Os plug-ins desempenham um papel fundamental no desenvolvimento de sites WordPress. Entre os construtores de páginas mais aclamados, destacam-se Divi e Elementor . Esses poderosos construtores de páginas são excelentes na criação de designs de conteúdo e layouts de páginas personalizados.

Embora compartilhem pontos em comum e ofereçam ferramentas versáteis, diferenças distintas também os diferenciam. Familiarizar-se com seus recursos e variações de preços pode ajudá-lo a tomar uma decisão informada entre os dois.
O que é um construtor de páginas no WordPress?

No WordPress , um construtor de páginas é um plugin que permite projetar, modificar e publicar os layouts do seu site sem escrever nenhum código. Essas ferramentas integram uma nova interface de editor ao WordPress, facilitando a personalização do layout da sua página. Com a funcionalidade de arrastar e soltar, você pode criar designs exclusivos, mesmo se não tiver experiência anterior em web design.
Os construtores de páginas geralmente vêm com modelos, layouts e elementos de design predefinidos, permitindo que você visualize a aparência da página final durante a edição. Eles são especialmente úteis para criar landing pages, personalizar diferentes layouts e construir sites adaptados para fins ou setores específicos. Alguns construtores de páginas WordPress populares incluem Elementor, Beaver Builder e Divi.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEssas ferramentas permitem que os usuários liberem sua criatividade e criem sites visualmente atraentes sem a necessidade de conhecimento em codificação.
Introdução ao Elementor

Elementor é o construtor de páginas de arrastar e soltar mais popular para WordPress. Este poderoso plugin permite criar lindas páginas da web usando um editor visual, sem a necessidade de escrever nenhum código.
Quer você seja um desenvolvedor iniciante ou experiente, Elementor oferece uma interface amigável para projetar e gerenciar seu site.
Aqui estão alguns pontos-chave sobre Elementor:
- Edição Visual: Com Elementor, você pode arrastar e soltar vários elementos em sua tela, como texto, imagens, botões e formulários. Nenhuma habilidade de codificação é necessária.
- Modelos e kits: escolha entre mais de 100 kits completos de sites baseados no tema Hello ou comece com uma tela em branco. Esses modelos cobrem vários nichos e estilos.
- Design responsivo: Elementor garante que seu site tenha uma ótima aparência em todos os dispositivos, de desktops a telefones celulares.
- Hospedagem integrada: Elementor oferece hospedagem WordPress gerenciada com tecnologia Google Cloud Infrastructure, fornecendo velocidades de carregamento rápidas e tempo de atividade confiável.
- Personalização: personalize todos os aspectos do seu site, incluindo fontes, cores e layouts. Você pode até adicionar CSS personalizado para estilo avançado.
Esteja você construindo um blog pessoal, uma loja online ou um site comercial, o Elementor permite que você crie designs profissionais com pixels perfeitos com facilidade.
Confira os tutoriais do Elementor em nosso site - para dominar o desenvolvimento de sites com este plugin.
Introdução ao Divi

