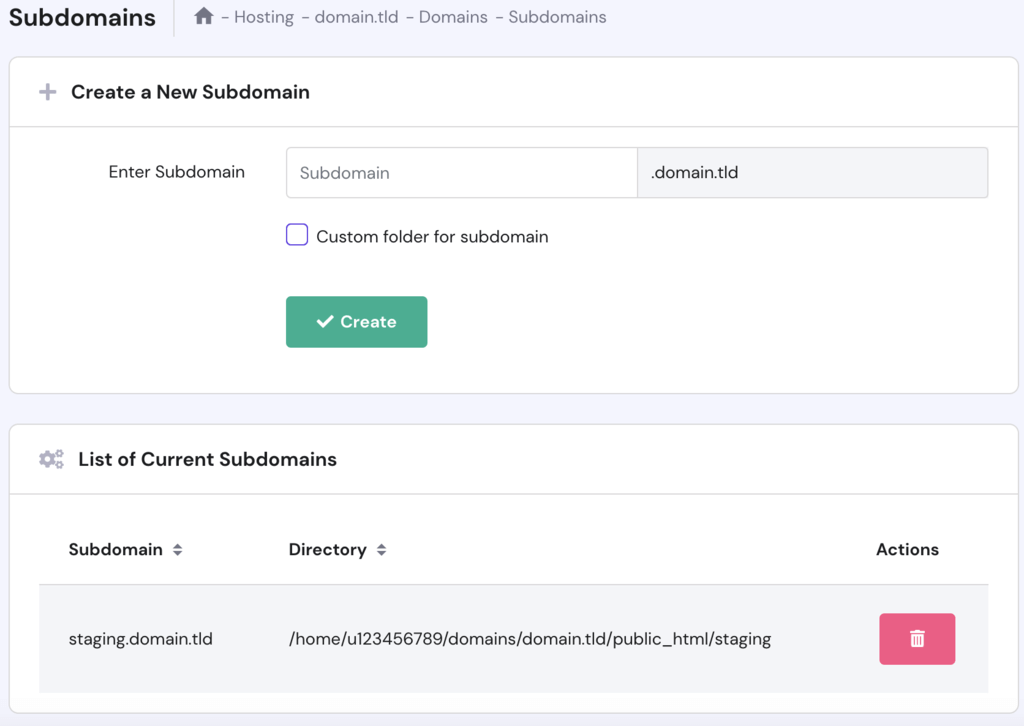
O painel ou painel de controle do seu provedor de hospedagem adicionará o subdomínio e você o verá listado.

A próxima etapa envolve duplicar todos os arquivos do seu site WordPress para o novo subdomínio.
Para isso, você pode optar por usar o Gerenciador de Arquivos ou um cliente FTP, pois o processo é bastante semelhante nas duas plataformas. Neste tutorial, demonstraremos como copiar os arquivos do site ativo usando o Gerenciador de Arquivos.
Veja como fazer isso:
- Comece abrindo o hPanel e navegando até Arquivos → Gerenciador de Arquivos.

- Quando estiver no Gerenciador de Arquivos, localize o diretório public_html do seu site.
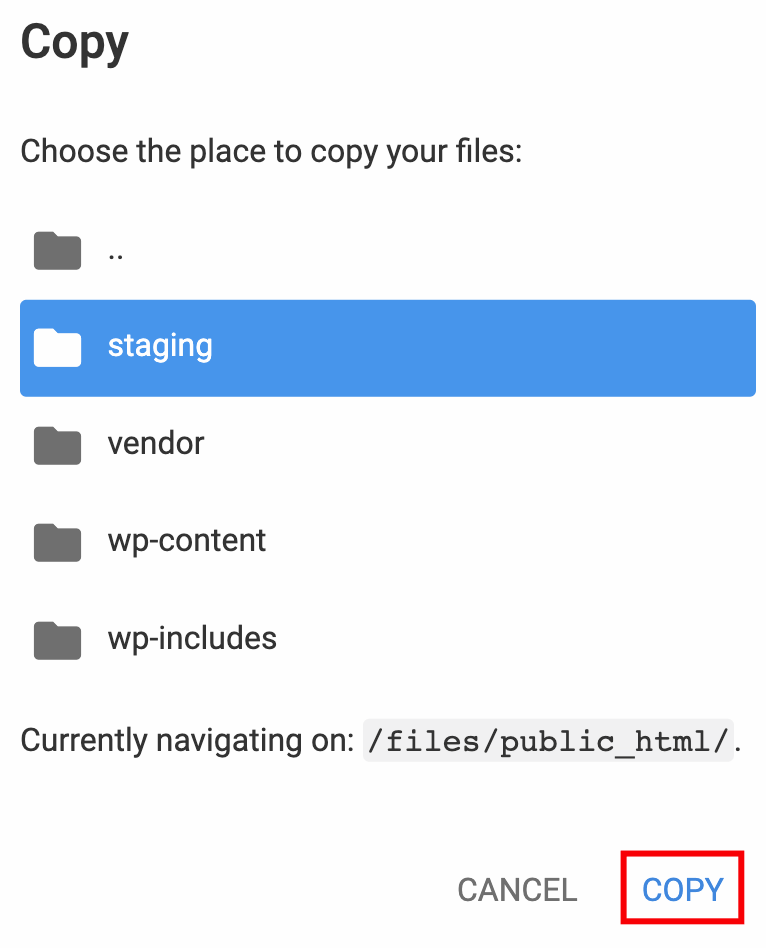
- Agora é hora de copiar os arquivos para um novo local, especificamente /public_html/staging/. Para fazer isso, selecione todas as pastas e arquivos, excluindo a pasta de teste, e clique no ícone Copiar encontrado na barra de ferramentas superior.

