Quando se trata de construção de sites, a Elementor se estabeleceu como uma plataforma líder, capacitando milhões de usuários a criar páginas da web impressionantes e interativas com facilidade. A cada nova atualização, a Elementor continua a elevar o nível, introduzindo recursos inovadores que tornam o design do site ainda mais acessível e agradável. A versão mais recente, Elementor 3.14 Beta, traz uma série de adições interessantes, incluindo um novo carrossel aninhado, grade de loop, visualização de estilo global e muito mais. Neste artigo, iremos nos aprofundar nesses novos recursos e explorar por que o Elementor continua sendo a escolha certa para web designers e desenvolvedores.

O sucesso da Elementor reside na sua capacidade de fornecer uma experiência de construção de sites intuitiva e contínua. Ele elimina a necessidade de conhecimento de codificação, permitindo que usuários de todos os níveis de habilidade dêem vida às suas visões criativas. Quer você seja um profissional experiente ou esteja apenas começando, Elementor permite que você crie sites com aparência profissional de forma rápida e eficiente.
O compromisso da Elementor com a melhoria e inovação constantes é evidente na versão 3.14 Beta. Esses novos recursos exemplificam a dedicação da Elementor em fornecer aos seus usuários as ferramentas mais avançadas para design de sites. Quer você seja proprietário de uma empresa, profissional de marketing ou designer, essas novas adições aprimorarão sua experiência de construção de sites e ajudarão você a criar sites visualmente impressionantes e fáceis de usar.
Como usar as versões beta do Elementor
Em primeiro lugar, é importante saber que a versão beta 3.14 não se destina a ser usada em sites ativos que já estejam ativos. Esta versão ainda está em testes, portanto ainda não está totalmente estável. Estamos trabalhando para corrigir quaisquer problemas antes do lançamento oficial e é por isso que disponibilizamos esta versão beta.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara ativar a versão beta do Elementor, você pode seguir estes passos simples:
- Vá para o painel do WordPress, que é o painel de controle principal do seu site.
- Procure a opção Elementor na barra lateral esquerda e clique nela. Isso o levará para a página de configurações do Elementor.
- Na página de configurações, encontre a guia ‘Ferramentas’ e clique nela.
- Na guia ‘Ferramentas’, você verá uma opção chamada ‘Controle de versão’. Clique nisso.
- Na seção ‘Controle de versão’, haverá um recurso chamado ‘Beta Tester’. Você verá uma caixa de seleção ao lado dela. Certifique-se de marcar a caixa para ativar o recurso de testador beta.
- Lembre-se de salvar suas alterações clicando no botão ou opção apropriada.
Depois de ativar o teste beta, você poderá ver e atualizar para a versão beta na página de atualizações do WordPress. Esta página mostra todas as atualizações disponíveis para o seu site, incluindo a versão beta do Elementor.
Novo carrossel aninhado [recurso profissional]

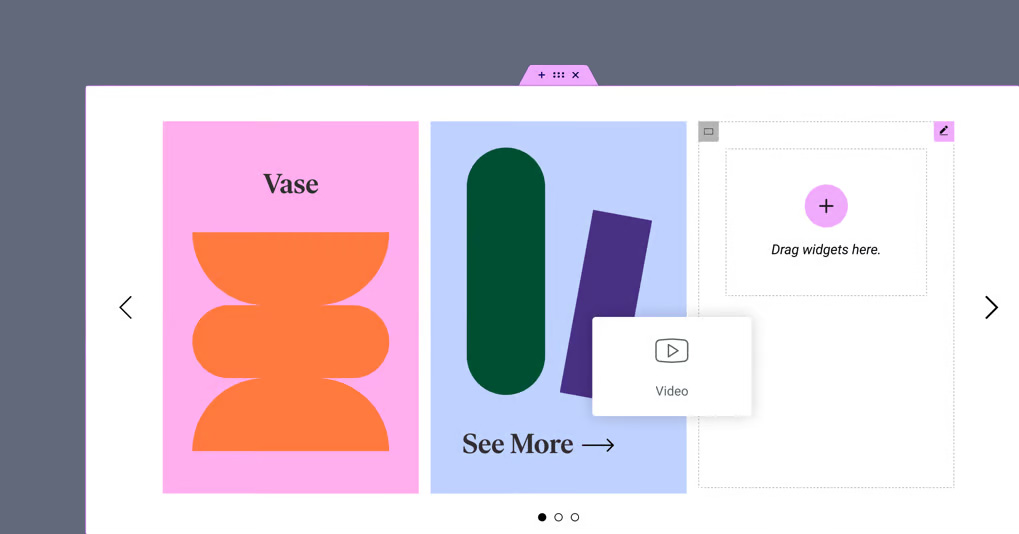
Apresentando o emocionante widget Nested Carousel no Elementor 3.14 beta! Esse recurso oferece mais controle e opções criativas ao exibir diferentes tipos de conteúdo em seu site. Com o Nested Carousel, você pode aninhar elementos em cada slide, abrindo infinitas possibilidades de design.
