A versão 3.11 do Elementor apresenta novos recursos interessantes que permitem aos usuários personalizar o design de seus sites e melhorar a experiência do usuário. Esses recursos incluem o carrossel de loop e copiar & colar entre sites.

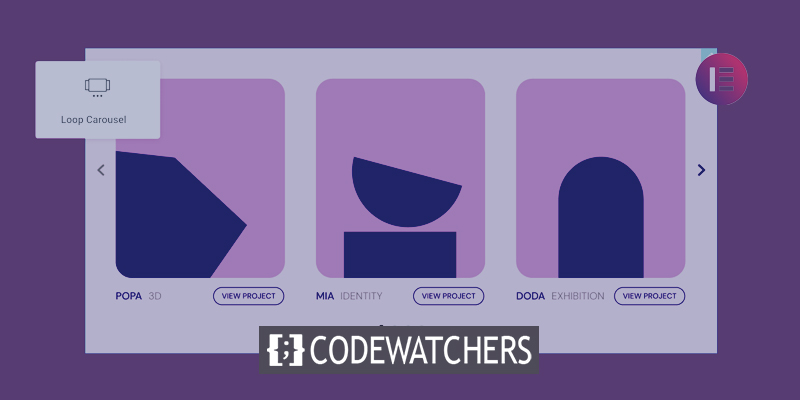
O Loop Carousel permite que os usuários exibam suas postagens, postagens personalizadas ou produtos em um formato de carrossel em loop elegante e atraente, elevando o design do site para o próximo nível. Com esse novo recurso, os usuários podem exibir facilmente seu conteúdo e atrair mais visitantes ao site.
Além disso, o recurso Copiar & e colar entre sites agiliza o fluxo de trabalho de copiar elementos de um site para outro. Esse recurso é particularmente útil para usuários que gerenciam vários sites ou para aqueles que desejam replicar elementos de um site para outro sem precisar recriá-los do zero.
Listagens dinâmicas em um carrossel
O novo widget Loop Carousel é um recurso profissional que estende a funcionalidade do Loop Builder, que foi introduzido no Elementor 3.8, e permite que você coloque um Loop Carousel em qualquer lugar do seu site. Em vez de uma grade, você pode usar o Loop Carousel para exibir as listagens de suas postagens, postagens personalizadas ou produtos em um formato de carrossel de loop infinito.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriar seu próprio Loop Carousel personalizado requer criar (ou usar) um modelo de item principal, selecionar uma consulta para determinar qual conteúdo exibir e projetar o carrossel no Elemenor da mesma forma que faria com qualquer outro carrossel.
Design de modelo de item principal
Você será solicitado a criar um modelo quando arrastar o widget Carrossel de loops para o Editor. Você pode criar um no local clicando no botão no Editor ou no painel de widgets, ou pode selecionar um modelo existente. Você também pode criar um novo modelo acessando o Theme Builder e adicionando um novo Loop Item.
Desenhe seu modelo de item principal como quiser, usando qualquer um dos widgets disponíveis para você, ajustando sua ordem, tamanho, layout e outros aspectos para atender aos seus requisitos de design. Os widgets podem ser usados para aprimorar o design do seu modelo ou podem ser dinâmicos e preenchidos com base no conteúdo que você atribui a eles com tags dinâmicas.
Determinando o conteúdo de exibição
A guia Consulta permite especificar qual conteúdo deve ser exibido no Loop Carousel. Isso preencherá dinamicamente o conteúdo selecionado em cada um dos cartões do carrossel. Neste ponto, você decidirá se deseja exibir suas postagens, tipos de postagem personalizados, produtos, páginas de destino e outros conteúdos. Em seguida, usando a alternância de incluir/excluir, você pode selecionar o conteúdo que deseja mostrar com base nas várias taxonomias de seu conteúdo.
Depois de decidir qual tipo de conteúdo incluir em seu Loop Carousel, você pode alterar a ordem, a data, o título, a ordem do menu e os últimos parâmetros modificados para exibir suas listagens da maneira que desejar.
Personalizando seu carrossel
Para personalizar o Loop Carousel, você pode escolher quantos cartões exibir de uma vez e usar todas as opções de estilo disponíveis nos outros widgets do carrossel, como se deve reproduzir automaticamente, qual deve ser a velocidade de rolagem, pausar ao passar o mouse e infinito rolagem.
Além disso, você pode usar as configurações avançadas do carrossel para incluir efeitos de movimento, adicionar uma borda, máscara e muito mais.

