Você está interessado em descobrir como incluir marcação de esquema em seu site WordPress sem depender de plug-ins? A marcação de esquema pode aumentar significativamente a taxa de cliques (CTR) do seu site. Um excelente exemplo de sua eficácia pode ser visto com o Jobrapido, que introduziu uma marcação de esquema de publicação de empregos em seu site e testemunhou um aumento notável de 270% nos registros de novos usuários provenientes do tráfego orgânico. marcação de esquema para o seu site WordPress sem a necessidade de plug-ins. Além disso, apresentaremos um método mais eficiente e direto.

Você deve usar um plug-in para esquema ou ficar sem ele?
Existem dois métodos para incluir marcação de esquema em seu site WordPress: um envolve o uso de um plugin e o outro não. O último método requer experiência em codificação, enquanto o primeiro não. Então, qual abordagem é superior? Geralmente é aconselhável empregar um plugin para adicionar marcação de esquema. A principal razão por trás disso é que os plug-ins são mais rápidos e fáceis de usar. Além disso, eles ajudam a garantir a precisão do código do esquema. É por isso que sugerimos a utilização de um plugin SEO robusto para incorporar a marcação do esquema.

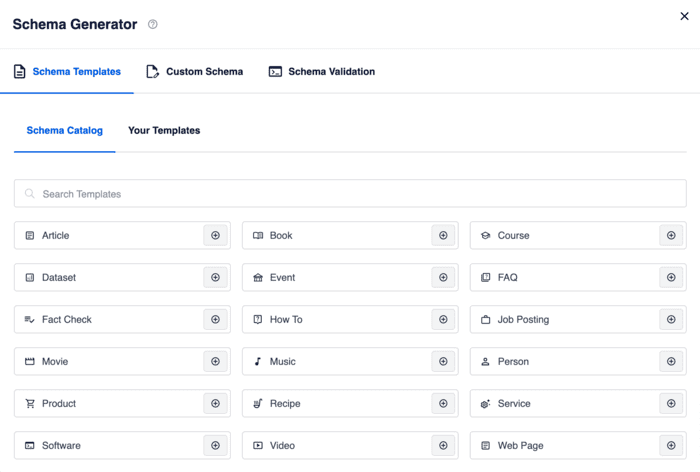
AIOSEO se destaca como uma ferramenta WordPress robusta, na qual mais de 3 milhões de profissionais de marketing inteligentes confiam para aumentar a classificação de seus sites e atrair visitantes específicos. O plug-in abrange inúmeras funções e módulos de SEO potentes, adaptados para melhorar o desempenho de SEO do seu site, mesmo se você não tiver experiência em codificação. Entre seus recursos de destaque, o Gerador de esquema de última geração brilha intensamente. Esta ferramenta poderosa simplifica o processo de incorporação de marcação de esquema em seu conteúdo. Basta selecionar um tipo de esquema em seu Catálogo de Esquemas amigável.