A flexibilidade do Nested Carousel é notável. Você pode criar facilmente um carrossel e preencher cada slide com imagens, texto e outros widgets Elementor. Isso torna o Nested Carousel uma ferramenta poderosa e versátil em sua caixa de ferramentas de web design.
Em termos simples, o Nested Carousel fornece uma tela infinita dentro de cada slide onde você pode adicionar qualquer widget Elementor que desejar. Isso significa que você tem liberdade de design sem precedentes para criar experiências de site cativantes e únicas.
Posição estática do item na grade de loop [recurso Pro]

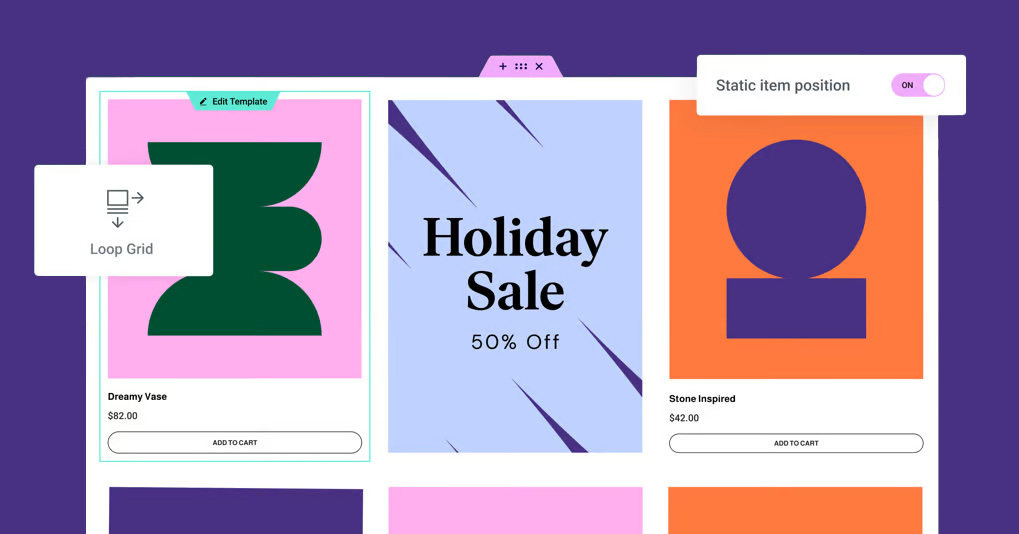
Elementor 3.14 beta traz um novo recurso interessante chamado Static Item Position in the Loop Grid. Esse recurso permite destacar conteúdo específico, como eventos, produtos ou qualquer coisa para a qual você queira chamar a atenção, dentro do seu ciclo regular de conteúdo. Pense nisso como ter seu próprio destaque especial em um mar de postagens ou produtos.
Com a Posição de item estático, você pode interromper o fluxo de seu conteúdo regular adicionando um item estático como uma imagem, formulário de contato ou vídeo. Você decide onde ele deve aparecer e a Elementor cuida do resto. O item estático escolhido substitui uma postagem ou produto na posição designada, movendo o restante do seu conteúdo de acordo.
Este novo recurso oferece uma gama de opções de personalização. Você pode controlar onde o item estático aparece na grade, escolher se ele aparece uma vez ou em intervalos regulares e até mesmo ajustar o layout do modelo alternativo alterando a opção Column Span. É tudo uma questão de injetar criatividade em suas grades.
Para acessar o recurso Posição estática do item, certifique-se de ter o recurso Loop ativado em seu site. Você pode encontrar esta opção no painel do WordPress em Elementor → Recursos. Com esse novo recurso, suas grades podem mostrar muito mais do que apenas postagens ou produtos normais – você tem a liberdade de exibir o que quiser.
