Quer adicionar uma imagem de fundo ao seu site WordPress? As imagens de fundo podem tornar seu site mais envolvente e vibrante. Eles têm o poder de definir o tom do seu site, evocar emoções e aprimorar a experiência geral do usuário.

Nesta era digital, onde o apelo visual desempenha um papel crucial na captação e retenção da atenção dos visitantes, incorporar uma imagem de fundo cativante pode ser a diferença entre um website mundano e um que deixa uma impressão duradoura.
Esteja você renovando seu site existente ou construindo um novo do zero, a integração de uma imagem de fundo pode dar uma nova vida ao seu site WordPress. No entanto, você deve estar se perguntando como fazer isso sem mergulhar em codificação complexa ou contratar um desenvolvedor.
Vamos mergulhar e descobrir como você pode elevar a estética do seu site WordPress com uma imagem de fundo cativante.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraImportância de adicionar imagens de fundo ao site
Adicionar uma imagem ao seu site WordPress pode torná-lo mais atraente para os visitantes. É uma maneira rápida de chamar a atenção dos usuários e fazê-los se interessar pelo que você tem a dizer.
Também lhe dá a oportunidade de ajustar o design do seu site à sua marca. Por exemplo, você pode colocar fotos sutis de seus produtos ou do mascote de sua marca no fundo.
Você também pode apimentar as coisas colocando um vídeo do YouTube como plano de fundo completo ou criando uma apresentação de slides de imagens para tornar seu conteúdo mais dinâmico.
Mas tome cuidado para não escolher imagens de fundo que distraiam muito ou dificultem a leitura do seu blog WordPress. O plano de fundo deve melhorar a experiência do usuário e ajudar a transmitir sua mensagem.
Também é importante escolher uma imagem de fundo que funcione bem em dispositivos móveis e que não torne seu site lento. Caso contrário, isso pode afetar o SEO do WordPress.
Dito isso, vamos examinar as diferentes maneiras de adicionar uma imagem de fundo do WordPress. Falaremos sobre vários métodos, como usar o personalizador de temas do WordPress, o editor completo do site, um plugin, um construtor de temas e muito mais.
Melhores maneiras de adicionar imagens de fundo no site
1. Personalizador de tema WordPress
Muitos temas populares do WordPress incluem suporte personalizado em segundo plano. Esse recurso facilita a definição de uma imagem de fundo e sugerimos usar esse método se o seu tema for compatível.
No entanto, se você não conseguir encontrar a opção de menu personalizado, seu tema pode estar com a edição completa do site habilitada. Na próxima seção, explicaremos como usar o editor completo do site para alterar sua imagem de fundo.
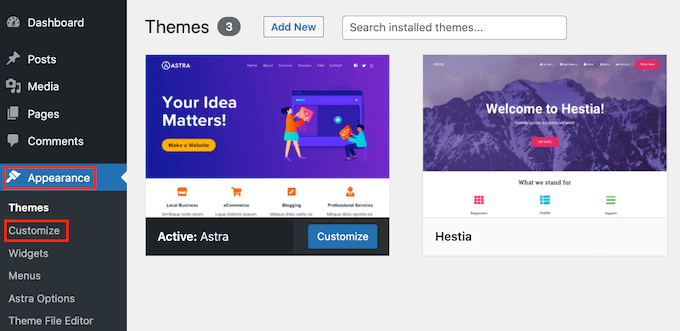
Para acessar o Personalizador, vá para a página Aparência »Personalizar em seu administrador do WordPress. Isso abrirá o personalizador de temas do WordPress, onde você pode ajustar várias configurações do tema enquanto vê uma visualização ao vivo do seu site.

É importante observar que as opções disponíveis dependerão do tema WordPress que você está usando. Neste guia, estamos usando o tema Astra.
Se estiver usando um tema diferente, talvez seja necessário verificar sua documentação ou entrar em contato com o desenvolvedor do tema para saber como adicionar uma imagem de plano de fundo, caso não encontre a opção no personalizador.
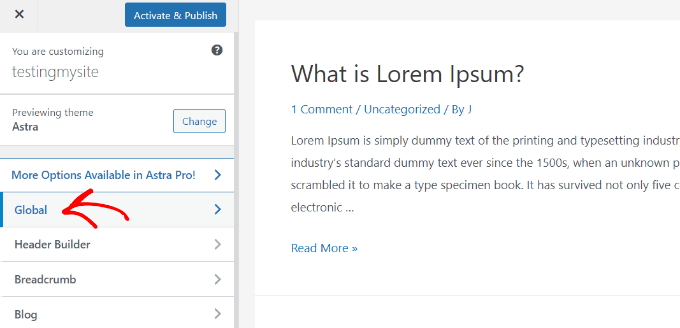
No personalizador do tema Astra, vá até o painel à esquerda e clique em ‘Global’.

