A Elementor está lançando novas versões beta do Elementor 3.8 e Elementor 3.8 Pro, que possuem alguns recursos que as pessoas esperavam. Esta é uma notícia muito empolgante para os desenvolvedores da web. Além disso, eles usam esse tempo para mostrar seu novo processo de lançamento, o que tornará os lançamentos futuros do Elementor muito mais previsíveis e confiáveis.

O novo Elementor 3.8 inclui o seguinte:
- Construtor de Loops (Pro)
- Flexbox Containers Beta – marcado como estável
- Remover Kit – Reverter kits para sua condição anterior
O Construtor de Loops

O Loop Builder será introduzido em sua iteração inicial no Elementor 3.8. Você pode construir o item principal para conteúdo repetido (ou seja, loops), como listagens, e alterar como ele aparece na página usando o Loop Builder. Você pode obter muito mais flexibilidade de design e conteúdo dinâmico com o modelo de item principal do que com o widget Postagens.
Revisões futuras do Loop Builder fornecerão compatibilidade completa com WooCommerce, além de outros recursos que melhorarão seu site. A primeira fase do Loop Builder inclui a capacidade de criar um item principal para postagens e tipos de postagem personalizados.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriando modelo de item principal
Seu modelo de item principal pode ser criado de duas maneiras:
- Edição in-loco: arraste o widget Loop Grid para uma página e clique no botão "Criar um modelo" para ativar a edição in-loco.
- Tela preta: um novo modelo pode ser adicionado no menu Modelos no administrador do WordPress ou adicionando um novo modelo de item de loop no Theme Builder.
Quase qualquer widget no Elementor pode ser usado para construir seu modelo de item principal. Você pode fornecer qualquer uma das variáveis dinâmicas em seu site para cada widget que você emprega ou pode deixá-las estáticas e usá-las para melhorar a aparência de seu item principal.
Exibindo o Loop
Usando o widget Loop Grid, você pode usar os modelos de loop que você cria em qualquer página. Com este widget, você pode escolher o nome do modelo e a fonte de dados do WordPress a partir da qual deseja mostrar o conteúdo e personalizar o layout, estilo e paginação de acordo com suas preferências.
- Como o Loop depende do Flexbox Containers, você deve ativar o experimento Flexbox Containers para utilizar o Loop Builder em seu site.
- Você deve ativar o experimento Loop após iniciar o experimento Flexbox Containers.
Você tem um site hospedado na nuvem?
Observe que o nome do modelo de loop mudou de "Loop" para "Item de loop" para evitar confusão com outros plugins de terceiros. Como resultado, todos os modelos de loop que você criou com versões de nuvem anteriores do Elementor serão removidos. Lamentamos sinceramente qualquer problema que isso possa ter causado. Isso será corrigido na nova versão e os modelos serão salvos corretamente.
Criar um loop no local
- Certifique-se de que seu site tenha no mínimo seis posts, cada um dos quais deve ter o título do post, fotos em destaque e qualquer texto extra que você pretenda utilizar.
- Crie uma nova página, adicione o widget Loop Grid usando o Elementor e personalize-o.
- No modo de edição do Editor ou no painel, selecione o botão Criar modelo.
- Certifique-se de que o painel de widgets primeiro proponha widgets relacionados a postagens quando você for para um modo de edição in-loco no contêiner do item principal.
- Qualquer widget dinâmico (e estático) pode ser solto na área de modelo.
- Clique na alça amarela "Salvar & Voltar" quando o design do item principal estiver concluído.
- Certifique-se de retornar à página pai.
- Certifique-se de que o design do modelo principal seja usado para preencher automaticamente as postagens adicionais no loop.
- Para alternar para o design de modelo principal, clique no botão ou alça "Editar modelo".
- Em seguida, salve suas alterações e volte para a página pai.
- Certifique-se mais uma vez de que os outros posts no loop sejam projetados de acordo com o item principal atualizado.
- Altere as configurações de Colunas, Itens por Página e Alvenaria nos controles de layout.
- Certifique-se de que todos os controles funcionem conforme o esperado, verificando a seção Consulta.
