As imagens da Web aparecem em vários formatos, como JPEGs, GIFs, PNGs e WebP, tornando-se uma grande confusão de siglas para decifrar. Descobrir o formato de imagem ideal para o seu site muitas vezes parece um labirinto. Mas não tema, pois este guia pretende desvendar a complexidade. Investigamos os benefícios dos formatos JPEG, PNG, GIF e WebP para simplificar sua escolha.

Embora esses formatos possam parecer semelhantes, o formato de imagem específico que você usa afeta significativamente o desempenho do seu site. Alguns tipos de imagens parecem mais nítidos e ocupam menos espaço de armazenamento, melhorando o desempenho do site sem comprometer a qualidade.
Este artigo tem como objetivo enfatizar por que a seleção de formatos de arquivo de imagem é de imensa importância. Exploraremos cada opção e ajudaremos a determinar o formato de imagem ideal para o seu site. Vamos mergulhar e desvendar as melhores escolhas para você
Importância de compreender os formatos de imagem
Entre a infinidade de formatos de imagem disponíveis, a maioria dos criadores da web tende a confiar em alguns selecionados: JPEGs, PNGs, GIFs e WebPs. Cada um desses formatos possui características únicas, que abordaremos em breve. Por enquanto, vamos analisar o significado mais amplo dos formatos que você seleciona para o seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOs formatos de imagem que você escolhe impactam significativamente o seu site de várias maneiras:
Desempenho: Diferentes formatos de imagem ocupam quantidades variadas de espaço, influenciando a velocidade de carregamento do seu site.
Aparência: Certos formatos de imagem oferecem imagens mais detalhadas, melhorando a qualidade geral da experiência de visualização.
Escalabilidade: A escolha do formato da imagem determina o quão bem uma imagem mantém sua qualidade quando redimensionada, o que é crucial para garantir que seu site tenha uma ótima aparência em telas de todos os tamanhos.
Compatibilidade: Os requisitos de plataforma, aplicativo ou software podem ditar o formato de imagem que você usa. Cada um pode suportar formatos diferentes, influenciando a forma como suas imagens aparecem em vários dispositivos e navegadores.
Para manter a consistência, é aconselhável usar um ou dois formatos de imagem em todo o site. A escolha de formatos que encontrem um equilíbrio entre qualidade e desempenho é fundamental. Isso não apenas garante uma aparência padrão, mas também otimiza a funcionalidade do seu site.
JPEG vs PNG vs GIF vs WebP - Conheça os formatos de imagem
Conforme destacado anteriormente, certos formatos de imagem se destacam como opções preferidas no mundo online. Entre a infinidade de opções disponíveis, esses quatro apresentados abaixo reinam supremos como formatos populares e altamente versáteis, tornando-os seleções ideais para praticamente qualquer site.
JPEG
JPEG, abreviatura de Joint Photographic Experts Group, surgiu em 1986 e apresenta diversas vantagens:
- Capaz de exibir milhões de cores, ideal para imagens com paletas de cores ricas.
- Adequado para alta compactação, resultando em arquivos menores, carregamento mais rápido e armazenamento eficiente.
- Amplamente padronizado e compatível com navegadores de Internet, construtores de sites e dispositivos, garantindo acessibilidade quase universal.
- Facilmente conversível para outros formatos como PNG. Recomendado principalmente para exibir fotografias coloridas e complexas.

No entanto, embora os JPEGs lidem com a compactação de maneira admirável, pode ocorrer uma ligeira diminuição na qualidade, especialmente quando a imagem é significativamente compactada. Normalmente, essas alterações de qualidade não são visíveis, a menos que sejam visualizadas em níveis extremos de zoom.
O JPEG é a solução definitiva para todas as imagens?
Não necessariamente. JPEGs podem não ser a melhor escolha para imagens com dados de cores mínimos, como capturas de tela de interface ou gráficos mais simples gerados por computador. PNGs, como discutiremos na seção a seguir, são excelentes no tratamento de tais imagens.
png
Os Portable Network Graphics (PNGs) estão lado a lado com os JPEGs como uma opção preferida para exibição na web. Eles suportam milhões de cores, mas se destacam especialmente no tratamento de imagens com dados de cores reduzidos. Para imagens dessa natureza, os PNGs superam os JPEGs, evitando que sua imagem fique “mais pesada” em comparação.
As principais vantagens dos PNGs incluem:
- Tamanhos de arquivo menores que JPEGs para imagens com dados de cores mais baixos, como capturas de tela da interface.
- Suporte generalizado nos principais navegadores, construtores de sites e dispositivos, garantindo ampla acessibilidade.
- Compressão sem perdas que preserva a qualidade da imagem de forma mais eficaz do que o método de compressão com perdas do JPEG.
- Suporte à transparência, facilitando a remoção do fundo de logotipos e aplicações similares.
- Capacidade de conversão para PNG-24 para imagens com mais de 16 milhões de cores, uma atualização substancial do limite de 256 cores em PNGs padrão.
- Nenhuma degradação de qualidade ao salvar repetidamente uma imagem.
Essa versatilidade e a capacidade de manter a qualidade em vários tipos de imagens tornam os PNGs uma excelente escolha para tipos específicos de recursos visuais da web.
Aqui está uma imagem PNG

