O design responsivo é essencial para fornecer a melhor experiência possível ao usuário, e o Divi 5 Public Alpha tem aprimoramentos que simplificam a implementação. Ele permite a troca perfeita entre dispositivos, oferece feedback em tempo real e pode dimensionar a tela para otimizar layouts em vários dispositivos. Graças a esses recursos, criar sites totalmente responsivos é muito mais simples com o Divi 5.

Importância do design responsivo

O web design responsivo representa uma mudança de paradigma fundamental na arquitetura de desenvolvimento web moderna, abordando o desafio crítico da fragmentação de dispositivos em ecossistemas digitais contemporâneos. A metodologia emprega grades fluidas, elementos de mídia flexíveis e consultas de mídia CSS para adaptar dinamicamente a apresentação de conteúdo em diversas dimensões de viewport e recursos de dispositivos. Essa abordagem é particularmente crucial, dada a proliferação exponencial de dispositivos com resoluções de tela, densidades de pixels e modalidades de interação variadas.
Os desenvolvedores podem garantir padrões de consumo de conteúdo ideais implementando princípios de design responsivo, mantendo a estrutura semântica e a integridade funcional em todos os pontos de interrupção. A implementação técnica normalmente envolve o emprego de unidades relativas (como porcentagens, vw/vh e em/rem) em vez de valores de pixel fixos, juntamente com a implementação estratégica de sistemas flexbox e grid para gerenciamento de layout. Essa decisão arquitetônica impacta significativamente as métricas de desempenho, eliminando a necessidade de redirecionamentos específicos do dispositivo e reduzindo a carga do servidor por meio do gerenciamento consolidado da base de código.

Além disso, o design responsivo se alinha com algoritmos de otimização de mecanismos de busca, particularmente considerando o paradigma de indexação mobile-first do Google. A abordagem facilita a manutenção aprimorada por meio do gerenciamento centralizado da base de código, reduzindo a dívida técnica e a sobrecarga de desenvolvimento associadas à manutenção de várias versões específicas do dispositivo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraDe uma perspectiva de negócios, o design responsivo oferece um ROI atraente ao garantir experiências de usuário consistentes em todos os dispositivos. Por meio da entrega otimizada de conteúdo, o design responsivo pode potencialmente melhorar as taxas de conversão e reduzir as taxas de rejeição.
Como a edição responsiva do Divi 5 difere da do Divi 4
Arquitetura responsiva do Divi 4
A implementação responsiva no Divi 4 opera em um paradigma de troca de dispositivos de nível modular, utilizando uma interface baseada em abas para viewports de desktop, tablet e dispositivos móveis. Essa arquitetura necessita de troca frequente de contexto entre as visualizações de dispositivos, implementando modificações responsivas por meio de uma estrutura de navegação hierárquica dentro de módulos individuais.

O sistema emprega um mecanismo de pré-visualização do dispositivo posicionado na parte inferior, principalmente para fins de visualização e não para recursos de manipulação direta.
Estrutura responsiva aprimorada do Divi 5
O Divi 5 apresenta uma estrutura de edição responsiva fundamentalmente reestruturada, implementando um painel de controle de dispositivo unificado que reduz significativamente a sobrecarga de interação.

O sistema incorpora pontos de interrupção visuais em tempo real e recursos de visualização instantânea, eliminando a necessidade de alternância recursiva entre configurações específicas do dispositivo. Esse aprimoramento arquitetônico permite edição simultânea de vários dispositivos em um único contexto de viewport.
Avanços técnicos em Divi 5
A nova iteração implementa diversas melhorias técnicas críticas:
- Funcionalidade de dimensionamento dinâmico de tela por meio de manipulação programática de viewport
- Segmentação granular de pontos de interrupção para controle preciso do layout
- Ajustes de parâmetros específicos do dispositivo unificados em um único contexto de interação
- Desempenho otimizado por meio de uma estrutura do Visual Builder reconstruída, reduzindo significativamente a latência em transições responsivas.
Integração e Desempenho
A estrutura responsiva do Divi 5 representa um avanço arquitetônico significativo na eficiência da interação do usuário e no desempenho do sistema. A implementação de troca de dispositivos sem interrupções, mecanismos avançados de controle de layout e processamento de backend otimizado resulta em um fluxo de trabalho de desenvolvimento mais simplificado. Essa evolução técnica permite uma implementação de design responsivo mais precisa, ao mesmo tempo em que reduz a sobrecarga computacional associada a modificações específicas do dispositivo.
Um guia abrangente para a edição responsiva do Divi 5
Entender as ferramentas e os recursos essenciais para modificar seu design para se ajustar a diferentes tamanhos de tela é necessário para se tornar proficiente em edição responsiva no Divi 5.
Familiarizar-se com a interface responsiva do Divi 5 antes de usar essas ferramentas é crucial, pois ela foi aprimorada para aumentar a produtividade e a qualidade do design. Aqui está um tutorial detalhado sobre como se tornar proficiente com ela.
Use o Editor de Janelas Responsivas

