Elementor e Bricks Builder são dois construtores de páginas populares que permitem aos usuários criar designs de sites complexos sem escrever código. Um dos principais recursos desses construtores de páginas é a capacidade de implementar o CSS Grid, uma ferramenta poderosa para criar layouts responsivos. Mas qual opção CSS Grid é melhor para o seu website?

Neste artigo, compararemos o Elementor CSS Grid e o Bricks Builder CSS Grid para ajudá-lo a tomar uma decisão informada. Exploraremos as vantagens de cada opção, forneceremos exemplos de sites criados usando cada uma e ofereceremos uma recomendação com base nas necessidades do seu site. Vamos mergulhar!
O que é um CSS Grid?
CSS Grid é um sistema de layout em CSS que permite aos desenvolvedores criar layouts de grade complexos e responsivos sem usar flutuadores ou posicionamento. É um sistema de layout bidimensional que permite definir linhas e colunas para seu conteúdo e, em seguida, colocar seu conteúdo em células de grade específicas. Isso lhe dá um controle preciso sobre o layout e o design do seu site. O CSS Grid é suportado por todos os principais navegadores e está rapidamente se tornando o método preferido para criar layouts complexos em web design. Com o CSS Grid, você pode criar layouts dinâmicos e responsivos que funcionam bem em qualquer dispositivo, tornando-o uma ferramenta poderosa para web design moderno.
Grade CSS do Elementor
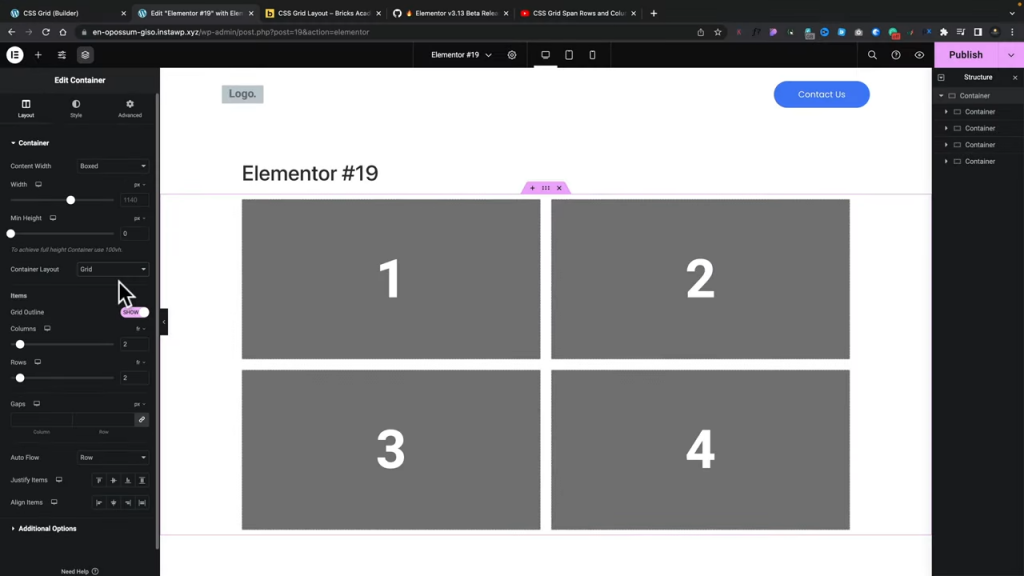
O Elementor CSS Grid é uma ferramenta poderosa que permite criar layouts impressionantes e responsivos para o seu site sem a necessidade de codificação complexa. Esse recurso faz parte do construtor de páginas Elementor, que é um dos plugins WordPress mais populares disponíveis atualmente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCom Elementor CSS Grid, você pode facilmente criar grades de qualquer tamanho e complexidade, com a capacidade de ajustar o número de colunas, alturas de linha e calhas ao seu gosto. A grade é totalmente responsiva, o que significa que ela se ajustará automaticamente para caber em qualquer tamanho de tela, de desktops a dispositivos móveis.

Uma das principais vantagens de usar o Elementor CSS Grid é sua flexibilidade. Você pode usá-lo para criar uma ampla variedade de layouts, desde designs simples de duas colunas até layouts complexos de várias colunas com elementos sobrepostos por meio da visualização em grade.