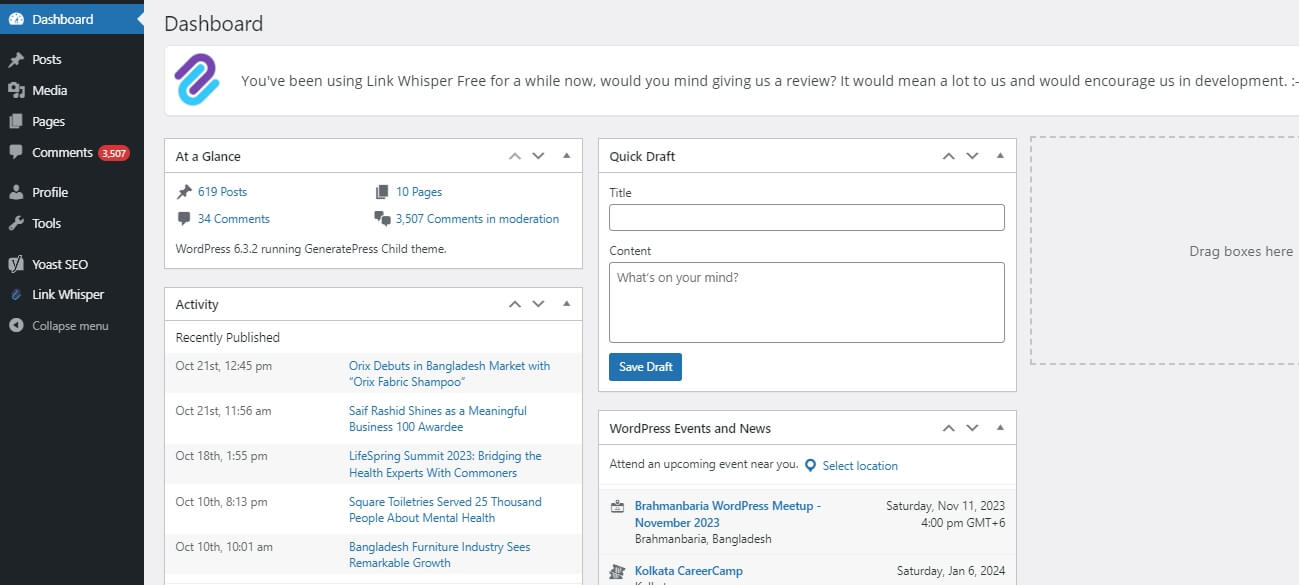
Esta captura de tela do painel do WordPress ilustra a habilidade dos PNGs na captura de imagens com transições rápidas de cores que exigem preservação de nitidez.
Por exemplo, ao capturar uma interface de usuário onde os elementos transitam rapidamente entre fundos claros e escuros, os PNGs brilham. Isto é especialmente verdadeiro para componentes como botões e itens de menu, conforme ilustrado abaixo. O espectro de cores muda perfeitamente do azul para o preto, depois para o branco para o texto e depois para um tom de cinza na área principal do painel

Optar por salvar esta imagem como JPEG pode causar bordas desfocadas e uma distorção geral em sua apresentação.
Além disso, o formato PNG se destaca como a escolha superior devido ao seu suporte à transparência. Este atributo torna os PNGs particularmente adequados para logotipos e ícones. Para ilustrar, aqui está um exemplo rápido mostrando o logotipo Themeisle em formato PNG, ostentando um fundo transparente

PNGs compactados demonstram maior eficiência na manutenção da qualidade, atribuída ao algoritmo de compactação sem perdas empregado por PNGs, contrastando com o popular algoritmo com perdas comumente usado em JPEGs.
GIFs
Ao contrário de JPEGs e PNGs, o Graphics Interchange Format (GIFs) atende a propósitos mais específicos, conhecido principalmente por apresentar animações em vez de imagens estáticas.

Embora JPEGs e PNGs não suportem animações inerentemente (exceto para formatos como Animated Portable Network Graphics - APNG), os GIFs preenchem essa lacuna. No entanto, devido aos seus múltiplos frames, os GIFs tendem a ser maiores.
Os principais benefícios dos GIFs incluem:
- Explicar ideias ou ações complexas que exigem movimento.
- Mais leve em comparação com os vídeos e não necessita de um botão "Play".
- Eficaz para captar a atenção e repetir continuamente o seu conteúdo.
A otimização de arquivos GIF geralmente produz resultados inferiores em comparação com outros formatos de imagem. Portanto, é prudente usar GIFs com moderação, reservando-os para situações em que as animações não possam ser criadas usando outros métodos, como CSS.
Outra restrição dos GIFs é o suporte para apenas 256 cores junto com transparência, tornando-os inadequados para a exibição de imagens complexas. A título de ilustração, aqui está o mesmo gráfico apresentado nas seções anteriores, agora como um GIF não animado:

Não apenas parece abaixo da média, mas também é um arquivo robusto de 478 KB. Isso enfatiza por que o uso de GIFs para imagens estáticas geralmente é desaconselhável.
WebP
O que exatamente é um arquivo WebP? É um tipo de arquivo de imagem menos reconhecido em comparação com formatos conhecidos como JPEG, PNG e GIF. No entanto, sua popularidade tem aumentado, principalmente devido ao endosso do Google e ao amplo apoio dos principais navegadores.
Introduzido em 2010, o WebP, muitas vezes pronunciado como “choroso”, levou algum tempo para ganhar impulso. No entanto, ele emergiu como um formato de arquivo de imagem preferido para publicação na web, atribuído aos seus avanços substanciais na compactação sem comprometer a qualidade. O WebP é excelente na compactação de imagens ainda menores do que PNGs e JPEGs, mantendo uma resolução louvável.
O que diferencia o WebP é sua capacidade de combinar recursos de formatos como GIF (movimento) e PNG (transparência), tornando-o um formato extremamente versátil e cada vez mais preferido para publicação na web, atendendo a desenvolvedores e a qualquer pessoa que busque as vantagens de vários formatos de arquivo de imagem em um.
As principais vantagens do WebP incluem:
- Tamanhos de arquivo significativamente menores devido à compactação com perdas, superando PNG e JPEG.
- Suporte para imagens de alta resolução baseadas em movimento, um recurso ausente em PNG e JPEG e que oferece melhor compactação do que GIFs.
- Recursos de transparência semelhantes ao PNG.
- Suportado pela maioria dos principais navegadores, com taxa de adoção em torno de 97%, exceto navegadores extremamente desatualizados.
A versatilidade do WebP combina a transparência do PNG, as possibilidades de movimento dos GIFs e a compactação aprimorada em comparação com formatos como JPEGs e PNGs. É a coisa mais próxima de um formato de imagem multifuncional. No entanto, alguns construtores de sites e aplicativos podem restringir o upload de arquivos WebP.
WebPs são ideais para:
- Gráficos destinados à exibição online (menos úteis para impressão ou visualização offline).
- Aprimorando o SEO, já que o Google recomenda formatos de imagem modernos, como WebP.
- Criação de logotipos ou gráficos transparentes com melhor compactação que PNG.
- Gerando imagens animadas sem o tamanho de um GIF.
- Preservando a qualidade da imagem enquanto comprime significativamente.
O formato WebP é excelente em capturas de tela da interface, imagens de alta resolução e imagens animadas. Em uma comparação entre uma imagem WebP e uma imagem JPEG, o WebP manteve uma resolução um pouco mais alta durante a compactação para 80,76 KB, enquanto o JPEG foi compactado para apenas 120,78 KB antes de perder qualidade notável.

Nossa recomendação para usar o formato WebP é direta:
Se o construtor do seu site permite uploads WebP, considere aproveitar sua flexibilidade, poder de compactação e suporte para imagens e animações transparentes. A compatibilidade do navegador é menos preocupante, dada a ampla adoção pelos principais players, e o Google considera o WebP o formato de imagem do futuro.
Escolhendo o formato certo para imagem
Ao decidir sobre o melhor formato de imagem, depende muito da finalidade específica que você tem em mente para a imagem:
Para a maioria dos sites, especialmente se você prioriza a compactação ideal e deseja um tipo de imagem completo que suporte movimento e transparência, o WebP é uma excelente escolha . É excelente para carregar sites rapidamente. Considere verificar se o seu CMS ou construtor de sites suporta uploads de arquivos WebP e tome sua decisão de acordo.
JPEGs são ótimos para imagens ricas em cores, principalmente fotografias. Eles oferecem alta compactação, mas podem resultar em uma ligeira perda de qualidade de imagem. Eles são adequados para galerias de fotografia ou fotos individuais online. No entanto, é melhor evitar o uso de JPEGs para capturas de tela de interface com poucas cores ou para fins de impressão.
Se sua prioridade for alta qualidade, independentemente dos dados de cores, os PNGs são uma opção recomendada. Eles mantêm a qualidade mesmo quando compactados e funcionam bem tanto para imagens complexas quanto simples. PNGs são cruciais para capturas de tela baseadas em interface e às vezes são preferidos aos JPEGs para fotografia devido à sua retenção consistente de qualidade de imagem.
Reservados para tarefas dinâmicas ou tutoriais rápidos, os GIFs são mais adequados para exibir movimento em vez de imagens estáticas. Eles servem como alternativas de vídeo para reduzir o volume ou as distrações dos vídeos reais. No entanto, é essencial usar GIFs com moderação para evitar impactar negativamente o desempenho do site.
Empacotando
Uma seleção cuidadosa de formatos de imagem dentro do contexto dos objetivos de um site e sua compatibilidade com construtores de sites modernos como Elementor ou Divi podem impactar significativamente o apelo visual e o desempenho do site, garantindo uma experiência aprimorada do usuário. A integração harmoniosa dos pontos fortes de cada formato na interface da Elementor permite que os usuários criem conteúdo web visualmente cativante e de alto desempenho.