- Após copiar os arquivos, selecione a pasta de teste e clique na opção Copiar.

- À medida que o processo de cópia for concluído, você será automaticamente redirecionado para a pasta de teste.
A próxima etapa envolve copiar o banco de dados do seu site ativo. Para fazer isso, siga estas etapas simples:
- Vá para a seção WordPress → Painel e identifique qual banco de dados seu site principal está usando.

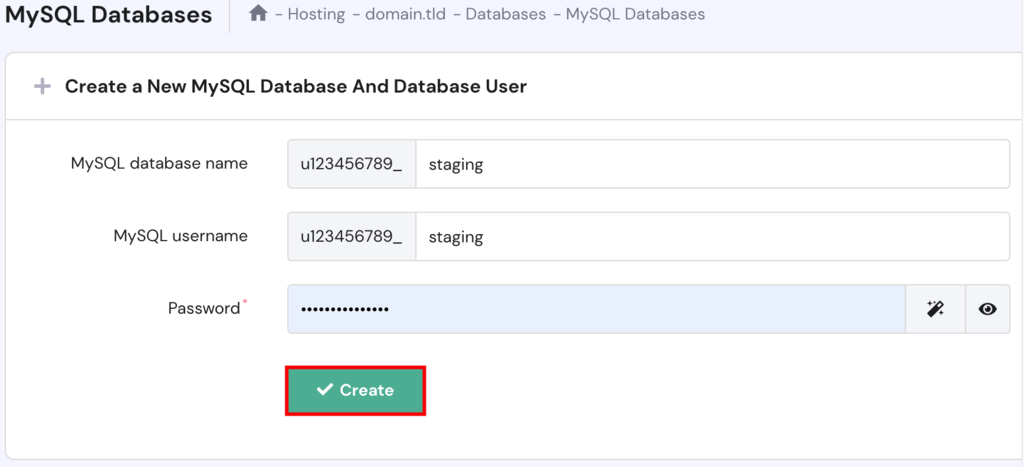
- Prossiga para a seção Bancos de dados → Bancos de dados MySQL e estabeleça um novo banco de dados para seu site de teste.

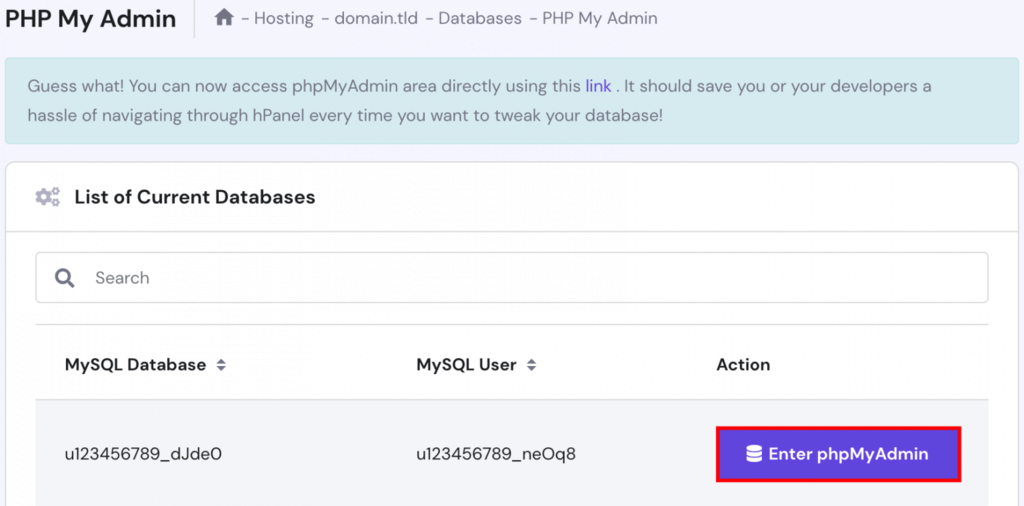
- Agora, acesse a seção Bancos de dados → phpMyAdmin e localize o banco de dados do seu site ativo e clique em Entrar no phpMyAdmin.

