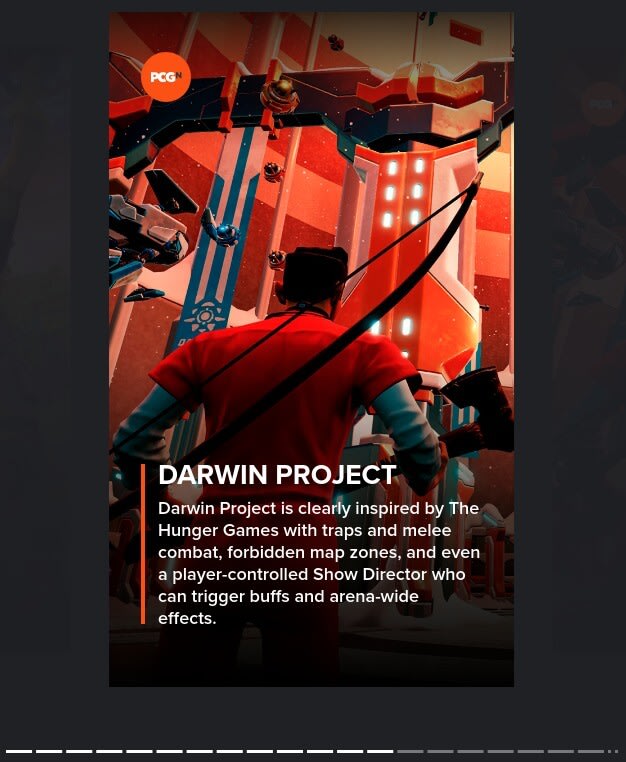
Você já deve estar familiarizado com as Histórias disponíveis no WhatsApp, Facebook, YouTube ou Instagram. Esse recurso está disponível desde 2016, inicialmente fornecido pelo Facebook no Messenger como "Dia do Messenger".

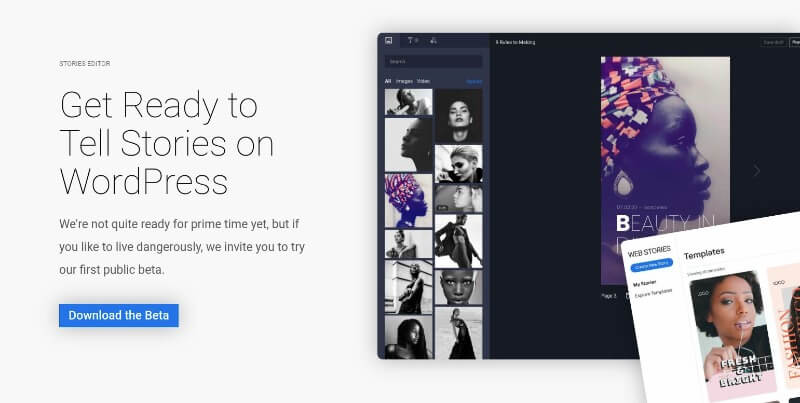
O Web Stories chegou este ano ao WordPress como um plugin beta, fornecido pelo Google. Como é a aparência e qual pode ser o impacto desse novo recurso no seu conteúdo (e no tráfego)? Vamos descobrir.
O que são histórias na Web?

O Web Stories funciona da mesma maneira que obtivemos no WhatsApp e no Facebook. O objetivo é ajudar você a compartilhar conteúdo (imagem, vídeo, texto) que dura 24 horas, mas dentro do seu site. Como esse recurso é desenvolvido pelo Tecnologia AMP, o impacto do tráfego pode ser notável, pois sabemos que as páginas AMP devem carregar rapidamente (Apesar do aviso que rodeia este).

