Com o Elementor 3.7 , você pode localizar seu espaço de trabalho, adicionar ícones personalizados a widgets extras, alterar o experimento do Flexbox Container, adicionar um depurador de números para dados numéricos e muito mais.

Com o lançamento da nova versão do Elementor , agora você pode editar suas preferências, melhorar seu fluxo de trabalho e personalizar ainda mais seus designs. Você pode então se concentrar na construção de sites com o mínimo de interrupção.
Esta versão também oferece melhorias importantes e correções de bugs que movem o experimento do Flexbox Container para um estado estável.
IU compatível com idiomas

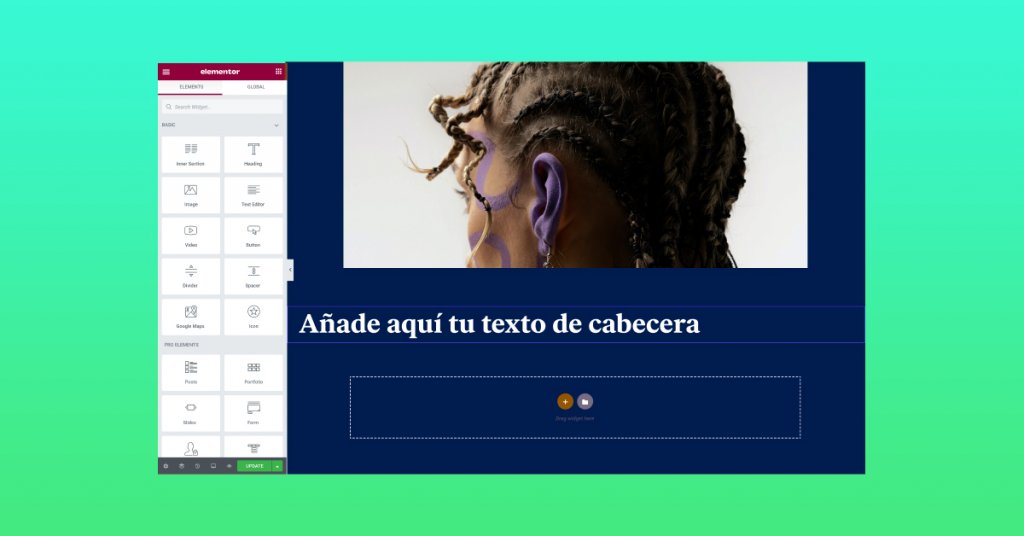
Trabalhar em seu idioma original ajuda você a trabalhar de forma mais rápida e eficiente, pois você não precisará traduzir palavras e frases continuamente em sua cabeça ou, pior, pesquisar no Google. Dito isto, você pode ocasionalmente encontrar-se trabalhando em um site que não está em sua língua nativa. Até agora, se fosse esse o caso e você alterasse o idioma do seu site no WordPress, por exemplo, para o espanhol, todo o seu espaço de trabalho no Elementor também estaria em espanhol.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCom esta versão, independentemente do idioma do seu site, você pode configurar o Editor Elementor para qualquer idioma que desejar e até mudar o caminho do site de RTL para LTR e vice-versa sem afetar o Editor. Melhor ainda, o texto do espaço reservado para o widget estará no mesmo idioma do site que você está criando. Isso não apenas fornece contexto espacial, mas também simplifica o fornecimento de sites para clientes ou membros da equipe que desejam trabalhar no idioma do site e permite que vários editores operem em seu próprio idioma.
Depurador de Números

