A partir do Elementor 3.8 , foi introduzido um novo recurso que pode enriquecer a experiência do desenvolvedor e designer. Esse novo recurso é o Loop Builder . Neste tutorial, exploraremos como você pode aproveitar esse recurso para construir sites rápidos e modernos. Por exemplo, podemos criar sites de comércio eletrônico melhores com listas de produtos personalizadas. Além disso, nos aprofundaremos em como você pode fazer ambos funcionarem com Flexbox Containers e o fluxo de trabalho aprimorado que vem com a nova função Remove Kit. Com este lançamento, a Elementor deu início a um novo mecanismo que prometia melhor confiabilidade e robustez dos sites. Então vamos começar.

O que é o construtor de loop
Elementor 3.8 Pro fez uma adição significativa à sua plataforma ao apresentar o Loop Builder. Esse novo recurso permite que os usuários criem o item principal para conteúdo repetido, como listagens, postagens e produtos, permitindo personalizar o layout da página. De acordo com especialistas terceirizados, a criação de um modelo de item principal permite maior flexibilidade em comparação com o widget Postagens tradicional.

Na primeira fase do Loop Builder, os usuários podem criar um item principal para postagens e tipos de postagens personalizadas e incluir conteúdo dinâmico de suas postagens. Isso fornece uma maneira fácil e eficiente de projetar a exibição de postagens, portfólios, listagens e muito mais. Como o WooCommerce já é compatível, você também pode enriquecer sua seção de comércio eletrônico.
Criando Grade de Modelo

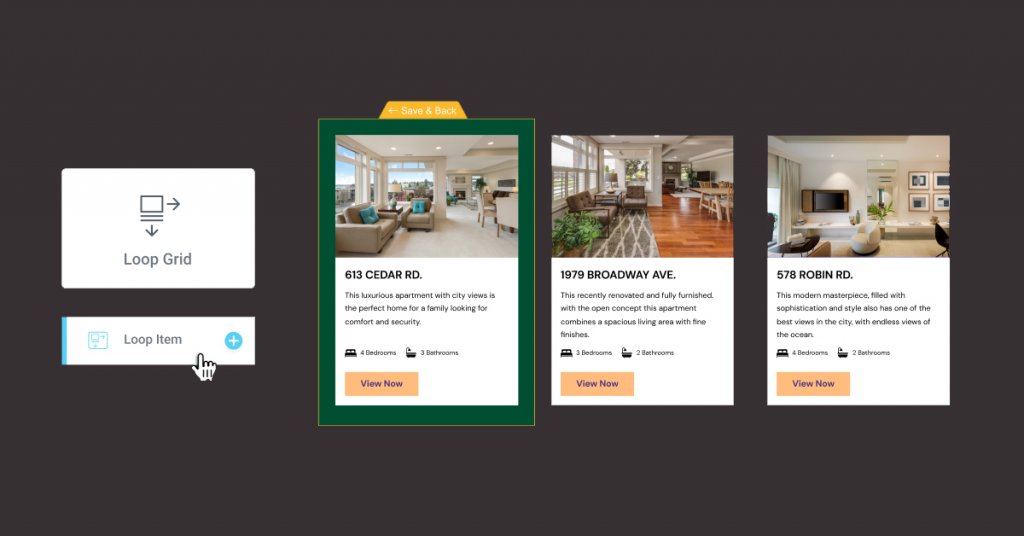
Para começar, criaremos uma nova página como costumávamos fazer no Elementor. Agora você arrastará o Loop Widget na tela.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
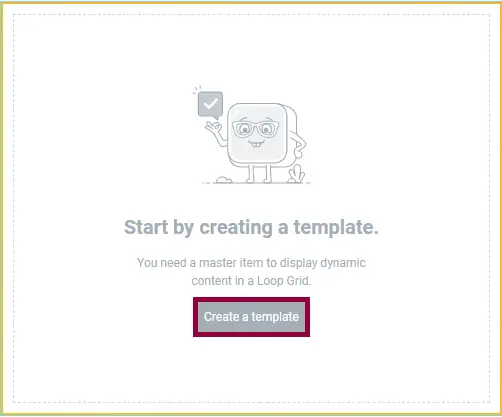
Observe que antes de criar um Loop Grid, precisamos primeiro criar um modelo. Isso é o que faremos. Observe que você também pode construir uma Loop Grid a partir de modelos existentes.