Acreditamos que as pessoas que usam o Web Stories podem ter seu conteúdo destacado no Google e alcançável rapidamente. Assim como o rico resultado, suas histórias aparecerão no Google e, portanto, é uma nova maneira de atrair mais tráfego para seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraSe você tiver um bom tráfego no seu site, essa pode ser uma boa maneira de compartilhar anúncios, através de um botão flutuante que carrega na página visitada suas histórias.
Como o plug-in é bastante recente, não temos uma lista completa de casos de uso, mas, no entanto, você pode imaginar quantas possibilidades estão disponíveis com isso. Vamos agora explorar o plugin em profundidade.
Conteúdo suportado para histórias da web
Embora você já saiba que o Web Stories permite que você compartilhe conteúdo online, mas que tipo de conteúdo isso permite que você compartilhe?
Imagens, vídeos e GIFs
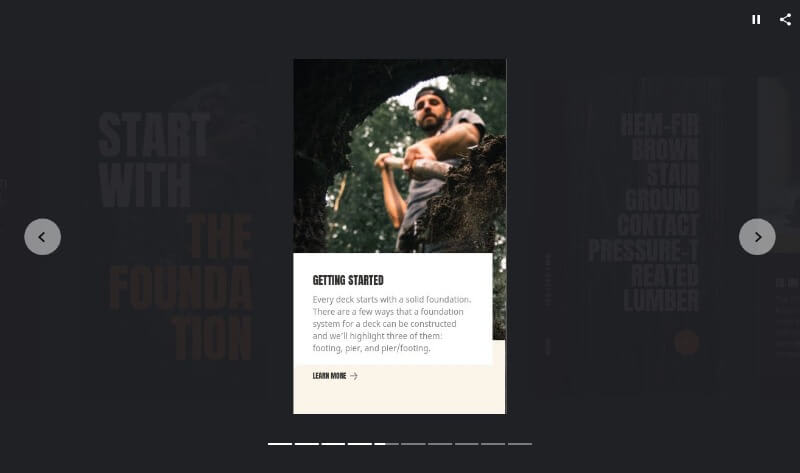
As Histórias da Web são criadas com mídia visualmente rica, e a utilização de fotos, vídeos ou recursos GIF depende de você. Imagens e vídeos se expandem para preencher visualmente as telas dos leitores, proporcionando uma experiência suave e totalmente envolvente. O AMP permite que você especifique o tipo de arquivo para levar em consideração os recursos de conexão de rede e navegador do usuário.
Texto e áudio
Transmitir fatos e números através de pequenos pedaços de uma ou duas frases (ideais para dispositivos móveis). Você pode escolher entre diferentes cores de fonte para facilitar a leitura básica, ou adicionar elementos visuais, como sobreposições de gradiente transparentes em preto sutil, para garantir a legibilidade, mesmo em imagens de fundo aleatórias. Além disso, você pode usar pequenos arquivos de áudio em todas as páginas para fornecer informações faladas ou música de fundo.
Animações e interações
É fácil criar efeitos visuais e interações de toque que mantêm os leitores envolvidos. Os títulos podem ser exibidos rapidamente, esmaecer ou animar na página. Configure sua história para avançar automaticamente para a próxima página quando um snippet de vídeo for concluído. Forneça compartilhamento social e links relacionados no final da sua história, para que os usuários possam compartilhá-la ou mergulhar em outros conteúdos do seu site.
Quais são as vantagens de usar o Web Stories?
Embora isso pareça um recurso sofisticado, há vantagens em usá-lo? A resposta é sim. Aqui está o que as Histórias da Web podem ajudá-lo.
Crie um conteúdo atraente e interessante

O Web Stories facilita a produção de histórias do ponto de vista técnico. Isso foi possível com o Editor fornecido, com uma interface de usuário Arrastar e Soltar.
Histórias fáceis de compartilhar e compartilhar
As Histórias da Web fazem parte da Web aberta e podem ser compartilhadas e incorporadas em sites e aplicativos sem se limitar a um único ecossistema.
Acompanhar e medir o desempenho
Oferece suporte a recursos de análise e suporte de livros para compartilhamento e monetização viral.
Tempos de carregamento rápidos
As Histórias da Web são rápidas para que seu público permaneça engajado. Como dissemos, é um dos benefícios fornecidos pela AMP.
Contar histórias imersivas

O Web Stories é uma maneira nova e moderna de alcançar os leitores existentes, fornecendo uma experiência única e criadora.
Apresentando o plug-in de histórias da Web
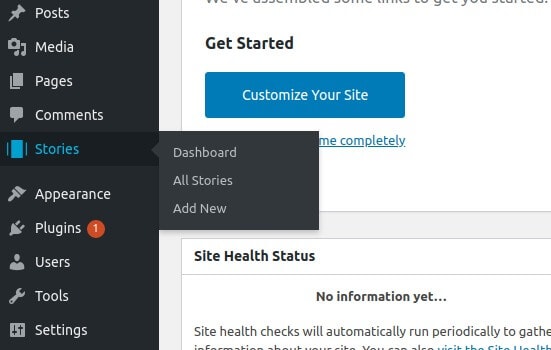
Depois de instalar e ativar o plug-in beta no WordPress, você verá um menu "Histórias" adicionado no menu lateral do administrador.