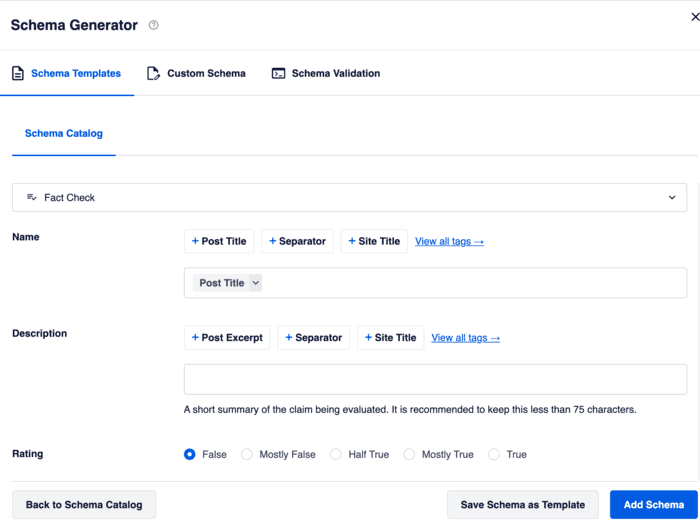
Em seguida, insira todas as informações necessárias para o esquema de saída.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Quando terminar, basta clicar no botão "Adicionar esquema" - isso é tudo! Como alternativa, você pode optar por salvar seu esquema como modelo para uso futuro em outras postagens ou páginas. Este recurso útil agiliza o processo de adição de esquema a páginas semelhantes, tornando-o fácil e rápido. Se a marcação de esquema específica que você precisa não estiver disponível no Catálogo de Esquemas, não se preocupe. Você ainda pode adicionar marcação de esquema personalizada clicando na guia "Esquema personalizado". Para obter um guia detalhado e sem código sobre como implementar a marcação de esquema em seu site WordPress, você pode consultar o tutorial sobre como adicionar dados estruturados no WordPress.Agora , vamos discutir por que optar por adicionar marcação de esquema sem um plug-in pode não ser a melhor escolha para o seu site WordPress:
- Complexidade e consumo de tempo: criar esquema sem um plugin de SEO pode ser desafiador e significativamente mais demorado. Também requer familiaridade com o código PHP.
- Incompatibilidade com atualizações de tema: Não é aconselhável editar diretamente os arquivos do tema, pois quaisquer alterações feitas serão perdidas quando o tema for atualizado.
- Dependência de tema: o código personalizado para marcação de esquema pode funcionar apenas com um tema específico, limitando sua capacidade de mudar para um tema WordPress diferente.
- Recursos de SEO perdidos: o uso de um plugin de SEO robusto como AIOSEO fornece acesso a recursos poderosos, incluindo o validador de esquema.
Vantagens de incorporar marcação de esquema no WordPress
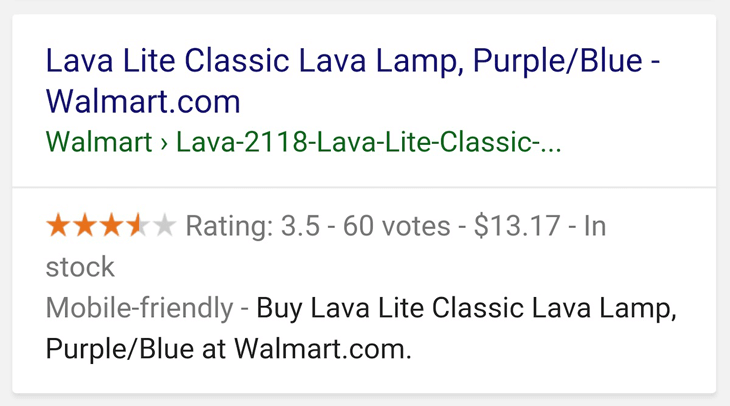
Existem inúmeras vantagens em incorporar a marcação de esquema em seu site WordPress. Por exemplo, você pode ter encontrado resultados de pesquisa atraentes exibindo avaliações com estrelas e preços, conforme demonstrado neste exemplo:

Eles são conhecidos como “rich snippets” e você os obtém incorporando marcação de esquema em suas páginas da web. Eles fornecem informações claras aos usuários sobre o conteúdo de uma página e melhoram sua aparência nos resultados de pesquisa. Em termos mais simples, os principais mecanismos de pesquisa como Google, Bing, Yahoo e Yandex usam marcação de esquema para exibir detalhes extras em seus resultados de pesquisa.
Além disso, rich snippets podem aumentar sua taxa de cliques (CTR) porque tornam seu conteúdo mais atraente quando aparece nos resultados de mecanismos de pesquisa. Este é um método valioso para aprimorar seu SEO e atrair mais tráfego orgânico.