Copie instantaneamente a pasta & do editor de um site para outro
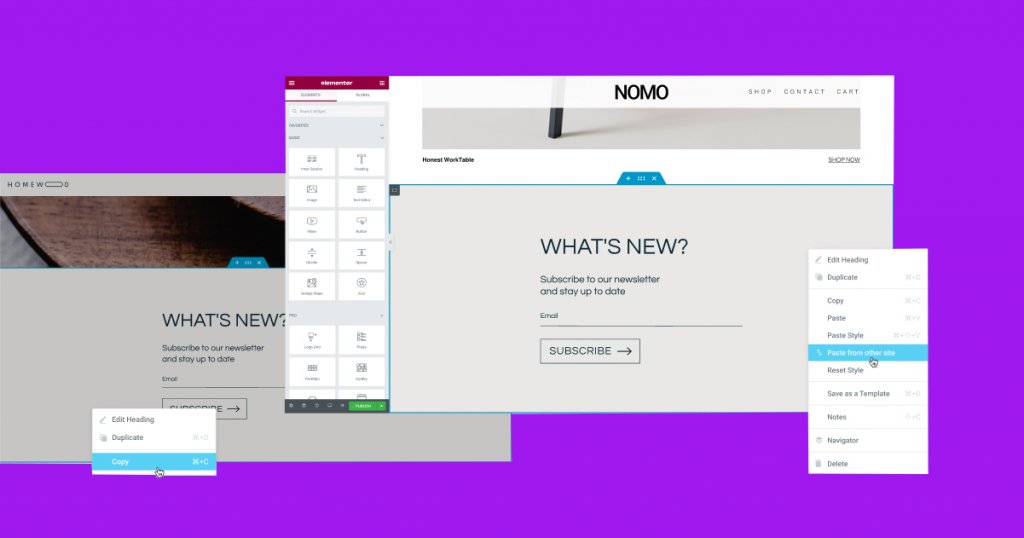
Como um especialista da Elementor, agora você pode facilmente copiar e colar qualquer elemento que você projetou em um site para outro usando o novo recurso Copiar & e colar entre sites. Esse novo recurso permite simplificar seu fluxo de trabalho e economizar tempo, eliminando a necessidade de criar um arquivo JSON para o elemento, exportá-lo e importá-lo para outro site.
Com esta atualização, você pode copiar qualquer elemento no Editor de um site usando o comando Copiar (CMD/CTRL + C ou clicar com o botão direito do mouse no elemento e escolher copiar) e colá-lo no Editor de outro site com o botão direito clicando onde deseja colá-lo e escolhendo ‘Colar de outro site.’ Você será solicitado a clicar em CMD/CTRL + V para confirmar que deseja colar o elemento.
Para garantir a consistência do design em todo o seu site, os elementos que você colar de outro site adotarão os estilos globais (cores e fontes) do site de destino no qual você colar. Isso ajuda a manter um fluxo de trabalho melhor, pois você não precisa ajustar os estilos sozinho para corresponder ao seu site.

Compatibilidade com velocidade do site &
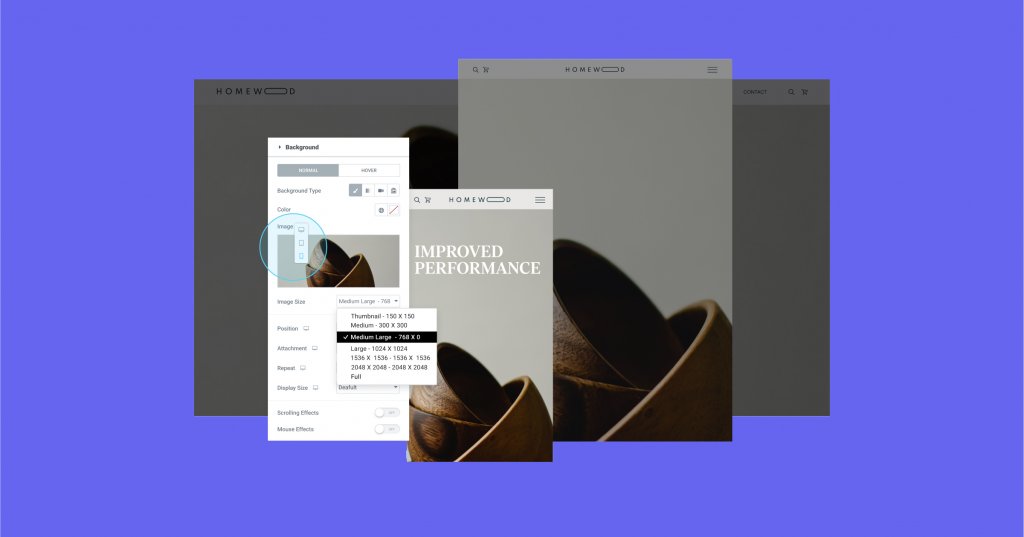
Como especialista da Elementor, é importante considerar o impacto dos tamanhos das imagens na aparência e no desempenho de um site. Selecionar um tamanho de imagem muito pequeno pode resultar em baixa resolução em telas maiores, enquanto escolher uma imagem muito grande pode afetar negativamente o desempenho, especialmente em dispositivos menores.