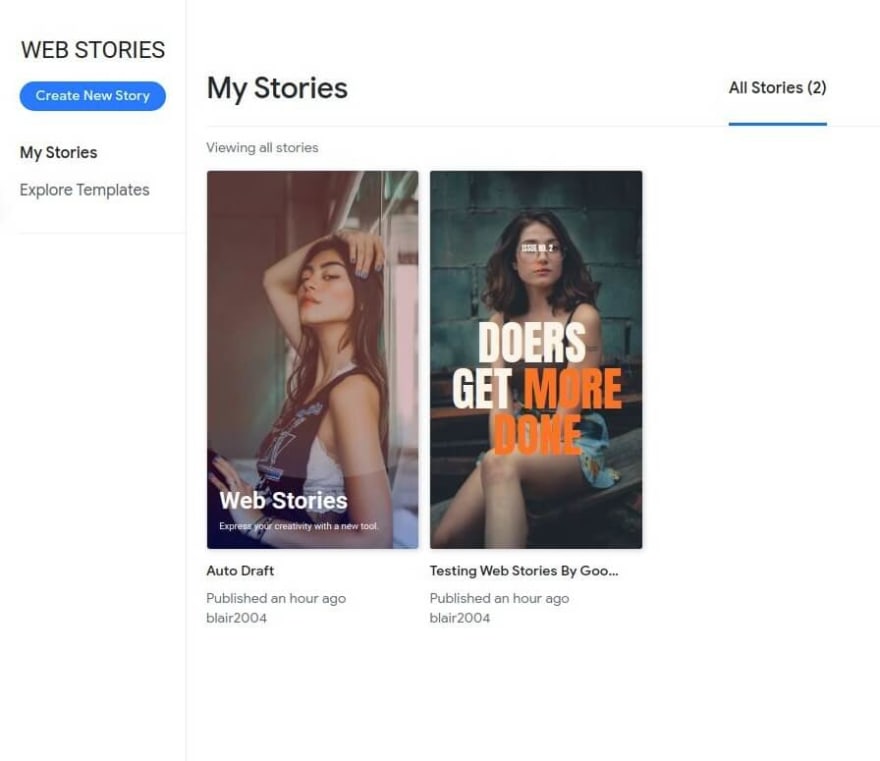
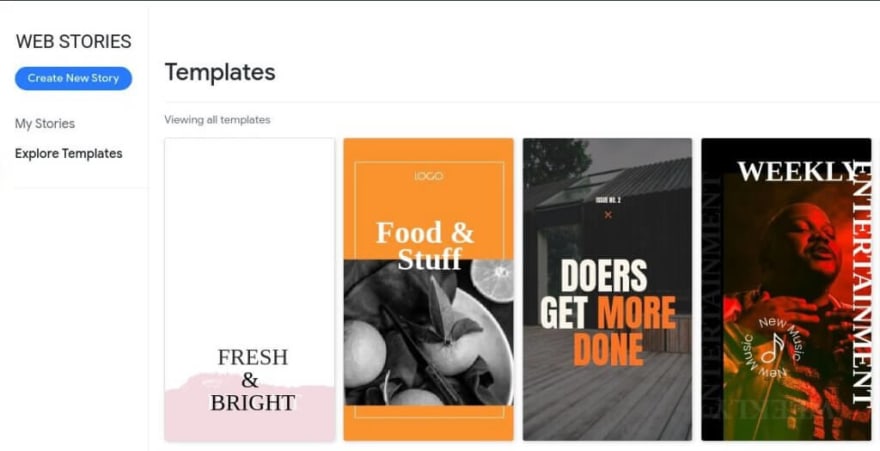
Ao clicar em "Painel", você alcançará o painel real que mostra todas as suas histórias criadas, bem como várias seções para:
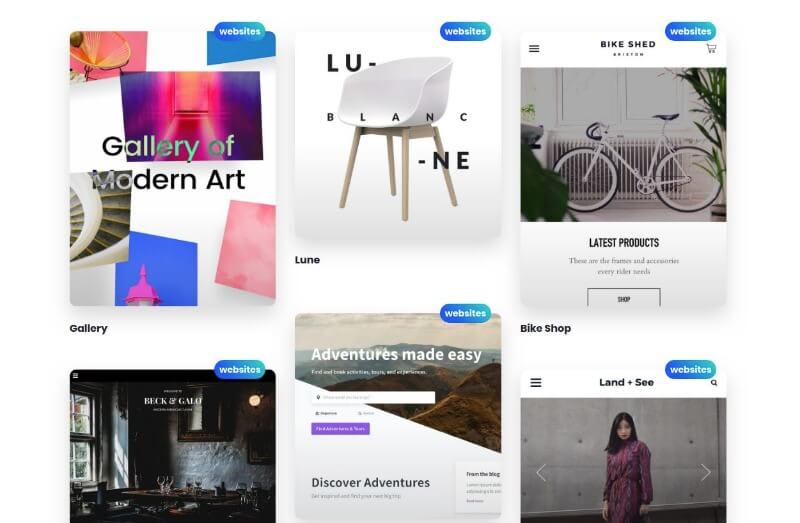
- Explorar modelos
- Criar do zero