Incorporar marcação de esquema é um método excelente para aprimorar a otimização do mecanismo de pesquisa do seu site, aumentar as taxas de cliques (CTR) e atrair mais visitantes para o seu site.
Rich Snippets versus marcação de esquema
Rich snippets e marcação de esquema são iguais? Não exatamente! Embora muitas pessoas usem esses termos de forma intercambiável, eles têm significados distintos. Vamos esclarecer a distinção entre os dois. Em termos simples, rich snippets são destinados a pessoas, enquanto marcações de esquema são projetadas para bots de mecanismos de pesquisa. A marcação de esquema serve como um código que informa o Google sobre o conteúdo da sua página da web. Rich snippets, por outro lado, são os trechos de informações que o Google exibe nos resultados de pesquisa como resultado da marcação de esquema. Em resumo, a marcação de esquema atua como uma linguagem que os mecanismos de pesquisa utilizam para compreender seu conteúdo, enquanto rich snippets são o visual representações derivadas da marcação de esquema. Também são conhecidos como dados estruturados porque empregam uma linguagem de código reconhecida pelos principais mecanismos de pesquisa. Você pode implementar a marcação de esquema para vários tipos de conteúdo, incluindo:
- Artigos
- Eventos
- Avaliações
- Receitas
- Livros
- Produtos
- Perguntas frequentes
- E muito mais
Conforme mencionado anteriormente, existem dois métodos para adicionar marcação de esquema ao seu site WordPress. A abordagem mais conveniente e eficaz é usar um plugin WordPress SEO robusto como AIOSEO. O segundo método envolve implementação manual sem o uso de um plugin, e é exatamente isso que demonstraremos nas seções a seguir.
3 métodos para incorporar marcação de esquema no WordPress sem usar um plug-in
Para começar, você pode acessar Schema.org para localizar a marcação que deseja incluir em seu conteúdo.

Demonstraremos como incluir a marcação de artigos em seu site WordPress. Você pode descobrir todas as marcações de esquema suportadas pelos mecanismos de pesquisa em Schema.org. Essas marcações utilizam três linguagens de código diferentes:
- Microdados
- RDF
- JSONLD
Optaremos por JSON-LD porque o Google o prefere e é menos propenso a causar problemas com seu site em comparação com outras marcações. Com isso em mente, vamos explorar como adicionar marcação de artigo à sua postagem ou página do WordPress usando o editor de bloco.
Editor de blocos
Para começar, basta fazer login no painel do WordPress e ir para a postagem ou página onde deseja aplicar a marcação de esquema.

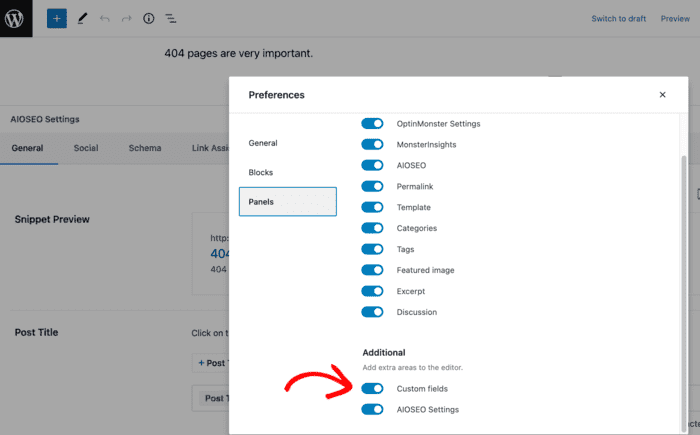
Agora, você precisará ativar os campos personalizados. Para fazer isso, clique nos três pontos localizados no canto superior direito. Esta ação revelará uma nova tela. Depois, role para baixo até a seção “Preferências” e selecione “Painéis”. Ao fazer isso, uma nova janela aparecerá, exibindo várias opções de painel. Sua tarefa aqui é marcar a caixa chamada “Campos personalizados”.

Depois disso, basta voltar ao editor de bloco e rolar até o final da sua postagem ou página para visualizar as opções de campos personalizados.

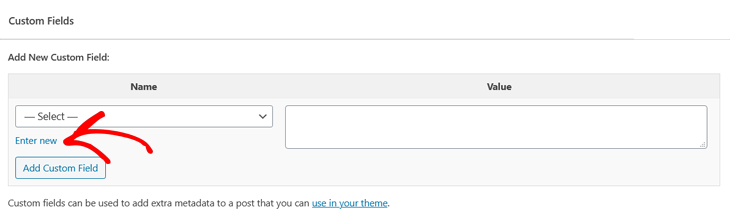
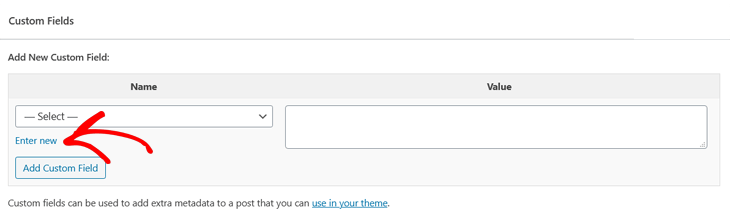
Na seção "Adicionar novo campo personalizado", clique na guia "Inserir novo". Agora, você precisa dar um nome à marcação do esquema. Neste caso, optamos por chamá-lo de "Esquema de Artigo", pois adicionaremos marcação para um artigo.