Prossiga clicando em “ Salvar ”. Supondo que você queira criar uma grade de Loop personalizada para seus artigos, este modelo será usado para cada item de loop.
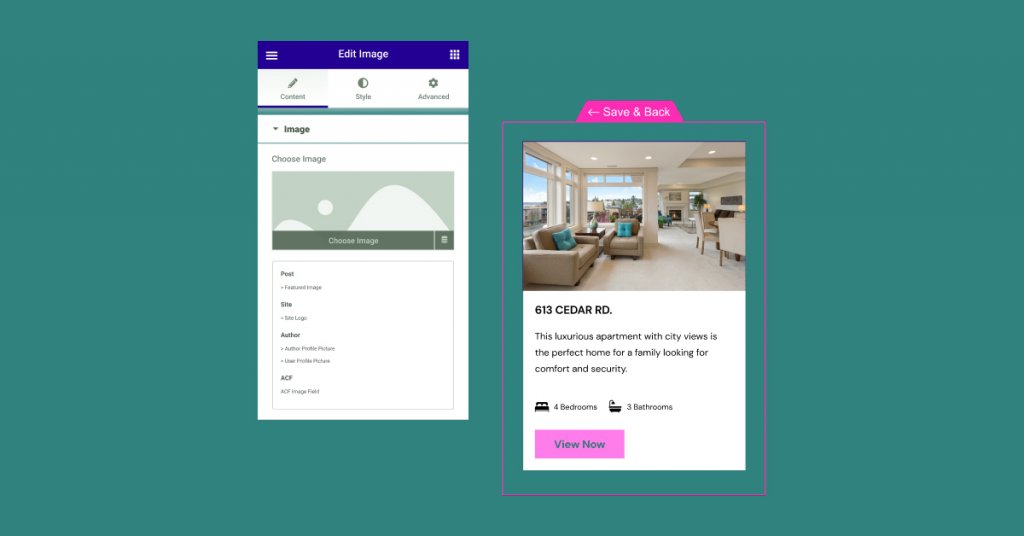
Personalizar item de loop
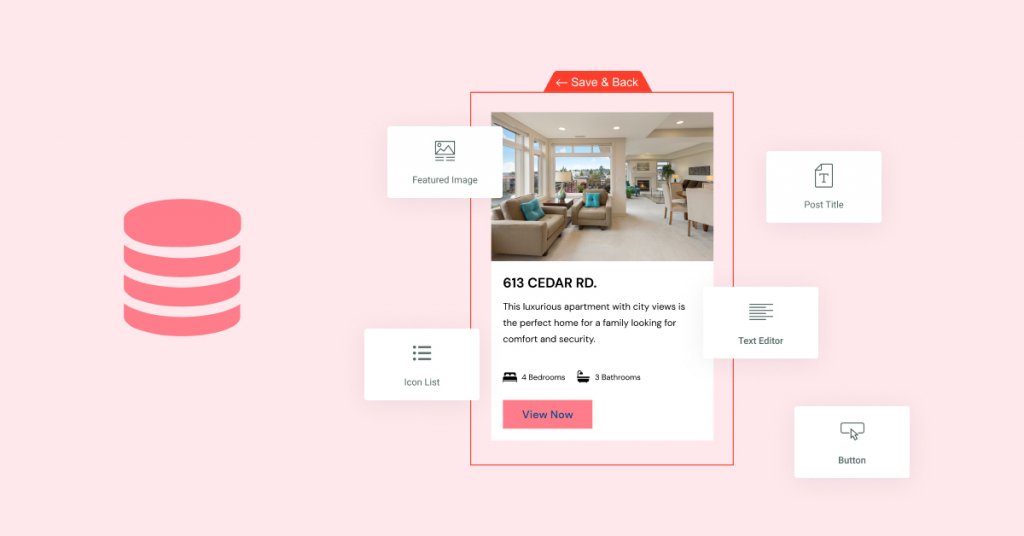
Para projetar o modelo do item principal, Elementor oferece uma ampla gama de widgets que podem ser usados. Esses widgets podem receber campos dinâmicos disponíveis no site ou podem ser deixados estáticos para aprimorar o design do item principal. Tendo isso em mente, os designers podem personalizar o modelo do item principal para atender às suas necessidades, facilitando a criação de modelos visualmente atraentes e funcionais.