- Revise os controles de paginação e experimente as várias opções.
- Comece examinando as opções de layout e paginação na guia Estilo.
- Verifique se o Editor e o Frontend funcionam como pretendido.
Crie um loop a partir do Theme Builder
- Vá para o Theme Builder (Nova interface do usuário e visualização de tabela do WordPress) e clique no botão "Adicionar novo" para criar um novo modelo de item de loop.
- Verifique se você pode ver os widgets vinculados às postagens sugeridas.
- Qualquer widget dinâmico (e estático) pode ser solto na área de modelo.
- Ao selecionar o ícone de opções do modelo, você pode alterar a largura da visualização (ícone de roda dentada). Depois disso, selecione a área Configurações de visualização e brinque com o controle deslizante de largura.
- Na área Configurações gerais, altere o nome do modelo (no ícone da roda dentada).
- Clique em "Publicar" quando o design do item principal estiver concluído.
- Crie uma nova página, atualize-a com o Elementor e adicione o widget para a grade de loop.
- Na opção "Escolher um modelo", escolha o novo modelo.
- Faça com que o loop seja exibido corretamente no modo de edição e que os outros posts no loop sejam preenchidos com base no layout do template principal.
- Verifique se o Editor e o Frontend funcionam como pretendido.
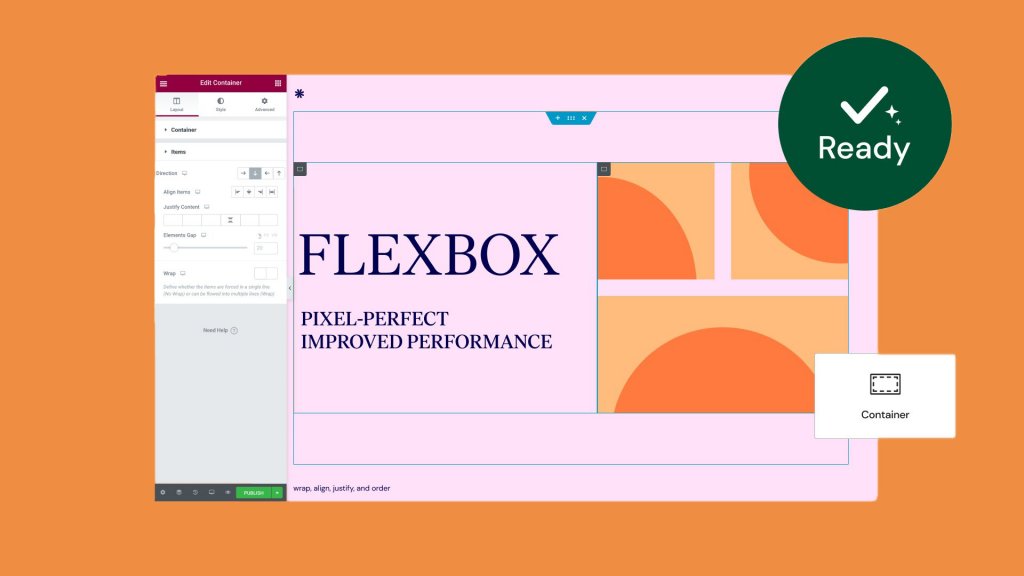
Contêineres Flexbox, agora estáveis

Depois de passar por muitos testes e ser analisada de várias maneiras, esta versão do experimento Flexbox Containers mostra que está em beta e agora é considerada estável. Isso significa que você pode usá-los em seu próprio site com confiança.
Tentaremos garantir que quaisquer alterações ou melhorias que fizermos nos contêineres de agora em diante também sejam compatíveis com versões anteriores. Isso significa que eles não devem alterar a aparência ou trabalhar em sites que já iniciaram o experimento. Como alguns de vocês precisarão aprender e se acostumar com os contêineres Flexbox, caberá a você, por enquanto, decidir quando ativar o experimento e usar contêineres em seu site. [É também por isso que eles ainda estarão na guia Experiência nas Configurações do Elementor por enquanto.]