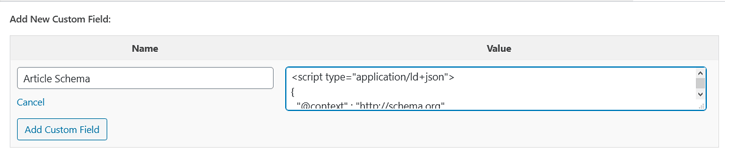
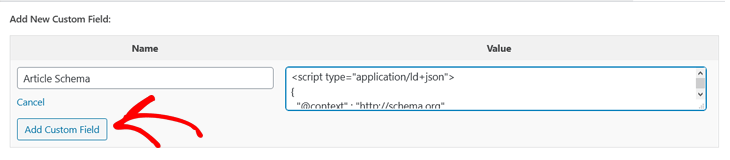
Depois de dar um nome à sua marcação, a próxima etapa é copiar o snippet de código fornecido abaixo e colá-lo na seção “Valor”. Se você não está familiarizado com codificação, mas deseja usar um tipo diferente de marcação, pode contar com ferramentas como o Google Structured Data Markup Helper ou o JSON-LD Playground. Essas ferramentas irão gerar o código necessário para você, mesmo que você não tenha experiência anterior em codificação.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Você está quase terminando. A próxima etapa é copiar e colar o seguinte código em seu arquivo header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
A seguir, demonstraremos como fazer isso. Observação importante: é crucial estar ciente de que mesmo um único erro ao fazer alterações nos arquivos do tema pode fazer com que todo o seu site fique offline e exiba uma página em branco. Portanto, é essencial sempre criar um backup do seu site antes de começar.
Arquivo Header.php
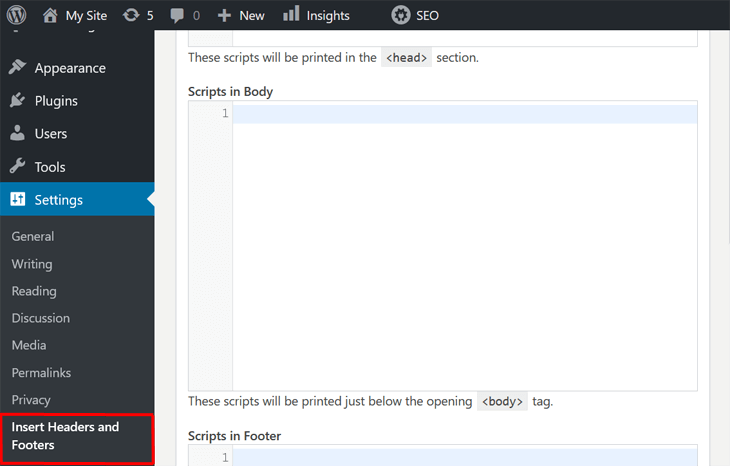
A escolha mais confiável e segura normalmente é empregar um plug-in para incorporar código e recursos personalizados ao seu site. É altamente recomendável utilizar o plug-in "Inserir cabeçalhos e rodapés" especificamente para WordPress. Antes de demonstrarmos o processo de modificação direta de arquivos de tema, primeiro ilustraremos como é simples inserir seu trecho de código no arquivo "header.php" usando o Plug-in "Inserir cabeçalhos e rodapés".Depois de instalar e ativar o plug-in, tudo o que você precisa fazer é ir ao painel do WordPress e selecionar "Inserir cabeçalhos e rodapés" no menu Configurações.