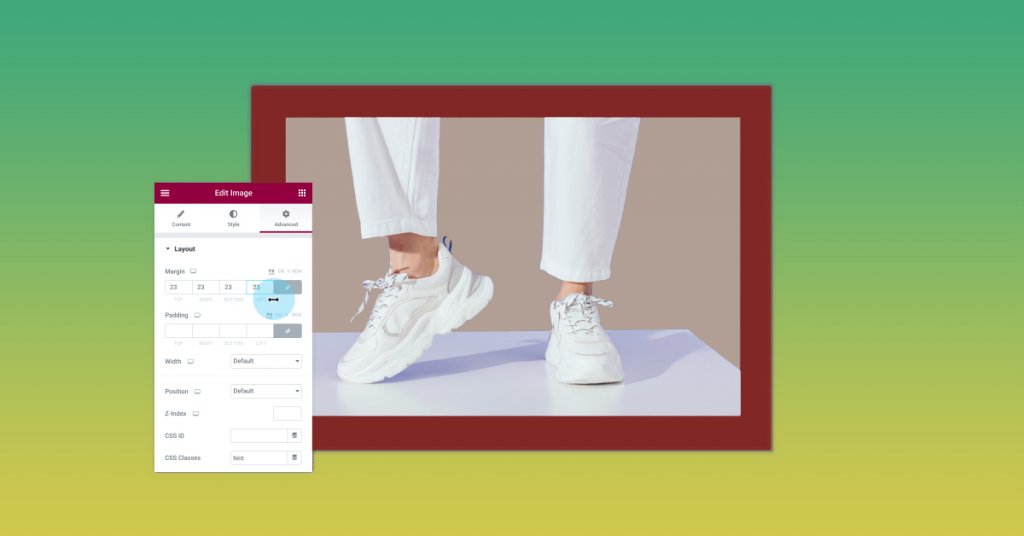
Você pode estar ciente do recurso de controle numérico de outras ferramentas de design, como Adobe XD ou Figma, projetado para simplificar o processo de alteração de valores numéricos nesses programas. O depurador de números é uma maneira mais fácil e confortável de alterar seu preenchimento, margens, Z-Index e outras variáveis numéricas no Elementor 3.7.
Passar o mouse sobre os rótulos dos campos numéricos ou clicar no próprio campo numérico enquanto mantém pressionado o botão do mouse para revelar o "Cursor de redimensionamento de objetos" horizontal e deslizar o mouse para a esquerda ou para a direita revelará o controle deslizante de números. Você também pode alterar o valor pressionando as teclas ctrl ou command no teclado para uma melhor experiência.
Transição mais fácil entre o Editor e o WordPress

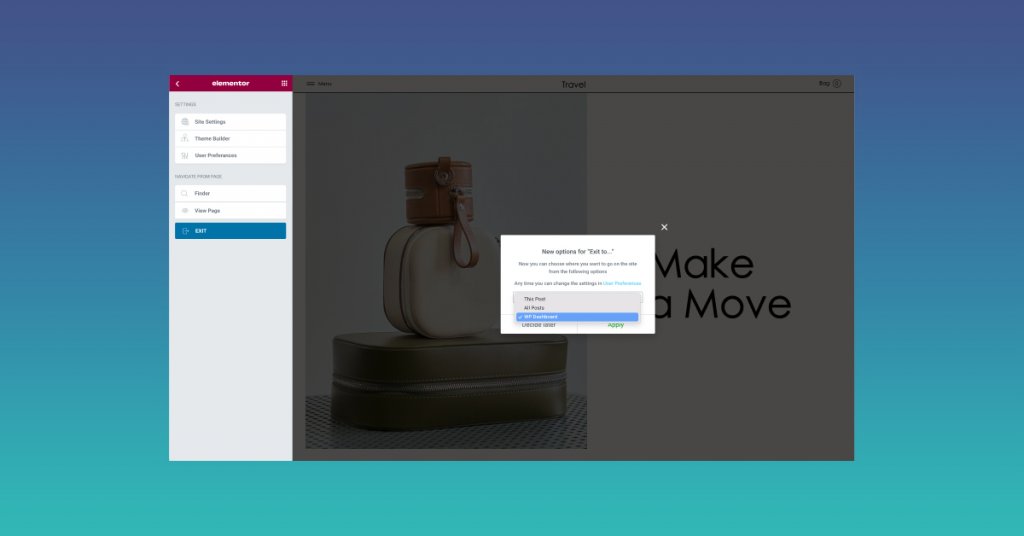
Após atualizar para o Elementor 3.7, você receberá um pop-up solicitando que selecione o local de configuração de saída padrão na próxima vez que desejar sair do Editor. As novas opções são:
Escolher "Esta postagem" levará você à página ou postagem exata que você estava atualizando no back-end do WordPress.
De acordo com o que você estava editando, clicar em "Todas as postagens" levará você a uma lista de todas as postagens ou páginas do WordPress.
Você será levado imediatamente para o Painel do WordPress digitando "WP Dashboard".
Além disso, a seção Preferências do usuário do Elementor permite que você modifique essa configuração sempre que desejar.
Ícones personalizados