Visualização de estilos globais

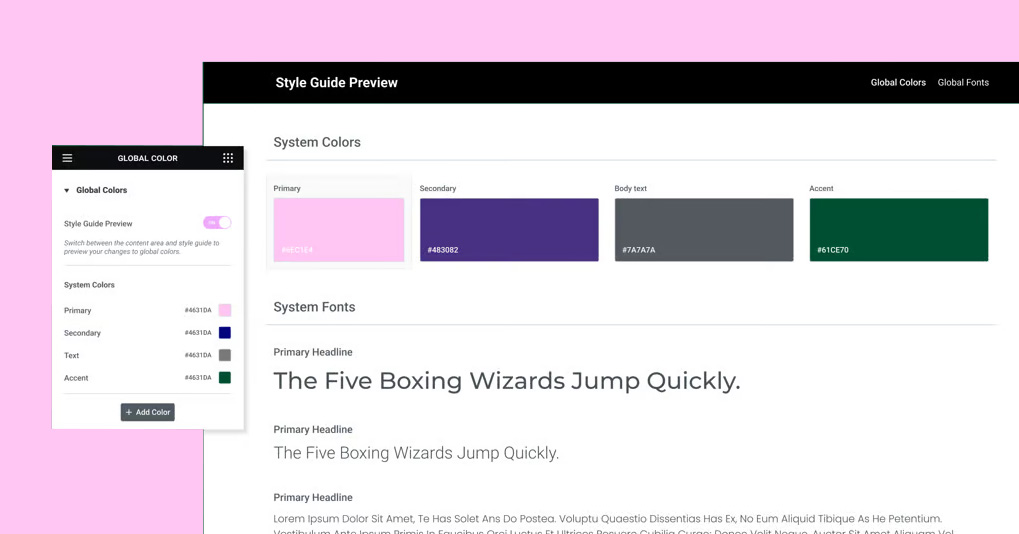
Muitas pessoas estão familiarizadas com estilos globais, que são essenciais para manter um design consistente em todo o site. Eles garantem que cores e fontes sejam usadas uniformemente em páginas diferentes. O recurso mais recente do Elementor leva os estilos globais para o próximo nível, fornecendo uma visualização em tempo real.
Elementor já permite aos usuários definir cores e fontes globais, o que é uma opção fantástica por si só. Porém, agora existe uma representação visual desses estilos. O Global Styles Preview dá vida ao sistema de design do seu site, proporcionando uma melhor compreensão de como cores e fontes funcionam juntas no contexto de todo o site.
Quando você ativa a visualização de estilos globais nas configurações do site, toda a sua página será coberta com uma visualização do guia de estilo. Este layout exibe suas cores e fontes globais conforme aparecem em uma página da web, dando a você uma ideia do DNA do design do seu site. Quaisquer alterações feitas nos estilos globais serão atualizadas automaticamente na visualização, permitindo que você faça ajustes de design em tempo real.
Outro recurso amigável é a transição suave entre a visualização e o seletor de cores ou fontes. Ao clicar em uma cor ou fonte na Visualização Global, o respectivo seletor será aberto automaticamente, facilitando o processo de design.
Este novo recurso é habilitado por padrão para sites hospedados Elementor e pode ser habilitado manualmente para sites de plug-in. Não se trata mais apenas de definir cores e fontes globais; trata-se de experimentá-los.