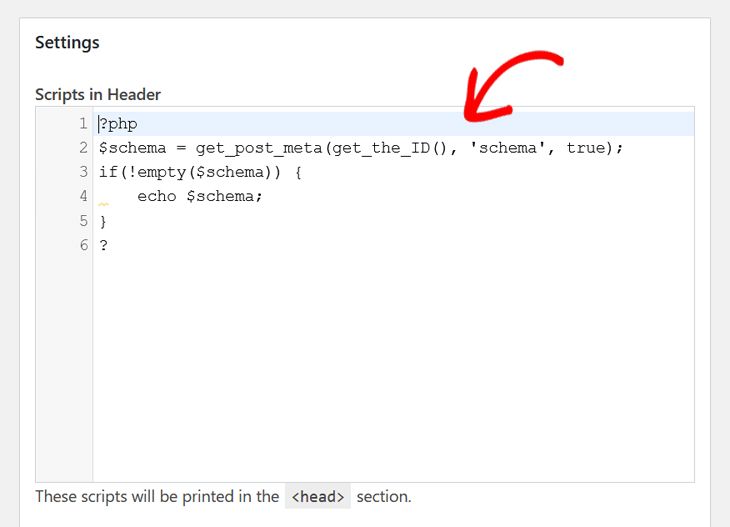
Nesta seção, você encontrará várias seções onde poderá inserir seu código no cabeçalho, corpo e rodapé do seu site. Certifique-se de colocar seu trecho de código na seção "Scripts no cabeçalho".

Basta clicar no botão Salvar e pronto! Isso não poderia ser mais simples! O que é ainda melhor é que é muito mais seguro do que editar diretamente os arquivos do tema.
Arquivos de tema
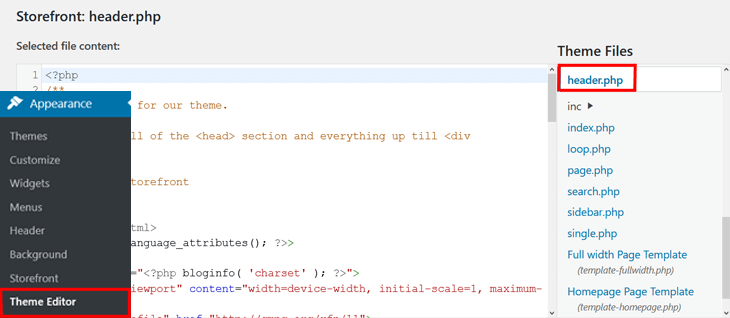
Com isso em mente, vamos aprender como inserir o trecho de código diretamente no editor de tema e no arquivo header.php. Basta navegar até "Aparência" » "Editor de tema" e selecionar o arquivo "header.php" em "Tema Arquivos."

Esta ação abrirá uma nova janela para você modificar o arquivo. Em seguida, basta inserir o código do esquema no editor de arquivo logo antes da tag </head>.
Agora que você aprendeu como adicionar esquema sem um plug-in, apresentaremos um método mais simples e eficiente para aplicar a marcação de esquema ao seu site WordPress.Isso é tudo!Você implementou com sucesso a marcação de esquema em WordPress sem a necessidade de plugin.
Empacotando
Exploramos o mundo emocionante do Schema Markup no WordPress e você aprendeu como aproveitar seu poder sem depender de plug-ins. Ao adotar essa abordagem manual, você ganhou mais controle sobre seus dados estruturados, abrindo possibilidades para melhorar o SEO, melhorar a visibilidade do mecanismo de pesquisa e melhorar a experiência do usuário. À medida que você continua a refinar seu site WordPress e a explorar novas maneiras de otimizá-lo , lembre-se de que a marcação do esquema é apenas uma peça do quebra-cabeça. Continue aprendendo, experimentando e adaptando-se ao mundo em constante evolução do marketing digital e SEO por meio de ferramentas como AIOSEO .
Sua dedicação em dominar esses elementos essenciais sem dúvida será recompensada, garantindo que seu site se destaque no competitivo cenário online. Obrigado por se juntar a nós nesta jornada através do Schema Markup no WordPress. Esperamos que este guia tenha capacitado você a assumir o controle dos dados estruturados do seu site e colocá-lo no caminho para um maior sucesso. Boa otimização!