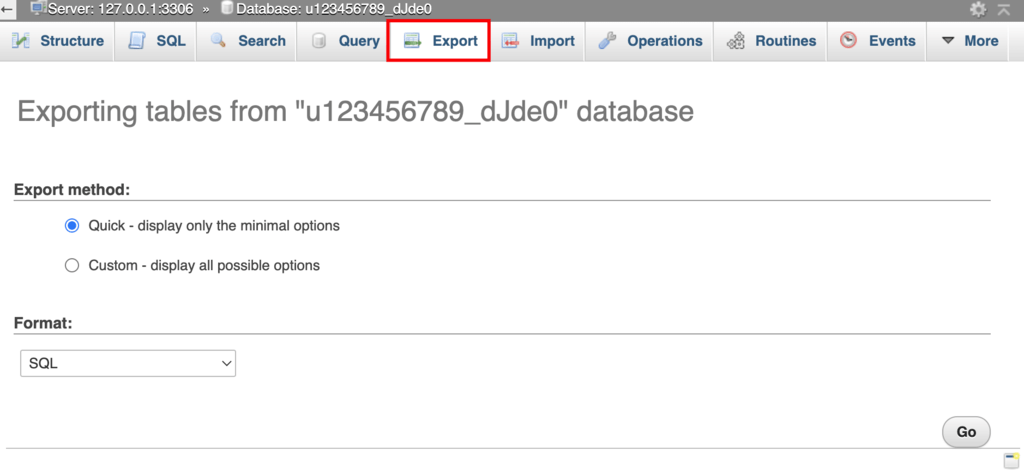
- Na interface do phpMyAdmin, selecione Exportar e clique em Ir para baixar o arquivo SQL.

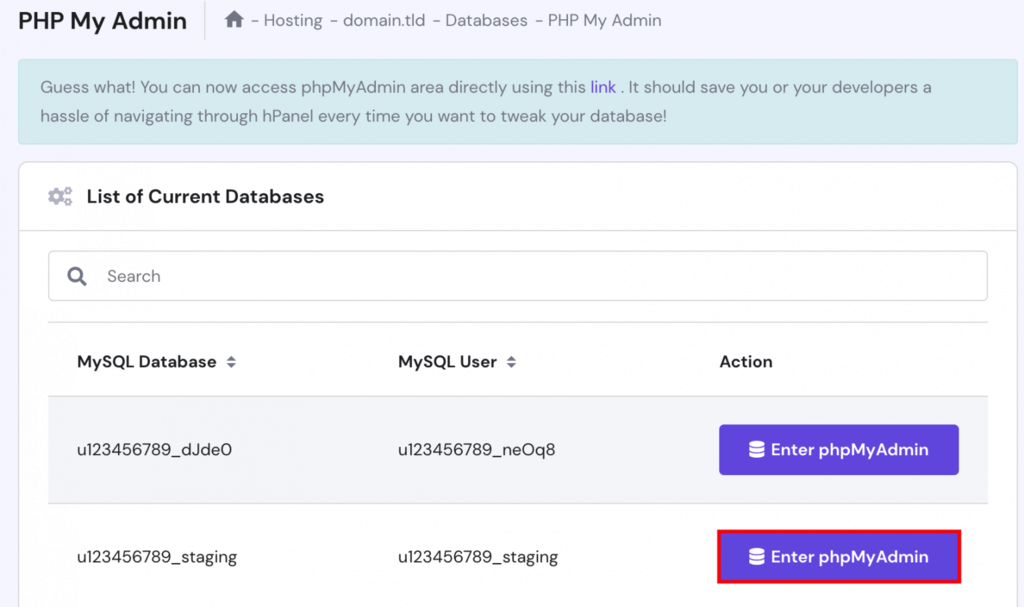
- Retorne à seção Bancos de dados → phpMyAdmin mais uma vez e clique no botão Enter phpMyAdmin correspondente ao seu banco de dados temporário.