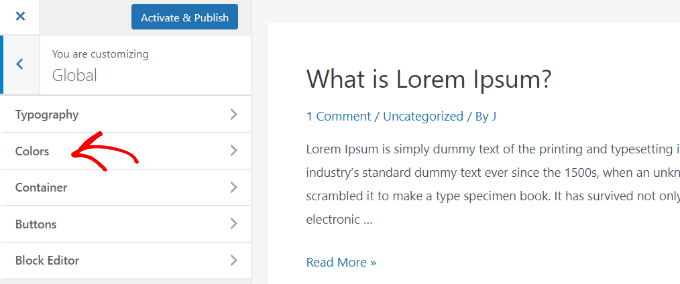
Encontre e selecione 'Cores' nas opções globais do seu tema Astra.

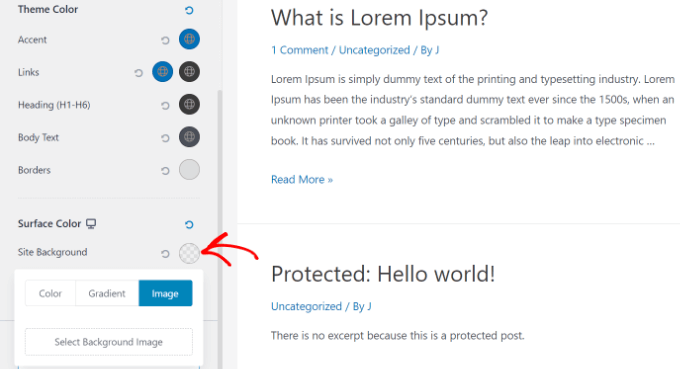
Personalize as cores do tema do seu site, incluindo o plano de fundo. Personalize também links, corpo de texto, títulos, bordas, etc. Para uma imagem de fundo, vá para 'Cor da superfície', selecione 'Fundo do site' e mude para a guia 'Imagem'.

Depois disso, basta clicar no botão ‘Selecionar imagem de fundo’. Isso permitirá que você escolha uma imagem do seu computador ou selecione uma de uma galeria de imagens pré-carregadas. Depois de selecionar a imagem de fundo desejada, clique em ‘Salvar’ para aplicá-la ao seu projeto.
Isso abrirá a Biblioteca de Mídia do WordPress, onde você pode facilmente fazer upload de uma imagem do seu computador ou escolher entre aquelas que já carregou.
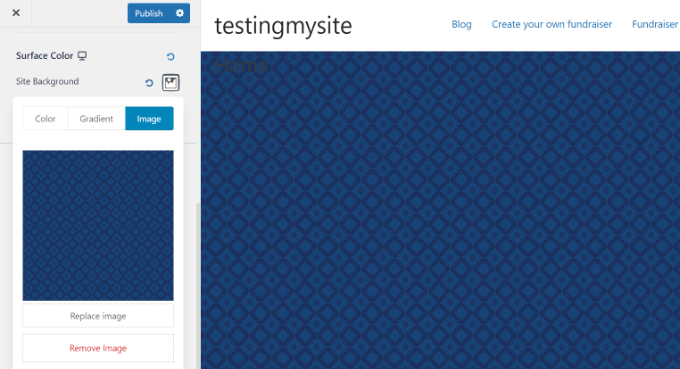
Selecione sua imagem de fundo e clique em ‘Selecionar’ para visualizá-la no personalizador.

Lembre-se de clicar no botão 'Publicar' na parte superior para salvar suas configurações.
2. Editor completo do site
Se estiver usando um tema WordPress baseado em blocos, como Twenty Twenty-Two, você pode adicionar uma imagem de fundo personalizada usando o editor completo do site (FSE). Este editor permite editar o design do seu site usando blocos, semelhante à edição de uma postagem de blog ou página com o editor de blocos do WordPress. Para acessá-lo, vá em Aparência »Editor no painel do WordPress.