Divi é outra plataforma poderosa e versátil que permite criar sites incríveis com um editor visual e centenas de designs pré-fabricados.
Aqui estão alguns pontos-chave sobre Divi:
- Edição Visual: Com o Divi, você pode construir seu site visualmente, arrastando e soltando elementos em sua tela. Nenhuma habilidade de codificação é necessária.
- Modelos e Kits: Escolha entre mais de 2.000 layouts pré-fabricados cobrindo vários nichos e estilos. Divi oferece uma ampla variedade de modelos para iniciar seu design.
- Design responsivo: Divi garante que seu site tenha uma ótima aparência em todos os dispositivos, de desktops a telefones celulares.
- Theme Builder: Crie modelos personalizados para cabeçalhos, rodapés, postagens, páginas, produtos do seu site e muito mais. Personalize todos os aspectos com facilidade e flexibilidade.
- Módulos Dinâmicos: Divi permite adicionar conteúdo dinâmico às suas páginas, como postagens de blogs, portfólios e depoimentos.
- Controles globais: gerencie facilmente configurações globais como fontes, cores e espaçamento em todo o site.
Apesar do tipo de site - Divi pode criar sites incríveis sem nenhum conhecimento de codificação. Saiba mais sobre a construção de sites Divi .
Recursos comuns em Elementor e Divi
Inicialmente, apresentaremos uma comparação direta de recursos comparáveis entre Divi e Elementor com base em nossa experiência de usuário em tempo real.
Como resultado, você poderá observar o desempenho de ambos os construtores de páginas no mesmo contexto.
Fácil de usar
Divi e Elementor tornam a construção de páginas da web muito fácil para todos. Ambos têm interfaces simples que permitem projetar muitas coisas ao mesmo tempo, como editar texto exatamente onde ele aparece.

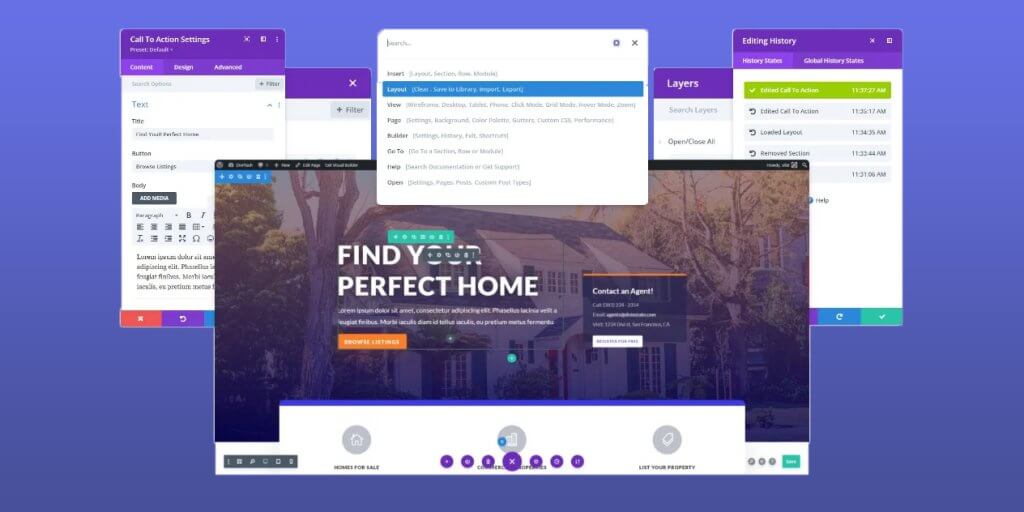
Elementor Pro ainda possui ferramentas úteis como Navigator e Finder para ajudá-lo a encontrar e trabalhar rapidamente em diferentes partes do seu design. Por outro lado,
Divi tem recursos como acesso rápido e filtros de pesquisa para facilitar a localização das configurações. Além disso, ambos permitem editar o texto diretamente na página e usar atalhos para acelerar o processo.
Elementor Pro tem um recurso interessante chamado Autosave que salva seu trabalho automaticamente. Mas o que é ainda mais legal é o recurso Rascunho automático, que permite salvar uma página como rascunho mesmo depois de publicá-la.
Enquanto isso, o Divi protege você com seu recurso de salvamento automático, garantindo que você nunca perca seu progresso. E se precisar, você pode importar ou exportar itens individuais enquanto edita com o Divi, o que é muito útil.
Portanto, esteja você usando Divi ou Elementor, criar páginas da web é muito fácil.
Não importa qual você escolha, você terá tudo o que precisa para criar páginas da web incríveis sem complicações.
Interface Visual
Divi e Elementor facilitam a construção de páginas da web com suas ferramentas simples de arrastar e soltar. Você não precisa conhecer nenhum código complicado para usá-los. Basta arrastar os elementos desejados para sua página e pronto.
Com Elementor Pro, você tem uma barra lateral à esquerda onde pode encontrar todos os elementos que precisa.