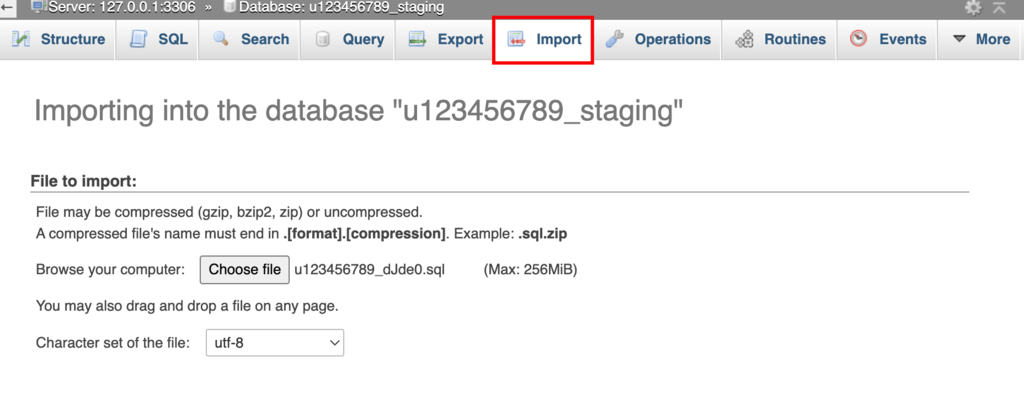
- Dentro do phpMyAdmin, opte por Importar, escolha o arquivo SQL baixado anteriormente e clique em Ir para importar o banco de dados.