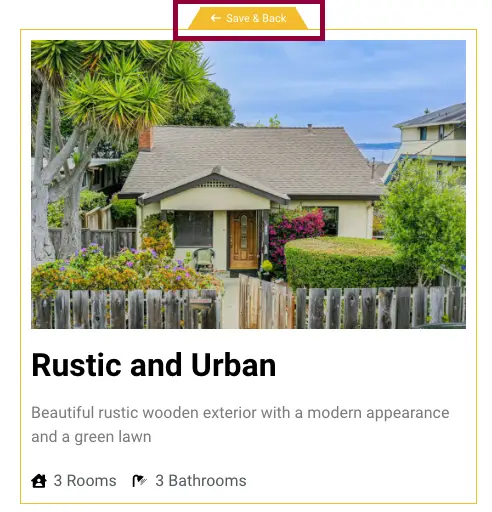
Quando terminar de projetar seu item de loop, clique em Salvar e voltar para retornar à página.
Selecionando a fonte do conteúdo
Ao projetar um site, é importante ter controle sobre como seu conteúdo é exibido. É aí que entra o Loop Builder da Elementor. Depois de criar seu design, você pode escolher qual conteúdo deseja exibir na página. Você pode usar o modelo de item de loop único que criamos e usá-lo em páginas diferentes para exibir conteúdos diferentes, ou pode criar modelos diferentes para tipos de postagem diferentes.

Imagine que você está criando um site para uma imobiliária. Esta ferramenta permite que cada anúncio de imóvel se destaque com seu design personalizado, apresentando informações exclusivas como número de quartos e banheiros por meio de campos de conteúdo dinâmicos personalizados para cada anúncio. Alternativamente, ao projetar uma seção para postagens de blog, você pode optar por apresentar um tempo estimado de leitura para cada artigo, melhorando a experiência do usuário ao fornecer informações valiosas rapidamente.
Incorporar conteúdo dinâmico no layout do seu site é simples com esse recurso. Ao utilizar o ícone Conteúdo Dinâmico em cada widget em seu modelo de Item de Loop, você pode integrar perfeitamente campos dinâmicos, como detalhes de propriedade ou tempos de leitura. Para organizar seu feed de conteúdo, o widget Loop Grid oferece a flexibilidade de filtrar postagens por tipo, autoria e termos diretamente em sua página da web. Este widget não apenas permite uma seleção precisa de conteúdo, mas também oferece opções para organizar suas postagens em ordem crescente ou decrescente, dando a você controle total sobre como seu conteúdo é apresentado ao seu público.
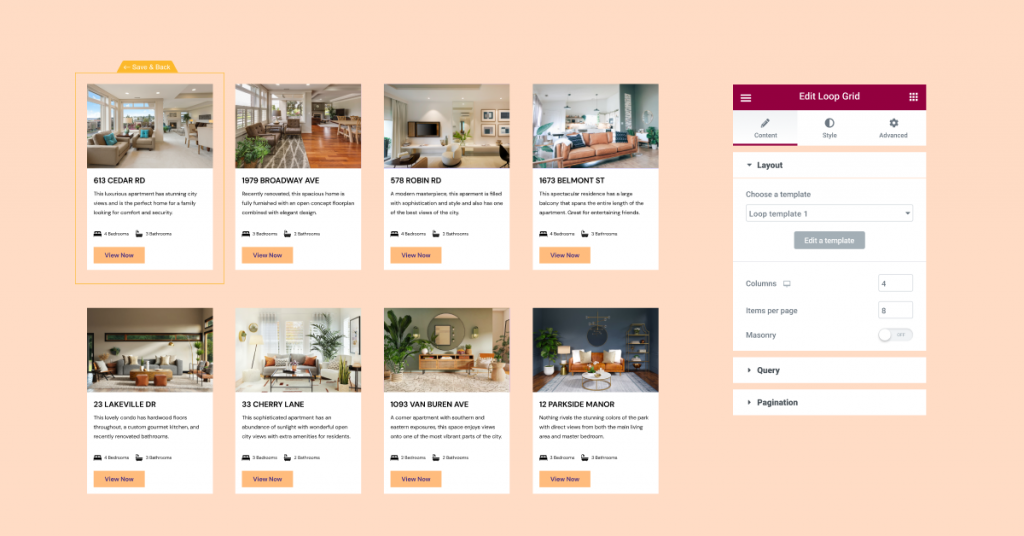
Ajustando o layout da listagem
Quando se trata de criar modelos de loop, o Loop Builder no Elementor 3.8 fornece aos usuários um conjunto de ferramentas flexível e fácil de usar. Depois de criar o modelo desejado, ele pode ser usado em qualquer página simplesmente utilizando o widget Loop Grid. Com o Loop Builder, é possível escolher o número de colunas que deseja exibir, ajustar o intervalo entre cada item e escolher se deseja exibir todas as listagens em uma página ou dividi-las em várias páginas.