Isso o torna uma ferramenta ideal para criar tudo, desde páginas de destino até sites de comércio eletrônico.
Outra vantagem do Elementor CSS Grid é sua facilidade de uso. Você não precisa ser um desenvolvedor web experiente para usá-lo de forma eficaz. A interface de arrastar e soltar facilita a criação e o ajuste de layouts, e o recurso de visualização em tempo real permite que você veja exatamente como seu design ficará em diferentes dispositivos.
Além de sua flexibilidade e facilidade de uso, o Elementor CSS Grid também oferece vários recursos avançados, incluindo a capacidade de adicionar CSS personalizado a itens de grade individuais, controlar o alinhamento de elementos dentro da grade e criar animações e transições complexas. Aqui estão alguns dos recursos mais fortes do Elementor CSS Grid -
- Parte de um popular plugin de construtor de páginas para WordPress
- Versão beta disponível
- Uma grande comunidade de usuários e desenvolvedores
- Animações e transições avançadas
Grade CSS do construtor de tijolos
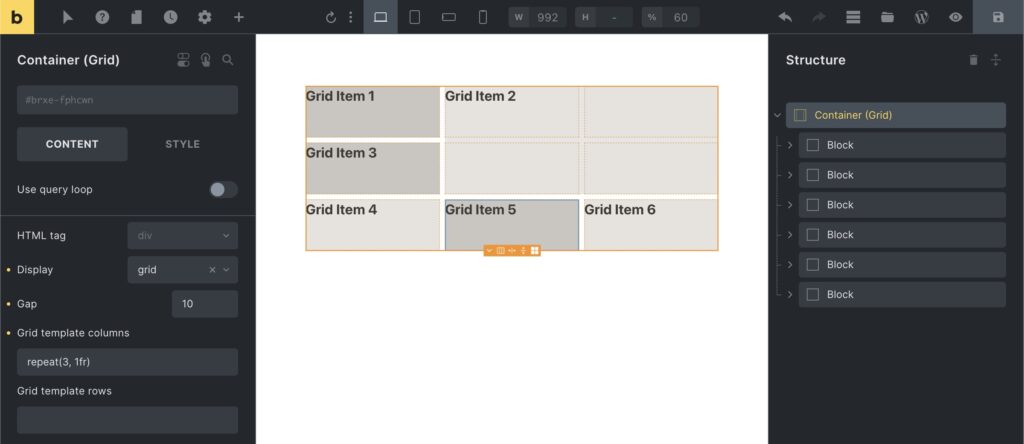
O Bricks Builder é um construtor de páginas popular que fornece uma variedade de ferramentas poderosas para criar designs de sites complexos. Um de seus recursos de destaque é o sistema CSS Grid, que permite aos usuários criar layouts responsivos com facilidade.
O Bricks Builder CSS Grid é um sistema flexível que permite criar grades de qualquer tamanho e complexidade. Você pode ajustar o número de colunas, alturas das linhas e calhas ao seu gosto, e a grade é totalmente responsiva, garantindo que seu design tenha uma ótima aparência em qualquer dispositivo.

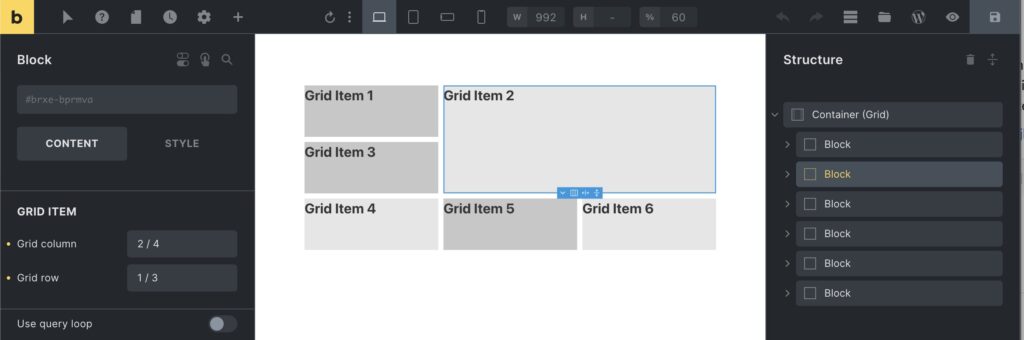
Uma das principais vantagens de usar o CSS Grid do Bricks Builder é o nível de controle que ele oferece. Você pode personalizar todos os aspectos de sua grade, desde o tamanho e a posição de elementos individuais até o espaçamento entre eles. Isso facilita a criação de layouts exclusivos e atraentes que se destacam da multidão.

Outra vantagem do Bricks Builder CSS Grid é sua facilidade de uso. A interface de arrastar e soltar facilita a criação e o ajuste de layouts, e o recurso de visualização em tempo real permite que você veja exatamente como seu design ficará em diferentes dispositivos. Isso torna mais fácil experimentar diferentes layouts e encontrar o design perfeito para o seu site.
Além de sua flexibilidade e facilidade de uso, o Bricks Builder CSS Grid também oferece uma variedade de recursos avançados, incluindo a capacidade de adicionar CSS personalizado a itens de grade individuais, controlar o alinhamento de elementos dentro da grade e criar animações e transições avançadas. Aqui estão alguns dos recursos mais fortes do Bricks Builder CSS Grid -
- Software construtor de páginas autônomo
- Opções de personalização mais avançadas
- Suporte CSS personalizado para itens de grade individuais
- Animações e transições avançadas
Elementor CSS Grid vs. Bricks Builder CSS Grid
O Bricks Builder e o Elementor são criadores de páginas populares que fornecem uma variedade de ferramentas poderosas para a criação de designs complexos de sites. Um dos recursos de destaque desses construtores de páginas é o sistema CSS Grid, que permite aos usuários criar layouts responsivos com facilidade.
Tanto o Bricks Builder CSS Grid quanto o Elementor CSS Grid fornecem uma interface de arrastar e soltar para facilitar a criação de layout, com grades totalmente responsivas que podem ser personalizadas com colunas e linhas personalizadas. Ambos oferecem suporte a CSS personalizado para itens de grade individuais e permitem que você visualize as alterações em tempo real. Além disso, ambos oferecem animações e transições avançadas para aprimorar a experiência do usuário.
A principal diferença entre os dois é que o Bricks Builder CSS Grid é um software de criação de páginas independente, enquanto o Elementor CSS Grid faz parte do plug-in do construtor de páginas Elementor para WordPress. O Elementor CSS Grid possui uma grande comunidade de usuários e desenvolvedores, e uma versão gratuita está disponível. Por outro lado, o Bricks Builder CSS Grid possui apenas uma versão premium disponível e possui uma comunidade menor de usuários e desenvolvedores. No entanto, oferece opções de personalização mais avançadas do que seu concorrente. Em última análise, a escolha entre os dois dependerá de suas necessidades e preferências.
Empacotando
A escolha entre Elementor CSS Grid e Bricks Builder CSS Grid dependerá de suas necessidades e preferências individuais. Ambos os sistemas oferecem ferramentas poderosas para criar layouts impressionantes e responsivos, por isso é importante considerar fatores como facilidade de uso, opções de personalização e suporte da comunidade ao tomar sua decisão.