Para resolver esse problema, o WordPress corta automaticamente cada imagem carregada em vários tamanhos ou resoluções de imagem, incluindo miniatura, médio, médio grande, completo e muito mais. Esse recurso permite que os proprietários de sites ajustem o tamanho da imagem para diferentes pontos de interrupção.
A atualização mais recente do Elementor, versão 3.11, inclui um novo recurso que permite aos usuários ajustar o tamanho das imagens de fundo de forma responsiva. Isso significa que os proprietários de sites agora podem escolher imagens maiores para desktop e imagens menores para dispositivos móveis, melhorando o desempenho do site sem comprometer sua aparência.
Como parte desta atualização, o controle de tamanho nas configurações da Imagem de fundo foi renomeado para "Tamanho da tela". Esse controle determina as configurações de CSS do tamanho da imagem, incluindo opções como Automático, Capa, Conter e Personalizado. Com o Elementor 3.11, os proprietários de sites têm mais controle sobre o tamanho de suas imagens, permitindo otimizar o desempenho e a aparência de seus sites para todos os tamanhos de tela.
Nova regra avançada de agendamento &
Como especialista da Elementor, agora você pode agendar a exibição de pop-ups durante um período de tempo específico, facilitando a apresentação de promoções aos visitantes no momento certo. Com o novo recurso, você pode agendar com precisão quando os pop-ups devem aparecer com base no fuso horário do seu site ou do visitante.
Anteriormente, ativar pop-ups manualmente e desativá-los quando não eram mais necessários era um processo tedioso. Com o novo recurso, você pode configurar o pop-up com antecedência e fazer com que ele pare de ser exibido automaticamente após o término da campanha ou mensagem.
O novo recurso de intervalo de data e hora está acessível nas Regras avançadas na condição de exibição do pop-up. Você também pode incluir quaisquer gatilhos, condições de exibição e regras avançadas para garantir que cada visitante veja a mensagem mais apropriada na hora e no local certos.
Esteja você promovendo uma campanha de férias ou qualquer outro evento, agendar a exibição pop-up agora é mais fácil do que nunca com o Elementor. O recurso economiza tempo e esforço, garantindo que suas promoções sejam vistas pelas pessoas certas no momento certo.
Atualizações adicionais
A Elementor fez algumas atualizações adicionais para melhorar a experiência e a acessibilidade do usuário. Uma das mudanças inclui renomear a página 'Experimentos' nas configurações do Elementor para 'Recursos'. Esta atualização foi feita para tornar mais fácil para os usuários ativar ou desativar recursos específicos com base em suas preferências.
Além dessa mudança, o Elementor 3.11 também inclui melhorias de acessibilidade para vários recursos do Pro. O recurso Popups agora permite que os usuários ignorem o pop-up usando um teclado, enquanto o modo de tela inteira do widget de pesquisa agora pode ser acessado pelo teclado. O widget Post foi atualizado com um novo 'rótulo de ária' para melhorar a acessibilidade dos usuários, e o suporte à navegação por teclado foi adicionado ao widget Flip Box.
Essas atualizações demonstram o compromisso da Elementor em melhorar a acessibilidade do site e a experiência do usuário para todos os visitantes. Ao facilitar a navegação e a interação dos usuários com os recursos do site, o Elementor continua a ser a melhor escolha para usuários do WordPress que desejam criar sites visualmente impressionantes e acessíveis.
Empacotando
Como desenvolvedor da Web que usa o Elementor , a versão mais recente do 3.11 apresenta novos recursos interessantes que podem levar o design do seu site para o próximo nível. O Loop Carousel é um excelente complemento que permite exibições dinâmicas de conteúdo, o que pode melhorar significativamente a experiência do visitante em seu site. Além disso, o novo recurso Copiar & e colar entre sites é um divisor de águas para a eficiência do fluxo de trabalho, pois economiza tempo e esforço ao criar novos sites.
Além disso, a nova regra avançada de pop-up e as melhorias de acessibilidade fornecem uma oportunidade para melhorar a experiência do visitante, garantindo que seu site seja inclusivo e acessível a todos os usuários.
Ao atualizar e inovar constantemente com novos conceitos e recursos de design, você pode manter seu site atualizado e envolvente, o que pode ter um impacto significativo no sucesso de sua empresa. Portanto, experimente esses novos recursos do Elementor e deixe-nos saber como eles funcionam para você. Deixe um comentário e compartilhe sua experiência com a comunidade.