Por outro lado, o Divi Builder não possui uma barra lateral fixa. Em vez disso, você trabalha em um editor de largura total. O Divi Builder possui botões flutuantes que permitem personalizar cada parte da sua página diretamente na tela.

Portanto, se você quiser mais controle sobre a aparência da sua página, o Divi pode ser a melhor escolha para você.
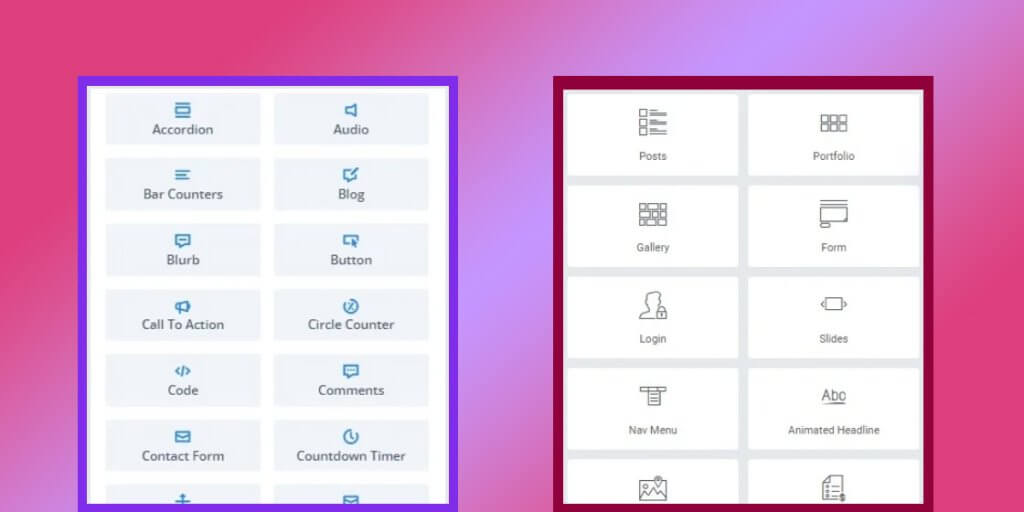
Elementos de design
Elementor e Divi são fortes concorrentes. Se você está apenas olhando os números, o Elementor pode parecer melhor porque oferece mais widgets do que o Divi.

Em sua versão gratuita, Elementor possui 30 widgets, e em sua versão premium, 68, que inclui widgets para WooCommerce. O Divi, por outro lado, possui mais de 70 módulos. Mas não fique muito preso aos números. Às vezes, um módulo no Divi pode fazer o trabalho de vários widgets no Elementor.
Por exemplo, o módulo de texto do Divi pode fazer o que os widgets de título de postagem, título de site e título de página do Elementor podem fazer. O módulo Blurb no Divi cobre os recursos de design dos widgets de imagem, caixa de ícones e lista de ícones do Elementor.
Ambos os editores também oferecem opções de design para formulários de contato. Assim, você pode obter elementos de design semelhantes com qualquer um desses construtores.
Modelos pré-fabricados
Sem dúvida, tanto o Divi quanto o Elementor têm vários modelos prontos. Você pode encontrar facilmente um que se adapte ao que procura. Eles cobrem todos os tipos de páginas, como página principal, página de serviço, página de destino, layout de postagem de blog, página sobre e muito mais.