Em pouco tempo, sua tabela de banco de dados aparecerá no phpMyAdmin.
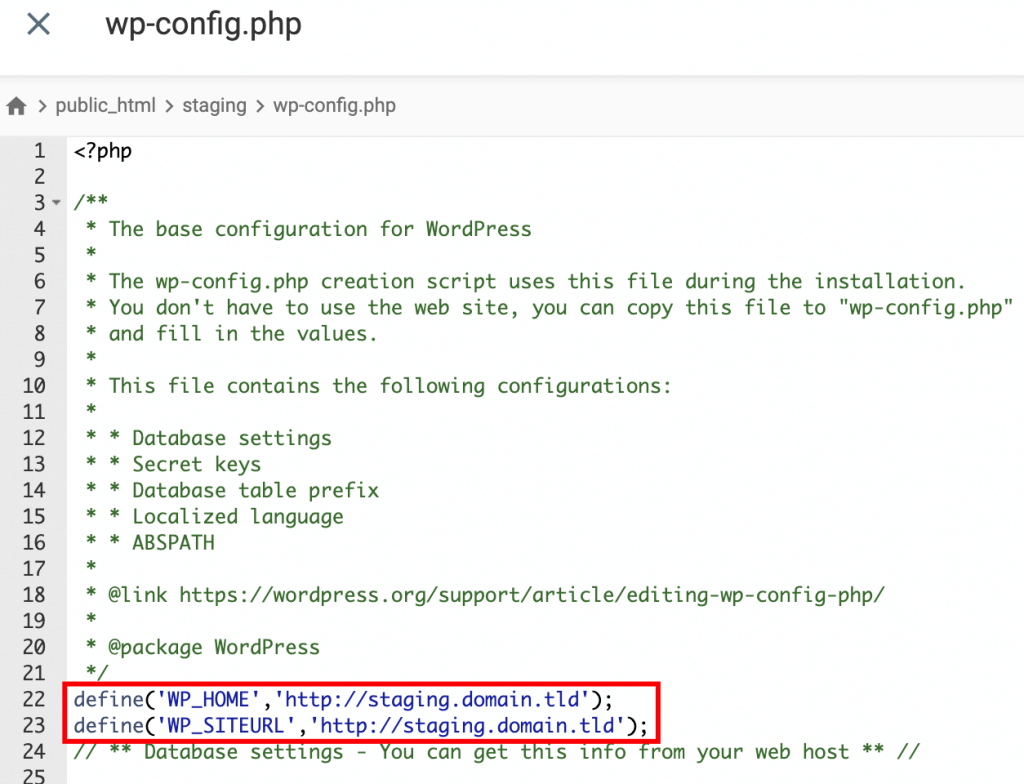
Agora, precisamos configurar o arquivo wp-config.php dos subdomínios.
Abra os arquivos public_html, staging e wp-config.php no Gerenciador de Arquivos.
Você pode descobrir essas informações em seu host se continuar rolando para baixo até ver uma linha de código que diz Configurações do banco de dados. em seguida, incorpore o código abaixo:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Certifique-se de que seu subdomínio de teste seja substituído por staging.domain.tld.
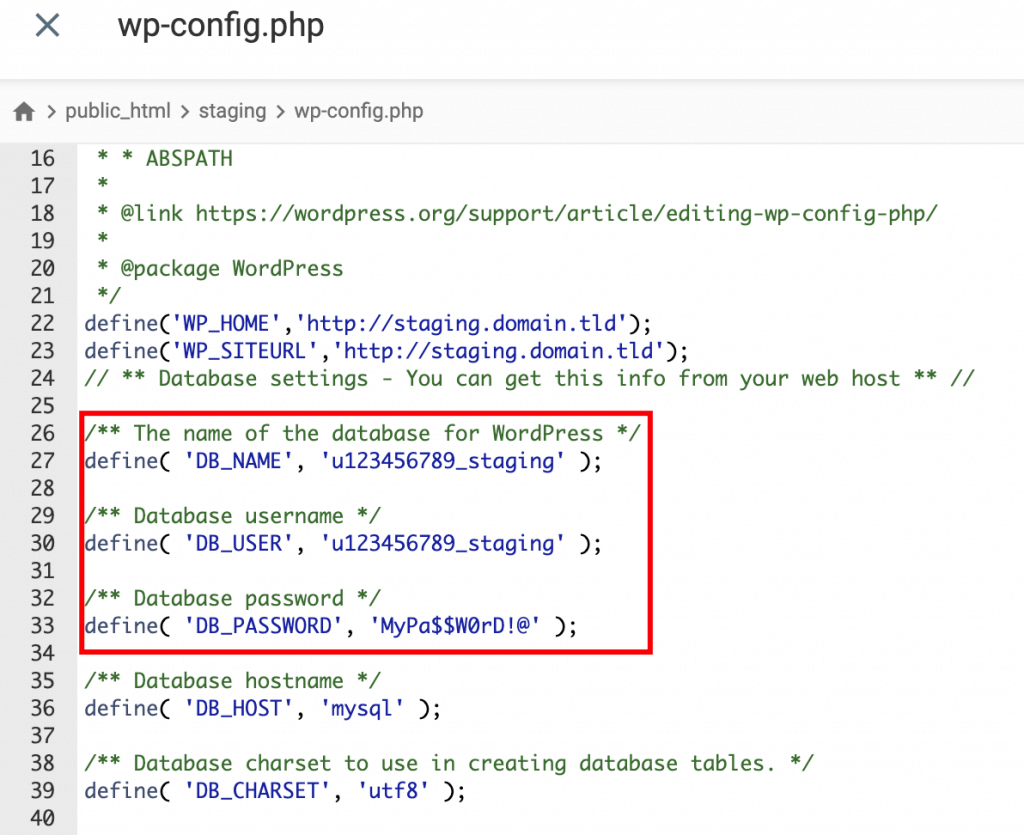
Encontre as linhas com DB_NAME, DB_USER e DB_PASSWORD na janela wp-config.php rolando para baixo. Em seguida, modifique o nome do banco de dados, o nome de usuário e a senha para corresponder aos do seu site de teste. Salve as alterações após terminar.

Seu site de teste agora está pronto para uso.
Empacotando
Criar um site de teste é uma maneira inteligente de mexer no seu site sem se preocupar em quebrá-lo. Essencialmente, é uma duplicata do seu site onde você pode experimentar, solucionar problemas e ajustar o design antes de colocar as alterações em vigor.
Com um site de teste, você não prejudicará o SEO do seu site ou a experiência do usuário. É o seu campo de testes, permitindo que você faça os ajustes que desejar.
Existem vários métodos para criar um site de teste. Usar seu provedor de hospedagem é a abordagem mais simples e segura. Alternativamente, você pode explorar vários plug-ins que oferecem este serviço, embora alguns possam levantar questões de privacidade em relação à proteção de dados.
Por último, você pode configurar manualmente um site de teste por meio de seu servidor local. Este método é mais complexo e tem a desvantagem de tornar seu site temporariamente inacessível durante a transferência de alterações do teste para o site ativo.





