Os construtores de sites transformaram o cenário da criação e gerenciamento de conteúdo online, permitindo que indivíduos com diversos níveis de habilidade dêem vida às suas ideias rapidamente. Elementor tornou-se um exemplo brilhante de inovação entre as plataformas mais renomadas, ultrapassando continuamente os limites do design e desenvolvimento de sites.

Elementor é um construtor de sites líder que inova constantemente. Com o lançamento do Elementor 3.20, novos recursos interessantes foram introduzidos que prometem levar sua experiência de construção de sites a novos patamares. Além disso, o Elementor 3.20 traz melhorias significativas de desempenho e acessibilidade, garantindo que seu site tenha uma aparência impressionante, carregue rapidamente e seja acessível a todos os visitantes.
Levando as condições de exibição para o próximo nível
Poucos recursos são tão poderosos e versáteis quanto as Condições de exibição quando se trata de criar experiências de usuário dinâmicas e personalizadas na web. Com a implementação dessa funcionalidade líder do setor pela Elementor, você já foi capaz de controlar a visibilidade dos elementos com base em uma ampla gama de critérios, desde funções de usuário e tipos de dispositivos até idiomas do navegador.
Com o lançamento do Elementor 3.20, a equipe elevou as Condições de Exibição a novos patamares sem precedentes, introduzindo vários recursos inovadores que revolucionarão a forma como você aborda a personalização de sites e a segmentação de conteúdo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraLógica de condição sofisticada com conectores OR

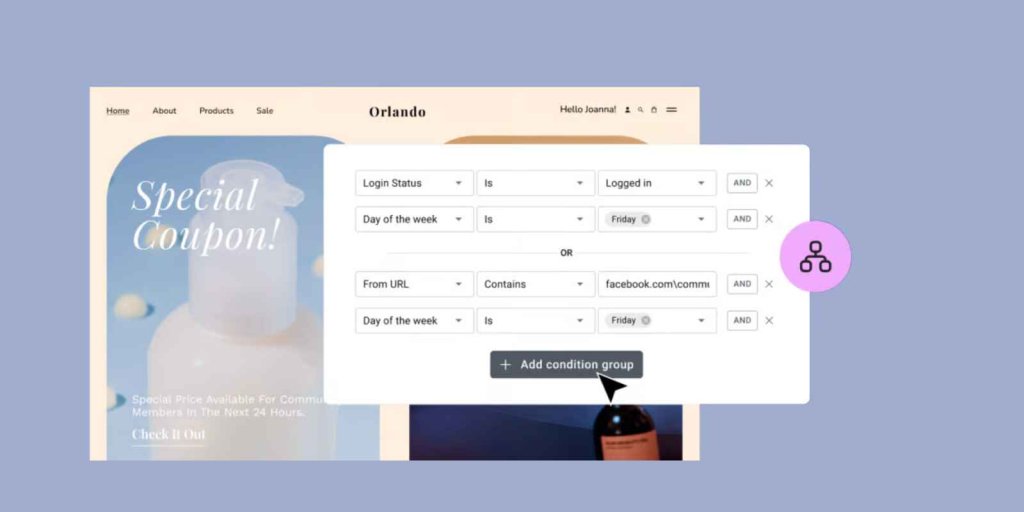
A combinação de vários grupos de condições usando operadores lógicos OR é uma virada de jogo para a criação de regras de visibilidade sofisticadas. Não está mais limitado a exibir elementos quando todas as condições forem atendidas; agora você pode configurar cenários complexos onde o conteúdo é mostrado se diversas condições forem atendidas.
Por exemplo, imagine que você deseja oferecer um código de cupom especial para seus segmentos de público mais engajados – aqueles que são usuários registrados ou que chegam de seus canais de mídia social.
Com o novo conector OR, você pode configurar facilmente dois grupos de condições: um para status de login e outro para fontes de referência contendo seus URLs de mídia social. Se um visitante atender a alguma dessas condições, o código do cupom será exibido dinamicamente, permitindo que você recompense seus seguidores mais fiéis com ofertas exclusivas.