Além do layout, os usuários também podem adicionar opções de estilo, como imagens de fundo ou efeitos de movimento. Porém, é importante ressaltar que atualmente o Loop Builder só pode ser utilizado com Containers. Portanto, será necessário habilitar dois experimentos, Flexbox Containers e Loop Builder para usar este recurso. Ao utilizar o Loop Builder, os usuários podem personalizar suas postagens e coleções de produtos com facilidade, criando uma experiência visualmente mais atraente e envolvente para seu público.
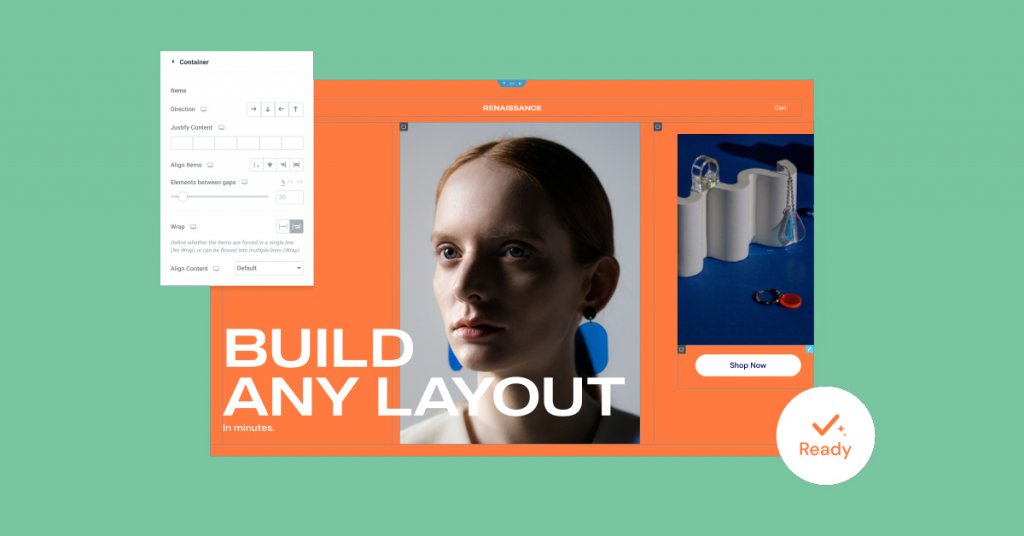
Contêineres Flexbox: tudo o que você precisa saber

Como revisor especialista, foi confirmado que, após passar por testes e análises minuciosos em diversas condições e casos de uso, o Flexbox Containers agora se tornou um experimento beta ou estável, dependendo da versão do WordPress que você está usando. Isso significa que eles alcançaram um nível de estabilidade que permite aos usuários integrá-los com segurança no design de seu site. No entanto, à medida que os Containers passam de um experimento Alfa para um Beta, é importante observar que quaisquer alterações feitas no Container podem afetar a forma como ele aparece no site. Portanto, é recomendável testar minuciosamente todos os sites ativos que usam o contêiner para garantir que tudo pareça e funcione conforme o esperado. Embora a integração do Flexbox Containers possa exigir algum aprendizado e habituação, os usuários têm a flexibilidade de ativar o experimento e usar Containers em seu site a seu critério.
Nova adição: Kit de remoção
Os Kits de Sites oferecem uma excelente maneira de configurar rapidamente um site, oferecendo todos os elementos necessários e estilos globais associados. No entanto, até recentemente, não havia uma maneira fácil de restaurar o estado anterior do seu site se você quisesse mudar para um kit diferente ou removê-lo completamente.

Felizmente, a versão mais recente dos Website Kits agora inclui um novo recurso chamado “Remover Kit”. Este botão aparece na guia Importar/Exportar no painel do WordPress em Configurações do Elementor → Ferramentas, e permite aos usuários remover o kit mais recente e seus estilos globais sem restaurar todo o site para uma versão anterior.
Ao usar o recurso Remover Kit, qualquer novo conteúdo criado em uma nova página ou postagem permanecerá, mas adotará os estilos globais anteriores do site. Além disso, todas as páginas, postagens e recursos adicionados ao site como parte do kit serão removidos, incluindo quaisquer alterações feitas no conteúdo do kit. Portanto, é aconselhável criar uma nova página e copiar qualquer conteúdo antes de remover o kit se quiser manter essas alterações.
Desfrute de mais flexibilidade de design com Elementor
Concluindo, os usuários do Elementor agora podem ter mais flexibilidade e controle sobre o design de seus sites com sua atualização mais recente, Elementor 3.8 Pro . Com esses novos recursos, como opções aprimoradas de personalização para listagens e possibilidades avançadas de layout com Containers, os usuários podem esperar uma experiência de design aprimorada. Recomenda-se explorar e utilizar essas atualizações em todo o seu potencial e compartilhar feedback sobre sua eficácia nos comentários.