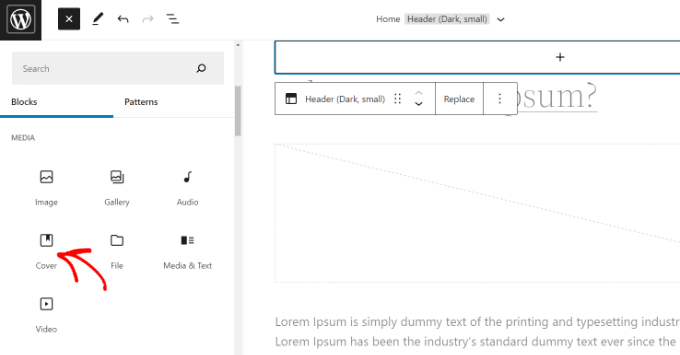
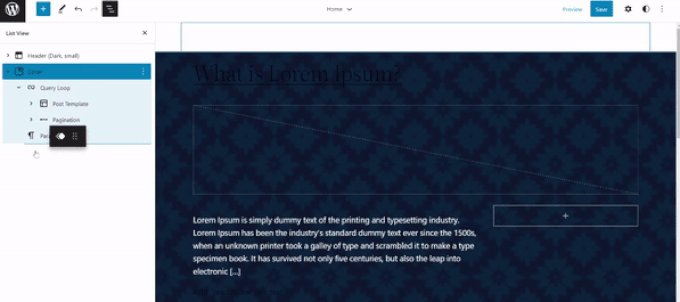
No editor completo do site, adicione um bloco de capa ao seu modelo para a imagem de fundo. Clique no sinal '+' na parte superior e selecione o bloco Capa.

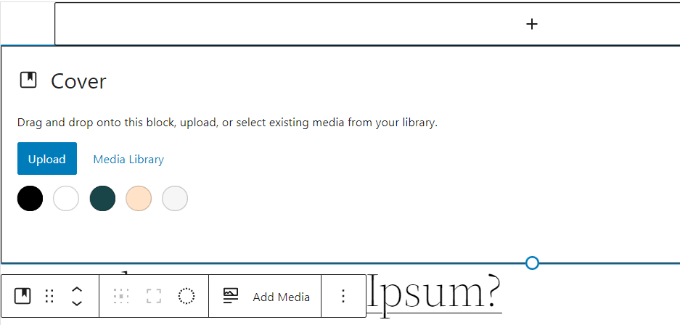
Clique em “Upload” ou “Biblioteca de mídia” no bloco Capa para adicionar uma imagem de fundo. Isso abre o pop-up do uploader de mídia do WordPress.

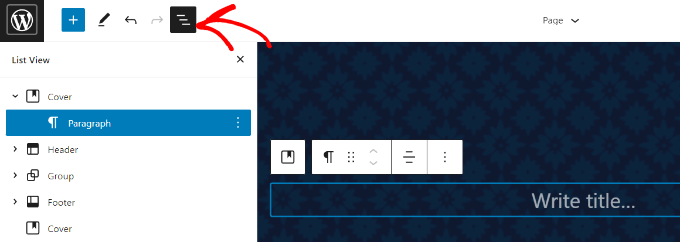
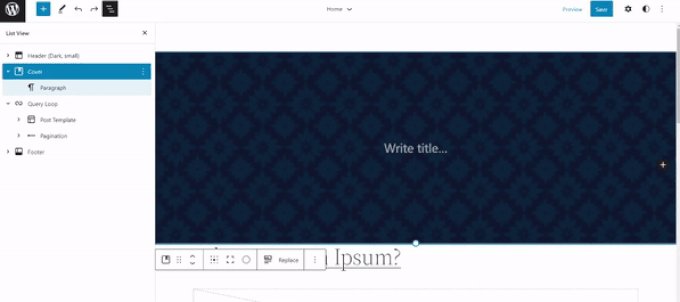
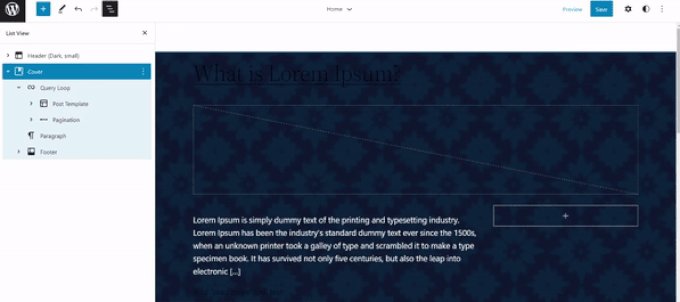
Selecione uma imagem para o plano de fundo do site clicando no botão ‘Selecionar’. Para definir a imagem como plano de fundo da página, adicione-a ao bloco Capa. Em seguida, clique no ícone Visualização de lista na parte superior para abrir uma visualização geral dos elementos do tema, como o cabeçalho e rodapé do site.