Divi tem mais de 1.800 layouts prontos para uso agrupados em 251 pacotes para diferentes tipos de sites.
Por outro lado, Elementor possui cerca de 100 templates feitos por designers em 12 packs. Portanto, o Divi tem muito mais modelos do que o Elementor.
Edifício Temático
Você precisa de uma ferramenta especial em um criador de site para ter certeza de que está correto. Divi e Elementor possuem uma ferramenta chamada construtor de temas. Com ele, você pode criar elementos personalizados, como cabeçalhos, rodapés e diferentes designs de páginas.
Você pode começar do zero ou usar designs prontos. Com Elementor, você também pode escolher quando e como seus designs serão exibidos. Antes de 2019, apenas o Elementor tinha esse recurso, mas agora tanto o Divi quanto o Elementor o possuem.
Recursos do WooCommerce
Com Divi e Elementor, você pode gerenciar totalmente as páginas de seus produtos. Essas ferramentas fornecem recursos especiais para WooCommerce, como seções de produtos, galerias de imagens, opções de pagamento, botões para adicionar itens ao carrinho e avaliações de clientes. Elementor oferece uma versão gratuita, mas você precisa da versão Pro para usar os recursos do WooCommerce.
Tanto o Divi quanto o Elementor oferecem cerca de 24 recursos semelhantes para WooCommerce. Portanto, usar qualquer uma das ferramentas proporcionará uma experiência semelhante.
Suporte a plug-ins
Divi e Elementor são muito populares para a construção de páginas web. Muitas ferramentas extras de outras empresas podem ser adicionadas a ambos para deixar seu site exatamente como você deseja.
Divi também tem vários plug-ins extras que você pode obter de outras empresas. A Elementor vai ainda mais longe, oferecendo ajuda para fazer seus complementos ou contratando alguém para fazer isso por você. Então, Elementor tem uma vantagem aqui.
Desempenho
Embora o Divi e o Elementor ofereçam design responsivo e possam ser otimizados para velocidade, o Elementor geralmente tem uma ligeira vantagem no tempo de carregamento devido ao seu tamanho de arquivo menor.
No entanto, o Divi requer menos dependência de plug-ins adicionais para otimização de nível básico. Ao escolher entre os dois, considere a importância da velocidade versus facilidade de uso e recursos integrados.
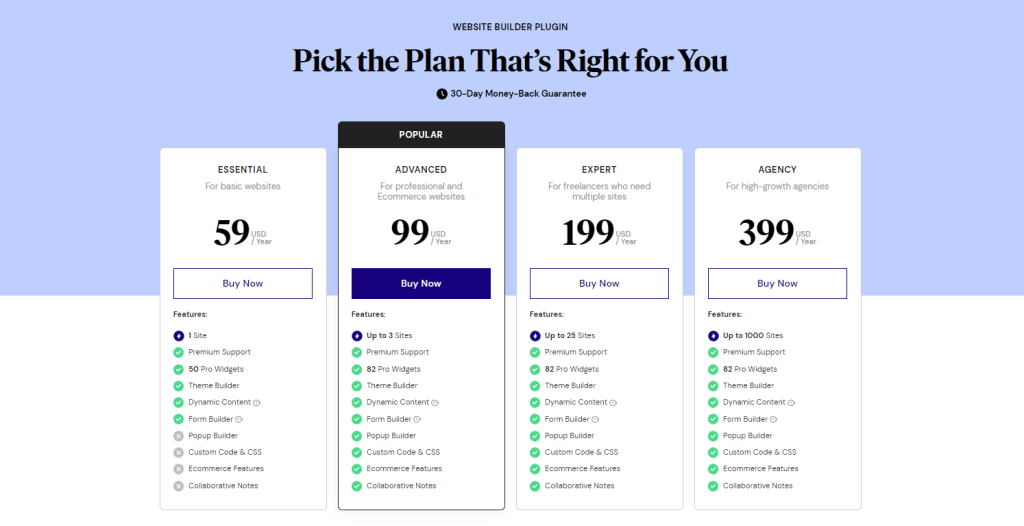
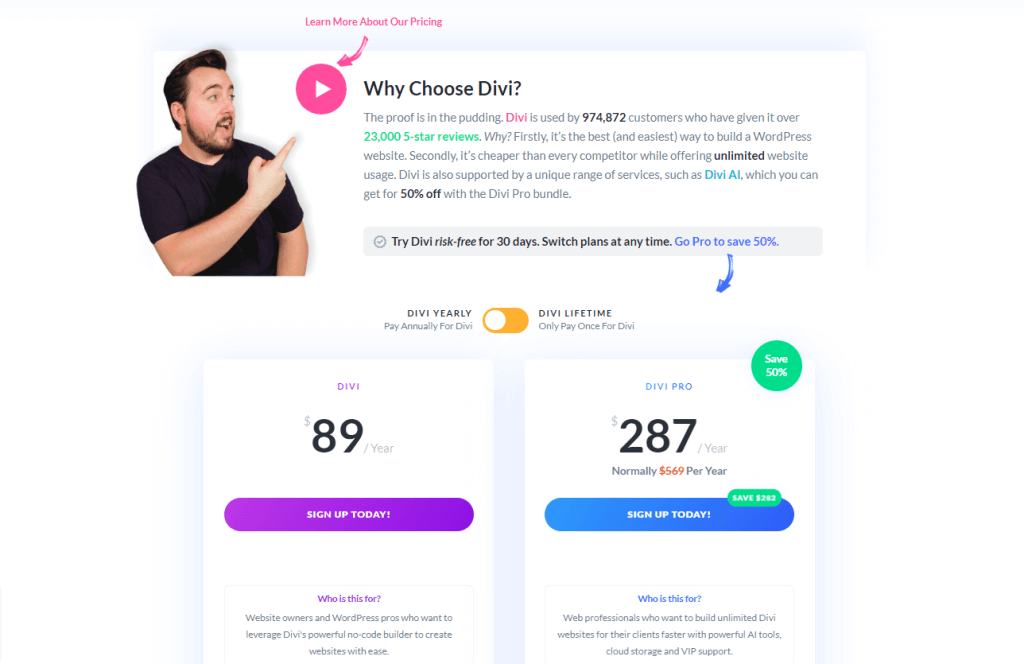
Preços
A escolha entre Divi e Elementor com base no preço depende das necessidades do seu site e dos planos para o futuro. Aqui está uma análise rápida:

Elementor oferece uma versão gratuita com limitações, tornando-a ideal para experimentar ou em sites simples. Para planos pagos com mais recursos, o Elementor Pro começa mais barato para sites individuais.

No entanto, se você planeja construir para vários sites, a assinatura anual do Divi se torna mais econômica, especialmente com sua opção vitalícia que oferece sites ilimitados. Considere seu orçamento e em quantos sites você trabalhará para determinar o melhor valor.
Suporte e comunidade
Em termos de suporte e comunidade, tanto Divi quanto Elementor oferecem opções fortes. Ambos têm planos pagos que incluem chat ao vivo 24 horas por dia, 7 dias por semana e suporte por e-mail.
No entanto, Elementor possui uma enorme comunidade de usuários, especialmente através de seu grupo ativo no Facebook. Este pode ser um ótimo recurso para usuários gratuitos e pagos encontrarem respostas e se conectarem com outros construtores.
Embora o Divi também tenha uma comunidade útil, ela não é tão extensa quanto a do Elementor. Portanto, se você valoriza uma comunidade grande e ativa para solucionar problemas e compartilhar ideias, Elementor pode ser a melhor escolha.
Diferenças em Elementor e Divi
Agora vamos dar uma olhada em como Divi e Elementor se derrotam com seus recursos mais exclusivos.
Teste A/B
Se o teste A/B é um fator decisivo importante para você, então Divi leva a coroa. Divi possui um recurso de teste A/B integrado chamado Divi Leads, que permite comparar diretamente diferentes versões dos elementos de sua página e ver qual delas tem melhor desempenho.
O Elementor, por outro lado, não oferece essa funcionalidade nativamente e requer plugins adicionais, adicionando complexidade ao seu fluxo de trabalho. Embora ambos os construtores possam criar ótimos sites, os testes A/B integrados do Divi oferecem uma vantagem clara para otimização baseada em dados.
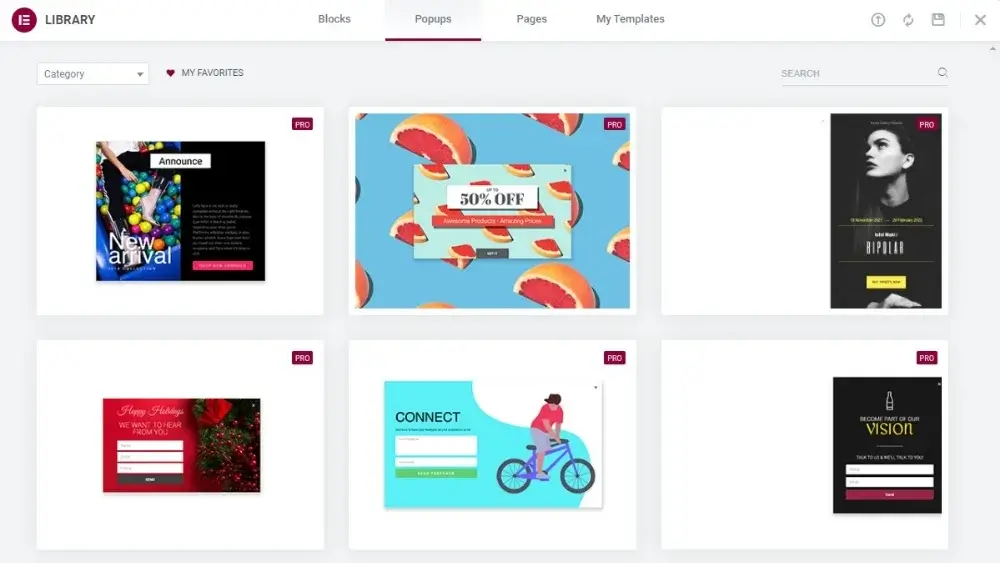
Construtor de pop-ups
Se você prioriza a criação de pop-ups com facilidade, Elementor é o vencedor. Ele possui um construtor de pop-up dedicado integrado, permitindo que você crie e configure pop-ups usando a mesma interface familiar do seu site.

O Divi, por outro lado, não possui um construtor de pop-up integrado. Embora você ainda possa criar pop-ups com Divi usando soluções alternativas, é um processo menos simplificado.
Visualização WireFrame
Para usuários que priorizam a compreensão da estrutura subjacente de seu site durante a construção, o Divi é a melhor escolha graças ao seu WireFrame View.
Este modo permite ver o layout da página como uma coleção de caixas, facilitando a visualização e reorganização das seções. Embora o Elementor ofereça uma ferramenta Navigator para estrutura, ela não fornece o mesmo nível de clareza visual para o layout da página que o WireFrame View do Divi. Se você valoriza um bom domínio da estrutura do seu site durante o processo de design, o WireFrame View da Divi pode ser um fator decisivo.
Veredicto Final
A escolha entre Divi e Elementor depende de suas prioridades. Elementor oferece uma versão gratuita com bons recursos, uma interface geralmente mais rápida e um construtor de temas mais robusto (se você adquirir o Elementor Pro). Divi vem com uma opção de tema para uma aparência coesa, recursos integrados de otimização de velocidade e uma curva de aprendizado um pouco mais acentuada.
Se você é um iniciante com orçamento limitado, o plano gratuito da Elementor é um ótimo começo. Se você prioriza a personalização e os recursos integrados e está disposto a investir, o Divi pode ser a melhor escolha. Em última análise, ambos podem criar belos sites; testá-los com suas avaliações gratuitas pode ajudá-lo a decidir qual fluxo de trabalho parece mais intuitivo para você.