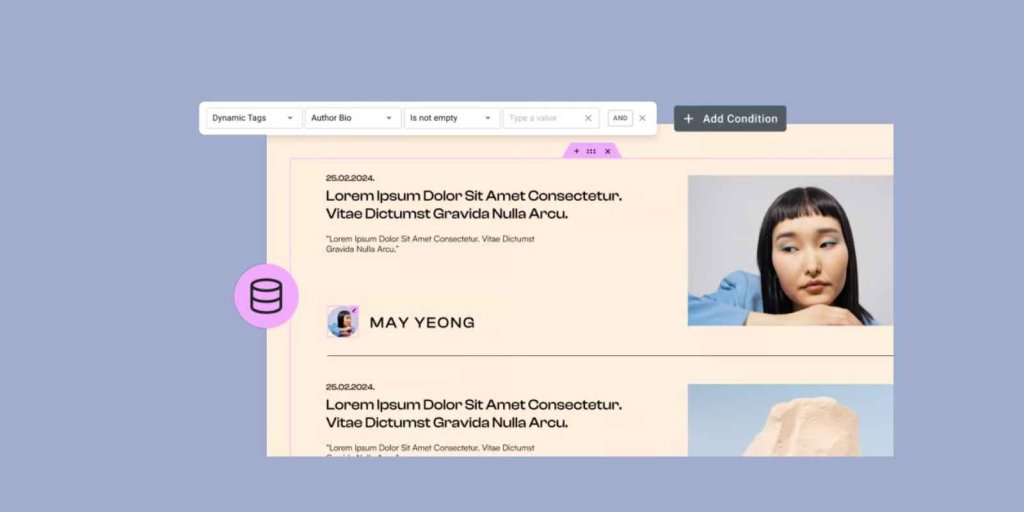
Visibilidade de conteúdo dinâmico com condições de campo personalizadas

A integração da Elementor com campos personalizados do WordPress sempre foi um recurso poderoso, permitindo que você aproveite dados dinâmicos em todo o seu site. Agora, com a introdução das condições de exibição baseadas em campos personalizados, você pode levar essa funcionalidade a novos patamares, garantindo que o conteúdo seja mostrado ou oculto com base nos valores desses campos dinâmicos.
Digamos que você esteja construindo um site imobiliário com listagens de imóveis e diversas comodidades e características. Ao configurar condições de exibição com base em campos personalizados como “Tem piscina” ou “Número de quartos”, você pode mostrar ou ocultar automaticamente elementos específicos – como ícones, descrições ou até mesmo seções inteiras – com base nos atributos exclusivos de cada propriedade.
Este nível de controle granular de conteúdo não apenas melhora a experiência do usuário e agiliza a hierarquia visual do site, garantindo que os visitantes recebam apenas as informações mais relevantes.
Desempenho e acessibilidade da turboalimentação
O desempenho e a acessibilidade do site não são mais luxos opcionais – são essenciais para uma presença online de sucesso. Páginas de carregamento lento e conteúdo inacessível podem afastar rapidamente os visitantes, impactando negativamente o envolvimento do usuário, as classificações dos mecanismos de pesquisa e seus resultados financeiros.
Reconhecendo esses fatores, a Elementor priorizou o desempenho e a acessibilidade no desenvolvimento da versão 3.20. Com otimizações e melhorias inovadoras, esta versão mais recente promete aumentar a velocidade do seu site e garantir uma experiência integrada e inclusiva para todos os usuários, independentemente de seus dispositivos ou habilidades.
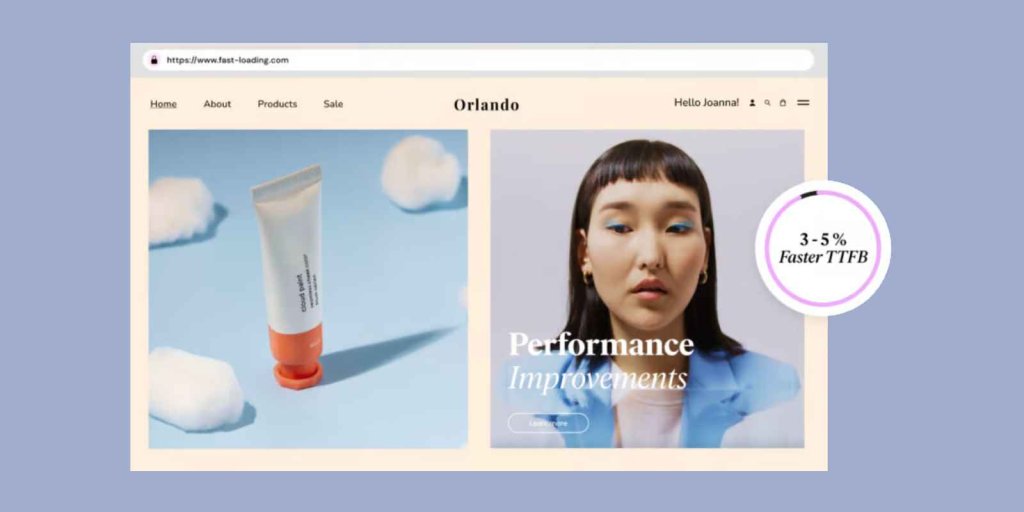
Tempos de carregamento de página mais rápidos
Quando se trata de desempenho de um site, cada milissegundo conta. É por isso que o Elementor 3.20 apresenta uma série de otimizações projetadas para acelerar o tempo de carregamento da página, garantindo que os visitantes possam acessar seu conteúdo o mais rápido possível.