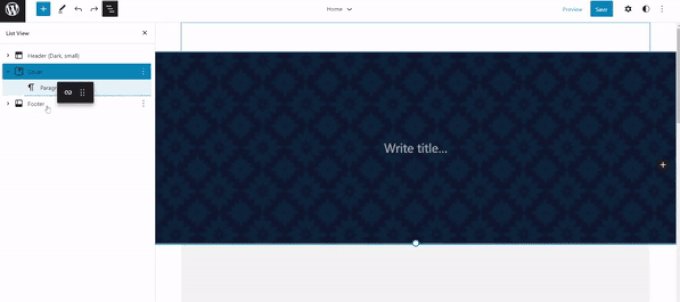
Quando tudo estiver embaixo, a imagem do bloco Cover passa a ser o plano de fundo do site.

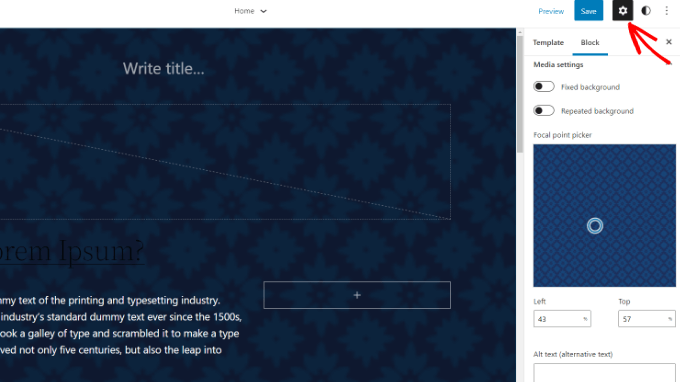
Para ajustar a imagem de fundo, basta clicar no bloco Capa e selecionar o ícone de engrenagem localizado no canto superior direito da tela. Isso abrirá o painel de configurações onde você pode personalizar várias opções. Você pode definir a imagem como fundo fixo, escolher se ela se repete ou não, ajustar a sobreposição, alterar a cor e muito mais.

Não se esqueça de clicar no botão Salvar.
3. Construtor de temas WordPress
Você pode personalizar imagens de fundo em seu site usando um construtor de temas WordPress como SeedProd . Ele oferece funcionalidade de arrastar e soltar para fácil personalização do design sem codificação. Usaremos a versão Pro com um construtor de temas neste tutorial, mas também há uma versão Lite gratuita disponível para teste.
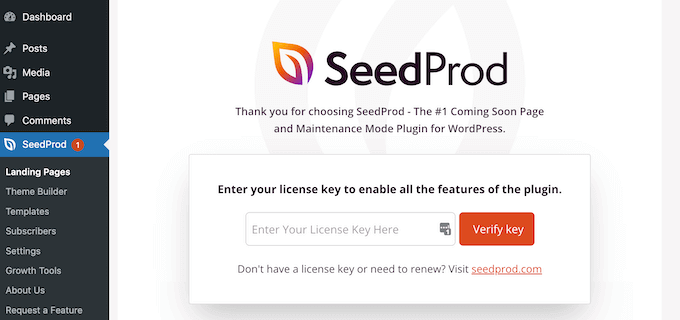
Assim que o plugin for ativado, você encontrará a tela de boas-vindas do SeedProd no painel do WordPress. Insira sua chave de licença e clique em 'Verificar chave', que pode ser encontrada na área da sua conta SeedProd.

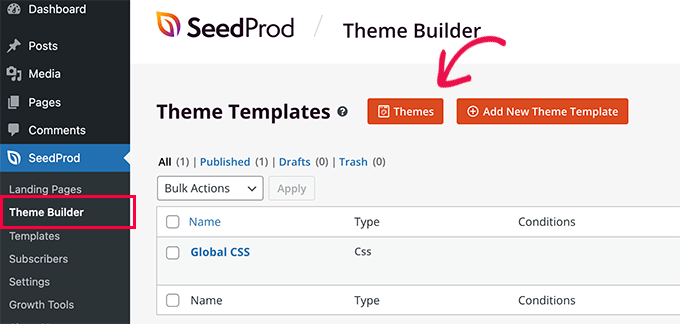
Vá para SeedProd » Theme Builder no painel de administração do WordPress.
Clique no botão chamado ‘Temas’ na parte superior.