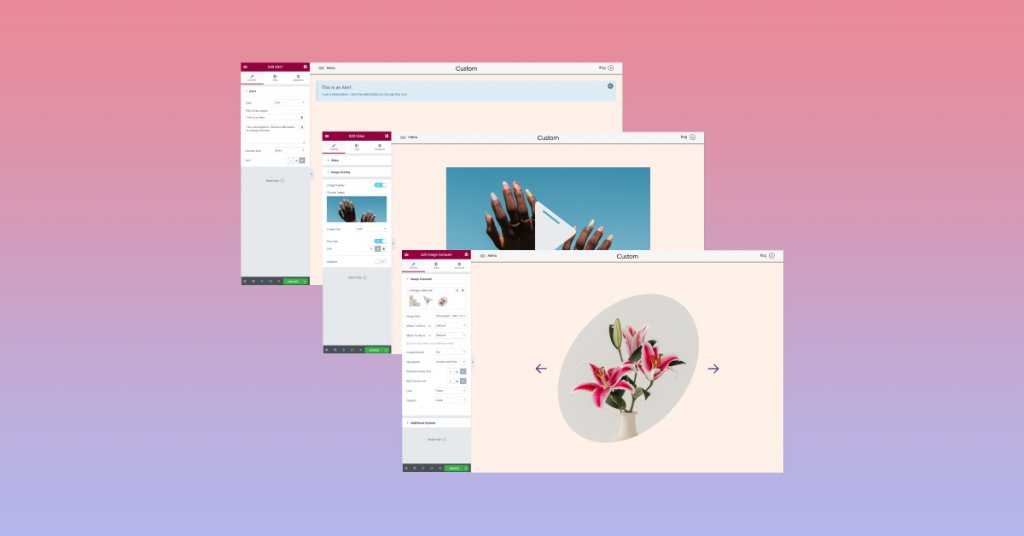
As limitações de design ainda desapareceram no Elementor 3.7 e os ícones predefinidos agora podem ser editados. Desde esta versão, os ícones de ações dos seguintes widgets podem ser alterados com seus próprios ícones exclusivos:
- Alerta: Pressione 'X' para cancelar o alerta
- Vídeo: o ícone "reproduzir" no vídeo sobreposto
- Carrossel de imagens – as setas anterior e seguinte
Você pode selecionar qualquer ícone que desejar no banco de dados de ícones ou carregar seu próprio SVG e estilizá-lo para se adequar à identidade do seu site. Continuaremos permitindo o uso de ícones personalizados em mais widgets nas próximas versões.
Atualização do Contêiner Flexbox
Como o Elementor continua coletando seus comentários e aprimorando sua usabilidade, o Flexbox Containers, a nova estrutura de layout no Editor para Elementor, ainda é considerado uma versão Alpha experimental. Estas são apenas algumas das alterações que você verá como resultado dessa atualização se tiver ativado a experiência:
- No painel, a aba de layout foi alterada para facilitar a localização dos controles do Container.
- A observação da tag 'a' do wrapper HTML foi atualizada para evitar que os layouts falhem quando os itens aninhados são agrupados com uma tag 'a' diferente.
- novas opções de clique com o botão direito do mouse para adicionar um novo Container por meio do widget Container.
- Para facilitar o acesso ao Container, um novo componente de layout foi adicionado ao painel.
- Todos os Containers agora têm um preenchimento padrão de 10px.
- As opções para preenchimento de contêiner em todo o site foram adicionadas à categoria Layout das configurações do site (onde também podem ser usadas para substituir o preenchimento padrão de 10px).
- O widget Elements Gap in Container agora inclui a unidade "EM", que melhora a capacidade de resposta.
- Os usuários não conseguiam mais puxar um contêiner pai para um contêiner filho, o que era um problema.
- Corrigido o bug que fazia os widgets desaparecerem quando a orientação do Container era definida como uma coluna.
- Corrigido o bug que impedia que os widgets espaçadores e divisores funcionassem corretamente em contêineres.
Ajustes Adicionais
Vários ajustes e correções de bugs estão incluídos em todas as edições do Elementor. Essas modificações podem parecer insignificantes no início, mas algumas delas melhorarão significativamente a maneira como você usa o Elementor regularmente, enquanto outras podem nem se registrar.
Como muitas das alterações e correções de problemas nesta versão atendem a solicitações de nossa comunidade, gostaríamos de compartilhá-las com você. Você também pode ver o changelog completo.
- Maior memória do servidor durante o carregamento do Editor para evitar o spinner de carregamento giratório do Editor.
- As opções de raio de borda de alguns widgets, configurações de widget em geral e estilos globais agora usam a unidade 'EM'.
- Implementação de infraestrutura para elementos aninhados
- Todas as páginas da Web vêm com CSS aprimorado ativado por padrão.
- Os experimentos de pontos de interrupção personalizados adicionais e carregamento de ativos aprimorado foram atualizados para estáveis.
- O suporte ao PHP 5.6 não é mais recomendado.
Experimente o melhor design
Quando se trata de criar sites, cada criador da web tem seus próprios procedimentos e preferências estéticas. A maioria dessas melhorias não mudará a aparência do seu site, mas mudará a forma como você opera, desenvolve, cria e projeta, pois você terá mais possibilidades de personalização e poderá produzir mais sites com mais rapidez.
Experimente esses novos recursos que o Elementor 3.7 inclui e informe-nos nos comentários.