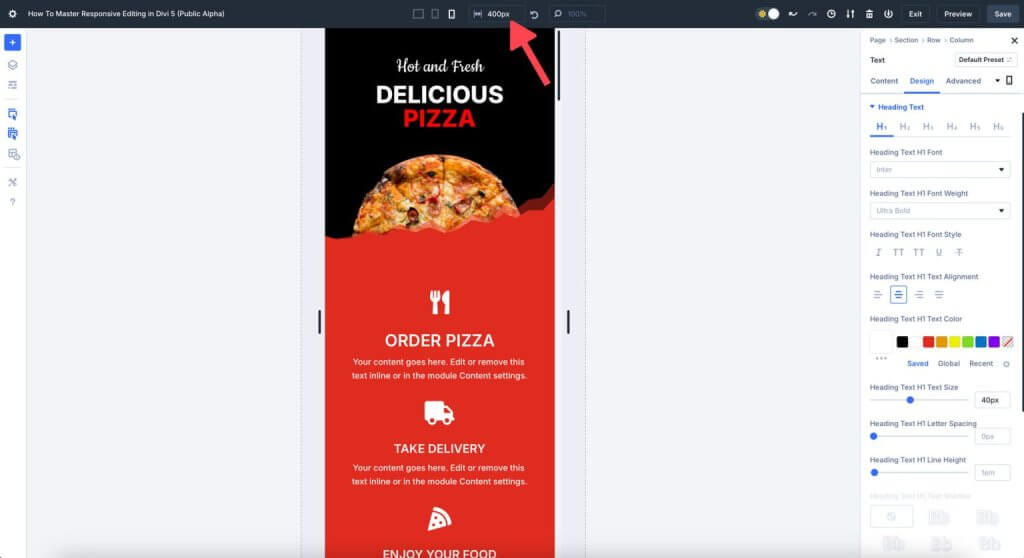
O Divi 5 melhorou significativamente a experiência de edição de páginas da web responsivas. O primeiro passo é se familiarizar com as ferramentas e a interface. O Divi 5 oferece duas opções de edição responsivas: controles específicos do módulo em cada seção, linha e ícones de módulo ou dispositivo na parte superior do Builder. A maioria das pessoas acha que usar os ícones na parte superior do Builder é a maneira mais simples de editar designs. No entanto, ocasionalmente você pode precisar se ajustar rapidamente a um único módulo.
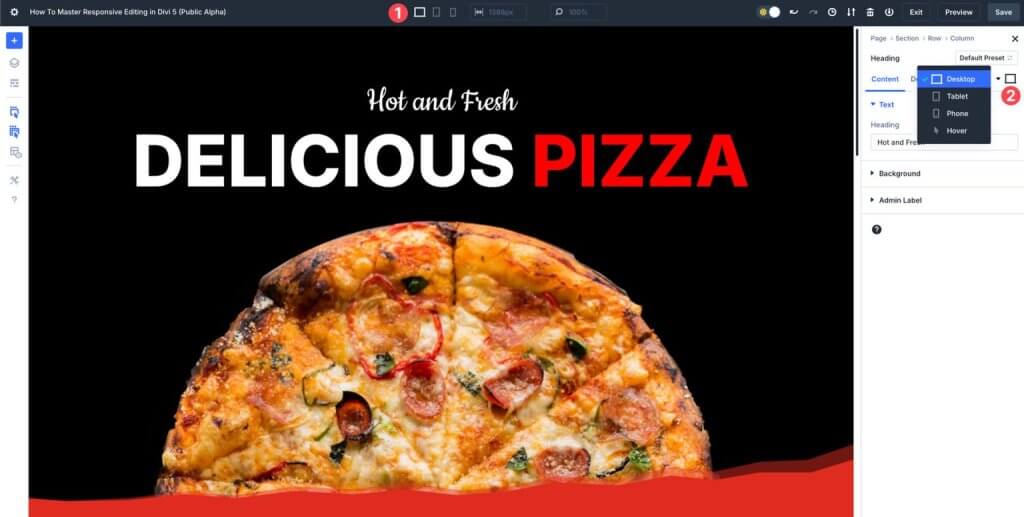
Políticas de controle específicas do dispositivo
O Divi 5 permite que você ajuste designs para vários tamanhos de tela usando controles específicos do dispositivo. Você pode alterar a aparência de cada elemento do módulo para visualização em desktop, tablet e celular sem alterar o design dos outros aspectos. Para garantir que os layouts sejam perfeitos em telas menores, aprenda a ajustar o preenchimento, as margens e o alinhamento para cada perspectiva.
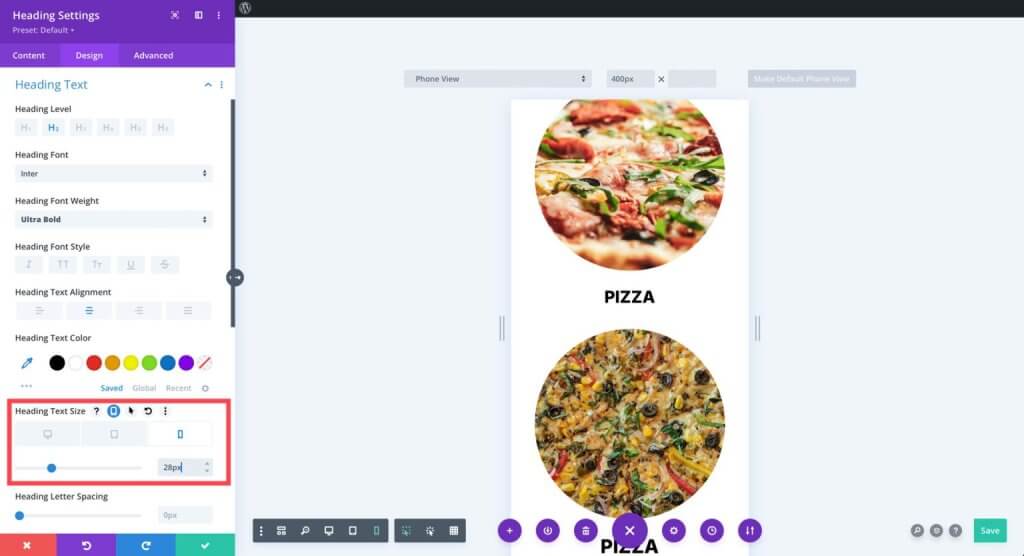
Use as configurações de texto para ajustar o tamanho e as características das fontes para vários tamanhos de tela. Por exemplo, manchetes enormes para computadores de mesa quase sempre exigem redimensionamento para caber em telas menores. Ao trabalhar na visualização móvel, você pode economizar tempo e manter a consistência nos designs simplesmente copiando o estilo de um módulo e aplicando-o a outro comparável.
Uso de pontos de interrupção visuais
O Divi 5 fornece pontos de interrupção visuais que permitem que você modifique itens de acordo com limites de largura de tela predeterminados. Esses pontos de interrupção não se limitam às configurações padrão de tablets ou dispositivos móveis. Os pontos de interrupção no Divi 5 permitem que você modifique instantaneamente layouts para telas menores ou maiores.