Lembre-se de que, se você ativar o experimento e usar o Containers para criar layouts, mas desativar o experimento, todas as partes do site feitas com o Containers poderão desaparecer.
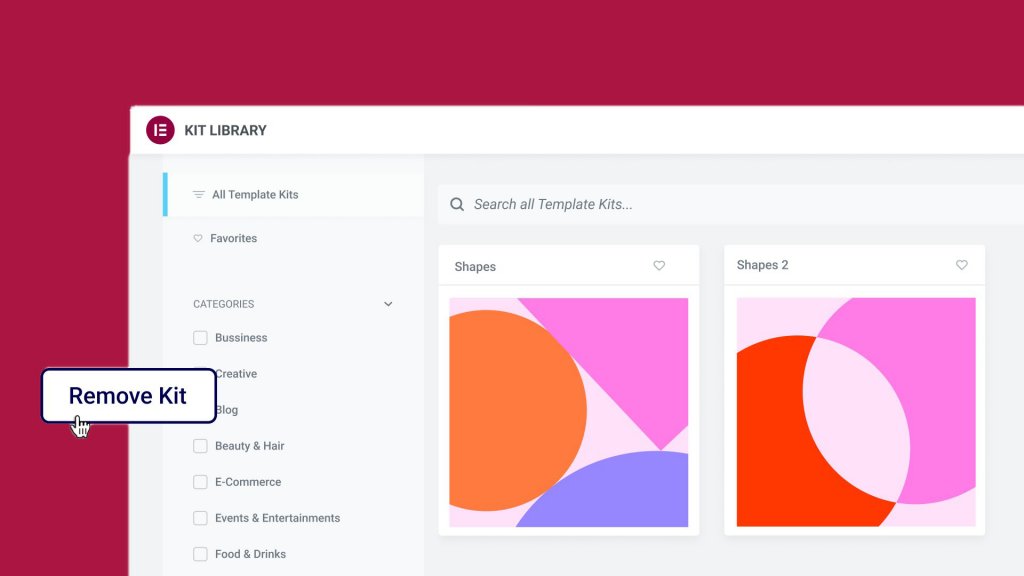
Remover kit

Você já baixou um kit de site, mas decidiu não usá-lo? Com esta atualização, você não precisa restaurar todo o site para uma versão anterior, desfazer manualmente todos os estilos globais que o kit adicionou ou excluir as páginas que ele veio com.
Qualquer kit baixado após esta versão pode ser facilmente removido acessando Elementor Settings > Tools > Import/Export e clicando no botão "Remove Kit". Isso pode ser feito no painel do WordPress. Este botão só aparecerá se você baixou um kit depois de atualizar para esta versão.
Como verificar
- Vá para o painel do WordPress, clique em Templates e depois clique em Kit Library.
- Verifique se tudo funciona bem no front-end e se o kit baixou todo o seu conteúdo.
- Tente adicionar uma nova página e veja como os estilos globais do kit são aplicados à nova página quando você fizer isso.
- Vá para Elementor > Tools> Import/Export Kit e clique no novo botão "Remove Kit" na parte inferior da tela. Em seguida, clique em "Sim" no pop-up de ação. Isso fará com que seu site volte ao que era antes de você adicionar o kit.
- Verifique suas postagens e páginas para garantir que as páginas que acompanham o kit foram removidas.
- Se você criou uma nova página, verifique seu conteúdo para ter certeza de que é o mesmo e que os estilos globais da página estão de volta ao que eram. Só então você deve baixar o kit.
Como se tornar um testador beta?
Se você ainda não ativou o teste beta no Elementor, faça o seguinte:
- Clique em Elementor > Tools > Versions.
- Ative o recurso para testadores beta.
- Vá para Dashboard > Updates para obter a versão beta da versão mais recente.
- Isso o preparará para testar a versão mais recente do Elementor.
Empacotando
Os desenvolvedores estão sempre tentando aprender mais sobre as pessoas que usam o Elementor . Qualquer pessoa que queira compartilhar ideias, sugestões e ideias para novos recursos é bem-vinda para se inscrever para um tempo de qualidade conosco aqui. Ou você pode obter a Dev Edition do Elementor.