Melhorias de UI e UX

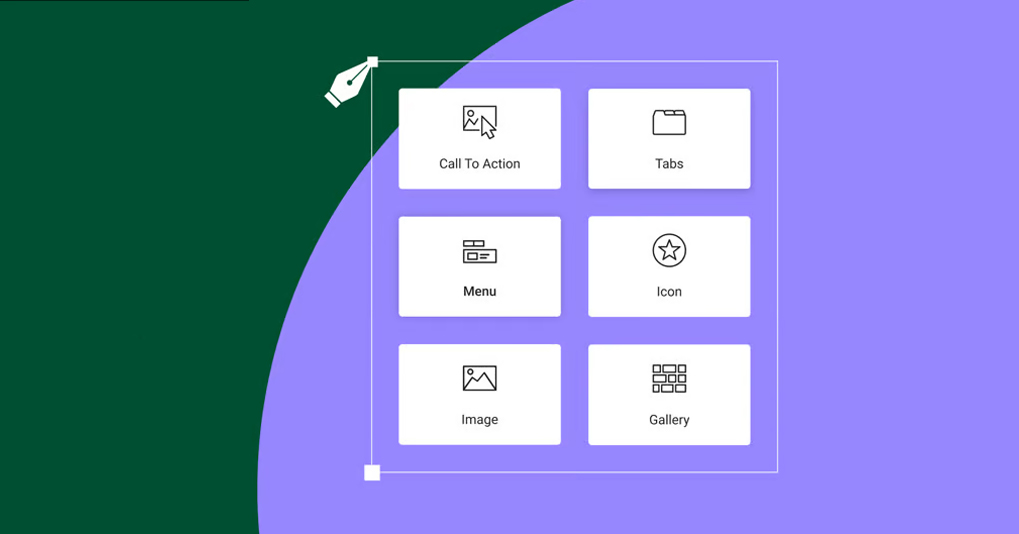
Adição de elementos com um clique
Uma das grandes melhorias no Elementor 3.14 é que agora você pode adicionar elementos ou widgets à sua página com apenas um clique. Isso é diferente da maneira antiga, onde você tinha que arrastar widgets para contêineres ou colunas específicas. Agora, quando você clica em um widget no painel, ele o adiciona automaticamente ao último contêiner ou coluna em que você estava trabalhando. Isso torna o design de uma página mais fácil e rápido porque você não precisa perder tempo arrastando elementos. Apenas certifique-se de ter selecionado o contêiner ou widget correto para que o Elementor saiba onde colocar o novo widget.
Indicação visual de páginas ou partes do site
Para facilitar a alternância entre diferentes partes de uma página, como cabeçalhos, rodapés e itens de loop, o Elementor 3.14 apresenta um novo recurso. Ele adiciona um indicador visual quando você passa o mouse sobre essas partes da página, destacando-as. Antes, você tinha que clicar em uma alça para alternar entre eles, mas agora você pode clicar em qualquer lugar da parte que deseja editar. Isso economiza tempo e torna a transição entre as seções mais suave.
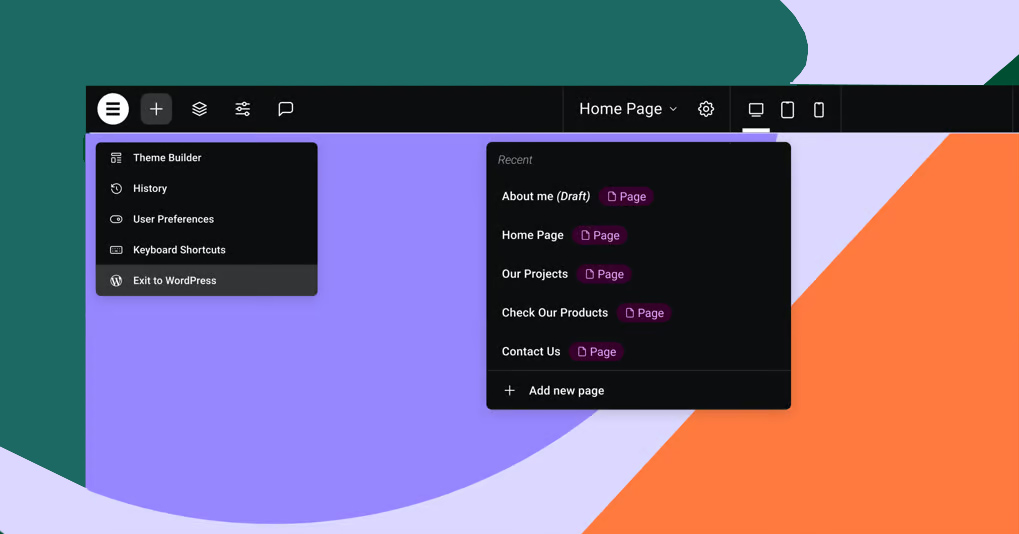
Melhorias na barra superior
Elementor 3.14 também atualiza a Barra Superior, que é uma área central para muitas ações no Elementor. Foi introduzido pela primeira vez no Elementor 3.12 e agora tem mais melhorias. Um novo recurso é a capacidade de adicionar uma nova página diretamente da barra superior, para que você não precise alternar entre o Editor e o Painel do WordPress. Outra novidade é o botão “Sair do WordPress”, que leva você de volta ao backend da parte do site em que estava trabalhando. Essas atualizações têm como objetivo facilitar as coisas e melhorar sua experiência ao usar o Elementor.
Funções adicionais de WooCommerce e WordPress
Elementor introduziu algumas atualizações úteis que tornam o uso do WooCommerce e do WordPress ainda mais conveniente. Agora, você pode acessar funções adicionais do WooCommerce e WordPress diretamente no próprio Elementor.