Por exemplo, a largura da tela de um Samsung Galaxy S7 (360px) difere da de um iPhone 14 (390px). Portanto, para garantir que seu site seja acessível e livre de erros para todos, é uma boa ideia projetar seu layout para o menor tamanho de tela. O ponto de interrupção móvel do Divi 5 é de 467 pixels por padrão.
Escala dinâmica
O dimensionamento dinâmico é vantajoso para sites responsivos, e o Divi 5 permite a criação de layouts fluidos. Tente dimensionar seções e linhas usando porcentagens (%), largura da janela de visualização (vw) e altura da janela de visualização (vh) como uma alternativa aos valores de pixel fixos. Dessa maneira, conforme o tamanho da tela varia, os elementos de design serão dimensionados adequadamente.
Imagens no seu site, por exemplo, podem ficar ótimas em um computador desktop, mas podem ser muito grandes em um dispositivo móvel. Para garantir que suas imagens tenham o tamanho certo e espaço suficiente na tela, você pode usar as configurações do Divi 5 para alterar a largura delas.
Escala de tela
O dimensionamento do Canvas é uma técnica de design responsivo fantástica no Divi 5. Ele permite que você veja a integridade visual do seu design em uma variedade de tamanhos de tela. O dimensionamento do Canvas aprimora a experiência do usuário sem atrasos, dimensionando os itens proporcionalmente e mantendo a consistência do design.
Por exemplo, você pode testar como seu site aparecerá em diferentes dispositivos móveis arrastando a borda da tela para baixo até 300 pixels de largura enquanto trabalha na visualização móvel.
Encerrando
Nunca houve uma maneira mais simples de criar um site compatível com dispositivos móveis e visualmente consistente do que com o Divi 5 , que apresenta recursos de edição responsiva expandidos. O Divi 5 oferece aos designers a capacidade de criar sites exclusivos e totalmente responsivos em um curto espaço de tempo e sem esforço. Seus recursos incluem troca de dispositivos perfeita e dimensionamento sofisticado de canvas. Você está preparado para avançar para o próximo nível em seu web design? Ao mergulhar no Divi 5 Public Alpha agora mesmo, você pode ver o futuro da edição responsiva por si mesmo.