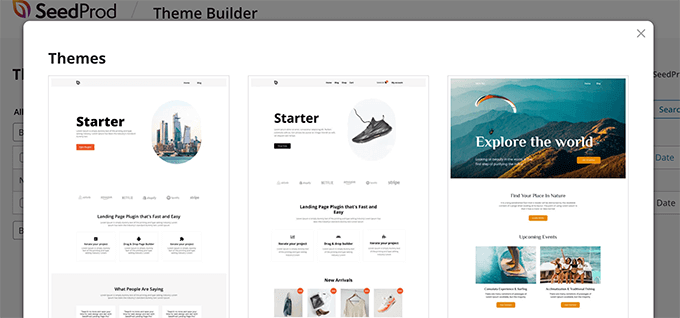
SeedProd está introduzindo vários modelos de temas. Os usuários podem passar o mouse e selecionar o modelo desejado, como o tema ‘Starter’.

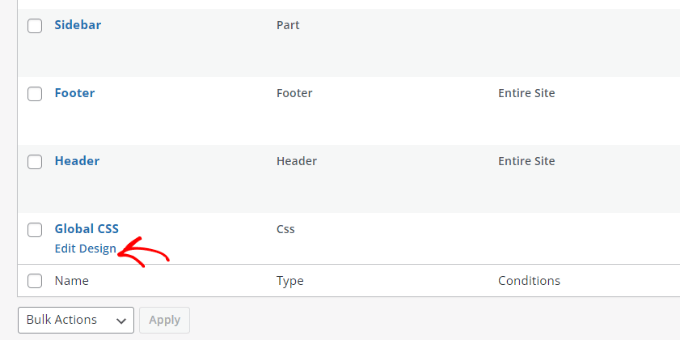
O SeedProd irá então gerar vários modelos, incluindo página inicial, postagem única, página única, barra lateral, cabeçalho, etc. Para adicionar uma imagem de fundo em todo o site e em todos os modelos de tema, clique em 'Editar Design' em CSS Global.

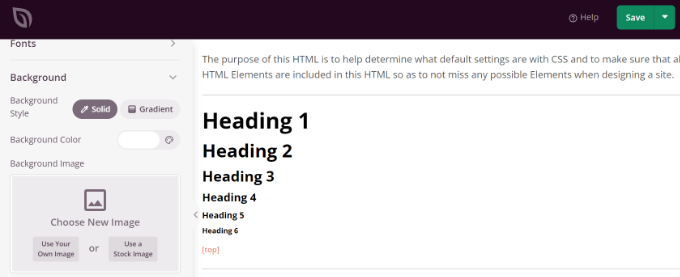
Na próxima tela, você pode ajustar as configurações globais de CSS. Clique em 'Plano de fundo' e escolha 'Usar sua imagem' para fazer upload de uma imagem ou 'Usar uma imagem de estoque' para pesquisar uma.

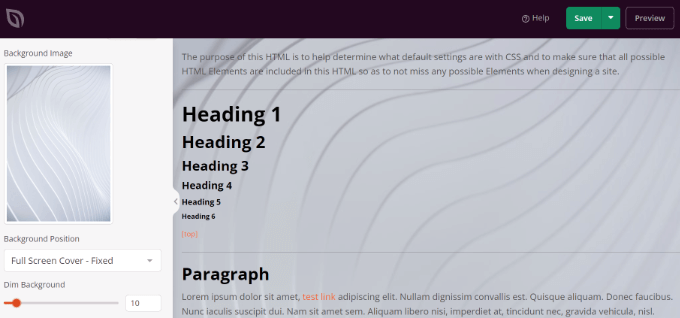
Depois de fazer upload de uma imagem de plano de fundo, o construtor SeedProd fornecerá uma visualização ao vivo . Você pode personalizar ainda mais o plano de fundo com as seguintes opções:
- Posição de fundo :
- Escolha se deseja que a imagem cubra a tela inteira ou repita.
- Fundo escuro :
- Use o controle deslizante 'Dim Background' para ajustar a escuridão da imagem de fundo.
- Pontuações mais altas tornam a imagem mais escura.
Esses recursos permitem criar páginas de destino visualmente atraentes com planos de fundo personalizados.

Clique em 'Salvar' após editar a imagem de fundo para fechar as configurações globais de CSS. Você pode personalizar imagens de fundo para diferentes partes do seu site no SeedProd .
Empacotando
Concluindo, incorporar imagens de fundo em seu site WordPress é simplificado com várias opções oferecidas por plug-ins como SeedProd. Com visualizações ao vivo e configurações ajustáveis para posição de fundo e escuridão, nunca foi tão fácil aprimorar o apelo visual do seu site.