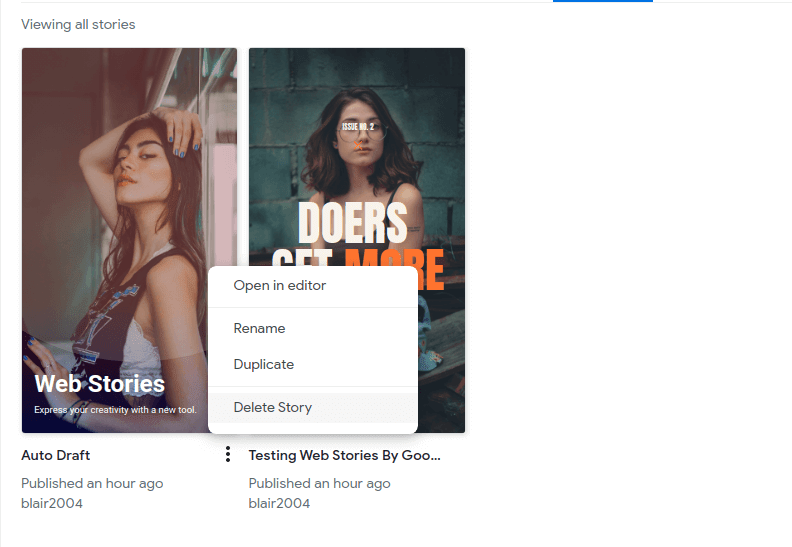
No painel, você pode gerenciar todas as suas histórias editando, renomeando, excluindo ou duplicando-as.

A exploração dos modelos fornece algumas histórias prontas para usar que não exigem muitas modificações.

Apresentando o Story Builder
Vamos tentar criar um exemplo de história a partir da interface do usuário fornecida pelo plug-in Web Stories. Se você era do Painel de histórias da Web, clique em "Criar nova história" para ir para a interface do usuário.
Uma vez lá, você pode perceber que a interface do usuário está dividida em 3 seções principais.
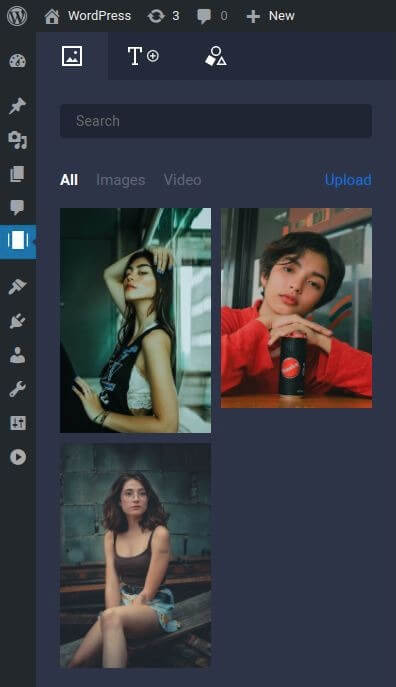
Seção Componentes
A seção de componentes contém o material que você será usado para criar sua história. Por material, incluímos:
- Imagens
- Vídeo
- Áudio
- Texto
- Formas