Se você possui um site WooCommerce, encontrará uma nova opção nas configurações do site do Elementor que permite configurar a página da sua loja. Isso significa que você não terá que alternar constantemente entre o Elementor e o painel do WordPress. Está tudo em um só lugar, facilitando muito o gerenciamento da sua loja online.
Além disso, Elementor também adicionou um botão de alternância nas configurações da página que permite ativar ou desativar comentários em uma página ou postagem específica. Isso significa que você pode controlar se os visitantes podem deixar comentários sem precisar sair do editor Elementor. É um recurso conveniente que economiza tempo e esforço.
Novos atalhos
Elementor 3.14 traz novos atalhos de teclado que tornam seu trabalho mais rápido. Se estiver usando um Mac, você pode abrir o painel "Configurações da página" pressionando CMD + SHIFT + Y, e o painel "Preferências do usuário" com CMD + SHIFT + U. Em um PC, você pode conseguir o mesmo usando CTRL + SHIFT + Y e CTRL + SHIFT + U respectivamente. Esses atalhos oferecem acesso rápido a configurações importantes, economizando tempo e aumentando sua produtividade.
Opções adicionais de estilo

Atualizações do widget de guias
O widget Guias no Elementor agora tem um botão de alternância que permite aos usuários alternar entre o layout Acordeão para dispositivos móveis. Isso significa que os usuários têm mais controle sobre a aparência de seu site em diferentes tamanhos de tela. Além disso, o widget Guias agora possui um recurso de rolagem horizontal, facilitando a navegação dos visitantes pelas guias.
Alterações no widget de ícone
O widget Ícone possui um novo recurso 'Ajustar ao tamanho', que é especialmente útil para ícones SVG personalizados. Este recurso remove qualquer espaço extra ao redor dos ícones, garantindo que eles estejam perfeitamente alinhados e se encaixem bem no design.
Novo divisor no widget de menu
No widget Menu, agora há um divisor estilizado que pode ser adicionado entre os itens do menu. Os usuários têm várias opções de design para o divisor, como linhas sólidas, duplas, pontilhadas ou tracejadas. Isso permite menus mais criativos e visualmente atraentes.
Melhorias no widget de imagem
O widget Imagem apresenta um novo recurso chamado ‘Posição do Objeto’, que dá aos usuários a capacidade de ajustar o posicionamento das imagens. Isso oferece mais flexibilidade no design, pois os usuários podem colocar as imagens exatamente onde desejam na página.
Atualizações do widget de apelo à ação
O widget Call to Action agora tem opções de estilo consistentes com o widget Button. Isso inclui opções de preenchimento de botão, sombra de caixa e sombra de texto, garantindo que o widget Call to Action possa ser estilizado para corresponder ao design geral do site.
Melhorias no widget da galeria
O widget Galeria agora permite configurações individuais de lightbox para cada galeria. Isso significa que os usuários podem substituir as configurações padrão do site e personalizar o lightbox especificamente para cada galeria. Esta atualização adiciona outra camada de personalização, dando aos usuários mais controle sobre como suas galerias são exibidas.
Desempenho e acessibilidade

A atualização mais recente trouxe melhorias significativas no desempenho e na acessibilidade. De acordo com especialistas, os widgets Button, Accordion, Toggle e Video Playlist foram atualizados para melhorar o desempenho e se alinhar melhor às recomendações do W3C.
Em particular, o widget Button agora inclui atributos ROLE condicionais, e os widgets Accordion e Toggle atendem a todas as diretrizes do W3C. Além disso, o widget Video Playlist agora usa um mecanismo de carregamento lento para imagens, o que ajuda a reduzir o tempo que leva para uma página carregar inicialmente. Essa melhoria também beneficia o SEO ao adicionar atributos ALT ausentes.
Ash destacou a importância dessas atualizações para a experiência do usuário e os incentivou a explorar mais as mudanças por meio da postagem oficial do GitHub e do blog do desenvolvedor.
Empacotando
Se você ainda não experimentou o Elementor , agora é o momento perfeito para mergulhar e explorar os recursos mais recentes da versão 3.14 Beta. Experimente a liberdade e a criatividade que o Elementor oferece e veja por que ele continua a ser a escolha preferida dos construtores de sites em todo o mundo. Prepare-se para levar o design do seu site a novos patamares com Elementor 3.14 Beta e libere seu potencial criativo como nunca antes.