TTFB acelerado (tempo até o primeiro byte): O tempo até o primeiro byte (TTFB) é uma métrica crítica que mede a capacidade de resposta do seu servidor web. Com o Elementor 3.20, você experimentará uma redução significativa no TTFB. Mas isso é apenas o começo – em páginas particularmente complexas e com muito conteúdo, as melhorias no TTFB podem ser ainda mais substanciais, proporcionando um aumento notável no tempo geral de carregamento da página.

Saída DOM simplificada : cada elemento, estilo e funcionalidade que você adiciona ao seu site contribui para a pegada geral do código, conhecida como Document Object Model (DOM). Quanto mais complexo o DOM, mais tempo leva para os navegadores renderizarem seu conteúdo. No Elementor 3.20, a equipe enfrentou esse desafio de frente, implementando otimizações que reduzem drasticamente a saída do DOM para componentes críticos como Containers.
Recursos de acessibilidade aprimorados
Garantir que seu site seja acessível a usuários com deficiência é um imperativo moral e um requisito legal em muitas regiões. Com o Elementor 3.20, a equipe dobrou seu compromisso com a inclusão, introduzindo uma série de melhorias de acessibilidade que atendem às diversas necessidades dos usuários.
Navegação de teclado aprimorada e usabilidade móvel para mega menus : usar menus em sites com teclado ou tela sensível ao toque pode ser frustrante. O Elementor 3.20 facilita a navegação nos menus desses dispositivos para que todos possam navegar no seu site sem problemas!
Melhor suporte ao leitor de tela : Elementor melhorou a acessibilidade para pessoas que usam leitores de tela, o que significa que o widget de login do seu site agora funcionará melhor para eles.
Experiência de edição amigável ao teclado : As ferramentas de edição do Elementor agora são mais fáceis com apenas o teclado. Isso torna a construção de sites mais fácil!
Atualizações e integrações de recursos
Elementor 3.20 traz diversas atualizações e alterações em recursos e experimentos existentes, tornando algumas opções padrão para novos sites. Em contraste, outros foram totalmente integrados à experiência central do Elementor.
Novos padrões para novos sites
- Grid Containers: O recurso Grid Containers permite layouts avançados baseados em grade e agora está habilitado por padrão para novos sites Elementor.
- Widget de filtro de taxonomia: o widget de filtro de taxonomia, uma ferramenta poderosa para filtrar conteúdo com base em taxonomias como categorias e tags, também está ativado por padrão.
Consolidação de recursos principais
- Guia de estilo global: o experimento do Guia de estilo global, que fornece uma maneira centralizada de gerenciar estilos de design em seu site, foi incorporado ao produto principal Elementor.
- Transições de página: o experimento Transições de página, que permite animações suaves entre carregamentos de página, agora é uma parte integrada do Elementor.
- Scroll Snap: O experimento Scroll Snap, que permite a funcionalidade de rolagem instantânea para melhorar a experiência do usuário, foi consolidado no conjunto principal de recursos do Elementor.
Com essas atualizações, a Elementor pretende fornecer uma experiência de usuário mais simplificada e coesa, disponibilizando recursos essenciais desde o início e integrando experimentos populares ao produto principal para suporte e desenvolvimento de longo prazo.
Empacotando
Com o Elementor 3.20 , os criadores de sites podem esperar uma experiência de construção mais dinâmica e de alto desempenho. As condições de exibição aprimoradas, com conectores OR e suporte a tags dinâmicas, abrem novas possibilidades para visibilidade de conteúdo personalizada. Enquanto isso, as otimizações para TTFB, saída DOM e acessibilidade garantem tempos de carregamento mais rápidos e uma experiência de usuário inclusiva em todos os dispositivos e habilidades. Ao tornar padrão recursos importantes como Grid Containers e Taxonomy Filter, ao mesmo tempo em que consolida experimentos bem-sucedidos no produto principal, a Elementor reforça seu compromisso com uma plataforma de criação de sites intuitiva e rica em recursos.