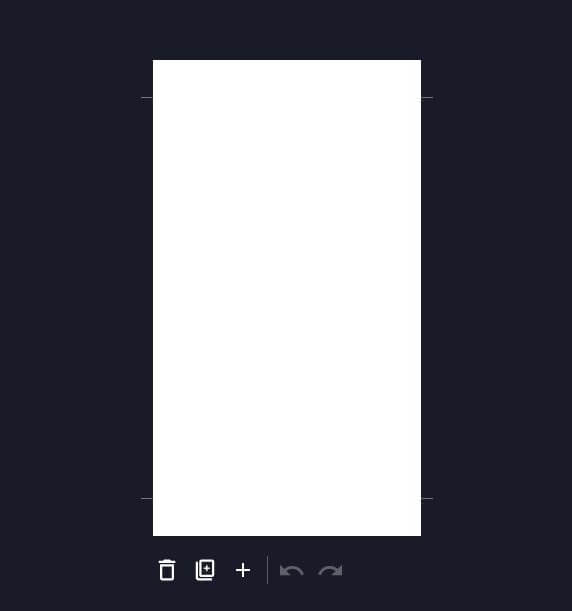
Área de trabalho
No meio, há o espaço de trabalho onde a concepção é feita. Você deve observar que esta placa suporta camadas (um pouco como as camadas do photoshop). Você também pode reordená-los na seção Opções de componentes.

Sob cada história, há opções para excluir, duplicar e criar uma nova página. Devemos observar que o espaço de trabalho possui um auxiliar de alinhamento de arrastar e soltar. Isso deve ser realmente útil para criar histórias com alinhamentos precisos.
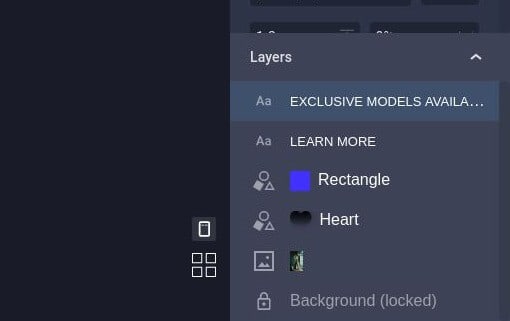
Opções de componentes
Todos os componentes focados alteram as opções de componentes localizadas à direita da tela. Portanto, as opções podem não ser as mesmas, se você estiver usando uma imagem ou um componente de forma.
Por exemplo, se você estiver editando um cabeçalho, essa seção exibirá opções relacionadas à tipografia para alterar o tamanho da fonte, cor, alinhamento, opacidade etc. Se você estiver editando uma imagem, poderá ajustar o tamanho, link, opacidade, posição etc.
Você frequentemente trabalha com camadas, pois elas ajudam a gerenciar os componentes adicionados ao espaço de trabalho. Observe que as camadas podem ser reordenadas por arrastar e soltar.

Quando terminar de construir, você poderá publicar ou visualizar seu trabalho. O plug-in também pode convidá-lo para criar uma nova postagem no blog com a história que você criou.

As histórias são responsivas. Isso significa que eles são exibidos corretamente em dispositivos móveis e computadores.
Resumo no plug-in de histórias da Web
Isso é tudo para este post de introdução. Acreditamos que todas as opções estão disponíveis para ajudá-lo a criar histórias impressionantes. Você deve observar que o plug-in ainda não está completo. Você é, portanto, Convidado a enviar os problemas que enfrentará ao testar este plugin. Lembre-se de que você pode Faça o download do plugin aqui. O que você acha desse recurso de histórias da web? Você vai implementá-lo em seu site? Nos informe.





